¿Quieres cambiar la altura y anchura del bloque en WordPress?
Por defecto, WordPress facilita la creación de hermosas disposiciones de contenido para sus entradas y páginas utilizando bloques. Sin embargo, a veces, es posible que desee cambiar el tamaño de estos bloques para que se vean mejor.
En este artículo, le mostraremos cómo cambiar fácilmente la altura y anchura de los bloques en WordPress.

¿Por qué cambiar la altura y anchura de los bloques en WordPress?
El editor de bloques le permite añadir contenido a su sitio web WordPress utilizando diferentes bloques, incluyendo encabezados, párrafos, imágenes, vídeos, audio y mucho más.
Sin embargo, a veces puede que desee cambiar la anchura o la altura de un bloque específico para mejorar su aspecto o la disposición del contenido general.
Ajustar el tamaño de los bloques también puede garantizar que su contenido sea adaptable y se muestre correctamente en todos los dispositivos, incluidos teléfonos, tabletas y ordenadores portátiles.
Por ejemplo, es posible que haya cargado una imagen en el editor de contenido, pero es demasiado grande y hace que la página tenga un aspecto poco atractivo en el front-end.

También puede cambiar el tamaño del bloque de encabezamiento para alinearlo mejor con el contenido.
Ajustando la anchura y la altura de los bloques, puedes hacer que tus entradas y páginas tengan un aspecto más estético.
Dicho esto, veamos cómo puedes cambiar fácilmente la altura y anchura de los bloques en WordPress. Vamos a cubrir algunos métodos diferentes, y puede utilizar los enlaces rápidos a continuación para saltar a la que desea utilizar:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Método 1: Cambiar la altura y anchura del bloque mediante los ajustes del bloque
En este método, le mostraremos cómo cambiar la altura y anchura de un bloque utilizando la configuración predeterminada de WordPress.
Actualmente, WordPress no ofrece las mismas opciones de redimensionamiento para todos los bloques. Sin embargo, el editor de bloques ofrece muchas formas de redimensionar la altura y la anchura de los distintos bloques.
Empecemos con el bloque Imagen de WordPress.
En primer lugar, puede cambiar la alineación del bloque Imagen haciendo clic en el botón “Alinear” de la barra de herramientas situada encima del bloque.
Si elige la opción “Anchura amplia”, el bloque tendrá la misma anchura que el contenedor. O bien, la opción de alineación “Ancho completo” hará que el bloque ocupe todo el ancho de la página.

También puedes cambiar el tamaño de un bloque accediendo al panel “Ajustes del bloque” situado a la derecha y desplazándote hasta la sección “Ajustes”. Desde aquí, puedes cambiar el tamaño de un bloque desde el menú desplegable “Tamaño de imagen”.
También puede ajustar la anchura y la altura del bloque introduciendo el tamaño en píxeles que prefiera en las casillas “Anchura” y “Altura” de la sección “Dimensiones de la imagen”.
Debajo, también puedes ajustar el tamaño del bloque en porcentaje.

Otra forma de cambiar el tamaño de un bloque Imagen es hacer clic en la propia imagen, lo que hace que aparezca un borde azul con anclajes circulares.
A continuación, basta con arrastrar estos anclajes para cambiar la altura y la anchura del bloque de imágenes.

Una vez que haya terminado, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Método 2: Cambiar la altura y anchura del bloque utilizando el bloque de columnas
Si el bloque que desea redimensionar no viene con botones de alineación ni ajustes de redimensionamiento, este método es para usted.
Para este método, colocaremos nuestro bloque dentro del bloque Columnas. Actúa como un contenedor donde puedes añadir diferentes bloques en cada columna. Después, puedes cambiar el tamaño de esos bloques ajustando la altura y la anchura de las columnas.
En primer lugar, haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
Desde aquí, localiza y añade el bloque Columnas al editor de Gutenberg. A continuación, se te pedirá que elijas una variación.

A continuación, la estructura / disposición / diseño / plantilla de la columna aparecerá en pantalla y podrá añadir el bloque que desee haciendo clic en el botón “Añadir bloque (+)” dentro de una columna.
Una vez añadido el bloque, puede cambiar su tamaño utilizando los “Ajustes de columna” situados en el panel derecho.

Cuando haya terminado, sólo tiene que hacer clic en el botón “Publicar” para guardar los cambios.
Este es el aspecto del contenido en nuestro sitio web de demostración después de redimensionar y alinear dos bloques de párrafos dentro de un bloque de dos columnas.

Método 3: Modificar la altura y anchura del bloque mediante el bloque de grupo
También puede ajustar la anchura y la altura de los bloques mediante el bloque Agrupar. Le permite agrupar los bloques que desee y aplicarles un estilo conjunto.
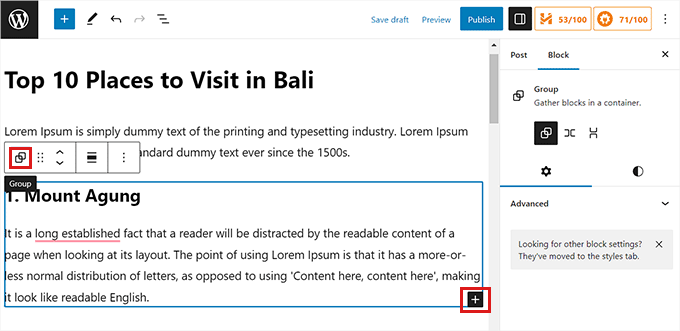
En primer lugar, debe hacer clic en el botón “Añadir bloque” (+) situado en la parte superior. A continuación, localice y añada el bloque Grupo al editor de contenido.
Una vez hecho esto, el bloque Grupo mostrará tres opciones de diseño diferentes. En este tutorial utilizaremos el diseño “Grupo”.

A continuación, aparecerá en pantalla el botón “Añadir bloque”. Ahora puede añadir el bloque que desee.
En este tutorial, añadiremos y cambiaremos el tamaño de un bloque de encabezado, un bloque de párrafo y un bloque de imagen.

Para añadir varios bloques al Grupo, haga clic en el botón “Seleccionar grupo” de la barra de herramientas de bloques.
Una vez seleccionado el Grupo, basta con hacer clic en el botón “Añadir bloque” (+) de la parte inferior.

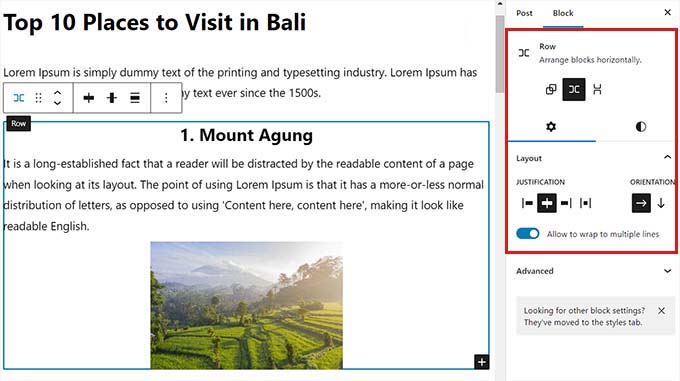
Una vez hecho esto, se abrirá la barra lateral de configuración de bloques de la derecha. Desde aquí puedes ajustar fácilmente el diseño, la justificación y la orientación de todos los bloques.
Al cambiar la estructura / disposición / diseño / plantilla también cambiarán los distintos tamaños de los bloques. Puedes establecer estos ajustes hasta que estés satisfecho con el resultado.

Una vez que haya terminado, haga clic en el botón “Actualizar” o “Publicar” para almacenar sus ajustes.
Este es el aspecto del bloque Grupo en nuestro sitio web de demostración.

Método 4: Modificación de la altura del bloque mediante el bloque de cubierta
Este método de redimensionamiento es para usted si desea utilizar el bloque Portada. Le permite mostrar texto y otros contenidos sobre una imagen o un vídeo.
En primer lugar, deberá hacer clic en el botón “Añadir bloque” (+) de la parte superior y buscar el bloque Portada.
Una vez hecho esto, se le pedirá que elija un color o que suba una imagen de la biblioteca de medios de WordPress. Esta imagen o color se utilizará como fondo para el bloque Portada.

A continuación, sólo tienes que arrastrar y soltar cualquier bloque que desees en el bloque Cubierta.
A continuación, haz clic en el bloque Cubierta para abrir sus ajustes en la columna de la derecha.
Desde aquí, desplácese hacia abajo hasta el panel “Dimensiones”, donde podrá ajustar la altura del bloque de portada en píxeles.

Por último, no olvides hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Para obtener instrucciones más detalladas sobre cómo utilizar el bloque Portada, puede consultar nuestra guía para principiantes sobre Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress.
Bonificación: Cree páginas atractivas con los bloques avanzados de SeedProd
Puede crear fácilmente páginas bonitas y estéticamente agradables utilizando el plugin SeedProd .
Es el mejor constructor de páginas de WordPress del mercado. Te permite crear páginas de aterrizaje utilizando bloques, que son súper fáciles de personalizar y redimensionar según tus necesidades.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Para más detalles, puedes leer nuestra guía sobre cómo instalar un plugin de WordPress.
Nota: SeedProd también ofrece una versión gratuita, pero vamos a utilizar la versión premium para este tutorial.
Tras la activación, debe ir a la página SeedProd ” Configuración desde su panel de WordPress e introducir la clave de licencia en la casilla “Clave de licencia”.
Encontrará la clave de licencia en la página de su cuenta en el sitio web de SeedProd.

A continuación, visite la pantalla SeedProd ” Páginas de destino desde la barra lateral del administrador para empezar a crear una página de destino.
Desde aquí, sólo tiene que hacer clic en el botón “Añadir nueva página de destino”.

Ahora accederá a la pantalla “Elegir una nueva plantilla de página”. SeedProd ofrece muchas plantillas prediseñadas que puede elegir.
Después de seleccionar una plantilla, se le pedirá que indique un nombre y una URL para su página de destino.
Una vez añadidos estos datos, pulse el botón “Guardar y empezar a editar la página” para continuar.

Esto iniciará el constructor de páginas de arrastrar y soltar de SeedProd, donde ahora puedes empezar a editar tu página. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
En este tutorial, añadiremos y redimensionaremos un bloque Imagen y un bloque Botón.
En primer lugar, tendrás que arrastrar el bloque Imagen desde el panel de bloques de la izquierda y soltarlo donde quieras en la página.

A continuación, haz clic en el bloque Imagen para abrir sus ajustes en la columna de la izquierda. Desde aquí, puedes subir una imagen desde tu biblioteca de medios.
A continuación, puede cambiar la altura y la anchura del bloque utilizando píxeles o porcentajes.

También puedes ajustar el tamaño y la posición de la imagen cambiando a la pestaña “Avanzado” en la parte superior del panel de ajustes.
A continuación, basta con hacer clic en el panel Espaciado para ampliar sus ajustes.

Aquí, sólo tiene que añadir valores para ajustar el margen y el relleno del bloque según sus necesidades.
Puede ajustar el margen y el relleno de las zonas superior, inferior, izquierda y derecha del bloque.

Con Seedprod, también puedes añadir un bloque espaciador entre dos bloques diferentes para dejar algo de espacio entre ellos.
En primer lugar, tendrás que localizar y añadir el bloque “Espaciador” de la columna de la izquierda. A continuación, haz clic en él para abrir sus ajustes.

Ahora, puedes controlar la altura del espaciador utilizando el carrusel / control deslizante “Altura”.
El bloque espaciador puede ayudarle a crear un sitio web despejado.

También puede cambiar la anchura y la altura de otros bloques del mismo modo, incluidos los bloques Vídeo, Encabezado y Botón.
Sólo tienes que buscar el bloque Botón en la columna de la izquierda y arrastrarlo a tu página.

A continuación, tendrá que hacer clic en el Botón para abrir sus ajustes de bloque.
Desde aquí, cambie a la pestaña “Avanzado” de la parte superior. Puede cambiar la altura del bloque arrastrando el carrusel / control deslizante “Relleno vertical”.

Para cambiar la anchura, arrastre el carrusel / control deslizante “Relleno horizontal” de la columna izquierda.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar”.

Esperamos que este artículo te haya ayudado a aprender cómo cambiar la anchura y la altura de los bloques en WordPress. Puede que también quieras ver nuestro artículo sobre cómo añadir y alinear imágenes en el editor de bloques de WordPress y nuestra selección de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!