Möchten Sie die Höhe und Breite der Blöcke in WordPress ändern?
Standardmäßig macht es WordPress einfach, schöne Inhaltslayouts für Ihre Beiträge und Seiten mithilfe von Blöcken zu erstellen. Manchmal möchten Sie jedoch die Größe dieser Blöcke ändern, damit sie besser aussehen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Höhe und Breite von Blöcken in WordPress einfach ändern können.

Warum Höhe und Breite von Blöcken in WordPress ändern?
Mit dem Block-Editor können Sie Ihrer WordPress-Website Inhalte mit verschiedenen Blöcken hinzufügen, z. B. Überschriften, Absätze, Bilder, Videos, Audio und mehr.
Es kann jedoch vorkommen, dass Sie die Breite oder Höhe eines bestimmten Blocks ändern möchten, um sein Aussehen oder das Layout des gesamten Inhalts zu verbessern.
Durch die Anpassung der Blockgrößen können Sie außerdem sicherstellen, dass Ihre Inhalte responsive sind und auf allen Geräten, einschließlich Handys, Tablets und Laptops, richtig angezeigt werden.
Sie haben z. B. ein Bild in den Inhaltseditor hochgeladen, aber es ist zu groß und lässt die Seite auf dem Frontend unansehnlich aussehen.

Sie können auch die Größe des Überschriftenblocks ändern, um ihn besser auf den Inhalt abzustimmen.
Indem Sie die Breite und Höhe der Blöcke anpassen, können Sie Ihre Beiträge und Seiten ästhetisch ansprechender gestalten.
Sehen wir uns also an, wie Sie die Höhe und Breite von Blöcken in WordPress einfach ändern können. Wir werden ein paar verschiedene Methoden behandeln, und Sie können die Quicklinks unten verwenden, um zu der gewünschten Methode zu springen:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Methode 1: Ändern Sie die Höhe und Breite des Blocks mithilfe der Blockeinstellungen
In dieser Methode zeigen wir Ihnen, wie Sie die Höhe und Breite eines Blocks mithilfe der Standardeinstellungen von WordPress ändern können.
Derzeit bietet WordPress nicht für alle Blöcke die gleichen Größenanpassungsoptionen. Der Block-Editor bietet jedoch viele Möglichkeiten, die Höhe und Breite der verschiedenen Blöcke zu ändern.
Beginnen wir mit dem Image-Block in WordPress.
Zunächst können Sie die Ausrichtung des Bildblocks ändern, indem Sie auf die Schaltfläche „Ausrichten“ in der Symbolleiste oberhalb des Blocks klicken.
Wenn Sie hier die Option „Breite“ wählen, hat der Block die gleiche Breite wie der Container. Mit der Ausrichtungsoption „Volle Breite“ nimmt der Block die gesamte Breite der Seite ein.

Sie können die Größe eines Blocks auch ändern, indem Sie das Feld „Blockeinstellungen“ auf der rechten Seite aufrufen und nach unten zum Abschnitt „Einstellungen“ scrollen. Von hier aus können Sie die Größe eines Blocks über das Dropdown-Menü „Bildgröße“ ändern.
Sie können auch die Breite und Höhe des Blocks anpassen, indem Sie die gewünschte Pixelgröße in die Felder „Breite“ und „Höhe“ im Abschnitt „Bildabmessungen“ eingeben.
Darunter können Sie auch die Größe des Blocks prozentual anpassen.

Eine andere Möglichkeit, die Größe eines Bildblocks zu ändern, besteht darin, auf das Bild selbst zu klicken, woraufhin ein blauer Rahmen mit kreisförmigen Ankern erscheint.
Ziehen Sie dann einfach an diesen Ankern, um die Höhe und Breite des Bildblocks zu ändern.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
Methode 2: Ändern der Blockhöhe und -breite mithilfe des Spaltenblocks
Wenn der Block, dessen Größe Sie ändern möchten, nicht über Ausrichtungsschaltflächen oder Einstellungen zur Größenänderung verfügt, dann ist diese Methode für Sie geeignet.
Bei dieser Methode platzieren wir unseren Block innerhalb des Columns-Blocks. Er dient als Container, in dem Sie verschiedene Blöcke in jeder Spalte hinzufügen können. Dann können Sie die Größe dieser Blöcke ändern, indem Sie die Höhe und Breite der Spalten anpassen.
Klicken Sie zunächst auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Suchen Sie von hier aus den Block „Spalten“ und fügen Sie ihn dem Gutenberg-Editor hinzu. Dann werden Sie aufgefordert, eine Variante auszuwählen.

Danach wird das Spaltenlayout auf dem Bildschirm angezeigt, und Sie können nun den gewünschten Block hinzufügen, indem Sie auf die Schaltfläche „Block hinzufügen (+)“ innerhalb einer Spalte klicken.
Nach dem Hinzufügen des Blocks können Sie die Größe des Blocks mit Hilfe der „Spalteneinstellungen“ auf der rechten Seite ändern.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
So sah der Inhalt auf unserer Demo-Website aus, nachdem wir die Größe von zwei Absatzblöcken innerhalb eines zweispaltigen Blocks geändert und diese ausgerichtet hatten.

Methode 3: Ändern der Höhe und Breite des Blocks mithilfe des Gruppenblocks
Sie können auch die Breite und Höhe von Blöcken mit dem Gruppenblock anpassen. Damit können Sie die gewünschten Blöcke gruppieren und gemeinsam gestalten.
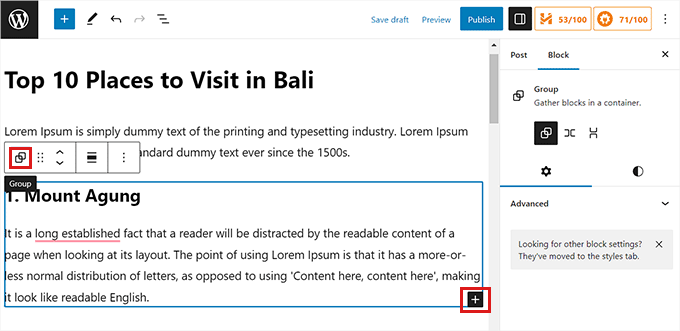
Zunächst müssen Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken. Suchen Sie dann den Block „Gruppe“ und fügen Sie ihn dem Inhaltseditor hinzu.
Sobald Sie dies getan haben, zeigt der Gruppenblock drei verschiedene Layout-Optionen an. In diesem Lernprogramm werden wir das Layout „Gruppe“ verwenden.

Daraufhin wird die Schaltfläche „Block hinzufügen“ auf dem Bildschirm angezeigt. Sie können nun jeden gewünschten Block hinzufügen.
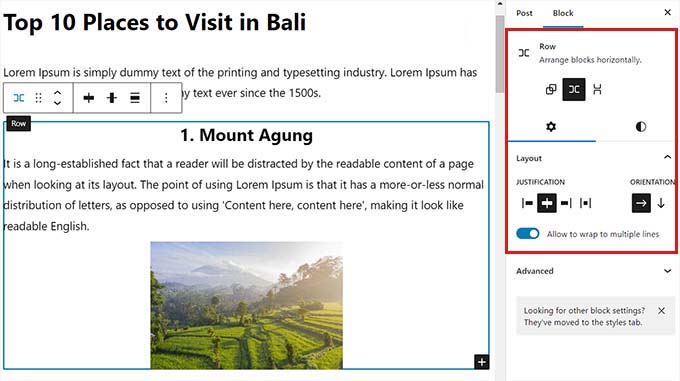
In diesem Tutorial werden wir einen Überschriftenblock, einen Absatzblock und einen Bildblock hinzufügen und deren Größe ändern.

Um mehrere Blöcke zu einer Gruppe hinzuzufügen, klicken Sie auf die Schaltfläche „Gruppe auswählen“ in der Blocksymbolleiste.
Sobald die Gruppe ausgewählt ist, klicken Sie einfach auf die Schaltfläche „Block hinzufügen“ (+) am unteren Rand.

Daraufhin öffnet sich die Seitenleiste mit den Blockeinstellungen auf der rechten Seite. Von hier aus können Sie ganz einfach das Layout, die Ausrichtung und die Orientierung aller Blöcke anpassen.
Wenn Sie das Layout ändern, ändern sich auch die verschiedenen Blockgrößen. Sie können diese Einstellungen konfigurieren, bis Sie mit dem Ergebnis zufrieden sind.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
So sieht der Gruppenblock auf unserer Demo-Website aus.

Methode 4: Ändern der Blockhöhe mit Hilfe des Abdeckblocks
Diese Methode zur Größenänderung ist für Sie geeignet, wenn Sie den Cover-Block verwenden möchten. Damit können Sie Text und andere Inhalte über einem Bild oder Video anzeigen.
Zunächst müssen Sie oben auf die Schaltfläche „Block hinzufügen“ (+) klicken und den Abdeckungsblock suchen.
Sobald Sie dies getan haben, werden Sie aufgefordert, eine Farbe auszuwählen oder ein Bild aus der WordPress-Mediathek hochzuladen. Dieses Bild oder diese Farbe wird als Hintergrund für den Cover-Block verwendet.

Als Nächstes ziehen Sie einfach einen beliebigen Block per Drag & Drop in den Abdeckungsblock.
Danach müssen Sie auf den Abdeckungsblock klicken, um seine Blockeinstellungen in der rechten Spalte zu öffnen.
Scrollen Sie von hier aus nach unten zum Bereich „Abmessungen“, wo Sie die Höhe des Cover-Blocks in Pixeln einstellen können.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Ausführlichere Anweisungen zur Verwendung des Cover-Blocks finden Sie in unserer Anleitung für Einsteiger zum Thema Cover-Bild vs. Featured Image im WordPress-Block-Editor.
Bonus: Erstellen Sie schöne Seiten mit erweiterten Blöcken in SeedProd
Mit dem SeedProd-Plugin können Sie ganz einfach schöne und ästhetisch ansprechende Seiten erstellen.
Es ist der beste WordPress-Seitenersteller auf dem Markt. Er ermöglicht es Ihnen, Landing Pages mit Blöcken zu erstellen, die Sie ganz einfach anpassen und in der Größe nach Ihren Bedürfnissen verändern können.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Für weitere Details lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: SeedProd bietet auch eine kostenlose Version an, aber wir werden für dieses Tutorial die Premium-Version verwenden.
Nach der Aktivierung müssen Sie von Ihrem WordPress-Dashboard aus die Seite SeedProd “ Einstellungen aufrufen und den Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.
Sie finden den Lizenzschlüssel auf Ihrer Kontoseite auf der SeedProd-Website.

Rufen Sie als Nächstes den Bildschirm SeedProd “ Landing Pages in der Admin-Seitenleiste auf, um eine Landing Page zu erstellen.
Von hier aus klicken Sie einfach auf die Schaltfläche „Neue Landing Page hinzufügen“.

Sie werden nun zum Bildschirm „Neue Seitenvorlage auswählen“ weitergeleitet. SeedProd bietet viele vorgefertigte Vorlagen, aus denen Sie auswählen können.
Nachdem Sie eine Vorlage ausgewählt haben, werden Sie aufgefordert, einen Namen und eine URL für Ihre Landing Page anzugeben.
Nachdem Sie diese Angaben hinzugefügt haben, klicken Sie einfach auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“, um fortzufahren.

Dadurch wird der Drag-and-Drop-Seiten-Builder von SeedProd gestartet, mit dem Sie nun Ihre Seite bearbeiten können. Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page mit WordPress.
In diesem Tutorial werden wir einen Bild- und einen Schaltflächenblock hinzufügen und ihre Größe ändern.
Ziehen Sie zunächst den Bildblock aus dem Blockbedienfeld auf der linken Seite und legen Sie ihn an einer beliebigen Stelle auf der Seite ab.

Klicken Sie als Nächstes auf den Bildblock, um seine Blockeinstellungen in der linken Spalte zu öffnen. Von hier aus können Sie ein Bild aus Ihrer Mediathek hochladen.
Als Nächstes können Sie die Höhe und Breite des Blocks in Pixeln oder Prozentwerten ändern.

Sie können auch die Bildgröße und -position anpassen, indem Sie auf die Registerkarte „Erweitert“ am oberen Rand des Einstellungsfelds wechseln.
Klicken Sie dann einfach auf das Feld „Abstand“, um die Einstellungen zu erweitern.

Fügen Sie hier einfach Werte hinzu, um den Rand und die Auffüllung des Blocks an Ihre Bedürfnisse anzupassen.
Sie können den Rand und die Auffüllung für den oberen, unteren, linken und rechten Bereich des Blocks anpassen.

Mit Seedprod können Sie auch einen Spacer-Block zwischen zwei verschiedenen Blöcken einfügen, um etwas Platz zwischen ihnen zu schaffen.
Zunächst müssen Sie den Block „Abstandhalter“ in der linken Spalte suchen und hinzufügen. Klicken Sie dann auf ihn, um seine Einstellungen zu öffnen.

Jetzt können Sie die Höhe des Abstandshalters mit dem Schieberegler „Höhe“ einstellen.
Der Spacer-Block kann Ihnen helfen, eine übersichtliche Website zu erstellen.

Sie können auch die Breite und Höhe anderer Blöcke auf die gleiche Weise ändern, einschließlich der Blöcke Video, Überschrift und Schaltfläche.
Suchen Sie einfach den Button-Block in der linken Spalte und ziehen Sie ihn auf Ihre Seite.

Als Nächstes müssen Sie auf die Schaltfläche klicken, um ihre Blockeinstellungen zu öffnen.
Wechseln Sie von hier aus auf die Registerkarte „Erweitert“ im oberen Bereich. Sie können die Höhe des Blocks ändern, indem Sie den Schieberegler „Vertikale Auffüllung“ ziehen.

Um die Breite zu ändern, ziehen Sie den Schieberegler „Horizontale Aufteilung“ in der linken Spalte.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie die Breite und Höhe von Blöcken in WordPress ändern können. Vielleicht interessieren Sie sich auch für unseren Artikel über das Hinzufügen und Ausrichten von Bildern im WordPress-Block-Editor und unsere Top-Picks für die unverzichtbaren WordPress-Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!