Kürzlich fragte ein Benutzer nach dem Unterschied zwischen einem Titelbild und einem Featured Image in WordPress.
Mit dem WordPress-Block-Editor können Sie einen Cover-Block hinzufügen. Damit können Sie Cover-Bilder zu Ihren Beiträgen und Seiten hinzufügen. Diese Funktion hat einige Benutzer verwirrt, weil sie der Option „Featured Image“ ähnlich zu sein scheint.
In diesem Artikel werden wir die Unterschiede zwischen einem Cover-Bild und einem Featured Image im WordPress-Block-Editor erklären.

Was ist ein Titelbild?
Ein Titelbild ist in der Regel ein breites Bild, das als Titelbild für einen neuen Abschnitt in einem Blogbeitrag oder einer Seite verwendet wird. Es ist Teil des gesamten Artikels. Sie können ein Titelbild verwenden, wenn Sie einen neuen Abschnitt oder eine neue Geschichte in Ihrem Artikel beginnen.
Mit dem Cover-Block in der WordPress-Website können Sie Text und Farbüberlagerungen zu Ihrem Cover-Bild hinzufügen.

Durch Hinzufügen eines geeigneten Farb-Overlays, das zur Farbe Ihres Themas oder zur Stimmung des Inhalts passt, können Sie Ihren Artikel ansprechender gestalten.
Ebenso hilft das Hinzufügen von Textüberlagerungen Ihren Nutzern, leicht zu erkennen, wo ein neuer Abschnitt in Ihrem Artikel beginnt und worum es geht.
Traditionell verwenden Blogger Überschriften, um Abschnitte in einem Blogbeitrag zu trennen. Mit Titelbildern haben Sie nun die Möglichkeit, Abschnitte auf visuell ansprechendere Weise zu trennen.
Was ist ein Featured Image?
Ein Featured Image (auch als Post-Thumbnail bezeichnet) ist das Hauptbild des Artikels, das den Inhalt darstellt. Sie werden auf Ihrer Website auf einzelnen Beiträgen, Blog-Archivseiten sowie auf der Startseite von Nachrichten-, Magazin- und Blog-Websites prominent angezeigt.
Außerdem werden die Bilder auch in den sozialen Medien angezeigt, wenn ein Artikel geteilt wird.
Featured Images werden sorgfältig gestaltet, damit sie attraktiv aussehen. Solche Bilder geben den Nutzern einen kurzen Einblick in Ihren Inhalt und veranlassen sie, den gesamten Artikel zu lesen.
Im Bearbeitungsbildschirm Ihres Beitrags finden Sie ein Metafeld zum Hinzufügen eines Bildes, da fast alle WordPress-Themes standardmäßig Bilder unterstützen.

Wo und wie angezeigte Bilder angezeigt werden, wird vollständig von Ihrem WordPress-Theme gesteuert.
Für fortgeschrittene Featured Image-Optionen können Sie diese besten WordPress Featured Image-Plugins prüfen.
Wie man ein Titelbild in WordPress hinzufügt
Der WordPress-Block-Editor (Gutenberg) verfügt über einen Cover-Block, mit dem Sie ein Titelbild in WordPress hinzufügen können.
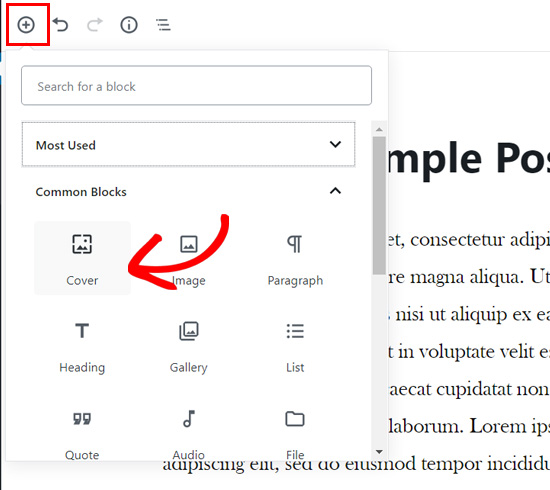
Zunächst müssen Sie einen neuen Beitrag erstellen oder einen bestehenden Beitrag bearbeiten. Klicken Sie auf dem Bearbeitungsbildschirm für Beiträge einfach auf die Schaltfläche „+“, um einen neuen Block hinzuzufügen, und wählen Sie dann den Abdeckungsblock aus.

Sie finden den Cover-Block auf der Registerkarte Allgemeine Blöcke.
Wenn Sie auf den Block klicken, wird der Block „Cover“ zu Ihrem Inhaltseditor hinzugefügt, mit Optionen zum Hinzufügen Ihres neuen Cover-Bildes.

Sie können ein Bild oder Video einfach per Drag & Drop in den Blockbereich ziehen, um ein neues Titelbild hochzuladen. Alternativ können Sie auch auf die Schaltfläche Hochladen klicken, ein Bild auf Ihrem Computer auswählen und es zum Hochladen öffnen.
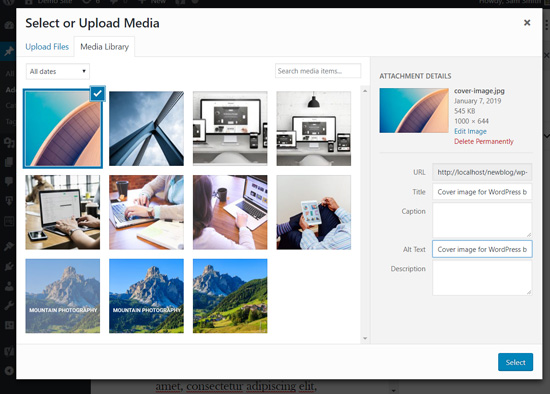
Wenn Sie ein Bild hinzufügen möchten, das bereits in Ihre Mediathek hochgeladen wurde, können Sie auf die Schaltfläche Mediathek klicken und ein Bild aus Ihrer Mediengalerie auswählen.

Sobald Ihr Titelbild hinzugefügt wurde, können Sie es ganz einfach anpassen, indem Sie auf das Titelbild klicken.
Dies zeigt Ihnen eine Symbolleiste mit Anpassungsoptionen über dem Bild, das Feld Titel schreiben… in der Mitte des Bildes und die Blockeinstellungen im Panel auf der rechten Seite.

Als nächstes können Sie einen Titel für Ihr Titelbild hinzufügen. Wenn Sie auf das Titelbild klicken, sehen Sie das Feld „Titel schreiben…“ in der Mitte Ihres Titelbildes.
Klicken Sie einfach auf diesen Bereich, um Text hinzuzufügen. Sie können den Titel Ihres Titelbildes schreiben und ihn mit den Formatierungsoptionen formatieren, die über dem Text oder über dem Titelbild erscheinen.

Schließlich gibt es auf der rechten Seite noch die Einstellungen für den Abdeckblock.
Sie können zum Beispiel die Optionen für einen festen und einen wiederholten Hintergrund aktivieren.

Darunter befinden sich Optionen für Farbüberlagerungen.
Standardmäßig wird die Farbe Ihres Themas als Überlagerungsfarbe mit 50 % Transparenz hinzugefügt. Sie können jedoch die Überlagerungsfarbe und auch die Deckkraft ändern, indem Sie den Punkt verschieben.

Schließlich können Sie CSS-Code hinzufügen und weitere Stile zu Ihrem Titelbild hinzufügen, indem Sie auf die Option Erweitert klicken.
Das war’s! Sie können diesen Schritt bei Bedarf wiederholen, um mehrere Titelbilder in einem einzigen Artikel hinzuzufügen.
Wie man ein Featured Image in WordPress hinzufügt
Der Prozess des Hinzufügens eines hervorgehobenen Bildes ist derselbe wie zuvor. Wenn Sie schon eine Weile einen WordPress-Blog haben, wissen Sie bereits, wie ein Featured Image hinzugefügt wird.
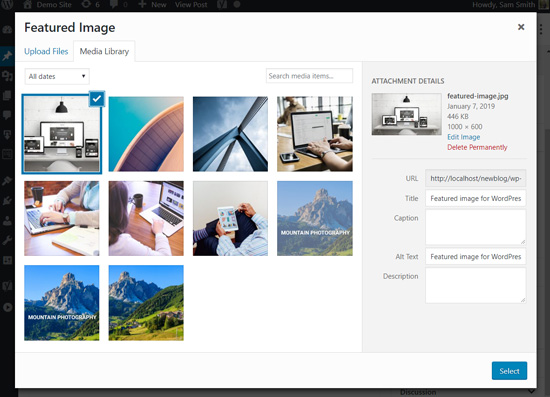
Um ein Featured Image hinzuzufügen, müssen Sie zunächst einen Bearbeitungsbildschirm für einen Beitrag öffnen und dann zum Metafeld Featured Image auf der rechten Seite des Bildschirms navigieren.
Klicken Sie auf die Option Hervorgehobenes Bild festlegen.

Als Nächstes können Sie ein neues Bild hochladen, indem Sie entweder den Drag-and-Drop-Uploader verwenden oder ein Bild aus Ihrer vorhandenen Medienbibliothek auswählen.
Danach können Sie einen Titel und einen Alt-Text für das vorgestellte Bild hinzufügen und dann auf die Option Auswählen klicken.

Sie haben Ihrem Artikel erfolgreich ein Featured Image hinzugefügt.
Wenn Sie eine detailliertere Anleitung wünschen, können Sie unseren Leitfaden für Einsteiger zum Hinzufügen von Bildern in WordPress lesen.
Sobald Sie Ihr Bild hinzugefügt haben, können Sie eine Vorschau Ihres Beitrags anzeigen und sehen, wie er aussieht.
Wenn Sie ein Standard-Theme oder andere moderne Themes wie Astra verwenden, sehen Sie möglicherweise auch ein Farb-Overlay auf den angezeigten Bildern.
Sie können es entfernen oder die Farbe ändern, indem Sie den WordPress Customizer aufrufen.
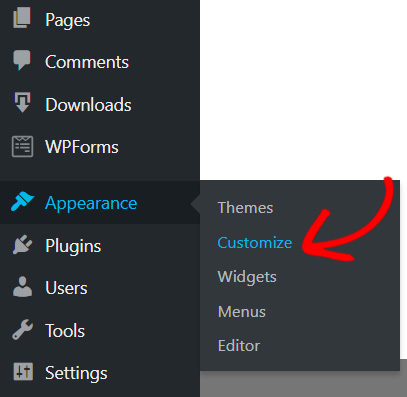
Gehen Sie einfach auf die Seite Erscheinungsbild “ Anpassen in Ihrem WordPress-Menü.

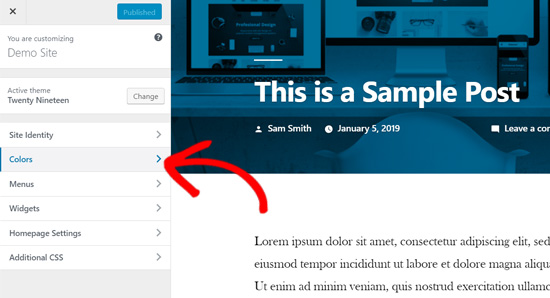
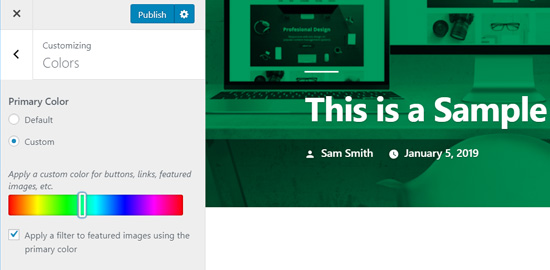
Im Bereich Anpassen müssen Sie auf der linken Seite auf die Option Farben klicken.
Hier können Sie die Farbe Ihrer angezeigten Bilder ändern.

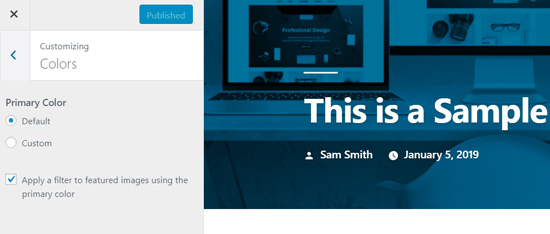
Auf dieser Registerkarte sehen Sie die Option für die Grundfarbe Ihres Themas und die Möglichkeit, den Bildfilter zu aktivieren oder zu deaktivieren.
Das Thema wird die Option „Standard“ verwenden.

Sie können die Grundfarbe Ihres Themas ändern, indem Sie die Option Benutzerdefiniert auswählen.
Danach wählen Sie einfach ein Farb-Overlay.

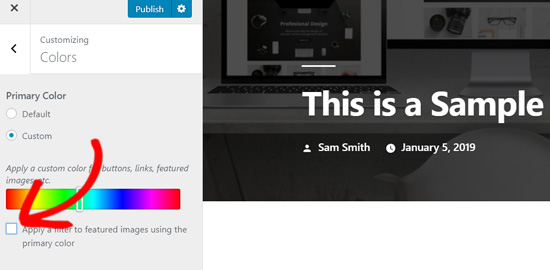
Wenn Sie den Farbfilter für Ihre vorgestellten Bilder deaktivieren möchten, können Sie einfach das Häkchen neben der Option „Filter für vorgestellte Bilder mit Primärfarbe anwenden“ entfernen.
Bitte beachten Sie, dass die angezeigten Bilder von WordPress-Themes verwaltet werden, so dass Sie diese Option in Ihrem Theme möglicherweise nicht finden, wenn es keine Bildfilter unterstützt.

Wenn Sie ein blockbasiertes Theme verwenden, lesen Sie bitte unseren vollständigen Leitfaden für Einsteiger zur vollständigen Bearbeitung von WordPress-Seiten.
Fazit – Titelbild vs. Featured Image in WordPress
Da Sie nun wissen, wie Sie ein Titelbild und ein Featured Image hinzufügen können, wollen wir uns nun einige bewährte Verfahren ansehen.
Featured Images werden von WordPress-Blogs, Online-Magazinen, Nachrichten- und Unterhaltungswebsites gerne als Post-Thumbnails oder Hauptartikel-Bilder verwendet.
Gut gestaltete Bilder helfen, mehr Nutzer zum Öffnen eines Artikels zu bewegen. Sie sind ideal, um Ihre Website attraktiv und visuell interaktiv zu gestalten.
Titelbilder sind eigentlich Teile Ihres Artikels. Ein Nutzer sieht Ihr Titelbild, nachdem er Ihren Artikel zum Lesen geöffnet hat. So machen sie Ihre Artikel ansprechender und machen Spaß beim Lesen.
Die beste Verwendung von Titelbildern ist es, schöne Übergänge zwischen Abschnitten innerhalb eines langen Artikels zu schaffen.
Titelbilder unterscheiden sich von normalen Beitragsbildern dadurch, dass sie über die volle Breite verfügen und Sie die Möglichkeit haben, ihnen Text zu überlagern.
Durch das richtige Hinzufügen von Titelbildern können Sie das Engagement der Nutzer für Ihre Beiträge verbessern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen einem Titelbild und einem Featured Image im WordPress-Block-Editor zu verstehen. Vielleicht interessiert Sie auch unser Artikel über WordPress SEO und die beste Design-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support says
You are correct.
Admin
Felix says
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support says
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix says
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support says
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal says
Can we add alt tag to cover image?
if yes then how?
Meredith says
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked „Apply a Filter“ button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support says
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith says
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support says
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe says
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support says
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford says
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support says
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al says
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support says
Thank you
Admin