Recentemente, um usuário perguntou sobre a diferença entre uma imagem de capa e uma imagem em destaque no WordPress.
Com o editor de blocos do WordPress, você pode adicionar um bloco de capa. Ele permite que você adicione imagens de capa aos seus posts e páginas. Esse recurso confundiu alguns usuários porque pode parecer semelhante à opção Imagem em destaque.
Neste artigo, explicaremos as diferenças entre uma imagem de capa e uma imagem em destaque no editor de blocos do WordPress.

O que é uma imagem de capa?
Uma imagem de capa geralmente é uma imagem ampla usada como foto de capa para uma nova seção em um post ou página de blog. Ela faz parte do artigo como um todo. Você pode usar uma imagem de capa quando estiver iniciando uma nova seção ou uma nova história em seu artigo.
Com o bloco Cover no site do WordPress, você pode adicionar texto e sobreposição de cores à sua imagem de capa.

Ao adicionar uma sobreposição de cor apropriada que combine com a cor do tema ou com a disposição do conteúdo, você pode tornar seu artigo mais envolvente.
Da mesma forma, a adição de sobreposição de texto ajuda os usuários a identificar facilmente onde uma nova seção começa no seu artigo e do que se trata.
Tradicionalmente, os blogueiros usam o texto do cabeçalho para separar as seções em uma publicação de blog. Com as imagens de capa, agora você tem opções para separar as seções de uma forma visualmente mais atraente.
O que é uma imagem em destaque?
Uma imagem em destaque (também conhecida como miniatura de postagem) é a imagem principal do artigo que representa o conteúdo. Elas são exibidas com destaque em seu site em postagens únicas, páginas de arquivo de blog, bem como na página inicial de sites de notícias, revistas e blogs.
Além disso, as imagens em destaque também são exibidas nos feeds de mídia social quando um artigo é compartilhado.
As imagens em destaque são projetadas cuidadosamente para que pareçam atraentes. Essas imagens dão aos usuários uma visão rápida do seu conteúdo e os levam a ler o artigo inteiro.
Você encontrará uma meta-caixa na tela de edição do post para adicionar uma imagem em destaque, pois quase todos os temas do WordPress suportam imagens em destaque por padrão.

O local e a forma como as imagens em destaque são exibidas são totalmente controlados pelo seu tema do WordPress.
Para obter opções avançadas de imagens em destaque, você pode consultar estes melhores plug-ins de imagens em destaque do WordPress.
Como adicionar uma imagem de capa no WordPress
O editor de blocos do WordPress (Gutenberg) vem com um bloco de capa para permitir que você adicione uma imagem de capa no WordPress.
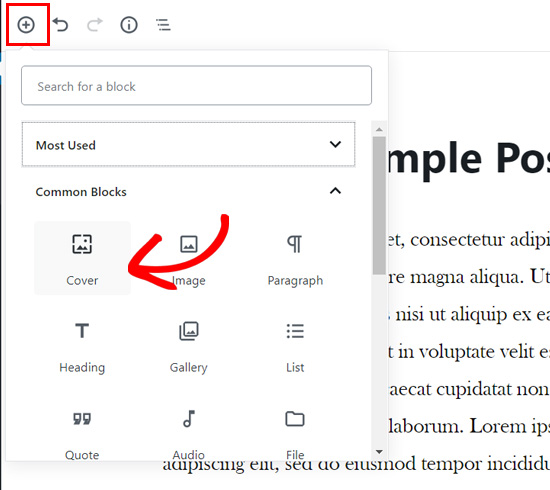
Primeiro, você precisará criar uma nova postagem ou editar uma já existente. Na tela de edição de postagem, basta clicar no botão “+” para adicionar um novo bloco e, em seguida, escolher o bloco Cover.

Você pode encontrar o bloco Cover na guia Common Blocks (Blocos comuns).
Ao clicar no bloco, você verá o bloco Cover adicionado ao seu editor de conteúdo com opções para adicionar sua nova imagem de capa.

Você pode simplesmente arrastar e soltar uma imagem ou vídeo na área do bloco para carregar uma nova imagem de capa. Como alternativa, você pode clicar no botão Upload, escolher uma imagem em seu computador e abri-la para fazer o upload.
Se quiser adicionar uma imagem que já tenha sido carregada na biblioteca de mídia, clique no botão Biblioteca de mídia e selecione uma imagem da galeria de mídia.

Depois que sua imagem de capa for adicionada, você poderá personalizá-la facilmente clicando na imagem de capa.
Isso mostrará uma barra de ferramentas com opções de personalização acima da imagem, o campo Write title… no centro da imagem e as configurações de bloco no painel do lado direito.

Em seguida, você pode adicionar um título para sua imagem de capa. Ao clicar na imagem de capa, você verá o campo “Write title…” (Escrever título…) no centro da imagem de capa.
Basta clicar nessa área para adicionar texto. Você pode escrever o título da imagem de capa e formatá-lo usando as opções de formatação que aparecem na parte superior do texto ou na parte superior da imagem de capa.

Por fim, há configurações de bloco de cobertura no painel do lado direito.
Por exemplo, você pode ativar as opções para manter um plano de fundo fixo e um plano de fundo repetido.

Abaixo disso, há opções de sobreposição de cores.
Por padrão, ele adiciona a cor do seu tema como uma cor de sobreposição com 50% de transparência. No entanto, você pode alterar a cor de sobreposição e também alterar a opacidade movendo o ponto.

Por fim, você pode adicionar código CSS e outros estilos à sua imagem de capa clicando na opção Advanced (Avançado ).
É isso aí! Se necessário, você pode repetir essa etapa para adicionar várias imagens de capa em um único artigo.
Como adicionar uma imagem em destaque no WordPress
O processo de adição de uma imagem em destaque é o mesmo de antes. Se você tem um blog do WordPress há algum tempo, já sabe como uma imagem em destaque é adicionada.
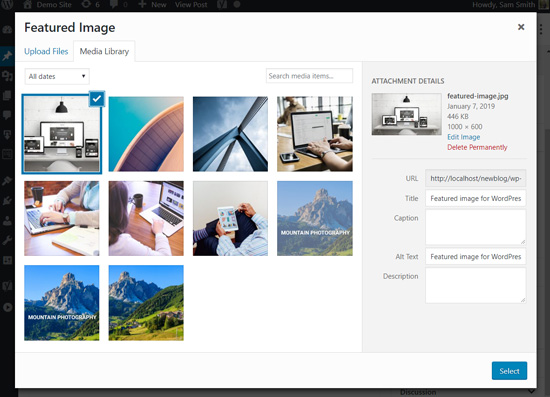
Para adicionar uma imagem em destaque, primeiro você precisa abrir uma tela de pós-edição e, em seguida, navegar até a meta-caixa Featured Image (Imagem em destaque) no lado direito da tela.
Você precisará clicar na opção Set featured image (Definir imagem em destaque ).

Em seguida, você pode carregar uma nova imagem usando o carregador do tipo arrastar e soltar ou selecionando uma imagem da sua biblioteca de mídia existente.
Depois disso, você pode adicionar um título e um texto alternativo para sua imagem em destaque e, em seguida, clicar na opção Selecionar.

Você adicionou com êxito uma imagem em destaque ao seu artigo.
Se quiser instruções mais detalhadas, leia nosso guia para iniciantes sobre como adicionar imagens em destaque no WordPress.
Depois de adicionar sua imagem em destaque, você pode visualizar sua postagem e ver como ela fica.
Se estiver usando um tema padrão ou outros temas modernos como o Astra, você também poderá ver uma sobreposição de cores nas imagens em destaque.
Você pode removê-lo ou alterar a cor acessando o personalizador do WordPress.
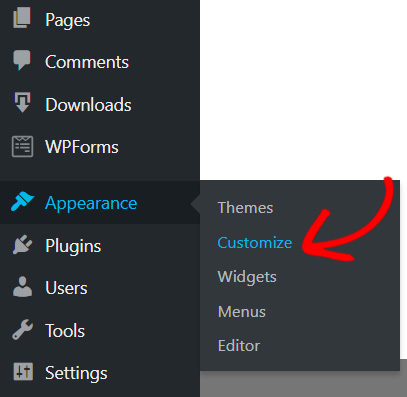
Basta acessar a página Appearance ” Customize (Aparência ” Personalizar ) no menu do WordPress.

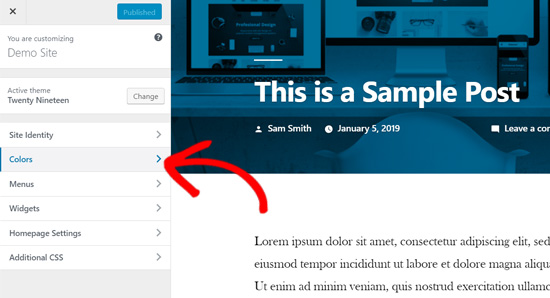
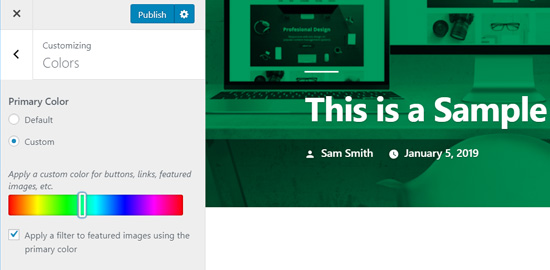
No painel Personalizar, você precisará clicar na opção Cores à esquerda.
É aqui que você pode alterar a cor de suas imagens em destaque.

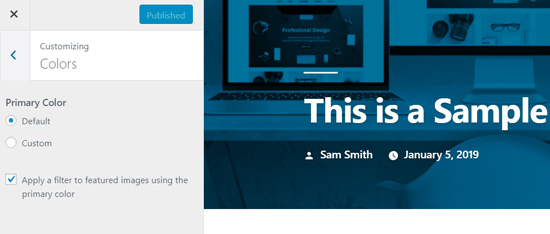
Nessa guia, você verá a opção de cor primária do seu tema e a opção de ativar ou desativar o filtro de imagem.
O tema usará a opção “Default” (Padrão).

Você pode alterar a cor primária do seu tema selecionando a opção Personalizar.
Depois disso, basta escolher uma sobreposição de cores.

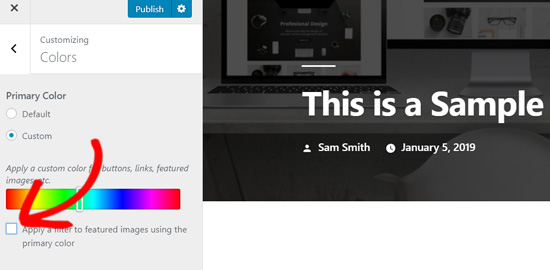
Se quiser desativar o filtro de cores em suas imagens em destaque, basta remover a marca de seleção ao lado da opção “Aplicar um filtro às imagens em destaque usando a cor primária”.
Observe que as imagens em destaque são gerenciadas pelos temas do WordPress, portanto, talvez você não encontre essa opção em seu tema se ele não for compatível com filtros de imagem.

Se estiver usando um tema baseado em blocos, consulte nosso guia completo para iniciantes sobre edição completa de sites no WordPress.
Conclusão – Imagem de capa vs. imagem em destaque no WordPress
Agora que você já sabe como adicionar uma imagem de capa e uma imagem em destaque, vamos dar uma olhada em algumas práticas recomendadas.
As imagens em destaque têm sido usadas popularmente por blogs WordPress, revistas on-line, notícias e sites de entretenimento como miniaturas de postagens ou imagens do artigo principal.
Imagens em destaque bem projetadas ajudam a atrair mais usuários para abrir um artigo. Elas são ótimas para tornar seu site atraente e visualmente interativo.
As imagens de capa são, na verdade, partes de seu artigo. Um usuário vê sua imagem de capa depois de abrir o artigo para ler. Assim, elas tornam seus artigos mais envolventes e divertidos de ler.
O melhor uso das imagens de capa é adicionar belas transições entre as seções de um artigo longo.
As imagens de capa são diferentes das imagens de postagem comuns porque têm a opção de largura total e você pode adicionar sobreposição de texto a elas.
Ao adicionar corretamente imagens de capa, você pode aumentar o envolvimento do usuário em suas publicações.
Esperamos que este artigo tenha ajudado você a entender a diferença entre uma imagem de capa e uma imagem em destaque no editor de blocos do WordPress. Talvez você também goste de ler nosso artigo sobre SEO para WordPress e o melhor software de design para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support says
You are correct.
Administrador
Felix says
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support says
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Administrador
Felix says
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support says
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal says
Can we add alt tag to cover image?
if yes then how?
Meredith says
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support says
You would need to reach out to your specific theme’s support for this issue.
Administrador
Meredith says
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support says
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe says
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support says
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Administrador
Giselle Stafford says
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support says
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrador
Al says
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support says
Thank you
Administrador