Um estudo constatou que artigos com imagens obtêm 94% mais visualizações totais em comparação com artigos sem imagens. No WPBeginner, adicionamos uma imagem em destaque a cada publicação para tornar nosso conteúdo mais atraente e incentivar compartilhamentos em mídias sociais.
Muitos temas usam imagens em destaque ou miniaturas de publicações, mas encontrar a imagem em destaque certa para cada publicação pode ser demorado. A definição de uma imagem em destaque padrão é uma tática inteligente que pode economizar tempo e garantir a consistência visual em seu site WordPress.
Neste artigo, mostraremos como otimizar a estratégia visual do seu site WordPress definindo uma imagem em destaque padrão.

Por que definir uma imagem em destaque padrão no WordPress?
As imagens em destaque, às vezes conhecidas como imagens em miniatura, são as imagens principais de seus posts e páginas do WordPress.
Todos os temas populares do WordPress vêm com suporte integrado para imagens em destaque.
No entanto, às vezes você pode se esquecer de carregar uma imagem em destaque em suas postagens. Se você tiver outros autores postando em seu site, eles podem não perceber a importância e deixar de adicionar uma imagem em destaque.
Os temas do WordPress normalmente usam imagens em destaque em várias áreas diferentes. Se você se esquecer de adicionar uma imagem em destaque, poderá acabar com muitas lacunas no design do seu site, inclusive em locais importantes, como o arquivo do blog ou a página inicial.
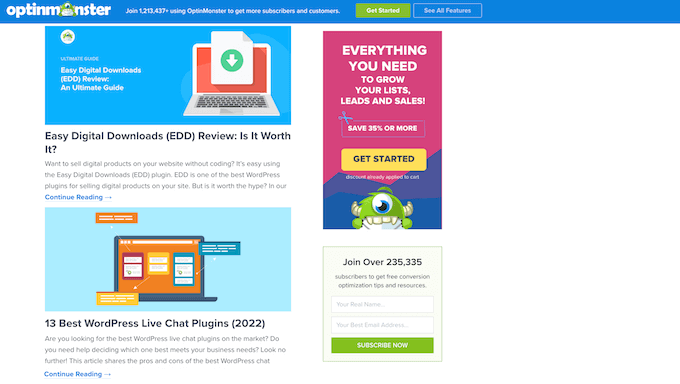
Por exemplo, na imagem a seguir, você pode ver que o OptinMonster mostra imagens em destaque no índice do blog.

As pessoas também consideram as imagens mais atraentes do que o texto simples. As publicações que não têm uma imagem em destaque podem receber menos tráfego e taxas de conversão mais baixas.
Com isso em mente, é uma boa ideia definir uma imagem em destaque padrão no WordPress. Isso dá ao seu site algo para mostrar quando nenhuma imagem em destaque estiver disponível.
Para facilitar a sua vida, criamos links de acesso rápido para as seções:
Como definir uma imagem em destaque padrão no WordPress
A maneira mais fácil de definir uma imagem em destaque padrão é usar o plug-in Default Featured Image. Esse plug-in adiciona uma nova configuração à página Mídia do WordPress, na qual é possível carregar uma imagem em destaque de reserva.
Primeiro, você precisará instalar e ativar o plug-in Default Featured Image. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Configurações ” Mídia. Depois de fazer isso, basta clicar no botão “Select default featured image” (Selecionar imagem em destaque padrão).

Agora você pode escolher uma imagem da Biblioteca de mídia do WordPress ou carregar um novo arquivo.
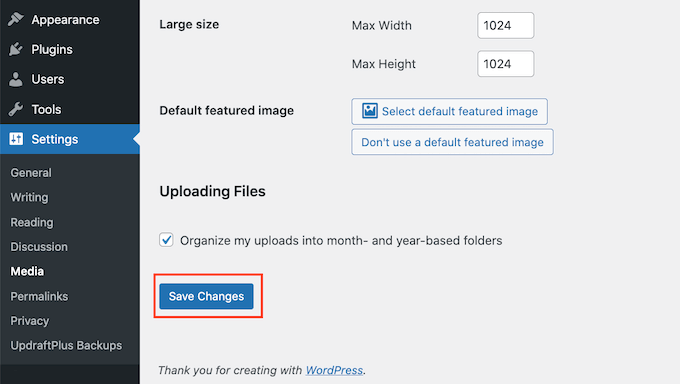
Depois de escolher o fallback, role até a parte inferior da tela e clique em “Save Changes” (Salvar alterações).

O WordPress agora usará a imagem que você selecionou como miniatura padrão para todos os posts ou páginas em que você não fornecer uma imagem em destaque.
Você pode alterar a imagem padrão a qualquer momento, repetindo o mesmo processo acima.
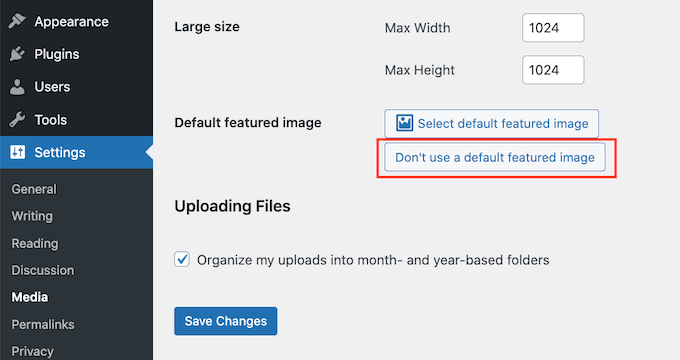
Se você não quiser mais usar uma imagem em destaque padrão, basta acessar Configurações ” Mídia. Em seguida, clique no botão “Don’t use a default featured image” (Não usar uma imagem em destaque padrão).

Não se esqueça de clicar em “Save Changes” (Salvar alterações) quando terminar.
Como definir uma imagem em destaque padrão para mídia social
As plataformas de mídia social são um ótimo lugar para alcançar novos leitores, criar seguidores e fazer com que mais pessoas visitem seu site. Para isso, você precisará publicar conteúdo interessante e envolvente em suas contas de mídia social.
A imagem em destaque que é compartilhada junto com sua publicação também pode incentivar mais pessoas a visitar seu site.
No entanto, os sites de mídia social não exibem automaticamente sua imagem em destaque quando você compartilha seu conteúdo. Às vezes, eles até mostram a miniatura errada. Veja como corrigir o problema da miniatura incorreta no WordPress.
Com isso em mente, talvez você também queira definir uma imagem em destaque padrão para as diferentes plataformas de mídia social. Essas plataformas usarão esse fallback para todas as postagens que forem compartilhadas sem uma imagem em destaque exclusiva.
Para fazer isso, recomendamos o uso do plug-in All in One SEO (AIOSEO).

O AIOSEO é o melhor plug-in de SEO para WordPress do mercado, usado por mais de 3 milhões de sites, incluindo o WPBeginner. Ele oferece o kit de ferramentas de SEO mais amigável e abrangente para iniciantes para ajudá-lo a ajustar seu blog ou site do WordPress para os mecanismos de pesquisa.
Para esta postagem, usaremos a versão gratuita do AIOSEO.
Primeiro, você precisará instalar e ativar o plug-in AIOSEO no WordPress. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Para configurar o plug-in, basta clicar no botão “Let’s Get Started” (Vamos começar) e seguir as instruções na tela. Se precisar de ajuda, consulte nosso guia sobre como configurar corretamente o All in One SEO no WordPress.
Depois de fazer isso, vá para All in One SEO ” Redes sociais.

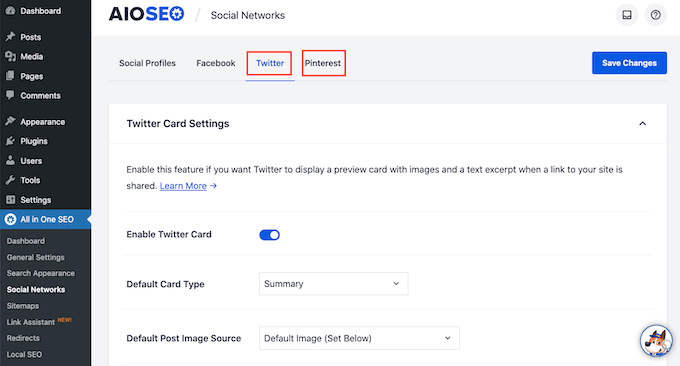
Agora você verá guias para Facebook, Twitter e Pinterest. Você pode usar essas guias para definir uma imagem padrão exclusiva para essas diferentes plataformas.
Como exemplo, vamos ver como você pode definir uma imagem em destaque padrão para o Facebook. Para começar, clique na guia “Facebook”.

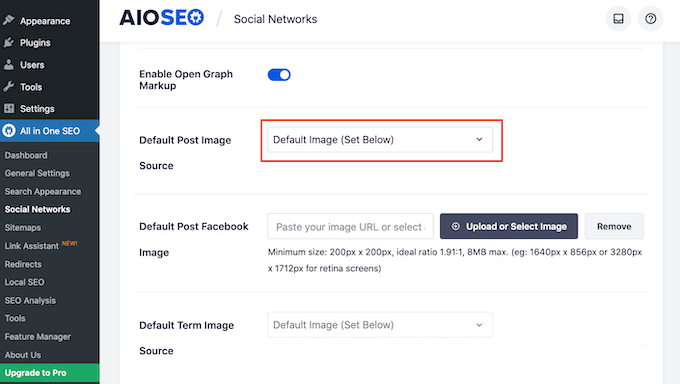
Depois disso, abra o menu suspenso “Default Post Image Source”.
Em seguida, você pode escolher ‘Default Image (Set Below)’ (Imagem padrão (definida abaixo)).

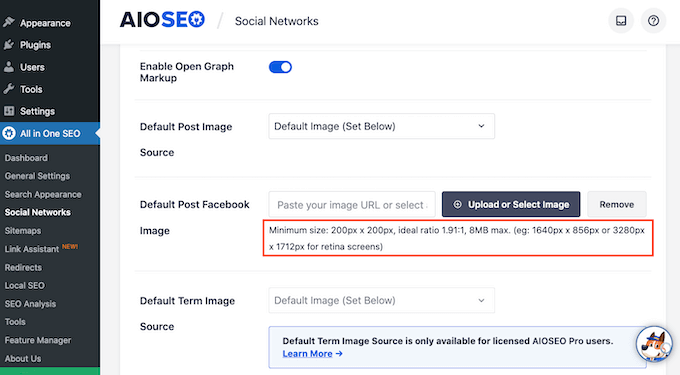
Em seguida, localize a seção “Default Post Facebook Image”.
Aqui você verá algumas dicas sobre como garantir que sua imagem fique ótima quando as pessoas a compartilharem no Facebook.

Para obter mais informações, consulte nossa folha de dicas de mídia social completa para WordPress.
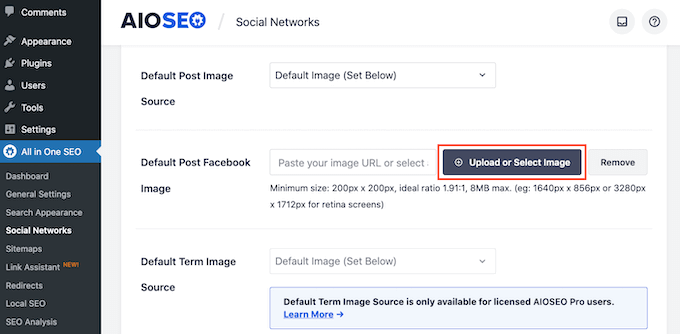
Para definir sua imagem em destaque padrão, clique no botão “Upload or Select Image” (Carregar ou selecionar imagem).

Isso abre a biblioteca de mídia do WordPress. Agora você pode escolher uma imagem da biblioteca de mídia ou carregar um novo arquivo.
Por fim, clique no botão “Salvar alterações”. Depois de concluir essa etapa, o Facebook usará essa imagem sempre que não houver uma imagem em destaque disponível.
Para definir uma imagem padrão para o Twitter ou Pinterest, basta clicar na guia “Twitter” ou “Pinterest”. Em seguida, você pode escolher uma imagem de reserva seguindo o mesmo processo descrito acima.

Guias especializados sobre imagens em destaque no WordPress
Agora que você sabe como definir uma imagem em destaque padrão, talvez queira ver alguns outros guias relacionados a imagens em destaque no WordPress.
- Glossário: Imagem em destaque
- Como adicionar imagens em destaque ou miniaturas de postagens no WordPress
- Imagem de capa vs. imagem em destaque no editor de blocos do WordPress (guia para iniciantes)
- Como corrigir a imagem em destaque que não está sendo exibida no WordPress
- Como definir uma imagem em destaque alternativa com base na categoria do post no WordPress
- Como vincular automaticamente imagens em destaque a postagens no WordPress
- Como adicionar várias miniaturas de postagens/imagens em destaque no WordPress
- Como corrigir imagens em destaque que aparecem duas vezes em publicações do WordPress
- Como editar em massa as imagens em destaque no WordPress
- Como exigir imagens em destaque para posts no WordPress
- Melhores plug-ins e tutoriais de imagens em destaque para WordPress
Esperamos que este artigo tenha ajudado você a aprender como definir uma imagem em destaque padrão no WordPress usando um plug-in. Talvez você também queira ver nosso guia sobre como escolher o melhor software de web design e nossas escolhas de especialistas dos melhores construtores de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lesley says
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam says
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support says
Take a look at this tutorial to set default featured image without a plugin.
Administrador
Deepa Govind says
Is it possible to set up default feature image for each category?
WPBeginner Support says
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Administrador
Dexxe says
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba says
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff says
It could be a plugin conflict.
Administrador