Você está procurando uma maneira de definir uma miniatura de postagem padrão para categorias específicas do WordPress?
Se você tiver artigos que não tenham uma imagem em destaque ou se quiser que todas as postagens de uma categoria tenham miniaturas semelhantes, poderá definir uma imagem alternativa para cada categoria para que nenhuma postagem do blog fique de fora.
Neste artigo, mostraremos a você como definir as imagens em destaque de fallback padrão para categorias específicas no WordPress.

Por que adicionar uma imagem em destaque de reserva para a categoria de postagem?
Digamos que você tenha um blog no WordPress em que atribui uma única categoria a cada publicação. Você pode atribuir a todas as postagens dessa categoria a exibição da mesma imagem de fallback se, por algum motivo, elas não tiverem uma imagem em destaque.
Outra vantagem de adicionar uma imagem de fallback para uma categoria de post é que, se as páginas de arquivo da categoria recebem muito tráfego de pesquisa, isso as torna mais envolventes e atraentes.
Dito isso, vamos ver como você pode adicionar uma imagem de fallback com base na categoria da postagem usando um plug-in do WordPress e um código personalizado.
Configuração da imagem em destaque de fallback no WordPress usando um plug-in
Por padrão, o WordPress não oferece uma opção para adicionar imagens às suas páginas de categoria de postagem. No entanto, você pode definir facilmente uma imagem alternativa para as categorias de posts usando um plug-in do WordPress.
Primeiro, você precisará instalar e ativar o plug-in Category and Taxonomy Image. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
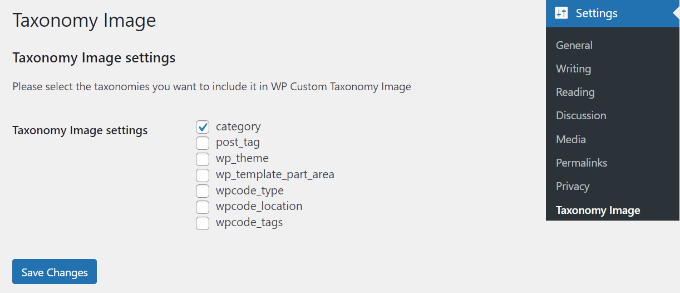
Após a ativação, você pode ir para Configurações ” Imagem de taxonomia no painel de administração do WordPress. Em seguida, você pode clicar na caixa de seleção “category” (categoria) para incluir imagens de taxonomia em suas categorias de postagem como um fallback.

Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
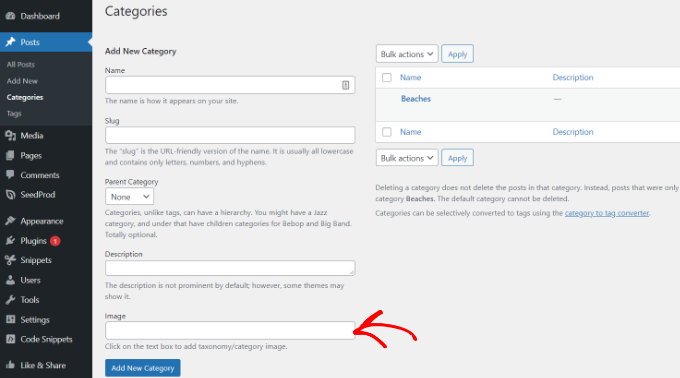
Depois disso, você pode ir para Posts ” Categorias no painel do WordPress. Você verá um campo “Imagem” aparecer ao adicionar uma nova categoria ou editar uma existente.

Basta inserir o URL da imagem que você deseja adicionar à sua categoria do WordPress. Para obter mais detalhes sobre isso, consulte nosso guia sobre como obter o URL das imagens que você carrega no WordPress.
Agora, quando você publicar uma postagem de blog sem nenhuma imagem em destaque atribuída, o WordPress usará a imagem que você acabou de definir para a sua categoria.
Aqui está uma prévia da imagem que usamos em seu site de demonstração.

E pronto! Agora você adicionou com êxito uma imagem de fallback com base na categoria da postagem.
Configuração da imagem em destaque de fallback no WordPress sem um plug-in
Você também pode configurar uma imagem de fallback para categorias de posts sem usar um plug-in do WordPress. No entanto, esse método não é recomendado para iniciantes, pois envolve trechos de código.
A primeira coisa que você precisa fazer é criar imagens para suas categorias do WordPress. Use o slug da categoria como nome do arquivo de imagem e salve todos no mesmo formato, como JPG ou PNG.
Em seguida, você pode carregar as imagens da categoria no site do WordPress em Mídia ” Adicionar novo.

O WordPress armazenará suas imagens de categoria durante o upload e criará tamanhos de imagem definidos pelo seu tema.
Depois de carregar as imagens da categoria, você precisa movê-las para um diretório diferente. Basta conectar-se ao seu site usando um cliente FTP e ir para a pasta /wp-content/uploads/.

As imagens da categoria que você carregou serão armazenadas na pasta do mês, como /uploads/2022/08/.
Vá em frente e abra a pasta deste mês.

Para obter mais informações, consulte nosso guia sobre onde o WordPress armazena imagens em seu site.
Em seguida, crie uma pasta na área de trabalho do seu computador e nomeie-a como category-images. Agora, faça o download de todas as imagens de categoria e de todos os tamanhos que o WordPress criou para elas nessa nova pasta da área de trabalho.
Quando o download estiver concluído, você precisará carregar a pasta category-images no diretório /wp-content/uploads. Isso permitirá que você tenha todos os tamanhos de imagem da categoria em uma pasta separada, que é fácil de chamar em seu tema.
Para obter mais detalhes, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos no WordPress.
Exibição da imagem da categoria como imagem em destaque de fallback padrão
Em seguida, mostraremos como exibir uma dessas imagens como a imagem em destaque de fallback quando uma postagem em uma categoria não tiver uma imagem definida.
Esse método envolve copiar e colar código, e normalmente não recomendamos que os usuários editem seus arquivos de tema. Pequenos erros podem causar grandes erros em seu site.
Uma maneira mais fácil de adicionar código ao seu site é usar o WPCode. Ele é o melhor plug-in de snippet de código do WordPress, permitindo que você gerencie com segurança e facilidade o código personalizado em seu site.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, você pode acessar Code Snippets ” + Add Snippet no painel de administração do WordPress para adicionar um novo snippet. Em seguida, basta clicar no botão “Add New” (Adicionar novo).

Depois disso, você pode adicionar um código personalizado ou usar um snippet da biblioteca WPCode.
Para isso, você usará seu próprio código personalizado, portanto, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique na opção “Use Snippet”.

Agora, adicione um nome para o snippet, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Como o código contém PHP, certifique-se de escolher PHP Snippet como o “Tipo de código” no menu suspenso.

Depois disso, basta copiar o seguinte trecho de código e colá-lo no campo “Code Preview” (Visualização de código).
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
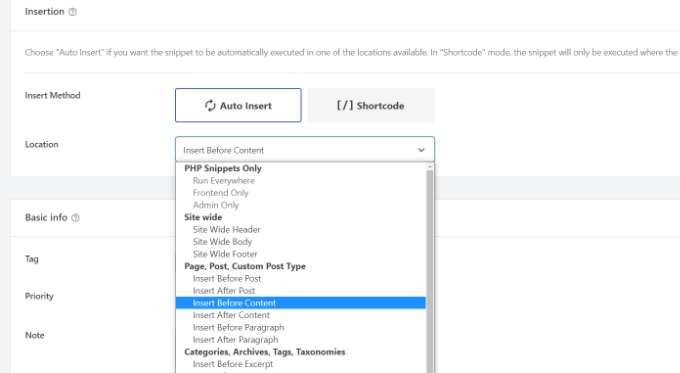
Em seguida, você pode rolar para baixo até a seção “Insertion” (Inserção) e escolher “Auto Insert” (Inserção automática) para permitir que o plug-in cuide do posicionamento para você.
Em seguida, escolha a opção “Insert Before Content” (Inserir antes do conteúdo) na seção “Page, Post, Custom Post Type” (Página, postagem, tipo de postagem personalizada) no menu suspenso “Location” (Localização).

Em seguida, você pode retornar à parte superior da página e alternar o botão de alternância de “Inativo” para “Ativo”.
Depois de clicar no botão “Save Snippet” (Salvar snippet) na parte superior, sua imagem de fallback estará no lugar.

Talvez você também queira consultar nosso guia sobre como adicionar trechos de código personalizados no WordPress.
Observação: esse snippet de código funcionará somente com a taxonomia “category”. No entanto, você pode adicionar mais taxonomias acrescentando o nome delas à lista na classe seguinte do código e alterando o termo entre colchetes para “tag” ou “post”, por exemplo.
protected static $taxonomies = ['category'];
Quando terminar, basta acessar seu site para ver a imagem de fallback.

Esperamos que este artigo tenha ajudado você a adicionar uma imagem em destaque alternativa com base na categoria da postagem. Você também pode ver nosso guia sobre quanto custa construir um site e os melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nicola says
Most interesting would to have a hook to replace thumbnail to be used in functions so not to bother replacing wherever the thumbnail is used
Sohail says
Thank you. This works like a charm
While the fallback featured image gets displayed in the post; any ideas on how could I display them in category/archive pages, or where the posts get displayed on the homepage?
Deepak says
do we now have a plugin for this same requirement? or we need to still use manual method?
tina says
Hello!
Please show how the articles of the way they are displayed in the “MORE ON RIGHT NOW WPBEGINNER” above ?? a WordPress template
Thank you
David says
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan says
hello,,, i want to add dynamic image on my wordpress home page. where al ready 5 images are set on differnet location..
i just want to replace them and add new photo by post and catorrries…
please help me
i tried but no success
i used post by thumbian function
Richard Stewart says
This is great, but I failed miserably trying to implement Displaying Category Image as Default Fallback Featured Image in my classifieds theme. It uses different categories from the ‘stock’ posts categories and the author refuses to help.
Do you offer any technical services, paid or otherwise, where you can help me implement Displaying Category Image as Default Fallback Featured Image into my theme?
Matt Cromwell says
This is really awesome, a really useful tip in my case. Only issue is the first code above is incomplete. Luckily I didn’t need the “if” part, so I just pulled that out and all was well.
Thanks for some pretty advanced tips on your “begginer’s” site. Keep it up!
WPBeginner Support says
@Matt thanks for notifying us, we have fixed it.
Administrador
Damien Carbery says
Another idea could to set the post thumbnail when the post is saved. The advantage of the solution above is that the category thumbnail is easily changed.