Un estudio reveló que los artículos con imágenes obtienen un 94% más de visitas totales en comparación con los artículos sin imágenes. En WPBeginner, añadimos una imagen destacada a cada entrada para hacer que nuestro contenido sea más atractivo y fomentar que se comparta en los medios sociales.
Muchos temas utilizan imágenes destacadas o miniaturas de entradas, pero encontrar la imagen destacada adecuada para cada entrada puede llevar mucho tiempo. Establecer una imagen destacada por defecto es una táctica inteligente que puede ahorrar tiempo y garantizar la coherencia visual en todo su sitio de WordPress.
En este artículo, le mostraremos cómo optimizar la estrategia visual de su sitio WordPress estableciendo una imagen destacada por defecto.

¿Por qué establecer una imagen destacada por defecto en WordPress?
Lasimágenes destacadas, a veces conocidas como imágenes en miniatura, son las imágenes principales de sus entradas y páginas de WordPress.
Todos los temas populares de WordPress vienen con soporte integrado para imágenes destacadas.
Sin embargo, a veces puede olvidarse de subir una imagen destacada a sus entradas. Si hay otros autores publicando en su sitio, puede que no se den cuenta de la importancia y omitan añadir una imagen destacada.
Los temas de WordPress suelen utilizar imágenes destacadas en varias áreas diferentes. Si se olvida de añadir una imagen destacada, puede acabar teniendo muchos huecos en el diseño de su sitio web, incluso en lugares importantes como el archivo de su blog o la página de inicio.
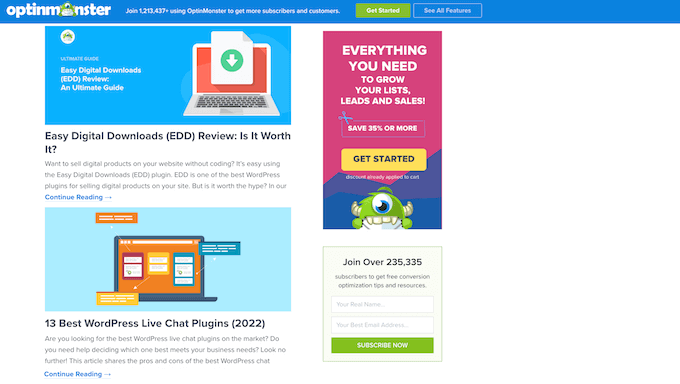
Por ejemplo, en la siguiente imagen, puede ver que OptinMonster muestra imágenes destacadas en el índice de su blog.

Además, las imágenes resultan más atractivas que el texto. Las entradas que no tienen una imagen destacada pueden tener menos tráfico y tasas de conversión más bajas.
Teniendo esto en cuenta, es una buena idea establecer una imagen destacada por defecto en WordPress. Esto le da a su sitio algo que mostrar cuando no hay ninguna imagen destacada disponible.
Para facilitarle las cosas, hemos creado enlaces rápidos a las secciones:
Cómo establecer una imagen destacada por defecto en WordPress
La forma más fácil de establecer una imagen destacada por defecto es usando el plugin Default Featured Image. Este plugin añade un nuevo ajuste a la página de medios de WordPress donde puedes subir una imagen destacada por defecto.
En primer lugar, tendrás que instalar y activar el plugin Default Featured Image. Si necesitas ayuda, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
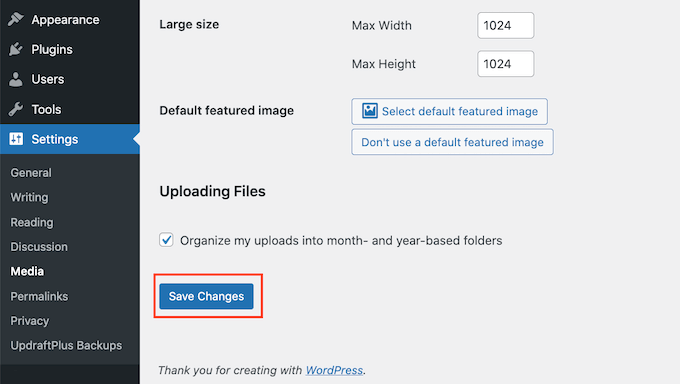
Una vez activado, dirígete a Ajustes ” Medios. Una vez hecho esto, haz clic en el botón “Seleccionar imagen destacada por defecto”.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo.
Tras elegir la opción alternativa, desplácese hasta el final de la pantalla y haga clic en “Guardar cambios”.

WordPress utilizará ahora la imagen que haya seleccionado como miniatura por defecto para todas las entradas o páginas en las que no proporcione una imagen destacada.
Puede cambiar la imagen por defecto en cualquier momento repitiendo el mismo proceso anterior.
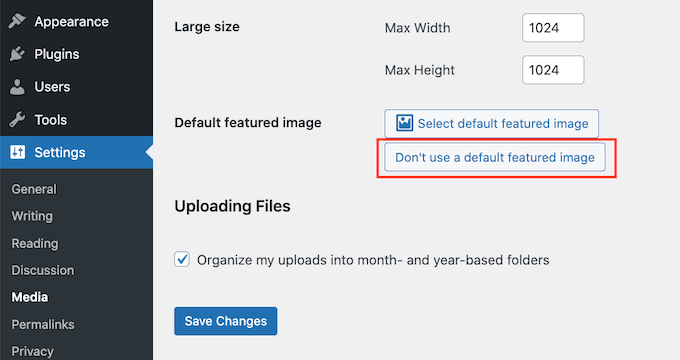
Si ya no quieres utilizar una imagen destacada por defecto, sólo tienes que ir a Ajustes ” Medios. A continuación, haz clic en el botón “No utilizar una imagen destacada por defecto”.

No olvides hacer clic en “Guardar cambios” cuando hayas terminado.
Cómo establecer una imagen destacada por defecto para los medios sociales
Las plataformas de medios sociales son un excelente lugar para llegar a nuevos lectores, aumentar el número de seguidores y conseguir que más gente visite su sitio. Para ello, tendrás que publicar contenidos interesantes y atractivos en tus cuentas de medios sociales.
La imagen destacada que se comparte junto a tu entrada también puede animar a más gente a visitar tu sitio.
Sin embargo, los sitios de medios sociales no muestran automáticamente tu imagen destacada cuando compartes tu contenido. A veces incluso muestran una miniatura incorrecta. He aquí cómo corregir el problema de la miniatura incor recta en WordPress.
Teniendo esto en cuenta, también puedes establecer una imagen destacada por defecto para las distintas plataformas de medios sociales. Estas plataformas utilizarán esta imagen por defecto para las entradas que se compartan sin una imagen destacada exclusiva.
Para ello, le recomendamos que utilice el plugin All in One SEO (AIOSEO).

AIOSEO es el mejor plugin SEO para WordPress en el mercado, utilizado por más de 3 millones de sitios web, incluyendo WPBeginner. Ofrece el conjunto de herramientas SEO más completo y fácil de usar para principiantes que te ayudará a ajustar tu blog o sitio web de WordPress para los motores de búsqueda.
Para esta entrada, utilizaremos la versión gratuita de AIOSEO.
En primer lugar, tendrá que instalar y activar el plugin AIOSEO en WordPress. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará el asistente de configuración. Para configurar el plugin, simplemente haga clic en el botón “Vamos a empezar” y siga las instrucciones que aparecen en pantalla. Si necesitas ayuda, consulta nuestra guía sobre cómo establecer correctamente All in One SEO en WordPress.
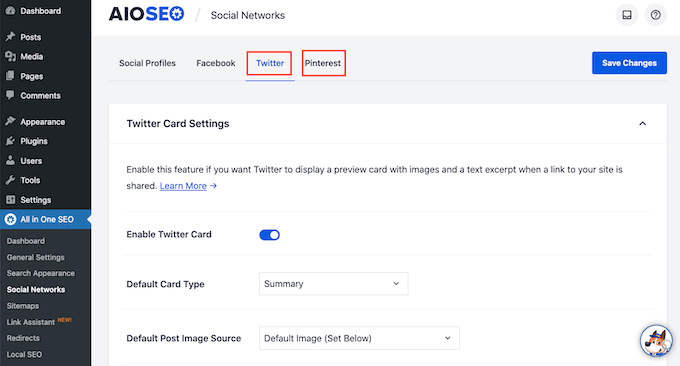
Una vez hecho esto, ve a All in One SEO ” Redes Sociales.

Ahora verás pestañas para Facebook, Twitter y Pinterest. Puede utilizar estas pestañas para establecer una imagen por defecto única para estas plataformas diferentes.
A modo de ejemplo, veamos cómo puedes establecer una imagen destacada por defecto para Facebook. Para empezar, haz clic en la pestaña “Facebook”.

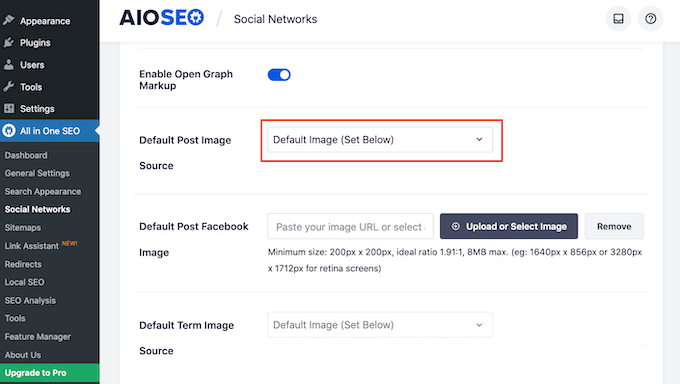
A continuación, abra el menú desplegable “Fuente de imagen por defecto para entradas”.
A continuación, puede elegir “Imagen por defecto (establecer a continuación)”.

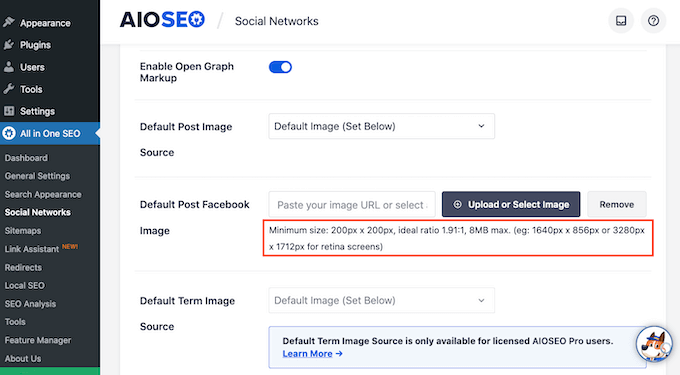
A continuación, busca la sección “Imagen de Facebook por defecto para entradas”.
Aquí verás algunos consejos para asegurarte de que tu imagen se vea bien cuando la gente la comparta en Facebook.

Para obtener más información, consulte nuestra completa hoja de trucos sobre medios sociales para WordPress.
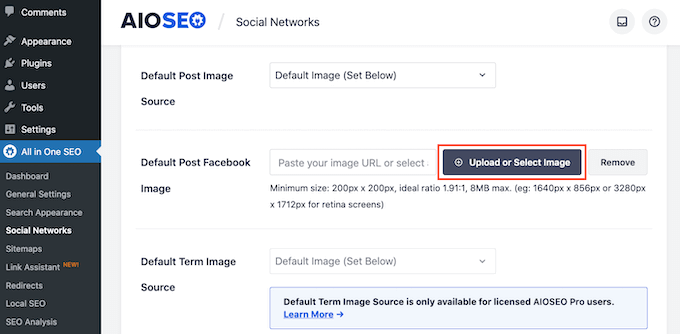
Para establecer su imagen destacada por defecto, haga clic en el botón “Subir o seleccionar imagen”.

Esto abre la biblioteca de medios de WordPress. Ahora puede elegir una imagen de su biblioteca de medios o subir un archivo nuevo.
Por último, haz clic en el botón “Guardar cambios”. Una vez completado este paso, Facebook utilizará esta imagen siempre que no haya ninguna imagen destacada disponible.
Para establecer una imagen por defecto para Twitter o Pinterest, basta con hacer clic en la pestaña “Twitter” o “Pinterest”. A continuación, puede elegir una imagen alternativa siguiendo el mismo proceso descrito anteriormente.

Guías de expertos sobre imágenes destacadas en WordPress
Ahora que ya sabe cómo establecer una imagen destacada por defecto, puede que le interese ver otras guías relacionadas con las imágenes destacadas en WordPress.
- Glosario: Imagen destacada
- Cómo añadir imágenes destacadas o miniaturas de entradas en WordPress
- Imagen de portada vs. Imagen destacada en el editor de bloques de WordPress (Guía para principiantes)
- Cómo corregir la imagen destacada que no se muestra en WordPress
- Cómo establecer una imagen destacada basada en la categoría de la entrada en WordPress
- Cómo enlazar automáticamente imágenes destacadas a entradas en WordPress
- Cómo añadir varias miniaturas de entradas / imágenes destacadas en WordPress
- Cómo corregir las imágenes destacadas que aparecen dos veces en las entradas de WordPress
- Cómo editar por lotes / en lotes las imágenes destacadas en WordPress
- Cómo Requerir Imágenes Destacadas para Entradas en WordPress
- Los mejores plugins y tutoriales de imágenes destacadas para WordPress
Esperamos que este artículo te haya ayudado a aprender cómo establecer una imagen destacada por defecto en WordPress usando un plugin. Puede que también quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web y nuestra selección de los mejores editores de arrastrar y soltar para páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lesley says
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam says
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset “class” in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support says
Take a look at this tutorial to set default featured image without a plugin.
Administrador
Deepa Govind says
Is it possible to set up default feature image for each category?
WPBeginner Support says
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Administrador
Dexxe says
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba says
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff says
It could be a plugin conflict.
Administrador