Recientemente, uno de nuestros lectores nos preguntó si era posible enlazar automáticamente imágenes destacadas a entradas de blog en WordPress.
La mayoría de los temas de WordPress enlazan por defecto las imágenes destacadas a las entradas, pero algunos temas pueden no hacerlo.
En este artículo, le mostraremos cómo enlazar automáticamente imágenes destacadas a entradas en WordPress.

¿Por qué enlazar imágenes destacadas a entradas en WordPress?
Dado que las imágenes son más atractivas que el texto, el uso de imágenes destacadas puede ayudar a aumentar la participación de los usuarios en su blog de WordPress.
Normalmente, las imágenes destacadas son grandes y ocupan más espacio que el texto. Son más coloridas y, por tanto, más llamativas. También son más fáciles de clicar en dispositivos más pequeños, como teléfonos móviles y tabletas.

Sin embargo, si no se puede hacer clic en las miniaturas de las entradas, a los usuarios les resultará más difícil verlas.
La mayoría de los temas de WordPress enlazan por defecto las imágenes destacadas a las entradas.
Sin embargo, algunos temas pueden no utilizar este enfoque, lo que dificulta la correcta utilización de las imágenes destacadas.
Dicho esto, veamos cómo enlazar automáticamente imágenes destacadas a entradas en WordPress.
Enlazar automáticamente imágenes destacadas a entradas en WordPress
Este método requiere que añadas código a tus archivos de WordPress. Si no lo ha hecho antes, consulte nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
Puedes añadir este código al archivo functions. php de tu tema. Pero, una mejor manera de añadir código personalizado en WordPress es mediante el uso de un plugin de fragmentos de código.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Este código simplemente añade un enlace alrededor del código generado para mostrar imágenes destacadas o miniaturas de entradas en su sitio web.
Este código también añadirá un enlace alrededor de las imágenes destacadas en las páginas de entradas individuales. Si no desea enlazar las imágenes destacadas de una entrada con la misma entrada, utilice este código.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Recomendamos utilizar WPCode para añadir código personalizado en WordPress.

WPCode es el mejor plugin de fragmentos de código y es utilizado por más de 1 millón de sitios web. Facilita añadir fragmentos de código en WordPress sin tener que editar el archivo functions.php de tu tema.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, sigue nuestro tutorial sobre cómo instalar un plugin de WordPress para obtener instrucciones paso a paso.
Una vez activado el plugin, aparecerá un nuevo elemento de menú llamado “Fragmentos de código” en la barra de administrador de WordPress.
Al hacer clic en él, aparecerá un anuncio / catálogo / fichas de los fragmentos de código que ha guardado en su sitio. Como acabas de instalar el plugin, tu lista estará vacía.
Para añadir su primer fragmento de código en WordPress, haga clic en el botón “Añadir nuevo”.

A continuación, verá la página Añadir fragmento de código.
Vaya a la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

A continuación, debes dar un nombre al fragmento de código. Puede ser cualquier cosa que te ayude a recordar el propósito del código.
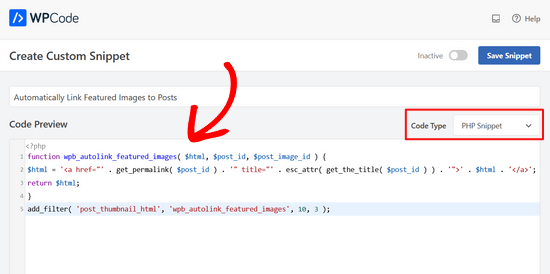
A continuación, pegue el fragmento de código que ha copiado en el cuadro “Vista previa del código”. No olvide seleccionar “Fragmento de código PHP” como tipo de código en la lista desplegable de la derecha.

A continuación, desplácese por la página hasta la sección Inserción.
Puedes dejarlo en el método ‘Auto Insertar’, para que inserte y ejecute automáticamente el fragmento de código en el lugar adecuado.

Por último, cambia el conmutador de “Inactivo” a “Activo”.
A continuación, haga clic en el botón “Guardar fragmento de código”.

Ya está. Ahora tus imágenes destacadas se enlazarán automáticamente a tus entradas.
Esperamos que este artículo te haya ayudado a aprender cómo enlazar automáticamente imágenes destacadas a entradas en WordPress. También puedes consultar nuestra guía práctica sobre cómo añadir leyendas a las imágenes destacadas en WordPress o nuestra lista de los mejores programas de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Fredrick John says
Worked like charm, thank you.
WPBeginner Support says
You’re welcome!
Administrador
Nelson Nchopereu says
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support says
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
Anas says
Great Sir, Its works….
WPBeginner Support says
Thank you, glad our content was helpful
Administrador
Rohit Sharma says
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support says
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Administrador
özkan says
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support says
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Administrador
Faizan says
It Worked! Thanks
Carlos Alberto Romay says
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer says
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete says
works for me thanks!!
Stuart Campbell says
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep says
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth says
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak says
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan says
It worked fine! Great! Thank you
modo seyoum says
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu says
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil says
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support says
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrador
Sulman Qamar says
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon says
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal says
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters says
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.