¿Quieres aprender a pegar fragmentos de código de la web en WordPress?
Publicamos muchos tutoriales de WordPress en los que se pide a los usuarios que añadan fragmentos de código a WordPress.
Copiar y pegar código en los archivos de temas de WordPress puede parecer fácil para los usuarios experimentados, pero puede resultar intimidante para los principiantes.
En este artículo, le mostraremos cómo copiar y pegar fragmentos de código de la web en WordPress sin romper su sitio.

¿Por qué añadir fragmentos de código a su sitio WordPress?
WordPress es el mejor maquetador de sitios web del mundo por la flexibilidad que ofrece. Es súper fácil añadir nuevas características y funcionalidades a tu sitio y puede ayudar a construir casi cualquier tipo de sitio web.
Compartimos todo tipo de consejos y trucos que puedes utilizar para mejorar tu sitio web. Algunos de estos consejos te pedirán que añadas código a WordPress.
Aunque añadir fragmentos de código personalizados a su sitio web es opcional, y a menudo puede encontrar plugins para realizar la misma tarea, a veces un simple fragmento es más eficaz.
A menudo, añadir fragmentos de código puede ser una forma sencilla de corregir muchos errores comunes de WordPress, mejorar su seguridad y añadir nuevas características a su sitio web.
Dicho esto, veamos cómo añadir fragmentos de código a su sitio web WordPress de forma segura.
¿Cuáles son las mejores formas de añadir fragmentos de código en WordPress?
Es importante mencionar que antes de empezar a añadir fragmentos de código a su sitio web de WordPress, debería instalar y utilizar un plugin de copia de seguridad de WordPress.
Esto mantiene su sitio WordPress seguro, y siempre puede restaurarlo desde una copia de seguridad en caso de que algo vaya mal.
Al añadir fragmentos de código a WordPress, puede encontrar instrucciones para añadirlos a los archivos de plantilla de temas de WordPress, como index.php, single.php, etc.
Estos fragmentos de código solo son útiles para esos archivos específicos del tema, por lo que tendrás que añadirlos directamente o crear un tema hijo de WordPress.
Sin embargo, la mayoría de los fragmentos de código se añadirán al archivo functions.php de tu tema de WordPress. Algunos tutoriales recomiendan añadirlo directamente al archivo, pero hay alternativas mucho mejores que te permiten proteger tus cambios de cara al futuro.
De esta forma, si alguna vez cambias de tema, no se eliminarán tus funciones personalizadas.
Existen diferentes formas de editar archivos de WordPress dependiendo del método que elija para añadir fragmentos de código personalizados a su blog o sitio web de WordPress.
Dicho esto, echemos un vistazo a algunas de las formas más fáciles para principiantes de añadir fragmentos de código personalizados en WordPress.
Método 1: Añadir código personalizado con el plugin WPCode (Fácil)
Utilizar un plugin de fragmentos de código es la forma más segura y sencilla de añadir código a WordPress.

El plugin WPCode le permite añadir y gestionar fragmentos de código personalizados en su sitio web fácilmente, sin tener que editar los archivos de su tema.
Viene con validación inteligente de fragmentos de código para ayudarle a prevenir errores comunes de código. Esto le protege de romper su sitio web al añadir fragmentos de código.
WPCode también tiene una biblioteca de código integrada que facilita la búsqueda de los fragmentos de código más populares de WordPress. Puedes añadir estos fragmentos de código escritos por expertos en tan solo unos clics.
Lo mejor es que te permite gestionar todos los fragmentos de código desde una pantalla central, e incluso puedes organizarlos mediante etiquetas.
La versión gratuita de W PCode viene con todo lo necesario para añadir código personalizado en WordPress. WPCode Pro ofrece características avanzadas como una biblioteca privada de fragmentos de código en la nube, píxeles de conversión, fragmentos programados y mucho más.
Nota: El método WPCode es útil para fragmentos de código que necesitan ser añadidos al archivo functions. php. Si se le pide que añada un fragmento de código en otros archivos del tema, este método no funcionará.
Cómo editar y añadir código a WordPress con WPCode
Si vas a utilizar el plugin WPCode para añadir código a WordPress, entonces estarás añadiendo código directamente en tu escritorio de administrador de WordPress.
Primero, necesitas instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, simplemente vaya a Fragmentos de código ” + Añadir fragmento en su escritorio de administrador de WordPress. A continuación, haga clic en el botón Añadir nuevo.

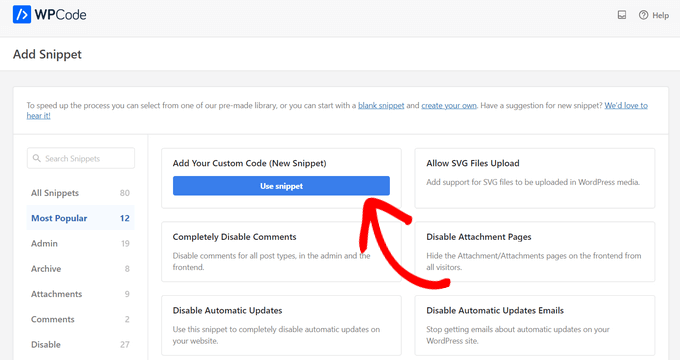
Esto le lleva a una pantalla en la que puede elegir un fragmento de la biblioteca ya creada o añadir su código personalizado.
Para añadir un código personalizado, haga clic en el botón Utilizar fragmento de código situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

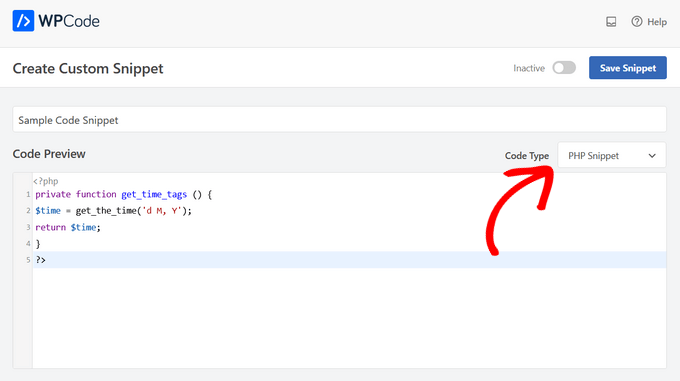
En la siguiente pantalla, empieza por dar un nombre a tu fragmento de código para ayudarte a recordarlo. A continuación, pegue el código en el recuadro. Asegúrate de elegir el tipo de código correcto en el menú desplegable de la derecha.

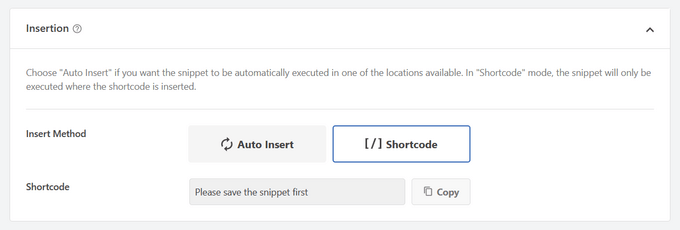
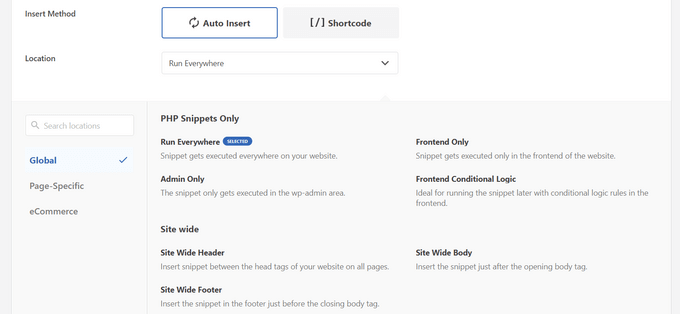
A continuación, desplácese hasta la sección “Inserción”. Aquí puede elegir utilizar el fragmento de código como shortcode que puede copiar y pegar manualmente en cualquier parte de su sitio.

O bien, puede seleccionar el método ‘Auto Insertar’ para elegir una ubicación (función de WordPress) donde se insertará automáticamente el fragmento de código.
Puede elegir entre ubicaciones como Ejecutar en todas partes, Solo portada / vista pública, Solo administrador, Cabecera para todo el sitio, Después de la entrada, Entre entradas, Antes del párrafo, y más.

La mejor parte de WPCode es que, acerca de las varias opciones de Auto Inserción, también viene con opciones de lógica condicional para principiantes. Esto le permite seleccionar cuándo debe cargarse su código.

Una vez que hayas añadido el código, activa el conmutador de “Inactivo” a “Activo” en la esquina superior derecha.
A continuación, haga clic en el botón Guardar fragmento de código.

Una vez activado el fragmento de código, se añadirá automáticamente o se mostrará como shortcode, dependiendo del método de inserción que haya elegido.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo añadir fácilmente fragmentos de código personalizados en WordPress.
Cómo añadir código a la cabecera y pie de página de WordPress
A veces puede que solo necesites añadir código a los archivos header.php o pie de página.php de tu tema. El plugin WPCode también puede ayudarte a hacerlo fácilmente.
Esto resulta muy útil cuando necesitas añadir a tu sitio web un código de seguimiento para Google Analytics, Google AdSense, píxeles de Facebook, píxeles de TikTok, etc.
Además, te permite gestionar todos los códigos de cabecera y pie de página en un solo lugar, evita cualquier error manual y te permite actualizar o cambiar de tema sin preocupaciones.
Nota: Este método funciona mejor con scripts de seguimiento, CSS personalizado y código JavaScript.
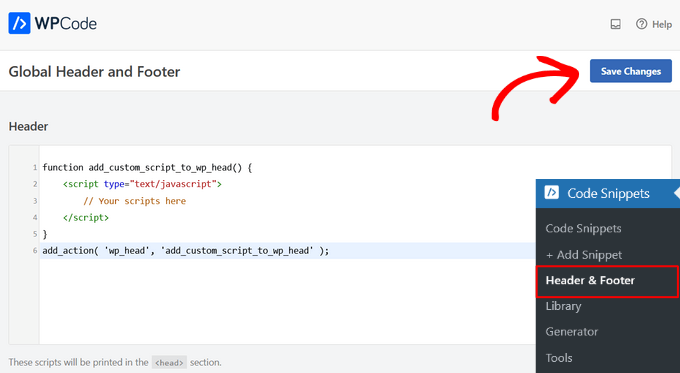
Vaya a Fragmentos de código ” Cabecera y pie de página e introduzca su fragmento de código en la cabecera, cuerpo o pie de página de su sitio web.

Asegúrate de hacer clic en el botón “Guardar cambios” y tus fragmentos de código aparecerán en tu sitio web.
Para más detalles, consulte nuestra guía sobre cómo añadir código de cabecera y pie de página en WordPress.
Método 2: Añadir código personalizado en el plugin de WordPress específico del sitio

Otra opción flexible es utilizar un plugin de WordPress específico para el sitio. Se trata de un plugin personalizado que puedes crear para tu propio sitio web y utilizar para guardar todo tu código personalizado.
La ventaja de este método es que tu código no depende de tu tema, y permanecerá activo incluso cuando cambies de tema. Tampoco se ve afectado por ninguna actualización de WordPress en su sitio web.
Nota: Este método solo es aplicable a fragmentos de código que deban añadirse al archivo functions. php.
Si utiliza un plugin específico del sitio, puede utilizar el editor de plugins integrado de WordPress para añadir su código personalizado.
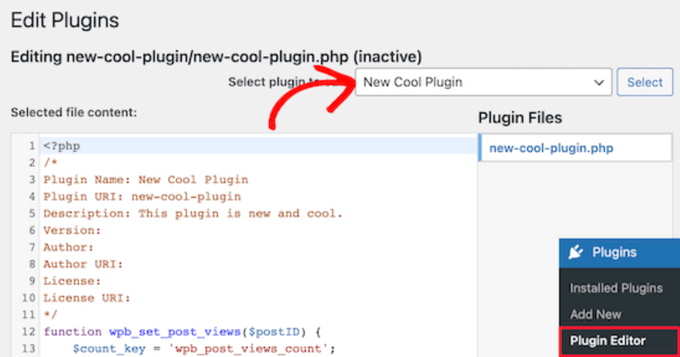
En primer lugar, deberá ir a Plugins ” Editor de plugins y seleccionar el plugin en el menú desplegable “Seleccionar plugin para editar:”.
El editor cargará el plugin específico de tu sitio. A continuación, sólo tiene que añadir código a la página.

Una vez que haya terminado, asegúrese de hacer clic en el botón “Actualizar archivo” para guardar los cambios.
Si algo falta en tu código o puede romper tu sitio web, entonces el editor de plugins deshará automáticamente tus cambios.
Otra forma de añadir código personalizado a un plugin específico de un sitio es usando FTP. Para más detalles, consulta nuestra guía para principiantes sobre cómo usar FTP para subir archivos a WordPress.
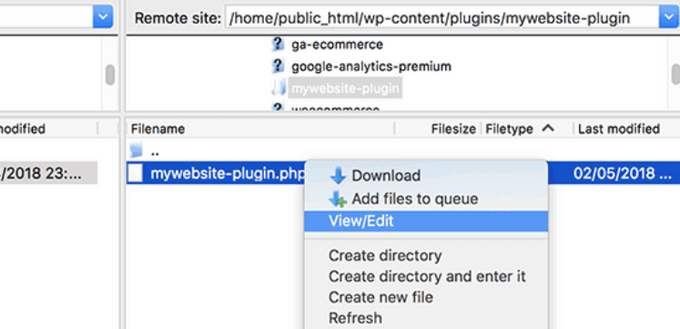
Sólo tiene que abrir su sitio web con su cliente FTP preferido y, a continuación, hacer clic con el botón derecho del ratón en el archivo del plugin y seleccionar la opción “Ver/Editar”.

Esto abrirá el archivo para que puedas añadir tus fragmentos de código. Cuando vuelva a guardar o subir el archivo, los cambios aparecerán automáticamente.
Para más detalles, consulte nuestra guía sobre cómo crear un plugin específico para su sitio web.
Método 3: Añadir código personalizado a Functions.php o a otras plantillas de temas

Por último, puedes añadir fragmentos de código directamente al archivo functions. php de tu tema. Sin embargo, le recomendamos que utilice las otras opciones anteriores, ya que hay algunas desventajas.
En primer lugar, si actualiza su tema de WordPress, todos sus cambios desaparecerán.
A continuación, el código que has añadido solo funcionará si utilizas ese tema en concreto.
Dicho esto, veamos cómo copiar y pegar correctamente fragmentos de código y evitar que se rompa tu sitio web.
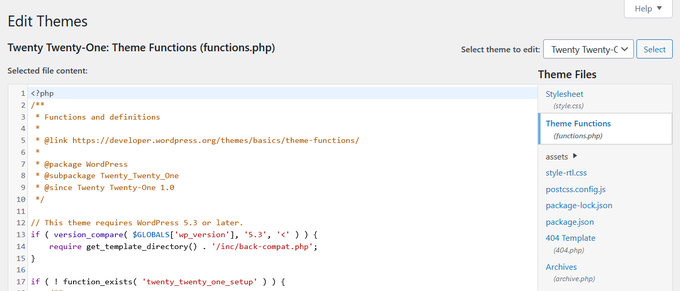
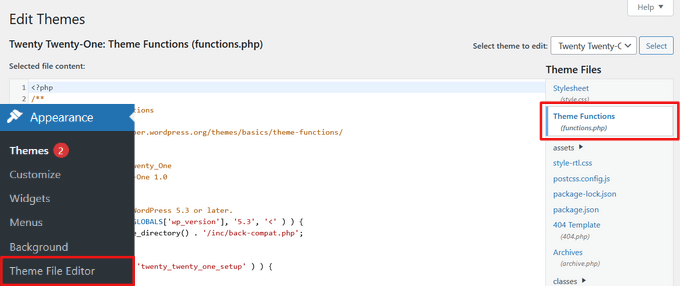
Si está añadiendo fragmentos de código directamente al archivo functions. php de su tema o a cualquier otra plantilla de página, entonces puede añadir el código navegando a Apariencia ” Editor de temas en su panel de administrador de WordPress.
A continuación, puedes seleccionar el archivo en la columna de la derecha y se abrirá en el editor.

El tutorial que estás siguiendo te dirá dónde puedes añadir el fragmento de código, pero si no es así, entonces tienes que añadir el código en la parte inferior del archivo debajo de todo el código que está presente.
Otra alternativa es utilizar el FTP del gestor de archivos de tu alojamiento WordPress para añadir código personalizado a los archivos de tu tema.
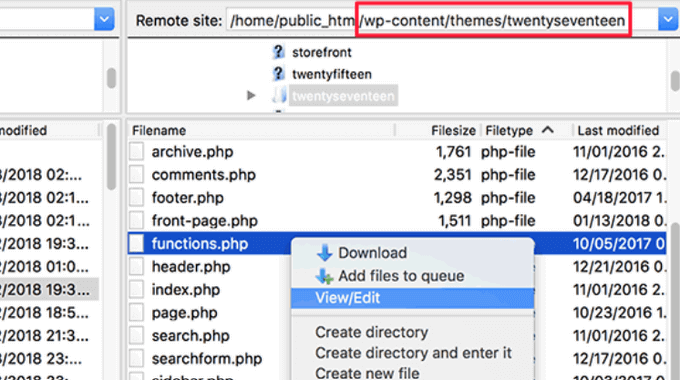
Simplemente conéctese con su cliente FTP a su sitio web y luego vaya a wp-content ” themes ” your-theme-folder y haga clic con el botón derecho del ratón en el archivo que necesite editar.

A continuación, haga clic en la opción “Ver/Editar” para abrir el archivo en el editor de texto y añadir su fragmento de código.
Diagnosticar errores PHP al añadir código personalizado
Existen algunos errores comunes que los principiantes cometen al añadir fragmentos de código personalizados a sus sitios web en WordPress. Por suerte, la mayoría de estos errores pueden evitarse y corregirse fácilmente.
Echemos un vistazo a estos errores y a las mejores formas de corregirlos.
1. Uso incorrecto de las etiquetas PHP Begin y End
WordPress está escrito principalmente en el idioma de programación PHP, que tiene una sintaxis específica que indica a su servidor que el siguiente código debe ser procesado por PHP. Este es un fragmento de código PHP típico:
// PHP Begin Tag
<?php
// Rest of the code goes here
// PHP End Tag
?>
Todo su código PHP debe estar dentro de las etiquetas <?php y ?>.
La etiqueta PHP end es muy importante en archivos que alternan entre PHP y HTML. Esto incluye la mayoría de los archivos de temas de WordPress que utilizan etiquetas PHP junto con HTML.
Debes asegurarte de que si estás pegando tu código en un lugar donde la etiqueta de inicio de PHP no está cerrada, entonces debes añadir tu código sin la etiqueta de inicio de PHP.
<?php
// Some pre-existing code
// your custom code
?>
Si está pegando su código personalizado fuera o después de la etiqueta PHP end, entonces necesita añadir también la etiqueta PHP begin.
<?php
// Some pre-existing code
?>
// Your custom code snippet
<?php
?>
Casi el 90% de todos los errores son causados por la colocación incorrecta de las etiquetas PHP start o end. Observar su código le ayudará a entender si necesita o no añadir las etiquetas PHP de inicio o fin en su fragmento de código personalizado.
Sin embargo, muchos archivos de temas de WordPress como functions. php pueden no tener una etiqueta final PHP en absoluto. Esto significa que usted puede añadir su código en la parte inferior del archivo sin las etiquetas de inicio o final.
He aquí un ejemplo.
<?php
// Lots of code in your theme's functions.php file
//
//
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
Recuerde que algunos tutoriales pueden asumir que usted ya sabe cómo usar las etiquetas de inicio y fin de PHP. Por lo tanto, puede que simplemente te muestren un fragmento de código sin esas etiquetas.
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
A veces, cuando se dan fragmentos de código, pueden añadirse a varias ubicaciones, por lo que no se incluirán las etiquetas PHP de fin e inicio.
Cuando añada un fragmento de código de este tipo en los archivos de su tema, debe asegurarse de que está dentro de las etiquetas PHP.
2. Errores de anidamiento incorrectos
PHP tiene una sintaxis particular para las funciones, la lógica condicional y los bucles. Esta sintaxis depende de llaves que indican cuando una función comienza y cuando termina.
Por ejemplo, he aquí una sencilla función PHP:
<?php
function wpbeginner_tutorial() {
echo "Hello World!";
}
?>
Ahora, si desea añadir un fragmento de código personalizado que no tiene nada que ver con esta función, entonces usted tendrá que ponerlo fuera de esta función de la siguiente manera:
// Pre-existing code in your theme file
<?php
function wpbeginner_tutorial() {
echo "Hello World!";
}
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
?>
Si faltan las llaves iniciales o finales, se romperá el código y aparecerá una página de error.
Comprender los errores PHP en WordPress
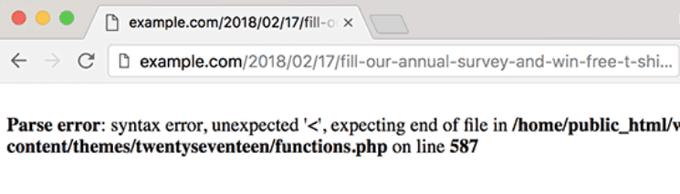
Los errores que se producen al añadir código personalizado a WordPress suelen dar lugar a un mensaje de error detallado. La mayoría de ellos son errores de sintaxis, errores de análisis o errores fatales debidos a caracteres inesperados.
La buena noticia es que estos errores le indicarán qué línea de su código causó el error.

A continuación, puede ir a la línea exacta para revisar el código y averiguar lo que se ha perdido.
Para ello, se recomienda utilizar un editor de texto adecuado para la edición de código, ya que tienen números de línea y resaltado de sintaxis que pueden ayudarle a corregir el problema fácilmente.
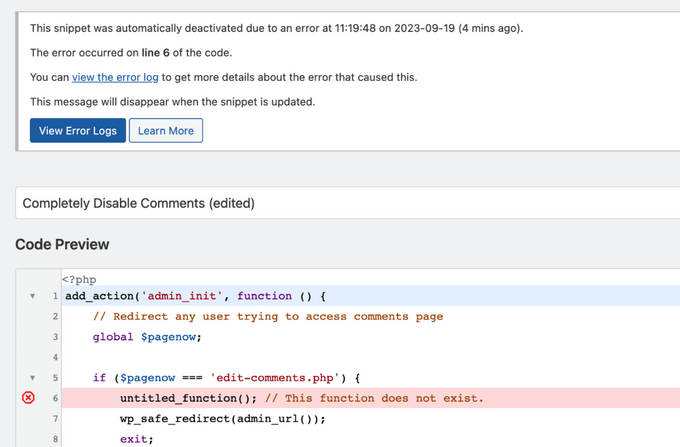
Si utiliza el plugin WPCode, también dispone de un informe preciso de errores que le mostrará la línea exacta en la que se ha producido un error.

Cuando WPCode encuentra un error que podría impedirte acceder al área de administrador de tu sitio web, desactivará automáticamente los fragmentos de código para que puedas corregir el problema de forma segura.
¿Qué hacer cuando su sitio WordPress es inaccesible?
En primer lugar, respira hondo y que no cunda el pánico. Todos los archivos de tu sitio web siguen ahí y puedes acceder a ellos.
Sólo tienes que conectarte a tu sitio web mediante un cliente FTP o la aplicación de gestión de archivos del cPanel de tu cuenta de alojamiento de WordPress.
Para más detalles, consulte nuestra guía para principiantes sobre cómo utilizar FTP para subir archivos a WordPress.
A continuación, localice el archivo donde añadió el código que causó el error y ábralo para editarlo.
A continuación, puede intentar corregir los problemas con el fragmento de código. Si no se ha podido corregir esas incidencias, basta con quitar / eliminar el fragmento de código que se ha añadido y guardar los cambios.
Ahora, tu sitio debería volver a la normalidad. Si sigue mostrando algún error, descargue una copia nueva de su tema de WordPress y extraiga el archivo zip en su ordenador.
A continuación, localice el archivo en el que realizó los cambios anteriormente y súbalo a su servidor sobrescribiendo el archivo antiguo.
Para más formas de solucionar estos problemas, consulta nuestra guía sobre los errores más comunes de WordPress y cómo corregirlos. Si eso no te ayuda, sigue nuestra guía para diagnosticar problemas de WordPress paso a paso.
Esperamos que este artículo te haya ayudado a aprender a pegar fragmentos de código de la web en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear una dirección de correo electrónico empresarial gratuita y nuestra selección del mejor software de chat en directo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
prabhat kumar biswal says
why image uploading option was not mention
Max says
Thanks for the article but it’s really thrown my understanding of the functions.php file. Is a closing tag really required on every theme’ s Functions file. For example, looking at a clean, untouched installation of the popular Divi theme, there is no closing php tag: ?>
Divi works perfectly without this closing tag so I am assuming that some themes’ Functions.php files don’t require it?
Another point – many people giving out snippets (yourself included) include line numbers as part of the code. When the code snippets are pasted into the functions.php file you then need to go through each line deleting the line numbers, and only the line numbers. If you don’t do this the code breaks and won’t work. I expect this is a very common mistake too. So it would be preferable to avoid these potential problems by posting the code in your tutorials without the line numbers so we don’t have to tediously edit the line numbers out after pasting and risk corrupting the code.
WPBeginner Support says
Hey Max,
Good questions. You are right, it is not necessary to add the closing php tag at the end of the functions file.
As for line numbers in code snippets, you will notice a tiny menu when you take your mouse over to a code snippet on WPBeginner. This menu contains a view source or copy button. Clicking on it will open a popup window where you can copy the raw code without line numbers.
Hope this helps.
Administrador
Mayaprakash Pant says
I read this article and it is really nice. Just to know one thing, what are the sentences written in green in above tutorial? Are they comments or something else? Help me with this.
WPBeginner Support says
Hey Mayaprakash,
Yes those are comments to help users understand whats happening in the code.
Administrador
Charlesdeeds says
Thank you my dear for your support. you have saved a brother from loosing he’s job appointment… Thanks and Best regards
Waqar Ahmed says
A very easy to understand article and explained a great topic.
Dylan Cornelius says
You’ve done a wonderful job describing a somewhat technical topic in an easy-to-understand, straightforward way. Your examples are simple and really help. Kudos!
WPBeginner Support says
Thanks Dylan
Administrador
Md. Mohiuddin Faisal Bhuiyan says
Very common mistake also for me. We always have to aware of this.
Asanka Ranjeewa says
It is really help full, even i am knowing a little codding. it is really help full and now i know it even better. thanks.
WPBeginner Support says
Hey Asanka,
Glad you find it helpful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Administrador
Anna says
I’m laughing out loud because it’s as if you’d written the article based on the mistakes I just made! Thank you so much for spelling out the little details as I was quickly back up and running thanks to this article.
wonntann says
Thanks for this easy to follow article!
Aashi says
Whenever i comment and uncomment the codes it creates an error sometimes of “;” or sometimes of “/”.
I again uploaded the file in which there were no changes but still the same error occurs.
Stuck badly.. What to do next.
Keli says
Help! I just made one of the mistakes mentioned above and my site is broken. I saw your reply to Amy but can’t figure out how to change my function php. Please help!
Keli says
I have a child theme installed and activated, and I added google analytics code to ‘Appearance> Editor> Theme Functions (functions.php) which was empty and now my site is broken? its a huge issue as there si currently facebook promo running driving people to a broken site.
Amy says
Syed can you please help me!!
WPBeginner Support says
Hi Amy,
You will need access to cPanel dashboard for your web hosting account or FTP credentials. Once you have those, you can connect to your WordPress site using FTP or you can use File Manager from your hosting account dashboard. Locate your theme’s functions.php file and edit it. You will need to go to line 14 to remove the unexpected code or remove the code that you entered earlier causing the issue.
Administrador
isi says
hi i tried to paste a font on php, im newbie on this below is the code can anyone see which is my mistake….
<html >
<link rel="Shortcut Icon" href="/images/favicon.ico ” type=”image/x-icon” />
<link rel="pingback" href="” />
<?php
wp_head();
Jessica says
So using the example above, please could you advise which tags would be stripped from your code snippet below, if you were to paste the code into an existing functions.php file that already had an opening and closing tag?
// Paste your Google Analytics code from Step 4 here
Jeffrey says
I pasted the code to update the date and time of when a post was updated rather than it displaying the “original” date of the post. I posted right after the Google authorship in my Genesis Child Theme. It’s displaying the updated date but it doesn’t say “Updated. . . “, it just shows the original date and underneath shows the updated date. The file starts with in the file, so my thinking is I have too many “php” in the code. I’m sure it is not placed inside another function. Any help would be greatly appreciated. Here is the code:
add_action(‘genesis_before_post_content’, ‘add_last_modified_date’);
function add_last_modified_date() {
if (is_single()) { ?>
<time datetime="”>
<?php }
}
This is the code BEFORE where I placed the above code:
960, ‘height’ => 80 ) ); ** commented out by payam 09-06-11 to add my own logo and header bg
/** Add support for 3-column footer widgets **/
add_theme_support( ‘genesis-footer-widgets’, 3 );
/* ACF Options page */
if(function_exists(‘acf_add_options_page’)) {
acf_add_options_page( ‘Site Options’ );
// acf_add_options_sub_page(‘Header’);
// acf_add_options_sub_page(‘Footer’);
}
/* payam add google publisher authorship info to home page only */
add_action(‘genesis_meta’, ‘child_google_publisher_authorship’);
function child_google_publisher_authorship() {
if ( is_front_page() ) {
$ED_google_publisher_authorship_link = ” ;
}
echo $ED_google_publisher_authorship_link;
}
James says
Thanks so much!! Saved me from pulling my hair out!
Sinan İŞLER says
Haha noob friendly article nice
Barbara says
Am I the only one wondering if my google analitics information can be pasted into my WordPress.com site??? In the past I’ve come across things suggested to be added to WordPress only to find out it does not work for my .com. So tell me. Did I go through all of the analitics set up for nothing? I hope not. Where could you paste the information in WordPress.com? There no place to be found.
WPBeginner Support says
Barbara, this guide is for self hosted WordPress.org sites. As for WordPress.com blogs, you can not add Google Analytics code or try to pass any unauthorized code into a free WordPress.com blog. Please see our guide on WordPress.com vs WordPress.org
Administrador
Louis Sahagun says
I was informed that I have to add script to the beggining of: /google_analytics_auto.js’/script/head> in order to change this from relative url to absolute url. This will fix many broken links since I recently changed the IDX to my site. After reading the above instructions, it sounds like I need to use a FTP client like Filezilla to perform this. Is this correct?
Anthony says
Hello,
I found your tutorial unfortunately after I broke my site. I am getting this error:
Parse error: syntax error, unexpected T_IF in /home/content/45/7334345/html/wp-content/themes/Magazine110613/functions.php on line 31
But I cannot access the admin panel to fix the code. Any suggestions?
Thanks!
WPBeginner Support says
You can fix this by accessing your site using an FTP client like Filezilla. Download a fresh copy of your theme and extract it on your computer, then you need to upload the new functions.php file from your computer to to your theme directory using the FTP client.
Administrador
Dwight B says
Hi I was referred to your article from this link:
http://cyberchimps.com/guide/make-responsive-unresponsive/
I have a question, since I have my child theme installed and activated, is adding the PHP code as simple as going to ‘Appearance> Editor> Theme Functions (functions.php) [which is empty]’ and pasting it?
Or are there other files that need to be edited?
Thanks, hope you can help.
Editorial Staff says
It is that simple, but you have to be very careful with the proper syntax that we have highlighted in the article above. If you paste the code incorrectly, then you can potentially lock yourself out of your WordPress admin. This is why we highly recommend that you know how to use FTP before modifying code through WordPress admin.
Administrador
Sean says
Wow, this is the 1st ever article I have seen on the web which acknowledges the fact that newbies who want to get things done with adding code do not necessarily know the assumptions that tutorial writers often have.
This is a very thoughtful and great gesture on your part. Thank You.
I do not blame the experts since they are writing form another level, but seriously, it wouldn’t hurt them or take any extra time to just add the 1 or 2 lines to make sure their code is understood by everyone.
Right now I am looking around for the explanation of another basic thing that must be obvious to all the PHP pros but is totally lost on me, which is, what do they mean when they say “Paste the code below within the single.php within the loop” . . .
What’s “within the loop” here and where should I paste the code snippet in my single.php file ?
Any ideas please ?
WPBeginner Support says
Sean, in WordPress terminology, the loop refers to the WordPress Loop. It is the code that runs a loop, generating HTML for posts fetched by the SQL query run by WordPress. It starts like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>and ends like this:
<?php endwhile; else: ?><p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
When you are asked to paste a snippet inside the loop you need to paste it between the start and end of the loop.
Administrador
Michael says
Nice, thoughtful article. There are many little things a beginner must know, like these simple errors, that are quickly taken for granted once we learn them. It’s these little things that often cause people to just give up. But that keeps some of us in business :-).
Greg says
Thanks for this – the one questions that I have is that often I have seen that there are ‘code snippets’ that are offered, but I have NO idea which file they are to be pasted into!
Others, like the one that talks about Displaying Custom Fields here:
http://codex.wordpress.org/Using_Custom_Fields#Displaying_Custom_Fields
The links to “The Loop” quickly get very unclear when they make statements like:
The Loop should be placed in index.php
and
……..in any other Templates used to display post information.<=== they must be kidding, right?
This is where I get very frustrated. How am I supposed to know what "Any of the OTHER Templates used to display post information" is supposed to mean.
Any guidance you could give on this would be greatly appreciated.
Editorial Staff says
Hey Greg,
It is definitely a tough question as to where to paste the code because the answer varies based on the situation. If it is a theme based function, then you would use functions.php file (or another theme file). If it is a site based function, then you probably want to use a site-specific plugin.
The Loop is used by WordPress to display posts. Using The Loop, WordPress processes each post to be displayed on the current page, and formats it according to how it matches specified criteria within The Loop tags. Any HTML or PHP code contained in the Loop will be processed on each post. You read more about it here: http://codex.wordpress.org/The_Loop
As for template files, you can get a better overview here: http://codex.wordpress.org/Template_Hierarchy#Visual_Overview
Not all themes have all these template files. The most basic theme only needs style.css file and an index.php file. But the more customization you want, the more options you have available for you. The visual overview in the link above should explain that.
“The loop should be placed in index.php” is the very bare bone example. Some themes have separate loop files altogether (i.e loop.php or loop-content.php, loop-quote.php etc). Then the theme author would call those loop files into other template files like single.php where they can say get_template_part( ‘loop’, ‘single’ ); which will include the loop-single.php file. Theme authors have different practices to make things work. It also depends on whether you are using a parent theme or a child theme. Because in child themes, you are mainly just working with the functions.php file and hooks available in the theme framework. Yes it gets pretty tricky when it comes to the child themes.
Administrador
Felipe says
In your very first example:
//This is the opening tag of a PHP Code
<?php
the comment *before* the opening tag of a PHP Code won't run very well Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Not a big deal as few people will paste that anywhere but as the whole guide is about learning how to mix PHP code correctly with HTML and other PHP code …
Editorial Staff says
Just using that for explanation purposes.
Administrador
scottwyden says
I used to make these mistakes and there was never an article like this to help me learn. Thanks for writing this up for newbies!