Añadir JavaScript a tus páginas o entradas de WordPress puede mejorar la funcionalidad y la participación de los usuarios. Sin embargo, WordPress no permite insertar JavaScript directamente en el contenido por defecto.
Entendemos que esta limitación puede ser frustrante, especialmente si desea personalizar su sitio con características interactivas o scripts de seguimiento.
Afortunadamente, existen formas sencillas de añadir JavaScript a tu sitio WordPress. Puedes aplicarlo a páginas o entradas específicas, o incluso a todo tu sitio web. Es más, puedes usar un plugin de fragmentos de código como WPCode, como hacemos en WPBeginner, para hacerlo todo más fácil.
En este artículo, le guiaremos a través de dos métodos sencillos para implementar JavaScript en sus páginas o entradas de WordPress.

¿Qué es JavaScript?
JavaScript es un lenguaje de programación que se ejecuta en el navegador del usuario, no en el servidor. Esta programación del lado del cliente permite a los desarrolladores hacer un montón de cosas interesantes sin ralentizar su sitio web.
Si desea incrustar un reproductor de vídeo, añadir calculadoras o algún otro servicio de terceros, a menudo se le pedirá que copie y pegue un fragmento de código JavaScript en su sitio web WordPress.
Un fragmento de código JavaScript típico puede tener este aspecto:
<script type="text/javascript">
// Some JavaScript code
</script>
<!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>
Pero, si añade un fragmento de código JavaScript a una entrada o página, WordPress lo eliminará cuando intente guardarlo.
Con esto en mente, le mostraremos cómo añadir fácilmente JavaScript a las páginas o entradas de WordPress sin romper su sitio web. Puedes usar los enlaces rápidos de abajo para saltar directamente al método que quieras usar.
Sumerjámonos.
Método 1. Añadir JavaScript en cualquier parte de su sitio WordPress usando WPCode (Recomendado)
A veces, un plugin o herramienta necesitará que copies y pegues un fragmento de código JavaScript en tu sitio web para funcionar correctamente.
Por lo general, estas secuencias de comandos irán en la cabecera o en el pie de página de su blog de WordPress, de modo que el código se carga en cada vista de página.
Por ejemplo, cuando se instala Google Analytics, el código debe ejecutarse en todas las páginas del sitio web para poder realizar un seguimiento de los visitantes.
Puede añadir manualmente el código a sus archivos header.php o footer.php, pero estos cambios se sobrescribirán cuando actualice o cambie su tema.
Por eso recomendamos usar WPCode para añadir JavaScript en cualquier parte de todo tu sitio WordPress.
WPCode es el plugin de fragmentos de código más potente disponible para WordPress. Le permite añadir fácilmente código personalizado a cualquier área de su sitio, y lo mejor de todo, es gratis.
En primer lugar, debes instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
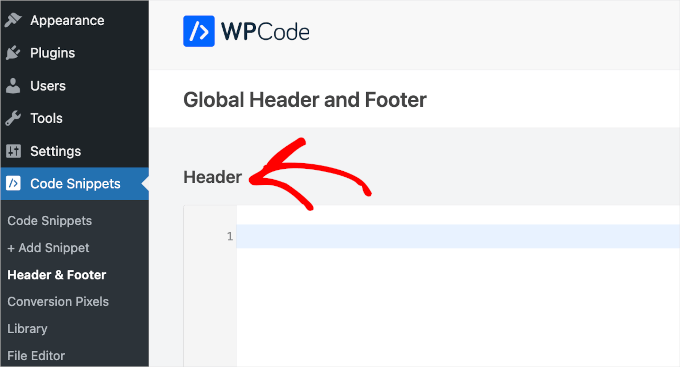
Una vez activado, debe ir a Fragmentos de código ” Cabeceras y pie de página.
Aquí verá tres campos separados denominados “Encabezado”, “Cuerpo” y “Pie”.

Ahora puedes añadir tu código JavaScript en una de estas casillas y luego simplemente hacer clic en el botón ‘Guardar’. WPCode cargará automáticamente el código que has añadido en cada página de tu web.
También puede añadir fragmentos de código a cualquier otro lugar de su sitio, como dentro de entradas o páginas.
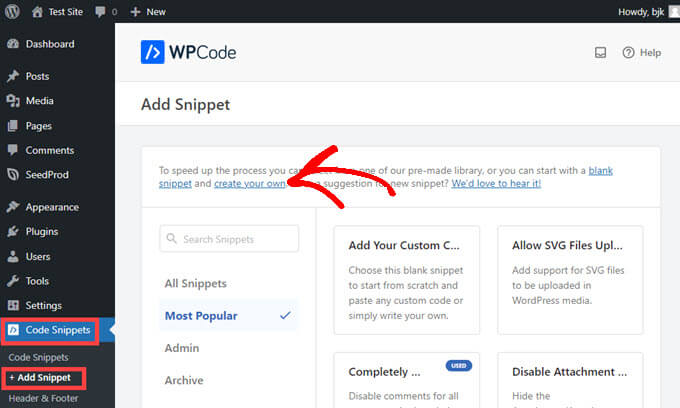
Para ello, basta con ir a Fragmentos de código ” + Añadir fragmento y, a continuación, hacer clic en “Crear el suyo propio”.

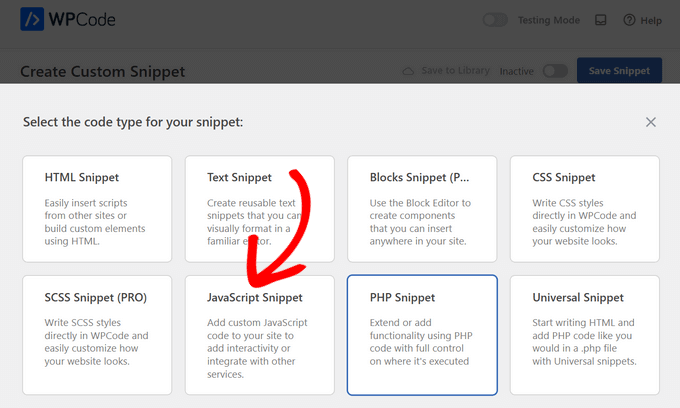
A continuación, seleccione “Fragmento de código JavaScript” como tipo de código de la lista de opciones que aparecen en pantalla.

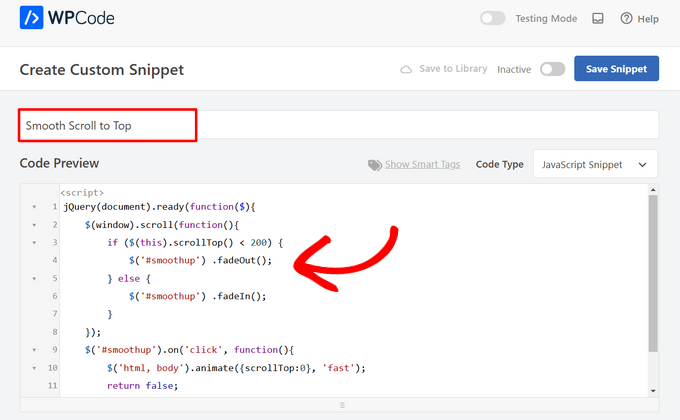
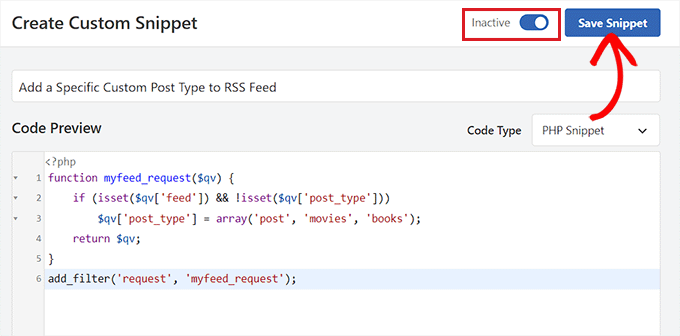
Ahora verá una página “Crear fragmento de código personalizado” donde puede añadir un título para su código. Puede ser cualquier cosa que le ayude a recordar para qué sirve el código.
A continuación, pegue el código en el cuadro “Vista previa del código”.

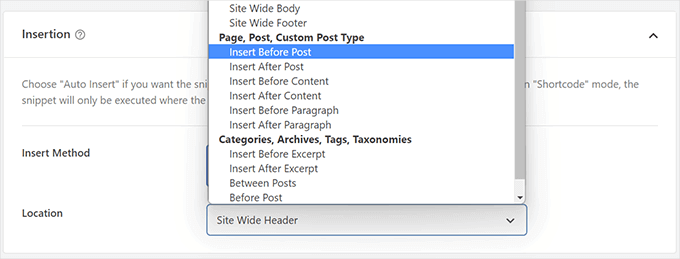
A continuación, desplácese hasta encontrar la sección “Inserción”.
Ahora, todo lo que tienes que hacer es seleccionar una ‘Ubicación’ para el código en el menú desplegable. Busca ‘Page, Post, Custom Post Type’ y elige dónde quieres que aparezca el código en la página o entrada.

Si eliges que WPCode inserte el fragmento de código antes o después de un párrafo, podrás elegir qué párrafo específico de la entrada aparecerá antes o después.
Por ejemplo, si pone 1 en el campo “Insertar número”, el fragmento de código aparecerá antes o después del primer párrafo. Utilice 2 para el segundo párrafo, y así sucesivamente.
Después, sólo tienes que hacer clic en el conmutador situado en la parte superior de la pantalla para cambiar a “Activo” y, a continuación, hacer clic en el botón “Guardar fragmento” situado junto a él.

Eso es todo lo que hace falta para que tu fragmento de código aparezca in situ.
Método 2. Añadir código JavaScript a WordPress manualmente usando código (Avanzado)
Nota: Los siguientes métodos son para principiantes y propietarios de sitios web. Si está aprendiendo el desarrollo de temas o plugins de WordPress, entonces usted necesita para encolar correctamente JavaScript y hojas de estilo a sus proyectos.
Con este método, necesitas añadir código a tus archivos de WordPress. Si no has hecho esto antes, entonces querrás consultar nuestra guía sobre cómo copiar y pegar código en WordPress.
En primer lugar, le mostraremos cómo añadir código a la cabecera de su sitio WordPress. Tienes que copiar el siguiente código y añadirlo a tu functions.php.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
Cómo añadir JavaScript a una entrada específica de WordPress mediante código
Si desea añadir JavaScript a una sola entrada de WordPress, tendrá que añadir lógica condicional al código.
Veamos primero el siguiente fragmento de código:
function wpb_hook_javascript() {
if (is_single ('5')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
El código de arriba solo ejecutará el JavaScript si el ID de la entrada coincide con ‘5’. Asegúrese de sustituir el ‘5’ por el ID de su propia entrada.
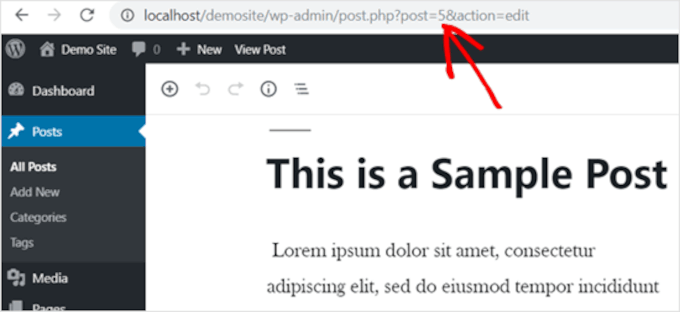
Para encontrar el ID del post, simplemente abre el post donde quieres que se ejecute el JavaScript. Luego, en la URL de la página, encontrarás el ID del post.

Cómo añadir JavaScript a una página específica de WordPress mediante código
Si desea añadir JavaScript a una sola página de WordPress, tendrá que añadir lógica condicional al código, como en el caso anterior.
Eche un vistazo al siguiente ejemplo:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
El código de arriba solo ejecutará el JavaScript si el ID de la página es ’10’. Asegúrese de sustituir “10” por el ID de su página.
Puede encontrar el ID de la página utilizando el mismo método anterior. Simplemente abra la página que desea que ejecute el JavaScript y anote el ID de la página en la URL.
Cómo añadir JavaScript a una entrada o página específica de WordPress utilizando código en el pie de página
Si desea que JavaScript se ejecute en el pie de página de su sitio en lugar de en la cabecera, puede añadir el siguiente fragmento de código a su sitio web.
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
Este fragmento de código se engancha en wp_footer en lugar de wp_head. También puede añadir etiquetas condicionales para añadir JavaScript a entradas y páginas específicas como en los ejemplos anteriores.
Consejo adicional: Más guías de fragmentos personalizadas
Ahora que ha aprendido a añadir fácilmente JavaScript a las páginas o entradas de WordPress, veamos algunos fragmentos de código personalizados más para ampliar aún más la funcionalidad de su sitio.
Añadir un Acordeón jQuery FAQ en WordPress
jQuery, una práctica biblioteca JavaScript, añade funciones interactivas a su sitio web.
El uso de un acordeón de preguntas frecuentes jQuery en WordPress ayuda a mantener el contenido organizado. Muestra las preguntas y respuestas en un formato plegable, lo que facilita a los visitantes encontrar la información sin tener que desplazarse por un texto largo.

Pero eso no es todo.
Un acordeón de preguntas frecuentes puede mejorar su posicionamiento en los motores de búsqueda estructurando el contenido de una manera que guste a los motores de búsqueda. En WPBeginner, también hemos encontrado que los acordeones de preguntas frecuentes jQuery son útiles para abordar preguntas comunes, atraer más visitantes y mejorar el SEO.
Para más información, puede consultar nuestro artículo sobre cómo añadir un acordeón de preguntas frecuentes jQuery en WordPress.
Insertar código iFrame en WordPress
Un iFrame, o marco en línea, te permite incrustar vídeos u otros contenidos en tu sitio web sin tener que alojar los archivos tú mismo. Esto ahorra ancho de banda y espacio de almacenamiento, por lo que es una mejor opción que subir vídeos directamente a WordPress, algo que nunca deberías hacer en primer lugar.
El uso de un iFrame también puede aumentar la velocidad y el rendimiento de su sitio, ya que extrae el contenido de una fuente externa.
Para obtener más información, puede consultar nuestra guía sobre cómo incrustar fácilmente código iFrame en WordPress.
Crear una fuente RSS independiente para cada tipo de entrada personalizada en WordPress
WordPress le permite crear tipos de entradas personalizados adaptados a sus necesidades específicas de contenido, como reseñas de películas, productos o testimonios. Esta función te ayuda a organizar mejor tu sitio y mejora la experiencia del usuario.
Tenga en cuenta que puede configurar fuentes RSS para cada tipo de entrada personalizada, proporcionando a los visitantes fuentes especializadas que permiten un compromiso más personalizado con su contenido.

Si desea más información, puede leer nuestra guía sobre cómo crear un canal RSS independiente para cada tipo de entrada personalizada en WordPress.
Para obtener más ideas sobre fragmentos de código personalizados, no dude en consultar nuestra selección de los fragmentos de código de WordPress más útiles para principiantes.
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente JavaScript a las páginas o entradas de WordPress. También puedes consultar nuestra guía sobre cómo añadir correctamente JavaScripts y estilos en WordPress y nuestra selección de trucos extremadamente útiles para el archivo de funciones de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.