A adição de JavaScript às suas páginas ou publicações do WordPress pode melhorar a funcionalidade e o envolvimento do usuário. No entanto, por padrão, o WordPress não permite que você insira JavaScript diretamente em seu conteúdo.
Entendemos que essa limitação pode ser frustrante, especialmente se você quiser personalizar seu site com recursos interativos ou scripts de rastreamento.
Felizmente, há maneiras simples de adicionar JavaScript ao seu site WordPress. Você pode aplicá-lo a páginas ou posts específicos, ou até mesmo em todo o site. Além disso, você pode usar um plug-in de snippet de código como o WPCode, como fazemos no WPBeginner, para tornar tudo mais fácil.
Neste artigo, mostraremos dois métodos fáceis de implementar JavaScript em suas páginas ou posts do WordPress.

O que é JavaScript?
JavaScript é uma linguagem de programação que é executada no navegador do usuário, não no servidor. Essa programação no lado do cliente permite que os desenvolvedores façam muitas coisas interessantes sem tornar seu site mais lento.
Se quiser incorporar um reprodutor de vídeo, adicionar calculadoras ou algum outro serviço de terceiros, muitas vezes será solicitado que você copie e cole um trecho de código JavaScript no site do WordPress.
Um trecho de código JavaScript típico pode ter a seguinte aparência:
<script type="text/javascript">
// Some JavaScript code
</script>
<!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>
Mas, se você adicionar um trecho de código JavaScript a um post ou página, o WordPress o excluirá quando você tentar salvá-lo.
Com isso em mente, mostraremos como adicionar JavaScript facilmente a páginas ou posts do WordPress sem danificar seu site. Você pode usar os links rápidos abaixo para ir direto ao método que deseja usar.
Vamos mergulhar de cabeça!
Método 1. Adicionar JavaScript em qualquer lugar do seu site WordPress usando o WPCode (recomendado)
Às vezes, um plug-in ou uma ferramenta precisará que você copie e cole um trecho de código JavaScript em seu site para funcionar corretamente.
Normalmente, esses scripts são colocados na seção de cabeçalho ou rodapé do seu blog WordPress, de modo que o código é carregado em cada exibição de página.
Por exemplo, quando você instala o Google Analytics, o código precisa ser executado em todas as páginas do seu site para que ele possa rastrear os visitantes do site.
Você pode adicionar manualmente o código aos arquivos header.php ou footer.php, mas essas alterações serão substituídas quando você atualizar ou alterar o tema.
É por isso que recomendamos o uso do WPCode para adicionar JavaScript em qualquer lugar de todo o seu site WordPress.
O WPCode é o plug-in de snippet de código mais avançado disponível para o WordPress. Ele permite que você adicione facilmente códigos personalizados a qualquer área do seu site e, o melhor de tudo, é gratuito.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
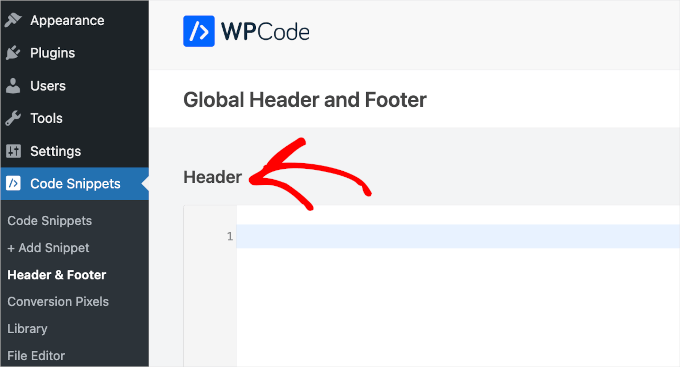
Depois de ativado, você precisa ir para Code Snippets ” Headers & Footer.
Aqui, você verá três campos separados denominados “Header” (Cabeçalho), “Body” (Corpo) e “Footer” (Rodapé).

Agora você pode adicionar seu código JavaScript a uma dessas caixas e, em seguida, simplesmente clicar no botão “Salvar”. Agora, o WPCode carregará automaticamente o código que você adicionou a todas as páginas do seu site.
Você também pode adicionar trechos de código a qualquer outro lugar em seu site, como dentro de posts ou páginas.
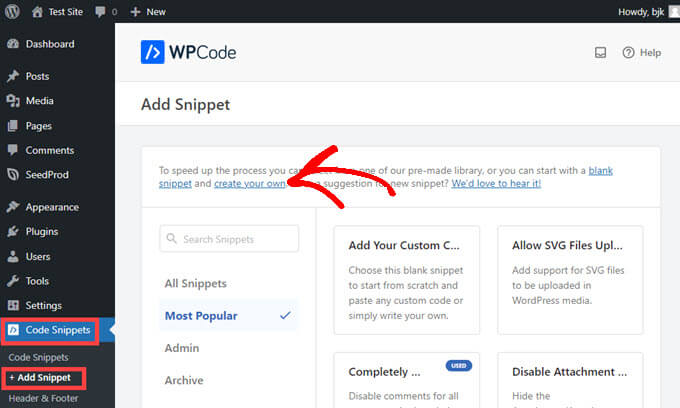
Para fazer isso, basta acessar Code Snippets ” + Add Snippet e clicar em ‘Create Your Own’.

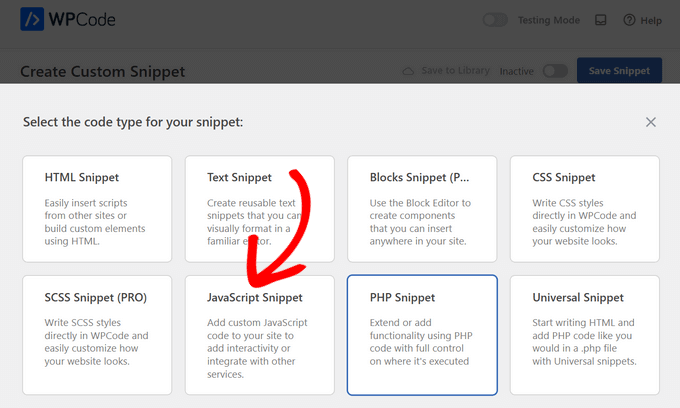
Em seguida, selecione “JavaScript Snippet” como o tipo de código na lista de opções que aparece na tela.

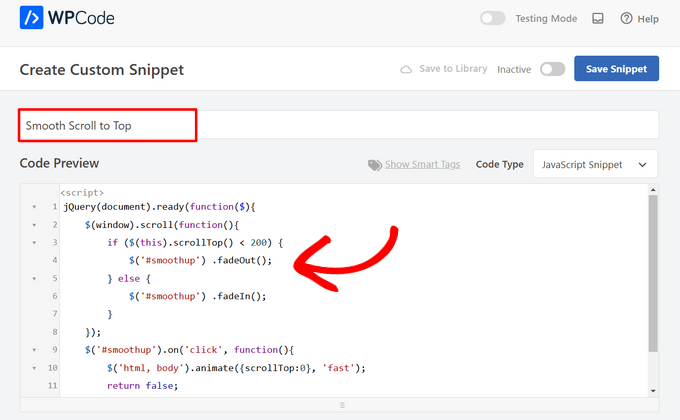
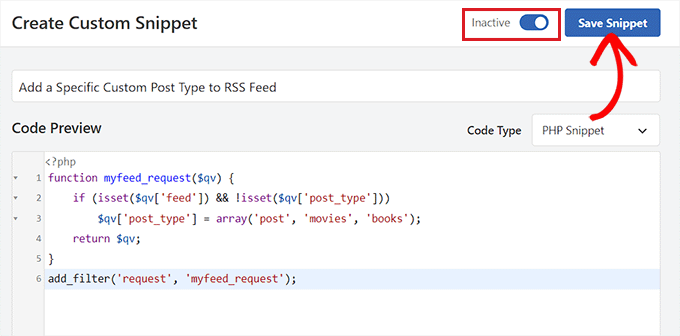
Agora você verá a página “Create Custom Snippet” (Criar snippet personalizado), na qual poderá adicionar um título ao seu código. Ele pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Depois disso, cole seu código na caixa “Code Preview” (Visualização de código).

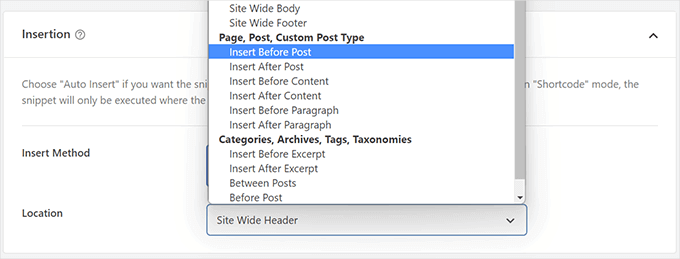
Em seguida, role a tela até encontrar a seção “Inserção”.
Agora, tudo o que você precisa fazer é selecionar um “Local” para o código no menu suspenso. Localize “Page, Post, Custom Post Type” e escolha onde você deseja que o código apareça na página ou na postagem.

Se você optar por fazer com que o WPCode insira o snippet antes ou depois de um parágrafo, poderá escolher em qual parágrafo específico da postagem ele aparecerá antes ou depois.
Por exemplo, se você colocar 1 no campo “Inserir número”, o trecho de código aparecerá antes ou depois do primeiro parágrafo. Use 2 para o segundo parágrafo, e assim por diante.
Depois disso, basta clicar no botão de alternância próximo à parte superior da tela para mudar para “Ativo” e, em seguida, clicar no botão “Salvar snippet” ao lado.

Isso é tudo o que é necessário para que seu snippet de código seja publicado no site!
Método 2. Como adicionar código JavaScript ao WordPress manualmente usando o código (avançado)
Observação: os métodos a seguir são para iniciantes e proprietários de sites. Se estiver aprendendo a desenvolver temas ou plugins para o WordPress, precisará enfileirar corretamente o JavaScript e as folhas de estilo em seus projetos.
Com esse método, você precisa adicionar código aos seus arquivos do WordPress. Se você nunca fez isso antes, consulte nosso guia sobre como copiar e colar código no WordPress.
Primeiro, mostraremos como adicionar o código ao cabeçalho do seu site WordPress. Você precisa copiar o código a seguir e adicioná-lo ao seu functions.php.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
Adição de JavaScript a uma postagem específica do WordPress usando código
Se quiser adicionar JavaScript a apenas um único post do WordPress, você precisará adicionar lógica condicional ao código.
Vamos primeiro dar uma olhada no seguinte trecho de código:
function wpb_hook_javascript() {
if (is_single ('5')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
O código acima só executará o JavaScript se o ID do post corresponder a “5”. Certifique-se de substituir o “5” por seu próprio ID de postagem.
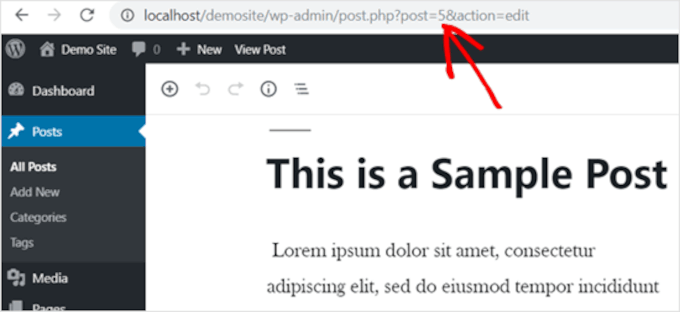
Para encontrar o ID da postagem, basta abrir a postagem em que você deseja que o JavaScript seja executado. Em seguida, no URL da página, você encontrará o ID do post.

Adição de JavaScript a uma página específica do WordPress usando código
Se quiser adicionar JavaScript a apenas uma única página do WordPress, você precisará adicionar lógica condicional ao código, como acima.
Dê uma olhada no exemplo a seguir:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
O código acima só executará o JavaScript se o ID da página for “10”. Certifique-se de substituir o “10” pelo ID de sua própria página.
Você pode encontrar o ID da página usando o mesmo método descrito acima. Basta abrir a página em que você deseja que o JavaScript seja executado e anotar o ID da página no URL.
Adição de JavaScript a um post ou página específica do WordPress usando o código no rodapé
Se quiser que o JavaScript seja executado no rodapé do seu site em vez de no cabeçalho, adicione o seguinte trecho de código ao seu site.
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
Esse snippet de código se conecta a wp_footer em vez de wp_head. Você também pode adicionar tags condicionais para adicionar JavaScript a posts e páginas específicos, como nos exemplos acima.
Dica de bônus: Mais guias de snippets personalizados
Agora que você aprendeu a adicionar JavaScript facilmente a páginas ou posts do WordPress, vamos ver mais alguns trechos de código personalizados para expandir ainda mais a funcionalidade do seu site!
Adição de um acordeão de perguntas frequentes jQuery no WordPress
O jQuery, uma biblioteca JavaScript útil, adiciona recursos interativos ao seu site.
O uso de um acordeão de FAQ jQuery no WordPress ajuda a manter seu conteúdo organizado. Ele exibe perguntas e respostas em um formato dobrável, o que facilita para os visitantes encontrarem informações sem precisar rolar a tela por um texto extenso.

Mas isso não é tudo.
Um acordeão de perguntas frequentes pode aumentar suas classificações nos mecanismos de pesquisa, estruturando o conteúdo de uma forma que agrade aos mecanismos de pesquisa. No WPBeginner, também descobrimos que os acordeões de perguntas frequentes do jQuery são úteis para responder a perguntas comuns, atrair mais visitantes e melhorar o SEO.
Para obter mais informações, consulte nosso artigo sobre como adicionar um acordeão de perguntas frequentes do jQuery no WordPress.
Incorporação do código iFrame no WordPress
Um iFrame, ou quadro em linha, permite incorporar vídeos ou outros conteúdos em seu site sem hospedar os arquivos por conta própria. Isso economiza largura de banda e espaço de armazenamento, o que o torna uma opção melhor do que carregar vídeos diretamente no WordPress, o que, em primeiro lugar, você nunca deve fazer.
O uso de um iFrame também pode aumentar a velocidade e o desempenho do seu site, pois ele extrai conteúdo de uma fonte externa.
Para saber mais, você pode consultar nosso guia sobre como incorporar facilmente o código iFrame no WordPress.
Criando um feed RSS separado para cada tipo de postagem personalizada no WordPress
O WordPress permite que você crie tipos de post personalizados adaptados às suas necessidades específicas de conteúdo, como resenhas de filmes, produtos ou depoimentos. Esse recurso ajuda a organizar melhor o seu site e aprimora a experiência do usuário.
Observe que você pode configurar feeds RSS para cada tipo de post personalizado, fornecendo aos visitantes feeds especializados que permitem um envolvimento mais personalizado com seu conteúdo.

Se quiser obter mais informações, leia nosso guia sobre como criar um feed RSS separado para cada tipo de postagem personalizada no WordPress.
Para obter mais ideias de snippets personalizados, fique à vontade para conferir nossas seleções de especialistas dos snippets de código do WordPress mais úteis para iniciantes.
Esperamos que este artigo tenha ajudado você a aprender como adicionar JavaScript facilmente a páginas ou posts do WordPress. Talvez você também queira ver nosso guia sobre como adicionar corretamente JavaScripts e estilos no WordPress e nossas escolhas de especialistas de truques extremamente úteis para o arquivo de funções do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.