Adding JavaScript to your WordPress pages or posts can improve functionality and user engagement. However, WordPress doesn’t allow you to insert JavaScript directly into your content by default.
We understand that this limitation can be frustrating, especially if you want to customize your site with interactive features or tracking scripts.
Fortunately, there are simple ways to add JavaScript to your WordPress site. You can apply it to specific pages or posts, or even across your entire website. What’s more, you can use a code snippet plugin such as WPCode, like we do at WPBeginner, to make everything easier.
In this article, we will walk you through two easy methods to implement JavaScript in your WordPress pages or posts.

What is JavaScript?
JavaScript is a programming language that runs on the user’s browser, not your server. This client-side programming allows developers to do a lot of cool things without slowing down your website.
If you want to embed a video player, add calculators, or some other third-party service, then you will often be asked to copy and paste a JavaScript code snippet into your WordPress website.
A typical JavaScript code snippet may look like this:
<script type="text/javascript">
// Some JavaScript code
</script>
<!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>
But, if you add a JavaScript code snippet to a post or page, WordPress will delete it when you try to save it.
With that in mind, we’ll show you how to easily add JavaScript to WordPress pages or posts without breaking your website. You can use the quick links below to jump straight to the method you want to use.
Let’s dive in!
Method 1. Add JavaScript Anywhere on Your WordPress Site Using WPCode (Recommended)
Sometimes a plugin or tool will need you to copy and paste a JavaScript code snippet into your website to work correctly.
Usually, these scripts will go in the header or footer section of your WordPress blog, so the code is loaded on every page view.
For example, when you install Google Analytics, the code needs to run on every page of your website so it can track your website visitors.
You can manually add the code to your header.php or footer.php files, but these changes will be overwritten when you update or change your theme.
That’s why we recommend using WPCode to add JavaScript anywhere on your entire WordPress site.
WPCode is the most powerful code snippet plugin available for WordPress. It lets you easily add custom code to any area of your site, and best of all, it’s free.
First, you need to install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
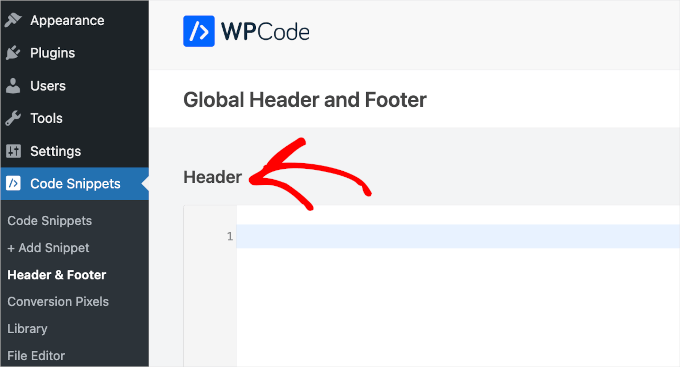
Once activated, you need to go to Code Snippets » Headers & Footer.
Here, you will see three separate fields labeled ‘Header,’ ‘Body,’ and ‘Footer.’

You can now add your JavaScript code to one of these boxes and then simply click the ‘Save’ button. WPCode will now automatically load the code you added to every page of your website.
You can also add code snippets to any other place on your site, such as inside posts or pages.
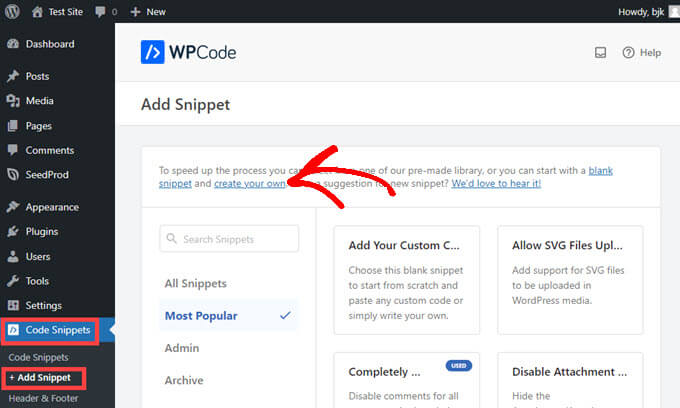
To do this, simply go to Code Snippets » + Add Snippet and then click on ‘Create Your Own.’

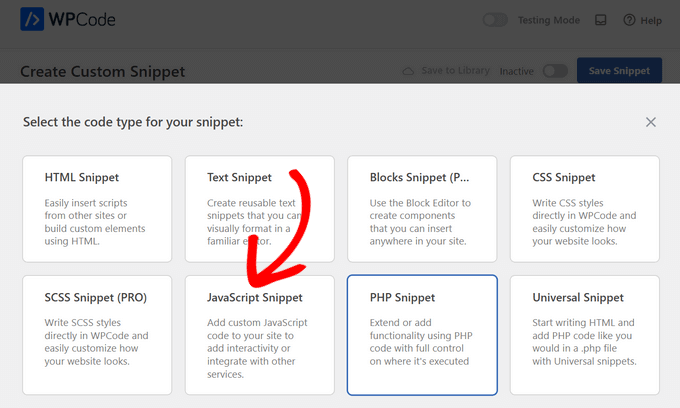
Next, select ‘JavaScript Snippet’ as the code type from the list of options that appear on the screen.

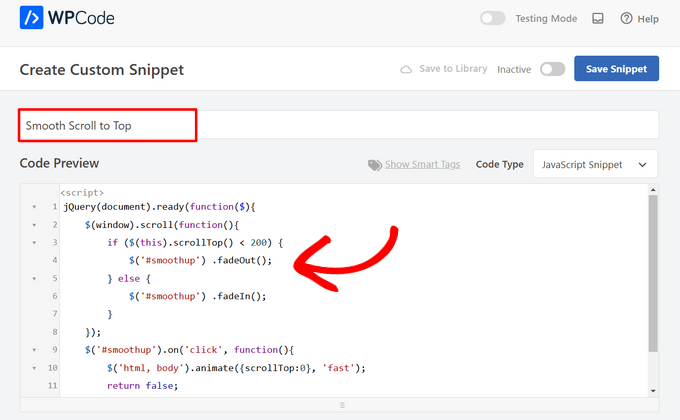
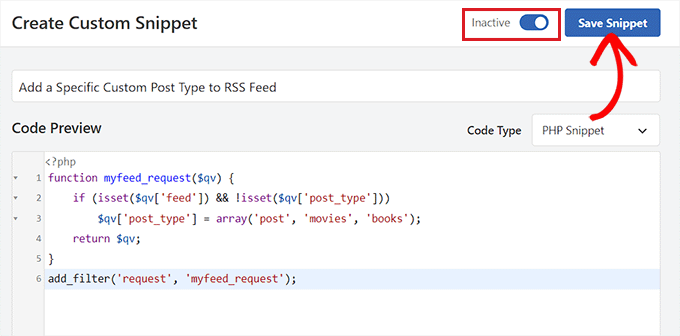
You will now see a ‘Create Custom Snippet’ page where you can add a title for your code. This can be anything to help you remember what the code is for.
After that, paste your code into the ‘Code Preview’ box.

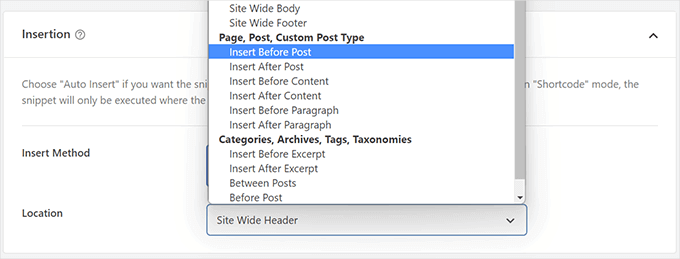
Then, you’ll want to scroll until you find the ‘Insertion’ section.
Now, all you have to do is select a ‘Location’ for the code from the dropdown menu. Find ‘Page, Post, Custom Post Type’ and choose where you want the code to appear in the page or post.

If you choose to have WPCode insert the snippet before or after a paragraph, you will be able to choose which specific paragraph in the post it will appear before or after.
For example, if you put 1 in the ‘Insert Number’ field, the code snippet will appear before or after the first paragraph. Use 2 for the second paragraph, and so on.
After that, you just have to click the toggle near the top of the screen to switch to ‘Active’ and then click the ‘Save Snippet’ button beside it.

That’s all it takes to make your code snippet live on-site!
Method 2. Adding JavaScript Code to WordPress Manually Using Code (Advanced)
Note: The following methods are for beginners and website owners. If you are learning WordPress theme or plugin development, then you need to properly enqueue JavaScript and stylesheets to your projects.
With this method, you need to add code to your WordPress files. If you haven’t done this before, then you’ll want to check out our guide on how to copy and paste code in WordPress.
First, we’ll show you how to add code to your WordPress site’s header. You need to copy the following code and add it to your functions.php.
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');
Adding JavaScript to a Specific WordPress Post Using Code
If you want to add JavaScript to only a single WordPress post, you will need to add conditional logic to the code.
Let’s first take a look at the following code snippet:
function wpb_hook_javascript() {
if (is_single ('5')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
The code above will only run the JavaScript if the post ID matches ’5’. Make sure you replace the ’5’ with your own post ID.
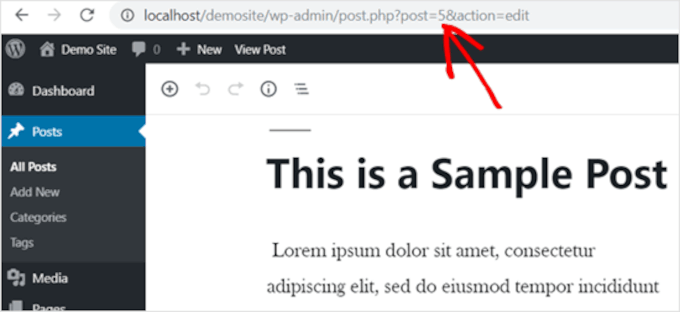
To find the post ID, simply open the post where you want the JavaScript to run. Then, in the URL of the page, you’ll find the post ID.

Adding JavaScript to a Specific WordPress Page Using Code
If you want to add JavaScript to only a single WordPress page, you will need to add conditional logic to the code, just like above.
Take a look at the following example:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');
The code above will only run the JavaScript if the page ID is ’10’. Make sure you replace the ’10’ with your own page ID.
You can find the page ID using the same method as above. Simply open the page you want the JavaScript to run and note the page ID in the URL.
Adding JavaScript to a Specific WordPress Post or Page Using Code in the Footer
If you want JavaScript to run in your site’s footer instead of the header, then you can add the following code snippet to your website.
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');
This code snippet hooks into wp_footer instead of wp_head. You can also add conditional tags to add JavaScript to specific posts and pages like the examples above.
Bonus Tip: More Custom Snippet Guides
Now that you’ve learned how to easily add JavaScript to WordPress pages or posts, let’s see a few more custom code snippets to expand your site’s functionality even further!
Adding a jQuery FAQ Accordion in WordPress
jQuery, a handy JavaScript library, adds interactive features to your site.
Using a jQuery FAQ accordion in WordPress helps keep your content organized. It displays questions and answers in a collapsible format, making it easier for visitors to find information without scrolling through lengthy text.

But that’s not all.
An FAQ accordion can boost your search engine rankings by structuring content in a way that search engines like. At WPBeginner, we also have found jQuery FAQ accordions useful for tackling common questions, drawing in more visitors, and improving SEO.
For more information, you can check out our article on how to add a jQuery FAQ accordion in WordPress.
Embedding iFrame Code in WordPress
An iFrame, or inline frame, allows you to embed videos or other content on your website without hosting the files yourself. This saves bandwidth and storage space, making it a better choice than uploading videos directly to WordPress, which you should never do in the first place.
Using an iFrame can also boost your site’s speed and performance since it pulls in content from an external source.
To learn more, you can go through our guide on how to easily embed iFrame code in WordPress.
Making a Separate RSS Feed for Each Custom Post Type in WordPress
WordPress allows you to create custom post types tailored to your specific content needs, such as movie reviews, products, or testimonials. This feature helps you organize your site better and enhances the user experience.
Do note that you can set up RSS feeds for each custom post type, providing visitors with specialized feeds that enable more personalized engagement with your content.

If you want more information, you can read our guide on how to make a separate RSS feed for each custom post type in WordPress.
For more custom snippet ideas, feel free to check out our expert picks of the most useful WordPress code snippets for beginners.
We hope this article helped you learn how to easily add JavaScript to WordPress pages or posts. You may also want to see our guide on how to properly add JavaScripts and styles in WordPress and our expert picks of extremely useful tricks for the WordPress functions file.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mesht
With first method (Wpcode), can I add script to only 1 page?
WPBeginner Support
You can use the first method to add it to multiple pages not just one
Admin
Dennis Muthomi
I manage lots of client sites, and WPCode has been my go to tool for me. It’s super reliable when I need to add tracking scripts or custom features to client websites.
One thing I must do when adding code is to always back up your site before using WPCode. I test everything on staging first. Trust me, it’s saved me so many headaches! Especially when scripts clash with theme features.
ANd the best part is that if something goes wrong, you can just turn off the problematic code snippet. So simple!
Jiří Vaněk
WPCode saved my entire website like this, which I already had completed, but eventually we found out that the menu works very poorly on mobile devices. I found a solution in the form of JavaScript, but I didn’t know where or how to insert it into the website. This saved me all the work and solved the problem with closing the menu on mobile devices.
WPBeginner Support
Glad to hear the plugin was helpful!
Admin
wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new Wordpress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could Wordpress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.