Deseja gerar mais leads em seu site?
As calculadoras on-line são uma ótima maneira de obter as informações de contato de um visitante para que você possa entrar em contato com ele por meio de anúncios personalizados, e-mails, boletins informativos e outras formas de marketing on-line.
Neste artigo, mostraremos a você como criar uma calculadora on-line e começar a gerar mais leads para o seu site WordPress.

Por que as calculadoras on-line são ótimas ferramentas de geração de leads?
As calculadoras on-line são ferramentas úteis que podem ajudar os visitantes a resolver um problema ou responder a uma pergunta. Melhor ainda, você pode solicitar o endereço de e-mail do visitante antes de mostrar os resultados, o que as torna uma ótima maneira de gerar leads.
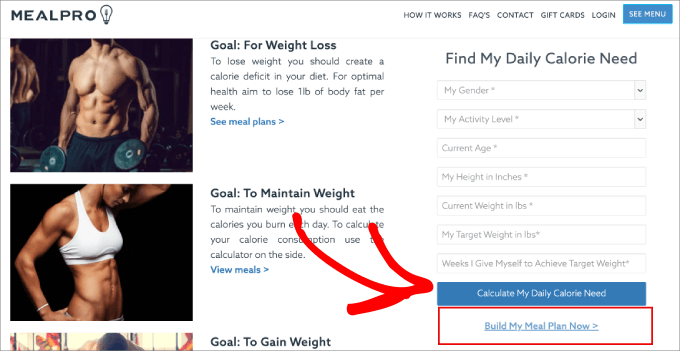
Você pode usar calculadoras on-line em vários setores e nichos diferentes. Por exemplo, no setor de saúde e bem-estar, você pode adicionar uma calculadora de IMC e incentivar os visitantes a comprar um plano de refeições.

Se você vende para um público global, uma calculadora que converte unidades métricas em unidades imperiais pode gerar mais vendas, ajudando os clientes a verificar se um produto tem o tamanho ou o peso correto.
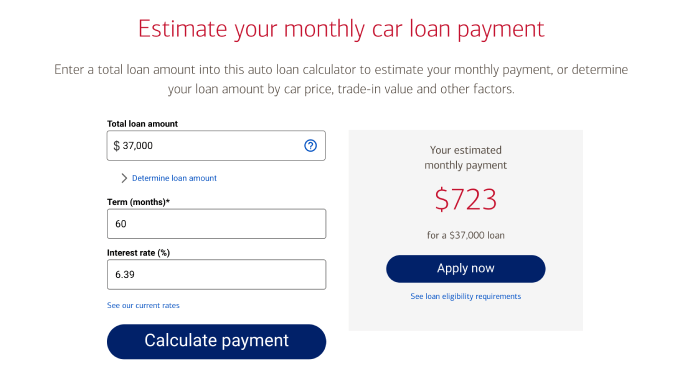
Você também pode adicionar uma calculadora de hipoteca ao seu site de imóveis ou uma calculadora de pagamento de carro ao site da sua concessionária de veículos.

As possibilidades são infinitas, por isso é fácil ver por que as calculadoras on-line estão se tornando rapidamente uma das formas mais populares de aumentar sua lista de e-mails.
Dito isso, vamos mostrar a você como criar uma calculadora on-line e gerar leads. Abordaremos dois métodos e fique à vontade para usar nossos links para ir para o método de sua escolha:
Método 1: Criar calculadoras on-line usando WPForms (recomendado)
A melhor e mais fácil maneira de criar uma calculadora on-line para seu site WordPress sem escrever uma única linha de código é usar o plug-in WPForms.

O WPForms é o melhor construtor de formulários de contato e plug-in de calculadora disponível, com mais de 6 milhões de instalações. Ele permite que você crie todos os tipos de formulários, inclusive formulários de conversação, formulários de registro de usuário e muito mais.
Além disso, você tem acesso a uma ampla variedade de modelos de formulários de calculadora prontos para uso imediato, para que possa começar a criar confiança e gerar leads para a sua empresa.
Observação: como usaremos o Complemento de cálculos e o Complemento de formulários de leads neste tutorial, você precisará da versão WPForms Pro. Esse plugin premium lhe dá acesso a recursos avançados, como relatórios de formulários e lógica condicional. Dito isso, se você quiser criar formulários básicos, há uma versão gratuita que pode ser testada.
Etapa 1: Instalação e ativação do plug-in WPForms
Depois de comprar o WPForms Pro, instale e ative o plug-in em seu painel do WordPress. Para obter mais detalhes, confira nosso tutorial passo a passo sobre como instalar um plug-in do WordPress.
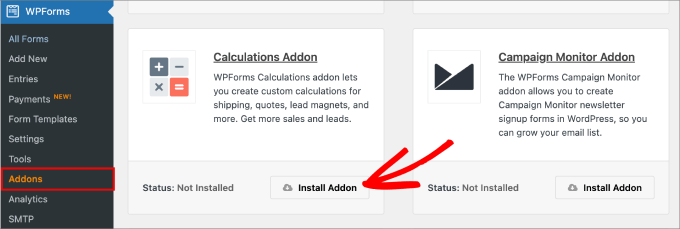
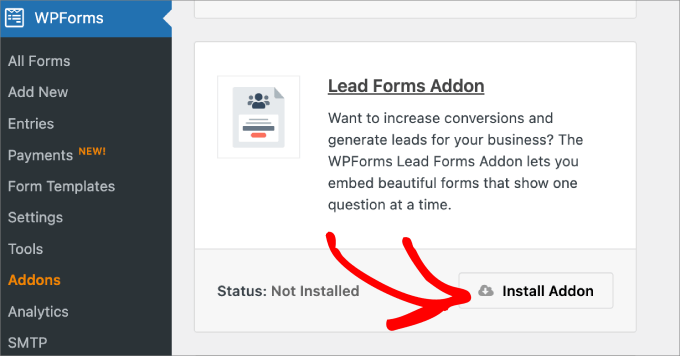
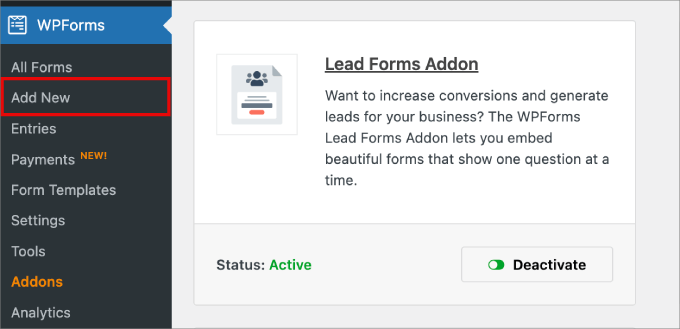
Após a ativação, você precisará ir para WPForms ” Addons. Em seguida, clique no botão “Install Addon”.

Como coletaremos leads, você também precisará encontrar o Lead Forms Addon.
Em seguida, clique em “Install Addon”.

A seguir, abordaremos como criar uma calculadora on-line para que os usuários possam usá-la para fazer cálculos e obter estimativas precisas.
Etapa 2: Criando seu formulário de calculadora on-line
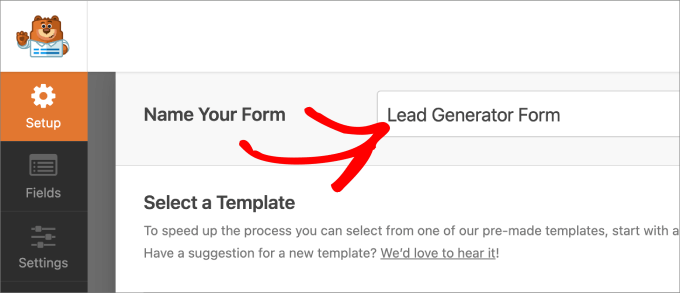
Vá para WPForms “ Add New (Adicionar novo). Isso abrirá o construtor de formulários on-line de arrastar e soltar, onde você poderá criar e personalizar o formulário da calculadora.

Em seguida, basta dar um nome ao seu novo formulário, digitando-o na caixa.
Isso serve para que você possa consultar o formulário da calculadora mais tarde, quando quiser fazer alterações ou incorporá-lo em uma página ou publicação.

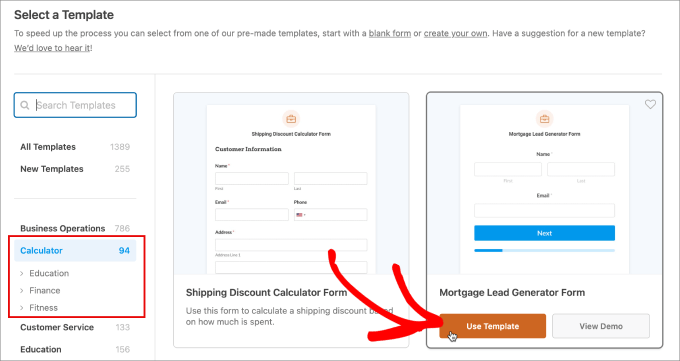
Abaixo disso, você pode selecionar um modelo que faça sentido para você. No painel esquerdo, você pode navegar pelas várias categorias na opção “Calculadora”.
Por exemplo, se você tiver um site de academia, poderá escolher a categoria “fitness”, mas se tiver uma concessionária ou for corretor de imóveis, poderá selecionar a categoria “finanças” para garantir que seus clientes em potencial se qualifiquem para seus produtos ou serviços.
Com uma enorme lista de modelos, você encontrará praticamente qualquer tipo de calculadora on-line que estiver procurando. Mas, para este tutorial, vamos usar o “Mortgage Lead Generator Form”.
Basta passar o mouse sobre o modelo que deseja usar e selecionar “Usar modelo”.

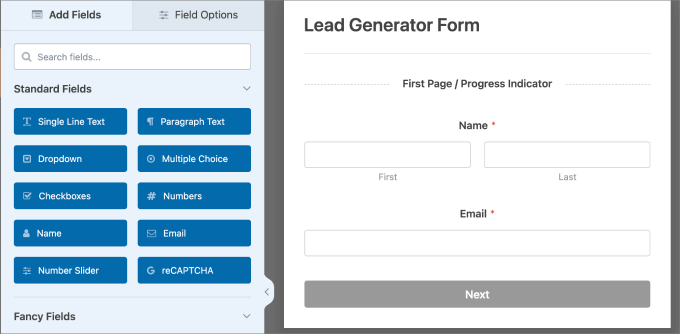
A partir daí, você será levado à guia Fields (Campos), onde verá o construtor de formulários de arrastar e soltar. Todos os campos disponíveis estão no painel esquerdo.
Se você quiser adicionar um campo, arraste-o da esquerda para a direita. À direita está o editor que permite que você veja visualmente a aparência do formulário.
Com o Lead Forms Addon, você verá automaticamente as quebras de página. Antes de cada quebra de página, há um botão “Next” (Próximo) para que os usuários possam ir para a próxima página depois de preencherem os campos obrigatórios.
Eles também verão uma barra de progresso abaixo que divide o formulário em seções digeríveis e melhora a experiência do usuário.
Dica profissional: talvez você queira agrupar campos relacionados em cada página e até mesmo incluir um título de texto grande e em negrito indicando o assunto de cada página.

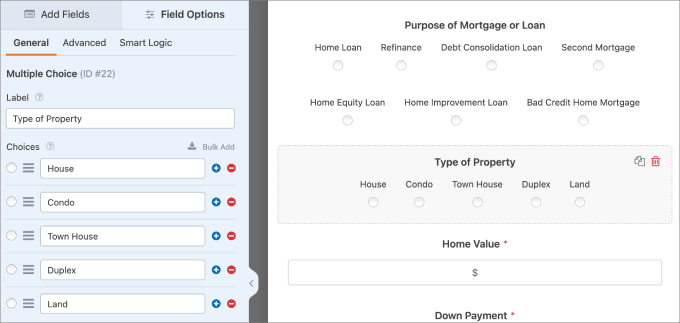
O formulário da calculadora de hipoteca vem com os seguintes campos:
- Valor da casa
- Adiantamento
- Taxa de juros
- Período de hipoteca
- Pagamento mensal da hipoteca
- Valor do pagamento anual
- Total de juros pagos
- Pagamento total da hipoteca
Se você for um credor hipotecário, esse modelo conterá a maioria dos campos que você provavelmente está procurando. Dito isso, você sempre pode adicionar ou excluir campos conforme necessário.
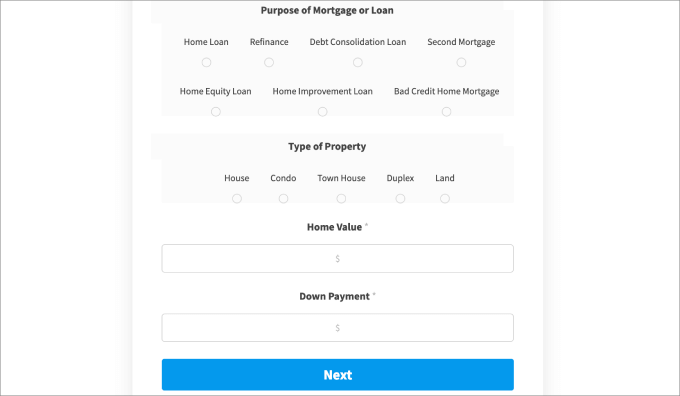
Por exemplo, pode ser apropriado adicionar campos de múltipla escolha que solicitem a “Finalidade da hipoteca ou empréstimo” e o “Tipo de propriedade” que o usuário está procurando. Dessa forma, você pode atender melhor às necessidades deles.
Ao adicionar o campo, basta navegar até a guia “Geral” em Opções de campo e editar as opções conforme necessário.

Etapa 3: Alterar os cálculos (opcional)
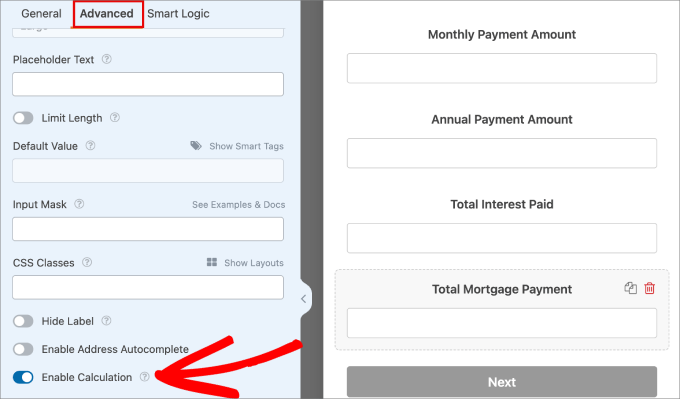
Depois de ter todos os campos configurados, talvez você queira adicionar ou editar os cálculos desse modelo. Nesse formulário, o cálculo é controlado pelo campo “Total Mortgage Payment” (Pagamento total da hipoteca).
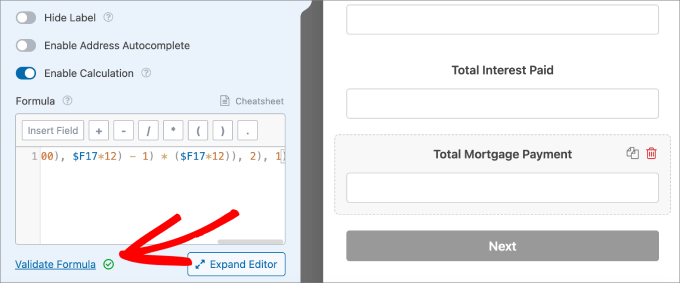
Se você clicar no campo e for para a guia “Advanced” (Avançado), a opção “Enable Calculation” (Ativar cálculo) já deverá estar ativada. Se quiser manter a fórmula de cálculo original que vem com o modelo, você pode deixar essa configuração de lado.

No entanto, se quiser editar a fórmula, você poderá alterar os valores na caixa de texto “Fórmula”.
Quando os usuários inserirem os detalhes, o formulário calculará automaticamente os resultados com base nas informações fornecidas.
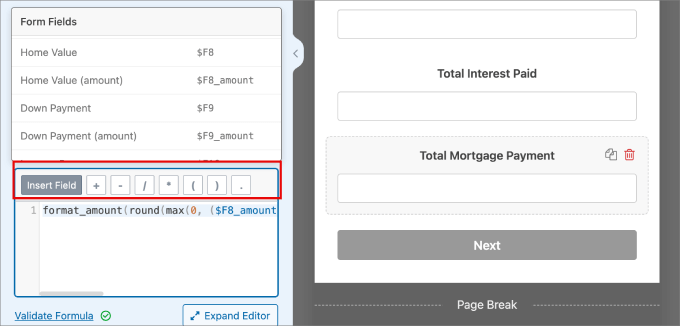
Na parte superior da caixa Fórmula, você pode adicionar funções aritméticas como:
- Adição (+)
- Subtração (-)
- Multiplicação (*)
- Divisão (/)
Toda vez que você inserir uma fórmula, ela deverá estar dentro dos parênteses, que podem ser adicionados na parte superior da caixa de fórmula.
Basta clicar em “Insert Field” (Inserir campo) e você verá a lista de códigos associados a cada campo.

Há outras regras que você pode implementar, como a regra “e se, senão”.
Por exemplo, se você usar uma fórmula como Despesas com moradia/Renda mensal bruta, poderá exceder o risco do candidato. O uso da regra if/else o ajudaria a negar ou aceitar automaticamente os candidatos com base no risco.
Para obter mais informações sobre como usar os recursos de cálculo para seu caso de uso específico, consulte a documentação do Calculations Addon do WPForms.
Você também pode clicar em “Cheatsheet” ao lado da caixa Fórmula para ver todas as regras e funções disponíveis que podem ser adicionadas.
Quando terminar de adicionar a fórmula, clique em “Validate Formula” (Validar fórmula) para garantir que os cálculos e a sintaxe estejam corretos.

Etapa 4: Configuração das opções de contato
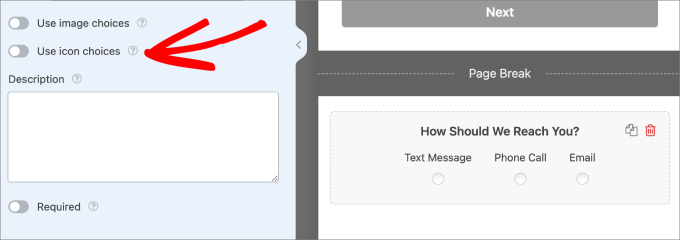
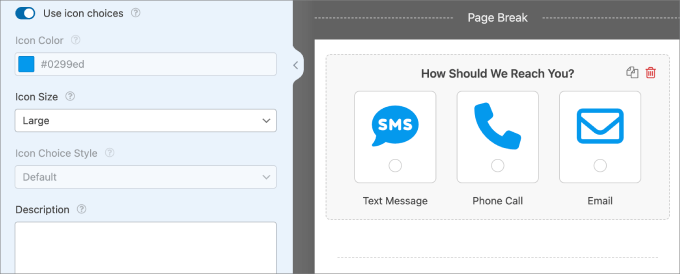
Em seu formulário de lead de calculadora on-line, também é uma boa ideia perguntar aos clientes como eles querem ser contatados. Dessa forma, você pode acompanhar os leads que demonstraram interesse no que você tem a oferecer.
Esse também é um ótimo lugar para adicionar ícones. Basta clicar no campo de múltipla escolha. Em seguida, você verá opções para configurar as opções de múltipla escolha. Se você ativar o botão “Use icon choices” (Usar opções de ícones), os ícones serão adicionados ao formulário.

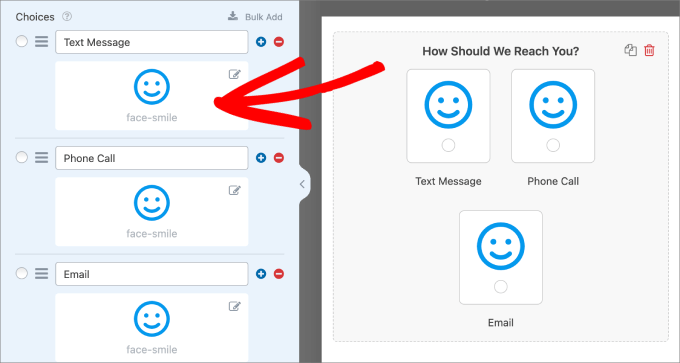
Agora você verá caixas de sorriso facial.
Basta clicar na caixa de sorriso no painel esquerdo, que permitirá que você escolha o ícone que deseja adicionar.

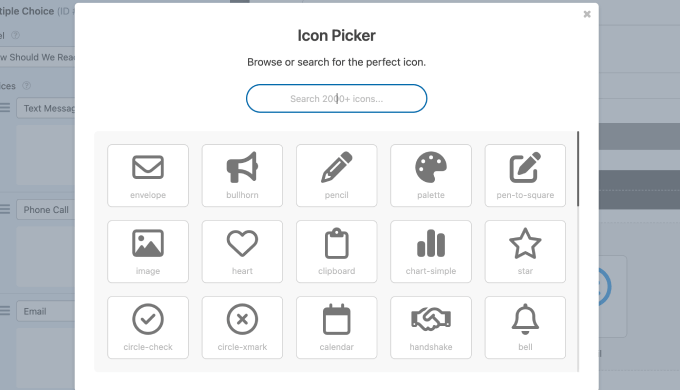
Será exibida uma tela pop-up do Icon Picker. Você pode escolher entre mais de 2.000 ícones.
Basta usar a barra de pesquisa e digitar o ícone que você está procurando. Escolheremos os ícones que melhor se encaixam em nossas opções de múltipla escolha.

Você também pode alterar a configuração “Icon Color” (Cor do ícone) no painel esquerdo.
Depois que isso for concluído e você tiver escolhido todos os seus ícones no campo de múltipla escolha, veja como deve ficar.

Outro toque pessoal que pode ser adicionado ao formulário é um logotipo ou uma imagem de cabeçalho na parte superior do formulário da calculadora.
Basta clicar no campo Content (Conteúdo) e arrastá-lo para o lado direito do editor de formulários.

Em seguida, selecione o campo Content (Conteúdo).
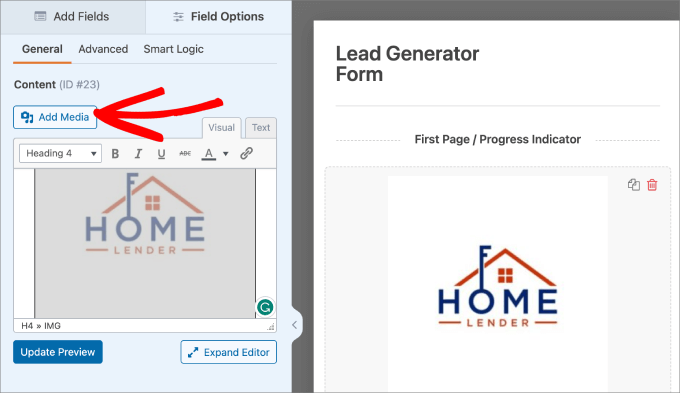
Na guia “General” (Geral), você pode clicar no botão “Add Media” (Adicionar mídia) para carregar o logotipo da sua empresa.

Etapa 5: Estilizando o formulário da calculadora
Além disso, você pode personalizar o estilo do seu formulário de lead.
Para fazer isso, vá para Configurações ” Formulários de leads.

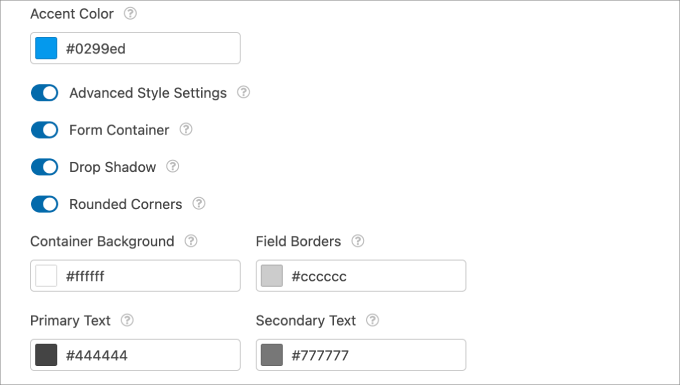
Ao ativar as “Configurações avançadas de estilo”, você pode adicionar um contêiner ao redor dos campos e do formulário, dando-lhe efeitos de estilo para que se destaque mais.
Você também pode personalizar a cor das bordas do campo, o plano de fundo do contêiner e o texto.

Adicionar ícones e personalizar a aparência do seu formulário é uma ótima maneira de mantê-lo com aparência nítida e profissional.
Etapa 6: Edição da mensagem de confirmação
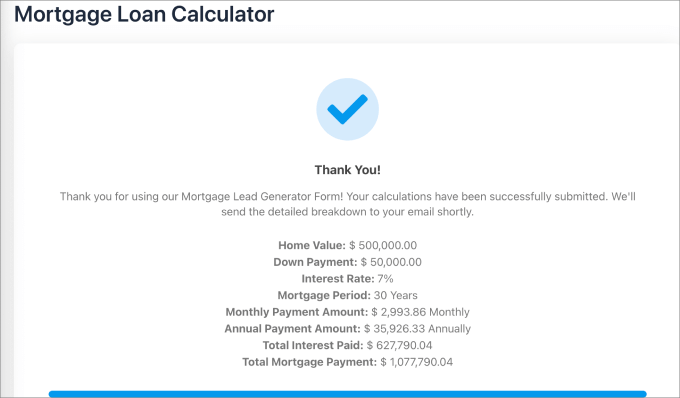
A última coisa que você precisará fazer é revisar e editar a mensagem de confirmação. O WPForms enviará automaticamente uma mensagem de confirmação que resume os campos que o usuário preencheu, juntamente com os resultados dos cálculos.
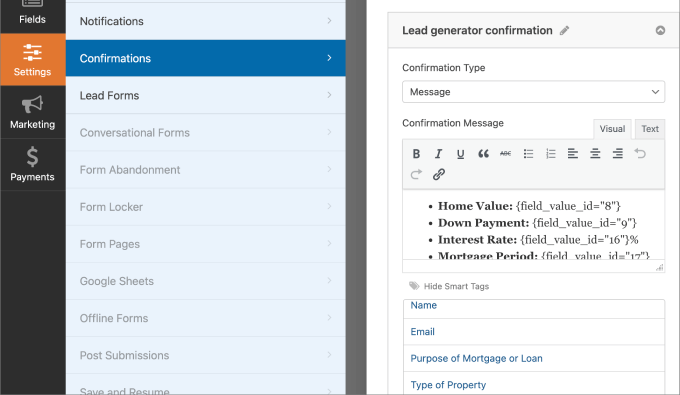
Para fazer isso, você precisa ir para Configurações ” Confirmações.
Você pode optar por enviar a mensagem diretamente na página ou redirecionar o usuário para outra página. Em seguida, edite a mensagem na caixa de texto.
O uso de Smart Tags é uma ótima maneira de personalizar sua mensagem com base nas informações fornecidas pelo usuário.

Quando estiver satisfeito com a aparência do formulário, basta pressionar o botão “Salvar”.
Dessa forma, você não perderá as alterações que fez.

Etapa 7: Incorporar seu novo formulário de calculadora on-line em uma página ou postagem do WordPress
Em seguida, incorpore sua calculadora on-line em uma das páginas ou posts do WordPress.
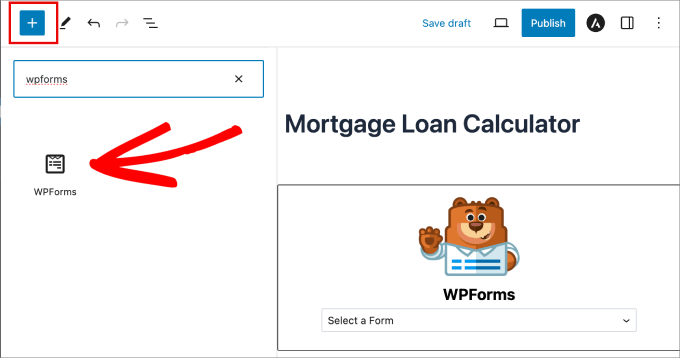
Vá para qualquer página ou post do WordPress. Aqui, você pode clicar no botão “+” para adicionar um novo bloco e escolher o bloco WPForms.

Em seguida, selecione o formulário da calculadora on-line que você acabou de criar.
O formulário deve aparecer automaticamente na página.

Em seguida, clique em “Publicar” na parte superior.
Agora, você adicionou com sucesso a calculadora on-line ao seu site WordPress.

Apenas certifique-se de visualizá-lo antes de terminar.
Ele deve ter a seguinte aparência.

Você deverá examinar o formulário para certificar-se de que todos os campos do formulário e os cálculos estejam funcionando corretamente.
Por exemplo, esta é a aparência da mensagem de confirmação quando concluímos o formulário.

Etapa 8: Visualização de entradas de formulário
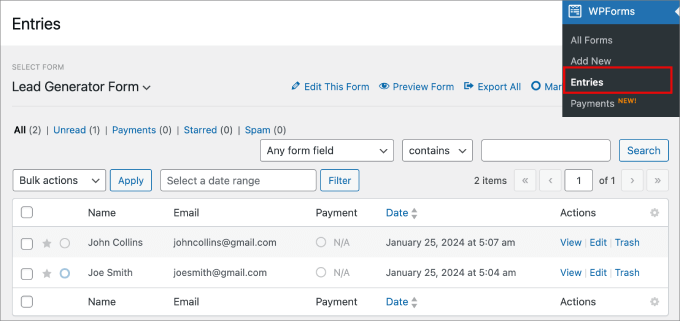
Se você acessar WPForms ” Entradas e selecionar o nome do formulário, verá todas as entradas do formulário da calculadora on-line.
Você pode facilmente visualizar, editar ou descartar cada entrada. Se você visualizar a entrada, você ou sua equipe de vendas poderão encontrar todas as informações sobre o lead que estão procurando.

Você também pode exportar essa lista e carregá-la em uma plataforma de automação de marketing ou conectá-la a um plug-in de automação do WordPress, como o Uncanny Automator.
Isso permitirá que você entre em contato com os leads depois que eles enviarem o formulário da calculadora on-line.
Para saber mais sobre como fazer isso, confira nosso guia sobre como gerar leads no WordPress como um profissional.
Método 2: Adicionar uma calculadora com Formidable Forms (avançado)
Outra maneira de adicionar calculadoras on-line ao WordPress é usar o plugin Formidable Forms. Ele tem um avançado construtor de formulários de arrastar e soltar e está entre os melhores plug-ins de calculadora do WordPress no mercado.
O plug-in é especializado em ajudar as pessoas a criar formulários complexos com cálculos avançados.
Por exemplo, o Formidable Forms vem com vários modelos de calculadora, inclusive uma calculadora de hipoteca que pode ser adicionada ao seu site de imóveis IDX e uma calculadora de IMC ideal para blogs de saúde e sites de academias.

O Formidable Forms também permite que você adicione cálculos condicionais. Por exemplo, com base nas respostas do usuário em um formulário, você pode informar ao plug-in qual fórmula ele deve usar automaticamente.
A primeira coisa que você precisa fazer é instalar e ativar os plug-ins gratuitos Formidable Forms Lite e Formidable Forms Premium. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
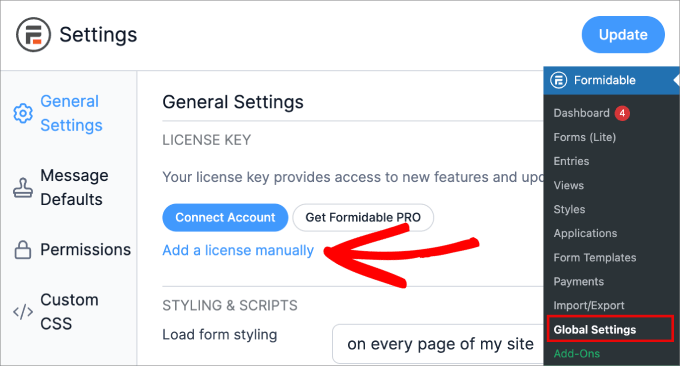
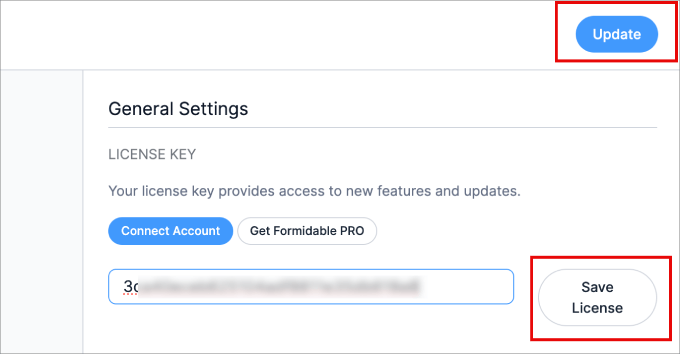
Depois de fazer isso, vá para Formidable ” Global Settings e selecione ‘Add a license manually’.

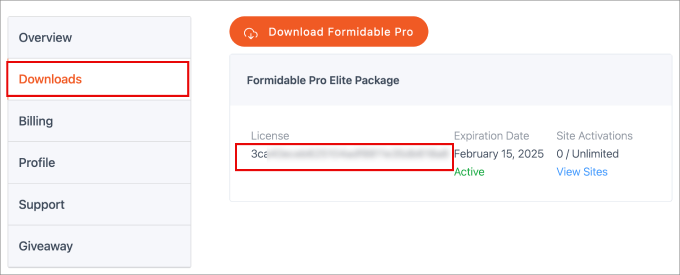
Para encontrar sua chave de licença, basta acessar o site do Formidable Forms.
Em seguida, faça login na sua conta e vá para a página “Downloads”.

A partir daí, basta colar sua chave de licença no campo em seu site do WordPress.
Certifique-se de clicar no botão “Save License” (Salvar licença) e, em seguida, no botão “Update” (Atualizar) na parte superior.

Depois disso, você verá uma mensagem de “sucesso na ativação da licença”.
Etapa 1: Escolha um modelo de formulário de calculadora
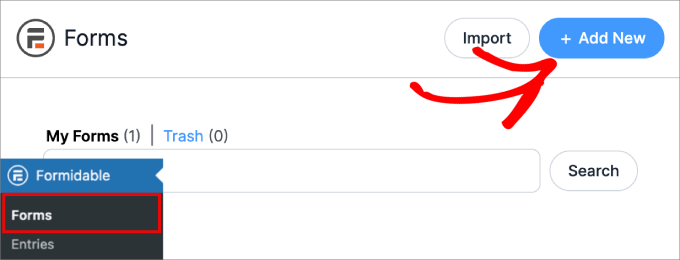
Agora você está pronto para criar sua primeira calculadora acessando Formidable ” Forms e clicando em ‘+ Add New’.

Agora você verá todos os diferentes modelos de formulário que pode escolher.
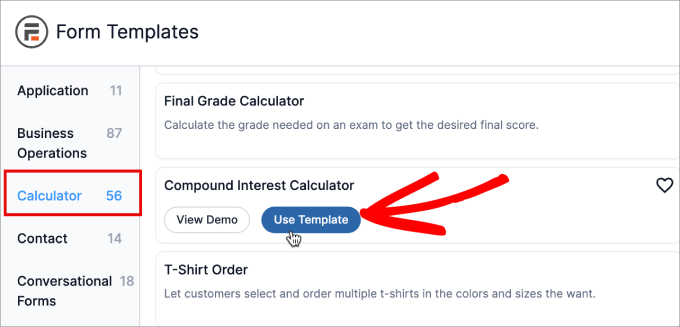
Na página, role para baixo e selecione a categoria Calculadora, onde você verá todos os modelos de calculadora disponíveis que o Formidable Forms oferece.
Para visualizar um modelo, basta passar o mouse sobre ele e clicar em ‘View Demo’.
Quando estiver pronto para começar, passe o mouse sobre ele e clique em “Use Template” (Usar modelo).
Para este guia, usaremos o modelo “Compound Interest Calculator” (Calculadora de juros compostos), mas você pode usar qualquer modelo de calculadora que desejar.

Agora você verá o modelo escolhido no editor do Formidable Forms.
Etapa 2: Projete sua calculadora on-line gratuita
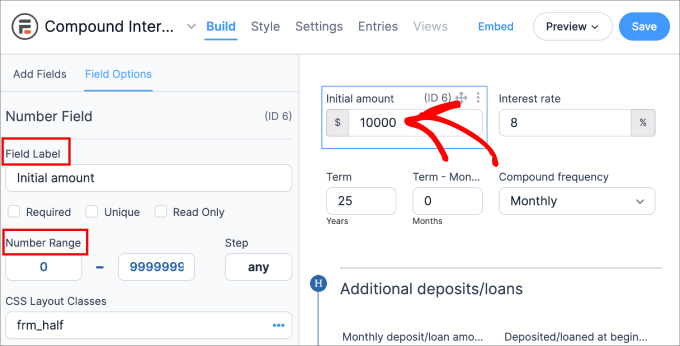
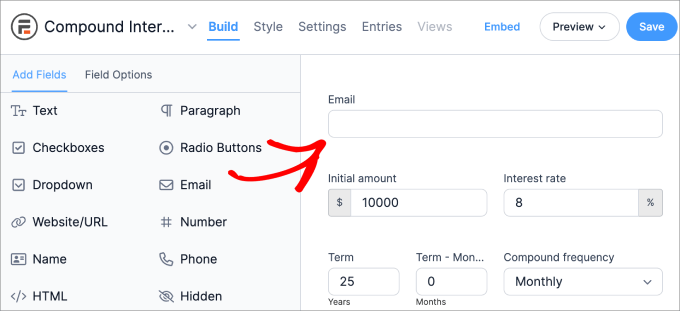
A partir daqui, você pode apontar e clicar para personalizar qualquer campo do formulário. Por exemplo, se você quiser alterar o rótulo do campo ou o intervalo de números do “Valor inicial”, clique para selecionar esse campo.
Em seguida, você pode fazer suas alterações usando as configurações no menu à esquerda.

Para adicionar mais campos à calculadora, basta selecionar a guia “Add Fields” (Adicionar campos) no menu à esquerda. Em seguida, arraste o campo para o modelo da calculadora.
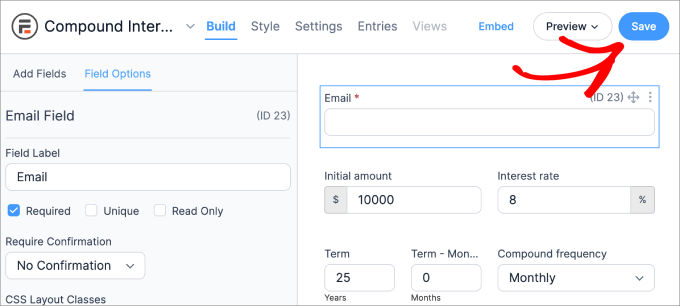
Por exemplo, se você quiser coletar o endereço de e-mail do visitante, precisará adicionar um campo em que as pessoas possam digitar essas informações. Para fazer isso, arraste e solte um campo “E-mail” no modelo da calculadora.

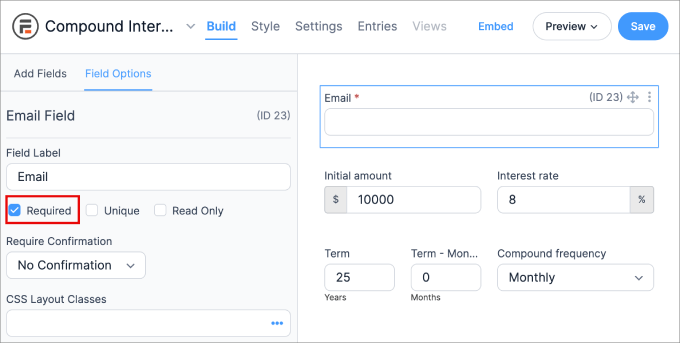
Depois disso, clique no campo “Email” e faça as alterações usando as configurações de “Opções de campo”.
Normalmente, você pode usar as configurações padrão, mas, para gerar o maior número possível de leads, é uma boa ideia marcar a caixa “Obrigatório”. Isso significa que os visitantes precisarão inserir um endereço de e-mail para ver os resultados.

Você pode continuar a personalizar sua calculadora alterando os valores dos campos e até mesmo adicionando novos campos.
Etapa 3: Ajustando os cálculos
O Formidable Forms vem com modelos prontos que já têm cálculos pré-criados. Dito isso, se você quiser ajustar as fórmulas ou os valores, é possível.
Observação: Se você quiser manter os cálculos padrão no modelo, deixe os campos avançados de lado.
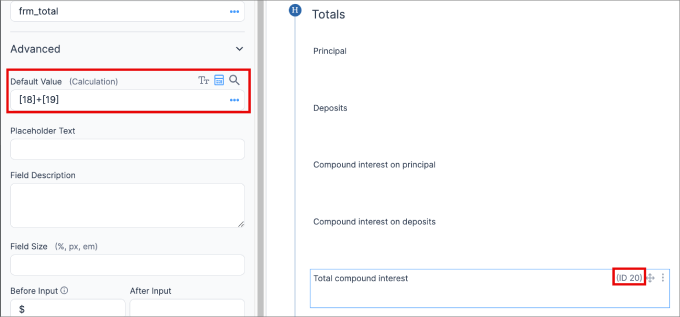
Para verificar os cálculos, clique em qualquer um dos elementos de campo que seriam afetados pela fórmula. Ao clicar em qualquer elemento de campo, você também deverá ver um número de ID.
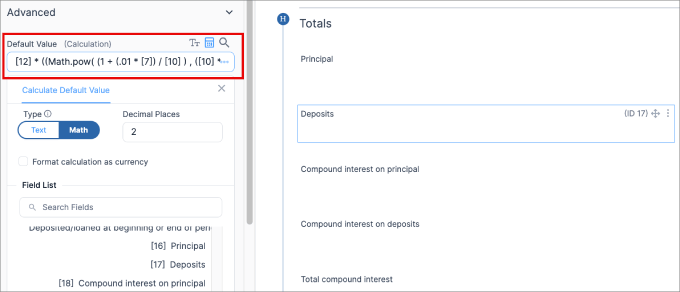
No painel à esquerda, você precisa ir para a guia Opções de campo ” Avançado . Em “Valor padrão”, você verá a fórmula usada.
Portanto, nesse caso, vemos que “Total compound interest” (Juros compostos totais) tem um ID de 20. A fórmula ‘[18]+[19]’ afirma que os juros compostos sobre o principal + juros compostos sobre depósitos são iguais aos juros compostos totais.

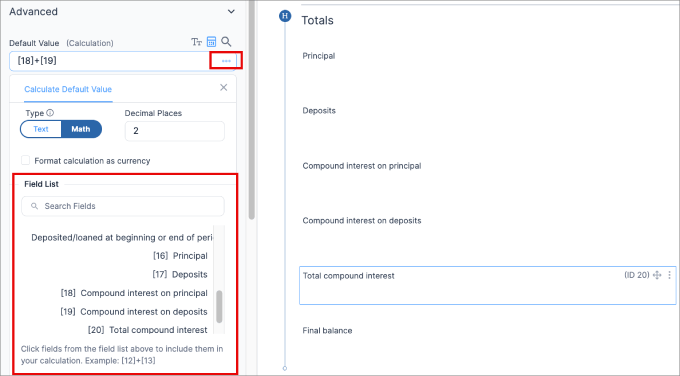
Se não tiver certeza sobre o número de identificação de um determinado campo ou se quiser ver quais campos podem ser adicionados à fórmula, basta clicar no ícone de três pontos ao lado de “Valor padrão”.
Em seguida, selecione o campo que você está procurando no menu suspenso Field List (Lista de campos). Você pode escolher qualquer campo que desejar, e ele o adicionará ao “Valor padrão” para uso em sua fórmula.

Lembre-se de que você usará todos os símbolos matemáticos padrão, como:
- + para adição
- – para subtração
- * para multiplicação
- / para divisão
- () para agrupar determinados cálculos
- Math.pow() para adicionar expoentes a uma equação
Veja a seguir um exemplo de sua aparência. Como mostrado anteriormente, o [] é a notação para números de ID.

Você deverá visualizar o formulário para garantir que os cálculos estejam funcionando corretamente.
Quando estiver satisfeito com a forma da calculadora, basta clicar no botão “Salvar”.

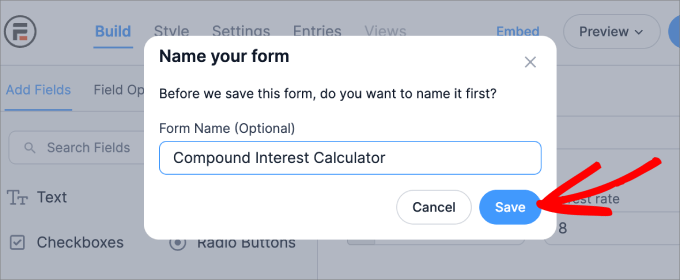
Deverá aparecer uma mensagem solicitando que você dê um nome ao formulário.
Dê um nome a ele para que você possa consultá-lo facilmente mais tarde. Em seguida, pressione o botão “Salvar”.

Após alguns instantes, você verá a mensagem “successfully updated” (atualizado com sucesso).
Etapa 4: Adicionar uma calculadora on-line gratuita ao WordPress
Agora você está pronto para adicionar a calculadora a qualquer página ou publicação em seu site WordPress. Você precisa ir até a página ou postagem onde deseja adicionar o formulário da calculadora.
Para começar, digite um título para a página da calculadora.
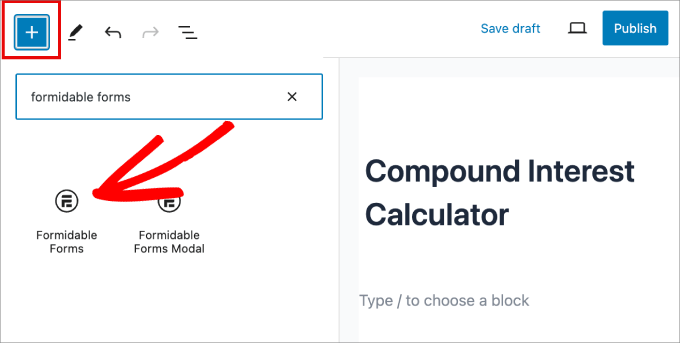
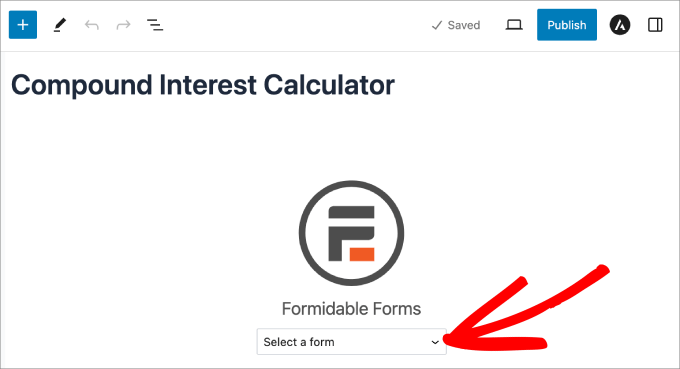
Depois de fazer isso, clique no ícone “+”. Em seguida, selecione o bloco “Formidable Forms”.
Quando o bloco certo aparecer, basta clicar nele para adicioná-lo à página.

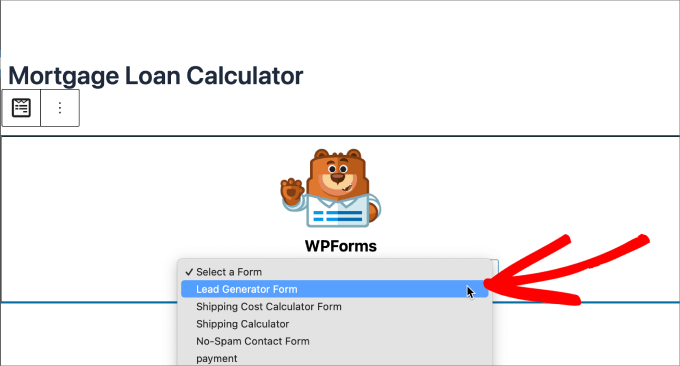
Depois disso, você precisa abrir o menu suspenso “Select a form” (Selecionar um formulário) e escolher a calculadora que criou anteriormente.
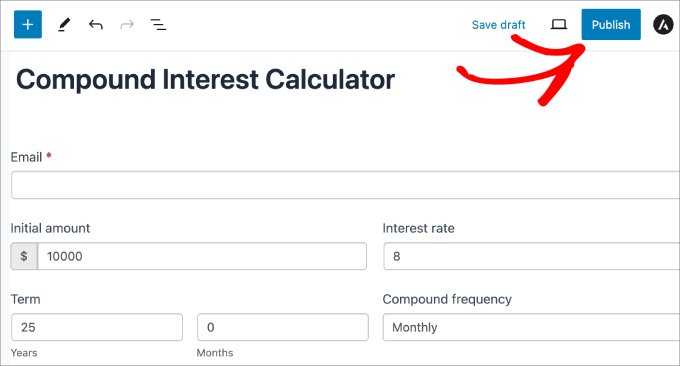
O WordPress agora carregará a calculadora personalizada automaticamente.

Nesse ponto, você pode continuar editando a página adicionando texto, imagens, uma descrição da calculadora, categorias e tags e muito mais.
Quando estiver pronto para publicar a calculadora, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) no canto direito.

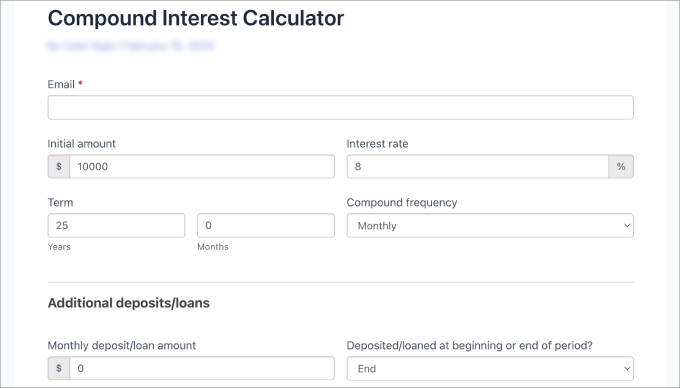
A nova página da calculadora já está disponível em seu site.
Esta é a aparência em nosso site de demonstração.

Bônus: Obtenha mais leads com o OptinMonster
Sua próxima tarefa é direcionar as pessoas para a calculadora on-line gratuita para que você possa obter mais assinantes e leads para o site da sua pequena empresa.
É aí que entra o OptinMonster.
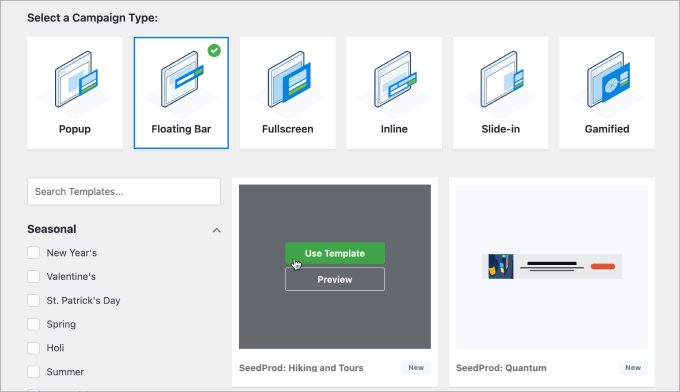
O OptinMonster é o melhor plugin de geração de leads do WordPress que vem com modelos projetados profissionalmente e um editor de arrastar e soltar que você pode usar em suas campanhas.

Ele também tem ferramentas como popups de lightbox, popups deslizantes, cronômetros de contagem regressiva, banners de cabeçalho e rodapé e muito mais.
Todas essas ferramentas são perfeitas para promover sua calculadora on-line gratuita, para que você possa obter mais usuários e conversões.

Se você tem uma loja on-line, o OptinMonster também tem um recurso avançado de Exit-Intent que pode converter visitantes que abandonam a loja em clientes e assinantes.
Para saber mais, veja como aumentamos nossos assinantes de e-mail em 600% com o OptinMonster.
Esperamos que este artigo tenha ajudado você a aprender como gerar mais leads com calculadoras on-line. Talvez você também queira ver nosso guia sobre como aumentar o tráfego do seu blog e nossa seleção especializada dos melhores serviços de marketing por e-mail para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!