Você já quis adicionar uma barra de progresso em seu site WordPress? Você pode usá-la para mostrar o progresso de uma campanha de arrecadação de fundos, marcos de um projeto específico no qual está trabalhando etc. Recentemente, um de nossos leitores perguntou como adicionar uma barra de progresso em um post do WordPress. Neste artigo, mostraremos como adicionar uma barra de progresso em suas postagens, páginas e widgets do WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Progress Bar. Ele funciona imediatamente e não há configurações a serem definidas.
Basta editar um post ou página em que você deseja exibir a barra de progresso e adicionar o shortcode neste formato:
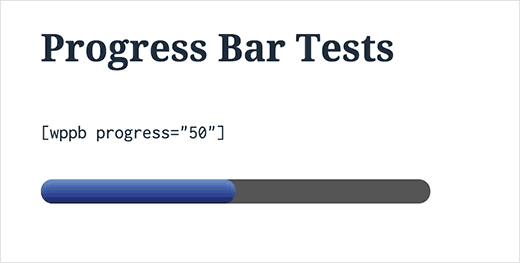
[wppb progress=50]
Isso mostrará uma barra de progresso animada para indicar 50% de progresso usando a cor azul padrão.
Muito fácil, certo?
Você também pode personalizar o shortcode para alterar as cores, adicionar texto à barra de progresso, mostrar moeda em vez de porcentagem e muito mais. Vamos dar uma olhada em algumas dessas opções de personalização.
Adição de texto à barra de progresso
No exemplo acima, você pode ver que nossa barra de progresso não menciona realmente do que se trata. Você pode mudar isso adicionando algum texto útil dentro da barra de progresso usando o atributo text no shortcode.
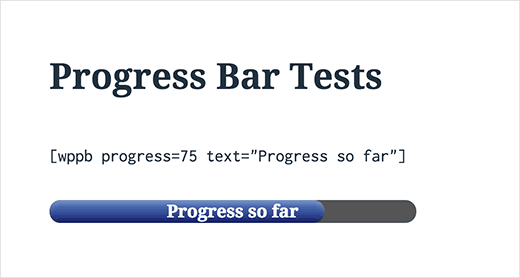
[wppb progress=75 text="Progress so far"]
Isso exibirá seu texto na parte superior da barra de progresso e ele terá a seguinte aparência:
Exibição de moeda em vez de porcentagem na barra de progresso
Por padrão, a barra de progresso mostra a porcentagem de conclusão, mas você pode alterá-la para uma moeda se estiver usando-a para uma campanha de arrecadação de fundos.
Veja como você usaria o shortcode para exibir a moeda e indicar o valor da meta e o valor arrecadado até o momento.
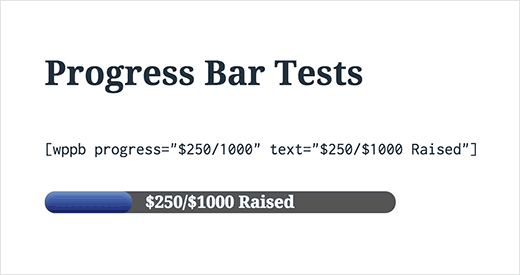
[wppb progress="$250/1000" text="$250/$1000 Raised"]
Sua aparência será a seguinte em seu site:
Se você quiser mostrar o texto fora da barra de progresso, poderá modificar o shortcode da seguinte forma:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Alterando as cores e a aparência da barra de progresso
O plug-in Progress Bar vem com algumas opções de cores e aparência que você pode usar. As opções de cores incorporadas são azul, vermelho, amarelo, laranja e verde. No entanto, você pode usar qualquer cor que desejar. Você pode adicionar uma barra de progresso plana ou animada.
Veja a seguir como você usará o shortcode para usar cada opção:
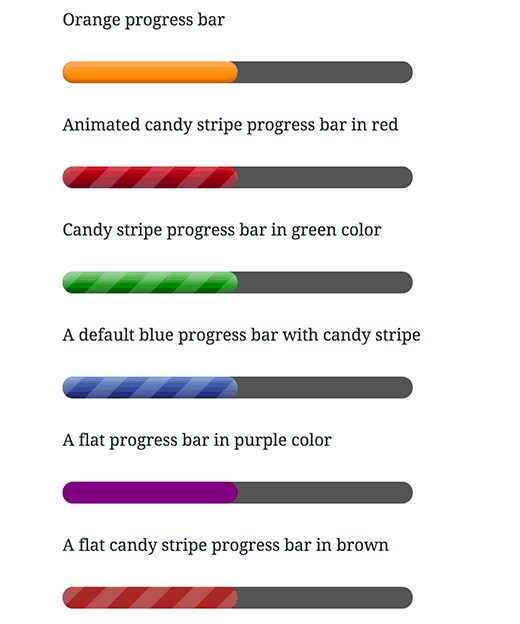
Barra de progresso laranja
[wppb progress=50 option=orange]
Barra de progresso animada com listras doces em vermelho
[wppb progress=50 option="animated-candystripe red"]
Barra de progresso com listras doces na cor verde
[wppb progress=50 option="candystripe green"]
Uma barra de progresso azul padrão com faixa doce
[wppb progress=50 option=candystripe]
Uma barra de progresso plana na cor roxa
[wppb progress=50 option=flat color=purple]
Uma barra de progresso plana com listras doces na cor marrom
[wppb progress=50 option="flat candystripe" color=brown]
Esta é a aparência dessas barras de progresso em seu site:

Adicionando a barra de progresso nos widgets da barra lateral do WordPress
Primeiro, você precisará ativar os códigos de acesso para widgets de texto no WordPress. Você pode fazer isso adicionando a seguinte linha de código no arquivo functions.php do seu tema ou em um plug-in específico do site.
add_filter('widget_text','do_shortcode');
Agora você pode visitar a página Appearance ” Widgets e adicionar um widget de texto à sua barra lateral. Use o shortcode da barra de progresso no widget de texto da mesma forma que o usaria em um post ou página. Aqui está o código que usamos em nosso site de demonstração:
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
Esta é a aparência em nosso site de teste:
Esperamos que este artigo tenha ajudado você a adicionar uma bela barra de progresso em seus posts ou páginas do WordPress. Talvez você também queira ver nosso guia sobre Como adicionar um botão de doação do PayPal no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sachiko Ishikawa says
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.