Avete mai desiderato aggiungere una barra di avanzamento nel vostro sito WordPress? Potete usarla per mostrare i progressi di una campagna di raccolta fondi, le tappe di un progetto specifico a cui state lavorando, ecc. Recentemente uno dei nostri lettori ci ha chiesto come poter aggiungere una barra di avanzamento in un post di WordPress. In questo articolo vi mostreremo come aggiungere una barra di avanzamento nei vostri post, pagine e widget di WordPress.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
La prima cosa da fare è installare e attivare il plugin Progress Bar. Funziona subito e non ci sono impostazioni da configurare.
È sufficiente modificare un post o una pagina in cui si desidera visualizzare la barra di avanzamento e aggiungere lo shortcode in questo formato:
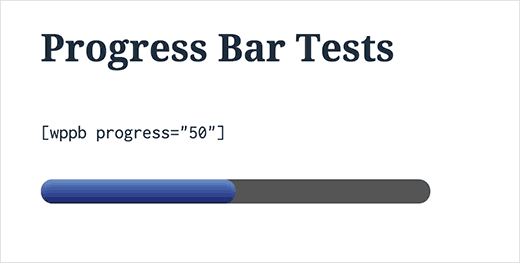
[wppb progress=50]
Questo mostrerà una barra di avanzamento animata per indicare il 50% di avanzamento utilizzando il colore blu predefinito.
Piuttosto semplice, no?
È anche possibile personalizzare lo shortcode per cambiare i colori, aggiungere testo alla barra di avanzamento, mostrare la valuta invece della percentuale e altro ancora. Vediamo alcune di queste opzioni di personalizzazione.
Aggiunta di testo alla barra di avanzamento
Nell’esempio precedente, si può notare che la nostra barra di avanzamento non menziona effettivamente il suo scopo. È possibile cambiare questa situazione aggiungendo del testo utile all’interno della barra di avanzamento, utilizzando l’attributo text dello shortcode.
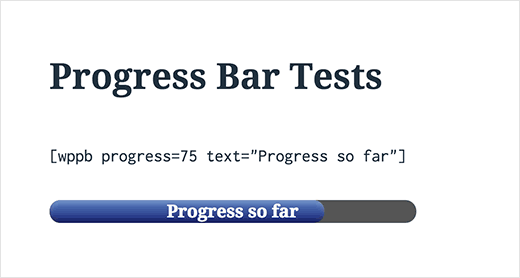
[wppb progress=75 text="Progress so far"]
In questo modo il testo verrà visualizzato sopra la barra di avanzamento e avrà l’aspetto seguente:
Mostrare la valuta invece della percentuale nella barra di avanzamento
Per impostazione predefinita, la barra di avanzamento mostra la percentuale di completamento, ma è possibile cambiarla in una valuta se la si utilizza per una campagna di raccolta fondi.
Ecco come utilizzare lo shortcode per visualizzare la valuta e indicare sia l’importo obiettivo sia l’importo raccolto fino a quel momento.
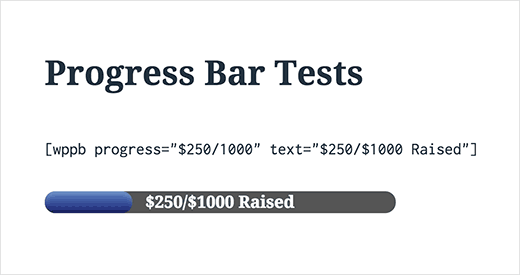
[wppb progress="$250/1000" text="$250/$1000 Raised"]
L’aspetto del sito web sarà questo:
Se si desidera mostrare il testo al di fuori della barra di avanzamento, è possibile modificare lo shortcode in questo modo:
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Modifica dei colori e dell’aspetto della barra di avanzamento
Il plugin Progress Bar dispone di alcune opzioni di colore e aspetto che è possibile utilizzare. Le opzioni di colore integrate sono blu, rosso, giallo, arancione e verde. Tuttavia, è possibile utilizzare qualsiasi colore. È possibile aggiungere una barra di avanzamento piatta o animata.
Ecco come utilizzare lo shortcode per ogni opzione:
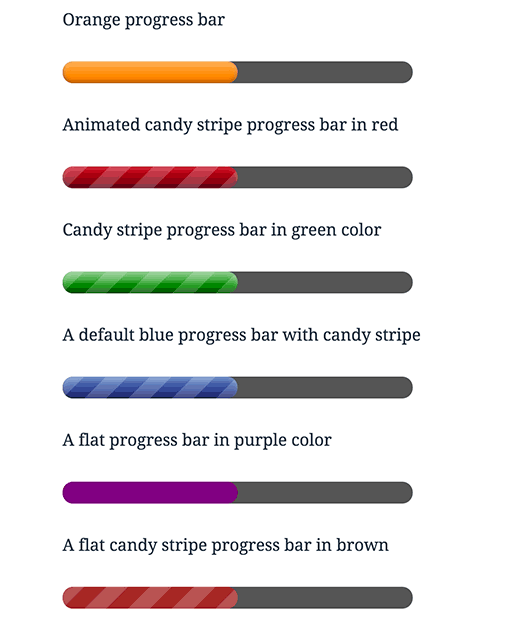
Barra di avanzamento arancione
[wppb progress=50 option=orange]
Barra di avanzamento animata a strisce di caramelle in rosso
[wppb progress=50 option="animated-candystripe red"]
Barra di avanzamento a strisce di caramelle in colore verde
[wppb progress=50 option="candystripe green"]
Barra di avanzamento blu predefinita con striscia a caramella
[wppb progress=50 option=candystripe]
Una barra di avanzamento piatta di colore viola
[wppb progress=50 option=flat color=purple]
Una barra di avanzamento piatta a strisce di caramelle in colore marrone
[wppb progress=50 option="flat candystripe" color=brown]
Ecco come appariranno queste barre di avanzamento sul vostro sito:

Aggiunta di una barra di avanzamento nei widget della barra laterale di WordPress
Per prima cosa è necessario abilitare gli shortcode per i widget di testo in WordPress. Potete farlo aggiungendo la seguente riga di codice nel file functions.php del vostro tema o in un plugin specifico per il sito.
add_filter('widget_text','do_shortcode');
Ora è possibile visitare la pagina Aspetto ” Widget e aggiungere un widget di testo alla barra laterale. Utilizzate lo shortcode della barra di avanzamento nel widget di testo proprio come fareste con un post o una pagina. Ecco il codice che abbiamo utilizzato sul nostro sito demo:
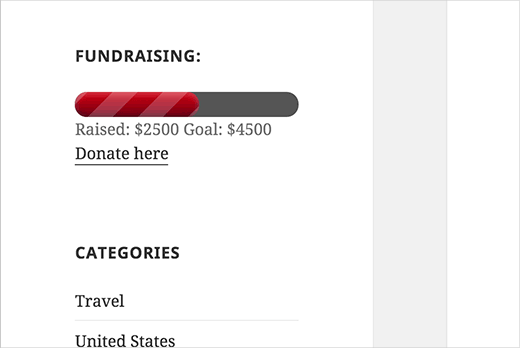
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
Ecco come appariva sul nostro sito di prova:
Speriamo che questo articolo vi abbia aiutato ad aggiungere una bella barra di avanzamento nei vostri post o pagine di WordPress. Potreste anche voler consultare la nostra guida su Come aggiungere un pulsante di donazione PayPal in WordPress.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sachiko Ishikawa says
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.