Avez-vous déjà voulu ajouter une barre de progression dans votre site WordPress ? Vous pouvez l’utiliser pour afficher les progrès d’une campagne de collecte de fonds, les étapes d’un projet spécifique sur lequel vous travaillez, etc. Récemment, un de nos lecteurs nous a demandé comment ajouter une barre de progression dans une publication WordPress. Dans cet article, nous allons vous afficher comment ajouter une barre de progression dans vos publications, pages et widgets WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose que vous devez faire est d’installer et d’activer l’extension Progress Bar. Il fonctionne hors de la boîte, et il n’y a pas de réglages pour vous à configurer.
Il suffit de modifier une publication ou une page où vous souhaitez afficher la barre de progression et d’ajouter le code court dans ce format :
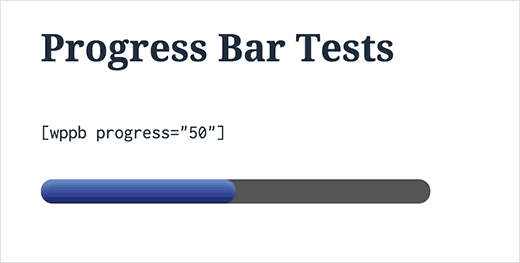
[wppb progress=50]
Cela affichera une barre de progression animée pour indiquer 50% de progression en utilisant la couleur bleue par défaut.
Plutôt simple, non ?
Vous pouvez également personnaliser le code court pour modifier les couleurs, ajouter du texte à la barre de progression, afficher la monnaie au lieu du pourcentage, et plus encore. Jetons un coup d’œil à quelques-unes de ces options de personnalisation.
Ajout d’un texte à la barre de progression
Dans l’exemple ci-dessus, vous pouvez voir que notre barre de progression ne mentionne pas réellement de quoi il s’agit. Vous pouvez modifier cela en ajoutant un texte d’aide dans la barre de progression à l’aide de l’attribut text dans le code court.
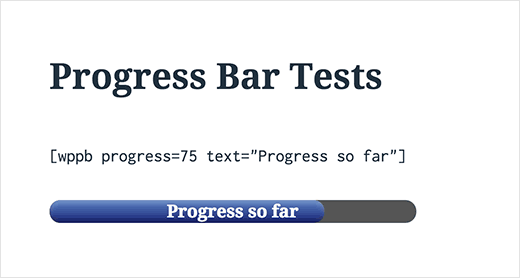
[wppb progress=75 text="Progress so far"]
Cela affichera votre texte en haut de la barre de progression, et il ressemblera à ceci :
Afficher une devise au lieu d’un pourcentage dans la barre de progression
Par défaut, la barre de progression affiche un pourcentage de terminaison, mais vous pouvez la modifier pour afficher une devise si vous l’utilisez dans le cadre d’une campagne de collecte de fonds.
Voici comment utiliser le code court pour afficher la devise et indiquer à la fois le montant cible et le montant collecté jusqu’à présent.
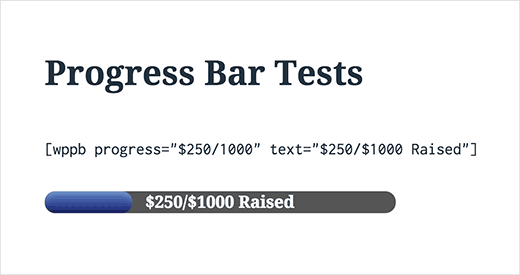
[wppb progress="$250/1000" text="$250/$1000 Raised"]
Voici à quoi cela ressemblera sur votre site :
Si vous souhaitez afficher le texte en dehors de la barre de progression, alors vous pouvez modifier le code court comme ceci :
[wppb progress="$250/1000" text="$250/$1000 Raised" location="after"]
Modifier les couleurs et l’apparence de la barre de progression
L’extension Progress Bar est livrée avec quelques options de couleurs et d’apparences que vous pouvez utiliser. Les options de couleur intégrées sont le bleu, le rouge, le jaune, l’orange et le vert. Toutefois, vous pouvez utiliser la couleur de votre choix. Vous pouvez ajouter une barre de progression plate ou animée.
Voici comment vous utiliserez le code court pour utiliser chaque option :
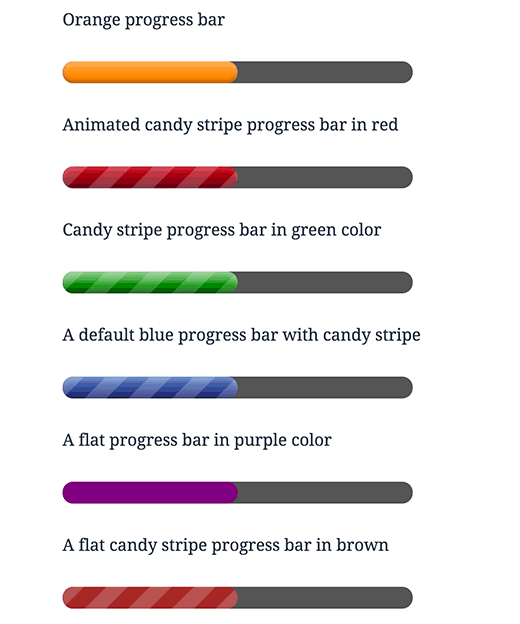
Barre de progression orange
[wppb progress=50 option=orange]
Barre de progression rouge animée en forme de bande de bonbons.
[wppb progress=50 option="animated-candystripe red"]
Barre de progression à bandes de bonbons en vert
[wppb progress=50 option="candystripe green"]
Barre de progression bleue par défaut avec une bande de sucre d’orge
[wppb progress=50 option=candystripe]
Une barre de progression plate de couleur violette
[wppb progress=50 option=flat color=purple]
Une barre de progression plate à bandes de couleur marron
[wppb progress=50 option="flat candystripe" color=brown]
Voici à quoi ressembleront ces barres de progression sur votre site :

Ajout d’une barre de progression dans les widgets de la colonne latérale de WordPress
Tout d’abord, vous devez activer les codes courts pour les widgets de texte dans WordPress. Vous pouvez le faire en ajoutant la ligne de code suivante dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
add_filter('widget_text','do_shortcode');
Vous pouvez maintenant visiter la page Apparence » Widgets et ajouter un widget de texte à votre colonne latérale. Utilisez le code court de la barre de progression dans le widget de texte comme vous le feriez dans une publication ou une page. Voici un code que nous avons utilisé sur notre site de démonstration :
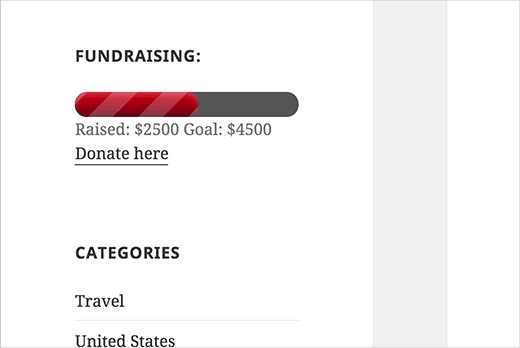
[wppb progress="$2500/$4500" option="animated-candystripe red" fullwidth=true] Raised: $2500 Goal: $4500 <a href="example.com">Donate here</a>
Voici ce que cela donnait sur notre site de test :
Nous espérons que cet article vous a aidé à ajouter une belle barre de progression dans vos publications ou pages WordPress. Vous pouvez également consulter notre guide sur Comment ajouter un bouton de don PayPal dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.









Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sachiko Ishikawa says
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.