WordPress 6.5 est là ! C’est la première grande mise à jour de l’année 2024 et elle est particulièrement excitante.
Elle est corrigée avec de nouvelles fonctionnalités, un grand nombre de corrections de bogues et d’améliorations qui rendront la gestion de votre site et la création de contenu encore meilleures.
Nous allons vous présenter quelques-uns des principaux points forts de WordPress 6.5 avec des captures d’écran et des détails afin que vous puissiez apprendre à utiliser ces nouvelles fonctionnalités.

Note : WordPress 6.5 est une version majeure. À moins que vous ne soyez sur un hébergeur WordPress géré, vous devrez lancer la mise à jour manuellement. Suivez notre guide sur la mise à jour de WordPress en toute sécurité pour obtenir des instructions détaillées.
Importance : N’oubliez pas de créer une sauvegarde complète de WordPress avant d’effectuer la mise à jour.
Voyons maintenant ce que vous trouverez dans WordPress 6.5 après la mise à jour. Voici une liste rapide des principales fonctionnalités que nous allons explorer :
- Introducing the Font Library
- Plugin Dependencies
- Block Editor Improvements
- Connect Blocks to Custom Fields
- Smart Overlay for the Cover Block
- Drop Shadow Effect
- Block Settings in List View
- Rename Blocks in List View
- Improved Link Control Adds NoFollow Checkbox
- Refreshed Preferences Panel
- Site Editor Changes
- New Data Views
- Improved Style Revisions
- New Interactivity API
- Under the Hood Changes in WordPress 6.5
Présentation de la Bibliothèque des polices de caractères
La bibliothèque de polices de caractères fait enfin son apparition officielle avec la version 6.5 de WordPress. Elle permet aux utilisateurs/utilisatrices de gérer, d’installer et d’utiliser des polices à l’intérieur de l’éditeur WordPress.
La bibliothèque de polices peut être gérée en lançant l’éditeur du site(Apparence » Éditeur) et en passant au panneau » Styles « . Après cela, cliquez sur » Typographie « , et vous verrez les polices actuellement disponibles avec votre thème WordPress.

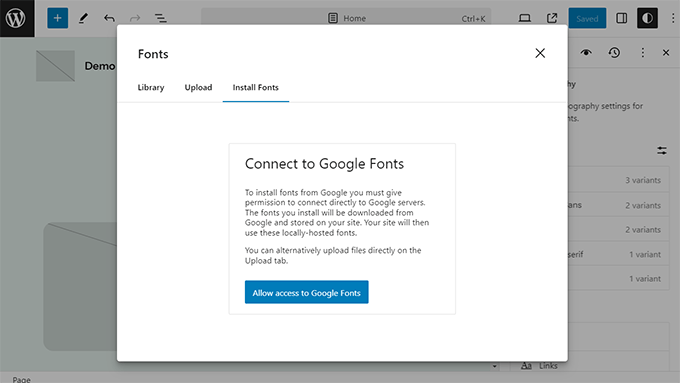
Ensuite, vous pouvez cliquer sur le bouton « Gérer les polices » pour ouvrir la bibliothèque dans une fenêtre surgissante.
À partir de là, vous pouvez téléverser des polices depuis votre ordinateur ou passer à l’onglet « Installer des polices » et vous connecter à la bibliothèque de polices de Google.

Cliquez simplement sur le bouton « Permettre l’accès aux polices Google » et vous serez autorisé à parcourir les polices disponibles pour l’installation.
Vous pouvez choisir n’importe quelle police, et une fois installée, elle sera téléchargée et servie directement depuis votre site (et non depuis les serveurs de Google).

Grâce à la nouvelle fonctionnalité de bibliothèque de polices, vous n’avez plus besoin d’installer une extension de typographie juste pour utiliser une police personnalisée sur votre site.
Dépendances des extensions
Vous est-il déjà arrivé d’installer une extension WordPress, de vous débattre avec elle pendant un certain temps et de trouver qu’elle a besoin d’une autre extension pour fonctionner ?
WordPress 6.5 corrige ce problème pour les utilisateurs/utilisatrices et les développeurs/développeuses d’extensions.
Les développeurs/développeuses peuvent désormais ajouter une entrée « Prérequis Plugins » dans l’en-tête du plugin et mentionner les extensions supplémentaires nécessaires à installer et activer pour que leur plugin fonctionne.
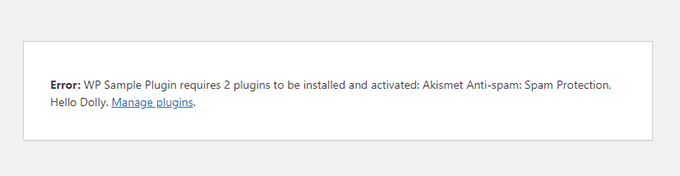
Désormais, lorsque les utilisateurs/utilisatrices installent un plugin qui dépend d’autres extensions, une erreur s’affiche lorsqu’ils essaient de l’activer (post-installation).

Sur la page des extensions, les utilisateurs/utilisatrices peuvent également voir quels sont les extensions nécessaires.
Ces extensions devront ensuite être installées et activées par le compte.

Une fois tous les plugins nécessaires activés, le compte peut activer le plugin principal qui en a besoin.
Actuellement, cette fonctionnalité permet uniquement d’installer des extensions hébergées sur WordPress.org. Cela signifie que les extensions tierces ou premium hébergées ailleurs ne peuvent pas utiliser cette fonctionnalité pour gérer les dépendances.
Améliorations de l’éditeur de blocs
L’éditeur de blocs est l’éditeur par défaut de WordPress. C’est là que vous créez votre contenu et modifiez vos pages.
Chaque version de WordPress comporte de nombreuses améliorations, et de nouvelles fonctionnalités ont été ajoutées à l’éditeur.
Évidemment, la version 6.5 n’est pas différente, et vous voudrez peut-être prendre note de certaines de ces fonctionnalités, car elles peuvent vous faire gagner beaucoup de temps.
Connecter les blocs aux champs personnalisés
Leschamps personnalisés dans WordPress vous permettent d’ajouter des métadonnées personnalisées aux publications et aux pages de WordPress. Pour plus de détails, vous pouvez consulter notre entrée de glossaire sur les champs personnalisés.
Ils existent depuis longtemps, et les développeurs/développeuses ainsi que les utilisateurs/utilisatrices WordPress avancés les utilisent de différentes manières.
WordPress 6.5 introduit une nouvelle API de liaison de blocs, qui permet aux utilisateurs/utilisatrices d’utiliser des champs personnalisés et d’autres données dynamiques comme attributs pour des blocs individuels.
Cela permettra également aux développeurs/développeuses d’afficher des données dynamiques à l’intérieur des blocs standard du cœur de manière programmatique. Voici un aperçu détaillé de l’API Block Binding sur Make WordPress Core.
Pour les plus aventureux d’entre vous, voici un moyen rapide de l’essayer.
Il suffit de modifier une publication WordPress et d’ajouter ces deux champs personnalisés :
- humeur
- météo
Vous pouvez voir ci-dessous à quoi cela devrait ressembler.

Ensuite, dans les Réglages de l’éditeur de blocs, passez à la vue de l’éditeur de code.
Pour ce faire, cliquez sur le menu à trois points situé dans le coin supérieur droit de l’écran et sélectionnez « éditeurs/éditrices de code ».

Ensuite, dans la zone de contenu, vous devez ajouter le code suivant à un champ de texte, tel qu’un bloc Paragraphe :
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre publication et votre page.
À partir de cette page, vous pourrez consulter les valeurs des clés méta affichées dans le code de votre bloc.

Superposition intelligente pour le bloc de couverture
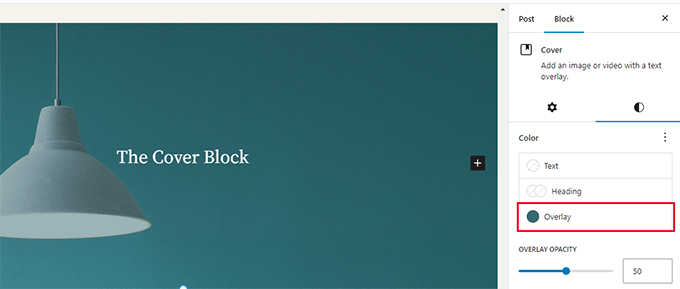
Le bloc Couverture bénéficie d’une amélioration intéressante dans WordPress 6.5. Il choisira désormais automatiquement une superposition de couverture en fonction de l’image ou de la couleur que vous utilisez pour le bloc.
Ensuite, vous pouvez facilement ajuster l’opacité de la superposition pour l’adapter à votre conception.

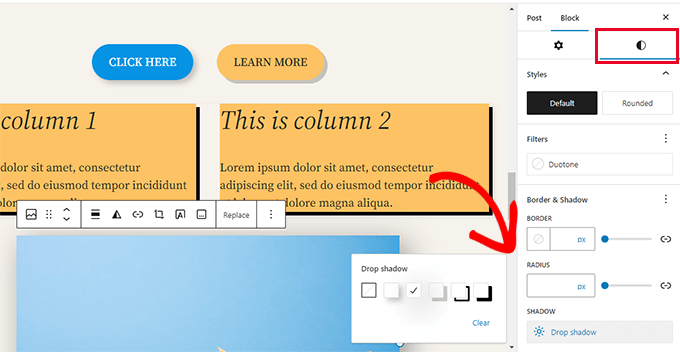
Effet d’Ombre portée
L’effet d’ombre portée vous permet de donner l’illusion de profondeur et de mettre en valeur certains éléments de votre mise en page.
WordPress 6.5 ajoute l’effet d’ombre portée aux blocs Image, Colonne(s) et Boutons. De plus, vous pouvez choisir parmi différents styles d’ombres portées pour mieux correspondre à votre design.

Réglages des blocs dans la vue en liste
La vue en liste de l’éditeur de blocs vous donne une vue d’ensemble de la mise en page de votre contenu. Elle est particulièrement pratique pour les articles longs, les pages d’atterrissage et les mises en page complexes.
Auparavant, vous deviez cliquer sur le menu à trois points à côté d’un article pour voir ses Réglages dans la vue en liste. Dans WordPress 6.5, il suffit désormais de cliquer avec le bouton droit de la souris pour accéder aux Réglages des blocs.

Renommer des blocs dans la vue en liste
WordPress 6.5 vous permet également de renommer n’importe quel bloc dans la vue en liste. Cela vous aide à mieux organiser et comprendre la mise en page de votre contenu.

Le contrôle amélioré des liens ajoute un case à cocher NoFollow
Le contrôle des liens (la fenêtre surgissante d’insertion d’un lien) a subi d’importantes modifications dans WordPress 6.5 pour le rendre plus simple/simple d’utilisation.
Tout d’abord, il met en évidence votre blog et vos pages d’accueil à l’aide de différentes icônes.

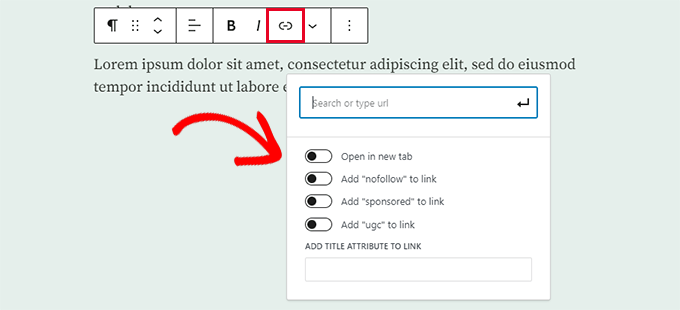
Deuxièmement, une fois que vous avez ajouté un module, le fait de cliquer dessus affiche un meilleur menu contextuel.
À partir de cette page, vous pouvez consulter l’emplacement du lien, le modifier, le supprimer ou le copier en un clic.

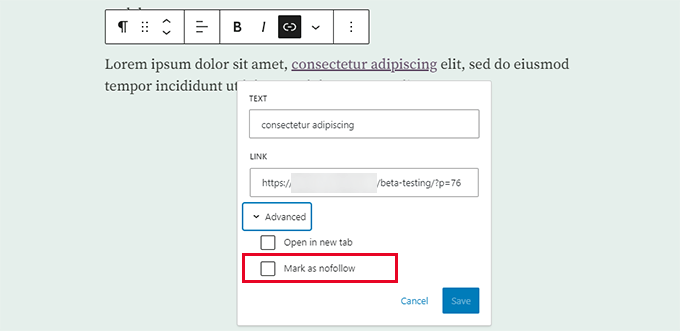
Cliquez sur le bouton Modifier le lien, puis sur pour déplier le menu Avancé.
Enfin, vous pouvez choisir de rendre un lien nofollow dans WordPress dès le départ.

Cependant, vous remarquerez que l’ouverture d’un lien dans une nouvelle fenêtre ou le fait de le rendre nofollow nécessite plusieurs clics.
Pour faciliter cette tâche, nous vous recommandons d’utiliser All in One SEO pour WordPress. Il affiche d’emblée toutes les options du panneau de configuration des liens personnalisés.

Panneau des préférences actualisé
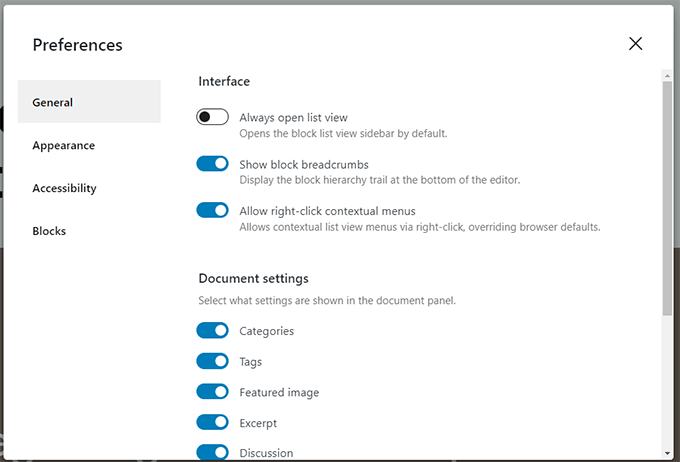
WordPress 6.5 est livré avec un panneau de préférences actualisé dans l’éditeur de blocs.
Il suffit de cliquer sur le menu à trois points dans le coin supérieur droit de l’écran, puis de sélectionner « Préférences ».
Le panneau comprend désormais des sections Apparence et Amélioration de l’accessibilité, ainsi qu’une meilleure catégorisation des sections précédentes.

Modifications des éditeurs/éditrices du site
L’éditeur de site complet est l’endroit où les utilisateurs peuvent apporter des modifications à leur site, à l’instar de l’ancien personnalisateur de thème.
Contexte : L’Éditeur de blocs est uniquement disponible dans les thèmes en bloc avec un support complet de l’éditeur de site. Les thèmes plus anciens qui ne supportent pas l’éditeur de site sont désormais appelés thèmes classiques.
WordPress 6.5 apporte plusieurs améliorations à l’éditeur de site. Voyons quelques-unes des modifications les plus significatives.
Nouvelles vues de données
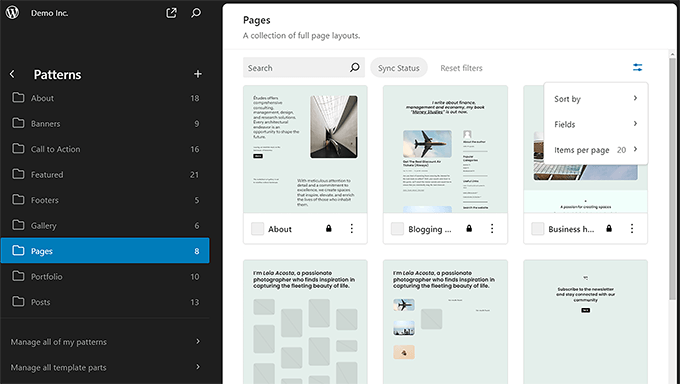
WordPress 6.5 propose une meilleure vue de vos pages, compositions de blocs et modèles dans l’Éditeur/éditrices du site.
Vous pouvez afficher les articles en vue grille avec de grandes Prévisualisations et les trier dans différents ordres.

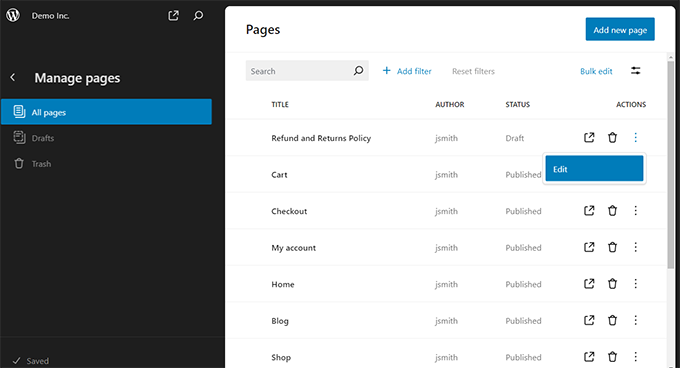
Vous pouvez également voir les articles dans la vue tableau.
Par exemple, vous voyez la liste de vos pages et vous pouvez commencer à les modifier sans quitter l’interface de l’éditeur du site.

Amélioration des révisions stylistiques
Les révisions de style ont été modifiées dans WordPress 6.3, ce qui permet aux utilisateurs/utilisatrices de suivre et d’annuler facilement les modifications de style apportées à leur site, tout comme les révisions de publication.
Cependant, les révisions de style affichaient uniquement une chronologie, et il fallait la parcourir pour voir quelles modifications avaient été appliquées.
WordPress 6.5 apporte une amélioration du style des révisions, qui affiche une description des modifications apportées pour chaque révision.

La navigation entre les différentes révisions est également devenue plus fluide. Vous pouvez facilement passer à une révision en cliquant sur le bouton « Appliquer ».
De plus, vous verrez également les modifications qui ont été apportées mais qui n’ont pas encore été enregistrées.

Nouvelle API d’interactivité
WordPress 6.5 est livré avec l’API Interactivité, qui fournit un cadre pour les développeurs/développeuses afin de créer des interfaces publiques modernes qui ne nécessitent pas le rechargement complet de la page.
Imaginez que vous lisiez des commentaires sur votre blog préféré et qu’un nouveau commentaire apparaisse au moment où vous rédigez votre propre réponse. Ou imaginez une fonctionnalité de recherche en direct qui ne ralentit pas votre site.
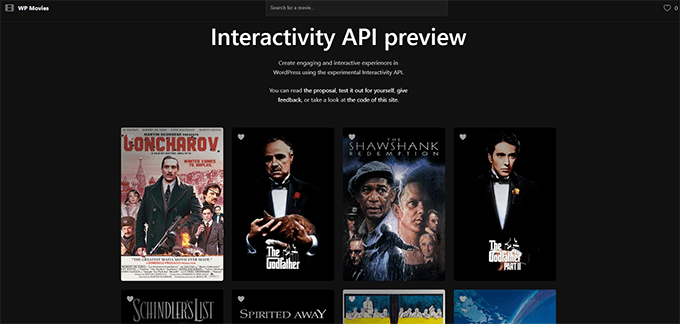
L’équipe à l’origine du projet a créé un site de démonstration pour présenter les permissions de l’API Interactivité.

J’espère que vous verrez des extensions WordPress utiliser l’API pour créer des choses intéressantes dans les jours à venir.
Les modifications sous le capot de WordPress 6.5
Cette version est également accompagnée d’une tonne de modifications en coulisses pour améliorer les performances, corriger les bogues et donner plus d’options aux développeurs/développeuses.
Voici quelques-unes de ces modifications.
- Amélioration des performances : Les Éditeurs/éditrices de blocs et de sites se chargeront deux fois plus vite, et le temps de saisie sera quatre fois plus rapide qu’avec WordPress 6.4.(Détails)
- Une bibliothèque améliorée permet de charger les traducteurs beaucoup plus rapidement.(Détails)
- Les thèmes classiques peuvent désormais ajouter le support des outils d’Apparence.(Détails)
- L’API Bloc reconnaît désormais le champ viewScriptModule dans les métadonnées block.json.(Détails)
- WordPress 6.5 met à jour les Block Hooks pour les rendre plus largement utiles et inclut quelques nouvelles fonctionnalités fréquemment demandées.(Détails)
- Mises à jour majeures de l’API HTML, y compris le Tag Processor, qui peut maintenant balayer chaque jeton dans un document HTML. Il supporte désormais plus de spécifications HTML que WordPress 6.4.(Détails )
Nous espérons que cet article vous a aidé à explorer les nouvelles fonctionnalités en WordPress 6.5. Pendant que vous explorez les différentes zones de votre site WordPress, vous pourriez également vouloir optimiser la vitesse et les performances de votre site ou passer en revue les Réglages de sécurité WordPress essentiels pour assurer la sécurité de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!