Voulez-vous ajouter des polices personnalisées dans WordPress ? Les polices personnalisées vous permettent d’utiliser une belle combinaison de différentes polices sur votre site afin d’améliorer la typographie et l’expérience des utilisateurs/utilisatrices.
Outre leur aspect esthétique, les polices personnalisées peuvent également vous aider à améliorer la lisibilité, à créer une image de marque et à augmenter le temps que les utilisateurs/utilisatrices passent sur votre site WordPress.
Dans cet article, nous allons vous afficher comment ajouter des polices personnalisées dans WordPress en utilisant Google Fonts, TypeKit et la méthode CSS3 @Font-Face.

Note : Le chargement d’un trop grand nombre de polices peut ralentir votre site. Nous vous recommandons de choisir deux polices et de les utiliser sur l’ensemble de votre site. Nous vous afficherons également comment les charger correctement sans ralentir votre site.
Avant de voir comment ajouter des polices personnalisées dans WordPress, voyons comment trouver des polices personnalisées que vous pouvez utiliser.
Comment trouver des polices personnalisées à utiliser dans WordPress
Les polices de caractères étaient autrefois coûteuses, mais ce n’est plus le cas aujourd’hui. Il existe de nombreux endroits où trouver d’excellentes polices de caractères gratuites pour le web, comme Google Fonts, Adobe Fonts (anciennement Typekit), FontSquirrel et fonts.com.
Si vous ne savez pas comment associer des polices, essayez Font Pair. Il aide les concepteurs à associer de belles polices Google.
Lorsque vous choisissez vos polices, n’oubliez pas que l’utilisation d’un trop grand nombre de polices personnalisées ralentira votre site. C’est pourquoi vous devriez sélectionner deux polices et les utiliser tout au long de votre conception. Cela apportera également de la cohérence à votre design.
Ceci étant dit, voyons comment ajouter des polices personnalisées dans WordPress. C’est ce que nous allons aborder dans ce tutoriel :
Ajout de polices personnalisées dans WordPress à partir de Google Fonts

Google Fonts est la plus grande bibliothèque de polices de caractères, gratuite et la plus utilisée par les développeurs/développeuses de sites. Il y a plusieurs façons d’ajouter et d’utiliser Google Fonts dans WordPress.
Méthode 1 : Ajout de Google Fonts à l’aide d’une extension WordPress
Si vous souhaitez ajouter et utiliser les polices Google sur votre site, cette méthode est de loin la plus simple et la plus recommandée pour les débutants.
La première chose à faire est d’installer et d’activer l’extension Google Fonts Typography. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Deal : Si vous voulez obtenir la version premium du plugin, assurez-vous d’utiliser notre coupon Google Fonts for WordPress pour une réduction de 20%. Ce plugin vous permettra de modifier la couleur et la taille des polices dans votre thème WordPress et plus encore.
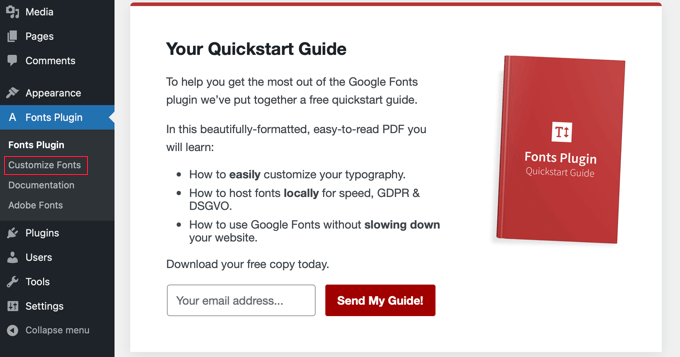
Lors de l’activation, vous aurez la possibilité de saisir votre adresse e-mail pour recevoir le guide de démarrage rapide officiel.

Ensuite, vous devrez cliquer sur Fonts Plugin » Customize Fonts dans la colonne latérale d’administration.
Vous accéderez ainsi automatiquement au client/cliente du thème WordPress et ouvrirez automatiquement la nouvelle extension « Fonts Plugin ».

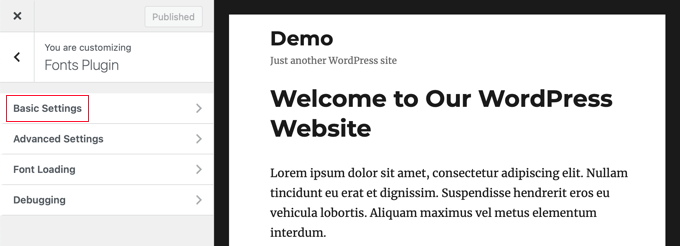
Vous pouvez choisir les polices par défaut pour votre site dans la section « Réglages de base » et les polices pour les parties spécifiques de votre site dans la section « Réglages avancés ».
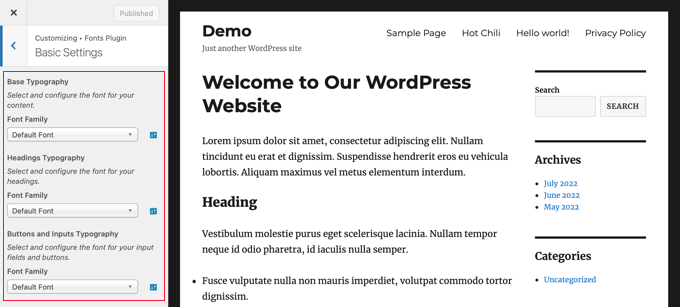
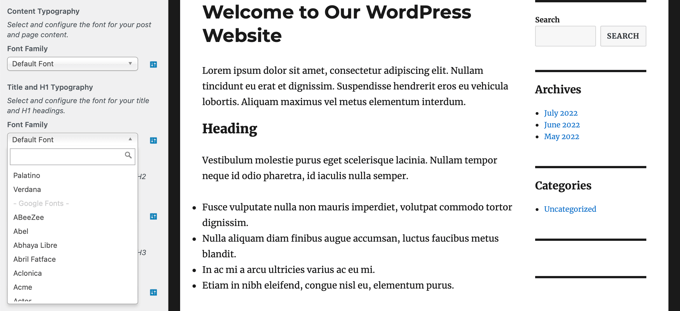
Commençons par cliquer sur « Réglages de base ». Vous pouvez y sélectionner les polices de caractères de votre contenu, des titres, des boutons et des champs.

Les menus déroulants « Famille de polices » vous permettent de choisir une nouvelle police. Vous trouverez la police par défaut en haut, puis les polices système, et enfin une énorme liste de plus de 1400 polices Google.
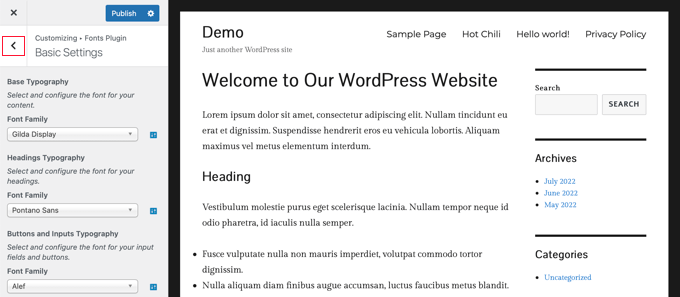
Lorsque vous choisissez une nouvelle police, la Prévisualisation se modifie automatiquement pour vous afficher son aspect.

Vous pouvez désormais utiliser les Réglages avancés du plugin pour affiner vos sélections de polices.
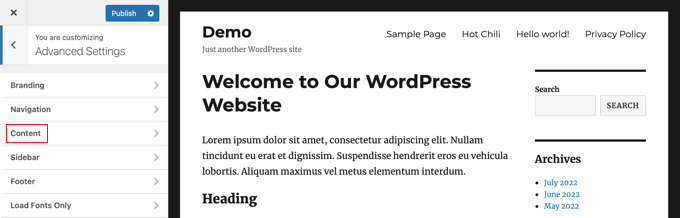
Vous devez cliquer sur la flèche « < » en haut à gauche de la page, puis sur la section « Réglages avancés ».
Vous trouverez ici des réglages pour les différentes sections de votre site, telles que le titre du site, le menu de navigation, la zone de contenu, la colonne latérale et le pied de page.

Par exemple, la section « Contenu » vous offre des options pour modifier la police de caractères de vos différents titres et citations.
Vous pouvez sélectionner les polices personnalisées que vous souhaitez utiliser dans les menus déroulants.

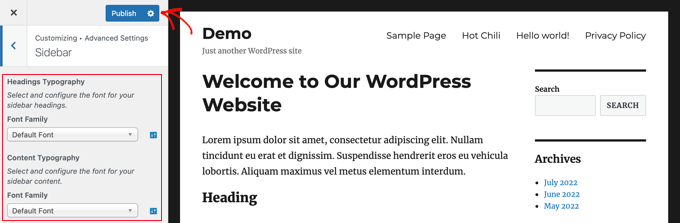
Vous pouvez choisir des polices personnalisées pour votre zone de colonne latérale de la même manière.
Il vous suffit de cliquer sur le bouton « retour » et de saisir les réglages « colonne latérale ». Vous y trouverez des menus déroulants permettant de sélectionner les polices de caractères pour les titres et le contenu de votre colonne latérale.

Lorsque vous êtes satisfait de vos sélections de polices personnalisées, n’oubliez pas de cliquer sur le bouton « Publier » pour stocker vos modifications.
Méthode 2 : Ajout manuel des polices Google dans WordPress
Cette méthode nécessite l’ajout de code dans les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
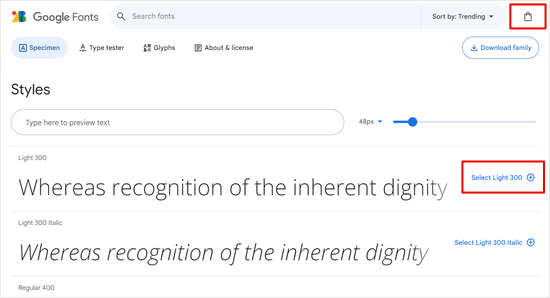
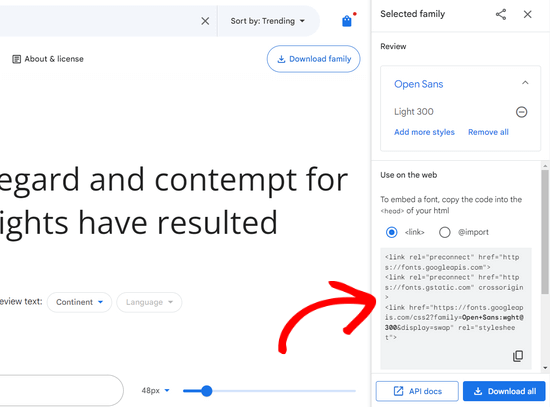
Tout d’abord, visitez la bibliothèque Google Fonts et sélectionnez la police que vous souhaitez utiliser. Sur la page de la police, vous verrez les styles disponibles pour cette police.

Sélectionnez les styles que vous souhaitez utiliser dans votre projet, puis cliquez sur le bouton « Voir les familles sélectionnées » en haut de la page.
Cela ouvrira une colonne latérale dans laquelle vous pourrez copier le code embarqué.

Il y a deux façons d’ajouter ce code à votre site WordPress.
Tout d’abord, vous pouvez modifier le fichier header.php de votre thème et coller le code avant la balise <body>.
Cependant, si vous n’êtes pas familier avec la modification de code dans WordPress, alors vous pouvez utiliser une extension pour ajouter ce code.
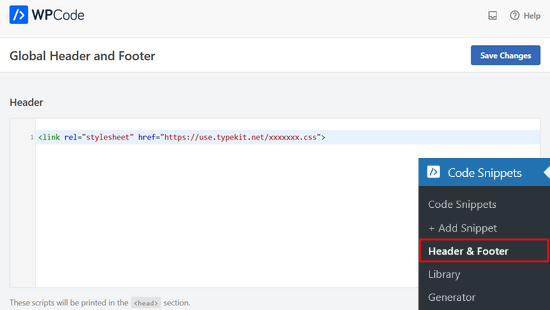
Il suffit d’installer et d’activer l’extension WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez sur la page Extraits de code » En-tête et pied de page et collez le code d’intégration dans le champ ‘En-tête’.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos modifications. L’extension va maintenant commencer à charger le code d’intégration de Google Font sur toutes les pages de votre site.
Vous pouvez utiliser cette police dans la feuille de style de votre thème comme suit :
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
Pour en savoir plus, consultez notre guide sur l’ajout de Google Fonts dans les thèmes WordPress.
Ajouter des polices personnalisées dans WordPress à l’aide d’Adobe Fonts

Adobe Fonts, anciennement connu sous le nom de Typekit, est une autre ressource gratuite et premium pour des polices impressionnantes que vous pouvez utiliser dans vos projets de conception. Ils ont un abonnement payant ainsi qu’une offre gratuite limitée que vous pouvez utiliser.
Il suffit de s’inscrire à un compte Adobe Fonts et de visiter la section « Browse Fonts » (Parcourir les polices). À partir de là, vous devez cliquer sur le bouton </> pour sélectionner une police et créer un projet.

Ensuite, vous verrez le code d’intégration avec l’ID de votre projet. Il vous montrera également comment utiliser la police dans le CSS de votre thème.
Vous devez copier ce code et le coller dans la section <head> de votre site.

Il y a deux façons d’ajouter ce code à votre site WordPress.
Tout d’abord, vous pouvez modifier le fichier header.php de votre thème et coller le code avant la balise <body>.
Cependant, si vous n’êtes pas familier avec l’édition de code dans WordPress, vous pouvez utiliser un plugin pour ajouter ce code. Il suffit d’installer et d’activer le plugin WPCode.
Une fois activé, allez sur la page Extraits de code » En-tête et pied de page et collez le code d’intégration dans la case ‘En-tête’. Cliquez ensuite sur le bouton « Enregistrer les modifications ».

Voilà, c’est fait. Vous pouvez maintenant utiliser la police Typekit que vous avez sélectionnée dans la feuille de style de votre thème WordPress comme ceci :
h1 .site-title {
font-family: gilbert, sans-serif;
}
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d’ajouter une typographie impressionnante dans WordPress en utilisant Adobe Font (Typekit).
Ajouter des polices personnalisées dans WordPress en utilisant CSS3 @font-face
La manière la plus directe d’ajouter des polices personnalisées dans WordPress est d’ajouter les polices en utilisant la méthode CSS3 @font-face. Cette méthode vous permet d’utiliser n’importe quelle police de caractères sur votre site.
Tout d’abord, vous devez télécharger la police qui vous plaît dans un format Web. Si vous ne disposez pas de ce format, vous pouvez le convertir à l’aide du générateur de polices Web FontSquirrel.
Une fois que vous avez les fichiers de polices web, vous devez les téléverser sur votre serveur d’hébergement WordPress. Le meilleur endroit pour téléverser les polices est à l’intérieur d’un nouveau dossier « fonts » dans le répertoire de votre thème ou thème enfant.
Vous pouvez utiliser le FTP ou le gestionnaire de fichiers de votre cPanel pour téléverser la police.
Une fois la police téléversée, vous devez la charger dans la feuille de style de votre thème à l’aide de la règle CSS3 @font-face comme suit :
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
N’oubliez pas de remplacer la famille de polices et l’URL par les vôtres.
Ensuite, vous pouvez utiliser cette police n’importe où dans la feuille de style de votre thème, comme ceci :
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Le chargement direct des polices à l’aide de CSS3 @font-face n’est pas toujours la meilleure solution. Par exemple, si vous utilisez une police de Google Fonts ou Typekit, il est préférable de servir la police directement depuis leur serveur pour des performances optimales.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des polices personnalisées sur WordPress. Vous voudrez peut-être aussi apprendre comment embarquer une vidéo Facebook, ou consulter notre liste des meilleures extensions Instagram pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kushal Phalak says
I cannot do without custom fonts. It is as if something feels incomplete if I do not use custom font. As a designer and developer, I want my brands to be meticulously crafted as it is the most important step, and if I use any font, it does not feel good. I know that some default fonts are good, but I do not find enough variety in them. In wordpress, I guess this feature should be inbuilt, as it will save the extra hassle to add custom fonts.
WPBeginner Support says
It would depend on the theme but maybe in the future there will be an easier way
Administrateur
Jiří Vaněk says
Thanks for the useful article. Our language has certain specificities and features. The Czech language uses letters like ěščřž. Sometimes it is very problematic to find a font that takes these characters into account and does not display them differently. That’s why I thank you for this guide, which will finally help me solve the eternal problem of writing in the Czech language.
Jozef Fekete says
As a Slovak I know exactly what you are talking about In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the « Latin extended » category that support Czech and Slovak language.
In cases like this, it is advisable to use a filter to make searching for a suitable font easier. For example, look for fonts in the « Latin extended » category that support Czech and Slovak language.
Jiří Vaněk says
That’s good advice. Thank you for it. I have already tracked some of the letters. However, some customers are not satisfied with them and want a decorative one. I will try your search advice.
Moinuddin Waheed says
There are many Google fonts which are very good and are used by many top developers.
I have been fan of poppins and robot for a while and have used on my static sites and also on WordPress sites.
I have seen people saying that use Google fonts from local library,
I don’t know what does it mean?
They argue that fetching from server may slow down the speed of the website.
if it is so, how can we add these fonts from our own local library given the fact that these are Google fonts?
WPBeginner Support says
The plugin from our guide has an option to host the font file locally. When you do not host the file locally it means that your users would need to wait for the font to be pulled in from Google to see that font on your site.
Administrateur
Moinuddin Waheed says
Thanks for the guide for keeping the fonts locally.
Having to fetch from Google isn’t that good idea for speed purposes. I will keep in mind while using Google fonts to keep it locally.
Jiří Vaněk says
If a font is used locally, it means it is stored on the web. That is, on FTP just like WordPress. This is because otherwise wordpress has to go to Google servers for fonts and this slows down the site’s response. In addition, it may happen that Google’s servers are currently slow and this will affect the speed. If you put your website on some measuring tool like pagespeed insight or gtmetrix, you will see how much time it can take to load fonts from google servers. Therefore, it is a common practice to upload fonts locally to the site, improving both site responsiveness and metrics. I have it done that way too.
Ahmed Omar says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
The most likely reason would be if your theme overrides styling for mobile devices. If you check with your theme’s support they should be able to assist.
Administrateur
Brayden Fraser says
You should’ve said you needed to be a business WordPress member to do this. Misleading.
WPBeginner Support says
All of our content is for WordPress.org sites, you are on WordPress.com, you can see our comparison between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Tarun Kashyap says
Which font are you using on this site ? It looks very attractive
WPBeginner Support says
We’re currently using Proxima Nova
Administrateur
Joshua says
Can you pleaseee tell me how do you make such beautiful animated photos for you blog? Which software do you use?
WPBeginner Support says
There are multiple tools, for the moment you may want to take a look at Recordit for an option for creating a GIF
Administrateur
Manuel says
Thanks a lot, I was trying @font-face on WordPress but the font was not displaying, so I followed the recommendations to place the fonts inside the theme directory and voila!
WPBeginner Support says
Glad our recommendation could help
Administrateur
Roshni Kanchan says
Thank you once again for a useful article.
Would you know why my font is displaying correctly on laptop but not on mobile phone?
WPBeginner Support says
Your specific theme may have device-specific CSS that is overwriting the font you added. If you check with your theme’s support they should be able to let you know.
Administrateur
Vlad says
Thank you very much!
WPBeginner Support says
You’re welcome
Administrateur
Katherine says
Thank you for making this simple video. Fixed my font in minutes with the second method. You saved me a lot of time messing with my theme code. Much appreciated!
WPBeginner Support says
Hey Katherine,
You are welcome. We are glad you found it helpful.
Administrateur
Or says
Hey, my font is not a Google font. I uploaded it using font face, but I don’t see it on my theme’s customizer. Any advice?
giri says
Hi, i absolutely got tons of value from your post. Please i have 2 quick questions.
1. What is the number of plugins every blogger shouldn’t exceed? I currently have about 18 installed, would you consider that number outrageous. Please could you also check out my site and offer me a
2. Your font is really beautiful. would you suggest plugins that would give me beautiful fonts just like yours?
Finally, would you spare a few seco
WPBeginner Support says
Hi Giri,
1. Please see our article on how many WordPress plugins should you install on your site.
2. For fonts, pleasesee best typography plugins for WordPress.
Administrateur
Roshani says
I have uploaded custom fonts url in font-face but its showing error of 404 on developer tools. Prior of loading the web page it shows normal fonts.
Please help me with this
Chamnan says
I’m having issue with for Khmer font while using Google Font. The problem is that some of the texts are showing symbol.
ahmed aboubakr says
thanks for your tutorials , really it helps , and thanks for your kind effort
Fadl says
Okay, never mind… I could figure it out by removing the @font-face code from the custom css field
Amy says
This is truly the best guide to adding fonts that I’ve found. All methods are in one place and each method is easy to follow. I’ve spent the past couple of days searching the internet trying to figure out how to add a custom font that was not from Google or Typekit, and finally I found a guide that was easy to follow. Thank you!
Amber says
Okay, so I used Font Squirrel and got the @font-face kits. I uploaded to my theme in Siteground. Then I made sure to change the URL in WP Editor -> Fonts. Here’s an example of what I did:
@font-face {
font-family: ‘walpurgis_nightregular’;
src: url(‘www.example.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff2’) format(‘woff2’),
url(‘www.wanderlustconqueror.com/public_html/wp-content/themes/pique/fonts/walpurgisnight-regular-webfont.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
Despite doing this, the font will not come up in the « Typography » section of the customization options. I thought perhaps I was also supposed to add it to the « Additional CSS Editor » so I put it there too. That didn’t seem to work either.
I just want to be able to use my font for my Headers. What am I doing wrong here? For this tutorial to be for beginners, it’s making me feel really stupid. Am I missing a step? Is there a better, more in-depth tutorial on just using the Font Face option? Help!
WPBeginner Support says
Hi Amber,
We are not sure. Please try following the steps mentioned above once again.
Administrateur
Dan says
I am having a similar problem as Amber. Despite following the step by step instructions, my fonts still are not loading.
I am using a custom theme based off of the twenty seventeen theme. My css file is located at wp-content/themes/twentyseventeen-child. This is also where I have placed my fonts. In the css file I have the following:
However, my site is still not showing this font! What am I doing wrong?
Syed Abbas Ali Shah says
I have a question too. I have uploaded the .ttf files in my
publichtml/folder-name-of-web/wp-content/theme/font
and I have added the name of the font in stylesheet css of theme in wordpress editor. But it is not picking the font.
Kindly give me the solution
Raghava says
Thanks for the valuable information. I tried and it’s working good. I used two fonts from google, when using google fonts website performance is bit slow.
if you can post in detailed how to upload fonts directly into the word press it would be appreciated.
Thanks,
Raghava
Allix says
If I am viewing a « glyph » through Photoshop that is a special character in a font I had purchased – how can I transfer this glyph into Photoshop?
Thank you!
dsb says
silly questions im sure! But, in the url- where it reads ‘your theme’ this is to be replaced with the title of our theme, correct? Or do we leave that part as is?
Also, for fonts that have long names, do you just need to leave spaces in between or add + signs or anything?
for example:
@font-face { font-family: Arvo example one; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo example one-Regular.ttf); font-weight: normal; }1-click Use in WordPress
Thank you so much
WPBeginner Support says
Hi dsb,
Yes you will need to replace your-theme with the actual name of your theme folder. If you uploaded your font to your current theme’s fonts directory, then you can see what the font file is called. or Copy the file name and just paste it in CSS.
Administrateur
Vincent says
« The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory. »
Why is this the best place, exactly? Creating a child theme for a single font is a little annoying, but uploading it inside the theme itself means it could disappear when the theme has an update, right? Or will it still be safe from that as it’s technically an unrelated file?
Andrew says
I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
DaVince says
> I would probably say it’s silly to not have a child theme in general, regardless of what you’re using it for.
Why do you think so? Consider the case where someone is not changing the theme in any way, shape or form whatsoever. It would be entirely pointless to run a child theme, and adds just another layer of code on top of everything in this case.
> And no, it wouldn’t be safe if your theme gets an update. It would be overwritten by the update.
I kinda figured. I feel like this should be highlighted in the article or it’s going to make some people unhappy.
Shah says
Hi,
I don’t have any problem with adding custom fonts anywhere in m theme, just when I was going to change the font in wp-embed-template.php my custom fonts don’t work. I mean it’s like they are not @font-faced at all.
Would you please help me to change the fonts in the wordpress embed part? Should I add @font-face again in the php? It is already added though!
Many thanks in advance,
Robin says
Thank you for your help!
Once I’ve upload the font to my fonts folder, do I add this to my CSS? Do I leave the font family that is there? Because I’m using that mostly. This is a specialized font only used for specific occasions.
I’m so confused.
Alice says
Really great! Been struggling a while (I’m quite new to all this) but now it works Thanks a lot!
Thanks a lot!
Nicole says
Hi. Thanks for this. How do I find the licensing information for a font? Some fonts are all over the web, and I want to use one but it’s hard to find the EULA info
Vincent says
It’s usually included in the font’s own metadata. In Windows, you can right-click and view the properties of a font. If that’s not enough, you might want to download a full-featured font viewer that supports showing font metadata.
Andrea says
Hello, which extension should has the font to be installed on wordpress?
Cause i am having issue to install mine
Mike says
Hi guys I used the last technique (@fontface), it has added the font to wordpress but it has made it the default font. I only wanted it to be an option on my fonts list. Can you help?
ep says
Used CSS @font-face method. Works like a charm. Thanks.
Abdul Manan Abbasi says
Assalam o Alaikum!
I am a beginner in wordpress. I want to add Noori Nastaleeq font to my website. How could i done so. I need your help.
Ildiko says
Can you provide performance comparison between these methods?
Asiyah says
Hi,
I’m completely new to wordpress so I hope you can help me. I have just literally bought a custom domain from bluehost, then installed wordpress and lastly installed and activated the so simple theme. So what I want to know is will my font changes be lost if I update my theme in the future, if so how do I prevent that?
It’s just I’ve noticed a lot of other sites advise adding a custom css plugin first and I have no idea how to do that.
Kind regards
WPBeginner Support says
Please take a look at our guide on how to easily add custom CSS to your WordPress site.
Administrateur
Vikram says
Thanks a lot.It helped
Hashim Naushahi says
This was truly helpful! Thank you very much!!!
Just a quick question…
How would I adjust the code if I have a font with different weights?
I’ve got a regular and bold version of the font I’d like to use installed on my laptop. I used FontSquirrel to convert those in webfonts. And I uploaded those webfonts to a folder in my child theme like you explained. I just don’t know how to use @font-face to use both weights.
I’m really looking forward to your reply. The way you explained this is great!
Thank you in advance!
Sincerely,
Hashim
WPBeginner Support says
You will use font-weight in CSS. Like this:
h1 { font-family: 'Open Sans', Arial, serif; font-weight: 400; }1-click Use in WordPress
Administrateur
Christina says
I don’t see the « editor » button in my wordpress under appearance. I used font squirrel to upload my font but when I went to add it in the theme editor that wasn’t an option. Maybe I have a different version of wordpress. Please help. Thank you.
Michelle says
Can you give a sample of the URL source for the @fontface example? I’m doing g something wrong and feel like pulling all my hair out :/
Mr.T says
Isn’t the correct way of adding custom google fonts is by using enqueue_script function?
WPBeginner Support says
It is ideal but not necessary. This method is correct too, and easier for beginners.
Administrateur
James says
Hi guys
I always read your posts and love the site, great work you always help me out. I’ve been stuck on moving a site for a customer and needed to change the font. I thought I had done everything , copies the css files etc, but it was reading this that made me realise I hadn’t changed the code in the header.
Been stuck on this for a week!
Anyway just wanted to say thanks