Vous souhaitez intégrer une vidéo Facebook dans WordPress ?
Les vidéos que vous publiez sur Facebook constituent également un excellent contenu pour votre site. En embarquant un flux vidéo Facebook, vous pouvez maintenir la fraîcheur et l’intérêt de votre site tout en augmentant le nombre de vos abonnés Facebook.
Dans cet article, nous allons vous afficher comment intégrer facilement des vidéos Facebook dans WordPress.

Pourquoi ajouter des vidéos Facebook dans WordPress ?
Les vidéos sont un excellent moyen d’établir un lien avec votre public et de maintenir son intérêt. Cela est vrai, que vous teniez un blog personnel ou un site professionnel.
Cependant, les vidéos sont particulièrement puissantes si vous voulez gagner de l’argent en ligne en bloguant avec WordPress. En fait, 88% des gens ont acheté un produit ou un service après avoir regardé une vidéo, selon les dernières statistiques de blogging.
La création de contenus vidéo attrayants et divertissants demande du temps et des efforts, donc si vous publiez des vidéos sur Facebook, il est logique de les réutiliser sur votre site WordPress.
Les vidéos embarquées peuvent également aider à développer votre page Facebook. Si les internautes apprécient les vidéos, ils peuvent décider de commencer à vous suivre sur Facebook.
Ceci étant dit, voyons comment vous pouvez facilement embarquer une vidéo Facebook dans WordPress, étape par étape.
Étape par étape : Installation d’une extension Facebook vidéo dans WordPress
La manière la plus simple d’embarquer une vidéo Facebook dans WordPress est d’utiliser l’extension Facebook Feed Pro.
C’est la meilleure extension de flux de médias sociaux et vous permet d’intégrer facilement des publications Facebook, des albums, des commentaires, des avis, des publications communautaires, des vidéos et bien plus encore sur votre site WordPress.

En liant votre site web à votre compte Facebook à l’aide de Smash Balloon, toutes les nouvelles vidéos que vous publiez sur Facebook apparaîtront automatiquement sur votre site. De cette manière, vous pouvez maintenir votre site à jour avec très peu d’efforts quotidiens.
Dans ce guide, nous utiliserons la version pro de Smash Balloon car elle vous permet d’intégrer des vidéos dans WordPress, notamment des vidéos HD, 360o et Facebook En direct.
Smash Balloon Pro vous permet également d’afficher les photos dans un flux Facebook personnalisé, et d’afficher le nombre total de likes, de partages, de commentaires et de réactions sous chaque publication.
Toutefois, si vous débutez et que vous disposez d’un budget limité, il existe également une version gratuite.
Tout d’abord, installez et activez l’extension Facebook Feed Pro. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
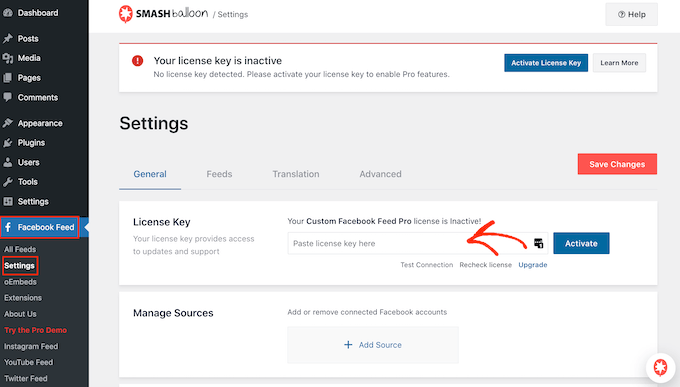
Une fois activé, rendez-vous sur la page » Réglages » du Flux Facebook et saisissez votre clé de licence dans le champ » Clé de licence « .

Vous trouverez ces informations sous votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, cliquez sur le bouton « Activer ».
Étape par étape : Connecter votre page ou groupe Facebook à WordPress
Smash Balloon vous permet d’embarquer des vidéos provenant d’une page Facebook ou d’un flux de groupe Facebook. Vous pouvez même afficher les vidéos dans une fenêtre surgissante de type « lightbox » afin que les internautes puissent regarder l’intégralité de la vidéo directement sur votre site WordPress.
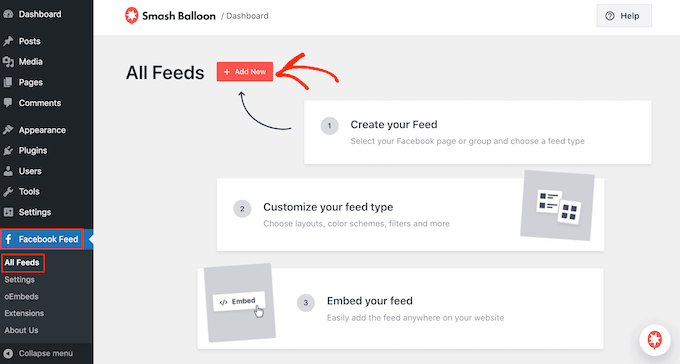
La première étape consiste à connecter votre page ou groupe Facebook à WordPress, il faut donc aller dans Facebook Feed » All Feeds puis cliquer sur » Add New « .

Smash Balloon vous permet d’ajouter un calendrier d’évènements Facebook dans WordPress, d’afficher des états Facebook, d’intégrer une chronologie, et plus encore.
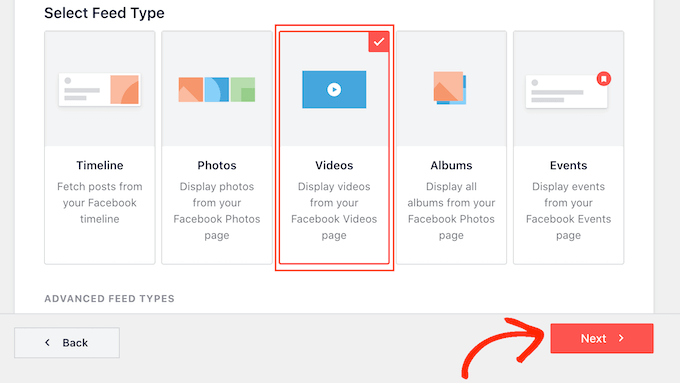
Puisque nous voulons intégrer des vidéos Facebook dans WordPress, vous devrez sélectionner » Vidéos « , puis cliquer sur » Suivant « .

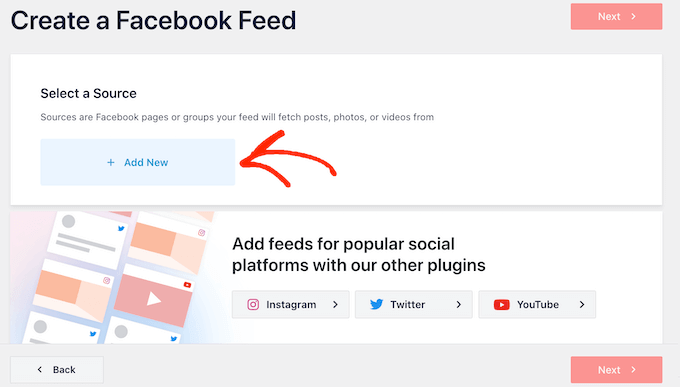
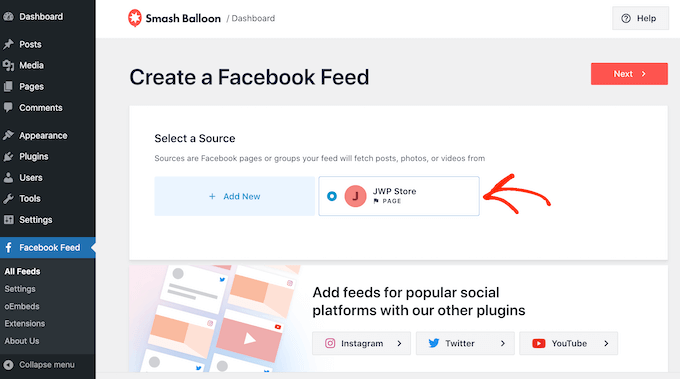
Vous devez maintenant sélectionner la page ou le groupe Facebook à partir duquel vous obtiendrez les vidéos.
Pour ce faire, cliquez sur « Ajouter une nouvelle ».

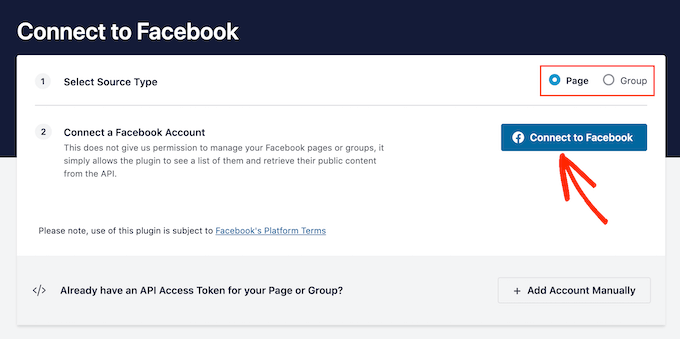
Choisissez ensuite si vous souhaitez afficher les vidéos d’une page ou d’un groupe Facebook.
Une fois cette étape franchie, cliquez sur « Se connecter à Facebook ».

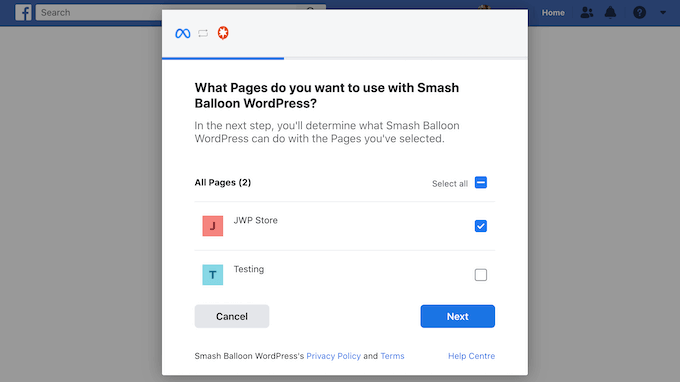
Une fenêtre surgissante vous permet de vous connecter à votre compte Facebook et de choisir les pages ou les groupes que vous souhaitez utiliser avec Smash Balloon.
Cliquez ensuite sur « Suivant ».

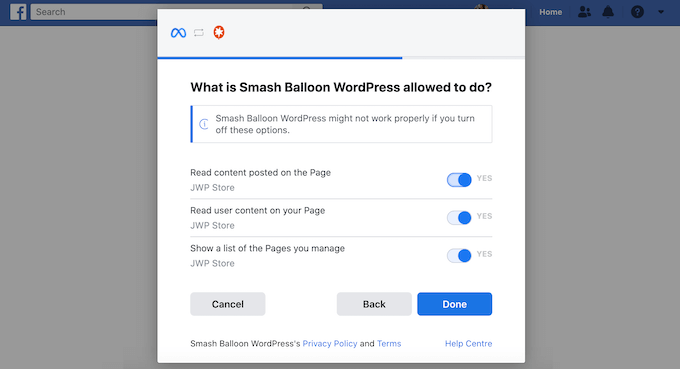
Désormais, Facebook affiche toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Facebook, il vous suffit de cliquer pour désactiver l’un des commutateurs.
Sachez toutefois que cela peut affecter les vidéos que vous pouvez embarquer sur votre blog ou site WordPress, c’est pourquoi nous vous recommandons de laisser tous les commutateurs activés.

Lorsque vous êtes satisfait de la façon dont les droits sont configurés, cliquez sur « Terminé ».
Après quelques instants, vous devriez voir apparaître un message confirmant que vous avez connecté votre site à Facebook. Cela fait, vous êtes prêt à cliquer sur « OK ».

Smash Balloon vous ramène automatiquement au tableau de bord WordPress.
Étape par étape : Contenu embarqué des vidéos Facebook dans WordPress
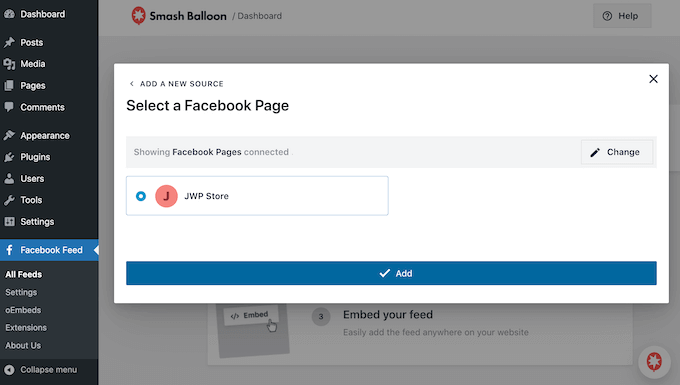
À ce stade, vous verrez une fenêtre surgissante avec le groupe ou la page Facebook que vous venez de lier à votre site.
Il suffit de sélectionner le bouton radio situé à côté de la page ou du groupe que vous souhaitez utiliser, puis de cliquer sur le bouton « Ajouter ».

Si vous avez accidentellement fermé la fenêtre surgissante, ne vous inquiétez pas. Il vous suffit d’actualiser la page pour rouvrir la fenêtre surgissante.
Une fois que vous avez fait cela, WordPress vous ramènera automatiquement à la page Facebook Feed » All Feeds « . Comme précédemment, cliquez sur » Ajouter une nouvelle « , sélectionnez » Vidéos « , puis cliquez sur » Suivant « .
Sélectionnez ensuite votre page ou groupe Facebook, puis cliquez sur « Suivant ».

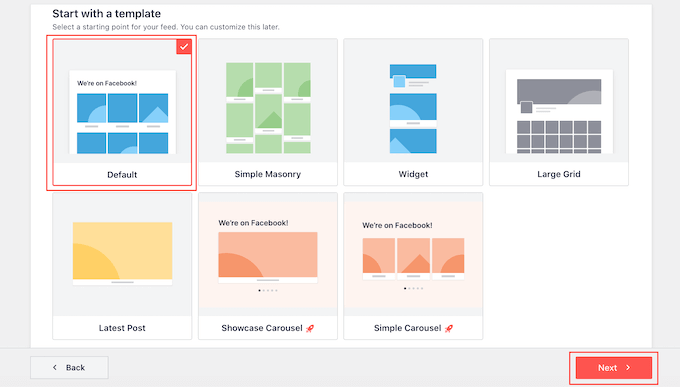
Dans cet écran, vous pouvez choisir le Modèle que vous souhaitez utiliser pour le flux vidéo.
Tous ces modèles sont entièrement personnalisables, ce qui vous permet d’affiner le design en fonction de la manière dont vous souhaitez afficher les vidéos Facebook sur votre site.
Nous utilisons le Modèle « par défaut », mais vous pouvez choisir n’importe quel modèle. Après avoir sélectionné votre modèle, cliquez sur « Suivant ».

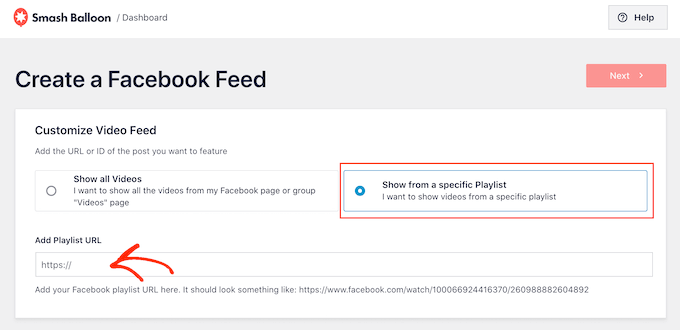
Une fois que vous avez fait cela, vous pouvez choisir d’afficher toutes les vidéos de votre page ou groupe Facebook ou seulement les vidéos d’une playlist spécifique.
Si vous choisissez « Afficher à partir d’une playlist spécifique », vous devrez saisir l’URL de cette playlist.

Une fois votre décision prise, cliquez sur le bouton « Suivant ».
Smash Balloon va maintenant créer un flux basé sur votre source et le modèle que vous avez choisi. C’est un bon début, mais vous voudrez peut-être peaufiner la façon dont les vidéos apparaissent sur votre site.
Étape par étape : personnalisez vos vidéos Facebook Embarquées
L’extension Smash Balloon Facebook Feed vous offre de nombreuses possibilités de personnaliser l’affichage des vidéos sur votre site. Ceci étant dit, il vaut la peine de jeter un coup d’œil à ces Réglages.
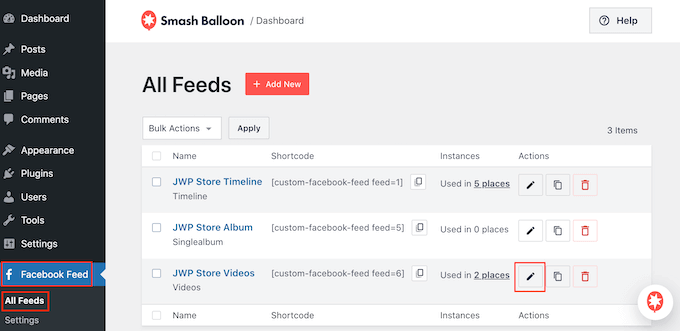
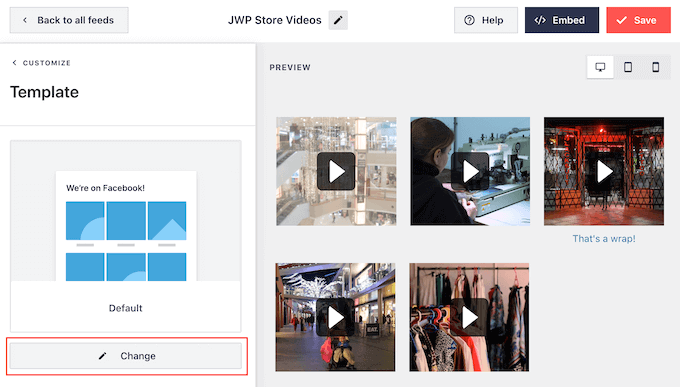
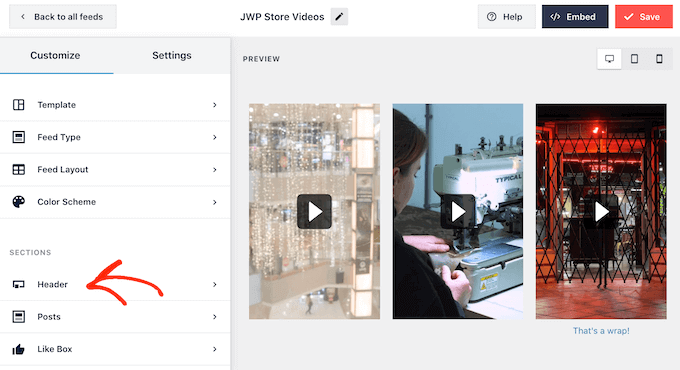
Dans le tableau de bord WordPress, allez dans Facebook Feed » All Feeds. Ici, trouvez le flux vidéo que vous venez de créer et cliquez sur le bouton » Modifier » à côté, qui ressemble à un petit crayon.

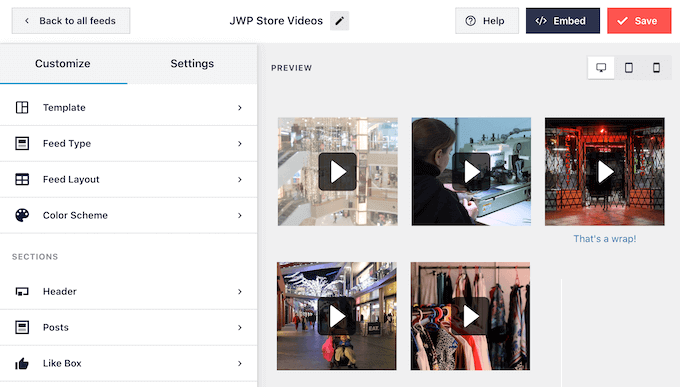
Cela ouvre l’éditeur/éditrices de flux, qui affiche une prévisualisation de votre flux de réseau social dans WordPress.
Sur le côté gauche, vous verrez toutes les différentes options de personnalisation qui vous aideront à configurer la façon dont ces vidéos apparaissent sur votre site WordPress. La plupart de ces réglages sont explicites, mais nous allons rapidement couvrir les principaux domaines.

Si vous souhaitez modifier le modèle, cliquez sur « Modèle ».
Sélectionnez ensuite le bouton « Modifié ».

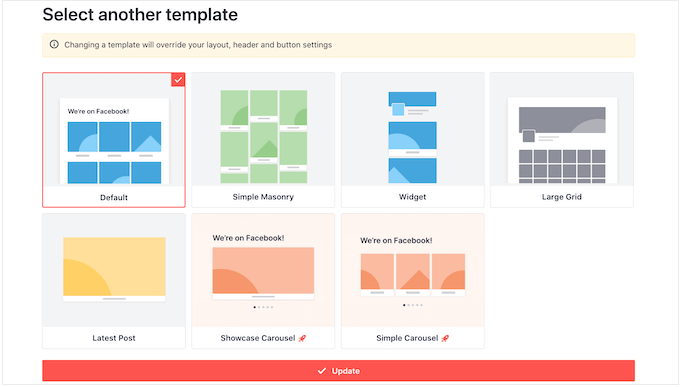
Une fenêtre surgissante affiche tous les modèles différents que vous pouvez utiliser pour votre flux vidéo.
Il vous suffit de sélectionner le dessin que vous souhaitez utiliser à la place, puis de cliquer sur « Mettre à jour ».

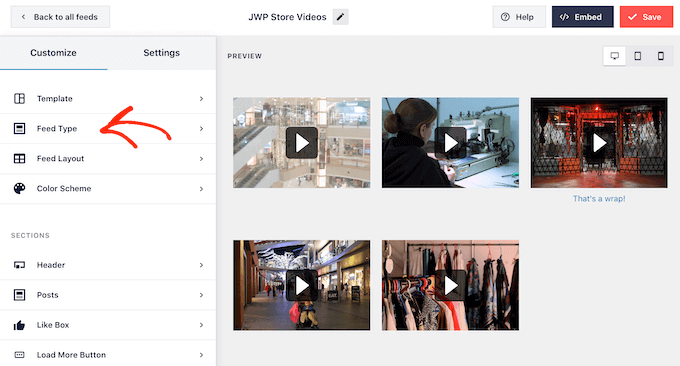
Le réglage suivant est » Type de flux « , qui vous permet d’afficher différents contenus dans votre flux.
Par exemple, vous pouvez décider d’intégrer des albums Facebook dans WordPress, d’afficher la chronologie ou d’ajouter un calendrier des évènements.
Étant donné que vous embarquez des vidéos Facebook, vous voudrez généralement ignorer cette zone.
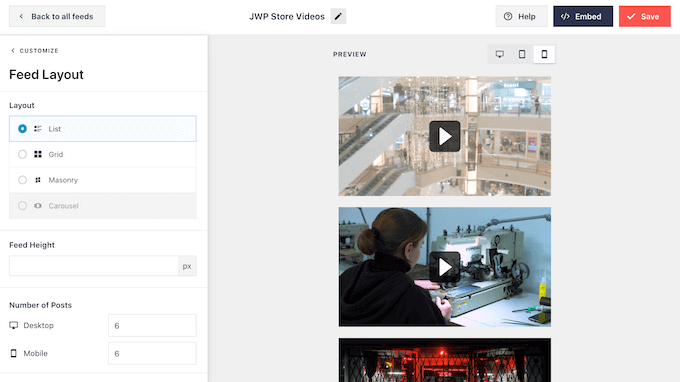
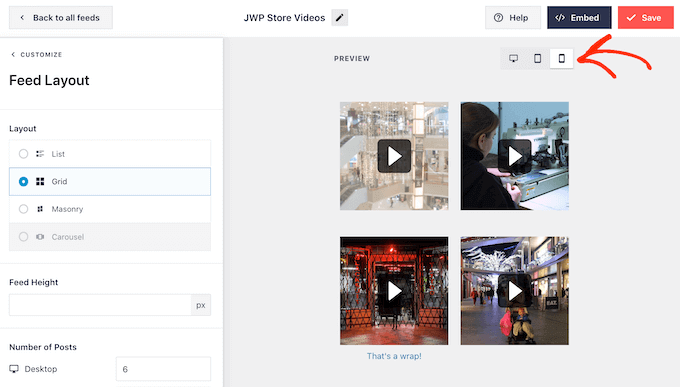
Cliquez ensuite sur « Mise en page du flux ».

Dans cet écran, vous pouvez passer d’une mise en page à l’autre et modifier la hauteur du flux. Vous pouvez même créer un Diaporama responsive, en sélectionnant la mise en page « Carrousel ».
Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.

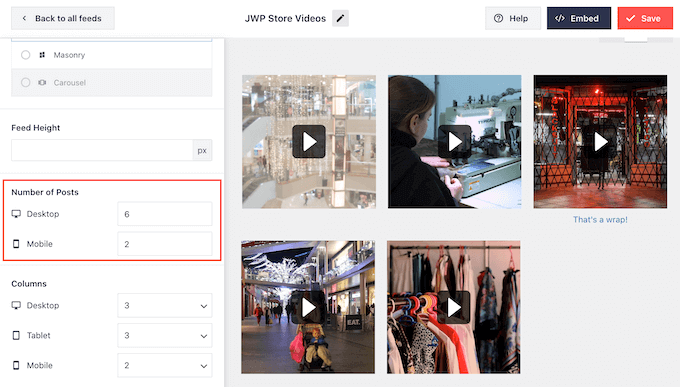
Par défaut, Smash Balloon affiche le même nombre de vidéos sur les ordinateurs de bureau et les appareils mobiles tels que les smartphones.
Vous pouvez prévisualiser l’aspect de vos vidéos sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.

Les appareils mobiles ont généralement des écrans plus petits et peuvent avoir du mal à traiter un grand nombre de vidéos en haute résolution. Les internautes peuvent également utiliser leurs données mobiles plutôt que le Wi-Fi gratuit.
Ceci étant dit, il se peut que vous souhaitiez afficher moins de vidéos sur les smartphones et les tablettes. Pour ce faire, il vous suffit de taper un autre nombre dans le champ « Mobile » sous « Nombre de publications ».

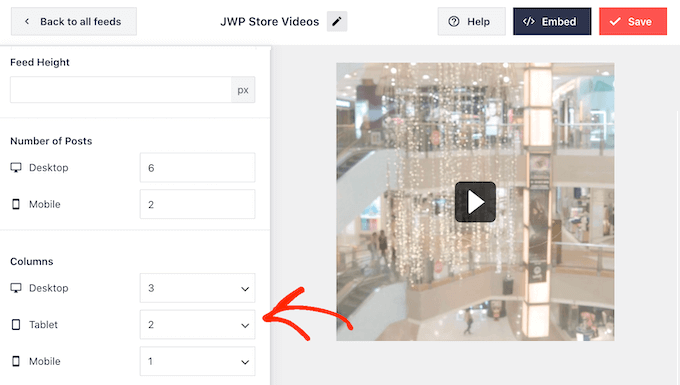
Par défaut, le flux Facebook affiche moins de colonnes sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau. Cela aide toutes vos vidéos à s’adapter confortablement aux écrans plus petits.
Cependant, après avoir testé la version mobile de votre site WordPress, il se peut que vous ne soyez pas satisfait de l’aspect des colonnes sur les tablettes et les smartphones.
Vous pouvez modifier le nombre de colonnes que Smash Balloon utilise sur les tablettes, les mobiles et les ordinateurs de bureau à l’aide des Réglages » Colonnes « .

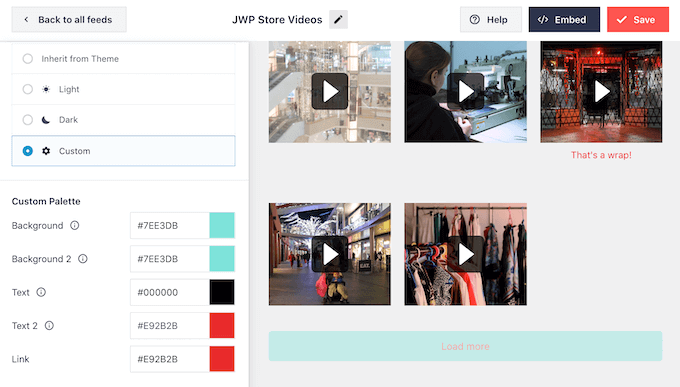
La page de réglages suivante est « Jeu de couleurs ».
Smash Balloon utilise par défaut les couleurs héritées de votre thème WordPress, mais sur cet écran, vous pouvez opter pour un jeu de couleurs « Clair » ou « Foncé ».
Une autre option consiste à créer votre jeu de couleurs personnalisé en sélectionnant « Personnalisé », puis en utilisant les commandes pour modifier la couleur d’arrière-plan, changer la couleur du texte dans WordPress, etc.

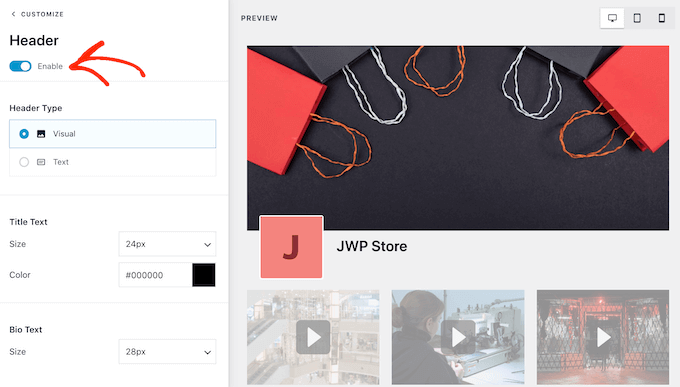
Smash Balloon peut ajouter un en-tête à votre flux, qui est votre photo de profil Facebook et le nom de la page ou du groupe. Les internautes savent ainsi d’où proviennent les vidéos embarquées et où ils peuvent trouver ce contenu sur Facebook.
Pour ajouter ce module, cliquez sur « En-tête » dans le menu de gauche.

Vous pouvez ensuite cliquer sur le permutateur « Activer ».
Après avoir ajouté un en-tête, vous pouvez modifier l’aspect de cette zone, notamment en masquant ou en ajoutant votre photo de profil Facebook, en modifiant la taille du texte de la bio, etc.

Si vous souhaitez retirer complètement l’en-tête, cliquez sur le bouton « Activer » pour l’inactiver.
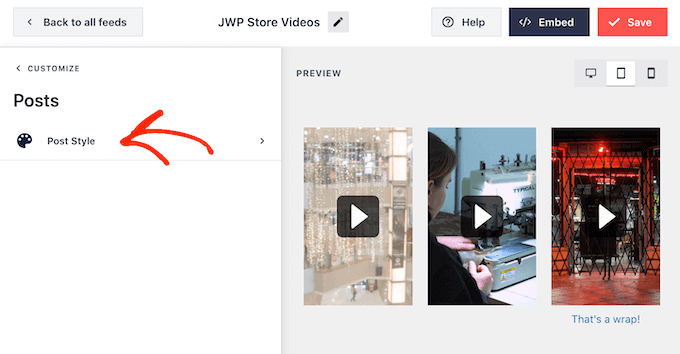
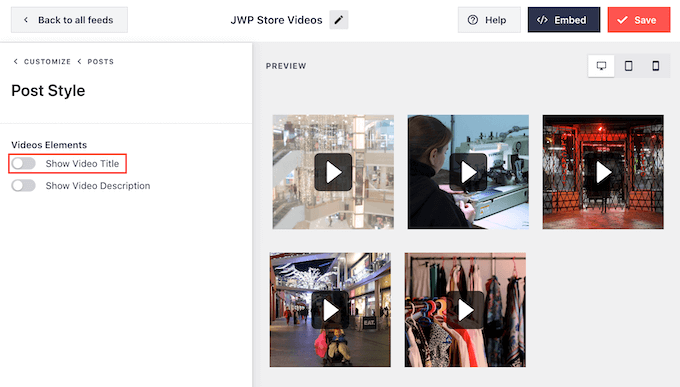
Par défaut, Smash Balloon affiche le titre de chaque vidéo. Si vous souhaitez masquer le titre, sélectionnez « Publications » dans le menu principal des éditeurs/éditrices de Smash Balloon.
Cliquez ensuite sur « Style de publication ».

Dans cet écran, vous pouvez masquer les titres des vidéos en cliquant sur le Diaporama « Afficher les titres des vidéos ».
Cela peut être utile si vous n’avez pas ajouté de titres à toutes vos vidéos, ou si vos titres n’ont pas de sens en dehors de Facebook.

Sur cet écran, vous pouvez également masquer ou afficher les descriptions de la vidéo. Vous pouvez par exemple utiliser ces descriptions pour fournir des informations supplémentaires sur la vidéo.
Pour ajouter la description, il suffit de cliquer sur le bouton « Afficher la description de la vidéo ».
Par défaut, Smash Balloon n’ajoute pas le bouton « J’aime » de Facebook à votre flux vidéo. Si les internautes aiment vos vidéos embarquées, ils voudront peut-être vous suivre sur Facebook.
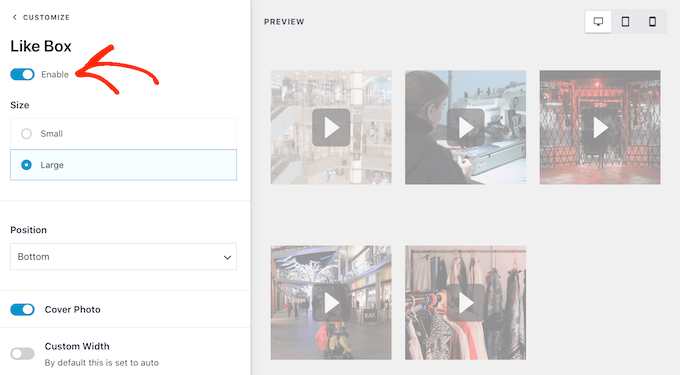
Ceci étant dit, vous pouvez ajouter un bouton « J’aime » au flux, en sélectionnant « Boîte J’aime » dans le menu de gauche de l’éditeur.
Ensuite, il suffit de cliquer sur le bouton « Activer » pour qu’il devienne bleu.

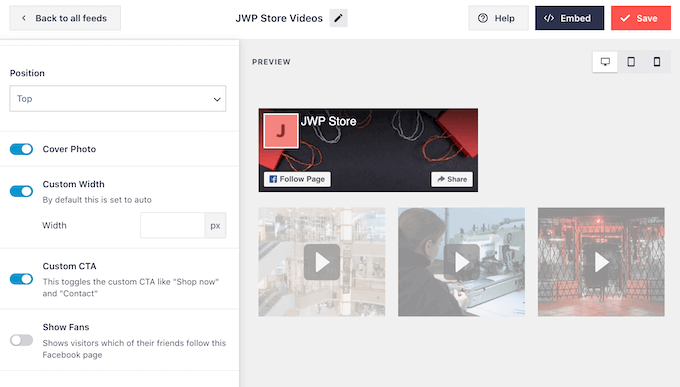
Smash Balloon ajoute ce bouton sous votre flux vidéo, mais vous pouvez le modifier en ouvrant le menu déroulant « Position » et en choisissant « Haut ».
Sur cet écran, vous pouvez également modifier l’apparence de la section « J’aime », notamment en changeant sa largeur, en affichant le nombre de personnes qui vous suivent sur Facebook, en ajoutant un appel à l’action personnalisé, etc.

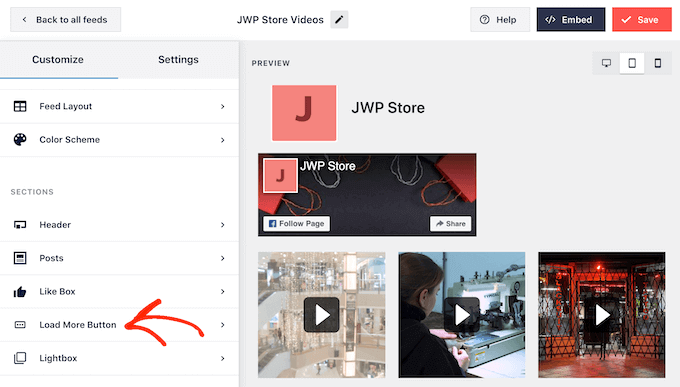
Lorsque vous êtes satisfait de l’aspect du bouton, vous pouvez passer à la page de Réglages suivante en sélectionnant « Charger plus de boutons ».
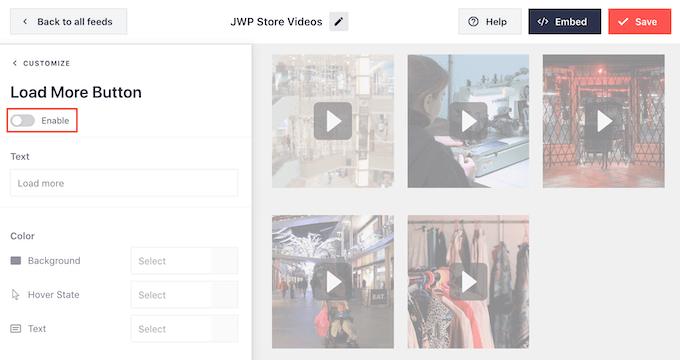
Le bouton Charger plus encourage les internautes à défiler davantage dans votre flux vidéo, c’est pourquoi Smash Balloon l’ajoute par défaut à votre flux Facebook embarqué.

Comme il s’agit d’un bouton très important, vous pouvez le personnaliser en modifiant la couleur d’arrière-plan, l’état de survol, le libellé, etc.
Une autre option consiste à retirer complètement le bouton en cliquant sur le permutateur « Activer ». Par exemple, vous pouvez retirer ce bouton et encourager les internautes à consulter votre page Facebook pour voir d’autres vidéos.

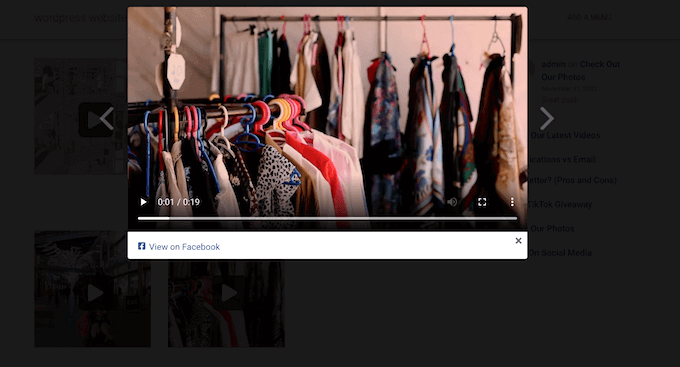
Par défaut, Smash Balloon permet aux internautes de regarder vos vidéos Facebook sans quitter votre site WordPress.
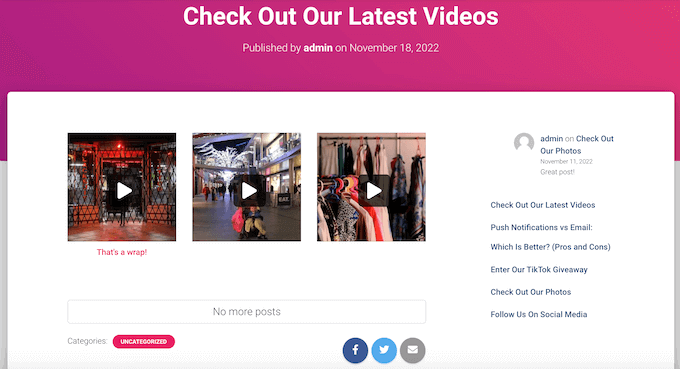
Ils peuvent simplement cliquer sur la miniature d’une vidéo pour l’ouvrir dans une visionneuse, comme vous pouvez le voir dans l’image suivante

Les internautes peuvent faire défiler les vidéos de votre flux à l’aide des flèches.
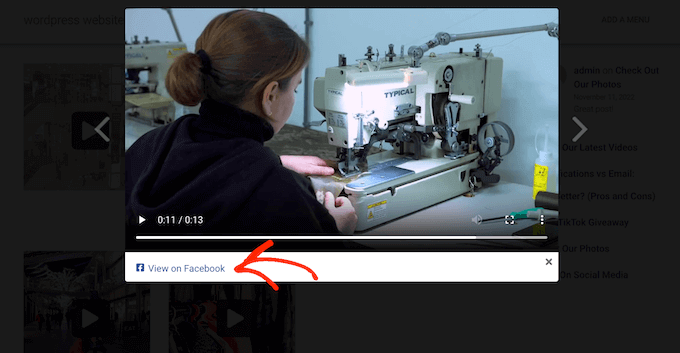
S’ils souhaitent aimer une photo, laisser un commentaire ou partager la vidéo sur leur page, ils peuvent cliquer sur le lien « Voir sur Facebook ».

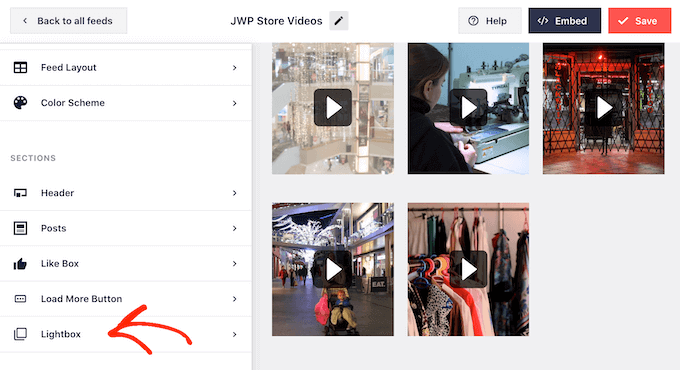
Vous pouvez personnaliser la visionneuse par défaut de Smash Balloon de différentes manières.
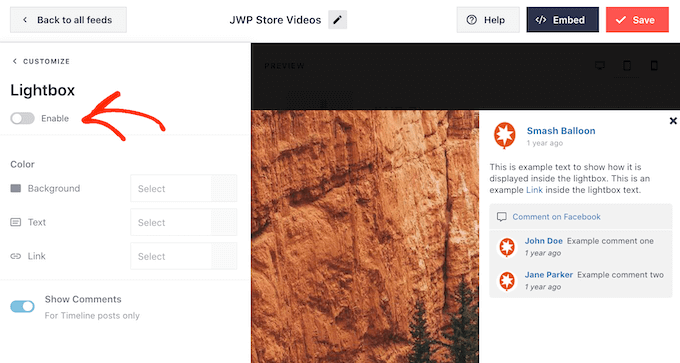
Pour voir les options qui s’offrent à vous, cliquez sur « Visionneuse » dans le menu de gauche.

Ici, vous pouvez modifier la couleur du lien, personnaliser le texte et ajouter des couleurs d’arrière-plan.
La fonctionnalité de visionneuse permet aux internautes de regarder vos vidéos dans une fenêtre surgissante. Si vous préférez, vous pouvez désactiver la visionneuse pour que toutes vos vidéos soient affichées sous forme de miniatures embarquées dans le contenu de la page.
De cette façon, vous pouvez encourager les gens à visiter votre page Facebook pour voir la vidéo en taille réelle. Pour désactiver la visionneuse, il vous suffit de cliquer sur le permutateur « Activer » pour la faire passer du bleu au gris.

Lorsque vous êtes satisfait de l’aspect du flux vidéo, n’oubliez pas de cliquer sur le bouton « Enregistrer » dans le coin supérieur droit de l’écran.
Vous êtes maintenant prêt à embarquer le flux Smash Balloon sur votre site.
Étape par étape : Ajouter les vidéos Facebook à WordPress
Avec Smash Balloon, vous pouvez ajouter le flux vidéo à votre site WordPress à l’aide d’un bloc, d’un widget ou d’un code court.
Si vous avez créé plusieurs flux à l’aide de Smash Balloon, vous devrez connaître le code du flux si vous souhaitez utiliser un widget ou un bloc.
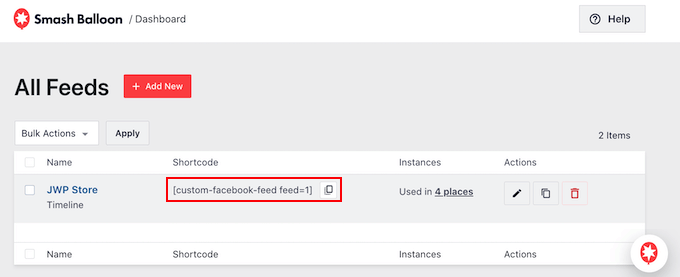
Pour obtenir ce code, allez dans Facebook Feed « All Feeds » et regardez la valeur sous » Shortcode « . Vous devrez ajouter ce code au bloc ou au widget, alors prenez-en note.
Dans l’image suivante, nous devrons utiliser custom-facebook-feed feed=1.

Si vous souhaitez embarquer votre flux Facebook dans une page ou une publication, nous vous recommandons d’utiliser le bloc Custom Facebook Feed.
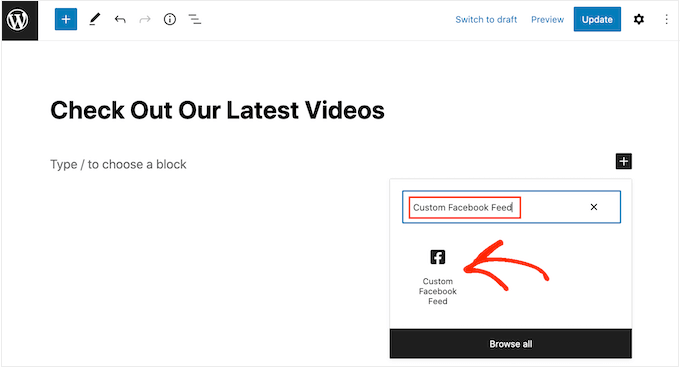
Ouvrez simplement la publication ou la page WordPress dans laquelle vous souhaitez embarquer vos vidéos Facebook. Ensuite, cliquez sur l’icône » + » pour ajouter un nouveau bloc et commencez à taper » Custom Facebook Feed « .
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page ou à la publication.

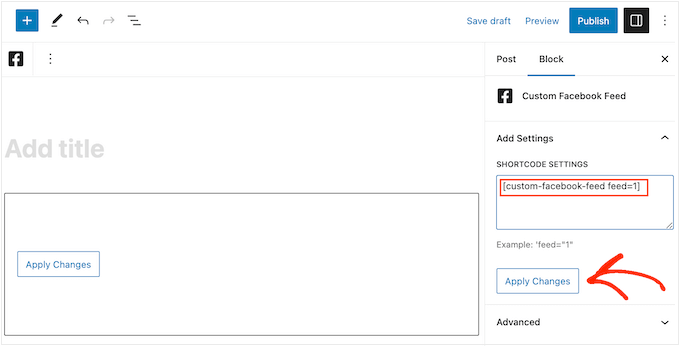
Le bloc affichera par défaut l’un de vos flux Smash Balloon. Si vous souhaitez utiliser un autre flux vidéo, trouvez « Réglages du code court » dans le menu de droite.
Vous pouvez maintenant ajouter le code d’intégration personnalisé-facebook-feed feed=1 dans ce champ. Cliquez ensuite sur « Appliquer les modifications ».

Le bloc affichera désormais les vidéos de votre page ou groupe Facebook. Il suffit de publier ou de mettre à jour la page pour que le flux vidéo soit en direct sur votre site.
Une autre option consiste à ajouter le flux à n’importe quelle zone prête à recevoir un widget, comme la colonne latérale ou une section similaire. Cela permet aux internautes de regarder vos vidéos Facebook à partir de n’importe quelle page de votre site.
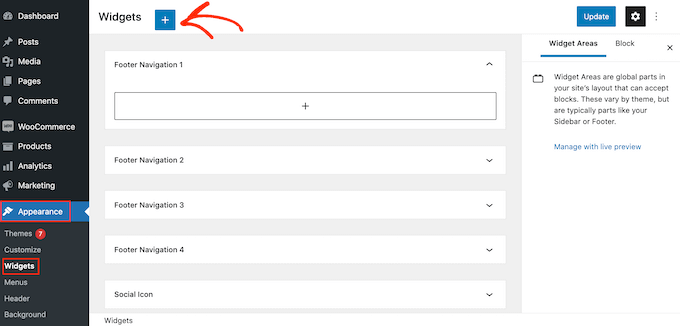
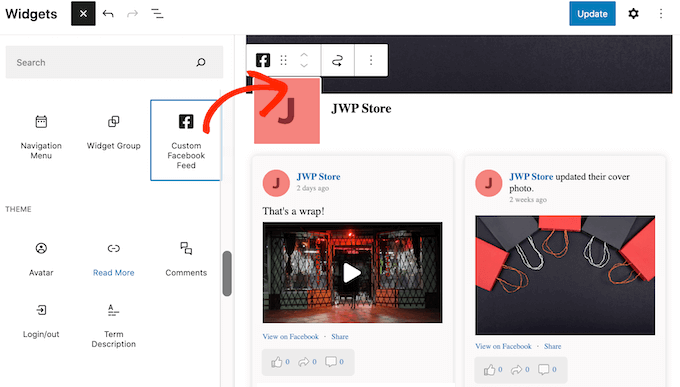
Il suffit d’aller dans Apparence » Widgets, puis de cliquer sur le bouton bleu » + « .

Ensuite, trouvez le widget » Custom Facebook Feed « .
Il suffit ensuite de le faire glisser sur la zone où vous souhaitez afficher le flux vidéo.

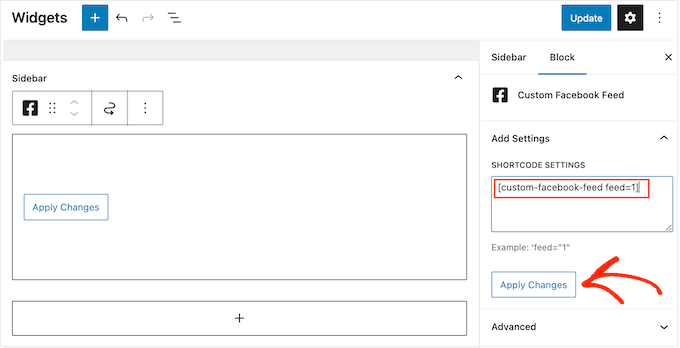
Le widget affichera automatiquement l’un de vos flux Smash Balloon.
Pour afficher un flux différent, tapez ou collez le code du flux dans le champ « Réglages du code court », puis cliquez sur « Appliquer les modifications ».

Vous pouvez maintenant rendre le widget direct en cliquant sur le bouton » Mettre à jour « . En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.
Enfin, vous pouvez intégrer des vidéos sur n’importe quelle page, publication ou zone prête à recevoir des widgets à l’aide d’un code court.
Il vous suffit d’aller dans Facebook Feed « All Feeds et de copier le code dans la colonne » Shortcode « . Vous pouvez maintenant ajouter ce code à n’importe quel bloc de code court.
Pour obtenir de l’aide pour placer le code court, veuillez consulter notre guide sur l’ajout d’un module court.
Étape par étape : Ajouter une vidéo Facebook spécifique dans WordPress
Il peut arriver que vous souhaitiez embarquer une vidéo Facebook spécifique dans une page ou une publication. Par exemple, vous pourriez avoir une vidéo Facebook qui parle des mêmes sujets que votre dernier blog ou une vidéo promotionnelle affichant le produit que vous venez de lancer sur votre stock en ligne.
Pour intégrer une vidéo spécifique, vous devrez acheter et installer l’extension Compléments, car elle vous permet d’afficher une publication ou un évènement particulier à l’aide de son ID.
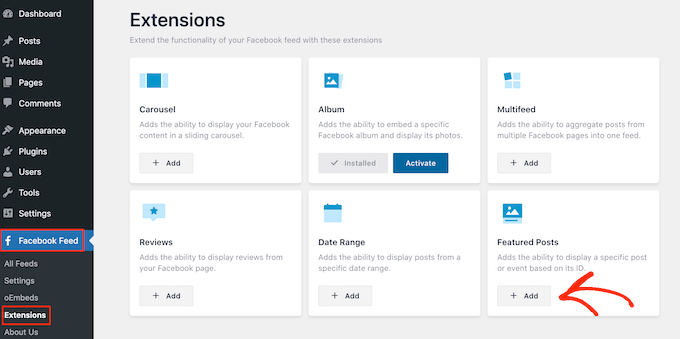
Pour commencer, allez dans Facebook Feed » Compléments.
Trouvez l’extension « Compléments » et cliquez sur le bouton « Ajouter ».

Le site de Smash Balloon s’ouvrira alors dans un nouvel onglet, avec des instructions sur la manière d’acheter l’extension.
Une fois que vous avez l’extension, vous pouvez l’installer de la même manière que vous installez un plugin. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Après avoir activé le module, allez dans Facebook Feed » All Feeds et cliquez sur » Add New « .
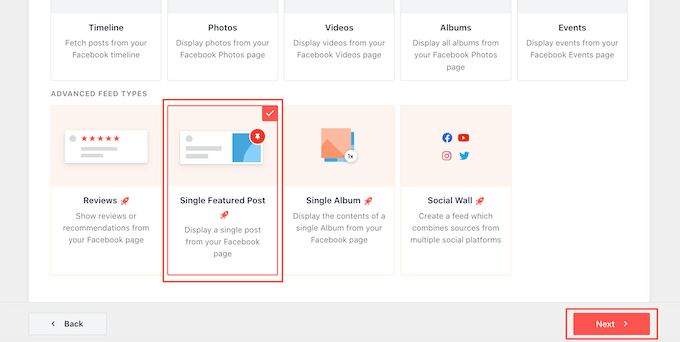
Sous « Types de flux avancés », sélectionnez « Publication mise en avant unique », puis cliquez sur « Suivant ».

Vous pouvez maintenant choisir la page ou le groupe que vous souhaitez utiliser comme source en suivant la même procédure que celle décrite ci-dessus.
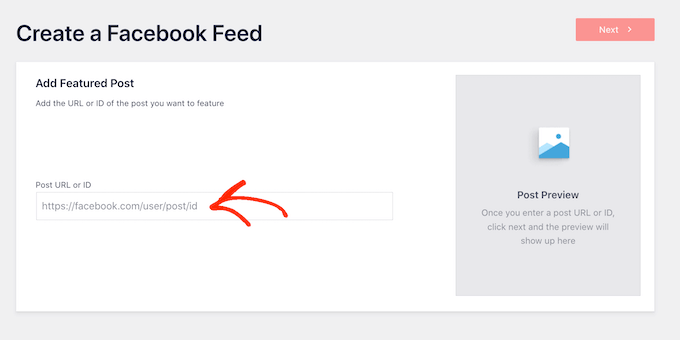
Sur la page suivante, vous devrez saisir l’ID de la vidéo que vous souhaitez embarquer.

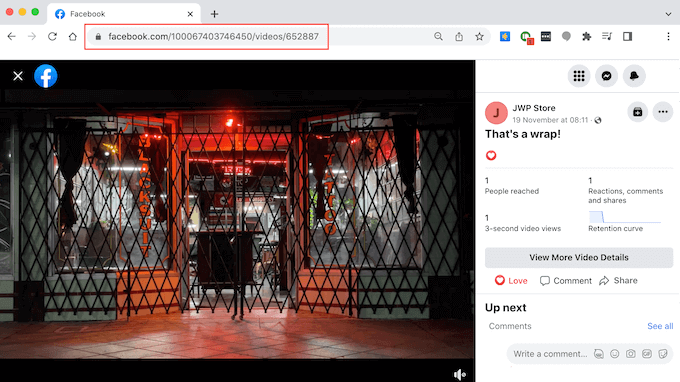
Pour obtenir cet ID, il suffit de se rendre sur Facebook dans un nouvel onglet, puis d’ouvrir la vidéo que l’on souhaite intégrer.
Vous pouvez maintenant copier l’URL.

Ensuite, il vous suffit de publier l’URL dans le champ « Post URL or ID » de votre Tableau de bord WordPress et de cliquer sur « Publication suivante ».
Une fois que vous avez fait cela, vous pouvez styliser la vidéo et l’ajouter à votre site en suivant la même procédure que celle décrite ci-dessus.
Bonus : Comment ajouter plus de flux de réseaux sociaux à WordPress
Si vous souhaitez embarquer une vidéo Facebook dans WordPress, l’extension Smash Balloon Facebook Feed est un excellent choix.
Cependant, de nombreux sites ont plusieurs comptes de réseaux sociaux, tels qu’une chaîne YouTube, un profil Twitter et un compte Instagram. Si vous créez un contenu unique pour chaque plateforme, il est alors logique de l’afficher sur votre site WordPress.
Si vous publiez également des vidéos sur YouTube, vous pouvez afficher les dernières vidéos de votre chaîne YouTube.

Si vous gérez une boutique ou une entreprise en ligne, il se peut que vous disposiez d’avis Facebook que vous souhaitez afficher aux internautes.
Vous pouvez ajouter ces avis à votre site à l’aide de Reviews Feed Pro.

Après avoir embarqué le flux d’avis sur votre site, les nouveaux avis apparaîtront automatiquement sur votre site. Cela signifie que les internautes verront toujours les derniers avis sans que vous ayez à les ajouter manuellement à votre site.
Pour obtenir des instructions étape par étape, veuillez consulter notre guide du débutant sur la façon d’afficher les avis de Google, Facebook et Yelp dans WordPress.
Nous espérons que cet article vous a affiché comment embarquer une vidéo Facebook dans WordPress. Vous pouvez consulter notre tutoriel sur la façon d’intégrer une diffusion directe de YouTube en direct dans WordPress et nos choix d’experts pour les meilleures extensions de galerie vidéo YouTube.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rebecca says
Is there a way to embed a past facebook live video? i would like to add some of my past lives from my facebook business page to my website but i keep getting error message that says « Video Unavailable this video may no longer exist, or you don’t have permission to view it ». Is there a workaround this?
WPBeginner Support says
You should be able to follow this guide for embedding Facebook live videos. You may want to check the settings for your video to ensure you don’t have any restrictions there.
Administrateur
Gregor says
Hm .. how about to put on website a code that refreshes every xy seconds and if there is a live stream show it?
You wrote how to embeed already saved LIVE video on FB to website. But if you are out on a concert and want to stream to your page, you cannot do this procedure every time … go live, grab a link, generate code, put it on website … you know what I mean?
Thank you
Trudy Pfeiffer says
This was extremely helpful. I used the header footer plugin, embeded the code in the footer, then embeded the video code into the post and all worked a treat. Now we can easily add facebook videos to blog posts. Thanks
Paul says
I have a website and when I embed a facebook video or a plugin for facebook comments, it all comes up in Dutch. I am based in Ireland although my servers are in the Netherlands. How can I correct this problem without having to move servers
Syd Woodward says
Hey, is there a way to have videos play in HD on mobile? Would love to host our videos via our facebook page, but they just look like junk when playing on mobile.
Neil says
Does this allow for an option to have visitors share the video back to Facebook and their friends? Or is there another plugin or something for that?
Brockney C says
This is useful, but the section to add the code is now entitled « Embedded Video Player Configurator »
I pressed CTRL+F and pasted « Code Generator » into the search box and it brings the cursor to a different section that says « Besides the Code Generator, you can also embed the code manually. »
« Code Generator » is only written once on the page.
Thought I would share this in case anybody else gets confused
Ok, wish me luck please, I haven’t edited the header.php file before (I’ll let you know how I get on!)
Thanks
Thabiso says
Thank you for this easy to follow and working tuts. This is where I get all the info I need about anything WordPress. Keep up the good work
Susan Chari says
I followed these instructions and it didn’t work. I inserted the code into the text, not the visual. All that shows up is the text I copied from the second window. I also double checked the text I inserted using the « Insert Headers and Footers » plug-in.
Cynthia says
It’s a bug in Firefox, it does work in other browsers
Marit Fischer says
Such a great walk-through. Thanks so much for making me look like a pro.
sunil says
I did the same but my videos are not playing in mobile browser. plz help me
Diana says
Thank you. But It wont let me get the code because it says This Video Can’t be Embedded.
Sueli says
Easy!
Thank you!
Bill says
On my mac I do not find an « insert footings and headings » option under « settings. » Where else to look for it?
WPBeginner Support says
Hi Bill,
You will find the option inside your WordPress admin area which has its own settings menu.
Administrateur
Nikola says
I used this way and the plugin to insert 3 videos from my fb page to my wordpress site, but I can play only one of them, for the two of them I cannot click play on the video.
I used the code for the footer only once and on my page I used the second part 3 times with the different code shown in facebook developers.
Am I doing something wrong here?
Michelle says
I guess no one is responding to these questions.
I didn’t get 2 pieces of code, only one : (
Duke says
Is anyone experiencing lagging when including the facebook embedded code?
Dawn says
One more question- how do I center the video without breaking the code? I tried but looks like it somehow turned itself into a blockquote.
Great tutorial thanks!
Mihai Kato says
Hey,
Very nice turorial.
Short and to the point.
Thanks.
Larro says
Thank you for this tutorial – I followed it exactly, and it works perfectly!!! Thank you!
Now, I have a question, how do I center it? I have added , , however, when I publish the page, wordpress is removing the center commands. Any advice?
Franck says
I’m wondering on this too, would be good to know actually! Mine is posted here, if you’re curious:
Laurie Martin says
heres how to center:
VR John says
Hey,
Is there any plans to give Facebook videos the same support as Youtube and Vimeo videos on WP? Eg. simply posting the video ink in the post editor and having the full responsive video show in the front-end..
Geneviève says
Thank you so much for this super clear tutorial!! I researched several ones and they all left me confused but yours is so well done! I was able to embed my facebook video successfully and I’m good to go! You rock Chris!
Nayrha says
This didn’t work for me and I followed all the steps. I’m confused. Some help would be nice. After following all the steps I placed the second set of code in a blog post and when I update it, it just shows the code.
Thanks
asifawan says
paste the code in text instead of visual
Peace says
Thank you Chris. It worked perfectly!
Wes says
Do I need to add more code to change settings such as autoplay?
Justin Barclay says
Great tutorial!
Thanks you Chris
Edward "Eddie G" Gaviola says
Thank you so much for this tutorial. It really helped a lot and it worked for me! Happy NEW Year!
manish says
i followed the same process. but it doesn’t work for me.. Can someone help?>?
Cicero Moraes says
Thank you very much!
littlenemo says
Is that legal to include facebook video from other in our wordpress post?
Adrienne says
Sadly, if you have SEO plugins like Yoast, the Facebook Comments plugin is not compatible. So I ended up using Disqus.
Patrick says
« You can add this code in your WordPress posts, pages, or even a widget area. »
It would be nice to expand on that .I practice how do you do that?
thanks
Patrick says
Hi,
This does not work if I want a video from my facebook page ? It says video invalid in code generator.my page is
Thanks for all the videos . They are good help for beginners
WPBeginner Support says
Please look at the screenshot above which shows how to copy the video link. A typical video url in Facebook looks like this:
https://www.facebook.com/yourpagename/videos/10153117860334100/?permPage=1Your page has some YouTube videos. See how you can add YouTube videos in WordPress.
Administrateur