Voulez-vous créer un flux Facebook personnalisé dans WordPress ?
Un flux personnalisé vous permet d’afficher les publications de votre page ou groupe Facebook sur votre site WordPress. Cela peut rendre votre site plus attrayant et encourager les internautes à vous suivre sur Facebook.
Dans cet article, nous allons vous afficher comment créer facilement un flux Facebook personnalisé dans WordPress.

Pourquoi créer un Custom Facebook Feed dans WordPress ?
Selon notre rapport de statistiques marketing, Facebook compte plus de 2,9 milliards d’utilisateurs/utilisatrices actifs mensuels. Cela en fait le plus grand site de réseau social au monde. En tant que propriétaire de site, vous avez peut-être déjà créé une page ou un groupe Facebook où vous vous engagez auprès de votre public.
Cependant, les personnes qui visitent uniquement votre site ne verront pas vos publications sur Facebook. En ajoutant un flux Facebook personnalisé, vous pouvez afficher aux internautes ce qui se passe sur votre groupe ou votre page.
Cela peut rendre votre site plus attrayant et intéressant, surtout si vous publiez du contenu multimédia sur Facebook, comme des vidéos et des images.

C’est également un excellent moyen de promouvoir votre page ou votre groupe Facebook, ce qui vous aidera à obtenir plus de likes sur Facebook et à augmenter votre nombre d’abonnés.
Ceci étant dit, voyons comment ajouter un flux Facebook personnalisé à votre site WordPress.org. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce guide étape par étape :
Étape 1 : Installer le plugin Smash Balloon Custom Facebook Feed
La meilleure façon d’ajouter un flux Facebook personnalisé à votre site web WordPress est d’utiliser le plugin Smash Balloon Custom Facebook Feed.
Ce plugin vous permet d’afficher le contenu et les commentaires Facebook directement sur votre site et même de combiner des messages provenant de plusieurs flux Facebook. Il facilite également l’affichage d’une preuve sociale puissante en intégrant les avis et les messages de la communauté Facebook sur votre site web.
La première chose à faire est d’installer et d’activer le plugin Smash Balloon Custom Facebook Feed Pro. Pour plus de détails, consultez notre guide sur l ‘installation d’un plugin WordPress.
Dans ce billet, nous utiliserons la version pro de Smash Balloon car elle vous permet d’afficher des vidéos et des photos dans votre flux Facebook, de choisir différentes mises en page, de filtrer votre flux en fonction du type de publication, et bien plus encore.
Toutefois, il existe également une version gratuite qui vous permet de créer un flux Facebook personnalisé pour WordPress, quel que soit votre budget.
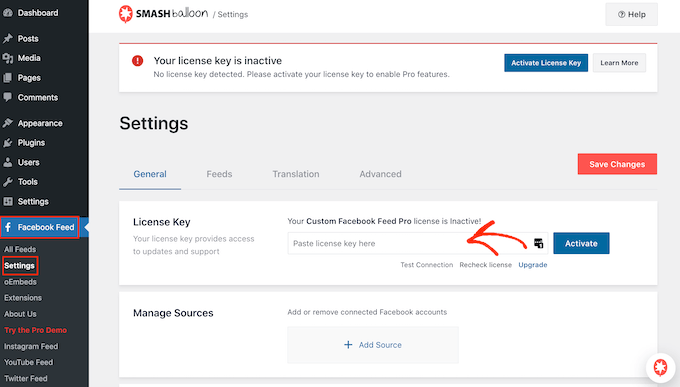
Lors de l’activation, vous devrez vous rendre dans Facebook Feed » Réglages et saisir votre clé de licence dans le champ » Clé de licence « .

Vous trouverez ces informations dans votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, il suffit de cliquer sur le bouton « Activer ».
Étape par étape : Connecter votre page ou groupe Facebook à WordPress
Le Custom Facebook Feed de Smash Balloon vous permet de créer plusieurs flux à partir de vos différentes pages et groupes Facebook. Vous pouvez même fusionner des flux pour créer un flux personnalisé.
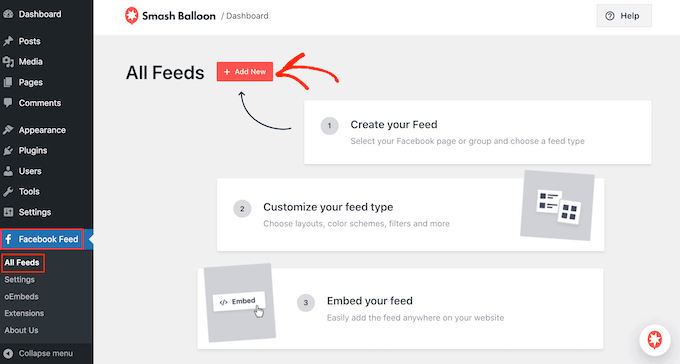
Pour créer votre premier flux, allez dans Facebook Feed » Tous les flux, puis cliquez sur » Ajouter un nouveau « .

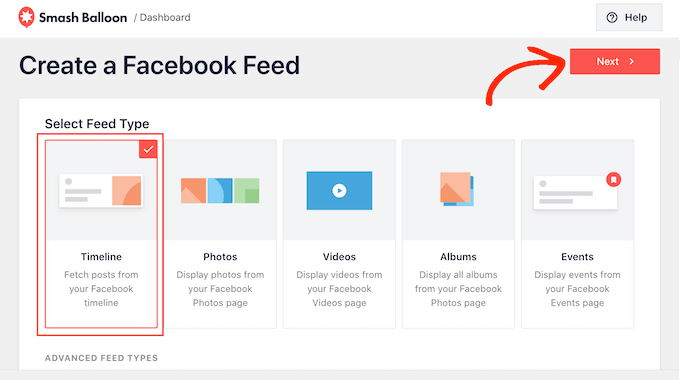
Smash Balloon vous permet d’afficher des albums Facebook, des publications de votre chronologie, des vidéos, des évènements, etc. Pour ce guide, nous allons créer un flux Facebook » chronologie « , mais vous pouvez sélectionner n’importe quel type de flux.
Après avoir choisi un type de flux, cliquez sur le bouton « Suivant ».

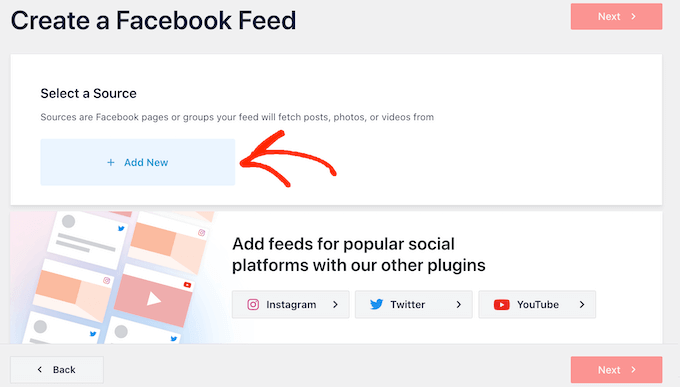
Vous devez maintenant sélectionner la page ou le groupe Facebook à partir duquel vous obtiendrez le contenu.
Pour Premiers, cliquez sur « Ajouter une nouvelle ».

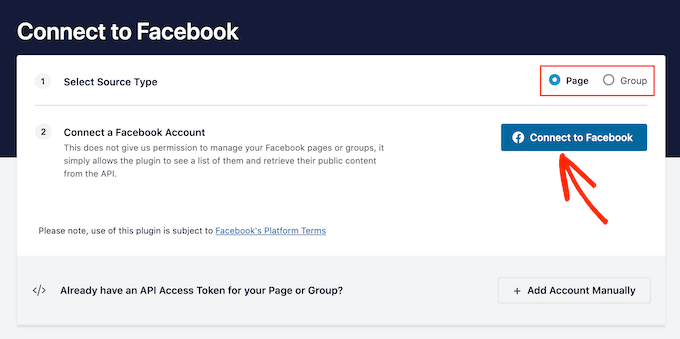
Sur l’écran suivant, choisissez si vous souhaitez intégrer un flux de groupe Facebook dans WordPress ou créer un flux de page Facebook.
Cliquez ensuite sur « Se connecter à Facebook ».

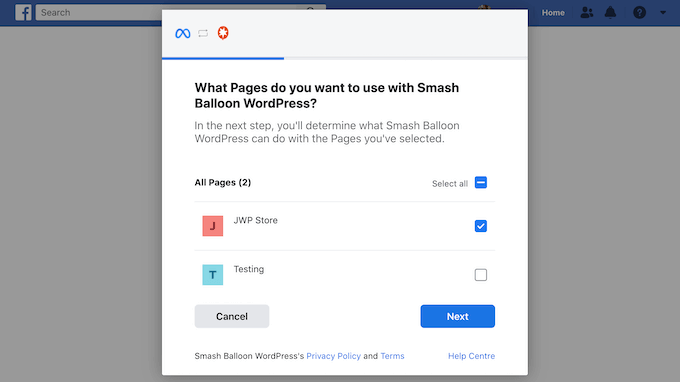
Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir les pages ou les groupes que vous souhaitez utiliser dans votre flux.
Après avoir sélectionné vos données, cliquez sur le bouton « Suivant ».

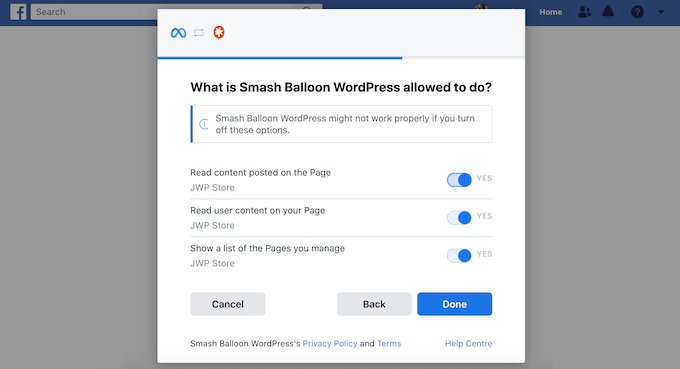
Une fois que vous avez fait cela, Facebook affiche toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Facebook, il vous suffit de cliquer sur l’un des boutons pour le faire passer de » Oui » à » Non « . Sachez simplement que cela peut affecter le contenu que vous pouvez afficher dans le flux du réseau social.
C’est pourquoi nous recommandons de laisser tous ces commutateurs activés.

Lorsque vous êtes prêt, cliquez sur « Terminé ».
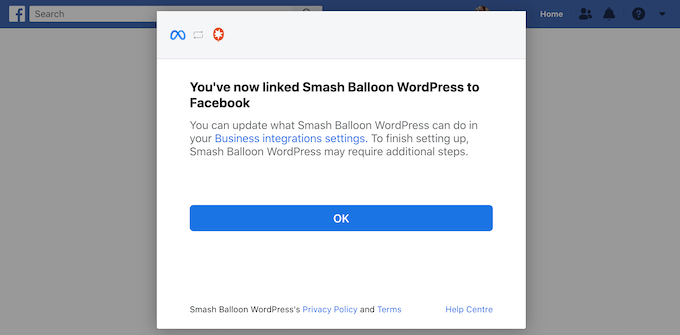
Après quelques instants, vous devriez voir un message indiquant que vous avez bien lié votre site WordPress à Facebook. Vous pouvez maintenant cliquer sur « OK ».

Une fois cela fait, Smash Balloon vous ramènera automatiquement au tableau de bord WordPress.
Étape par 3 : Créer un Custom Facebook Feed dans WordPress
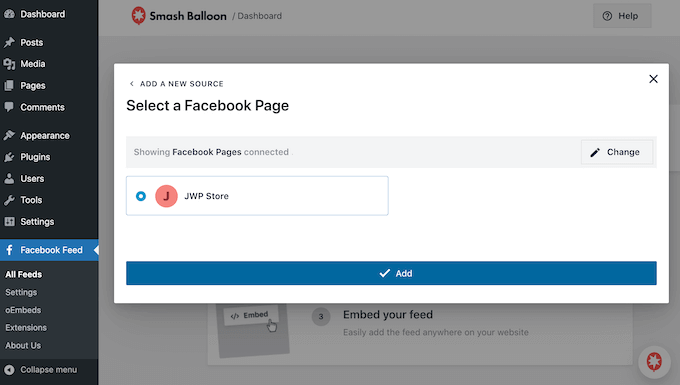
Vous verrez maintenant une fenêtre surgissante avec le groupe ou la page que vous venez de lier à votre site WordPress. Il vous suffit de sélectionner le bouton radio situé à côté de votre source, puis de cliquer sur le bouton « Ajouter ».

Si vous avez accidentellement fermé la fenêtre surgissante, pas de panique. Il vous suffit d’actualiser l’onglet pour rouvrir la fenêtre surgissante.
Une fois que vous avez fait cela, vous serez renvoyé à la page Facebook Feed » All Feeds « .
Comme précédemment, cliquez sur le bouton » Ajouter une nouvelle « , puis choisissez le type de flux Facebook personnalisé que vous souhaitez créer, comme la chronologie, les photos ou les vidéos.
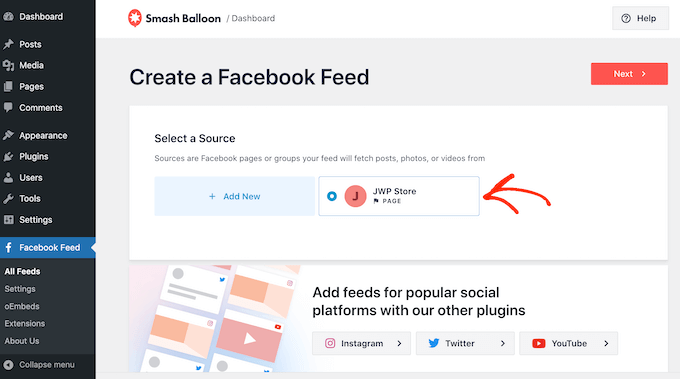
Cliquez ensuite sur « Suivant ». Sous la rubrique « Sélectionné une source », vous verrez votre groupe ou page Facebook comme option.

Sélectionnez la page ou le groupe, puis cliquez sur « Suivant ».
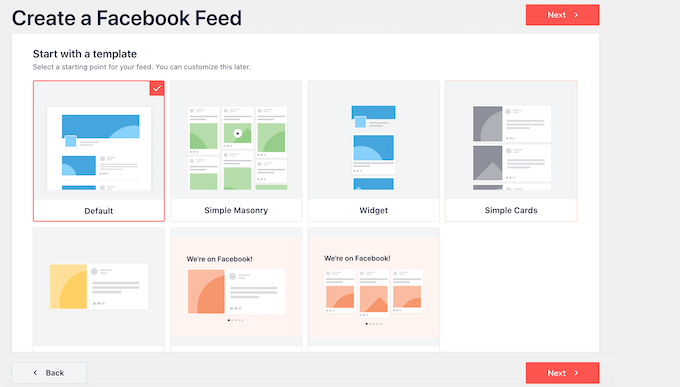
Vous pouvez maintenant choisir le Modèle que vous souhaitez utiliser comme point de départ de votre flux. Tous ces modèles sont entièrement personnalisables, ce qui vous permet de les adapter parfaitement à votre blog ou site WordPress.
Nous utiliserons le Modèle par défaut, mais vous pouvez utiliser le modèle de votre choix.

Après avoir choisi un modèle, cliquez sur le bouton « Suivant ».
Smash Balloon va maintenant créer un flux Facebook à partir de votre source et du modèle choisi. C’est un bon début, mais vous voudrez peut-être peaufiner la façon dont ce flux apparaît sur votre site.
Étape par étape : Personnalisation de votre flux Facebook Feed
Le plugin Smash Balloon Custom Facebook Feed vous offre de nombreuses options de personnalisation pour éditer votre flux. Dans cette optique, il est intéressant de voir quelles modifications vous pouvez apporter.
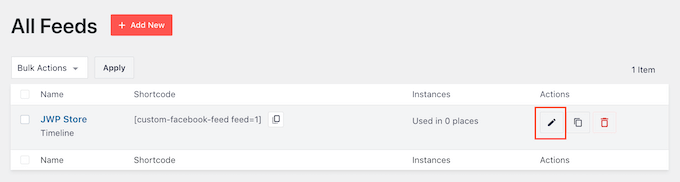
Dans l’écran Facebook Feed » Tous les flux « , trouvez le flux que vous venez de créer et cliquez sur son bouton » Modifier « , qui ressemble à un petit crayon.

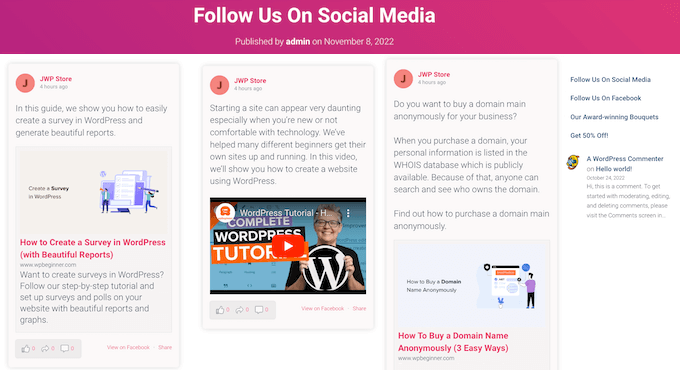
Cela ouvre l’éditeur de flux, qui affiche une Prévisualisation de la façon dont le flux Facebook personnalisé s’affichera sur votre site. Vous pouvez consulter cette page pour voir toutes les vidéos Facebook embarquées, les mises à jour d’état et les autres contenus qui apparaîtront sur votre site WordPress.
Sur le côté gauche, vous verrez tous les différents réglages que vous pouvez utiliser pour personnaliser le flux. La plupart de ces réglages se passent d’explications, mais nous allons rapidement couvrir quelques domaines clés.

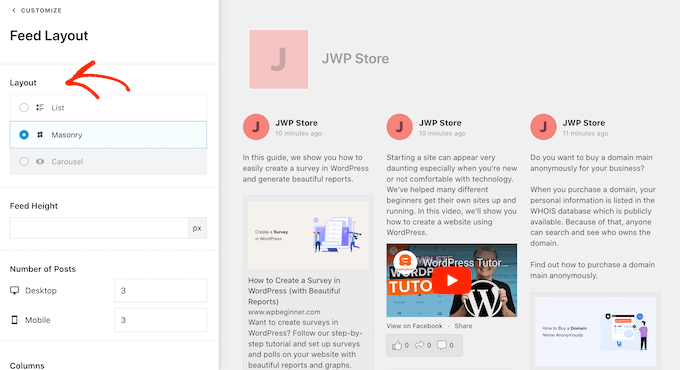
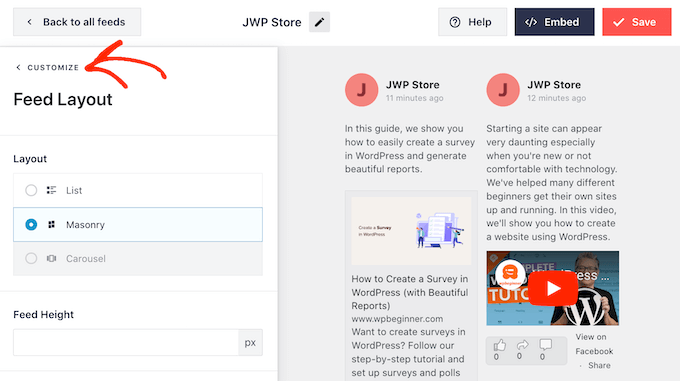
Pour commencer, vous pouvez modifier l’affichage de vos publications en cliquant sur » Mise en page du flux « .
Sur cet écran, vous pouvez passer d’une mise en page à l’autre et modifier la hauteur du flux. Vous pouvez même créer un Diaporama responsive en sélectionnant la mise en page » Carrousel « .
Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui fonctionne le mieux pour votre site.

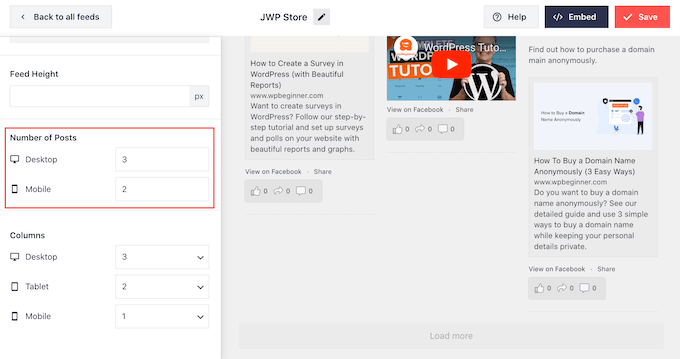
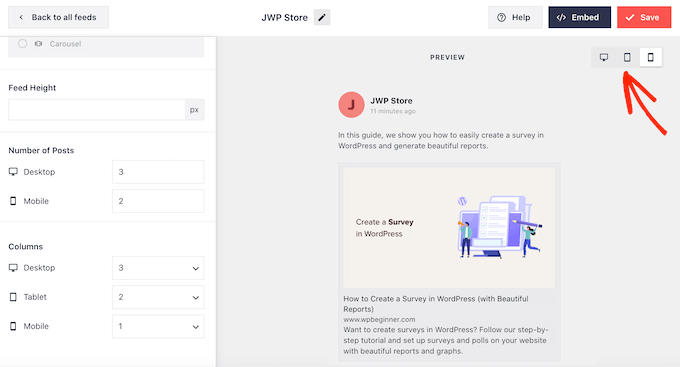
Par défaut, le flux affiche le même nombre de publications sur les ordinateurs de bureau et les appareils mobiles tels que les smartphones.
Cependant, les appareils mobiles ont généralement des écrans plus petits et moins de puissance de traitement, vous pouvez donc vouloir afficher moins de publications sur les tablettes et les smartphones. Pour ce faire, il vous suffit de saisir un autre nombre dans le champ « Mobile » sous « Nombre de publications ».

Vous pouvez prévisualiser l’aspect de vos modifications sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.
En essayant différentes mises en page, vous pouvez créer un flux personnalisé qui a fière allure, quel que soit l’appareil utilisé par l’internaute.

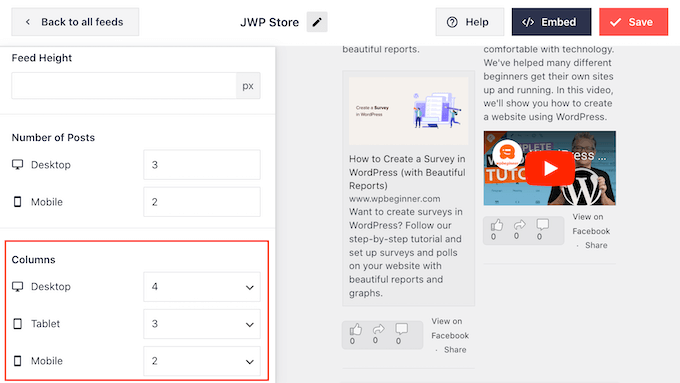
Par défaut, le flux Facebook affiche moins de colonnes sur les smartphones et les tablettes que sur les ordinateurs de bureau. Cela aide tout votre contenu à s’adapter confortablement aux écrans plus petits.
Cependant, après avoir testé la version mobile de votre site WordPress, il se peut que vous ne soyez pas satisfait de l’aspect des colonnes sur les smartphones et les tablettes. Si c’est le cas, alors vous pouvez ajuster les colonnes en modifiant les chiffres dans la section » Colonnes « .

Lorsque vous êtes satisfait des modifications apportées, cliquez sur le lien « Personnaliser » en haut du menu.
Vous revenez ainsi à l’éditeur/éditrices Smash Balloon principal.

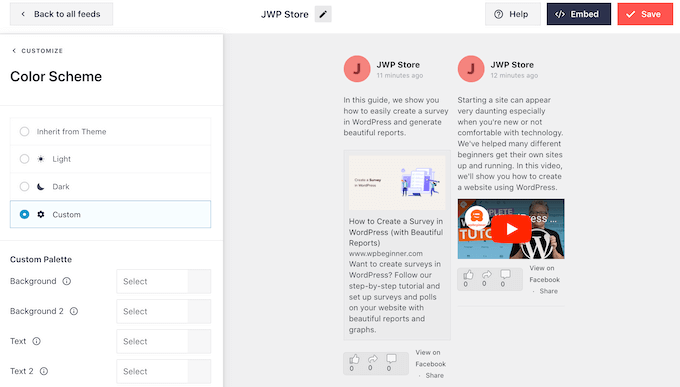
Ensuite, vous pouvez cliquer sur » Jeu de couleurs » dans le menu de gauche et jeter un coup d’œil aux différentes couleurs que vous pouvez ajouter au flux Facebook.
Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais vous pouvez également choisir « Clair » ou « Foncé » ou même créer votre propre jeu de couleurs personnalisé.

Par exemple, vous pouvez modifier la couleur du texte pour qu’il se détache de l’arrière-plan de votre thème.
Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui est votre photo de profil Facebook et le nom de votre page ou groupe. Cela peut ajouter un contexte supplémentaire, plutôt que d’afficher simplement votre chronologie Facebook dans WordPress.
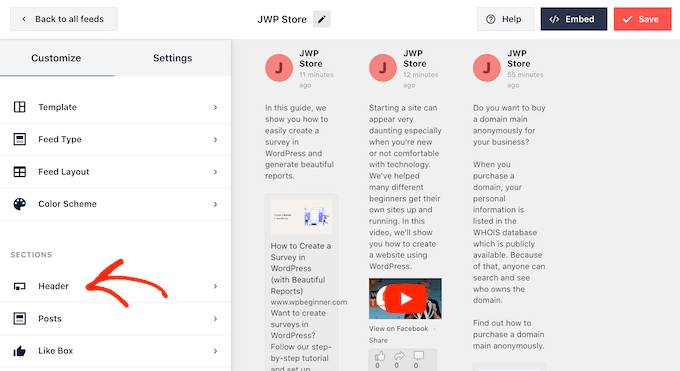
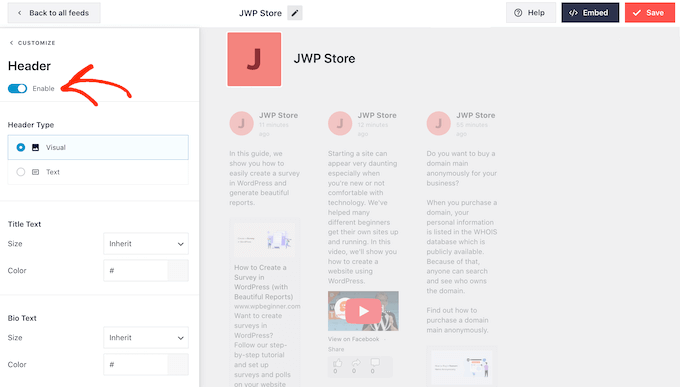
Pour modifier cet aspect, cliquez sur « En-tête » dans le menu de gauche.

Sur cet écran, vous pouvez modifier la taille et la couleur de l’en-tête, masquer ou afficher votre photo de profil Facebook, et plus encore.
Si vous souhaitez retirer l’en-tête complètement, cliquez sur le permutateur pour le faire passer de bleu (activé) à gris (désactivé).

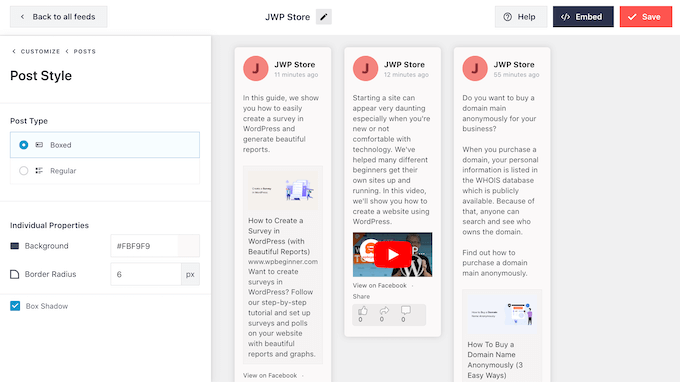
La publication suivante est l’écran « Publications ». Ici, vous pouvez modifier l’apparence des publications individuelles dans le flux Facebook personnalisé.
Par exemple, vous pouvez passer d’un style normal à un style modifié, modifier la couleur de l’arrière-plan, ajouter une ombre à la boîte, etc.

Par défaut, Smash Balloon n’inclut pas le bouton « J’aime » de Facebook dans votre flux.
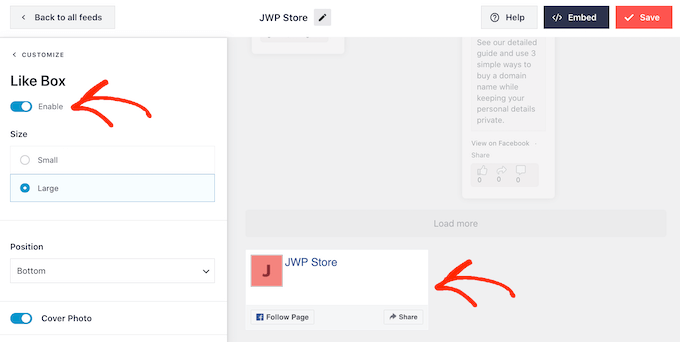
Pour encourager davantage de visiteurs à suivre votre page Facebook, vous pouvez ajouter ce bouton en sélectionnant « Boîte J’aime » dans le menu de gauche de l’éditeur.
Ensuite, il vous suffit de cliquer sur le bouton « Activer » pour qu’il devienne bleu. Si vous défilez vers le bas de la Prévisualisation, vous verrez un bouton « J’aime ».

Vous pouvez personnaliser cette zone à l’aide de différents réglages. Par exemple, vous pouvez choisir si le bouton apparaît en haut ou en bas du flux et s’il faut inclure la photo de couverture de votre page Facebook.
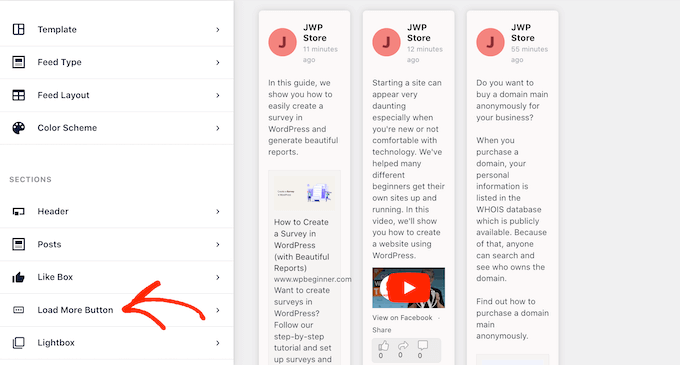
Lorsque vous êtes satisfait de l’aspect du bouton « J’aime », vous pouvez passer à l’écran « Charger d’autres boutons ».

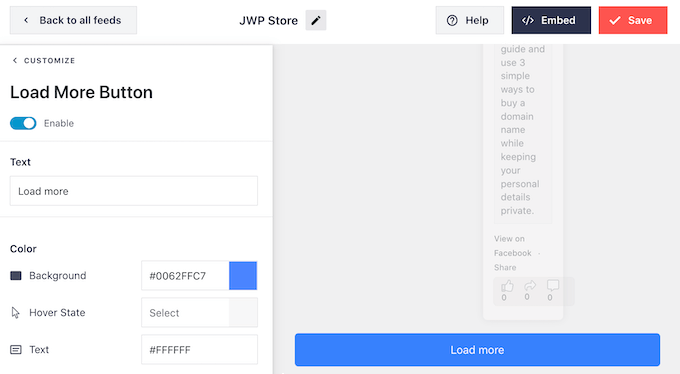
Le bouton « Charger plus » encourage les internautes à faire défiler une plus grande partie de votre flux Facebook.
C’est pourquoi vous pouvez rendre le bouton plus attrayant en modifiant la couleur de l’arrière-plan, la couleur du texte et le libellé.

Une autre option consiste à retirer complètement le bouton « Charger plus » en cliquant sur le permutateur « Activer » pour qu’il devienne gris.
La désactivation du bouton « Charger plus » est utile si votre flux Facebook est sensible au temps. Par exemple, si vous publiez principalement sur votre calendrier d’évènements Facebook, alors les internautes n’auront peut-être pas besoin de faire défiler vos publications précédentes car elles ne sont plus pertinentes.
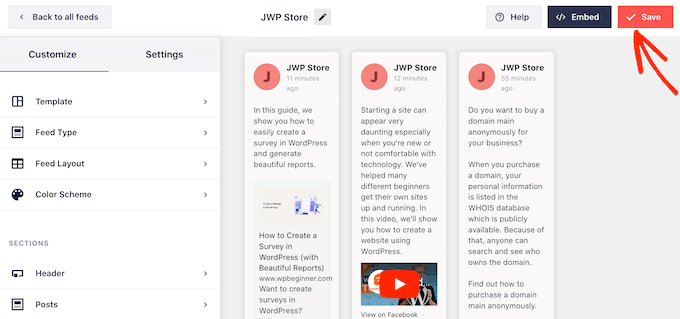
Lorsque vous êtes satisfait de la façon dont le flux Facebook personnalisé est configuré, n’oubliez pas de cliquer sur » Enregistrer » pour stocker vos modifications.
Vous êtes maintenant prêt à ajouter le flux Facebook à votre site WordPress.

Étape par 5 : Ajouter votre Custom Facebook Feed à WordPress
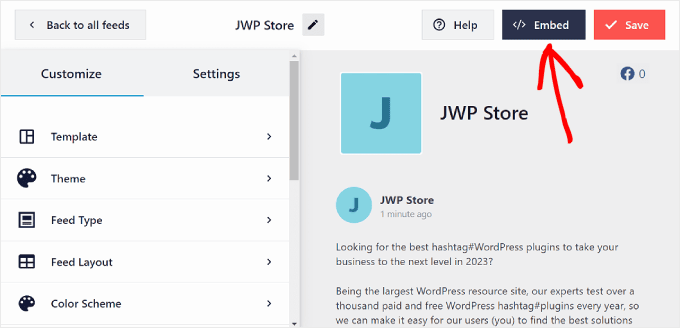
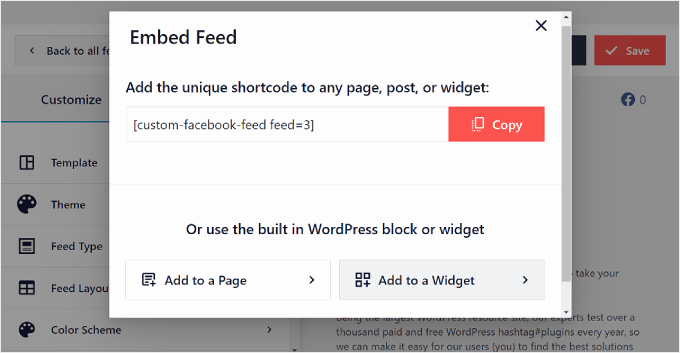
Pour intégrer des flux Facebook à WordPress, cliquez sur le bouton « Intégrer » situé à côté de « Enregistrer ».

Vous verrez maintenant deux options pour ajouter votre flux Facebook : le code court ou le bloc.
D’après notre expérience, il est plus facile d’insérer votre flux Facebook à l’aide d’un bloc. Pour ce faire, vous pouvez soit cliquer sur » Ajouter à une page « , soit sur » Ajouter à un widget » si votre thème dispose d’une zone prête à accueillir des widgets.
Notre guide utilisera le bouton Ajouter à une page pour les besoins de l’exemple.

Vous devez maintenant choisir une page dans laquelle insérer le flux Facebook.
Il suffit d’en sélectionner une et de cliquer sur « Ajouter ».

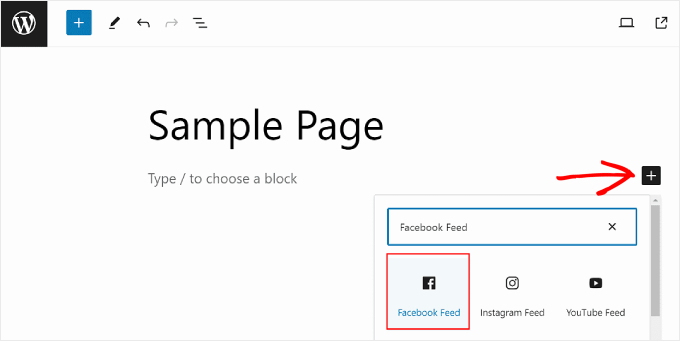
Vous serez redirigé vers les éditeurs/éditrices de blocs. Après cela, il vous suffit de cliquer sur le bouton » + Ajouter un bloc » et de rechercher le bloc Facebook Feed.
À ce stade, vous pouvez simplement le faire glisser et le déposer à l’endroit qui vous convient le mieux.

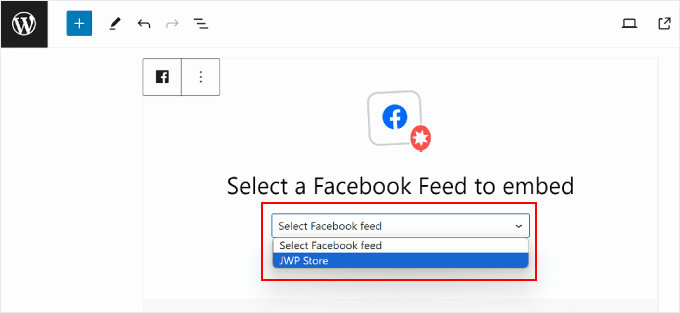
Une fois que vous avez fait cela, allez-y et sélectionnez une source de flux Facebook.
Comme cela :

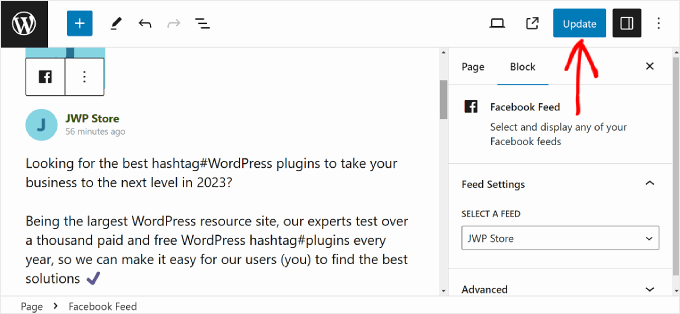
Votre flux Facebook devrait maintenant s’afficher.
Il suffit de cliquer sur « Mise à jour » pour officialiser les modifications.

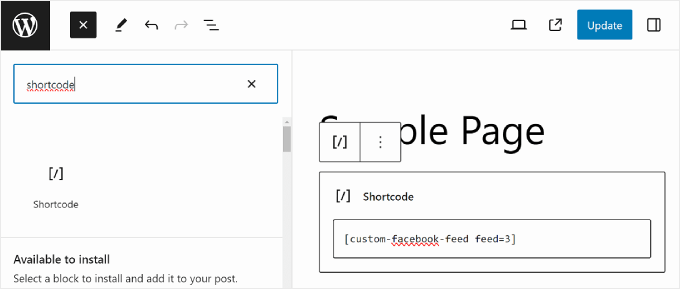
Si vous souhaitez utiliser la méthode du code court, vous pouvez copier le code court à partir de la fenêtre surgissante Contenu embarqué flux.
Ensuite, il suffit de coller le shortcode dans un bloc de shortcode dans l’éditeur de contenu lorsque vous modifiez une page, un article ou un widget WordPress. Une fois que c’est fait, cliquez sur « Mettre à jour ».
En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.

Astuce : Comment ajouter plus de flux de réseaux sociaux à WordPress
Si vous souhaitez intégrer des statuts Facebook dans WordPress, afficher votre timeline, afficher des albums Facebook, et plus encore, alors Custom Facebook Feed est le meilleur plugin WordPress pour cela.
Cependant, de nombreux sites ont plusieurs comptes de réseaux sociaux, tels qu’une chaîne YouTube, un profil Twitter et un compte Instagram. Si vous créez un contenu unique pour chaque plateforme, il est alors logique d’afficher ce contenu sur votre site WordPress.
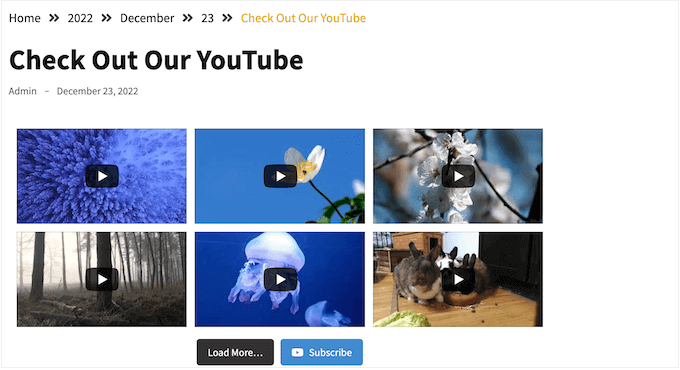
Vous pouvez afficher les dernières vidéos de votre chaîne YouTube dans WordPress à l’aide de l’extension gratuite Smash Balloon Feeds for YouTube.

Avec plus d’un milliard d’utilisateurs/utilisatrices actifs mensuellement, Instagram est un endroit idéal pour promouvoir vos produits, vos services et vos publications de blog.
Si vous avez un compte Instagram, vous pouvez créer un flux Instagram personnalisé et l’ajouter à n’importe quelle page web, à n’importe quel article ou à n’importe quelle zone prête à accueillir un widget. Vous pouvez même ajouter des images Instagram à acheter dans WordPress.

Nous espérons que cet article vous a aidé à ajouter un flux Facebook personnalisé dans WordPress. Vous pouvez également consulter notre guide ultime pour l’optimisation des moteurs de recherche WordPress (SEO ) ou consulter notre liste des meilleurs plugins de preuve sociale.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike S says
Can you cover how to automatically copy posts to 2 FB pages?
Darknote says
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH says
Any plugin that will grab a FB ‘status’ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony says
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das says
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins says
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed « plugin »
Munna Hossain says
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support says
Glad you found it helpful
Administrateur
Tracy TC says
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!