Voulez-vous apprendre comment ajouter des ombres de boîte dans WordPress ?
Les ombres peuvent faire ressortir votre contenu le plus important et attirer l’attention de l’internaute. Elles peuvent également rendre les conceptions de sites plats plus attrayantes et intéressantes.
Dans cet article, nous allons vous afficher comment ajouter facilement des ombres de boîte dans WordPress, étape par étape.

Pourquoi ajouter des ombres dans WordPress ?
Une ombre de boîte, parfois également appelée ombre portée, est un effet visuel qui donne l’impression qu’un élément à l’écran projette une ombre.
Nous avons tendance à accorder plus d’attention aux objets qui semblent plus proches de nous. C’est pourquoi de nombreux propriétaires de sites Web ajoutent des ombres à leur contenu le plus important pour donner l’impression qu’il survole la page.
Par exemple, si vous ajoutez une grande ombre à un bouton d’appel à l’action, celui-ci semblera physiquement plus proche de l’internaute, ce qui attire son attention.
Ceci étant dit, voyons comment vous pouvez ajouter des ombres de boîte à votre blog ou site WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Méthode 1. Ajouter une ombre de boîte à l’aide d’un code (plus de contrôle)
Si vous ajoutez un effet d’ombre à chaque bloc WordPress, alors cela peut donner à votre site un aspect désordonné et confus. Dans cette optique, vous devriez uniquement ajouter une ombre de boîte aux éléments les plus importants de la page.
Vous devez également veiller à ce que les ombres des boîtes soient cohérentes sur l’ensemble de votre site. La meilleure façon de le faire est de définir le style en CSS à l’aide de WPCode.
WPCode est la meilleure extension d’extraits de code utilisée par plus d’un million de sites WordPress. Il facilite l’ajout de code personnalisé dans WordPress sans avoir à modifier le fichier functions.php.
Avec WPCode, même les débutants peuvent modifier le code de leur site sans risquer les erreurs et les fautes de frappe qui peuvent être à l’origine de nombreuses erreurs courantes de WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans la rubrique Extraits de code » Ajouter un extrait.

Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
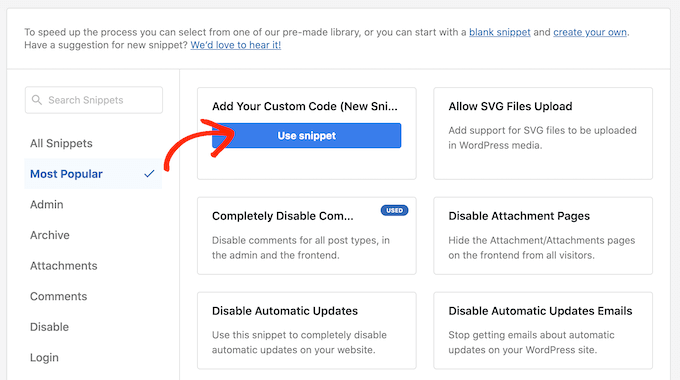
Il vous suffit de survoler la rubrique « Ajouter un module personnalisé » et de cliquer sur « Utiliser l’extrait » lorsqu’elle s’affiche.

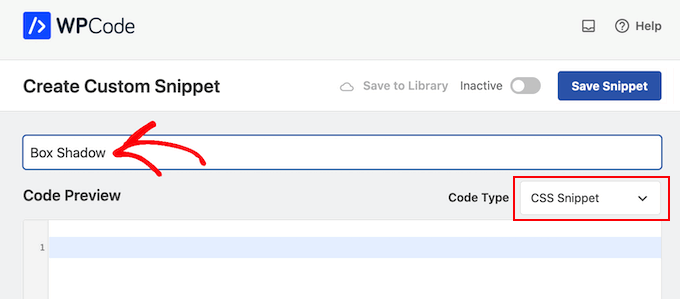
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Vous devrez ajouter un CSS personnalisé à WordPress, donc ouvrez le menu déroulant » Type de code » et sélectionnez » Extrait CSS « .

Dans l’éditeur/éditrices de code, ajoutez l’extrait de code suivant :
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
Dans l’extrait ci-dessus, vous devrez peut-être remplacer les valeurs px en fonction du type d’ombre que vous souhaitez créer.
Pour vous aider, voici ce que signifient les différentes valeurs en px, de gauche à droite :
- Décalage horizontal. Lorsque vous définissez une valeur positive, l’ombre est poussée vers la gauche. Si vous entrez une valeur négative comme -5px, l’ombre sera poussée vers la droite. Si vous ne souhaitez pas ajouter de décalage horizontal, vous pouvez utiliser 0px à la place.
- Décalage vertical. Si vous utilisez une valeur positive, l’ombre sera poussée vers le bas. Si vous entrez une valeur négative, l’ombre sera poussée vers le haut. Si vous ne voulez pas décaler l’ombre verticalement, tapez simplement 0px.
- Rayon de flou. Cette fonction permet d’estomper l’ombre afin qu’elle ne présente pas de contours trop marqués. Plus la valeur est élevée, plus l’effet de flou est important. Si vous préférez utiliser des bords nets, tapez 0px.
- Rayon de diffusion. Plus la valeur est élevée, plus l’ombre s’étale. Cette valeur étant facultative, ne la prenez pas en compte si vous ne souhaitez pas afficher d’étalement.
- Couleur. Bien que le gris soit la couleur la plus courante pour les ombres, vous pouvez utiliser n’importe quelle couleur en saisissant un code hexadécimal. Si vous n’êtes pas sûr du code à utiliser, vous pouvez explorer différentes couleurs à l’aide d’une ressource telle que HTML Color Codes.

Lorsque vous êtes satisfait de l’extrait, défilez jusqu’à la section » Insertion « . WPCode peut ajouter votre code à différents Emplacements, par exemple après chaque publication, dans l’interface publique uniquement ou dans l’interface d’administration uniquement.
Pour utiliser le code CSS personnalisé sur l’ensemble de votre site WordPress, cliquez sur « Insertion automatique » s’il n’est pas déjà sélectionné. Ouvrez ensuite le menu déroulant « Emplacement » et choisissez « En-tête du site ».

Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur « Inactif » pour qu’il se modifie en « Actif ».
Enfin, cliquez sur « Enregistrer l’extrait » pour mettre en direct l’extrait CSS.

Vous pouvez maintenant ajouter la classe CSS personnalisée à n’importe quel bloc.
Dans l’éditeur de blocs de WordPress, sélectionnez simplement le bloc dans lequel vous souhaitez ajouter une ombre. Ensuite, dans le menu de droite, cliquez pour développer la section « Avancé ».

Vous consultez cette page où vous pouvez ajouter différentes classes.
Dans « Classe(s) CSS supplémentaire(s) », tapez shadow-effect.

Lorsque vous êtes prêt à publier l’ombre de la boîte, il vous suffit de cliquer sur le bouton « Publier » ou « Mettre à jour ».
Maintenant, si vous visitez votre site, vous verrez l’ombre de la boîte en direct.
Méthode 2. Ajouter une ombre de boîte à l’aide d’un plugin gratuit
Si vous n’êtes pas à l’aise avec l’écriture de code, vous préférerez peut-être créer des ombres à l’aide de l’Ombre portée. Cette extension gratuite vous permet d’ajouter des ombres de boîte à n’importe quel bloc en utilisant l’éditeur de page et d’article intégré de WordPress.

Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Il n’y a aucun réglage à définir, vous pouvez donc commencer à utiliser cette extension immédiatement.
Pour ajouter une ombre portée, il suffit de cliquer sur l’icône » + » et de taper » Ombre portée « . Lorsque le bon bloc apparaît, cliquez dessus pour l’ajouter à la page ou à la publication.

L’ombre portée est alors ajoutée sous la forme d’une boîte vide. L’étape suivante consiste donc à ajouter du contenu.
Pour ce faire, cliquez sur le « + » à l’intérieur du bloc de l’Ombre portée.

Il suffit ensuite d’ajouter le bloc que vous souhaitez utiliser et de le configurer normalement.
Par exemple, dans l’image suivante, nous avons ajouté un bloc Image et sélectionné une image dans la médiathèque de WordPress.

Cliquez ensuite sur le bloc Ombre portée pour le sélectionner. Dans le menu de droite, vous verrez tous les Réglages que vous pouvez utiliser pour définir le style de ce bloc.
WordPress définit automatiquement la largeur de l’ombre, mais vous pouvez la modifier en ouvrant le menu déroulant « Largeur » et en choisissant « Pixels » ou « % ».
Vous pouvez ensuite la redimmensionner à l’aide des Réglages qui apparaissent.

L’extension Ombre portée Avancée propose différents effets, tels que des bords incurvés et un effet « Perspective » qui attire l’attention.
Pour prévisualiser les différents effets, il suffit d’ouvrir le menu déroulant « Effet » et de choisir dans la liste. La prévisualisation se met automatiquement à jour, ce qui vous permet d’essayer différents styles pour voir ce que vous préférez.

Vous pouvez également modifier si l’extension affiche l’ombre à l’intérieur de la boîte, à l’extérieur de la boîte ou les deux en utilisant les permutations « Inside Shadow » (ombre intérieure) et « Outside Shadow » (ombre extérieure).
Vous pouvez ensuite modifier la couleur de la boîte et de la bordure en utilisant les réglages de l’en-tête « Réglages ».
Il faut savoir que l’arrière-plan se réfère à l’intérieur de l’Ombre portée, tandis que la bordure apparaît à l’extérieur du bloc.

Si vous souhaitez créer une boîte d’ombre plus douce et incurvée, vous pouvez activer le permutateur » Coins arrondis « . Enfin, vous pouvez modifier l’alignement et la marge interne, de la même manière que vous personnalisez d’autres blocs dans WordPress.
Pour créer d’autres ombres en boîte, il suffit de suivre le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait de l’aspect de la page, il vous suffit de cliquer sur « Mettre à jour » ou « Publier » pour mettre en direct toutes vos nouvelles ombres de boîtes.
Méthode 3. Ajouter une ombre de boîte à l’aide d’un constructeur de pages (facile)
Si vous souhaitez ajouter des ombres de boîtes aux pages d’atterrissage, aux pages d’accueil personnalisées ou à n’importe quelle partie de votre thème WordPress, alors nous vous recommandons d’utiliser un plugin de constructeur de page.
SeedProd est le meilleur constructeur de page WordPress drag and drop. Il vous permet de concevoir des pages d’atterrissage personnalisées et même de créer un thème WordPress personnalisé sans avoir à écrire une seule ligne de code.
Il vous permet également d’ajouter des ombres de boîte à n’importe quel bloc à l’aide de son éditeur avancé par glisser/déposer.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe également une version premium de SeedProd qui propose des modèles plus professionnels, des fonctionnalités avancées et l’intégration de WooCommerce. Cependant, nous utiliserons la version gratuite car elle contient tout ce dont vous avez besoin pour ajouter des ombres de boîtes dans WordPress.
Une fois activé, allez dans SeedProd » Pages d’atterrissage dans votre tableau de bord WordPress.

SeedProd est livré avec plus de 300+ modèles conçus professionnellement et regroupés en catégories. En haut, vous verrez des catégories qui vous permettent de créer de belles pages « coming soon », d’activer le mode maintenance, de créer une page de connexion personnalisée pour WordPress, et plus encore.
Tous les modèles de SeedProd sont faciles à personnaliser, de sorte que vous pouvez utiliser le design de votre choix.
Lorsque vous trouvez un modèle que vous souhaitez utiliser, il vous suffit de survoler le modèle avec votre souris et de cliquer sur l’icône de la coche.

Vous pouvez maintenant saisir un nom pour votre Page d’atterrissage dans le champ ‘Nom de l’expéditeur’. SeedProd créera automatiquement une « URL de page » en utilisant le nom de la page.
Il est intelligent d’inclure des mots-clés pertinents dans votre URL dans la mesure du possible, car cela aide les moteurs de recherche à comprendre le sujet de la page. Cela améliorera souvent le référencement de votre site WordPress.
Pour modifier l’URL générée automatiquement par la page, il suffit de la saisir dans le champ « URL de la page ».

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur « Enregistrer et commencer à modifier la page ». L’interface du constructeur de page de SeedProd s’ouvrira alors.
Ce constructeur Avancée simple affiche une Prévisualisation directe de votre page à droite. À gauche, un menu affiche tous les différents blocs et sections que vous pouvez ajouter à la page.

Lorsque vous trouvez un bloc que vous souhaitez ajouter, il vous suffit de le faire glisser et de le déposer sur votre Modèle.
Pour personnaliser un bloc, cliquez sur ce bloc dans l’éditeur de SeedProd. Le menu de gauche affichera alors tous les paramètres que vous pouvez utiliser pour personnaliser le bloc.
Par exemple, si vous cliquez sur un bloc Titre, vous pouvez saisir votre propre texte ou modifier la couleur du texte et la taille de la police.

Au fur et à mesure que vous construisez la page, vous pouvez déplacer les blocs dans votre mise en page en les faisant glisser et en les déposant. Pour des instructions plus détaillées, Veuillez consulter notre guide sur la création d’une page d’atterrissage avec WordPress.
Pour créer une ombre de boîte, cliquez pour sélectionner n’importe quel bloc dans les éditeurs/éditrices de pages de SeedProd. Les réglages dans le menu de gauche peuvent varier d’un bloc à l’autre, mais vous devrez généralement cliquer sur un onglet « Avancé ».

Vous y trouverez un menu déroulant « Ombre » dans la section « Styles ». Ouvrez simplement ce menu déroulant et choisissez un style d’ombre tel que Hairline, Medium ou 2X Large.
La prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents styles pour voir ce qui convient le mieux à la conception de votre page.

Si vous ne souhaitez pas utiliser l’un des styles proposés, cliquez sur « Personnaliser ».
Cette option ajoute de nouveaux réglages permettant de modifier la couleur, le flou, l’étendue et la position de l’ombre personnalisée.

Ceci fait, vous pouvez continuer à travailler sur la page en ajoutant d’autres blocs et ombres de boîtes.
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur le bouton « Enregistrer », puis choisissez « Publier » pour la mettre en direct.

Méthode 4. Ajouter une ombre de boîte à l’aide de CSS Hero (avancée)
Si vous n’êtes pas à l’aise avec le code mais que vous souhaitez tout de même créer des ombres de boîtes avancées, vous pouvez essayer CSS Hero. Cette extension premium vous permet de peaufiner chaque partie de votre thème WordPress sans avoir à écrire une seule ligne de code.
CSS Hero vous permet de créer une ombre unique pour chaque bloc, c’est donc un excellent choix si vous souhaitez créer de nombreux effets d’ombre différents.
Tout d’abord, vous devez installer et activer la bannière d’accroche CSS Hero. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous verrez un bouton « Proceed to Product Activation » (Procéder à l’activation du produit) en haut de l’écran. Cliquez sur ce bouton.

Vous serez alors dirigé vers le site de CSS Hero où vous pourrez vous connecter à votre compte et obtenir une clé de licence. Suivez simplement les instructions à l’écran, et vous serez redirigé vers votre site en quelques clics.
Ensuite, cliquez sur le texte « CSS Hero » dans la barre d’outils de l’administrateur de WordPress.

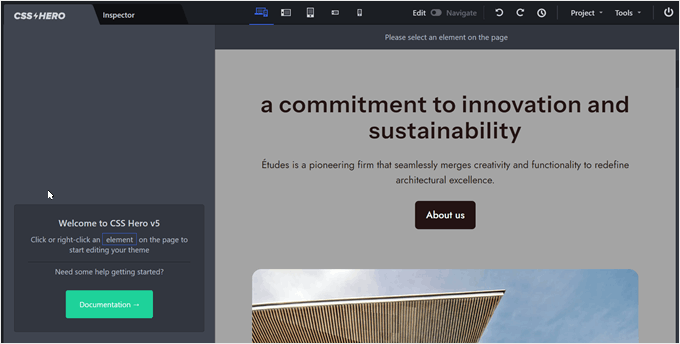
L’éditeur/éditrices CSS Hero s’ouvre alors.
Par défaut, l’éditeur CSS Hero présente un aperçu WYSIWYG de votre site web et un panneau gauche dans lequel vous pouvez modifier chaque élément de votre conception web.

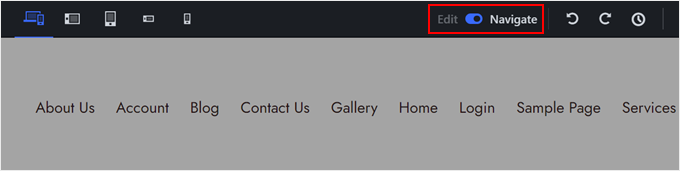
Si vous ne vous trouvez pas sur la page où vous souhaitez ajouter l’ombre de la boîte, vous pouvez passer du mode « Modifier » au mode « Naviguer ».
Cela vous permet d’interagir normalement avec les menus de navigation, les liens et les autres contenus.

Vous pouvez maintenant naviguer vers la page ou la publication où vous souhaitez ajouter l’ombre.
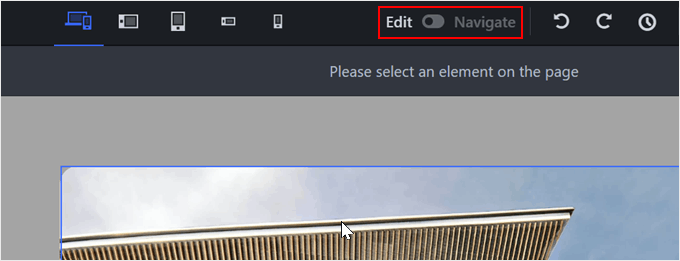
Dès que vous atteignez cette page, passez à nouveau en mode « Modifier ».

Ceci fait, cliquez sur le paragraphe, l’image, le bouton ou tout autre contenu où vous souhaitez ajouter une ombre de boîte.
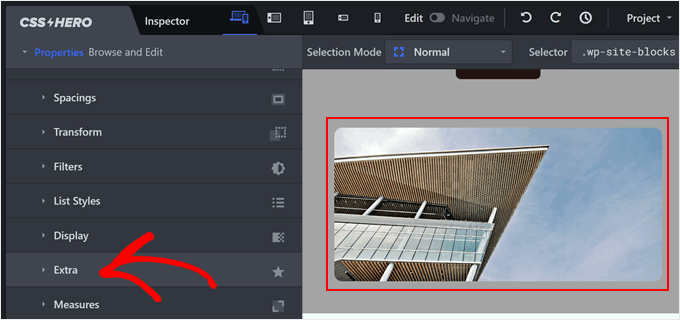
Dans le panneau de gauche, cliquez sur « Extra ».

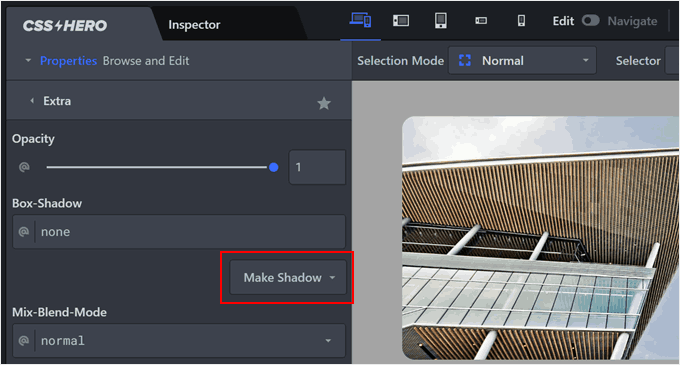
Vous pouvez maintenant cliquer sur « Faire de l’ombre ».
Vous verrez alors tous les paramètres que vous pouvez utiliser pour créer une ombre en forme de boîte.

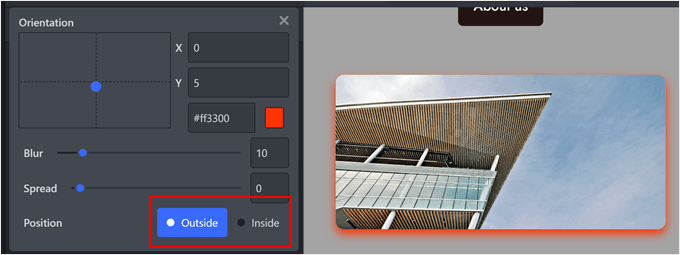
Pour commencer, vous pouvez modifier si l’ombre apparaît à l’intérieur ou à l’extérieur du bloc à l’aide des Réglages « Position de l’ombre ».
Ici, nous avons sélectionné « Extérieur » pour que l’ombre apparaisse à l’extérieur de l’image elle-même.

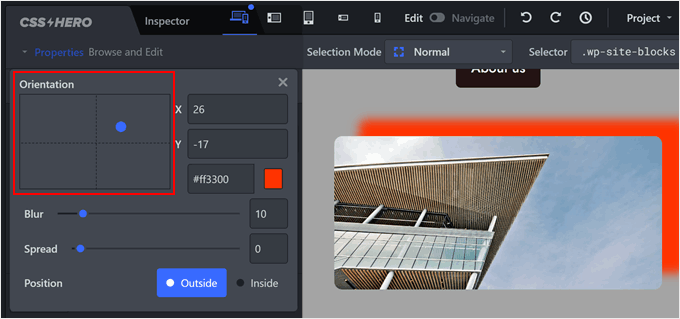
Après avoir pris cette décision, vous pouvez affiner l’orientation de l’ombre en utilisant le petit point dans la case « Orientation ».
Il suffit de faire glisser le point dans une nouvelle position pour le voir se déplacer dans la Prévisualisation en direct.

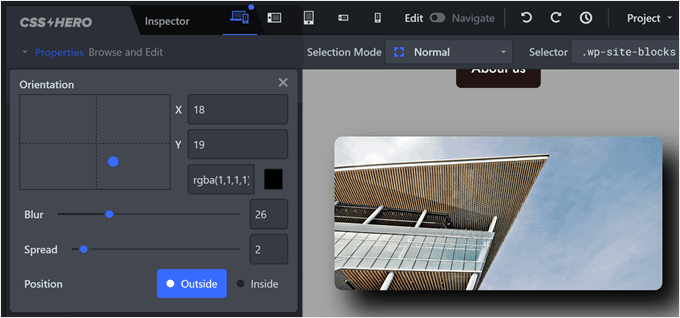
Lorsque vous êtes satisfait de la position de l’ombre, vous pouvez modifier sa couleur, son flou et son étendue.
CSS Hero affiche ces modifications immédiatement, ce qui vous permet d’essayer différents réglages pour voir ce qui vous convient le mieux.

Pour ajouter une ombre de boîte à d’autres blocs, il suffit de suivre la même procédure que celle décrite ci-dessus.
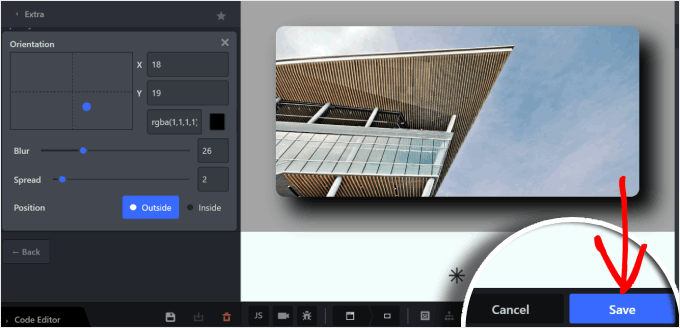
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur « Enregistrer » pour mettre en œuvre les modifications.

Découvrez d’autres façons d’ajouter des designs uniques à votre site WordPress
Les méthodes ci-dessus constituent une base solide pour l’ajout d’ombres dans WordPress. Mais que faire si vous souhaitez obtenir des effets encore plus uniques et créatifs ?
Dans les articles suivants, vous trouverez des guides utiles sur l’ajout de divers éléments de conception à votre site web :
- Comment ajouter des effets de survol d’image dans WordPress – Ce guide explore les différents effets de survol que vous pouvez créer pour vos images, rendant votre site web plus attrayant et interactif pour les visiteurs.
- Comment ajouter facilement des animations CSS dans WordPress – Les animations, ainsi que les ombres de boîtes, peuvent créer une expérience utilisateur dynamique et visuellement attrayante, en attirant l’attention de vos visiteurs et en les gardant engagés.
- Comment ajouter un effet de parallaxe à n’importe quel thème WordPress – En incorporant des effets de parallaxe, vous pouvez renforcer l’illusion de profondeur et créer un site web plus immersif.
- Comment créer un séparateur de forme personnalisé dans WordPress – Cet article vous montre comment créer des formes uniques pour séparer visuellement les sections de votre contenu.
- Comment créer facilement un slider responsive dans WordPress – Ce guide vous apprend à créer des sliders pour présenter votre contenu de manière attrayante et peu encombrante.
- Comment ajouter un arrière-plan animé dans WordPress – L’ajout d’arrière-plans animés peut créer une expérience utilisateur unique et visuellement intéressante.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une ombre de boîte dans WordPress. Vous voudrez peut-être aussi apprendre comment créer une table des matières sur WordPress, ou consulter notre liste des meilleurs plugins de fenêtres contextuelles sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support says
Glad we could show you two new methods
Administrateur
Yusuf Ali says
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support says
We hope our article was helpful in making it easier to add!
Administrateur