Vous souhaitez ajouter des séparateurs de forme personnalisés à votre site WordPress ?
Les Séparateurs peuvent organiser votre contenu d’une manière attrayante et captivante. Ils peuvent également mettre en évidence le contenu le plus important de votre site afin que les internautes et les clients/clientes ne passent pas à côté d’informations cruciales.
Dans cet article, nous allons vous afficher comment créer un séparateur de forme personnalisé dans WordPress.

Pourquoi créer un Séparateur de forme personnalisé dans WordPress ?
Un séparateur de forme est un type de séparateur de section que vous ajoutez entre les blocs de contenu.
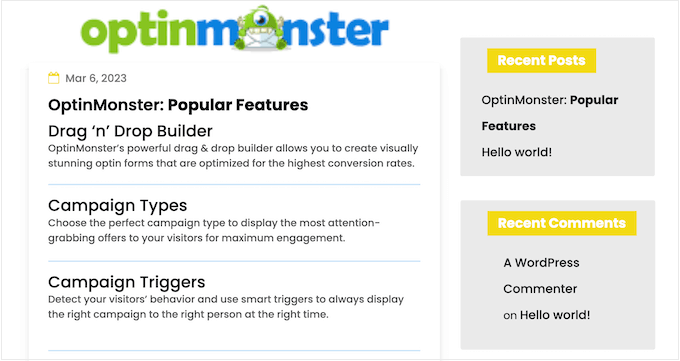
Ces séparateurs peuvent être simples, comme une ligne horizontale créée avec des blocs WordPress intégrés.

Vous pouvez utiliser ces séparateurs de base pour organiser et séparer le contenu, ce qui est particulièrement utile sur les pages qui couvrent de nombreux sujets différents.
Vous pouvez également créer des Séparateurs de forme plus avancés à l’aide d’extensions de constructeurs de pages et d’autres logiciels de conception web. Ceux-ci peuvent mettre en évidence le contenu le plus important de votre site afin qu’il se démarque auprès des internautes et des clients/clientes.

Un Séparateur de forme d’aspect professionnel peut également rendre une page plus intéressante et attrayante.
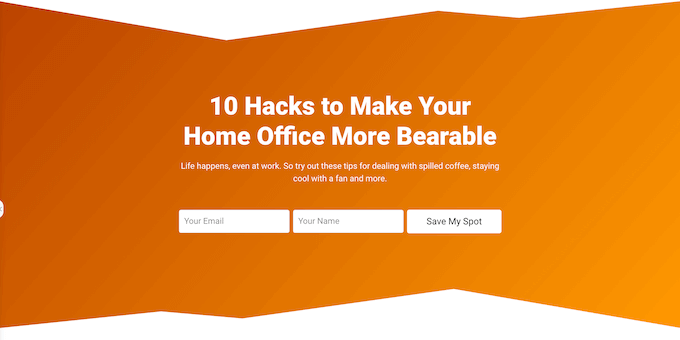
Vous pouvez par exemple les utiliser pour créer un arrière-plan unique pour le formulaire d’inscription à votre lettre d’information par e-mail.

Ceci étant dit, voyons comment vous pouvez créer un séparateur de forme personnalisé dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Créer un Séparateur de forme simple dans l’Éditeur de blocs (Aucune extension nécessaire)
La façon la plus simple d’ajouter un séparateur de forme personnalisé sur WordPress est d’utiliser le bloc Separator intégré.
Cette méthode vous permet d’ajouter un séparateur de ligne horizontal entre tous les blocs WordPress et de personnaliser la couleur et le style de la ligne.

Cette méthode ne vous permet pas d’ajouter des formes différentes à WordPress et a des réglages de personnalisation limités. Cependant, vous n’aurez pas besoin d’installer une extension WordPress supplémentaire, c’est donc le moyen le plus simple d’ajouter un Séparateur de forme simple à votre site.
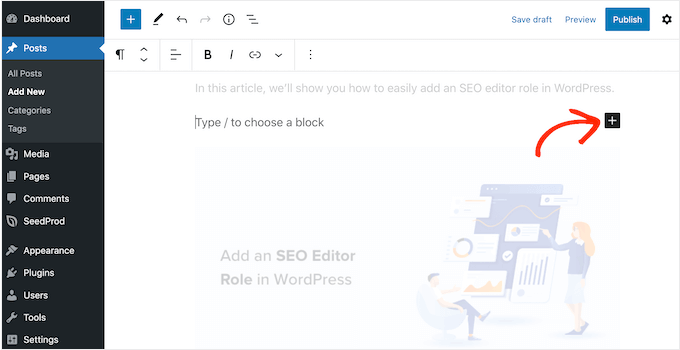
Pour Premiers pas, il suffit d’ouvrir la publication ou la page où vous souhaitez ajouter un séparateur horizontal dans l’éditeur de contenu Gutenberg. Ensuite, cliquez sur le bouton » + » à l’endroit où vous souhaitez placer ce séparateur.

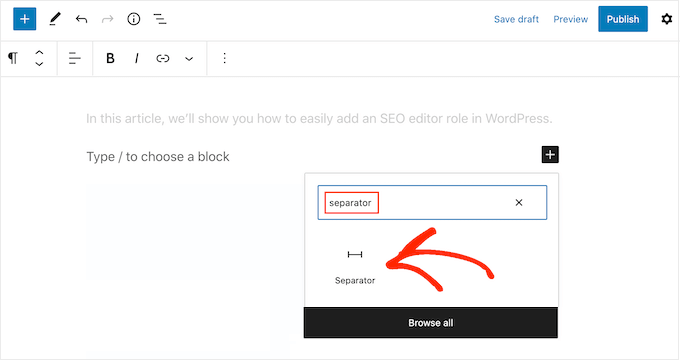
Dans la fenêtre surgissante, tapez « Séparateur ».
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page ou à la publication.

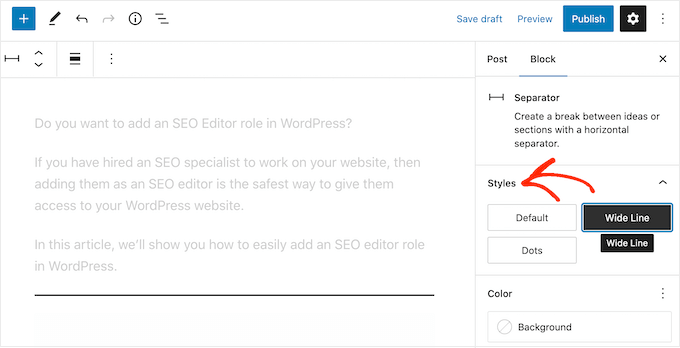
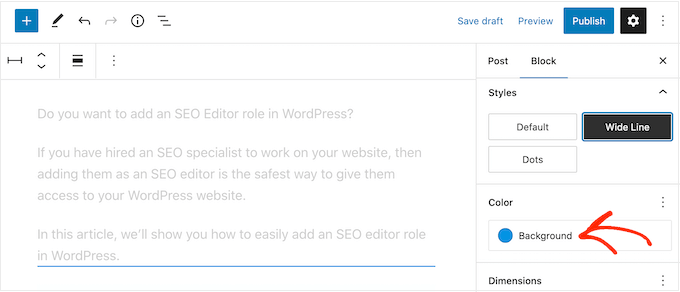
Pour personnaliser le bloc Séparateur par défaut, cliquez dessus, puis utilisez les Réglages du menu de droite.
Les boutons de la section « Styles » vous permettent de passer d’un style à l’autre : par défaut, ligne large ou points.

Vous pouvez également modifier la couleur de la ligne pour qu’elle s’harmonise avec le reste de votre thème ou de votre marque.
Pour ce faire, cliquez sur « Arrière-plan », puis choisissez une couleur dans la fenêtre surgissante.

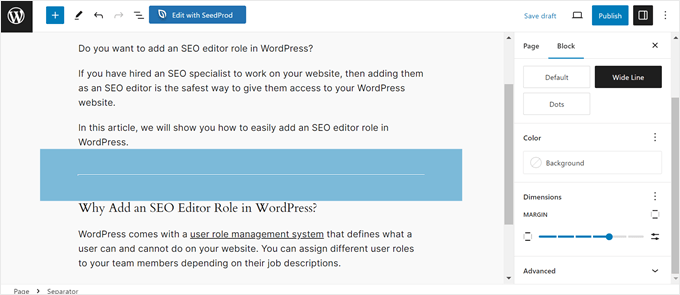
En outre, vous pouvez ajuster la marge externe du séparateur.
Plus la marge externe est importante, plus il y aura d’espace entre les blocs séparés.

Lorsque vous êtes satisfait de l’aspect du séparateur, vous pouvez cliquer sur le bouton « Publier » ou « Mettre à jour » pour mettre en direct la fonctionnalité du séparateur de formes.
Méthode 2 : Créer un Séparateur Outil de personnalisation dans WordPress à l’aide d’un constructeur de page (Recommandé)
Si vous souhaitez utiliser une forme différente et personnaliser chaque partie de vos séparateurs, nous vous recommandons d’utiliser l’extension SeedProd.
SeedProd est le meilleur plugin de constructeur de page WordPress sur le marché, et il vous permet d’ajouter un séparateur de forme personnalisé à n’importe quelle section, ligne ou colonne à l’aide d’un simple éditeur drag-and-drop.

Il est également livré avec plus de 300 modèles professionnellement conçus et plus de 90 blocs que vous pouvez utiliser pour créer de magnifiques pages d’accueil personnalisées, des pages d’atterrissage, et plus encore.
Note : Il existe une version gratuite de SeedProd disponible sur WordPress.org, mais nous utiliserons la version Pro car elle est livrée avec une large plage de diviseurs de forme.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la clé de licence, cliquez sur le bouton ‘Vérifier la clé’.
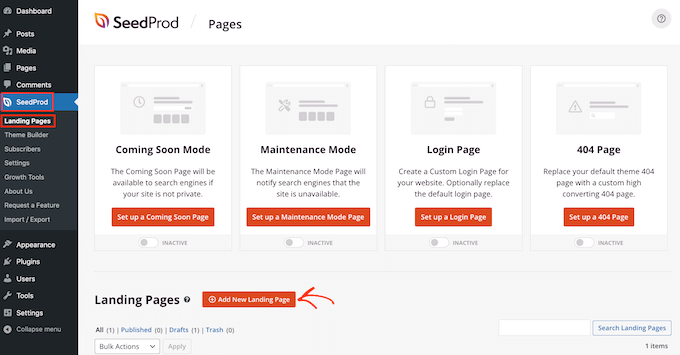
Ceci fait, allez dans SeedProd » Pages et cliquez sur le bouton » Ajouter une nouvelle page d’atterrissage « .

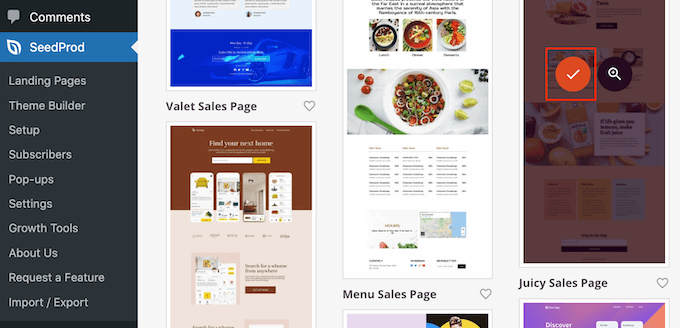
Après cela, il est temps de choisir un modèle de page. SeedProd dispose d’une tonne de modèles de conception de sites professionnels que vous pouvez peaufiner pour qu’ils s’adaptent parfaitement à votre site WordPress.
Pour sélectionner un modèle, il suffit de survoler le modèle avec la souris et de cliquer sur l’icône « Coche ».

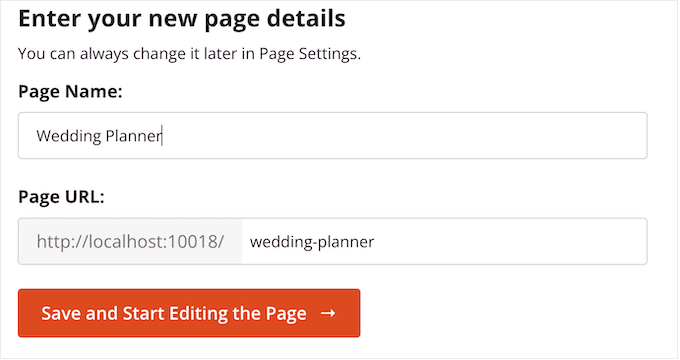
Ensuite, allez-y et tapez un nom pour la page. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez modifier l’URL comme vous le souhaitez.
Par exemple, vous pouvez ajouter quelques mots-clés pertinents, ce qui aidera les moteurs de recherche à comprendre le sujet de la page et pourra améliorer votre référencement WordPress.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton « Enregistrer et commencer à modifier la page ».

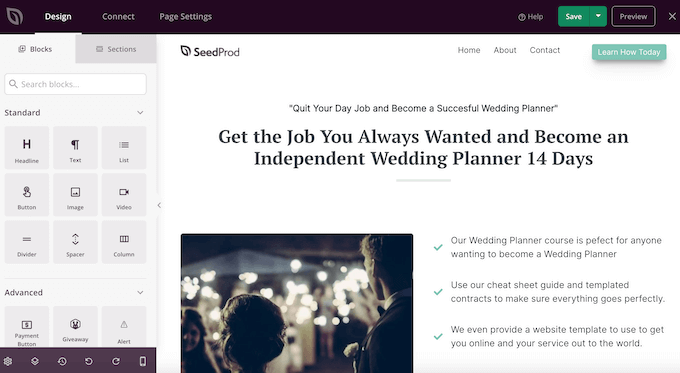
Ensuite, vous serez dirigé vers le constructeur de page par glisser-déposer, prêt à personnaliser le Modèle.
L’éditeur SeedProd affiche une Prévisualisation directe de votre dessin à droite et quelques Réglages de blocs à gauche.

Le menu de gauche propose également des blocs que vous pouvez faire glisser sur votre mise en page.
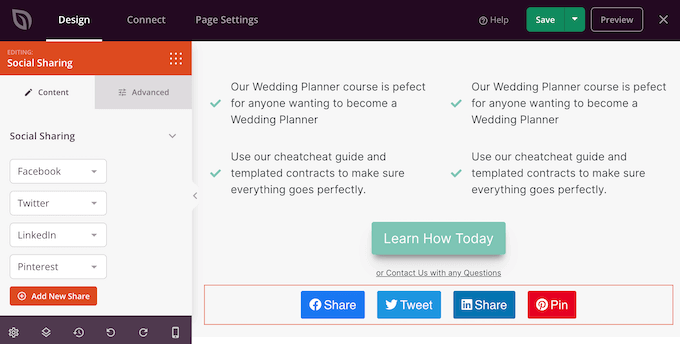
Par exemple, vous pouvez faire glisser et déposer des blocs standard tels que des boutons et des images ou utiliser des blocs avancés tels que le compte à rebours, le formulaire de contact, les boutons de partage des réseaux sociaux, et plus encore.

Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans votre mise en page.
Le menu de gauche affiche alors tous les réglages que vous pouvez utiliser pour définir ce bloc. Vous pouvez également modifier les couleurs d’arrière-plan de la page, ajouter des images d’arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.

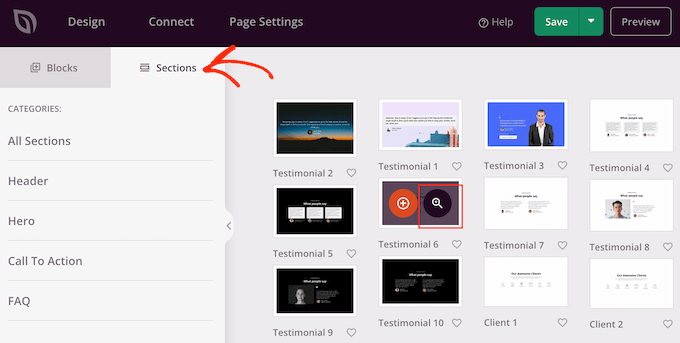
SeedProd est également livré avec des » sections « , qui sont des collections de blocs qui sont souvent utilisés ensemble. Par exemple, SeedProd dispose d’une section en-tête, d’une image mise en avant, d’un appel à l’action, de témoignages de clients, d’une FAQ, de fonctionnalités, de sections en bas de page, et plus encore.
Pour consulter les différentes sections, il suffit de cliquer sur l’onglet « Sections ».

Vous pouvez déplacer des sections et des blocs dans votre mise en page par glisser-déposer.
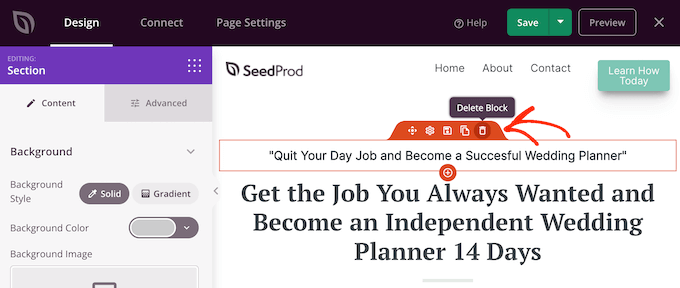
Si vous souhaitez supprimer un bloc, il vous suffit de le survoler, puis de cliquer sur l’icône de la corbeille lorsqu’elle apparaît.

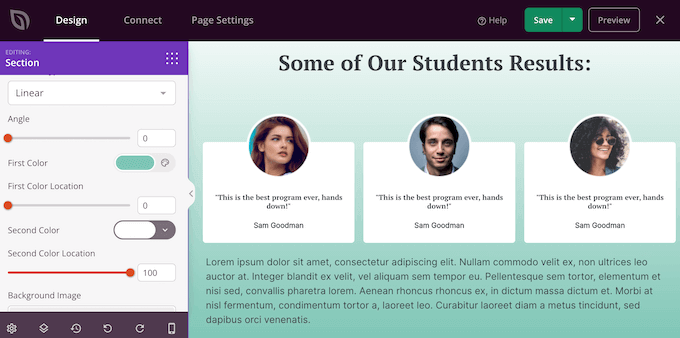
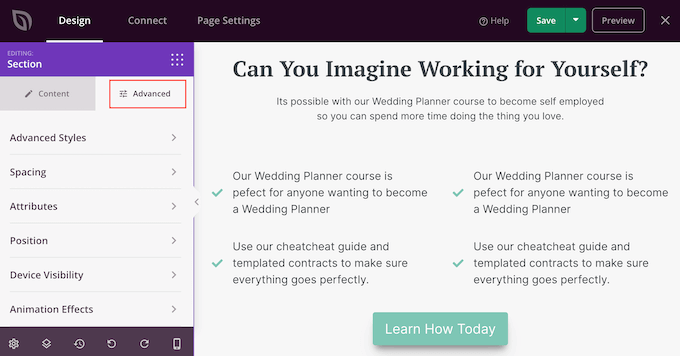
Que vous choisissiez ou non d’utiliser une section SeedProd, vous pouvez désormais créer un séparateur de forme personnalisée. Il vous suffit de cliquer pour sélectionner la section, la ligne ou la colonne où vous souhaitez ajouter le séparateur.
Cliquez ensuite sur l’onglet « Avancé » dans le menu de gauche.

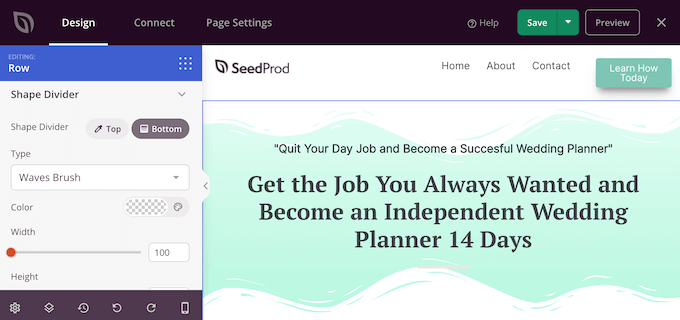
Cliquez ensuite sur pour déplier la section « Séparateur de formes ».
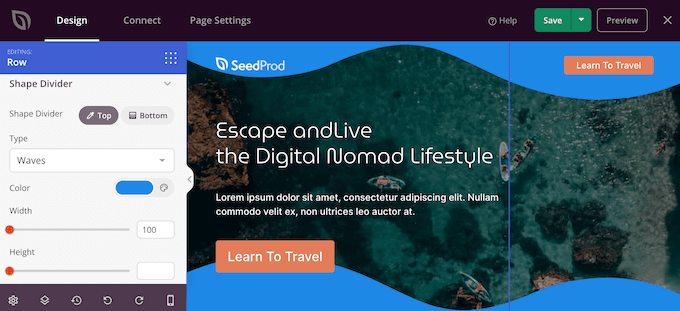
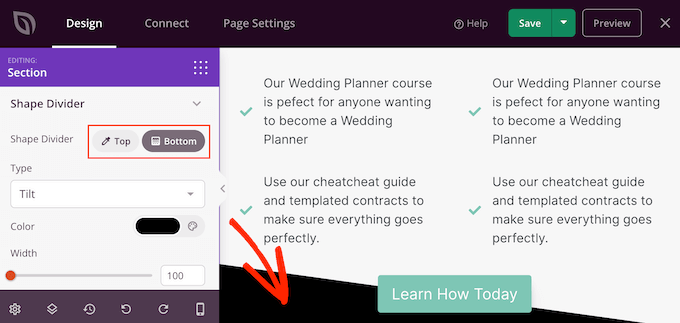
Pour commencer, vous pouvez choisir où afficher le Séparateur de forme en sélectionnant le bouton « Haut » ou « Bas ».

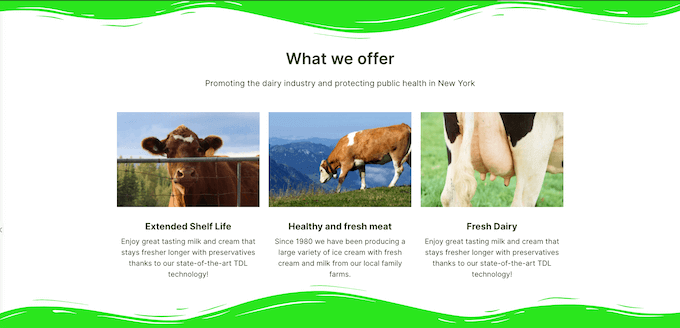
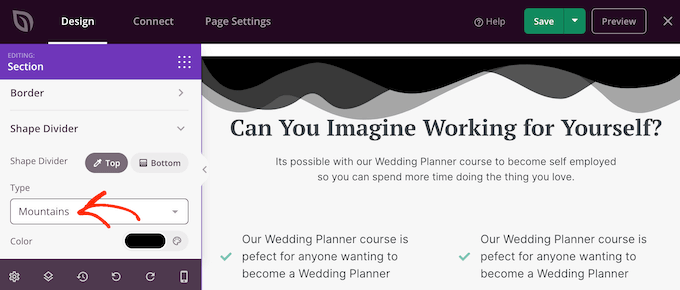
Vous pouvez maintenant ouvrir le menu « Type » et choisir la forme de séparateur que vous souhaitez utiliser.
Au fur et à mesure que vous sélectionnez différentes formes, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents styles pour voir ce qui vous convient le mieux.

Après avoir choisi une forme de séparateur, vous pouvez la définir à l’aide des nouveaux Réglages.
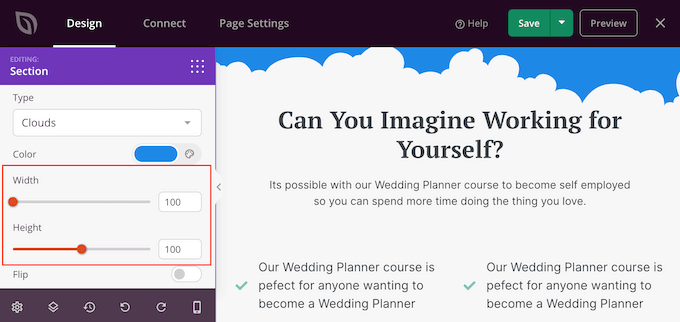
Pour commencer, vous pouvez cliquer sur « Couleur » et choisir une nouvelle couleur dans la fenêtre surgissante.

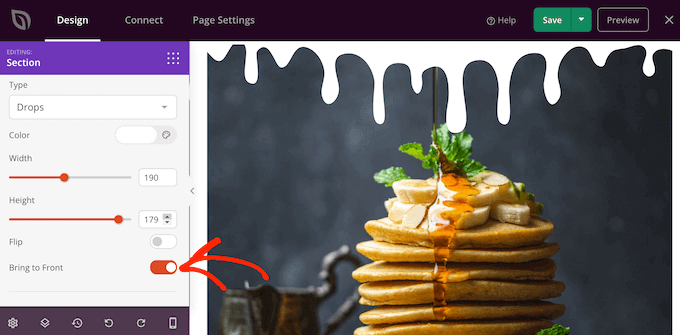
Une fois cette étape franchie, vous pouvez agrandir ou réduire le séparateur en faisant glisser les curseurs « Largeur » et « Hauteur ».
Si vous avez déjà une taille spécifique en tête, vous pouvez taper ces chiffres dans les cases.

Vous pouvez également essayer de retourner le séparateur en cliquant pour activer ou désactiver le commutateur « Flip ».
Par défaut, le Séparateur apparaît derrière le reste du contenu, de sorte que les utilisateurs/utilisatrices puissent voir clairement tout texte, image ou autre contenu qui chevauche le Séparateur.
Cependant, le fait de déplacer la forme vers l’avant peut créer des effets intéressants. Si vous souhaitez voir ce que cela donne, il vous suffit de cliquer pour activer le commutateur « Ramener à l’avant ».

Pour ajouter d’autres Séparateurs, il suffit de suivre la même procédure que celle décrite ci-dessus.
Vous pouvez même ajouter un séparateur de forme en haut et en bas d’une zone, ce qui donne souvent des résultats impressionnants et accrocheurs.

Vous pouvez continuer à travailler sur la page en ajoutant d’autres blocs et en personnalisant ces blocs dans le menu de gauche.
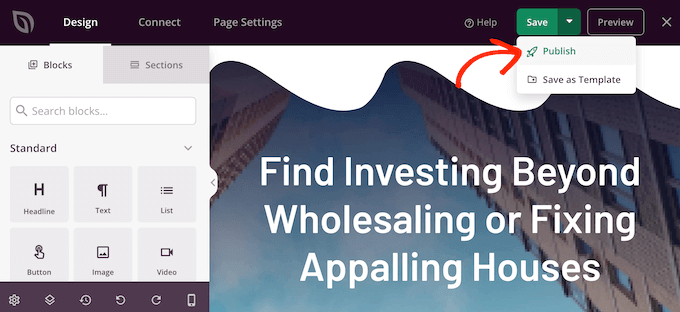
Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur le bouton « Enregistrer ». Vous pouvez ensuite sélectionner « Publier » pour rendre cette page En direct.

Comment ajouter des Séparateurs de forme à un thème WordPress
L’éditeur Avancée/éditrices de SeparProd vous donne la liberté d’ajouter un diviseur de forme unique à n’importe quelle page. Cependant, il peut arriver que vous souhaitiez utiliser les mêmes séparateurs de forme sur plusieurs pages web ou même sur l’ensemble de votre blog ou site WordPress.
Cela vous aidera à créer un design cohérent et peut également vous faire enregistrer une tonne de temps. Dans ce cas, nous vous recommandons d’ajouter un Séparateur de forme à votre thème en utilisant le Constructeur de thème SeedProd.
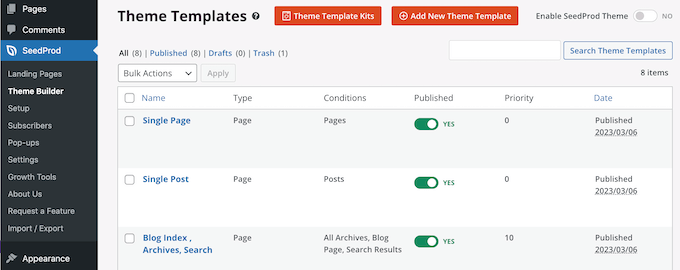
Avec SeedProd, vous pouvez créer et personnaliser un thème WordPress sans écrire de code. Il crée tous les fichiers qui composent votre thème, y compris la colonne latérale, l’en-tête, le pied de page, les publications uniques, et plus encore.

Vous pouvez ensuite personnaliser ces fichiers à l’aide de l’outil familier de construction par glisser-déposer. Vous pouvez notamment ajouter des Séparateurs de forme en suivant le même processus que celui décrit ci-dessus.
Lorsque vous activez le nouveau thème à l’aide de SeedProd, il écrase votre thème WordPress existant. Vous devez donc utiliser cette méthode uniquement si vous souhaitez remplacer votre thème actuel.
Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un séparateur de forme personnalisé sur WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog ou voir notre choix d’expert des meilleures extensions de preuve sociale pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!