Vous souhaitez apprendre à personnaliser le design de votre thème WordPress ?
De nombreux thèmes WordPress disposent d’options intégrées permettant de personnaliser facilement le design et la mise en page. Vous pouvez également ajouter davantage d’options de personnalisation à l’aide d’extensions.
Dans cet article, nous allons vous afficher comment personnaliser facilement votre thème WordPress et le faire vôtre.

Voici une liste des sujets abordés dans ce guide :
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
Vous êtes prêts ? Premiers pas.
Pourquoi personnaliser votre thème WordPress ?
Les thèmes WordPress sont conçus pour des niches de sites génériques. Par exemple, il existe des thèmes pour divers sites de petites entreprises, de photographes, de blogueurs, et plus encore.
Après avoir choisi un thème, vous devrez le personnaliser en fonction de vos propres prérequis.
Par exemple, vous pouvez utiliser un logo personnalisé et les couleurs de votre marque, ajuster légèrement la mise en page, modifier la taille des polices, utiliser vos propres images, etc.
Certaines de ces personnalisations sont nécessaires pour créer un site qui représente véritablement votre entreprise et votre marque, et qui ne se contente pas de ressembler à ceux des autres.
Selon le thème WordPress que vous choisissez, ces options peuvent beaucoup varier d’un thème à l’autre.
Par exemple, certains thèmes activés peuvent vous donner une option pour déplacer la barre latérale de droite à gauche, tandis que d’autres peuvent même ne pas avoir de colonne latérale dans leur mise en page.
Ceci étant dit, voyons comment personnaliser facilement votre thème WordPress sans écrire la moindre ligne de code, et passer au niveau supérieur.
Utilisation de l’Outil de personnalisation du thème par défaut
WordPress a lancé une expérience de modification de site complète dans WordPress 5.9.
Il n’y a actuellement pas beaucoup de nouveaux thèmes sur le marché qui offrent un support complet pour la nouvelle fonctionnalité d’édition de site.
Cependant, nous allons vous afficher comment l’utiliser pour personnaliser votre thème WordPress. Nous vous montrerons également comment utiliser l’ancien personnalisateur de WordPress ainsi que l’outil complet de construction de site WordPress que nous recommandons aux débutants.
Utiliser l’éditeur de site complet de WordPress pour personnaliser un thème
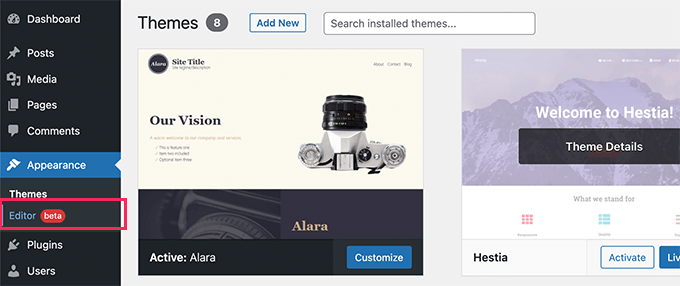
Si votre thème WordPress supporte un éditeur/éditrice de site complet, vous verrez le menu Éditeur dans l’option Apparence de la colonne latérale de l’admin WordPress.

En cliquant dessus, vous lancerez l’éditeur/éditrices du site complet.
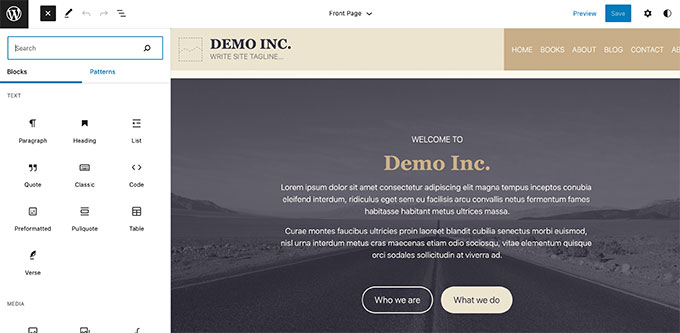
Cet éditeur est identique à l’éditeur de blocs que vous utilisez pour rédiger les publications et les pages de WordPress.

Vous pouvez ajouter de nouveaux éléments à vos modèles en ajoutant des blocs à partir du côté gauche.
Outre les blocs ordinaires, vous pouvez également utiliser des blocs applicables à l’ensemble du site, tels que la navigation, le logo, les boucles de publication, etc.
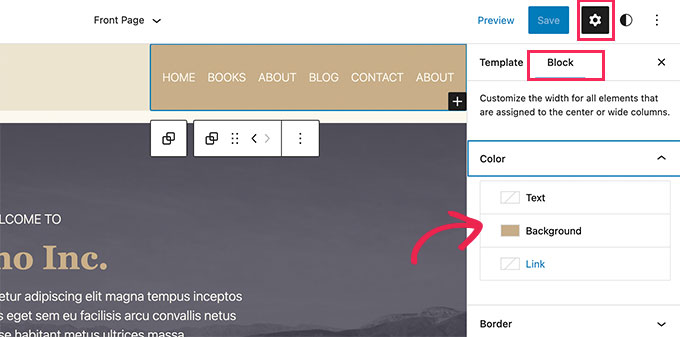
Chaque bloc est assorti de ses propres réglages, qui vous permettent de le styliser différemment et de modifier les couleurs, la typographie et d’autres options.

Votre thème WordPress peut également fournir des compositions supplémentaires que vous pouvez utiliser pour créer rapidement différentes sections.
Vous les trouverez sous l’onglet « Compositions ».

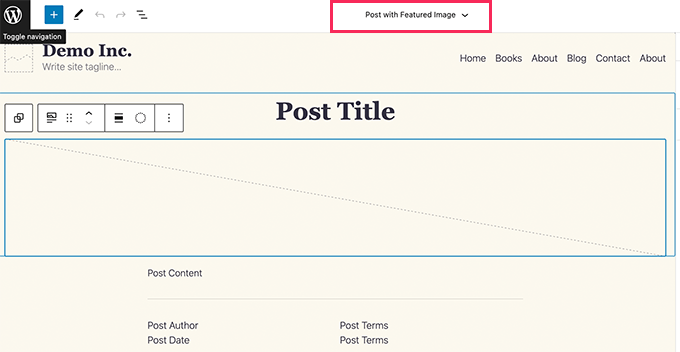
Vous pouvez modifier différentes parties de votre site en cliquant sur le nom du modèle en haut et en choisissant un autre modèle à modifier.
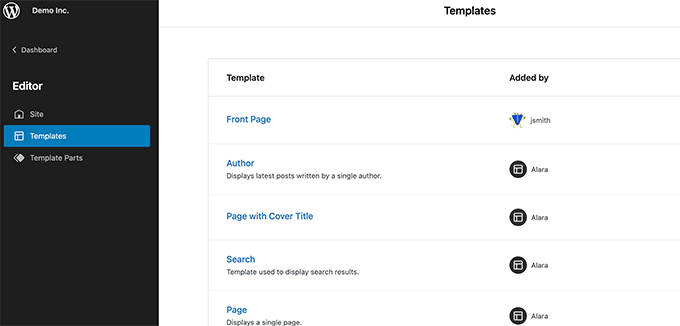
Pour voir d’autres modèles, vous pouvez cliquer sur « Parcourir tous les modèles » en bas de page.

Cela vous affichera une liste de modèles disponibles dans votre thème que vous pouvez modifier.
Il suffit de cliquer sur le nom d’un modèle pour l’ouvrir dans l’éditeur.

Le Modèle s’ouvre dans le même éditeur de blocs.
À partir de là, vous pouvez le modifier à votre guise.

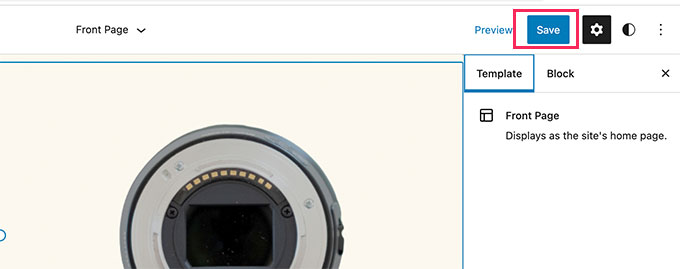
Lorsque vous êtes satisfait, cliquez sur le bouton Enregistrer en haut de la page pour stocker vos réglages. Vous pouvez maintenant visiter votre site direct pour voir les modifications en temps réel.
L’éditeur de site complet est un moyen puissant et flexible de personnaliser votre thème WordPress.

Cependant, il s’agit d’une toute nouvelle fonctionnalité et de nombreux thèmes WordPress ne la supportent pas pour le moment.
Outiltil de personnalisation du thème dans WordPress
Si votre thème actuel ne supporte pas encore l’éditeur de site complet, il utilisera l’ancienne fonctionnalité du personnalisateur de thème de WordPress.
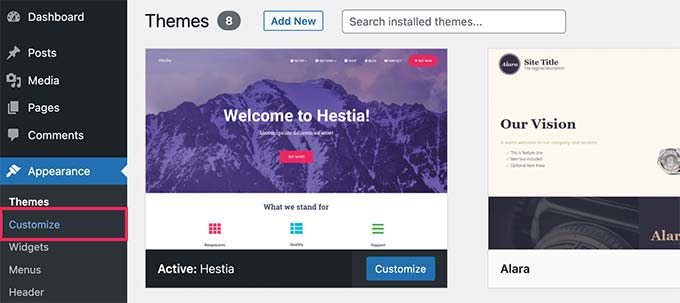
Dans ce cas, vous pouvez personnaliser votre thème en vous rendant sur la page Apparence » Personnaliser depuis le tableau de bord WordPress.

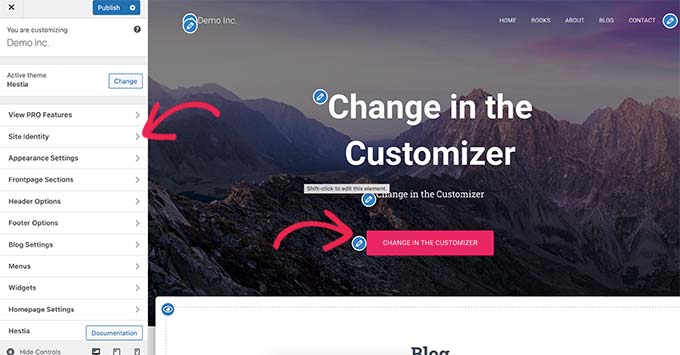
En cliquant dessus, vous lancerez l’Outil de personnalisation du thème sur votre écran.
Vous verrez les Réglages de personnalisation sur le côté gauche, et la Prévisualisation directe de votre site sur le côté droit.

Les zones modifiables de votre site seront également mises en évidence par une icône de crayon sur l’aperçu en direct.
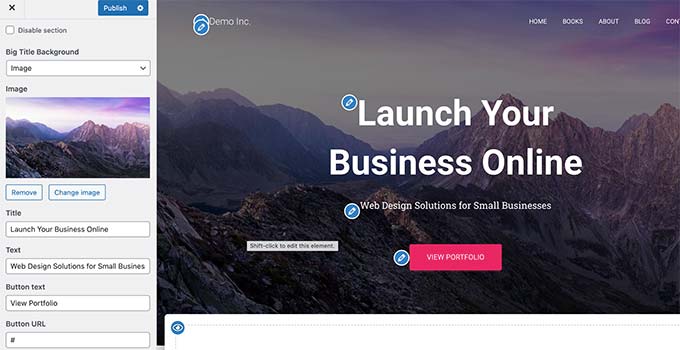
Vous pouvez ensuite déplier chaque option sur le panneau de gauche pour en modifier les Réglages.

Le nombre d’options dans le panneau de gauche varie d’un thème WordPress à l’autre.
Cependant, la plupart des thèmes supportent les éléments de base tels que le slogan de votre site, les widgets, les réglages de la page d’accueil, les menus et les réglages CSS supplémentaires.
Pour plus de détails, consultez notre guide sur l’utilisation du personnalisateur de thème WordPress pour modifier votre thème.
Personnalisez votre thème WordPress avec un contrôle total
Les options de personnalisation par défaut des thèmes WordPress dépendent du thème par défaut que vous utilisez.
Si votre thème prend en charge une fonctionnalité, il se peut que vous puissiez la personnaliser à l’aide d’un personnalisateur ou d’un éditeur de site complet. Cela limite votre capacité à personnaliser un thème WordPress.
Et si vous souhaitez personnaliser davantage ou même créer un thème WordPress personnalisé pour votre site ?
C’est là que SeedProd intervient.
C’est le meilleur constructeur de sites WordPress sur le marché. Vous pouvez l’utiliser pour créer de belles mises en page de sites Web et même créer un thème personnalisé sans écrire de code.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information sous votre compte sur le site de SeedProd.

Ensuite, vous devez choisir si vous souhaitez créer un thème WordPress personnalisé ou créer des pages individuelles pour votre site.
SeedProd peut faire les deux et nous vous afficherons les deux approches.
Outil de personnalisation des pages WordPress avec SeedProd
Cette approche est assez flexible et vous permet de créer facilement des mises en page à la demande.
Par exemple, vous pouvez concevoir une page d’atterrissage personnalisée pour un produit ou une campagne marketing, ou créer une page de remerciement à envoyer aux internautes après leur inscription à votre liste d’e-mails.
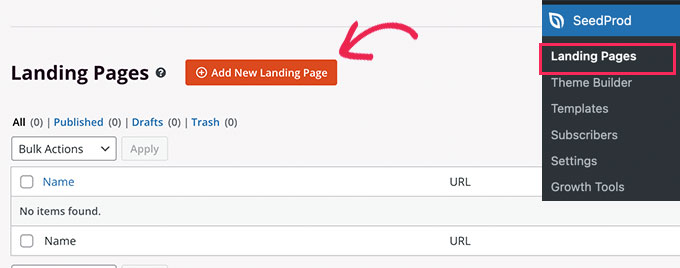
Il suffit de se rendre sur l’écran SeedProd » Landing Pages » et de cliquer sur le bouton » Add New Landing Page » (Ajouter une nouvelle page).

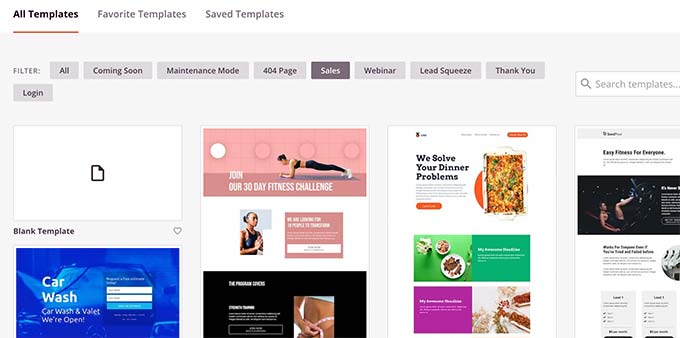
Ensuite, vous devez choisir un modèle pour votre page.
Ce modèle est utilisé comme point de départ et vous pouvez modifier ultérieurement tout ce qu’il contient. Vous pouvez également partir d’une toile vierge.

Il suffit de cliquer sur un modèle pour continuer.
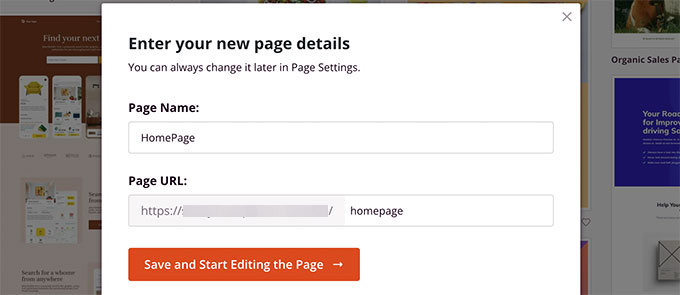
SeedProd vous demandera ensuite de donner un titre à votre page et de choisir une URL.

Après avoir saisi les informations nécessaires, cliquez sur le bouton Enregistrer et commencer à modifier la page.
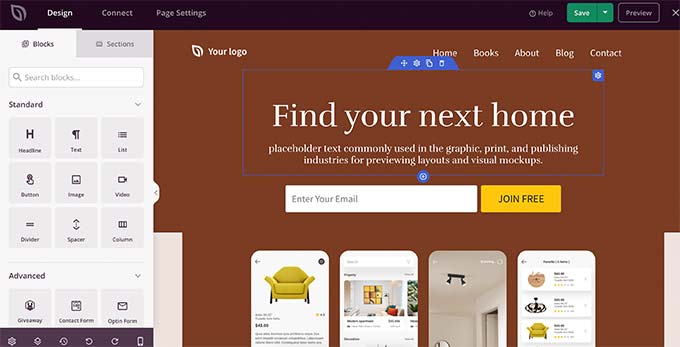
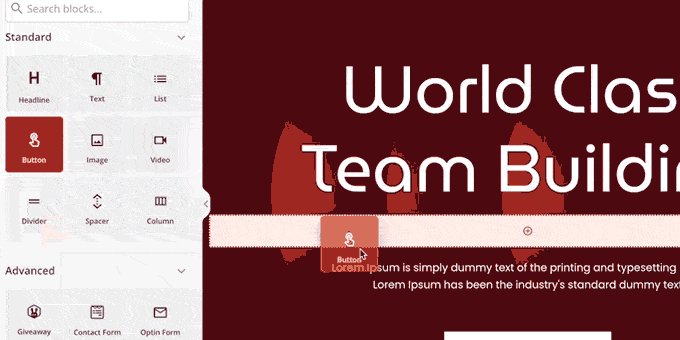
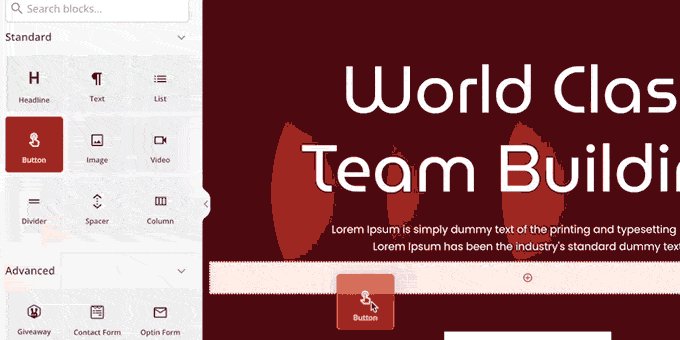
Cela lancera le constructeur de page SeedProd qui est une interface de type « glisser-déposer ».

Sur votre gauche, vous verrez des blocs et des sections que vous pouvez ajouter à votre mise en page avec une prévisualisation en direct et modifiable de la page sur la droite.
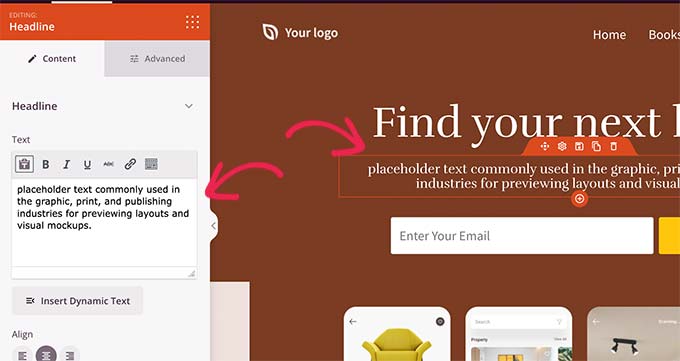
Il vous suffit de pointer et de cliquer sur n’importe quel élément de votre page pour le modifier.

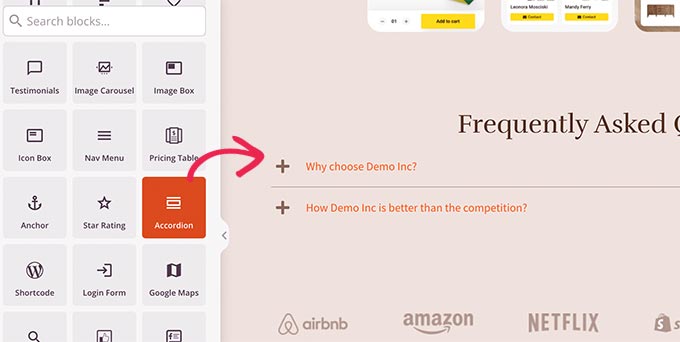
Vous pouvez également ajouter de nouveaux blocs et même des sections complètes à votre mise en page à partir de la colonne de gauche.
Pour plus de détails, consultez notre tutoriel sur la création d’une page d’atterrissage sur WordPress.
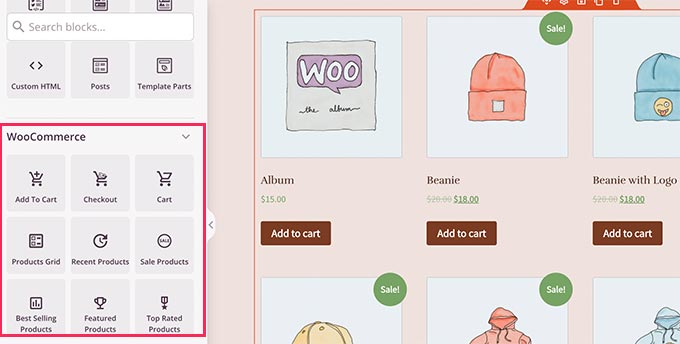
SeedProd est livré avec tous les éléments de conception web populaires dont vous aurez besoin pour créer votre site. Il comprend des formulaires de contact, des formulaires d’opt-in, des formulaires de connexion, des témoignages, des barres de progression, des en-têtes, des accordéons, des menus de navigation, des boîtes d’icônes, et une tonne d’autres.

Il comprend également un support complet pour WooCommerce et Easy Digital Downloads.
Cela signifie que vous pouvez utiliser les blocs WooCommerce ou EDD pour afficher des produits n’importe où sur votre site, créer une page de paiement personnalisée ou concevoir une page de panier pour votre boutique en ligne.

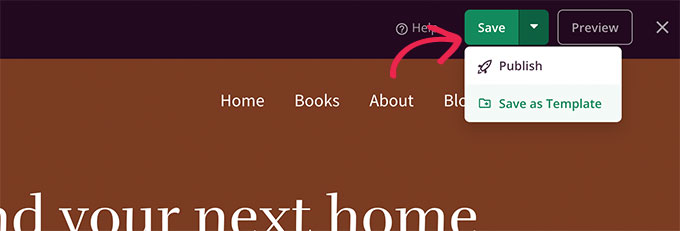
Lorsque vous êtes satisfait de la conception et de la mise en page de votre page, vous pouvez cliquer sur le bouton Enregistrer en haut à droite.
À partir de là, vous pouvez également choisir de publier la page à partir du menu déroulant ou de l’enregistrer en tant que modèle.

Voilà, c’est fait ! Vous pouvez répéter ce processus pour créer d’autres pages personnalisées sur votre site.
Créer un thème personnalisé dans WordPress avec SeedProd
Cette approche est fortement recommandée si vous souhaitez créer un design vraiment unique pour votre blog, votre site d’entreprise ou votre boutique e-commerce.
Avec cette méthode, vous concevrez votre propre thème WordPress personnalisé à partir de zéro en utilisant le même constructeur de page par glisser-déposer.
La meilleure partie est que votre thème personnalisé Outil de personnalisation fonctionnera quel que soit le thème que vous avez installé sur votre site. Il vous donne une liberté totale sur votre conception créative, ce qui en fait le meilleur constructeur de thème pour WordPress.
Pour Premiers, il suffit de se rendre sur la page du Constructeur de Thème de SeedProd et de cliquer sur le bouton Thèmes.

SeedProd vous affichera alors une série de » starter themes » parmi lesquels vous pourrez choisir.
Vous pouvez modifier complètement chaque aspect de ces thèmes.

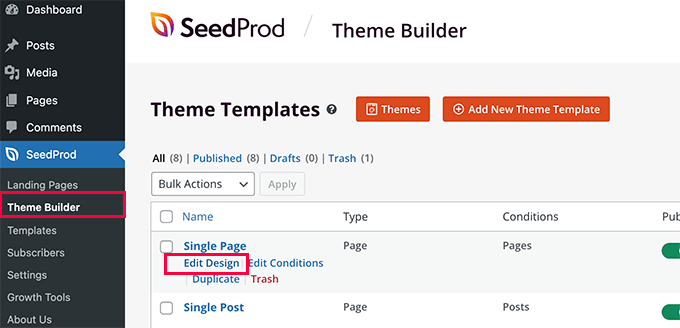
Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thèmes.
Il suffit de cliquer sur le lien Modifier le modèle situé sous un fichier de modèle pour le modifier.

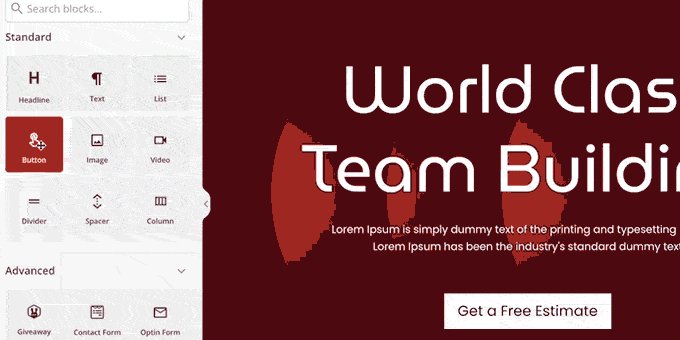
Cela lancera le Modèle dans le Constructeur par glisser-déposer où vous verrez une Prévisualisation directe dans la colonne de droite avec un panneau de modification dans la colonne de gauche.
Il suffit de pointer et de cliquer pour modifier un article ou déposer des modifications dans la colonne de gauche.

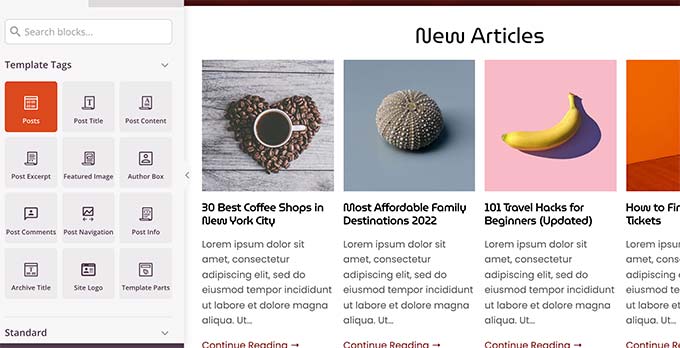
SeedProd propose également des blocs spécifiques pour modifier l’ensemble du site.
Il s’agit de blocs dynamiques que vous pouvez utiliser pour afficher des boucles de contenu (pour les articles de blog), des titres d’articles, des images mises en avant, etc.

Une fois que vous avez fini d’apporter des modifications à un thème, n’oubliez pas d’enregistrer vos modifications.
Répétez le processus pour modifier d’autres modèles à votre guise.
Une fois que vous avez terminé, allez à la page Constructeur de Thème de SeedProd et permutez l’interrupteur à côté de l’option ‘Enable SeedProd Theme’ sur ‘Yes’.

SeedProd va maintenant remplacer votre thème WordPress par le thème personnalisé que vous venez de créer.
Pour en savoir plus sur le constructeur de thèmes WordPress SeedProd, consultez notre tutoriel sur la façon de créer un thème WordPress personnalisé sans écrire de code.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser votre thème WordPress à votre guise. Vous pouvez également consulter notre guide pour débutants sur la création d’un bulletin d’information par e-mail ou voir notre guide de référencement WordPress pour optimiser votre site pour plus de trafic de recherche.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lisa says
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support says
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Administrateur
Pranav says
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support says
The methods in this guide do not require the block or classic editor.
Administrateur
Milly Ng says
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support says
Glad you think so and we hope you enjoy using it!
Administrateur