L’éditeur de blocs de WordPress est l’éditeur par défaut pour rédiger du contenu et modifier votre site.
Il a été introduit en 2019 avec le pseudonyme Gutenberg et a remplacé l’ancien éditeur classique.
L’éditeur de blocs offre un moyen facile et intuitif de créer du contenu et de modifier votre site WordPress.
Dans ce tutoriel, nous allons vous afficher comment utiliser l’éditeur de blocs de WordPress et le maîtriser pour créer des publications et des pages de blog visuellement époustouflantes.

Quelle est la différence entre l’éditeur de blocs (Gutenberg) et l’éditeur classique ?
Avant de plonger dans l’éditeur de blocs, comparons et comprenons les différences entre l’éditeur de blocs Gutenberg et l’ancien éditeur classique.
Voici à quoi ressemblait l’éditeur/éditrices classique de WordPress :

Il comportait un éditeur de texte avec quelques options de mise en forme de base. Il était assez limité en termes de fonctionnalités et d’apparence visuelle.
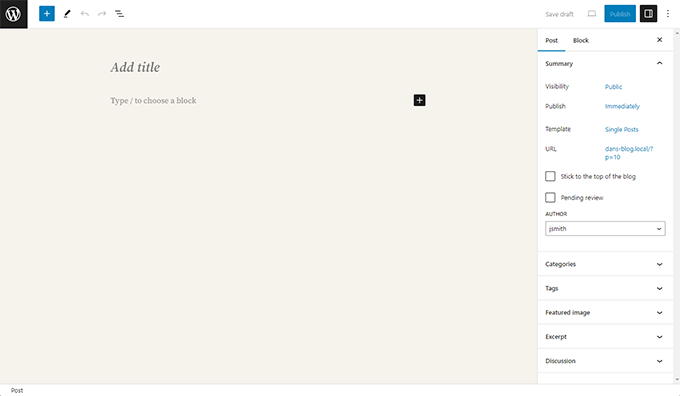
Voici à quoi ressemble l’éditeur/éditrices de blocs dans WordPress :

Comme vous pouvez le constater, il s’agit de deux éditeurs/éditrices complètement terminés pour la création de contenu dans WordPress.
L’ancien éditeur classique était un éditeur de texte avec des boutons de formatage similaires à ceux de Microsoft Word.
Le nouvel éditeur utilise une approche différente, appelée « blocs » (d’où le nom d’Éditeur de blocs).
Les blocs sont des modifications de contenu que vous pouvez ajouter à l’écran de modification pour créer des mises en page. Chaque article que vous ajoutez à votre publication ou à votre page est un bloc.
Par exemple, vous pouvez ajouter des blocs pour les paragraphes, les images, les vidéos, les galeries, l’audio, les listes, et plus encore. Il existe des blocs pour tous les éléments de contenu courants, et d’autres peuvent être ajoutés par des extensions WordPress.
En quoi l’Éditeur de blocs de WordPress est-il meilleur que l’éditeur classique ?
L’éditeur de blocs de WordPress offre un moyen simple d’ajouter différents types de contenu à vos publications et à vos pages.
Par exemple, auparavant, si vous vouliez ajouter un tableau à votre contenu à l’aide de l’éditeur classique, vous aviez besoin d’une extension de tableau distincte.
Avec l’éditeur de blocs, il vous suffit d’ajouter un bloc de tableau, de sélectionner vos colonnes et vos lignes, et de commencer à ajouter du contenu.

Vous pouvez déplacer les éléments de contenu vers le haut et vers le bas, les modifier comme des blocs individuels et créer facilement des contenus riches en médias.
Plus important encore, l’éditeur de blocs de WordPress est facile à utiliser et à apprendre.
Cela donne un avantage immense à tous les débutants WordPress qui commencent leur premier blog ou construisent un site d’entreprise à domicile.
Ceci étant dit, voyons comment utiliser l’éditeur de blocs de WordPress comme un pro pour créer du contenu de qualité.
Voici ce que nous allons aborder dans ce tutoriel sur Gutenberg :
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Vous êtes prêts ? Plongeons dans le vif du sujet.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Utilisation de Gutenberg – l’éditeur/éditrices blocs de WordPress.
L’éditeur/éditrices blocs est conçu pour être intuitif et flexible. Bien qu’il ait un aspect différent de l’ancien éditeur WordPress, il fait toujours toutes les choses que vous étiez en mesure de faire dans l’éditeur classique.
Commençons par couvrir les choses de base que vous faisiez dans l’éditeur classique, et comment elles sont faites dans l’éditeur de blocs.
Création d’une nouvelle publication de blog ou d’une nouvelle page à l’aide de l’éditeur/éditrices de blocs
Vous commencerez à créer une nouvelle publication de blog ou une nouvelle page comme vous le feriez normalement. Cliquez simplement sur le menu Posts » Add New Post dans l’interface d’administration de WordPress. Si vous créez une page, allez plutôt dans le menu Pages « Ajouter une nouvelle.

L’éditeur/éditrices de blocs s’ouvre alors.
Comment ajouter un bloc dans l’éditeur de blocs ?
Le premier bloc de chaque publication ou page est le titre.
Vous pouvez utiliser la souris pour vous déplacer sous le titre ou appuyer sur la touche Tabulation de votre clavier pour déplacer le curseur vers le bas et commencer à écrire.

Par défaut, le bloc suivant est un bloc Paragraphe. Cela permet aux utilisateurs/utilisatrices de commencer à écrire immédiatement.
Toutefois, si vous souhaitez ajouter quelque chose de différent, vous pouvez cliquer sur le bouton d’ajout d’un nouveau module [+] dans le coin supérieur gauche de l’éditeur, en dessous d’un bloc existant ou à droite d’un bloc.

En cliquant sur le bouton, le menu d’ajout de modules s’affiche avec une barre de recherche en haut et les modules couramment utilisés en bas.
Vous pouvez cliquer sur les onglets pour parcourir les catégories de blocs ou taper un mot-clé pour rechercher rapidement un bloc spécifique.

Si vous ne souhaitez pas utiliser la souris pour cliquer sur le bouton, vous pouvez également utiliser un raccourci clavier.
Commencez par taper / pour rechercher un bloc, puis saisissez-le en appuyant sur la touche Entrée de votre clavier.

Travailler avec des blocs dans le nouvel éditeur
Chaque bloc est accompagné de sa propre barre d’outils qui apparaît au-dessus du bloc. Les modifications apportées à la barre d’outils dépendent du bloc que vous êtes en train de modifier.
Par exemple, dans la capture d’écran ci-dessous, nous travaillons sur un bloc Paragraphe qui affiche des boutons de mise en forme de base comme l’alignement du texte, le gras, l’italique, l’insertion d’un lien et d’autres options disponibles dans le menu à trois points.

Outre la barre d’outils, chaque bloc peut également avoir ses propres Réglages, qui apparaissent dans la colonne de droite de votre écran de modification.
Ces réglages varient en fonction du bloc que vous modifiez. Par exemple, le bloc Paragraphe vous permet de modifier la couleur du texte, de l’arrière-plan et du lien, ainsi que la typographie.

Vous pouvez déplacer les blocs de haut en bas et les réorganiser.
Pour ce faire, il suffit de cliquer pour glisser ou déposer ou de cliquer sur les boutons haut et bas de la barre d’outils du bloc.

Similaire : Voir notre guide sur la façon de retirer un bloc dans WordPress.
Organiser les blocs en groupes et en colonnes
L’éditeur de blocs est également doté d’outils pratiques pour gérer et organiser vos mises en page de contenu.
Vous pouvez sélectionner plusieurs blocs en cliquant dessus tout en appuyant sur la touche Majuscule de votre clavier.

Ensuite, cliquez sur le bouton « Type de bloc » dans la barre d’outils pour transformer les blocs sélectionnés en groupes ou en colonnes.
Vous pouvez ensuite appliquer des modifications à l’ensemble du bloc du groupe, par exemple en modifiant l’alignement ou l’espacement.

L’éditeur de blocs vous permet également d’ajouter un bloc vide de groupes ou de colonnes.
Ensuite, vous pouvez les remplir avec d’autres blocs.

Vous pouvez ajouter n’importe quel type de bloc dans chaque colonne, selon vos besoins.
Cela vous permet de créer de belles mises en page pour différents cas d’utilisation.

Enregistrer et réutiliser des blocs dans Gutenberg
L’un des avantages de l’utilisation des blocs est qu’ils peuvent être enregistrés et réutilisés. Cela est particulièrement utile pour les propriétaires de sites et les blogueurs qui ont fréquemment besoin d’ajouter des extraits de contenu spécifiques à leurs articles ou à leurs pages.
Cliquez simplement sur le bouton de menu situé dans le coin droit de la barre d’outils de chaque bloc. Dans le menu, sélectionnez l’option « Créer une composition ».

Note : Vous pouvez également utiliser des groupes et des colonnes entiers comme blocs réutilisables. Cela vous permet d’enregistrer des sections entières et de les utiliser chaque fois que vous en avez besoin.
Une fenêtre surgissante apparaît, dans laquelle vous devez donner un nom à cette composition. Il peut s’agir de n’importe quel nom qui vous aide à l’identifier facilement lorsque vous devez le réutiliser.
Ensuite, vous pouvez facultativement choisir des catégories. Cela vous aide à classer vos compositions de manière organisée.

Cliquez ensuite sur le bouton « Créer » pour enregistrer votre composition. WordPress stockera votre composition avec tous les blocs qu’elle contient.
Pour réutiliser votre composition, il vous suffit de modifier la publication ou la page où vous souhaitez l’ajouter.
Cliquez ensuite sur le bouton [+] d’ajout de bloc ou utilisez le raccourci clavier /. Vous pouvez trouver la composition en tapant le nom que vous lui avez donné.

Les compositions permettent aux propriétaires de sites d’ajouter facilement des éléments couramment utilisés à leurs mises en page, tels que des appels à l’action, des boutons de réseaux sociaux, des bannières, etc.
Votre thème WordPress ou vos extensions peuvent même être fournis avec leurs propres compositions ou vous pouvez trouver des compositions créées par d’autres dans la bibliothèque WordPress Block Patterns.
Si vous avez besoin de plus d’aide, nous avons un guide séparé pour trouver et utiliser les compositions de blocs WordPress pour les débutants.
Publication et gestion des options dans l’éditeur de blocs de Gutenberg.
Chaque publication WordPress contient de nombreuses métadonnées. Il s’agit notamment d’informations telles que la date de publication, les catégories et les identifiants, les images mises en avant, et bien plus encore.
Toutes ces options sont judicieusement placées dans la colonne de droite de l’écran de l’éditeur.

Options des plugins dans Gutenberg
Les extensions WordPress peuvent tirer parti de l’API de l’éditeur de blocs pour intégrer leurs Réglages dans l’écran de modification.
Certaines extensions populaires sont livrées avec leurs propres blocs.
Par exemple, WPForms, le meilleur plugin de construction de formulaires WordPress, vous permet d’ajouter des formulaires à votre contenu à l’aide d’un bloc.

D’autres extensions WordPress peuvent également ajouter leurs Réglages à l’écran de l’éditeur/éditrices de blocs.
Par exemple, voici comment All in One SEO pour WordPress vous permet de modifier vos Réglages SEO en bas de l’éditeur de blocs :

De même, si vous gérez une boutique en ligne à l’aide de WooCommerce, alors vous remarquerez qu’elle dispose également de ses propres blocs.
Ces blocs vous permettent d’ajouter vos produits à n’importe laquelle de vos publications et pages WordPress.

Ajout de certaines publicités dans l’éditeur/éditrices de blocs
En gros, l’éditeur/éditrices de blocs peut faire tout ce que faisait l’ancien éditeur classique.
Cependant, vous ferez les choses plus rapidement et plus élégamment qu’auparavant. Aucun n’est en reste : vous pouvez par exemple styliser votre contenu à l’aide d’un grand nombre d’options ne nécessitant aucun code.
Voici quelques-uns des blocs les plus courants que vous pouvez utiliser.
1. Ajout d’une image dans l’éditeur de blocs de WordPress
Il existe un bloc Image prêt à l’emploi dans l’éditeur de blocs de WordPress. Il suffit d’ajouter le bloc puis de téléverser un fichier image ou de le sélectionner dans la médiathèque.

Vous pouvez également faire glisser et déposer des images depuis votre ordinateur, et l’éditeur créera automatiquement un bloc Image.
Une fois l’image ajoutée, vous pourrez voir les Réglages du bloc, où vous pourrez ajouter des métadonnées pour l’image, comme le texte alt, la taille de la résolution de l’image et l’ajout d’un lien vers l’image.

En savoir plus, il suffit de consulter notre tutoriel sur l’ajout d’images dans WordPress.
2. Ajout d’un lien dans l’éditeur de blocs
L’éditeur de blocs est livré avec plusieurs blocs dans lesquels vous pouvez ajouter du texte. Le plus couramment utilisé est le bloc Paragraphe, qui dispose d’un bouton d’insertion de lien dans la barre d’outils.
Tous les autres blocs de texte couramment utilisés disposent également d’un bouton de lien dans la barre d’outils.

Vous pouvez également insérer un lien en utilisant le raccourci clavier, qui est Commande + K pour Mac et CTRL + K sur les ordinateurs Windows.
3. Ajout d’une galerie d’images dans Gutenberg
Le bloc Galerie fonctionne comme le bloc Image. Vous l’ajoutez, puis vous téléversez ou sélectionnez des fichiers d’images.

Pour plus de détails, consultez notre guide sur la création d’une galerie d’images dans WordPress.
4. Ajout de codes courts dans les publications WordPress à l’aide de Gutenberg
Tous vos codes courts fonctionneront comme dans l’éditeur/éditrices classique. Vous pouvez simplement les ajouter à un bloc Paragraphe, ou vous pouvez utiliser le bloc Code court.

Exploration d’autres blocs de contenu dans l’éditeur de blocs
L’éditeur Gutenberg a promis de résoudre certains problèmes de convivialité de longue date dans WordPress en introduisant de nouveaux blocs.
Voici quelques-uns des favoris que les utilisateurs/utilisatrices trouveront immensément utiles.
1. Ajouter une image à côté d’un texte dans WordPress
Avec l’ancien éditeur/éditrices, beaucoup de nos utilisateurs/utilisatrices ne pouvaient pas placer une image à côté du texte. Vous pouvez désormais le faire grâce au bloc Média et texte.

Ce bloc simple est composé de deux blocs placés côte à côte, ce qui vous permet d’ajouter facilement une image et du texte à côté.
2. Ajout d’un bouton dans les publications et pages WordPress
L’ajout d’un bouton à vos publications ou pages de blog était une autre gêne dans l’ancien éditeur. Vous deviez soit utiliser une extension qui créait un code court pour le bouton, soit passer en mode HTML et écrire du code.
Heureusement, Gutenberg est livré avec un bloc Bouton qui vous permet d’ajouter rapidement un bouton à n’importe quelle publication ou page.

Vous pouvez ajouter un lien pour votre bouton, modifier les couleurs, et plus encore. Pour plus de détails, consultez notre article sur la façon d’ajouter facilement des boutons dans WordPress.
3. Ajout de belles images de couverture dans les publications de blog et les pages d’atterrissage.
Une autre fonctionnalité intéressante est le bloc Couverture, qui vous permet d’ajouter des images de couverture ou des arrière-plans de couleur à vos publications et à vos pages.
Une image de couverture est une image plus large souvent utilisée pour une nouvelle section sur une page ou le début d’une story. Elle est très belle et vous permet de créer des mises en page de contenu attrayantes.
Il vous suffit d’ajouter un bloc Couverture, puis de téléverser l’image que vous souhaitez utiliser. Vous pouvez choisir une couleur de superposition pour la couverture ou en faire une image d’arrière-plan corrigée pour créer un effet de parallaxe lorsque les utilisateurs/utilisatrices défilent vers le bas de la page.

Pour plus de détails, consultez notre article sur la différence entre les images de couverture et les images mises en avant dans WordPress.
4. Création de tableaux dans les articles
L’éditeur classique n’avait pas de bouton pour ajouter des tableaux à vos publications WordPress. Vous deviez utiliser une extension ou créer un tableau en écrivant du CSS et du HTML personnalisés.
Désormais, l’éditeur de blocs dispose d’un bloc Table par défaut, ce qui facilite grandement l’ajout de tableaux à vos publications et à vos pages. Il suffit d’ajouter le bloc et de sélectionner le nombre de colonnes et de lignes que vous souhaitez insérer.

Vous pouvez maintenant commencer à ajouter des données aux lignes du tableau. Vous pouvez toujours ajouter des lignes et des colonnes si nécessaire, et deux options de style de base sont disponibles.
5. Création d’un contenu multi-colonnes
Lacréation de contenu multi-colonnes est un autre problème que les éditeurs/éditrices classiques ne géraient pas du tout.
Heureusement, l’éditeur de blocs vous permet d’ajouter un bloc Colonnes, qui ajoute essentiellement deux colonnes de blocs de paragraphes.

Ce bloc de colonnes est très flexible. Vous pouvez ajouter jusqu’à 6 colonnes dans une ligne et même utiliser d’autres blocs à l’intérieur de chaque colonne.
Astuces en bonus pour utiliser Gutenberg comme un pro
En regardant l’éditeur de blocs, vous vous demandez peut-être si vous ne passerez pas plus de temps à ajouter et à ajuster des blocs qu’à créer du contenu proprement dit.
L’Éditeur/éditrices de blocs est incroyablement rapide et même une utilisation très basique pendant quelques minutes vous permettra d’ajouter instantanément des blocs sans même y penser.
Très vite, vous vous rendrez compte à quel point votre flux de travail sera plus rapide grâce à cette approche.
Voici quelques astuces pour les utilisateurs/utilisatrices chevronnés qui vous aideront à travailler encore plus rapidement avec l’éditeur de blocs de WordPress.
1. Déplacer la barre d’outils du bloc vers le haut
Vous avez peut-être remarqué dans les captures d’écran ci-dessus qu’une barre d’outils apparaît en haut de chaque bloc. Vous pouvez déplacer cette barre d’outils vers le haut de l’éditeur.
Il suffit de cliquer sur le bouton à trois points situé dans le coin supérieur droit de l’écran, puis de sélectionner l’option « Barre d’outils supérieure ».

2. Utiliser les raccourcis clavier
Gutenberg est livré avec plusieurs raccourcis pratiques qui rendront votre flux de travail encore plus rapide et plus facile. Le premier que vous devriez commencer à utiliser dès maintenant est le raccourci /.
Saisissez simplement /, commencez à taper, et l’éditeur vous affichera les blocs correspondants que vous pouvez instantanément ajouter.
Pour plus de raccourcis, cliquez sur le menu à trois points dans le coin supérieur droit de votre écran, puis sélectionnez « Raccourcis clavier ».

Une fenêtre surgissante s’affiche avec une liste de tous les raccourcis clavier que vous pouvez utiliser. La liste contient des raccourcis différents pour les utilisateurs/utilisatrices Windows et Mac.
3. Glisser-déposer des médias pour créer automatiquement des blocs de médias
Gutenberg vous permet de faire glisser et de déposer des fichiers n’importe où sur l’écran et il créera automatiquement un bloc pour vous.
Par exemple, vous pouvez déposer un seul fichier image ou vidéo et le bloc sera créé pour vous. Vous pouvez également déposer plusieurs fichiers images pour créer un bloc Galerie.

4. Ajout de contenus embarqués (YouTube, Twitter, Vimeo, etc.)
L’éditeur/éditrices blocs facilite l’intégration de contenus tiers dans votre contenu WordPress. Il existe des blocs pour tous les services tiers populaires.

Cependant, vous pouvez simplement copier et coller l’URL du contenu embarqué à n’importe quel moment, et un bloc sera automatiquement créé pour vous.
Par exemple, si vous ajoutez l’URL d’une vidéo YouTube, un bloc d’intégration YouTube sera automatiquement créé et la vidéo sera affichée.

L’option d’incorporation par défaut ne fonctionnera pas pour les embeds Facebook et Instagram, mais il existe une solution de contournement. Consultez notre article sur la façon d’intégrer des publications Facebook et Instagram dans WordPress.
Ajouté plus de blocs à l’éditeur de blocs Gutenberg dans WordPress.
L’éditeur de blocs de WordPress permet aux développeurs/développeuses de créer leurs propres blocs. Il existe d’excellents plugins WordPress proposant des lots de blocs pour le nouvel éditeur.
En voici quelques-unes :
1. Spectra WordPress Gutenberg Blocks (en anglais)

Spectra WordPress Gutenberg Blocks est une bibliothèque de blocs avec de nombreux blocs avancés qui vous aident à ajouter plus d’éléments de conception à votre contenu.
Créé par les personnes à l’origine du populaire thème WordPress Astra, Spectra vous aide à créer de magnifiques designs sans écrire de code.
En savoir plus, voir notre avis complet sur Spectra.

PublishPress Blocks est une autre bibliothèque de blocs puissante qui est livrée avec des blocs supplémentaires pour étendre l’éditeur de blocs Gutenberg.
Il comprend de magnifiques options de mise en page, des Diaporamas, des boutons, des icônes, des galeries d’images, des cartes, des onglets, des témoignages, des accordéons, et bien plus encore.
3. Empilable – Blocs Gutenberg

Stackable – Gutenberg Blocks est une collection de blocs Gutenberg magnifiquement conçus que vous pouvez utiliser sur votre site. Il comprend des blocs pour le conteneur, les publications, la grille de fonctionnalité, l’accordéon, la boîte d’image, la liste d’icônes, l’appel à l’action, et plus encore.
FAQ sur Gutenberg – l’éditeur/éditrices blocs de WordPress
Depuis que Gutenberg est devenu l’éditeur par défaut de WordPress, nous recevons beaucoup de questions sur son utilisation. Voici les réponses à certaines des questions les plus fréquemment posées sur l’éditeur de blocs.
1. Qu’advient-il de mes publications plus anciennes et de mes pages dans l’éditeur de blocs ? Puis-je encore les modifier ?
Vos anciennes publications et pages sont terminées et ne sont pas affectées par l’éditeur de blocs. Vous pouvez toujours les modifier, et l’éditeur les ouvrira automatiquement dans un bloc contenant l’éditeur classique.

Vous pouvez les modifier dans l’ancien éditeur ou convertir les anciens articles en blocs et utiliser l’éditeur de blocs.
2. Puis-je continuer à utiliser l’ancien éditeur ?
Oui, vous pouvez continuer à utiliser l’ancien éditeur. Il vous suffit d’installer et d’activer l’extension des éditeurs/éditrices classiques.
Une fois activée, elle désactivera l’éditeur de blocs et vous pourrez continuer à utiliser l’éditeur classique.
Veuillez noter que les éditeurs/éditrices classiques seront supportés jusqu’en 2024. Il serait préférable de commencer à utiliser l’éditeur de blocs dès maintenant afin de vous familiariser avec lui.
3. Que faire si l’éditeur de blocs ne fonctionne pas avec une extension ou un thème que j’utilise ?
Le projet Gutenberg a été en cours de développement/développeuses pendant longtemps. Les auteurs/autrices d’extensions et de thèmes ont donc eu tout le temps de tester la compatibilité de leur code.
Cependant, il y a toujours une chance que certaines extensions et certains thèmes ne fonctionnent pas bien avec l’éditeur de blocs. Dans ce cas, vous pouvez installer le plugin de l’éditeur classique, demander au développeur d’ajouter le support de Gutenberg, ou simplement trouver une extension ou un thème alternatif.
4. Comment puis-je apprendre plus d’astuces et de conseils sur Gutenberg ?
WPBeginner est le meilleur endroit pour apprendre à connaître l’éditeur de blocs dans WordPress. Nous sommes le plus grand site de ressources WordPress sur internet.
Nous publierons de nouveaux articles et mettrons à jour nos anciennes ressources pour vous aider à maîtriser l’éditeur de blocs.
En attendant, si vous avez des questions, n’hésitez pas à nous contacter en laissant un commentaire ou en utilisant le formulaire de contact sur notre site.
5. Vous rencontrez des problèmes avec Gutenberg ?
Si vous rencontrez des problèmes avec l’éditeur de blocs de WordPress, nous avons créé un guide de dépannage rapide avec tous les problèmes courants de l’éditeur de blocs de WordPress que les utilisateurs/utilisatrices rencontrent et comment les corriger.
Nous espérons que ce tutoriel Gutenberg vous a aidé à apprendre à utiliser l’éditeur de blocs de WordPress. Vous pouvez également consulter notre guide complet sur les performances de WordPress pour améliorer la vitesse de votre site ou consulter notre comparaison des meilleurs services de marketing e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Administrateur
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Administrateur
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Administrateur
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Administrateur
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Administrateur
ary says
I have downloaded Gutenberg plug in but I still see the same classic editor. What I need to do?
WPBeginner Support says
If your site is up to date it should be using the block editor by default, you would want to check if you have a plugin enabled to show the classic editor instead.
Administrateur
Jackson Ndawala says
Is there a need for me to add a theme if the block editor can do all the things the theme can do? Please help.
WPBeginner Support says
You would still need a theme for WordPress to work for the time being. The theme is for the overall design and styling of your site and you can use the block editor to customize parts of your site.
Administrateur
Cattie Coyle says
I literally just heard about this new « Gutenberg thing » and found your great tutorial – thank you, it will be super helpful once I figure out how to get Gutenberg to appear on my site. I still only have the classic editor (and I don’t have it as a plugin, it’s the way my site has always been), is there something I need to install to be able to see the Gutenberg editor?
WPBeginner Support says
You would want to be sure your WordPress site is updated to the most recent version to see it. You would also would want to check if the classic editor plugin is active on your site for why the block editor is not your default editor.
Administrateur
jo gandomi says
Hello
How did you change the background color of the editor?
For me it is white but for you it is a different color
WPBeginner Support says
Unless your theme overrides this, the block editor should use the same background color as your content on your site.
Administrateur
Nikki says
Thank you for the I’m informative video. I have been avoiding the new editor because I’ve been using WP for many years and didn’t see the usefulness in learning a new way when there was nothing wrong with the classic editor. I didn’t realize they were discontinuing classic in 2022, so I actually found this in perfect timing. I see there is still a bit of a learning curve, but it’s not as bad as I thought it would be.
WPBeginner Support says
Glad our guide was helpful and we hope you enjoy using the new editor
Administrateur
Michael says
This tutorial has really helped me understand what I can do using Glutenberg. Thanks
WPBeginner Support says
Glad you found our guide helpful
Administrateur
Arnold says
Hi there,
When I use the classic editor, the toolbar has a setting to choose a font-type from a drop down menu.
How do you change the font-type when using the block editor?
Arnold
WPBeginner Support says
It sounds like you mean the Advanced Editor Tools (TinyMCE Advanced) you can add some of those tools back but for changing the font for your site’s visitors you would want to take a look at the recommendations from our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Administrateur
Lio says
For some mysterious reason the block settings show up below the page (like YoastSEO settings etc.) instead of on the right side of it. What could be the problem?
WPBeginner Support says
More than likely your browser is too narrow, if you expand your browser window it should appear on the side again.
Administrateur
Jay says
I am finding the block editor to be quite frustrating right now. This is because I was hoping to begin blog entries with a quote, poem, or song lyric. As I’m typing and hit enter to go to a different line in the poem, I get a new block. How can I do multiple lines without getting a new block for each line whenever I hit enter?
WPBeginner Support says
You would want to use shift enter instead of only enter to stay within the same block.
Administrateur
Lisa Richardson says
Finally decided to learn the block editor. Wow! Why did I wait so long? I read this article, then started a new draft page using block editor. So easy. Once I get used to it and learn more writing new pages and post will be so easy and fun! To those still using classic editor, you really need to start learning and using block editor.
WPBeginner Support says
Glad you’re liking the block editor and we hope our guide can make the transition a little easier
Administrateur
Carla says
I was wondering if there is a way to edit a block that has been used in multiple posts so that the changes would appear simultaneously?
WPBeginner Support says
You would want to use a reusable block for what you’re wanting to do. You can see our guide on it below:
https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Administrateur
Marcel says
why Gutenberg appears in the list of modules so that it can be installed if when you install WordPress the block editor is the default?
WPBeginner Support says
There was a Gutenberg plugin for the block editor from before it was the default editor. You do not need to install the Gutenberg plugin to use the block editor anymore.
Administrateur
Naureen Amjad says
Hi,
Thanks for the detailed article.
Some time ago, I deleted the block editor. How do I re-install it? there are so many Gutenberg plugins, can’t figure out which one is the default editor.
Thanks for your help.
WPBeginner Support says
You would want to disable the Classic editor plugin to use the Block editor on your site normally unless you are using a different plugin.
Administrateur
Dana says
Thank you! This was the answer I was looking for LOL. Couldn’t figure out why the block editor wasn’t showing. You all are the best.
Muhmmad Humayoon says
Sir, I have to format my text spacing like margin and padding. Which block I should Use?
WPBeginner Support says
That would be CSS rather than a specific block, for a starting point you would want to take a look at our guide on inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
James says
Awesome. Very detailed and helpful.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Steve says
What is the best way to copy content from MS Word into the Block Editor?
WPBeginner Support says
You would want to take a look at our article covering this below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Administrateur
Ayoola Efunkoya says
Nice and helpful post. However, I am seriously looking for resources on how to use the new editor with screen readers. Please can you help?
WPBeginner Support says
We do not have a recommendation at the moment but we will keep a look out.
Administrateur
Russ says
When I open my page and go to edit it, it ALWAYS first has the block editor tutorial pop up. How do I make this annoying pop up go away permanently so I can just get to my editing?
WPBeginner Support says
You may want to ensure that your browser is not preventing cookies from being set when you close that popup for one common reason.
Administrateur
Sameo says
From using this block editor, I realised that there is no way to send global font colour and size for the entire blog. It is super time consuming to change each individual blog.
Is there a way around this ?
WPBeginner Support says
For that, you would need to use CSS. We cover CSS in our glossary page below:
https://www.wpbeginner.com/glossary/css/
Administrateur
Joshua says
How do I reduce the visible post by putting ‘read more’ where I want to keep hidden?
WPBeginner Support says
For that, you would use the More block
Administrateur
Colin Burch says
Is there a way to index a block? Reduce its width?
WPBeginner Support says
It would depend on the specifics you are looking for when you say index. For the width, you can use CSS or columns as the most common methods for what you’re wanting to do.
Administrateur
Colin says
I did not see something I have used often. Example is I have paragraph block where I describe a scripture reference. Then I make another paragraph block to contain the scripture. I would like to indent the scripture block. How would I do that?
WPBeginner Support says
For the moment you should be able to use a classic block to add that indent
Administrateur
Colin says
Thanks for reply. Actually, decided to use the ‘quote’ block, though the ‘verse’ block would also work. Both give a little indent. The ‘quote’ puts a vertical bar also.
WPBeginner Support says
Glad you found a solution that works for you
Nancy says
I’m just starting out on Word Press. Maybe this was the « right » time because I haven’t used the older version or gotten used to it. I’ll start right up w/ the new block editor. This guide was helpful. Thanks.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrateur
Ted Owen says
Thannks for such a wonderful article. And thanks for your patience. I tried Gutenberg for a brief period, but had difficulty with one important issue: images surrounded by text were right up against each other, no space at all. Tried to find a way to add padding, but couldn’t find it. So went back to Classic.
But now your article shows how much more there is good about Gutenberg, that I’ll just ask you–how do you add padding (space) between an image and abutting text? If there is a current resolution, will return to Gutenberg in a short minute!
Best, Ted
WPBeginner Support says
You could use the media and text block for one method, you may also want to check with your theme’s support to ensure your theme’s styling isn’t part of the reason for this issue.
Administrateur
Ted Owen says
Thank you. Will try it out next post.
Vatsalya Agnihotri says
Sir your blog is amazing, I want to ask that if I want to mark my post as featured post in the block editor then how can I do that plz sir tell me
WPBeginner Support says
There should be a checkbox in the post’s settings for sticking the post to the top of the blog for what it sounds like you want
Administrateur
macide says
Hi,,Thank you veyr much for your article.
I was prejudiced against the new block editor at first but I am pleasantly surprised that it gives you many more option to transform your pages.
My only problem is that the block editors shows all titles in uppercase at the front end, though the titles on published posts look as they should. Is there any way to fix this so I can see what I’m doing on the editor ?
Thank you in advace.
WPBeginner Support says
We do not have a recommendation at this time but as the block editor improves it should start to look more like the front end of your site.
Administrateur
Kathleen says
I have WordPress dot com. I’m trying to use the block editor, but I can’t find where to enter tags and categories. It seems to have disappeared. Any tips? Thanks.
WPBeginner Support says
That would be in the document settings, or you could check under the three verticle dots in the top right under options. Our tutorials are for self hosted installations so should the option not be available you would want to reach out to their support.
Administrateur
Shannon says
is there a document that tells me what all these blocks do?
WPBeginner Support says
Not at the moment.
Administrateur
Sarah says
I NEED IT OFF AND I NEED IT OFF NOW. I don’t have plugins, I don’t understand. There is no option for classic / a normal editor. How do you go back on the free version? Any time I try to use any plugin even free ones it says I need to upgrade to a paid version of wordpress to use any, even the free plugins, bizarre.
WPBeginner Support says
That would be due to your site being on WordPress.com, you are limited to their options for the classic editor as there are differences in WordPress.com and WordPress.org:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Administrateur
Dave Tolbert says
Thanks for this article, it’s terrific. So far I like the block editor. But when I want to insert an image in a numbered list it seems that there is no control over where the image appears in the list. Is there a way to control where an image appears in a list block?
WPBeginner Support says
If you’re having this issue with multiple blocks then you may want to try using a classic block for creating your list.
Administrateur
Neal Umphred says
Thanks for this easy-to-follow tutorial on Gutenberg.
I just got to « Saving and Reusing Blocks in Gutenberg » and followed all the steps. I reached the page where I can manage my reusable blocks.
Now, how do I get back to my editor?
WPBeginner Support says
You would need to manually go back to the page through the posts/page admin area and edit the post again
Administrateur
Neal Umphred says
Thanks—that is what I did!
Keep up the good work: This tutorial has helped me immensely in overcoming my fear of change from the Classic editor to the Gutenberg editor (a much more interesting and classy name that « block editor »).
PS: If you have an in with the Gutenbergers, you might suggest they add a return-to-editor option on that reusable page.
WPBeginner Support says
GLad our article could help with your confidence in swapping to the new editor
Senchibald says
Dear,
I have a problem with GUTENBERG block on wordpress. The block has suddenly become narrow, it is not all over the page and I do not have enough space. How to fix this problem?
WPBeginner Support says
To start, if it is not a block added by a plugin, you would want to reach out to your theme’s support to ensure this isn’t a styling error in the theme.
Administrateur
Lily Girma says
My blocks are all jumbled up when I try to create a new post and I can’t even write. Please help? I have everything updated so am not sure why it’s doing this. I am in Chrome.
WPBeginner Support says
There are a few possible reasons, to start with you could try a different browser to see if an addon or similar is causing a problem. If that doesn’t fix the block location you could check for a theme or plugin conflict using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrateur
Steve Smith says
This new block system is awful.
I can’t do the basic of having a thumbnail image to the left and a h2 heading text centred inline at the top next to it with a h4 heading below.
This was the most basic of things to do with the old, superior system.
I have the illusion of more control but the reality is I have more options that achieve less.
I hope I can go back to classic style because this means i can’t add to my site anymore.
Just appalling.
WPBeginner Support says
It is a learning process for the new editor, for what you’re wanting you may want to try the column block to create that.
Administrateur
Karen Fontaine says
After reading the tutorial, and want to uninstall the plugin for classic editor. However, I have a post that was written in both classic and block–the fonts are different and it looks weird. When I switch to block view one of the blocks says « contains unexpected or invalid content ». And then asks to switch to HTML.
If I uninstall the plugin will I have to recreate this content?
WPBeginner Support says
You will likely need to set up the content that was modified to HTML to get your styling back but for the most part, the content should still be there.
Administrateur
jill says
is there a comprehensive list of the block symbols and what each one does?
WPBeginner Support says
Not at the moment, as plugins add blocks there will also be more blocks in your list but the blocks should state their name below their symbol to give you an idea on what they’re used for
Administrateur
Annette Abrahamsen says
This is a great intoduction! I’ve learned a lot..
However I can’t seem to find a guide on how to make a link block.
I need to link from my site to another site just using a block with a link.
The only option I get is to edit my permalink
Any ideas, you guys??
WPBeginner Support says
When you edit text in a paragraph block by highlighting it, you should be able to use the small new toolbar to add a link.
Administrateur
DaveM says
First started using WP V2.6 way back in 2008, and converted my own developed php sites, to use WP as a CMS. It’s certainly come a long way since then. While Gutenberg certainly seems to provide far better work-flow UI, which is packet with goodies, where once you either had to code yourself, or adopt a plugin, I must admit, even as seasoned WP user, the new interface has me stumped more often than not. It’s just another learning curve. So thanks for introduction, tips and guidance. I’ll use this inform to get handle on it! Cheers.
WPBeginner Support says
Thanks for sharing how you feel about Gutenberg, as it improves hopefully it should get easier to use
Administrateur
Michael Lowing says
I was pleased to find I could insert a table using the block editor. I populated the cells with codes each of which I wanted to link to media content. However, I could not see any easy way to do this. I could have linked to the URL in each case but this is long-winded. Obviously it would be better to be able to add media content directly from the block editor – have I been stupid and missed something?
WPBeginner Support says
For the moment that is a limitation with the table block, the closest would be creating a column block to insert media blocks as another option.
Administrateur
Jonathan says
Since I updated WordPress,I was alerted that « Connection lost » I disabled classic editor plugin before it was resolved. Please is there any way I can use the classic editor and disable the Block editor. Since the block came, my WordPress app always notify me of Generic error when I publish. what is the problem of the app too?
WPBeginner Support says
You would want to reach out to the app’s support and let them know about that issue for them to take a look into what could be the issue.
Administrateur
Curt Byers says
This was an incredibly helpful tutorial.
But I don’t think I saw a solution to my inability to center title text. Which is ridiculous.
But the side bar format options you get with Headings, which have a CENTER option disappears with Title and the overhead format bar, which with Images has a CENTER option too. also disappears. This is the most important and visible feature on a page and WordPress has seemed to go out of its way to prevent a very common formatting choice. Any help? Thanks again for your service to the WordPress community.
WPBeginner Support says
If you do not see the option to center the text then you should be able to click the three dots in the top right to enable the top toolbar. With that enabled, you should have the option to center the text in the paragraph block while the block is selected.
Administrateur
stephen hart says
Is there an easy way to navigate between blocks on a page. For example if I am reading something in the first block on the page and next want to go to a block further down the page is there an easy way to jump to a different block or do you just have to scroll down the page?
WPBeginner Support says
For the moment you would want to scroll down the page
Administrateur
Jeffrey Christian says
I loathe the new formatting of WP, so much that I am changing my blog host. This is not more user friendly. I used to be able to post easily, then add a video from my library. Now, it defaults to the new block format, which is dreadful, and which I can’t change, and when I frustratingly finish the blog post, I can’t add my video media. WP is always updating to make blogging a more infuriating experience. What a shame.
WPBeginner Support says
If you would like to stay on WordPress there is the option to revert to the classic editor using the method in our article here:
https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Administrateur
Nesdon says
Although this infuriating problem is universal to all software UIs. It often feels like as soon as you get up on to the flat part of the learning curve, they update the UI and throw another climb in your face.
I guess knowing how long to wait and how far to push design changes is the key to acceptance of progress among the user base. Indeed, Gutenberg is a tall step that some folks will not want to climb. But there were so many inscrutable legacy elements that they put off addressing for so long, it may have been unavoidable.
I’m struggling as well, especially dealing with older sites using lots of shortcodes, but hoping once I get over the hump, there will be a beautiful wide meadow on the other side.
Larry Dean says
I think it would be useful to have the ability to save a group of blocks as one and not just the individual blocks. That way, once you have your post page like you want it, it can be reused. This would be particularly useful for those of us who don’t really change the structure of each post and don’t really need that degree of flexibility.
WPBeginner Support says
That could certainly be something to look into for the future as Gutenberg improves
Administrateur