L’éditeur de blocs de WordPress est l’éditeur par défaut pour rédiger du contenu et modifier votre site.
Il a été introduit en 2019 avec le pseudonyme Gutenberg et a remplacé l’ancien éditeur classique.
L’éditeur de blocs offre un moyen facile et intuitif de créer du contenu et de modifier votre site WordPress.
Dans ce tutoriel, nous allons vous afficher comment utiliser l’éditeur de blocs de WordPress et le maîtriser pour créer des publications et des pages de blog visuellement époustouflantes.

Quelle est la différence entre l’éditeur de blocs (Gutenberg) et l’éditeur classique ?
Avant de plonger dans l’éditeur de blocs, comparons et comprenons les différences entre l’éditeur de blocs Gutenberg et l’ancien éditeur classique.
Voici à quoi ressemblait l’éditeur/éditrices classique de WordPress :

Il comportait un éditeur de texte avec quelques options de mise en forme de base. Il était assez limité en termes de fonctionnalités et d’apparence visuelle.
Voici à quoi ressemble l’éditeur/éditrices de blocs dans WordPress :

Comme vous pouvez le constater, il s’agit de deux éditeurs/éditrices complètement terminés pour la création de contenu dans WordPress.
L’ancien éditeur classique était un éditeur de texte avec des boutons de formatage similaires à ceux de Microsoft Word.
Le nouvel éditeur utilise une approche différente, appelée « blocs » (d’où le nom d’Éditeur de blocs).
Les blocs sont des modifications de contenu que vous pouvez ajouter à l’écran de modification pour créer des mises en page. Chaque article que vous ajoutez à votre publication ou à votre page est un bloc.
Par exemple, vous pouvez ajouter des blocs pour les paragraphes, les images, les vidéos, les galeries, l’audio, les listes, et plus encore. Il existe des blocs pour tous les éléments de contenu courants, et d’autres peuvent être ajoutés par des extensions WordPress.
En quoi l’Éditeur de blocs de WordPress est-il meilleur que l’éditeur classique ?
L’éditeur de blocs de WordPress offre un moyen simple d’ajouter différents types de contenu à vos publications et à vos pages.
Par exemple, auparavant, si vous vouliez ajouter un tableau à votre contenu à l’aide de l’éditeur classique, vous aviez besoin d’une extension de tableau distincte.
Avec l’éditeur de blocs, il vous suffit d’ajouter un bloc de tableau, de sélectionner vos colonnes et vos lignes, et de commencer à ajouter du contenu.

Vous pouvez déplacer les éléments de contenu vers le haut et vers le bas, les modifier comme des blocs individuels et créer facilement des contenus riches en médias.
Plus important encore, l’éditeur de blocs de WordPress est facile à utiliser et à apprendre.
Cela donne un avantage immense à tous les débutants WordPress qui commencent leur premier blog ou construisent un site d’entreprise à domicile.
Ceci étant dit, voyons comment utiliser l’éditeur de blocs de WordPress comme un pro pour créer du contenu de qualité.
Voici ce que nous allons aborder dans ce tutoriel sur Gutenberg :
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Vous êtes prêts ? Plongeons dans le vif du sujet.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Utilisation de Gutenberg – l’éditeur/éditrices blocs de WordPress.
L’éditeur/éditrices blocs est conçu pour être intuitif et flexible. Bien qu’il ait un aspect différent de l’ancien éditeur WordPress, il fait toujours toutes les choses que vous étiez en mesure de faire dans l’éditeur classique.
Commençons par couvrir les choses de base que vous faisiez dans l’éditeur classique, et comment elles sont faites dans l’éditeur de blocs.
Création d’une nouvelle publication de blog ou d’une nouvelle page à l’aide de l’éditeur/éditrices de blocs
Vous commencerez à créer une nouvelle publication de blog ou une nouvelle page comme vous le feriez normalement. Cliquez simplement sur le menu Posts » Add New Post dans l’interface d’administration de WordPress. Si vous créez une page, allez plutôt dans le menu Pages « Ajouter une nouvelle.

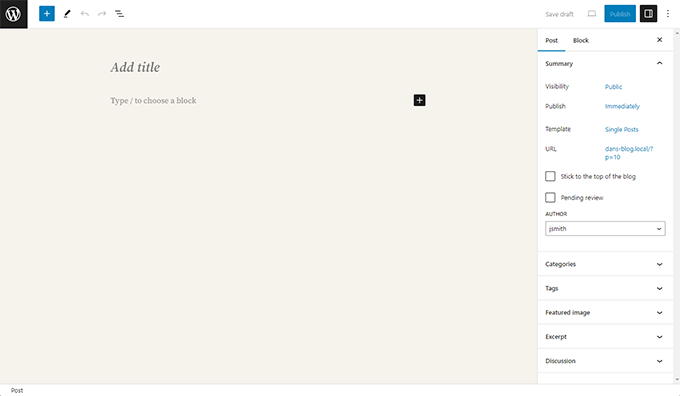
L’éditeur/éditrices de blocs s’ouvre alors.
Comment ajouter un bloc dans l’éditeur de blocs ?
Le premier bloc de chaque publication ou page est le titre.
Vous pouvez utiliser la souris pour vous déplacer sous le titre ou appuyer sur la touche Tabulation de votre clavier pour déplacer le curseur vers le bas et commencer à écrire.

Par défaut, le bloc suivant est un bloc Paragraphe. Cela permet aux utilisateurs/utilisatrices de commencer à écrire immédiatement.
Toutefois, si vous souhaitez ajouter quelque chose de différent, vous pouvez cliquer sur le bouton d’ajout d’un nouveau module [+] dans le coin supérieur gauche de l’éditeur, en dessous d’un bloc existant ou à droite d’un bloc.

En cliquant sur le bouton, le menu d’ajout de modules s’affiche avec une barre de recherche en haut et les modules couramment utilisés en bas.
Vous pouvez cliquer sur les onglets pour parcourir les catégories de blocs ou taper un mot-clé pour rechercher rapidement un bloc spécifique.

Si vous ne souhaitez pas utiliser la souris pour cliquer sur le bouton, vous pouvez également utiliser un raccourci clavier.
Commencez par taper / pour rechercher un bloc, puis saisissez-le en appuyant sur la touche Entrée de votre clavier.

Travailler avec des blocs dans le nouvel éditeur
Chaque bloc est accompagné de sa propre barre d’outils qui apparaît au-dessus du bloc. Les modifications apportées à la barre d’outils dépendent du bloc que vous êtes en train de modifier.
Par exemple, dans la capture d’écran ci-dessous, nous travaillons sur un bloc Paragraphe qui affiche des boutons de mise en forme de base comme l’alignement du texte, le gras, l’italique, l’insertion d’un lien et d’autres options disponibles dans le menu à trois points.

Outre la barre d’outils, chaque bloc peut également avoir ses propres Réglages, qui apparaissent dans la colonne de droite de votre écran de modification.
Ces réglages varient en fonction du bloc que vous modifiez. Par exemple, le bloc Paragraphe vous permet de modifier la couleur du texte, de l’arrière-plan et du lien, ainsi que la typographie.

Vous pouvez déplacer les blocs de haut en bas et les réorganiser.
Pour ce faire, il suffit de cliquer pour glisser ou déposer ou de cliquer sur les boutons haut et bas de la barre d’outils du bloc.

Organiser les blocs en groupes et en colonnes
L’éditeur de blocs est également doté d’outils pratiques pour gérer et organiser vos mises en page de contenu.
Vous pouvez sélectionner plusieurs blocs en cliquant dessus tout en appuyant sur la touche Majuscule de votre clavier.

Ensuite, cliquez sur le bouton « Type de bloc » dans la barre d’outils pour transformer les blocs sélectionnés en groupes ou en colonnes.
Vous pouvez ensuite appliquer des modifications à l’ensemble du bloc du groupe, par exemple en modifiant l’alignement ou l’espacement.

L’éditeur de blocs vous permet également d’ajouter un bloc vide de groupes ou de colonnes.
Ensuite, vous pouvez les remplir avec d’autres blocs.

Vous pouvez ajouter n’importe quel type de bloc dans chaque colonne, selon vos besoins.
Cela vous permet de créer de belles mises en page pour différents cas d’utilisation.

Enregistrer et réutiliser des blocs dans Gutenberg
L’un des avantages de l’utilisation des blocs est qu’ils peuvent être enregistrés et réutilisés. Cela est particulièrement utile pour les propriétaires de sites et les blogueurs qui ont fréquemment besoin d’ajouter des extraits de contenu spécifiques à leurs articles ou à leurs pages.
Cliquez simplement sur le bouton de menu situé dans le coin droit de la barre d’outils de chaque bloc. Dans le menu, sélectionnez l’option « Créer une composition ».

Note : Vous pouvez également utiliser des groupes et des colonnes entiers comme blocs réutilisables. Cela vous permet d’enregistrer des sections entières et de les utiliser chaque fois que vous en avez besoin.
Une fenêtre surgissante apparaît, dans laquelle vous devez donner un nom à cette composition. Il peut s’agir de n’importe quel nom qui vous aide à l’identifier facilement lorsque vous devez le réutiliser.
Ensuite, vous pouvez facultativement choisir des catégories. Cela vous aide à classer vos compositions de manière organisée.

Cliquez ensuite sur le bouton « Créer » pour enregistrer votre composition. WordPress stockera votre composition avec tous les blocs qu’elle contient.
Pour réutiliser votre composition, il vous suffit de modifier la publication ou la page où vous souhaitez l’ajouter.
Cliquez ensuite sur le bouton [+] d’ajout de bloc ou utilisez le raccourci clavier /. Vous pouvez trouver la composition en tapant le nom que vous lui avez donné.

Les compositions permettent aux propriétaires de sites d’ajouter facilement des éléments couramment utilisés à leurs mises en page, tels que des appels à l’action, des boutons de réseaux sociaux, des bannières, etc.
Votre thème WordPress ou vos extensions peuvent même être fournis avec leurs propres compositions ou vous pouvez trouver des compositions créées par d’autres dans la bibliothèque WordPress Block Patterns.
Si vous avez besoin de plus d’aide, nous avons un guide séparé pour trouver et utiliser les compositions de blocs WordPress pour les débutants.
Publication et gestion des options dans l’éditeur de blocs de Gutenberg.
Chaque publication WordPress contient de nombreuses métadonnées. Il s’agit notamment d’informations telles que la date de publication, les catégories et les identifiants, les images mises en avant, et bien plus encore.
Toutes ces options sont judicieusement placées dans la colonne de droite de l’écran de l’éditeur.

Options des plugins dans Gutenberg
Les extensions WordPress peuvent tirer parti de l’API de l’éditeur de blocs pour intégrer leurs Réglages dans l’écran de modification.
Certaines extensions populaires sont livrées avec leurs propres blocs.
Par exemple, WPForms, le meilleur plugin de construction de formulaires WordPress, vous permet d’ajouter des formulaires à votre contenu à l’aide d’un bloc.

D’autres extensions WordPress peuvent également ajouter leurs Réglages à l’écran de l’éditeur/éditrices de blocs.
Par exemple, voici comment All in One SEO pour WordPress vous permet de modifier vos Réglages SEO en bas de l’éditeur de blocs :

De même, si vous gérez une boutique en ligne à l’aide de WooCommerce, alors vous remarquerez qu’elle dispose également de ses propres blocs.
Ces blocs vous permettent d’ajouter vos produits à n’importe laquelle de vos publications et pages WordPress.

Ajout de certaines publicités dans l’éditeur/éditrices de blocs
En gros, l’éditeur/éditrices de blocs peut faire tout ce que faisait l’ancien éditeur classique.
Cependant, vous ferez les choses plus rapidement et plus élégamment qu’auparavant. Aucun n’est en reste : vous pouvez par exemple styliser votre contenu à l’aide d’un grand nombre d’options ne nécessitant aucun code.
Voici quelques-uns des blocs les plus courants que vous pouvez utiliser.
1. Ajout d’une image dans l’éditeur de blocs de WordPress
Il existe un bloc Image prêt à l’emploi dans l’éditeur de blocs de WordPress. Il suffit d’ajouter le bloc puis de téléverser un fichier image ou de le sélectionner dans la médiathèque.

Vous pouvez également faire glisser et déposer des images depuis votre ordinateur, et l’éditeur créera automatiquement un bloc Image.
Une fois l’image ajoutée, vous pourrez voir les Réglages du bloc, où vous pourrez ajouter des métadonnées pour l’image, comme le texte alt, la taille de la résolution de l’image et l’ajout d’un lien vers l’image.

En savoir plus, il suffit de consulter notre tutoriel sur l’ajout d’images dans WordPress.
2. Ajout d’un lien dans l’éditeur de blocs
L’éditeur de blocs est livré avec plusieurs blocs dans lesquels vous pouvez ajouter du texte. Le plus couramment utilisé est le bloc Paragraphe, qui dispose d’un bouton d’insertion de lien dans la barre d’outils.
Tous les autres blocs de texte couramment utilisés disposent également d’un bouton de lien dans la barre d’outils.

Vous pouvez également insérer un lien en utilisant le raccourci clavier, qui est Commande + K pour Mac et CTRL + K sur les ordinateurs Windows.
3. Ajout d’une galerie d’images dans Gutenberg
Le bloc Galerie fonctionne comme le bloc Image. Vous l’ajoutez, puis vous téléversez ou sélectionnez des fichiers d’images.

Pour plus de détails, consultez notre guide sur la création d’une galerie d’images dans WordPress.
4. Ajout de codes courts dans les publications WordPress à l’aide de Gutenberg
Tous vos codes courts fonctionneront comme dans l’éditeur/éditrices classique. Vous pouvez simplement les ajouter à un bloc Paragraphe, ou vous pouvez utiliser le bloc Code court.

Exploration d’autres blocs de contenu dans l’éditeur de blocs
L’éditeur Gutenberg a promis de résoudre certains problèmes de convivialité de longue date dans WordPress en introduisant de nouveaux blocs.
Voici quelques-uns des favoris que les utilisateurs/utilisatrices trouveront immensément utiles.
1. Ajouter une image à côté d’un texte dans WordPress
Avec l’ancien éditeur/éditrices, beaucoup de nos utilisateurs/utilisatrices ne pouvaient pas placer une image à côté du texte. Vous pouvez désormais le faire grâce au bloc Média et texte.

Ce bloc simple est composé de deux blocs placés côte à côte, ce qui vous permet d’ajouter facilement une image et du texte à côté.
2. Ajout d’un bouton dans les publications et pages WordPress
L’ajout d’un bouton à vos publications ou pages de blog était une autre gêne dans l’ancien éditeur. Vous deviez soit utiliser une extension qui créait un code court pour le bouton, soit passer en mode HTML et écrire du code.
Heureusement, Gutenberg est livré avec un bloc Bouton qui vous permet d’ajouter rapidement un bouton à n’importe quelle publication ou page.

Vous pouvez ajouter un lien pour votre bouton, modifier les couleurs, et plus encore. Pour plus de détails, consultez notre article sur la façon d’ajouter facilement des boutons dans WordPress.
3. Ajout de belles images de couverture dans les publications de blog et les pages d’atterrissage.
Une autre fonctionnalité intéressante est le bloc Couverture, qui vous permet d’ajouter des images de couverture ou des arrière-plans de couleur à vos publications et à vos pages.
Une image de couverture est une image plus large souvent utilisée pour une nouvelle section sur une page ou le début d’une story. Elle est très belle et vous permet de créer des mises en page de contenu attrayantes.
Il vous suffit d’ajouter un bloc Couverture, puis de téléverser l’image que vous souhaitez utiliser. Vous pouvez choisir une couleur de superposition pour la couverture ou en faire une image d’arrière-plan corrigée pour créer un effet de parallaxe lorsque les utilisateurs/utilisatrices défilent vers le bas de la page.

Pour plus de détails, consultez notre article sur la différence entre les images de couverture et les images mises en avant dans WordPress.
4. Création de tableaux dans les articles
L’éditeur classique n’avait pas de bouton pour ajouter des tableaux à vos publications WordPress. Vous deviez utiliser une extension ou créer un tableau en écrivant du CSS et du HTML personnalisés.
Désormais, l’éditeur de blocs dispose d’un bloc Table par défaut, ce qui facilite grandement l’ajout de tableaux à vos publications et à vos pages. Il suffit d’ajouter le bloc et de sélectionner le nombre de colonnes et de lignes que vous souhaitez insérer.

Vous pouvez maintenant commencer à ajouter des données aux lignes du tableau. Vous pouvez toujours ajouter des lignes et des colonnes si nécessaire, et deux options de style de base sont disponibles.
5. Création d’un contenu multi-colonnes
Lacréation de contenu multi-colonnes est un autre problème que les éditeurs/éditrices classiques ne géraient pas du tout.
Heureusement, l’éditeur de blocs vous permet d’ajouter un bloc Colonnes, qui ajoute essentiellement deux colonnes de blocs de paragraphes.

Ce bloc de colonnes est très flexible. Vous pouvez ajouter jusqu’à 6 colonnes dans une ligne et même utiliser d’autres blocs à l’intérieur de chaque colonne.
Astuces en bonus pour utiliser Gutenberg comme un pro
En regardant l’éditeur de blocs, vous vous demandez peut-être si vous ne passerez pas plus de temps à ajouter et à ajuster des blocs qu’à créer du contenu proprement dit.
L’Éditeur/éditrices de blocs est incroyablement rapide et même une utilisation très basique pendant quelques minutes vous permettra d’ajouter instantanément des blocs sans même y penser.
Très vite, vous vous rendrez compte à quel point votre flux de travail sera plus rapide grâce à cette approche.
Voici quelques astuces pour les utilisateurs/utilisatrices chevronnés qui vous aideront à travailler encore plus rapidement avec l’éditeur de blocs de WordPress.
1. Déplacer la barre d’outils du bloc vers le haut
Vous avez peut-être remarqué dans les captures d’écran ci-dessus qu’une barre d’outils apparaît en haut de chaque bloc. Vous pouvez déplacer cette barre d’outils vers le haut de l’éditeur.
Il suffit de cliquer sur le bouton à trois points situé dans le coin supérieur droit de l’écran, puis de sélectionner l’option « Barre d’outils supérieure ».

2. Utiliser les raccourcis clavier
Gutenberg est livré avec plusieurs raccourcis pratiques qui rendront votre flux de travail encore plus rapide et plus facile. Le premier que vous devriez commencer à utiliser dès maintenant est le raccourci /.
Saisissez simplement /, commencez à taper, et l’éditeur vous affichera les blocs correspondants que vous pouvez instantanément ajouter.
Pour plus de raccourcis, cliquez sur le menu à trois points dans le coin supérieur droit de votre écran, puis sélectionnez « Raccourcis clavier ».

Une fenêtre surgissante s’affiche avec une liste de tous les raccourcis clavier que vous pouvez utiliser. La liste contient des raccourcis différents pour les utilisateurs/utilisatrices Windows et Mac.
3. Glisser-déposer des médias pour créer automatiquement des blocs de médias
Gutenberg vous permet de faire glisser et de déposer des fichiers n’importe où sur l’écran et il créera automatiquement un bloc pour vous.
Par exemple, vous pouvez déposer un seul fichier image ou vidéo et le bloc sera créé pour vous. Vous pouvez également déposer plusieurs fichiers images pour créer un bloc Galerie.

4. Ajout de contenus embarqués (YouTube, Twitter, Vimeo, etc.)
L’éditeur/éditrices blocs facilite l’intégration de contenus tiers dans votre contenu WordPress. Il existe des blocs pour tous les services tiers populaires.

Cependant, vous pouvez simplement copier et coller l’URL du contenu embarqué à n’importe quel moment, et un bloc sera automatiquement créé pour vous.
Par exemple, si vous ajoutez l’URL d’une vidéo YouTube, un bloc d’intégration YouTube sera automatiquement créé et la vidéo sera affichée.

L’option d’incorporation par défaut ne fonctionnera pas pour les embeds Facebook et Instagram, mais il existe une solution de contournement. Consultez notre article sur la façon d’intégrer des publications Facebook et Instagram dans WordPress.
Ajouté plus de blocs à l’éditeur de blocs Gutenberg dans WordPress.
L’éditeur de blocs de WordPress permet aux développeurs/développeuses de créer leurs propres blocs. Il existe d’excellents plugins WordPress proposant des lots de blocs pour le nouvel éditeur.
En voici quelques-unes :
1. Spectra WordPress Gutenberg Blocks (en anglais)

Spectra WordPress Gutenberg Blocks est une bibliothèque de blocs avec de nombreux blocs avancés qui vous aident à ajouter plus d’éléments de conception à votre contenu.
Créé par les personnes à l’origine du populaire thème WordPress Astra, Spectra vous aide à créer de magnifiques designs sans écrire de code.

PublishPress Blocks est une autre bibliothèque de blocs puissante qui est livrée avec des blocs supplémentaires pour étendre l’éditeur de blocs Gutenberg.
Il comprend de magnifiques options de mise en page, des Diaporamas, des boutons, des icônes, des galeries d’images, des cartes, des onglets, des témoignages, des accordéons, et bien plus encore.
3. Empilable – Blocs Gutenberg

Stackable – Gutenberg Blocks est une collection de blocs Gutenberg magnifiquement conçus que vous pouvez utiliser sur votre site. Il comprend des blocs pour le conteneur, les publications, la grille de fonctionnalité, l’accordéon, la boîte d’image, la liste d’icônes, l’appel à l’action, et plus encore.
FAQ sur Gutenberg – l’éditeur/éditrices blocs de WordPress
Depuis que Gutenberg est devenu l’éditeur par défaut de WordPress, nous recevons beaucoup de questions sur son utilisation. Voici les réponses à certaines des questions les plus fréquemment posées sur l’éditeur de blocs.
1. Qu’advient-il de mes publications plus anciennes et de mes pages dans l’éditeur de blocs ? Puis-je encore les modifier ?
Vos anciennes publications et pages sont terminées et ne sont pas affectées par l’éditeur de blocs. Vous pouvez toujours les modifier, et l’éditeur les ouvrira automatiquement dans un bloc contenant l’éditeur classique.

Vous pouvez les modifier dans l’ancien éditeur ou convertir les anciens articles en blocs et utiliser l’éditeur de blocs.
2. Puis-je continuer à utiliser l’ancien éditeur ?
Oui, vous pouvez continuer à utiliser l’ancien éditeur. Il vous suffit d’installer et d’activer l’extension des éditeurs/éditrices classiques.
Une fois activée, elle désactivera l’éditeur de blocs et vous pourrez continuer à utiliser l’éditeur classique.
Veuillez noter que les éditeurs/éditrices classiques seront supportés jusqu’en 2024. Il serait préférable de commencer à utiliser l’éditeur de blocs dès maintenant afin de vous familiariser avec lui.
3. Que faire si l’éditeur de blocs ne fonctionne pas avec une extension ou un thème que j’utilise ?
Le projet Gutenberg a été en cours de développement/développeuses pendant longtemps. Les auteurs/autrices d’extensions et de thèmes ont donc eu tout le temps de tester la compatibilité de leur code.
Cependant, il y a toujours une chance que certaines extensions et certains thèmes ne fonctionnent pas bien avec l’éditeur de blocs. Dans ce cas, vous pouvez installer le plugin de l’éditeur classique, demander au développeur d’ajouter le support de Gutenberg, ou simplement trouver une extension ou un thème alternatif.
4. Comment puis-je apprendre plus d’astuces et de conseils sur Gutenberg ?
WPBeginner est le meilleur endroit pour apprendre à connaître l’éditeur de blocs dans WordPress. Nous sommes le plus grand site de ressources WordPress sur internet.
Nous publierons de nouveaux articles et mettrons à jour nos anciennes ressources pour vous aider à maîtriser l’éditeur de blocs.
En attendant, si vous avez des questions, n’hésitez pas à nous contacter en laissant un commentaire ou en utilisant le formulaire de contact sur notre site.
5. Vous rencontrez des problèmes avec Gutenberg ?
Si vous rencontrez des problèmes avec l’éditeur de blocs de WordPress, nous avons créé un guide de dépannage rapide avec tous les problèmes courants de l’éditeur de blocs de WordPress que les utilisateurs/utilisatrices rencontrent et comment les corriger.
Nous espérons que ce tutoriel Gutenberg vous a aidé à apprendre à utiliser l’éditeur de blocs de WordPress. Vous pouvez également consulter notre guide complet sur les performances de WordPress pour améliorer la vitesse de votre site ou consulter notre comparaison des meilleurs services de marketing e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Administrateur
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Administrateur
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Administrateur
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Administrateur
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Administrateur