Ajouter des tableaux à vos publications et pages WordPress peut aider à organiser les données et à rendre l’information plus facile à assimiler pour vos lecteurs. WordPress simplifie ce processus en proposant des outils simples qui ne nécessitent aucun codage HTML.
Ce guide vous affichera comment créer et gérer facilement des tableaux dans WordPress. Vous apprendrez uniquement les bases de l’insertion de tableaux, mais aussi comment les améliorer avec des fonctionnalités avant comme le tri et la recherche, le tout sans avoir besoin d’aucune extension.
À la fin de cet article, vous disposerez des connaissances nécessaires pour utiliser efficacement les tableaux afin d’améliorer la présentation et la fonctionnalité de votre contenu.

Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Créer des tableaux dans l’éditeur de blocs de WordPress
WordPress facilite grandement l’ajout de tableaux à l’aide de l’éditeur de blocs par défaut de WordPress.
Il vous suffit de créer une nouvelle publication ou page ou de modifier une publication existante. Une fois dans l’éditeur de contenu, cliquez sur le symbole « + » pour ajouter un nouveau bloc, puis sélectionnez le bloc Tableau.
Vous le trouverez dans la section « Texte », ou vous pouvez taper « Tableau » dans la barre de recherche.

Ensuite, vous serez prompt à choisir le nombre de colonnes et de lignes que vous souhaitez pour votre tableau. Les deux chiffres sont par défaut de 2.
Ne vous inquiétez pas si vous n’êtes pas sûr à 100 % du nombre exact, car vous pouvez toujours ajouter/supprimer des colonnes et des lignes ultérieurement.

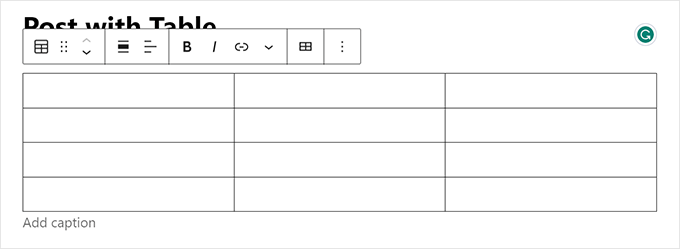
Il suffit de saisir le nombre de lignes et de colonnes et de cliquer sur le bouton « Créer un tableau ».
Le bloc génère alors votre tableau et l’affiche à l’écran.

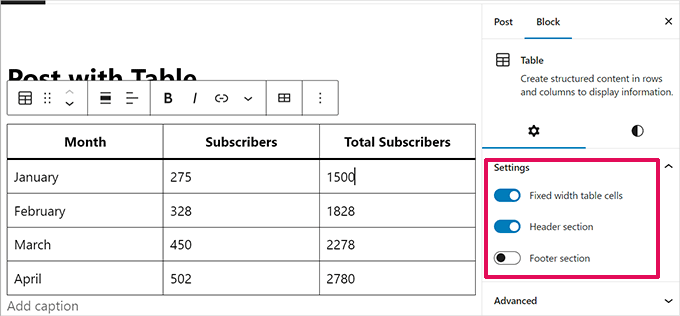
Vous pouvez taper dans les cellules du tableau et celles-ci se redimmensionneront automatiquement en fonction de la quantité de contenu qu’elles contiennent.
Vous pouvez définir cette option à droite si vous préférez que vos cellules soient de largeur fixe. Ici, vous pouvez également ajouter une section d’en-tête ou de pied de page du tableau.

Dans le panneau des Réglages, vous pouvez également passer à l’onglet Style.
Votre thème WordPress peut proposer un certain nombre de styles pour le bloc de tableau, ou vous pouvez choisir les couleurs de l’arrière-plan et du texte.

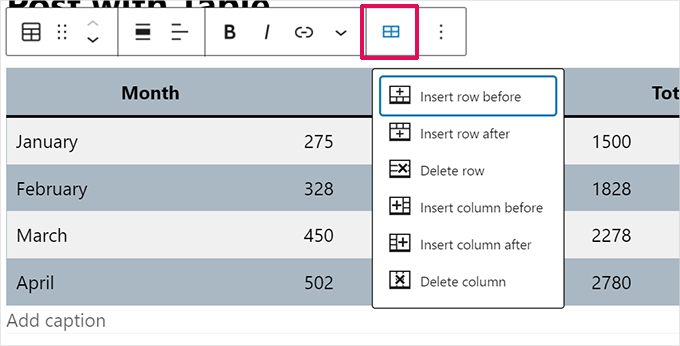
Si vous souhaitez ajouter une nouvelle ligne ou colonne, il vous suffit de cliquer sur une cellule à l’endroit du tableau où vous souhaitez l’ajouter. Cliquez ensuite sur le bouton « Modifier le tableau ».
Cela affichera un grand nombre d’options permettant d’ajouter ou de retirer des lignes et des colonnes à votre tableau.

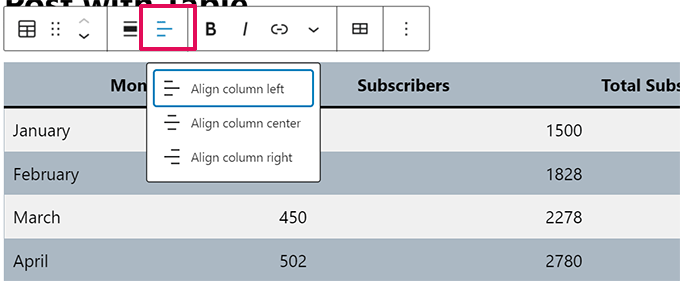
Par défaut, le texte des colonnes de votre tableau est aligné à gauche.
Vous pouvez modifier cet alignement en cliquant à l’intérieur d’une colonne, puis en cliquant sur le bouton « Modifier l’alignement des colonnes » :

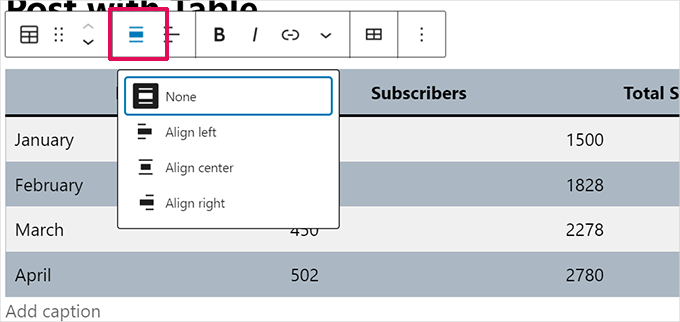
Vous pouvez également modifier l’alignement de l’ensemble de votre tableau dans la publication ou la page.
Il suffit de cliquer sur le bouton « Modifier l’alignement » et de sélectionner une option dans la liste.

Note : ces options peuvent faire en sorte que votre tableau s’affiche au-delà des limites normales de votre zone de publication.
Certains peuvent apparaître bizarrement sur votre site WordPress, Veuillez donc prévisualiser votre publication ou votre page pour vérifier comment le tableau s’affichera.
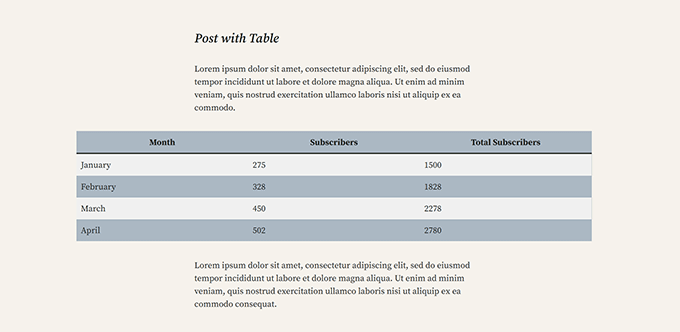
Voici notre tableau défini sur « Wide Width » tel qu’il apparaît sur notre site de démonstration :

Comme vous pouvez le constater, il s’étend au-delà des marges externes gauche et droite de la zone de publication.
Les outils de tableau intégrés à l’éditeur Gutenberg vous offrent beaucoup de flexibilité dans l’affichage de vos tableaux. Vous pouvez utiliser le bloc Tableau pour afficher des données aux lecteurs dans un format facile à comprendre.
Cependant, le bloc ne dispose pas de fonctionnalités avant comme le filtre de recherche, le tri personnalisé, et plus encore.
Il ne vous permet pas non plus d’utiliser efficacement le même tableau dans plusieurs zones de votre site WordPress, comme les widgets de la colonne latérale ou d’autres pages.
Pour créer des tableaux avancés, vous devrez utiliser une extension de tableau WordPress.
Création de tableaux à l’aide de l’extension TablePress
TablePress est l’une des meilleures extensions WordPress pour les tableaux sur le marché. C’est une extension gratuite et vous permet de créer et de gérer des tableaux facilement. De plus, vous pouvez modifier votre tableau séparément et même ajouter un grand nombre de lignes.
Si vous utilisez l’éditeur WordPress plus ancienne/éditrices, qui ne dispose pas de la fonctionnalité de tableau, TablePress serait la meilleure façon d’ajouter des tableaux dans vos publications et pages.
Tout d’abord, vous devez installer et activer l’extension TablePress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
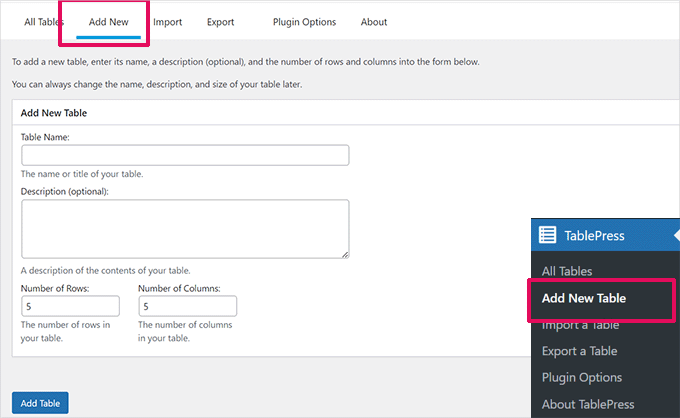
Vous verrez alors un élément de menu TablePress dans votre Tableau de bord WordPress. Allez dans TablePress » Ajouter nouveau pour créer un nouveau tableau.

Vous devez saisir un nom pour votre tableau et décider du nombre de lignes et de colonnes que vous souhaitez. Vous pouvez toujours ajouter/supprimer des lignes et des colonnes ultérieurement.
Une fois que vous avez ajouté le nom du tableau, les lignes et les colonnes, cliquez sur le bouton « Ajouter un tableau » pour créer votre tableau.
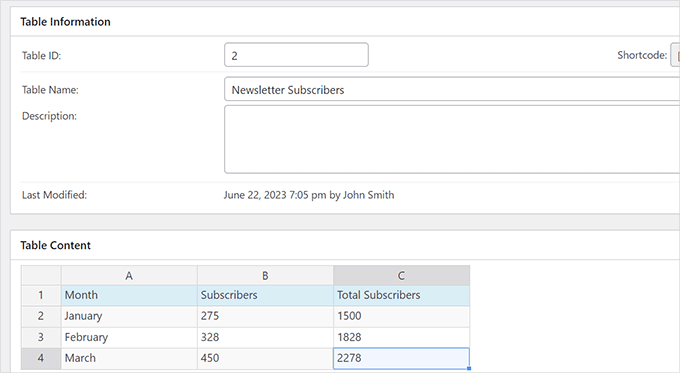
Ensuite, vous verrez un écran avec les informations de votre tableau et une zone où vous pouvez ajouter du contenu.

Il suffit de taper les données souhaitées dans les cellules de votre tableau.
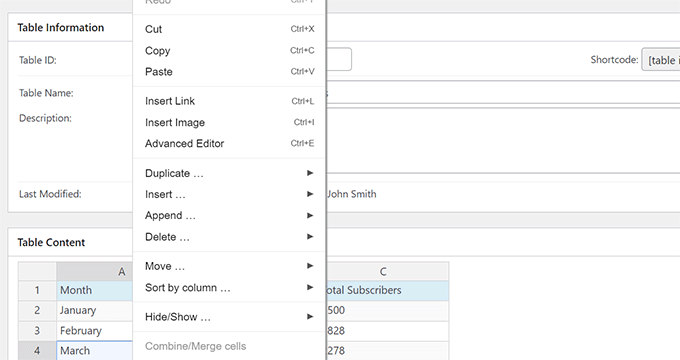
Pour ajouter ou retirer des lignes et des colonnes ou effectuer des opérations de tri, il suffit de cliquer avec le bouton droit de la souris à l’intérieur du tableau. Un menu d’options s’affiche alors, dans lequel vous pouvez effectuer d’autres modifications.

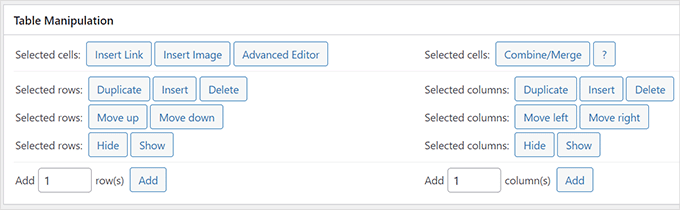
Les options avancées, telles que « Manipulation du tableau », se trouvent sous la zone « Contenu du tableau ».
À partir de là, vous pouvez ajouter, retirer et dupliquer des lignes.

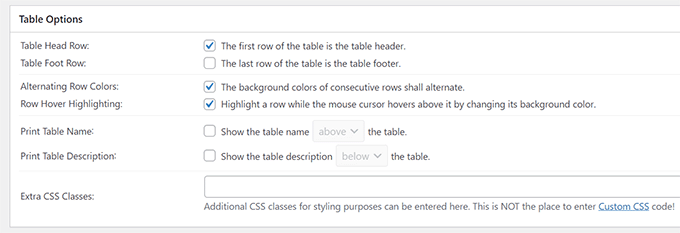
Dans les « Options du tableau », vous pouvez ajouter une ligne d’en-tête et/ou de pied de page, qui ne sera pas triée avec les données.
Vous pouvez également décider où afficher le nom et la description du tableau :

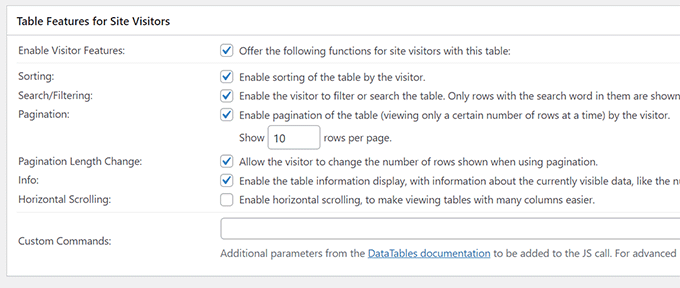
Enfin, vous pouvez définir diverses options dans la section « Caractéristiques du tableau pour les internautes ».
Ces réglages vous permettent de créer des tableaux responsifs qui peuvent être filtrés, recherchés et définis par vos lecteurs.

Lorsque vous êtes satisfait de votre tableau, il vous suffit de cliquer sur « Enregistrer les modifications ».
Ensuite, copiez le shortcode Table. Vous en aurez besoin dans l’étape par étape.
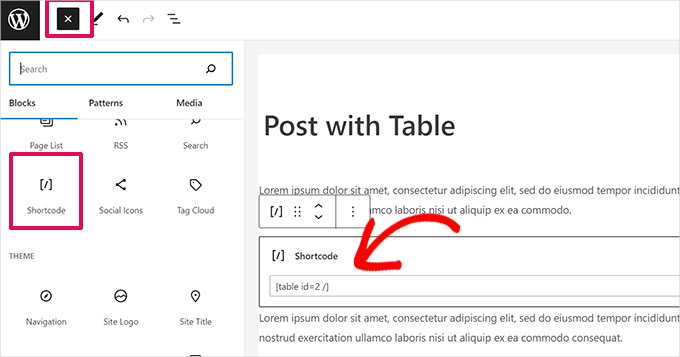
Maintenant, modifiez la publication ou la page où vous souhaitez afficher le tableau et ajoutez le bloc Shortcode dans l’éditeur.

Ensuite, ajoutez le code court que vous avez copié plus tôt dans le bloc Shortcode.
N’oubliez pas de mettre à jour ou d’enregistrer vos modifications.
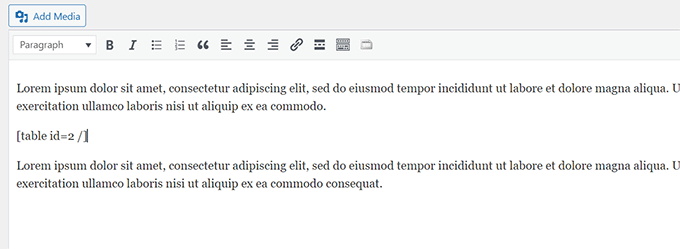
En revanche, si vous utilisez les éditeurs/éditrices classiques, il vous suffit d’ajouter le code court directement dans votre publication :

Si vous souhaitez modifier votre tableau à l’avenir, vous pouvez revenir à TablePress dans votre tableau de bord et effectuer des modifications. Votre tableau sera automatiquement mis à jour dans toutes les publications et pages dans lesquelles vous l’avez utilisé.
TablePress vous permet également d’importer des données à partir de feuilles de calcul et de fichiers CSV. De même, vous pouvez exporter les données des tableaux TablePress vers un fichier CSV, que vous pouvez ouvrir avec n’importe quel tableur comme Microsoft Excel ou Google Sheets.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des tableaux aux publications et pages WordPress sans utiliser le HTML. Vous pourriez également aimer notre guide sur la façon de créer une table des matières sur WordPress et nos choix d’experts pour les meilleures extensions de tableaux WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis says
Cannot add table to latest version of WORDPRESS
There is no +
WPBeginner Support says
The + is still in the current version of WordPress, if you are using a builder or similar tool instead of the block editor, that is the most common reason why you would not see it.
Administrateur
Ralph says
I use wordpress default tables and while they work great on desktop browser, on the phone everything is messed up. It only allow like 10 characters max and turn nice table into rubbish.
Is there a way to do something with it? Like not squish but scale? Table would be smaller but readable or the same size but we can swipe it?
WPBeginner Support says
It heavily depends on how your table is organized, you may want to look into TablePress for more control over the tables.
Administrateur
Shafi says
Is there a way to show html without it being rendered in the front-end ? like i wanna show in the table cell, and i want the output as however, the table is treating it as if there’s an image. How do i solve that
WPBeginner Support says
It would depend on the method used but in your toolbar when you have a cell selected you should have the option of setting it as inline code for what you’re wanting to do
Administrateur
Warren Contreras says
The table is exactly what I need, but only if you can input number and display a column sum in the botom row,
WPBeginner Support says
For what you are wanting, you would want to use TablePress
Administrateur
Yemi says
Is there a way to break the long table into pages whereby users can click next
WPBeginner Support says
To separate the content in your tables into different pages, you want to use TablePress and its pagination options.
Administrateur
Anita says
The background colors don’t work because you need to backspace the quotations and type in your own quotations. I found it by accident. If someone else has already figured that out my apologies but I wasn’t going to go through over 100 comments to check.
WPBeginner Support says
Thank you for sharing that should someone run into the background color not working for them
Administrateur
Andre Victor says
Hi. I have an existing table with data of 6 columns and 750 rows. It would be difficult to re-type into blank table in WordPress page. Please advise how I can either import the entire table (can be Excel or Word) or copy and paste the cells’ contents into blank table.
WPBeginner Support says
You would want to take a look at TablePress and the import options available to bring in your table.
Administrateur
Margaret says
Hi! I am wondering if it is possible to simply copy->paste a table from an existing document into WordPress? I have tried this and it doesn’t appear to work, but I am wondering if there is a trick to it that I am missing. Thanks!
WPBeginner Support says
It would depend on the document but we would normally recommend recreating the table in WordPress
Administrateur
Nicole says
Hi! I want to learn more about WordPress!!
WPBeginner Support says
Our site should be able to help you then
Administrateur
Jim Gharib says
Classic editor does have table functionality and a plugin is not needed when using that editor. Check it out.
WPBeginner Support says
You would need to use a plugin to enable the classic editor and normally that would require using HTML
Administrateur
Matthews Otalike says
Oh my word, thanks for the guidance on creating tables on WordPress and other resources you have been availing to us. Kudos to you.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrateur
TheFrugalChoice says
Helpful post that I can use in my personal finance and financial independence blog.
WPBeginner Support says
Thank you
Administrateur
Monique Robinson says
Great article and great plugin. Straight and to the point. Thanks very much.
WPBeginner Support says
Glad you liked our article
Administrateur
Annapurna agrawal says
Hi
I have installed the tablepress plugin.
i have issue for user capability. In the user role plugin, i haven’t granted permission to « edit_other_user_tables ». But my contributor user role can still edit other’s table and delete it as well.
How should i avoid access to other’s table?
WPBeginner Support says
You would want to reach out to TablePress to see if there is a built-in or recommended method for preventing editing of other tables.
Administrateur
Nabil Nawaz says
Great article.. how can we make parent child in this ? like 1st column’s 1st cell is parent cell and next to it we have information for it’s child info.. like three rows are need to be explained for that 1st cell next to it
sumit kumar gupta says
Sir when we click on the TablePress option in Visual editor then only list of table is showing in front of me. No Table creation option is available in Visual Editor. What should I do for create a new table in Post editor?
Wyce Ghiacy says
Thanks for the video.
What would you recommend to embed a formatted Excel sheet and collect data from registered WP users? (Like monthly usage reports, and the excel sheet also calculates the quarterly/yearly usage)
Louise Wooding says
HI
Thank you for the video. I have created my table and chose Insert Image in one of the cells. It did let me choose the image but it then entered the URL to it rather than the image itself. Have I missed out a step??
Thank you.
Louise
Tom Cullen says
Awesome Share, thank you!
Owolabi says
This is a nice article boss.
Thanks for sharing.
But I do have a question.
Is there no plugin I can install that can bring the insert table option into the icons on my wordpress post?
Thanks as I await a reply
Ravi Kanani says
I want to add a table of specification in which first column is same for all post and second column is different.
How can I add this type of table in post??
Susan Hawthorne says
It would be very nice if, in the article about TAblePress it said that you have to upgrade to a business plan to use a plugin!!!!!!!!!!!!
WPBeginner Support says
Hi Susan,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Barbara says
Is there any way to bold some lines of text in the table? Its all plain text, wish there was an easy way to add bold text
Abee says
just add an html text at the word
Michael Carter says
Actually, you can use CSS if you are ok with it. Use The words you want to emphasize …
banks dada says
Thanks a million for this plugin. All i needed was to prepare the list on excel and import it into wordpress.
Sweet and time saving tool.
Bless you guys for this piece
Sadha says
Hi, I would like to create links in the table that forward to another page and pass the row number through or any field from the row. How would I do this?
Options I can think of which are not straight forward
1) Use localStorage\sessionStorage
2) Pass the value in the URL but then the next page needs to read this on load – maybe not a bad idea ?
Molly Greger says
Wow! such a fantastic tool!! BUT: the colors are so pale I cant see a thing?? How can I change the colors fo rows/columns?
varalakshmi says
Thank you……This is helpful to me up to some extent. I satisfied with your post.
Alex Nicholson says
Think this only works for users of WordPress.org. Is there any similar guide for those like me who use WordPress.com especially where I can use a coloured background to the cells in a table?
Ray says
Hello
I was trying to make an interactive table similar to this that would use a query picking data from a database.
I am using wordpress with a mysql/phpmyadmin database.
My query works in phpmyadmin but does not show values in wordpress?
SELECT * FROM `MyTablename` WHERE 1
Do i need to use a list or print command or database name?
Jhon Carl says
I am having the same issue with you. Did you find a way to this already?
Carolyn says
I would definitely recommend this plugin. A reminder to blogger when moving from one hosting service to another: don’t forget to back up the tables. There’s no way to recover the data. And if you know how can you share the info.
Dimitar says
I recently was struggling to figure out how to add good-looking tables so this will be very helpful, thank you for publishing this.
WPBeginner Support says
You are welcome
Administrateur
Omar Khan says
How to create tables on tag/category page
Paco Gimenez says
Hi guys,
Thank you very much for support.
This tablepress is interesting.
I was looking a system to do something like that:
In i have a table with some information and colums. table1 for example.
I want when i press some region in my map, i can load an url, like /map#section
Can i do something like load same table in another order? by some colum o something? instead of click in a column, click in a region and load the same url but with the « # » of this table in the order required.
Thank you very much for support.
Ben K says
Thought about updating the screenshots on this article?
Divine says
Thanks WP. You guys are the best! 4.5stars
Arindam says
Thanks for the info. I was wondering if the shortcode will have any SEO value. Is it likely that a table displayed with a shortcode will appear in Google Featured Snippet?
Harindu Perera says
How to show grid lines in TablePress???
Lorraine says
Many thanks. This made things so clear.
Can Erik says
Great article. Thank you very much. Easy to install and understand to use. Cheers!
mangi khumakcham says
Good table plugin but not mobile friendly.
The table right side get clipped in mobile view.
Sany says
Hey
Can someone show me, how I can create dynamic table?
I am new to WordPress. I like to maintain a database of gadgets say phones. I want an interface for me as admin to enter the specs and a picture of the item. For users, they will have the option to filter by brand and also compare 2 or more of these gadgets in a table format. They should also query an item and see all the specs in a table format. Please advice as to how this can be easily managed or maybe you have an article already for this!?
thanks
Stephen Ainsworth says
Amazing people don’t know how to use
and have to use a plugin. Sigh.
Noman S Baranian says
That is nice thing to learn and gain.. nice blog
Thanks for this! Now, how do I... says
Please, other readers, don’t be to harsh with me (especially using the R word). I am very new to all of this and feel successful in creating my first table. Now, how do I change the look and feel of the text in the table? I am using it to link to materials contained further on the page and highlight important pieces.
a guy says
You need to use CSS. There’s a bit of a learning curve to all this (in your case, you might want to style the table, rows, table cells, paragraphs in table cells, links, hover effects etc etc), so only start if it’s really important.
Tablepress - warning says
I just lost a Table that I created using Tablepress. I don’t know how it was deleted, but I also just found out that there is no way to recover a deleted table. Since I don’t know how the table was deleted, I am worried about relying on Tablepress.
WPBeginner Support says
If you have a backup plugin in place then you can recover your table by restoring to an earlier backup.
We don’t think it is a plugin issue.
Administrateur
Lilli says
Great! Great! Just what I was looking for! Thanks a million
David says
Is it me or WordPress is retarded? I mean any WYSIWYG editor can do a table on the fly these days, but the biggest CMS can’t? I must be missing something here, but using a plugin or iframes is so much trouble for a simple table… I’ll code it myself.
Vituz Andersen says
David,- I am with you. I dont get it. My first HTML editor back in 1998 had tables…. how come it has become easy to make a CMS based website, but you cant make a table…. Hellooooooo!!
Mayur says
Hi David,
I initially wanted to code it in myself, but wordpress kept formatting my table all over the place. Is there a specific was to use HTML in a page?
Many Thanks
Sirje Koop Palmqvist says
I copied a table from Word into WordPress and the code is neat and clean. It works well. Now I want to try the same table with the FooTable plugin to make it responsive, althought it already is responsive in a way. Thought that a webdesigner keeps the material on the local computer anyway and thus can make changes in Word and replace the table in WP. This might be cheating but it works. Sirje
Radu says
TablePress is an amazing plugin.
Thank you for this post.
Actually today I downloaded it and already donated some money to their team.
Have a fantastic day everyone.
Emily says
Use it with FooTable to make it Responsive. They both support each other. Perfect!
Ernest says
Hi,
Is there any way to remove the table lines from showing?
Neal says
The problems with plugins like this is that if you ever abandon the plugin the content linked to that plugin is busted across your entire site.
While very slick plugin I try to minimize my database dependency on them as much as possible.
WPBeginner Support says
Neal, you are right about that. However, TablePress uses custom post types for tables. This means your tables are stored in the database even if you deactivate the plugin. You can still export the data.
Administrateur