Ajouter des tableaux à vos publications et pages WordPress peut aider à organiser les données et à rendre l’information plus facile à assimiler pour vos lecteurs. WordPress simplifie ce processus en proposant des outils simples qui ne nécessitent aucun codage HTML.
Ce guide vous affichera comment créer et gérer facilement des tableaux dans WordPress. Vous apprendrez uniquement les bases de l’insertion de tableaux, mais aussi comment les améliorer avec des fonctionnalités avant comme le tri et la recherche, le tout sans avoir besoin d’aucune extension.
À la fin de cet article, vous disposerez des connaissances nécessaires pour utiliser efficacement les tableaux afin d’améliorer la présentation et la fonctionnalité de votre contenu.

Tutoriel vidéo
Si vous préférez les instructions écrites, continuez à lire.
Créer des tableaux dans l’éditeur de blocs de WordPress
WordPress facilite grandement l’ajout de tableaux à l’aide de l’éditeur de blocs par défaut de WordPress.
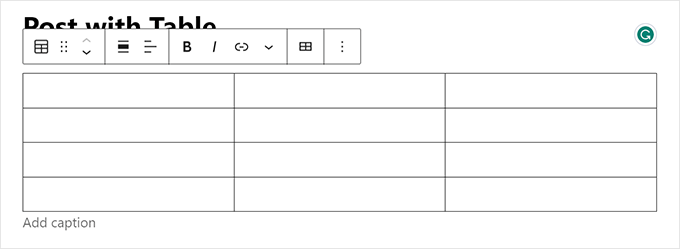
Il vous suffit de créer une nouvelle publication ou page ou de modifier une publication existante. Une fois dans l’éditeur de contenu, cliquez sur le symbole « + » pour ajouter un nouveau bloc, puis sélectionnez le bloc Tableau.
Vous le trouverez dans la section « Texte », ou vous pouvez taper « Tableau » dans la barre de recherche.

Ensuite, vous serez prompt à choisir le nombre de colonnes et de lignes que vous souhaitez pour votre tableau. Les deux chiffres sont par défaut de 2.
Ne vous inquiétez pas si vous n’êtes pas sûr à 100 % du nombre exact, car vous pouvez toujours ajouter/supprimer des colonnes et des lignes ultérieurement.

Il suffit de saisir le nombre de lignes et de colonnes et de cliquer sur le bouton « Créer un tableau ».
Le bloc génère alors votre tableau et l’affiche à l’écran.

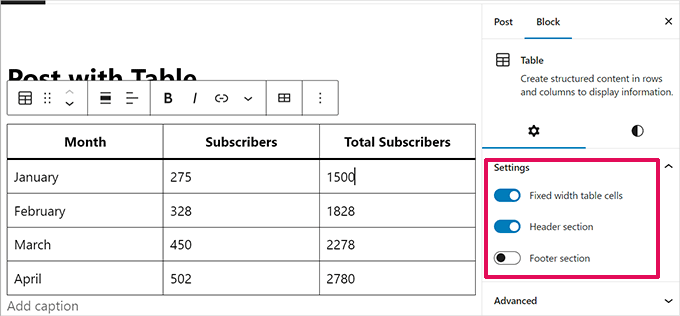
Vous pouvez taper dans les cellules du tableau et celles-ci se redimmensionneront automatiquement en fonction de la quantité de contenu qu’elles contiennent.
Vous pouvez définir cette option à droite si vous préférez que vos cellules soient de largeur fixe. Ici, vous pouvez également ajouter une section d’en-tête ou de pied de page du tableau.

Dans le panneau des Réglages, vous pouvez également passer à l’onglet Style.
Votre thème WordPress peut proposer un certain nombre de styles pour le bloc de tableau, ou vous pouvez choisir les couleurs de l’arrière-plan et du texte.

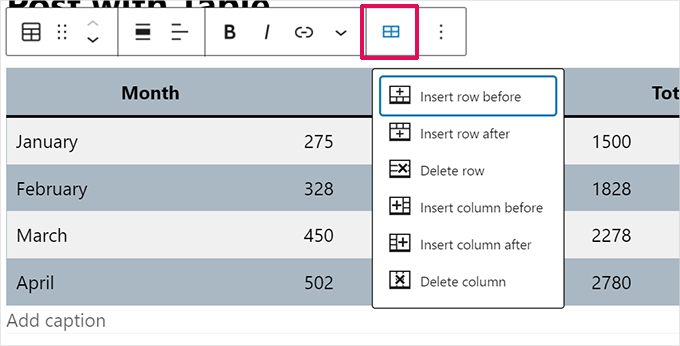
Si vous souhaitez ajouter une nouvelle ligne ou colonne, il vous suffit de cliquer sur une cellule à l’endroit du tableau où vous souhaitez l’ajouter. Cliquez ensuite sur le bouton « Modifier le tableau ».
Cela affichera un grand nombre d’options permettant d’ajouter ou de retirer des lignes et des colonnes à votre tableau.

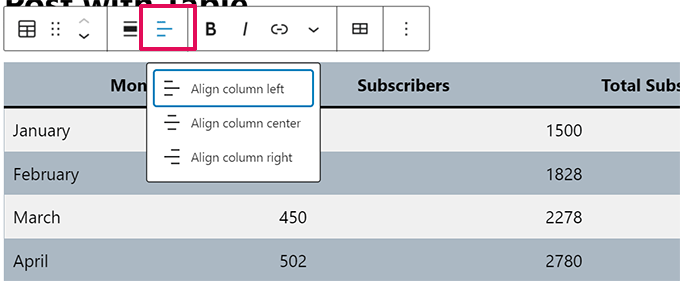
Par défaut, le texte des colonnes de votre tableau est aligné à gauche.
Vous pouvez modifier cet alignement en cliquant à l’intérieur d’une colonne, puis en cliquant sur le bouton « Modifier l’alignement des colonnes » :

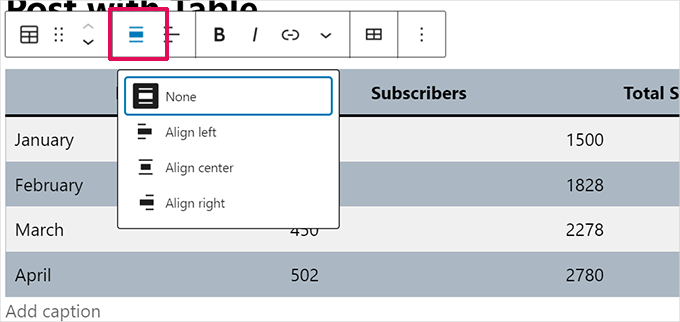
Vous pouvez également modifier l’alignement de l’ensemble de votre tableau dans la publication ou la page.
Il suffit de cliquer sur le bouton « Modifier l’alignement » et de sélectionner une option dans la liste.

Note : ces options peuvent faire en sorte que votre tableau s’affiche au-delà des limites normales de votre zone de publication.
Certains peuvent apparaître bizarrement sur votre site WordPress, Veuillez donc prévisualiser votre publication ou votre page pour vérifier comment le tableau s’affichera.
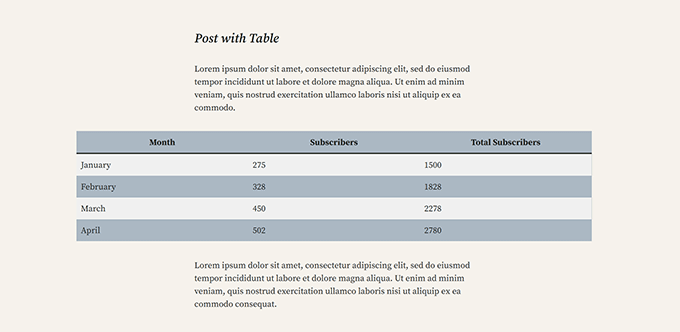
Voici notre tableau défini sur « Wide Width » tel qu’il apparaît sur notre site de démonstration :

Comme vous pouvez le constater, il s’étend au-delà des marges externes gauche et droite de la zone de publication.
Les outils de tableau intégrés à l’éditeur Gutenberg vous offrent beaucoup de flexibilité dans l’affichage de vos tableaux. Vous pouvez utiliser le bloc Tableau pour afficher des données aux lecteurs dans un format facile à comprendre.
Cependant, le bloc ne dispose pas de fonctionnalités avant comme le filtre de recherche, le tri personnalisé, et plus encore.
Il ne vous permet pas non plus d’utiliser efficacement le même tableau dans plusieurs zones de votre site WordPress, comme les widgets de la colonne latérale ou d’autres pages.
Pour créer des tableaux avancés, vous devrez utiliser une extension de tableau WordPress.
Création de tableaux à l’aide de l’extension TablePress
TablePress est l’une des meilleures extensions WordPress pour les tableaux sur le marché. C’est une extension gratuite et vous permet de créer et de gérer des tableaux facilement. De plus, vous pouvez modifier votre tableau séparément et même ajouter un grand nombre de lignes.
Si vous utilisez l’éditeur WordPress plus ancienne/éditrices, qui ne dispose pas de la fonctionnalité de tableau, TablePress serait la meilleure façon d’ajouter des tableaux dans vos publications et pages.
Tout d’abord, vous devez installer et activer l’extension TablePress. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
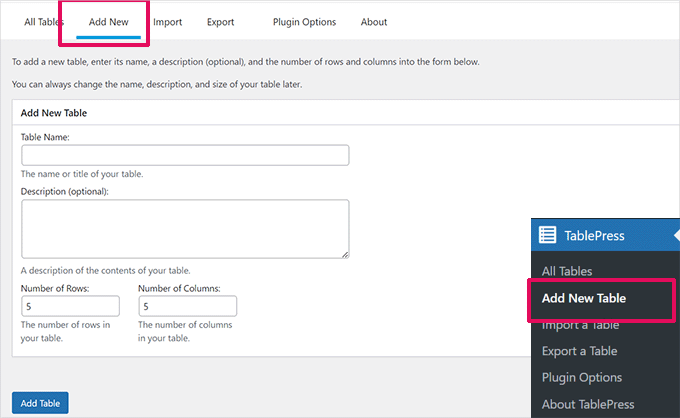
Vous verrez alors un élément de menu TablePress dans votre Tableau de bord WordPress. Allez dans TablePress » Ajouter nouveau pour créer un nouveau tableau.

Vous devez saisir un nom pour votre tableau et décider du nombre de lignes et de colonnes que vous souhaitez. Vous pouvez toujours ajouter/supprimer des lignes et des colonnes ultérieurement.
Une fois que vous avez ajouté le nom du tableau, les lignes et les colonnes, cliquez sur le bouton « Ajouter un tableau » pour créer votre tableau.
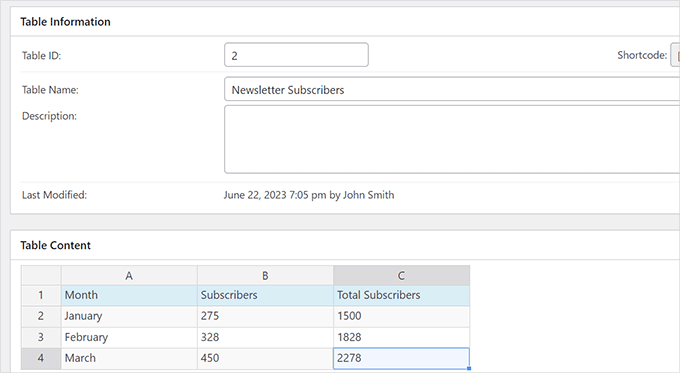
Ensuite, vous verrez un écran avec les informations de votre tableau et une zone où vous pouvez ajouter du contenu.

Il suffit de taper les données souhaitées dans les cellules de votre tableau.
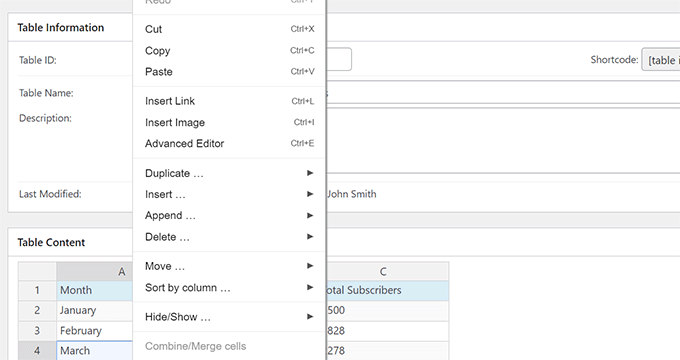
Pour ajouter ou retirer des lignes et des colonnes ou effectuer des opérations de tri, il suffit de cliquer avec le bouton droit de la souris à l’intérieur du tableau. Un menu d’options s’affiche alors, dans lequel vous pouvez effectuer d’autres modifications.

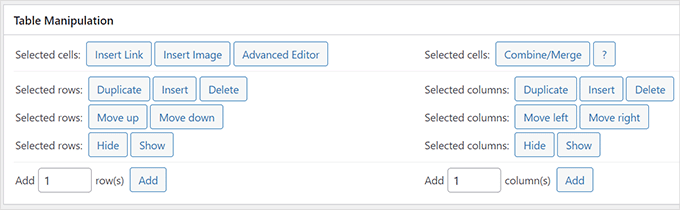
Les options avancées, telles que « Manipulation du tableau », se trouvent sous la zone « Contenu du tableau ».
À partir de là, vous pouvez ajouter, retirer et dupliquer des lignes.

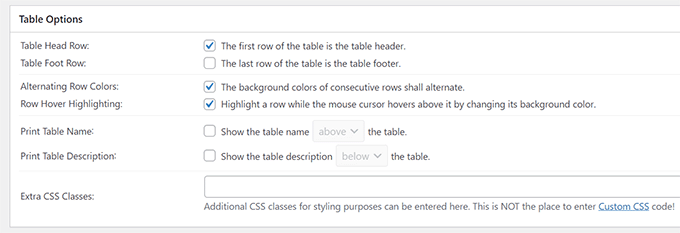
Dans les « Options du tableau », vous pouvez ajouter une ligne d’en-tête et/ou de pied de page, qui ne sera pas triée avec les données.
Vous pouvez également décider où afficher le nom et la description du tableau :

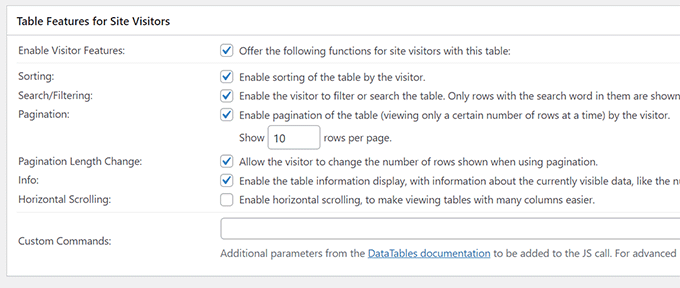
Enfin, vous pouvez définir diverses options dans la section « Caractéristiques du tableau pour les internautes ».
Ces réglages vous permettent de créer des tableaux responsifs qui peuvent être filtrés, recherchés et définis par vos lecteurs.

Lorsque vous êtes satisfait de votre tableau, il vous suffit de cliquer sur « Enregistrer les modifications ».
Ensuite, copiez le shortcode Table. Vous en aurez besoin dans l’étape par étape.
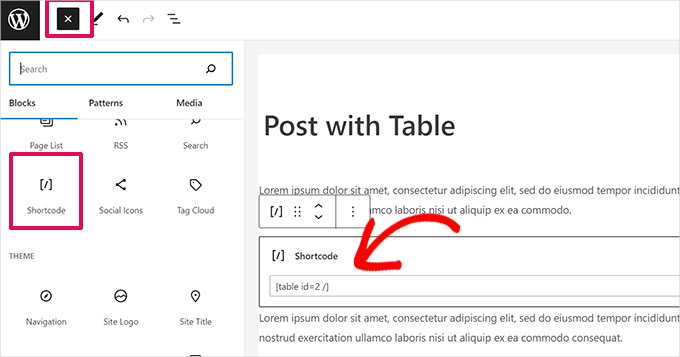
Maintenant, modifiez la publication ou la page où vous souhaitez afficher le tableau et ajoutez le bloc Shortcode dans l’éditeur.

Ensuite, ajoutez le code court que vous avez copié plus tôt dans le bloc Shortcode.
N’oubliez pas de mettre à jour ou d’enregistrer vos modifications.
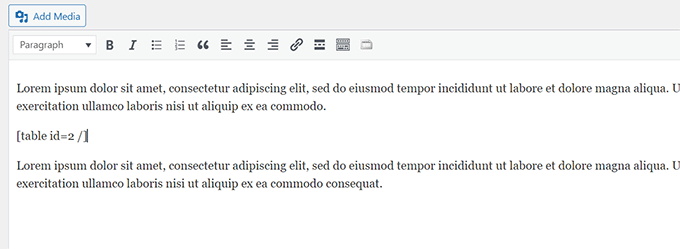
En revanche, si vous utilisez les éditeurs/éditrices classiques, il vous suffit d’ajouter le code court directement dans votre publication :

Si vous souhaitez modifier votre tableau à l’avenir, vous pouvez revenir à TablePress dans votre tableau de bord et effectuer des modifications. Votre tableau sera automatiquement mis à jour dans toutes les publications et pages dans lesquelles vous l’avez utilisé.
TablePress vous permet également d’importer des données à partir de feuilles de calcul et de fichiers CSV. De même, vous pouvez exporter les données des tableaux TablePress vers un fichier CSV, que vous pouvez ouvrir avec n’importe quel tableur comme Microsoft Excel ou Google Sheets.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des tableaux aux publications et pages WordPress sans utiliser le HTML. Vous pourriez également aimer notre guide sur la façon de créer une table des matières sur WordPress et nos choix d’experts pour les meilleures extensions de tableaux WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Harindu Perera says
How to show grid lines in TablePress???
Lorraine says
Many thanks. This made things so clear.
Can Erik says
Great article. Thank you very much. Easy to install and understand to use. Cheers!
mangi khumakcham says
Good table plugin but not mobile friendly.
The table right side get clipped in mobile view.
Sany says
Hey
Can someone show me, how I can create dynamic table?
I am new to WordPress. I like to maintain a database of gadgets say phones. I want an interface for me as admin to enter the specs and a picture of the item. For users, they will have the option to filter by brand and also compare 2 or more of these gadgets in a table format. They should also query an item and see all the specs in a table format. Please advice as to how this can be easily managed or maybe you have an article already for this!?
thanks
Stephen Ainsworth says
Amazing people don’t know how to use
and have to use a plugin. Sigh.
Noman S Baranian says
That is nice thing to learn and gain.. nice blog
Thanks for this! Now, how do I... says
Please, other readers, don’t be to harsh with me (especially using the R word). I am very new to all of this and feel successful in creating my first table. Now, how do I change the look and feel of the text in the table? I am using it to link to materials contained further on the page and highlight important pieces.
a guy says
You need to use CSS. There’s a bit of a learning curve to all this (in your case, you might want to style the table, rows, table cells, paragraphs in table cells, links, hover effects etc etc), so only start if it’s really important.
Tablepress - warning says
I just lost a Table that I created using Tablepress. I don’t know how it was deleted, but I also just found out that there is no way to recover a deleted table. Since I don’t know how the table was deleted, I am worried about relying on Tablepress.
WPBeginner Support says
If you have a backup plugin in place then you can recover your table by restoring to an earlier backup.
We don’t think it is a plugin issue.
Administrateur
Lilli says
Great! Great! Just what I was looking for! Thanks a million
David says
Is it me or WordPress is retarded? I mean any WYSIWYG editor can do a table on the fly these days, but the biggest CMS can’t? I must be missing something here, but using a plugin or iframes is so much trouble for a simple table… I’ll code it myself.
Vituz Andersen says
David,- I am with you. I dont get it. My first HTML editor back in 1998 had tables…. how come it has become easy to make a CMS based website, but you cant make a table…. Hellooooooo!!
Mayur says
Hi David,
I initially wanted to code it in myself, but wordpress kept formatting my table all over the place. Is there a specific was to use HTML in a page?
Many Thanks
Sirje Koop Palmqvist says
I copied a table from Word into WordPress and the code is neat and clean. It works well. Now I want to try the same table with the FooTable plugin to make it responsive, althought it already is responsive in a way. Thought that a webdesigner keeps the material on the local computer anyway and thus can make changes in Word and replace the table in WP. This might be cheating but it works. Sirje
Radu says
TablePress is an amazing plugin.
Thank you for this post.
Actually today I downloaded it and already donated some money to their team.
Have a fantastic day everyone.
Emily says
Use it with FooTable to make it Responsive. They both support each other. Perfect!
Ernest says
Hi,
Is there any way to remove the table lines from showing?
Neal says
The problems with plugins like this is that if you ever abandon the plugin the content linked to that plugin is busted across your entire site.
While very slick plugin I try to minimize my database dependency on them as much as possible.
WPBeginner Support says
Neal, you are right about that. However, TablePress uses custom post types for tables. This means your tables are stored in the database even if you deactivate the plugin. You can still export the data.
Administrateur
Group Of Oceninfo says
Hello Wpbeginner Team,
Is it possible to call script in same way ?
For ex. I have 1000 different scripts for 500 different post.
I want to call 2 table in each post and in that table Want to run script not text so Is it possible to call two scripts in table ?
ore says
Thanks for this! what resources can I use to create a table in which my clients can log in and post the prices of items they want to either buy and sell and which remains visible to the public
Balaji says
Thanks for helping me find the plugin.
Rátkai Tamás says
I’m interested in adding a table to a form or page. So if a user goes to the page, he can add the Quantity in the cells and at the bottom of the form he can send the table to me.
Basically it would be a really simple order page without any payment options.
um says
how many table we can add in a wordpress without using plugin
Pierre says
I’v been trying to insert a table in a blog post by using the tablepress plug in. Suddenly, the word Edit inside a pair of brackets has been appearing in the lower left corner of each page of my web site. I can’t get rid of it. Do you know how I can fix this?
Many thanks!
Pierre
Jennifer says
Exactly what I needed to create my press page. You rock.
Allii Allee says
i want to add simple tables anyone knows how to add ?
okemini otum says
this is awesome, helped me tremendously
Nouman Younas says
superb… i just install it after reading this post… i am having some issues when i go for mobile preview… lets see, overall great plugin and post (Y)
sady says
How to add Subscribe form like yours??
Thanks
Alicia Rades says
Wow! I love this plugin. Thank you!
Anil Anvesh says
Ok, I installed the plugin and used a short code to add table to post. Now my query is what google reads short code or table content? Is it seo friendly? Give me a linke to your post where you used this plugin?
Andrew says
I like the plugin, but I cannot figure out how to customize the width/height of the columns/rows, or how to have a particular cell be only as large as the contents inside it. Is there any way to do this? Thank you.
WPBeginner Support says
Yes look at the support page on the plugin download page.
Administrateur
reGz says
How to split a column in Combine cells?
any idea?
Thanks
Sylvester says
Please, is the data entered using tablepress stored in MySQL tables?
Simon says
Good question, I’m interested in the answer too. Anybody knows. Thanks! I’ll see if I can check.
Arnel leo Aranquez says
is there a way to use this plugin in viewing data from mysql?
WPBeginner Support says
No we don’t think it was written for that. However you can export a mysql table as CSV and import it in TablePress.
Administrateur
Lindberg says
It would be awesome if it could view any mysql tables in the database.. should be an easy thing to fix and increase usefullness of this plugin so much
Helen Edwards says
How do I remove the « Show xx entries » at the top of the table and « showing 1 to 6 of 6 entries » at the bottom?
Emily says
Actually it is out there when you add row and table. The setting is just below it. Look carefully.
Jaya says
Hi,
how can i use the tablepress form in my post section to particular user can able to add tables using copy, import files… Please help me to use…Thank you.
regards
Jaya
Bamboo says
This is a huge time saver. Thank you!
Amanda says
This is a great plugin. i have one question – i nee ot make the font bigger for the info that’s in my table. is there any way to do this other than entering code for each cell individually?
Editorial Staff says
For that you would have to modify the CSS.
Administrateur
Amy says
So which WordPress version are you writing for? WordPress.com or WordPress.org, because I can’t find the plugin option on my dashboard. You really should specify this … now I’m back to writing code by hand after getting my hopes up.
Editorial Staff says
All articles on WPBeginner are written for self-hosted WordPress
Administrateur
Jimi Mikusi says
Wow.
I’m not easily impressed but this managed to do it.
Within minute after adding the plugin I had a visual pleasing and easily maintainable table on my site.
Thanks!
Editorial Staff says
Glad you got it to work
Administrateur
Eddu says
Love this plugin.
Tried to style the table with Headway. No luck so far. Did someone else tried also? Would be great if it would be possible to do so.
Again, great plugin
Ed.
William Lower says
What a treasure this was to find! This non-programmer was having a serious non-day trying to create tables with code.
Chrissy says
Thanks for this ! Ive been searching the web trying to find a solution because I see all these awesome pricing tables on websites and Ive been using the TinyMCE plugin, which works but its not what I am really needing. Thanks again you guys rock
Vickie says
Thanks for another very useful post!
Please does anyone know if it is possible to add code into a cell? I need to add paypal code into a table but not sure the best way to do it?
Jeff Cohan says
Did you try simply pasting the code into the cell?
Yvonne Finn says
Thanks so much for this relatively simple to use plugin. It has saved me from much frustration as I am no techie and don’t actually want to spend hours doing what can be done with a plugin.
I tried some of the other plugins for creating tables and was not impressed with their user-friendliness or lack thereof.
Much appreciation!
Yvonne
Jon Mason says
THIS is a work of art! Nicely done and it is responsive too!
M.Aswad Mehtab says
Thanks for This post very helpful for those who are not good with html and css !!
David says
This looks like Tables Reloaded, which we use on some sites. However, it looks easier to use and manage. How well does it work with caching plugins like w3 total cache?
Editorial Staff says
This is the successor of WP Tables Reloaded plugin worked on by the same developer (Tobias). Tobias also commented on this post saying that the next version will be compatible with W3 Total Cache.
Administrateur
Jeff Cohan says
Absolutely agree: TablePress is THE BEST plugin for creating tables in WordPress (IMHO).
Just a few things to add:
1) TablePress is the successor to what USED TO BE the best plugin for creating tables in WordPress: WP-Table Reloaded (now retired). Both are the work of developer Tobias Bathge.
2) Tables built with WP-Table Reloaded can be migrated to TablePress.
3) Tobias’ support is extraordinary. When I first used TablePress in November of 2012, I encountered a bug in the HTML import function and reported it in the support forum at WordPress.org. Within an hour, Tobias published a fix to Github. But don’t take my word for it. Check out the support forum.
Jeff Cohan
Keith Davis says
Thanks Guys
This could be the table plugin for me.
In the past I’ve created tables in Dreamweaver then cut and pasted the code.
I’ll throw out a few tweets on this one.
Editorial Staff says
Keith, this is by far the best one we found so far as well. Totally appreciate the social media love that you send us
Administrateur
Jason says
I just got this plug in last week as an alternative to using google docs iframe functions. This works great and allows a client to update the table without updating the pages or posts. I did find that you have to make sure you empty the caches if you are using the W3 plugin, or else you will get a cached version of the table. Great write up.
TobiasBg says
Great to hear that you like the plugin!
What you say about caching plugins, like W3 Total Cache, is true. Good thing though: The next version of TablePress will automatically clear the W3 Total Cache page cache, to make sure that all shown tables are up-to-date
Best wishes,
Tobias
Author of TablePress
Rod Salm says
Seems odd to put a table creating tab in the main WordPress menu. The menu is supposed to be for top level functions. It seems that it should be in tools maybe, or in the post menu, where you select the tables, have the table making function accessible in the edit functions. Most times people are creating tables in posts and pages and would need to edit the table as well as the data within it.
Having said that, it’s a pretty slick table maker.
Rod Salm
TobiasBg says
I agree that the main menu is not always the best option, like when you only maintain a few tables once in a while. So, I made this an option In the TablePress Plugin Options, you can actually choose where you want the TablePress menu entry to appear. Moving it to « Tools » or « Posts » is no problem with that
In the TablePress Plugin Options, you can actually choose where you want the TablePress menu entry to appear. Moving it to « Tools » or « Posts » is no problem with that 
(The predecessor of TablePress put its menu under « Tools » by default. I then however got questions from users who couldn’t find it, after activating it. That is why TablePress will sit in the main menu by default.)
Best wishes,
Tobias
Author of TablePress
Artem Russakovskii says
You can change the placement in the plugin settings.
Editorial Staff says
Not odd at all. It is done for organizational purposes similar to contact forms, sliders, etc. By doing it this way, you can easily go to the menu and look at all the tables you have ever created rather than searching through the individual posts.
Administrateur
Blograzzi says
This is good. I use it. But I want to ask something. What if i have 7 column and 10252 rows excel table?
Editorial Staff says
10,000 rows? Why in the world would you want that to be part of your blog post? Attach it as a separate file, so those who want to download it can do so if they like. It would freak the user out to see how long the page is if you have that many rows.
Administrateur
TobiasBg says
As the editorial staff pointed out already, there are better methods for such large tables, like offering a download, or using a custom PHP/mySQL solution.
You can certainly try using TablePress with a table of that size, but I don’t really recommend it. It should work, but it will probably be slow, especially on the « Edit » screen of the table.
Best wishes,
Tobias
ivica says
Absolutely THE best table WordPress plugin at the moment. I tried them all, and this one is the most robust/powerful and yet at the same time the most simple to use. Good choice!