Vous souhaitez ajouter un effet de parallaxe à n’importe quel thème WordPress ?
L’effet parallaxe est une tendance de conception web dans laquelle une image d’arrière-plan défile plus lentement que le contenu de premier plan. Cela crée l’illusion de la profondeur et du mouvement, rendant l’expérience de l’utilisateur plus immersive et interactive sur votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement un effet de parallaxe à n’importe quel thème WordPress.

Qu’est-ce qu’un effet de parallaxe ?
L’effet parallaxe est une technique moderne de conception web dans laquelle l’arrière-plan défile plus lentement que le contenu au premier plan. Cet effet ajoute de la profondeur aux images d’arrière-plan et les rend plus interactives.
L’effet parallaxe peut être utilisé sur les pages d’atterrissage, le contenu long formulaire, les pages de vente ou la page d’accueil d’un site professionnel.
Il peut mettre en évidence différentes sections d’une longue page, améliorer l’attrait visuel général du site, augmenter l’engagement des comptes, et être un outil étonnant pour transmettre un message ou raconter une histoire sur votre blog.
De nombreux thèmes WordPress premium sont livrés avec un effet parallaxe intégré sur leur page d’accueil. Vous pouvez également utiliser cet effet dans la plupart des extensions de constructeurs de pages WordPress.
Cependant, tous les thèmes ne disposent pas de cette fonctionnalité, et vous ne voudrez peut-être pas utiliser un constructeur de page pour créer des mises en page personnalisées juste pour un effet de parallaxe.
Cela dit, voyons comment ajouter facilement un effet d’arrière-plan parallaxe à n’importe quel thème WordPress. Nous allons couvrir un couple de méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour sauter à celui que vous voulez utiliser :
Méthode 1 : Ajouter l’effet de parallaxe au thème WordPress à l’aide d’une extension
Cette méthode ne nécessite pas l’ajout de code à votre thème WordPress. Elle est facile et recommandée pour la plupart des utilisateurs/utilisatrices.
Tout d’abord, vous devez installer et activer l’extension Advanced WordPress Backgrounds. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
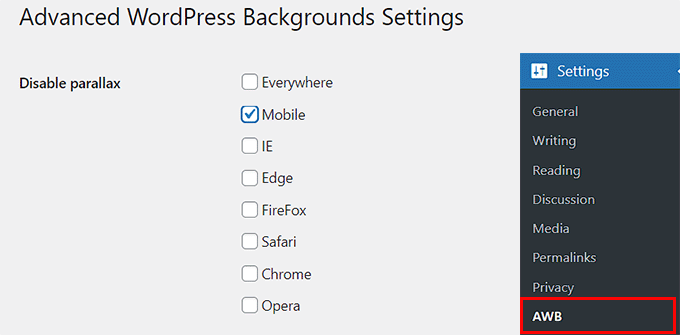
Une fois activé, visitez la page Réglages » AWB à partir du tableau de bord WordPress. Ici, vous pouvez cocher les cases des navigateurs ou des appareils sur lesquels vous ne souhaitez pas afficher l’effet de parallaxe.
Par exemple, si vous ne souhaitez pas afficher l’effet de parallaxe aux utilisateurs/utilisatrices sur des appareils mobiles, vous pouvez cocher cette case.

Cliquez ensuite sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
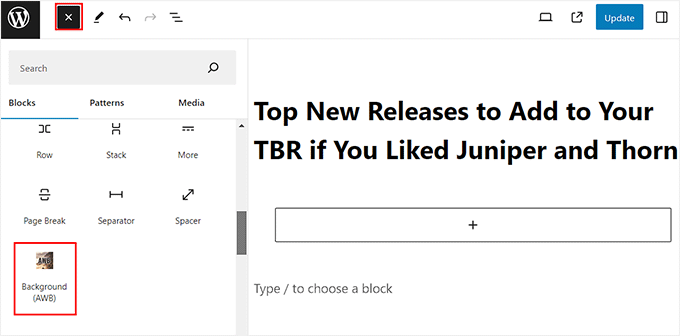
Ensuite, ouvrez une page ou une publication de votre choix dans l’éditeur de blocs Gutenberg.
Une fois que vous y êtes, cliquez sur le bouton « + » d’ajout de bloc dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, vous devez trouver et ajouter le bloc Arrière-plan (AWB) à la publication.

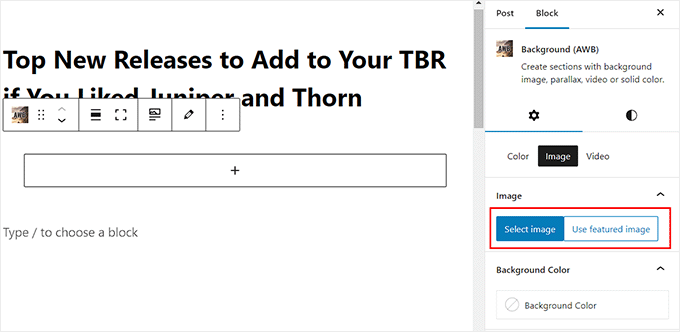
Ouvrez maintenant le panneau de blocs sur le côté droit de l’écran et passez à l’onglet « Image » si vous souhaitez ajouter une image comme arrière-plan parallaxe.
Cliquez ensuite sur le bouton « Sélectionné » pour lancer la médiathèque. Vous pouvez également cliquer sur le bouton « Utiliser l’image mise en avant » pour ajouter automatiquement l’image mise en avant comme arrière-plan.

Vous pouvez même ajouter une couleur d’arrière-plan ou une vidéo pour l’effet en basculant vers ces onglets.
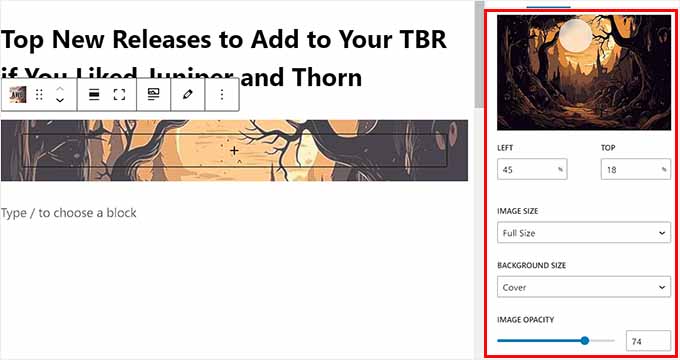
Lors de l’ajout d’une image, vous pouvez ajuster son point focal à partir du panneau de bloc et configurer la taille de l’arrière-plan. Nous vous recommandons toutefois de laisser la taille de l’arrière-plan sur « Couverture ».
Ensuite, vous pouvez utiliser le Diaporama pour modifier l’opacité de l’image.

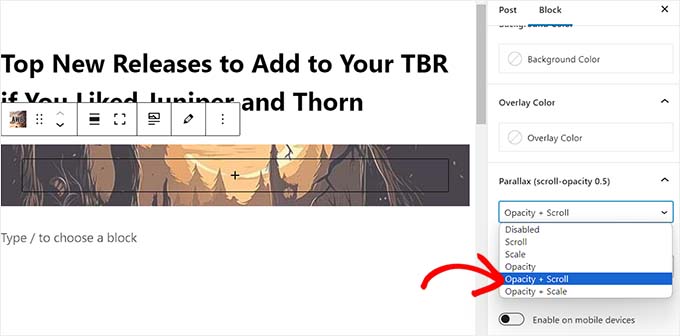
Une fois que vous avez fait cela, défilez vers le bas jusqu’à l’onglet « Parallaxe » et déplier.
À partir de là, vous pouvez choisir votre type de parallaxe dans le menu déroulant. Une fois que vous aurez choisi une option, les modifications seront automatiquement appliquées dans l’éditeur de blocs où vous pourrez les tester.
Dans notre exemple, nous utilisons « Opacité + Défilement ».

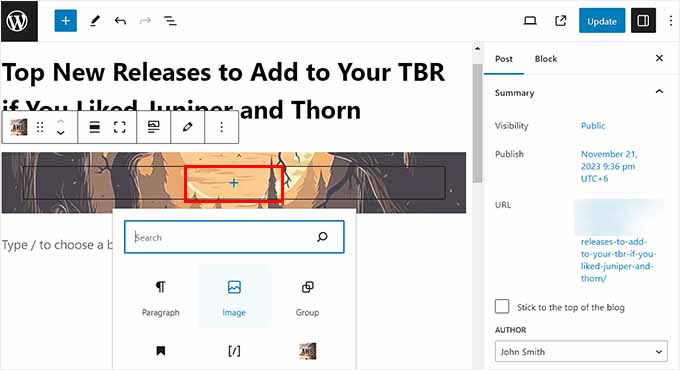
Une fois l’effet ajouté, cliquez sur le bouton « + » dans le bloc AWB pour ouvrir le menu du bloc.
Vous pouvez maintenant ajouter un paragraphe, une image, une vidéo, une citation ou tout autre bloc que vous souhaitez. Ce bloc sera ensuite affiché avec l’effet de parallaxe.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » en haut de la page pour stocker vos réglages.
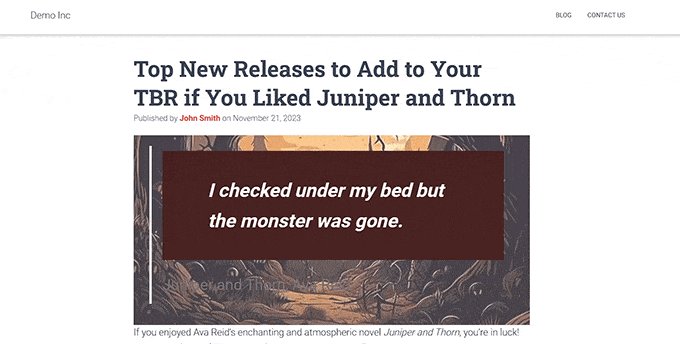
Maintenant, vous pouvez visiter votre site WordPress pour voir l’effet de parallaxe en action.

Méthode 2 : Ajouter l’effet de parallaxe au thème WordPress avec CSS
Si vous souhaitez utiliser une seule image comme arrière-plan parallaxe sur l’ensemble de votre site, cette méthode est faite pour vous.
Tout d’abord, vous devrez téléverser l’image que vous souhaitez utiliser dans votre bibliothèque de médias WordPress en vous rendant sur la page Médias » Ajouter un nouveau fichier média.
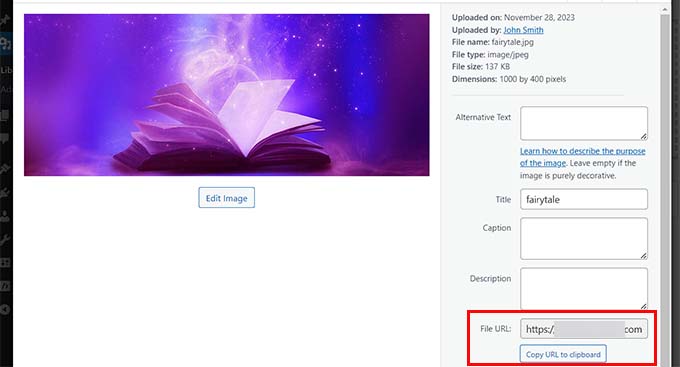
Vous devez ensuite copier l’URL de l’image en cliquant dessus et en ouvrant la fenêtre « Détails de la pièce jointe ».

Une fois que vous l’avez fait, vous devez ajouter le code CSS personnalisé aux fichiers de votre thème. Or, la moindre erreur lors de la saisie du code peut casser votre site et le rendre inaccessible.
C’est pourquoi nous vous recommandons d’utiliser WPCode. C’est la meilleure extension d’extraits de code WordPress sur le marché qui rend super sûr et facile l’ajout de code personnalisé, y compris CSS.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPCode propose également une offre gratuite. Cependant, vous aurez besoin d’une offre premium pour déverrouiller l’option des extraits CSS.
Une fois activé, rendez-vous sur la page Code Snippets » + Add Snippet du tableau de bord WordPress et cliquez sur le bouton » Use Snippet » sous l’option » Add Your Custom Code (New Snippet) « .

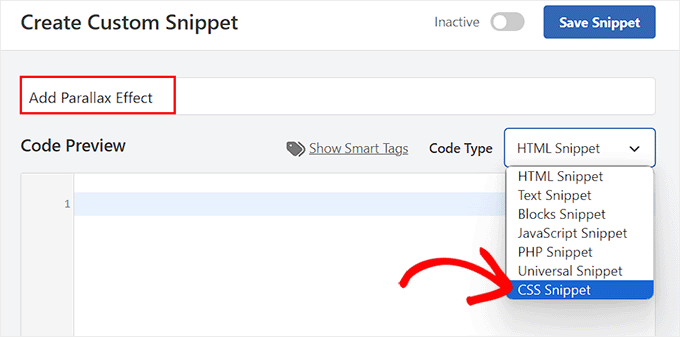
Vous accéderez à la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un titre à votre code personnalisé.
Choisissez ensuite l’option « Extrait de CSS » dans le menu déroulant Type de code situé à droite.

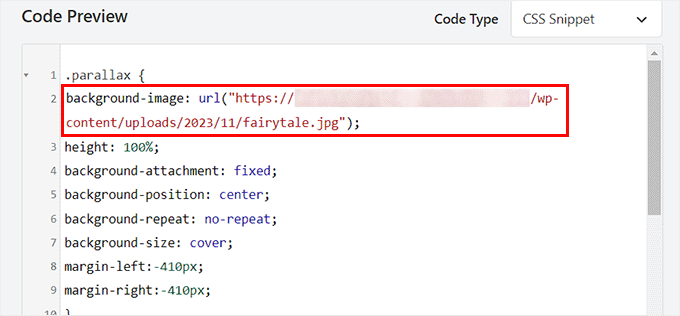
Ensuite, ajoutez le code CSS personnalisé suivant dans la case « Prévisualisation du code » :
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Une fois que vous avez fait cela, assurez-vous de remplacer l’URL de l’exemple dans la ligne background-image : url du code par l’URL de votre image.
Cette image sera utilisée comme arrière-plan de l’effet de parallaxe sur l’ensemble de votre site.

Ensuite, défilez jusqu’à la section « Insertion » et choisissez le mode « Insertion automatique ».
L’extrait sera automatiquement exécuté sur votre site une fois que vous y aurez ajouté du code HTML.

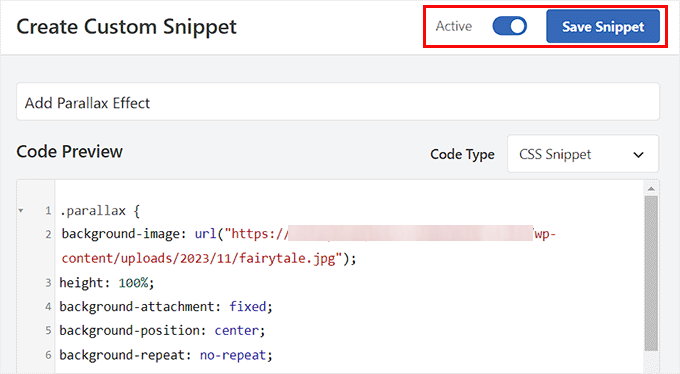
Enfin, défilez vers le haut de la page et permutez le commutateur « Inactif » sur « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait » pour stocker vos réglages.

Il est maintenant temps pour vous d’ouvrir la publication ou la page WordPress où vous souhaitez ajouter l’effet de parallaxe.
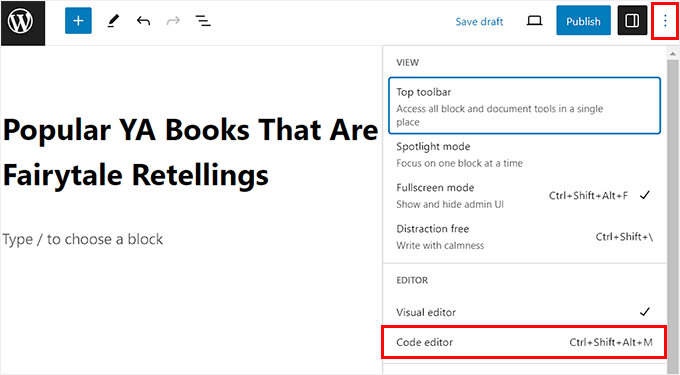
Une fois que vous y êtes, cliquez sur l’icône à trois points en haut à droite de l’écran pour ouvrir un menu. Sélectionné ensuite le mode « éditeurs/éditrices de code ».

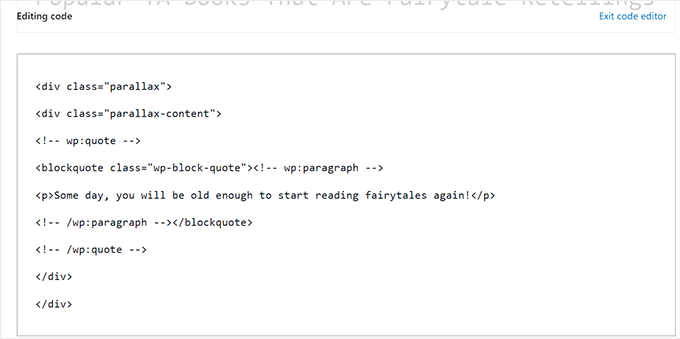
Vous devez maintenant ajouter le code HTML suivant dans l’éditeur de code avec le contenu pour l’effet de parallaxe entre les deux :
<div class="parallax">
<div class="parallax-content">
Your content goes here...
</div>
</div>
Vous pouvez ensuite facilement revenir à l’éditeur visuel de blocs en cliquant sur le lien « Quitter l’éditeur de code » en haut de la page.
Ensuite, ajoutez le reste du contenu de la page ou de la publication dans l’éditeur visuel de blocs.

Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos réglages.
Il vous suffit maintenant de vous rendre sur votre blog WordPress pour voir l’effet de parallaxe en action.

Bonus : Ajouter une vidéo YouTube comme arrière-plan en plein écran dans WordPress
Outre l’effet de parallaxe, vous pouvez également ajouter une vidéo YouTube comme arrière-plan en plein écran dans WordPress.
Cela peut offrir une expérience immersive à vos utilisateurs/utilisatrices et stimuler l’attrait visuel de votre site WordPress. Une vidéo YouTube en plein écran comme arrière-plan peut évoquer des émotions et créer une connexion plus profonde avec votre public.
Par exemple, si vous hébergez un jeu-concours sur votre site, vous pouvez utiliser une vidéo YouTube en arrière-plan pour rendre la page plus attrayante et encourager les utilisateurs/utilisatrices à participer au concours.

De même, si vous avez une organisation caritative à but non lucratif, vous pouvez utiliser des arrière-plans vidéo pour présenter l’impact et la mission de votre organisation, ainsi que les histoires des personnes ou des communautés que vous servez. Vous pouvez même présenter des histoires de réussite dans l’arrière-plan vidéo en plein écran.
Pour plus de détails, vous pouvez consulter notre tutoriel sur l ‘ajout d’une vidéo YouTube comme arrière-plan en plein écran dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un effet de parallaxe à n’importe quel thème WordPress facilement. Vous pouvez également consulter notre guide du débutant sur la façon de trouver des images libres de droits pour vos publications de blog WordPress et notre liste des conseils, astuces et hacks WordPress les plus recherchés.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Christer says
Maybe I’m stupid but what should I insert under « your own content here » in the shortcode? Is the content the post or what?
Chris
WPBeginner Support says
You would insert the content you would want on that page.
Administrateur
Saswata Baksi says
Can I add this on the post header code, i.e. before the title on individual post?
WPBeginner Support says
You would likely want a sticky header for what it sounds like you’re wanting, otherwise, you would want to reach out to the support for your specific theme for that customization.
Administrateur
Jessica says
Why not show a live example (URL) of the parallax effect? I can’t even picture it.
WPBeginner Support says
Thanks for your feedback, we’ll certainly take this into consideration for any updates to this article
Administrateur
Andres says
Hello and thank your for this guide.
Ive implemented Solution #2 on my site, its working great except for the fact that its not working on mobile. Is there a known issue with that?
Thanks
Chris says
Hi, I tried thesecoond code solution but itis not Responsive and gets dinged by google.
I have tryed a few fixes, mostly using media breaks and messing with margins but cannot get to to work.
Or
How do you disable in mobile?
Thanks in advance
Chris
WPBeginner Support says
At the moment we do not have the recommended CSS to detect mobile devices.
Administrateur
Alex says
I love this plugin, however, I’m trying to create a full height background image that will fit the whole screen whatever browser window size is opened. Then, once the window is loaded, I can scroll to see the rest of my webpage. I see that the demo nK uses works this way:
I’m wondering what additional css or settings I need to use to create this effect.
Thank you so much!
gayana says
i have added the parallax plugin . i have got the Symbol which was in picture but am not getting where to add the code .I have added that in custom css in appearance .I am not getting any picture or effects.
David says
Rather than repeat this for every page/post, can I just do it the once using the Additional CSS box?
I want the parallax effect site wide.
Thanks
Mahdi Sadeghi says
That was Awesome
Thank You.
Thomas Greenbank says
If I use the plugin for this, do I have to leave it active, or can I deactivate the plugin once I’ve set up the parallex effect?
WPBeginner Support says
Hi Thomas,
You’ll have to keep using the plugin as long as you want to keep parallax background effects.
Administrateur
Ed says
Is there a way to make the background (its URL) a variable that can be set when the related HTML is added to a post? The alternative of having multiple custom CSS segments (.parallaz1, .parallax2, …..) to cover each possible background is unwieldy at best.
A CSS novice trying to learn. Point me to a site or two and I’ll figure it out for myself, but right now don’t even know what to search for.
Thanks
Ed says
WPBeginner?
Anyone??
WPBeginner Support says
Hi Ed,
You can add CSS classes using Custom Fields. You can assign a custom field to an article, and then in your theme files look for the custom meta data and then use it as your CSS class.
Administrateur