Voulez-vous définir une image mise en avant par défaut dans WordPress ?
De nombreux thèmes utilisent des images avant, ou des miniatures de publication, pour rendre votre contenu plus attrayant. Mais trouver la bonne mise en fonctionnalité pour chaque publication peut prendre du temps.
Dans cet article, nous allons vous afficher comment corriger cela en définissant une image fonctionnalité par défaut en WordPress.

Pourquoi définir une image mise en avant par défaut dans WordPress ?
Lesimages mises en avant, parfois appelées miniatures, sont les images principales de vos publications et pages WordPress.
Tous les thèmes WordPress courants sont dotés d’un support intégré pour les images mises en avant.
Cependant, vous pouvez parfois oublier de téléverser une image mise en avant dans vos publications. Si d’autres auteurs/autrices publient des articles sur votre site, il se peut qu’ils/elles ne réalisent pas l’importance de l’ajout d’une image avant.
Les thèmes WordPress utilisent généralement des images mises en avant dans plusieurs zones différentes. Si vous oubliez d’ajouter une image mise en avant, vous risquez de vous retrouver avec de nombreuses lacunes dans la conception de votre site, y compris dans des endroits importants comme les archives de votre blog ou la page d’accueil.
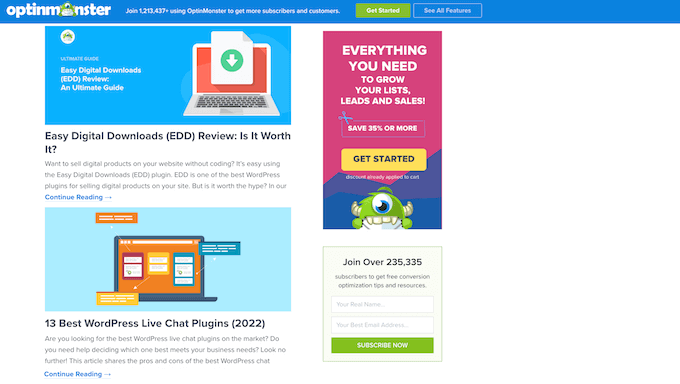
Par exemple, dans l’image suivante, vous pouvez voir qu’OptinMonster affiche des images mises en avant sur l’index de leur blog.

Les gens trouvent également les images plus attrayantes que le texte simple. Les publications qui n’ont pas d’image en avant risquent de recevoir moins de trafic et d’avoir un taux de conversion plus faible.
Dans cette optique, il est judicieux de définir une image mise en avant par défaut dans WordPress. Cela permet d’afficher votre site lorsqu’aucune image mise en avant n’est disponible.
Pour vous faciliter la tâche, nous avons créé des liens rapides pour les sections :
Comment définir une image mise en avant par défaut dans WordPress ?
La façon la plus simple de définir une mise en avant par défaut est d’utiliser l’extension Default Featured Image. Cette extension ajoute un nouveau réglage à la page WordPress Media où vous pouvez téléverser une mise en avant de l’image par défaut.
Tout d’abord, vous devrez installer et activer le plugin Default Featured Image mis en avant. Si vous avez besoin d’aide, veuillez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
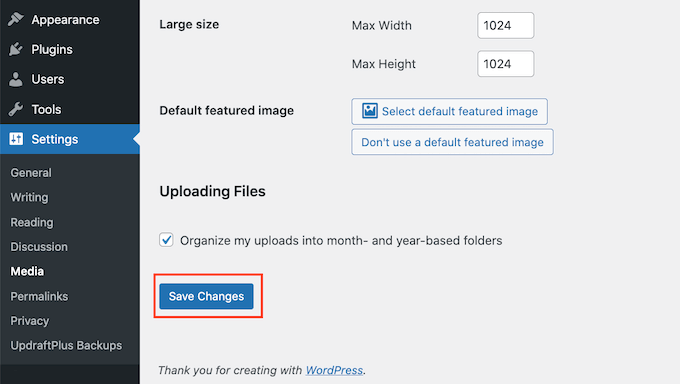
Une fois activé, rendez-vous dans Réglages » Médias. Une fois que vous avez fait cela, il suffit de cliquer sur le bouton » Sélectionner l’image mise en avant par défaut « .

Vous pouvez maintenant choisir une image dans la Bibliothèque média de WordPress ou téléverser un nouveau fichier.
Après avoir choisi votre solution de repli, défilez jusqu’au bas de l’écran et cliquez sur « Enregistrer les modifications ».

WordPress utilisera désormais l’image que vous avez sélectionnée comme miniature par défaut pour toutes les publications ou pages pour lesquelles vous n’avez pas fourni de mise en avant.
Vous pouvez modifier l’image par défaut à tout moment en répétant le processus ci-dessus.
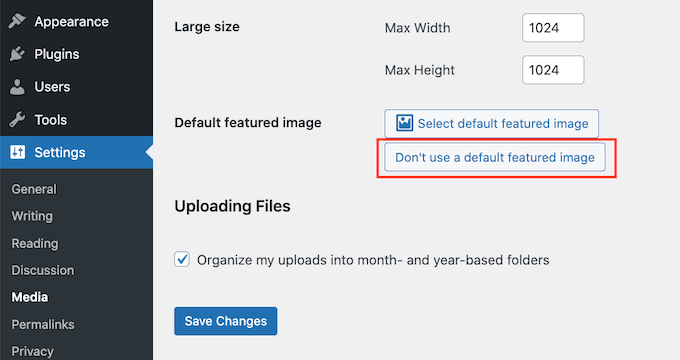
Si vous ne souhaitez plus utiliser une image mise en avant par défaut, il vous suffit d’aller dans Réglages » Médias. Cliquez ensuite sur le bouton » Ne pas utiliser d’image mise en avant par défaut « .

N’oubliez pas de cliquer sur « Enregistrer les modifications » lorsque vous avez terminé.
Comment définir une image mise en avant par défaut pour les réseaux sociaux ?
Les plateformes de médias sociaux sont un endroit idéal pour atteindre de nouveaux Lecteurs, construire un abonné, et faire en sorte que plus de gens visitent votre site. Pour ce faire, vous devrez publier du contenu intéressant et engageant sur vos comptes de réseaux sociaux.
L’image mise en avant qui est partagée avec votre publication peut également inciter davantage de personnes à visiter votre site.
Cependant, les sites de réseaux sociaux n’affichent pas automatiquement votre image mise en avant lorsque vous partagez votre contenu. Parfois, ils affichent même la mauvaise miniature. Voici comment corriger ce problème de miniature incorrecte sur WordPress.
Dans cette optique, vous pouvez également définir une mise en fonctionnalité par défaut pour les différentes plateformes de réseaux sociaux. Ces plateformes utiliseront alors cette image de repli pour toutes les publications qui sont partagées sans une image mise en avant unique.
Pour ce faire, nous vous recommandons d’utiliser l’extension All in One SEO (AIOSEO).

AIOSEO est la meilleure extension SEO pour WordPress sur le marché, utilisée par plus de 3 millions de sites, dont WPBeginner. Il offre la boîte à outils SEO la plus conviviale pour les débutants et la plus complète pour vous aider à peaufiner votre blog ou site WordPress pour les moteurs de recherche.
Pour cette publication, nous utiliserons la version gratuite d’AIOSEO.
Tout d’abord, vous devrez installer et activer l’extension AIOSEO dans WordPress. Pour plus de détails, veuillez consulter notre tutoriel sur l’installation d’une extension WordPress.
Dès qu’il est activé, l’extension lance l’assistant de configuration. Pour configurer l’extension, il suffit de cliquer sur le bouton » Premiers pas » et de suivre les instructions à l’écran. Si vous avez besoin d’aide, veuillez consulter notre guide sur la façon de configurer correctement All in One SEO dans WordPress.
Une fois que vous avez fait cela, allez à All in One SEO » Réseaux sociaux.

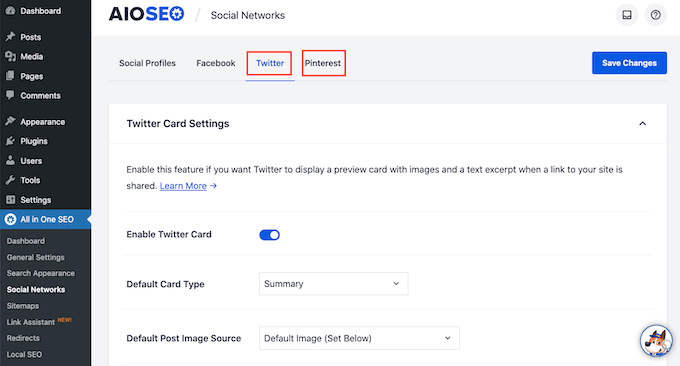
Vous verrez maintenant des onglets pour Facebook, Twitter et Pinterest. Vous pouvez utiliser ces onglets pour définir une image par défaut unique pour ces différentes plateformes.
À titre d’exemple, voyons comment définir une image mise en avant par défaut pour Facebook. Pour Premiers pas, cliquez sur l’onglet « Facebook ».

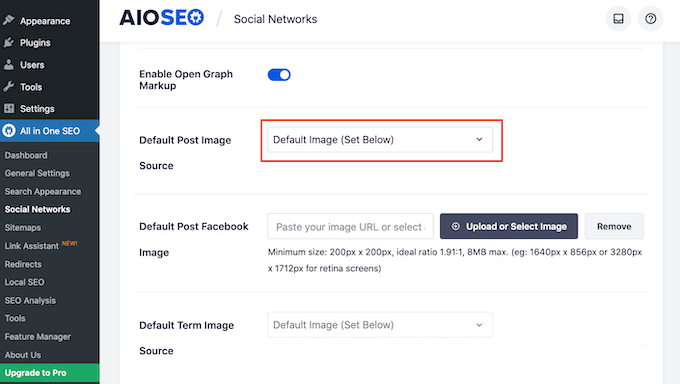
Ensuite, ouvrez le menu déroulant « Source d’image de publication par défaut ».
Vous pouvez ensuite choisir « Image par défaut (définie ci-dessous) ».

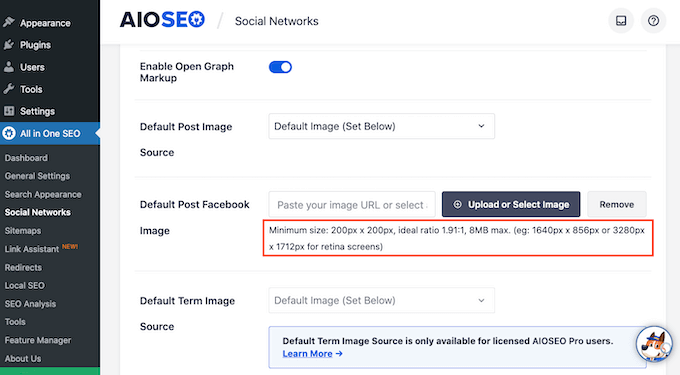
Trouvez ensuite la section « Image par défaut de la publication sur Facebook ».
Vous consulterez cette page pour obtenir des astuces qui vous permettront de vous assurer que votre image est belle lorsqu’elle est partagée sur Facebook.

En savoir plus, veuillez consulter notre aide-mémoire complet sur les réseaux sociaux pour WordPress.
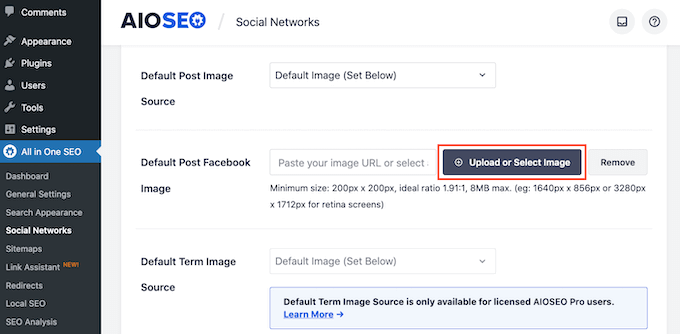
Pour définir votre image Sélectionnée par défaut, cliquez sur le bouton « Téléverser ou sélectionner une image ».

Cela ouvre la médiathèque de WordPress. Vous pouvez maintenant choisir une image dans votre médiathèque ou téléverser un nouvel outil.
Enfin, cliquez sur le bouton « Enregistrer les modifications ». Une fois cette étape terminée, Facebook utilisera cette image chaque fois qu’il n’y aura pas d’image mise en avant disponible.
Pour définir une image par défaut pour Twitter ou Pinterest, il suffit de cliquer sur l’onglet « Twitter » ou « Pinterest ». Vous pouvez ensuite choisir une image de repli en suivant le même processus décrit ci-dessus.

Guides d’experts sur les images mises en avant dans WordPress
Maintenant que vous savez comment définir une image avant par défaut, vous pouvez consulter d’autres guides liés aux images avant dans WordPress.
- Glossaire : Fonctionnalité de l’image mise en avant
- Comment ajouter des images mises en avant ou des miniatures de publication dans WordPress ?
- Image de couverture vs. image avant dans l’éditeur de blocs de WordPress (Guide du débutant)
- Comment définir une image mise en avant de secours basée sur la catégorie de l’article dans WordPress ?
- Comment lier automatiquement les images mises en avant aux publications en WordPress
- Comment ajouter plusieurs miniatures de publication / images en avant sur WordPress
- Comment corriger les images mises en avant qui apparaissent deux fois dans les publications WordPress ?
- Comment modifier en masse les images mises en avant dans WordPress
- Comment demander des images mises en avant pour les publications en avant dans WordPress
- Les meilleurs plugins et tutoriels d’images mises en avant pour WordPress
Nous espérons que cet article vous a aidé à apprendre comment définir une image mise en avant par défaut sur WordPress à l’aide d’une extension. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web et nos choix d’experts des meilleurs constructeurs de pages WordPress en mode glisser-déposer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lesley says
It solved my problem of not being able to show my podcast image on all my podcast episodes. BUT it over-rode the thumbnail of all my past blog posts with the featured image too. I did not want it to do that
Mohsin Alam says
I used this plugin and worked fine but when themes related plugin pulled post then seeing this message Warning: Illegal string offset « class » in ……… on line 221 []
Please suggest me another plugin or help me to fix this error.
WPBeginner Support says
Take a look at this tutorial to set default featured image without a plugin.
Administrateur
Deepa Govind says
Is it possible to set up default feature image for each category?
WPBeginner Support says
Yes, and we have a handy guide on how to set default featured image for categories in WordPress.
Administrateur
Dexxe says
I want the default image to appear on the home slider but not on the blog page. How can I do that?
Samedi Amba says
I tried the technique on my blog, but does not work. The plugin does not add an option to Settings>>Media as mentioned in this article. What could be the problem? Could it be a plugin conflict?
Editorial Staff says
It could be a plugin conflict.
Administrateur