Récemment, un de nos lecteurs nous a demandé s’il était possible de lier automatiquement les images mises en avant aux publications en blog dans WordPress.
La plupart des thèmes WordPress lient par défaut les images mises en avant aux articles, mais certains thèmes peuvent ne pas le faire.
Dans cet article, nous allons vous afficher comment lier automatiquement les images mises en avant aux publications en WordPress.

Pourquoi lier les images mises en avant aux publications dans WordPress ?
Parce que les images sont plus attrayantes que le texte, l’utilisation d’images mises en avant peut aider à stimuler l’engagement des utilisateurs sur votre blog WordPress.
En général, les images mises en avant sont de grande taille et occupent plus d’espace que le texte. Elles sont plus colorées, donc plus perceptibles. Elles sont également plus faciles à cliquer sur des appareils plus petits comme les téléphones mobiles et les tablettes.

Cependant, si les miniatures de vos publications ne sont pas cliquables, les utilisateurs/utilisatrices auront plus de mal à les voir.
La plupart des thèmes WordPress associent par défaut des images mises en avant aux publications.
Cependant, certains thèmes n’utilisent pas cette approche, ce qui vous empêche d’utiliser correctement les images mises en avant.
Ceci étant dit, voyons comment vous pouvez lier automatiquement les images mises en avant aux publications en avant dans WordPress.
Lier automatiquement les images mises en avant aux publications dans WordPress
Cette méthode nécessite d’ajouter du code à vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide du débutant sur le collage d’extraits du web dans WordPress.
Vous pouvez ajouter ce code au fichier functions.php de votre thème. Mais, une meilleure façon d’ajouter du code personnalisé dans WordPress est d’utiliser une extension d’extraits de code.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Ce code ajoute simplement un lien autour du code généré pour afficher les images mises en avant ou les miniatures des publications sur votre site.
Ce code ajoutera également un lien autour des images mises en avant sur les pages des publications uniques. Si vous ne souhaitez pas lier les images mises en avant dans une publication unique à la même publication, utilisez ce code.
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Nous vous recommandons d’utiliser WPCode pour ajouter du code personnalisé dans WordPress.

WPCode est la meilleure extension d’extraits de code et il est utilisé par plus d’un million de sites. Il facilite l’ajout d’extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, suivez notre tutoriel sur l’installation d’une extension WordPress pour obtenir des instructions pas à pas.
Une fois l’extension activée, un nouvel élément de menu libellé « Extraits de code » apparaît dans la barre d’administration de WordPress.
En cliquant dessus, vous afficherez une liste des extraits de code que vous avez enregistrés sur votre site. Comme vous venez d’installer l’extension, votre liste sera vide.
Pour ajouter votre premier extrait de code dans WordPress, cliquez sur le bouton « Ajouter une nouvelle ».

La page Ajouter un extrait s’affiche ensuite.
Accédez à l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait ».

Ensuite, vous devez donner un nom à votre extrait de code. Il peut s’agir de n’importe quoi qui vous aide à vous souvenir de l’objectif du code.
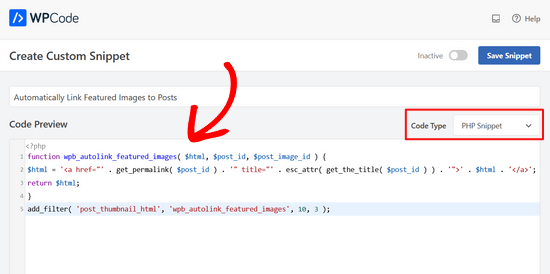
Ensuite, collez l’extrait que vous avez copié ci-dessus dans le champ « Prévisualisation du code ». N’oubliez pas de sélectionner « Extrait PHP » comme type de code dans la liste déroulante de droite.

Ensuite, défilez vers le bas de la page jusqu’à la section Insertion.
Vous pouvez laisser la méthode « Insertion automatique », de sorte que l’extrait de code sera automatiquement inséré et exécuté à l’endroit approprié.

Dernier point, faites passer la permutation de « Inactif » à « Actif ».
Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait. Désormais, vos images mises en avant seront automatiquement liées à vos publications.
Nous espérons que cet article vous a aidé à apprendre comment lier automatiquement les images mises en avant aux publications en WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des légendes aux images mises en avant dans WordPress ou notre liste des meilleurs logiciels de conception web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Fredrick John says
Worked like charm, thank you.
WPBeginner Support says
You’re welcome!
Administrateur
Nelson Nchopereu says
How do I put my featured image such that if the post link on WhatsApp or Facebook is shared it goes with the featured image?
Thanks
WPBeginner Support says
For that, we cover it in our guide below that includes social meta information:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrateur
Anas says
Great Sir, Its works….
WPBeginner Support says
Thank you, glad our content was helpful
Administrateur
Rohit Sharma says
How does wpbeginner design its featured images and YouTube thumbnails?
What tools / apps / software do you use?
They look pretty awesome..
I couldn’t find this on your website blueprint post..so I thought of asking here..
Waiting for your reply..!
WPBeginner Support says
Unless I hear otherwise, we use Camtasia for our videos and Photoshop or Affilinty designer for the article thumbnails
Administrateur
özkan says
Hello,
Im so jealous of all these people that says it works.
It doesnt work for my site. Can anybody help me about this ?
Thank you.
WPBeginner Support says
You may want to reach out to your theme’s support to see if there is a theme specific setting that could be overriding this.
Administrateur
Faizan says
It Worked! Thanks
Carlos Alberto Romay says
Hi there! Awesome article, I am need to do the opposite; to discover HOW TO avoid any link from image, title or text to any url, how can I do this? I mean, you reah my website, see the blog but you CAN´t click any image, text or title, is this possible? thanks
Jennifer says
Hi, Thank you very much.
I have used it in my website.
How to add link to some thumbnails in specific size?
pete says
works for me thanks!!
Stuart Campbell says
How can I use this method to have the featured image link to another url? What am I missing here? Thanks
Sandeep says
On my blog the featured images are not clickable.so it becomes a little difficult for the user to navigate to blogs.
I think the theme whic i am using that doesn’t support that it.
But the code you have mentioned above i will try it .
i will try it , if it worked , that will great.
Susan Howarth says
Thank you so much for this!! I was worried this issue would take a lot of time and energy to figure out. After a quick copy and paste of your code, and it worked perfectly!
Deepak says
it worked, i wish to know how to close the php statement ? when i use this at the end } my site gives 500 error
Ivan says
It worked fine! Great! Thank you
modo seyoum says
i’m looking for the best way to add links to a featured image. for instance– if you click on the link below, you’ll see the header image and then two links in the content region. i’d rather have those two links appear in the header in a way that doesn’t compromise any responsive design. i have a few ideas, but i’d like to hear from a different perspective…
jeet sandhu says
Hie, i have a different query. I tried displaying specific posts in specific pages using ‘post in page’ plugin. But the featured images that i have set for posts doesn’t show on the page. I mean only the title of the post is showing, but I want the featured images of all the posts to be displayed, too! Can you suggest me any way or plugin that can help me achieve this. I have searched the entire web; no one has the answer. I would be grateful if you could help me.
malik aadil says
I am new blogger this article helped me a lot
I was using links of in the images but the problem was Images are opening but not going to linked article
WPBeginner Support says
Hi Malik,
We are glad you found this article helpful Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Don’t forget to follow us on Facebook for more WordPress tips and tutorials.
Administrateur
Sulman Qamar says
hey dear ,
here isn’t concerning solely featured pictures however additionally concerning committal to writing . …
in some model that’s operating.. most of your data is nice on behalf of me and my members ..
we follow principally .:)
in this richest article I actually have found totally different sort of data ..
Hope you best for your blogging future
~salman qamar
Dale Reardon says
Hi,
Thanks very much for this useful code.
Is this a way (can I trouble you for the function code) to also add an ALT tag to the image link with the title of the post being linked to as the alt text?
I’m vision impaired and at the moment the link just says the image filename which isn’t useful much of the time.
Thanks,
Dale.
Ankit Agarwal says
Thanks for his tutorial. I tried this on my blog but realized that the image being shown in the thumbnail is not my featured image but the first image I am using in the post. Probably because I am using MotoPress page builder plugin. and
There seems to be a conflict between this code and the Motopress plugin.
Dale Reardon - My Disability Matters says
Hi,
That worked fantastically.
Only one further query – my website is all about disability issues:
so I want things to be accessible and I’m blind myself so appreciate all sites doing their bit.
Is there a way to assign ALT text to this image link composed of the title of the page it is linking to? At the moment my screen reader just reads out the picture file name which sometimes isn’t very helpful.
Your help most appreciated.
Dale.