Avez-vous besoin d’ajouter des légendes à vos images mises en avant dans WordPress ?
Les légendes sont un excellent moyen d’ajouter du contexte et des informations arrière-plan à vos images. Cependant, de nombreux thèmes WordPress n’affichent pas de légende pour l’image mise en avant d’une publication.
Dans cet article, nous allons vous afficher comment afficher les légendes de vos images mises en avant sur WordPress.

Pourquoi ajouter des légendes aux images mises en avant dans WordPress ?
L’ajout de légendes à votre image mise en avant est un moyen puissant de fournir un contexte quant au sujet de la photo sur votre blog WordPress. Il y a quelques raisons pour lesquelles vous pourriez envisager d’ajouter des légendes :
- Description de l’image mise en avant : Parfois, le sujet de l’image mise en avant n’est pas clair. Par exemple, si vous avez un site de voyage qui archive vos aventures en plein air, vous pouvez ajouter une légende indiquant le lieu où a été prise votre image mise en avant.
- Amélioration de l’accessibilité : L’Ajout de publicités peut améliorer le compte des utilisateurs/utilisatrices ayant des déficiences visuelles.
- Datation du graphique : Il est parfois utile de dater l’image. Si votre image mise en avant affiche une photo avant et après, vous pouvez indiquer la date pour que les lecteurs sachent quand elle a été prise.
- Mentionnerle crédit : si vous prenez la photo de quelqu’un d’autre, en particulier d’un photographe professionnel, il est bon de fournir un lien vers son site web. Ce type de légende est souvent utilisé dans les journaux, les publications, les magazines et les blogs populaires.
Lorsque vous téléversez une image mise en avant, vous avez la faculté d’ajouter une légende, ainsi que d’autres informations, telles que le texte alt de l’image.
Version, presque tous les thèmes WordPress ont un support intégré pour les images mises en avant et les affichent dans de nombreuses zones différentes de votre site WordPress.

Cependant, il se peut que votre thème n’affiche pas cette légende aux internautes.
Cela dit, voyons comment ajouter des légendes aux images mises en avant dans WordPress à l’aide d’une extension.
Ajout de légendes aux images mises en avant dans WordPress
La meilleure façon d’afficher les légendes des images mises en avant est d’utiliser l’extension Featured Image Caption.

Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Tout ce que vous avez à faire est de vous diriger vers l’article de blog où vous souhaitez ajouter une légende à votre image mise en avant. Allez dans Modifiés » Toutes les publications , puis trouvez l’article de blog auquel vous souhaitez apporter des modifications.
Survolez le nom du blog, puis quelques boutons apparaissent sous le titre. Cliquez sur « Modifier ».

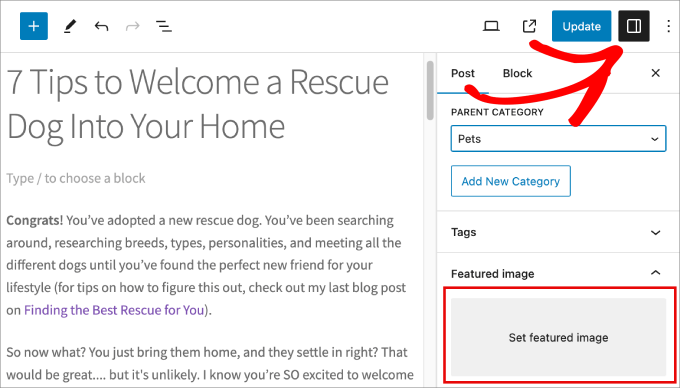
Une fois que vous avez accédé à l’article du blog, dirigez-vous vers le panneau de droite. Pour faire apparaître le panneau, cliquez sur le bouton du panneau en haut à côté de « Mettre à jour » ou « Publier ».
Défilez ensuite jusqu’à l’option Image Sélectionnée et sélectionnez « Définir l’image mise en avant ».

Une nouvelle fenêtre s’affiche alors, affichant votre médiathèque existante.
Sélectionnez la photo que vous souhaitez utiliser comme image mise en avant.

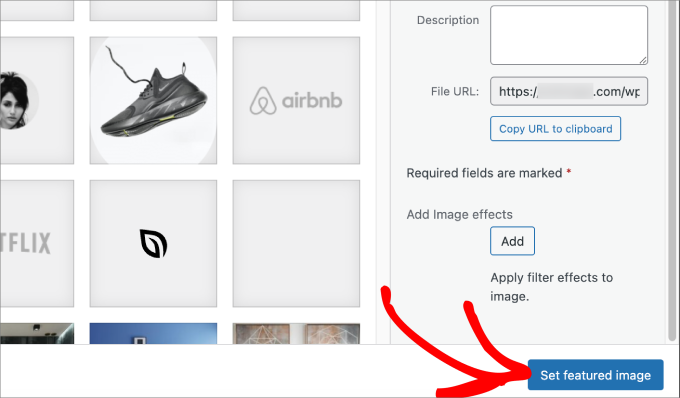
Ensuite, défilez jusqu’au bas de l’écran. Cliquez sur le bouton « Régler l’image mise en avant » pour qu’elle apparaisse en tant que photo principale dans votre publication.
Pour un guide plus approfondi, consultez notre article sur l ‘ajout d’images mises en avant ou de miniatures de publication dans WordPress.

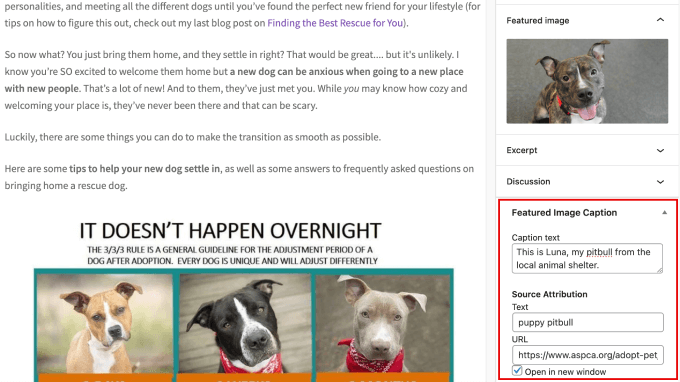
Depuis que vous avez téléversé l’extension, vous devriez voir apparaître un panneau « Featured Image Caption » sur la droite, juste en dessous de la photo que vous avez téléversée.
Il suffit de donner à votre image mise en avant la légende appropriée sous « Texte de la légende ».
N’hésitez pas à ajouter l’attribution de la source pour l’image mise en avant afin de créditer le propriétaire de l’image.

Une fois votre légende définie, il ne vous reste plus qu’à cliquer sur le bouton « Mettre à jour » ou « Publier ».
Vous êtes ainsi assuré de ne pas perdre vos modifications.

Si vous visitez votre publication de blog, vous pouvez voir la légende en action. Vous remarquerez qu’elle apparaît juste en dessous de l’image mise en avant.
Et voilà ! Vous pouvez désormais ajouter facilement des légendes à toutes vos images mises en avant afin que les lecteurs puissent mieux comprendre le sujet de la photo avant de poursuivre la lecture de votre blog.

Bonus : Ajouter une légende aux publicités dans WordPress
Maintenant que vous savez comment ajouter des légendes à vos images mises en avant, vous souhaitez probablement aussi en ajouter à toutes les images.
C’est un bon moyen d’ajouter du contexte, surtout si vous voulez décrire diverses images utilisées tout au long de votre publication de blog. Il peut s’agir de captures d’écran, d’infographies ou même de photos d’archives. Elle offre aux utilisateurs/utilisatrices une meilleure expérience.
Il vous suffit de téléverser votre image dans la médiathèque. Vous verrez le texte Alt, le titre, la légende et la description dans le panneau de droite.
Sous « Légende », saisissez la phrase ou l’expression qui donnera aux lecteurs un contexte supplémentaire à propos de l’image. Cliquez ensuite sur « Sélectionné » pour insérer l’image.

Cela dit, si vous souhaitez un guide plus approfondi, vous pouvez consulter notre tutoriel complet pour débutants sur la façon d’ajouter une légende aux images dans WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des légendes à vos images mises en avant sur WordPress. Vous voudrez peut-être aussi choisir le meilleur logiciel de conception Web ou consulter nos choix d’experts pour les meilleurs constructeurs de pages WordPress en drag and drop.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Anonimus says
Thanks
WPBeginner Support says
You’re welcome
Administrateur
Zlatev says
Built-in in 4.6 –
Chris says
How?
Frank says
no alt text????
zaib azhar says
in which file?
Moyen says
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support says
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Administrateur
Sabir says
This is very great and very helpful. Thank you so much!
Trisha says
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK says
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support says
You can fetch WordPress content into OpenCart website using RSS Feed.
Administrateur
Aneas Nemorosus says
Where can I buy you a coffee????
Editorial Staff says
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Administrateur
Mike says
I still don’t know what or where the « loop » is. Sorry.
Yannick says
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff says
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Administrateur
Dejan says
Thank you for this!!!
Jhon Edison Bueno Martinez says
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff says
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Administrateur
tonilehtimaki87 says
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary says
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff says
You can wrap the echo content in a div of its own.
Administrateur
t.diaz says
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff says
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen says
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson says
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.