Müssen Sie Beschriftungen zu Ihren Bildern in WordPress hinzufügen?
Bildunterschriften sind eine gute Möglichkeit, Ihren Bildern Kontext und Hintergrundinformationen hinzuzufügen. Viele WordPress-Themes zeigen jedoch keine Bildunterschriften für das vorgestellte Bild eines Beitrags an.
In diesem Artikel zeigen wir Ihnen, wie Sie Bildunterschriften für Ihre Bilder in WordPress anzeigen können.

Warum Bildunterschriften zu vorgestellten Bildern in WordPress hinzufügen?
Das Hinzufügen von Bildunterschriften zu Ihrem Bild ist eine gute Möglichkeit, den Kontext des Fotos in Ihrem WordPress-Blog zu erläutern. Es gibt einige Gründe, warum Sie das Hinzufügen von Beschriftungen in Betracht ziehen sollten:
- Beschreiben Sie das angezeigte Bild: Manchmal ist es unklar, worum es in dem vorgestellten Bild geht. Wenn Sie beispielsweise eine Reise-Website haben, auf der Sie Ihre Outdoor-Abenteuer archivieren, sollten Sie eine Bildunterschrift hinzufügen, in der Sie angeben, wo das Bild aufgenommen wurde.
- Verbesserte Zugänglichkeit: Das Hinzufügen von Untertiteln kann das Nutzererlebnis für Menschen mit Sehbehinderungen verbessern.
- Datierung der Grafik: Manchmal ist es eine gute Idee, das Bild zu datieren. Wenn Ihr vorgestelltes Bild ein Vorher-Nachher-Foto zeigt, sollten Sie ein Datum angeben, damit die Leser wissen, wann es aufgenommen wurde.
- Namensnennung: Wenn Sie das Foto einer anderen Person aufnehmen, insbesondere eines professionellen Fotografen, ist es eine gute Idee, einen Link zu deren Website anzugeben. Diese Art von Bildunterschriften werden häufig in Zeitungen, Publikationen, Zeitschriften und beliebten Blogs verwendet.
Wenn Sie ein Bild hochladen, haben Sie die Möglichkeit, eine Bildunterschrift sowie weitere Informationen wie den Alt-Text des Bildes hinzuzufügen.
Im Allgemeinen haben fast alle WordPress-Themes eine integrierte Unterstützung für Featured Images und zeigen diese in vielen verschiedenen Bereichen Ihrer WordPress-Website an.

Es kann jedoch sein, dass Ihr Thema diese Beschriftung den Besuchern nicht anzeigt.
Sehen wir uns also an, wie Sie mit Hilfe eines Plugins Bildunterschriften zu angezeigten Bildern in WordPress hinzufügen können.
Hinzufügen von Untertiteln zu vorgestellten Bildern in WordPress
Die beste Möglichkeit, Bildunterschriften anzuzeigen, ist die Verwendung des Plugins Featured Image Caption.

Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie einfach zu dem Blogeintrag, in dem Sie eine Bildunterschrift für das vorgestellte Bild hinzufügen möchten. Gehen Sie zu Beiträge “ Alle Beiträge und suchen Sie dann den Blogbeitrag, den Sie ändern möchten.
Bewegen Sie den Mauszeiger über den Blognamen, und unter dem Titel werden einige Schaltflächen angezeigt. Klicken Sie auf „Bearbeiten“.

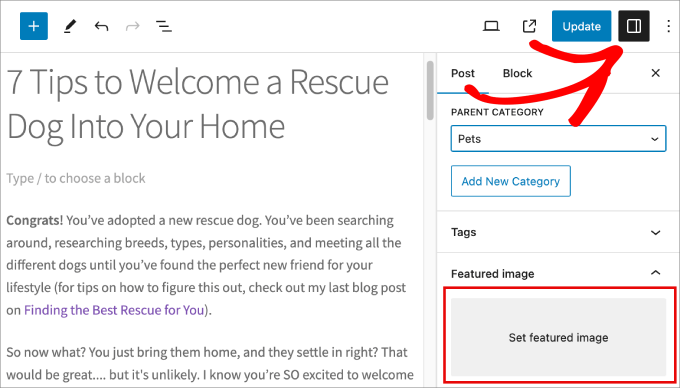
Sobald Sie auf dem Blog-Artikel gelandet sind, gehen Sie zum rechten Panel über. Um das Panel zu öffnen, klicken Sie auf die Schaltfläche oben neben „Aktualisieren“ oder „Veröffentlichen“.
Scrollen Sie dann nach unten zu „Featured Image“ und wählen Sie „Set featured image“.

Daraufhin wird ein neues Fenster mit Ihrer vorhandenen Medienbibliothek angezeigt.
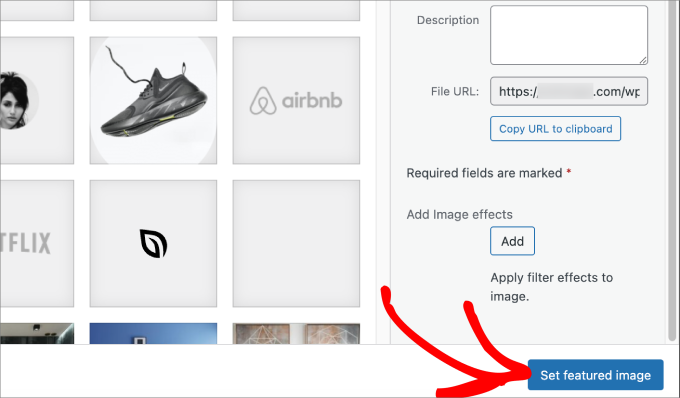
Wählen Sie nun das Foto aus, das Sie für Ihr Featured Image verwenden möchten.

Scrollen Sie dann zum unteren Ende des Bildschirms. Klicken Sie auf die Schaltfläche „Hervorgehobenes Bild festlegen“, damit es als Hauptfoto in Ihrem Beitrag angezeigt wird.
Eine ausführlichere Anleitung finden Sie in unserem Artikel über das Hinzufügen von Vorschaubildern oder Post-Thumbnails in WordPress.

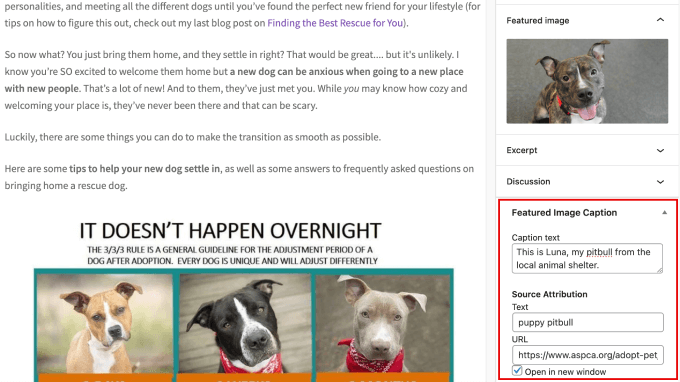
Nachdem Sie das Plugin heruntergeladen haben, sollte auf der rechten Seite, direkt unter dem hochgeladenen Foto, ein Feld für die Bildunterschrift angezeigt werden.
Geben Sie Ihrem vorgestellten Bild einfach die entsprechende Beschriftung unter „Beschriftungstext“.
Fügen Sie bitte die Quellenangabe für das vorgestellte Bild hinzu, um den Eigentümer des Bildes zu nennen.

Sobald Ihre Beschriftung festgelegt ist, müssen Sie nur noch auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
So ist sichergestellt, dass Ihre Änderungen nicht verloren gehen.

Wenn Sie Ihren Blogbeitrag besuchen, können Sie die Beschriftung in Aktion sehen. Beachten Sie, dass sie direkt unter dem angezeigten Bild erscheint.
Da haben Sie es! Jetzt können Sie ganz einfach Bildunterschriften zu all Ihren vorgestellten Bildern hinzufügen, damit die Leser besser verstehen können, worum es auf dem Foto geht, bevor sie Ihren Blog weiter lesen.

Bonus: Hinzufügen von Bildunterschriften in WordPress
Da Sie nun wissen, wie Sie Ihren vorgestellten Bildern Bildunterschriften hinzufügen können, möchten Sie diese wahrscheinlich auch allen Bildern hinzufügen.
Es ist eine gute Möglichkeit, Kontext hinzuzufügen, vor allem, wenn Sie verschiedene Bilder beschreiben wollen, die in Ihrem Blogbeitrag verwendet werden. Das können Screenshots, Infografiken oder sogar Archivfotos sein. Es bietet den Nutzern ein besseres Erlebnis
Sie müssen lediglich Ihr Bild in die Mediathek hochladen. Auf der rechten Seite sehen Sie Alt-Text, Titel, Beschriftung und Beschreibung.
Geben Sie unter „Bildunterschrift“ einen Satz oder eine Phrase ein, um den Lesern einen zusätzlichen Kontext zum Bild zu geben. Klicken Sie dann auf „Auswählen“, um das Bild einzufügen.

Wenn Sie jedoch eine ausführlichere Anleitung wünschen, können Sie sich unser komplettes Einsteiger-Tutorial zum Hinzufügen von Bildunterschriften in WordPress ansehen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Bildunterschriften zu Ihren Bildern in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren, wie man die beste Webdesign-Software auswählt, oder sich unsere Expertenauswahl für die besten Drag-and-Drop-WordPress-Seitenerstellungsprogramme ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments says
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi says
ok…that makes total sense now, thanks for the clarification!
Anonimus says
Thanks
WPBeginner Support says
You’re welcome
Admin
Zlatev says
Built-in in 4.6 –
Chris says
How?
Frank says
no alt text????
zaib azhar says
in which file?
Moyen says
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support says
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir says
This is very great and very helpful. Thank you so much!
Trisha says
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK says
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support says
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus says
Where can I buy you a coffee????
Editorial Staff says
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike says
I still don’t know what or where the „loop“ is. Sorry.
Yannick says
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff says
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan says
Thank you for this!!!
Jhon Edison Bueno Martinez says
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff says
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87 says
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary says
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff says
You can wrap the echo content in a div of its own.
Admin
t.diaz says
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff says
Do it like this:
echo ‚open div here‘ . get_post(get_post_thumbnail_id())->post_excerpt . ‚close div here‘;
karen says
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson says
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.