Avete bisogno di aggiungere didascalie alle vostre immagini in primo piano in WordPress?
Le didascalie sono un ottimo modo per aggiungere contesto e informazioni di sfondo alle immagini. Tuttavia, molti temi di WordPress non visualizzano le didascalie per l’immagine in primo piano di un post.
In questo articolo vi mostreremo come visualizzare le didascalie per le immagini in primo piano in WordPress.

Perché aggiungere didascalie alle immagini in primo piano in WordPress?
L’aggiunta di didascalie alle immagini in primo piano è un modo efficace per fornire un contesto al quale si riferisce la foto sul vostro blog WordPress. Ci sono alcuni motivi per cui potreste prendere in considerazione l’aggiunta di didascalie:
- Descrivere l’immagine in primo piano: A volte non è chiaro il significato dell’immagine in evidenza. Ad esempio, se avete un sito web di viaggi che archivia le vostre avventure all’aria aperta, potreste aggiungere una didascalia che indichi dove è stata scattata l’immagine in evidenza.
- Miglioramento dell’accessibilità: L’aggiunta di didascalie può migliorare l’esperienza dell’utente per coloro che hanno problemi di vista.
- Datare la grafica: A volte è una buona idea datare l’immagine. Se la vostra immagine in evidenza mostra una foto prima e dopo, potreste includere una data in modo che i lettori sappiano quando è stata scattata.
- Dare credito: se si tratta di una foto scattata da qualcun altro, in particolare da un fotografo professionista, è buona norma fornire un link al suo sito web. Questo tipo di didascalie sono spesso utilizzate in giornali, pubblicazioni, riviste e blog popolari.
Quando si carica un’immagine in evidenza, si ha la possibilità di aggiungere una didascalia e altre informazioni, come il testo alt dell’immagine.
In genere, quasi tutti i temi WordPress dispongono di un supporto integrato per le immagini in evidenza e le mostrano in diverse aree del vostro sito WordPress.

Tuttavia, il vostro tema potrebbe non mostrare questa didascalia ai visitatori.
Detto questo, vediamo come aggiungere didascalie alle immagini in primo piano in WordPress utilizzando un plugin.
Aggiunta di didascalie alle immagini in primo piano in WordPress
Il modo migliore per mostrare le didascalie delle immagini in primo piano è utilizzare il plugin Featured Image Caption.

Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Tutto ciò che dovete fare è andare al post del blog in cui volete aggiungere una didascalia all’immagine in primo piano. Andate su Post ” Tutti i post e trovate il post del blog che volete modificare.
Passate il mouse sul nome del blog e sotto il titolo appariranno alcuni pulsanti. Fare clic su “Modifica”.

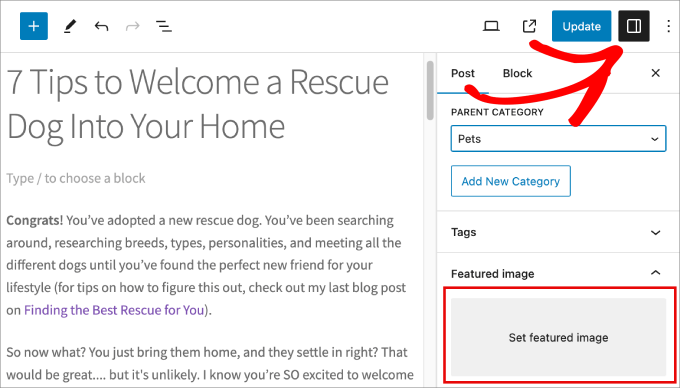
Una volta arrivati all’articolo del blog, dirigetevi verso il pannello di destra. Per far apparire il pannello, fate clic sul pulsante in alto accanto a “Aggiorna” o “Pubblica”.
Scorrere quindi fino a Immagine in primo piano e selezionare “Imposta immagine in primo piano”.

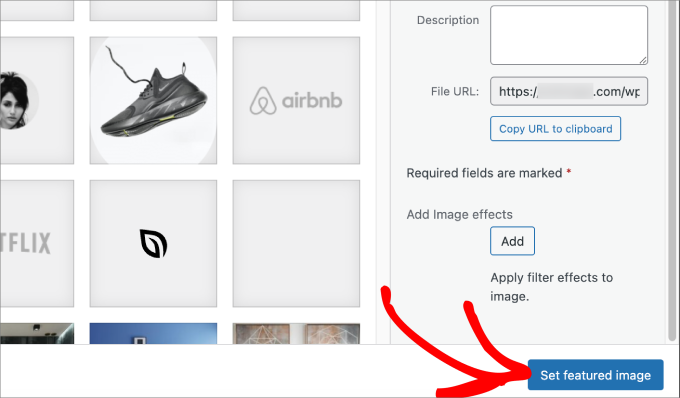
A questo punto viene visualizzata una nuova finestra che mostra la libreria multimediale esistente.
Selezionate la foto che desiderate utilizzare come immagine principale.

Quindi, scorrere fino alla parte inferiore dello schermo. Premete il pulsante “Imposta immagine in primo piano” in modo che appaia come foto principale del vostro post.
Per una guida più approfondita, consultate il nostro articolo su come aggiungere immagini in evidenza o miniature dei post in WordPress.

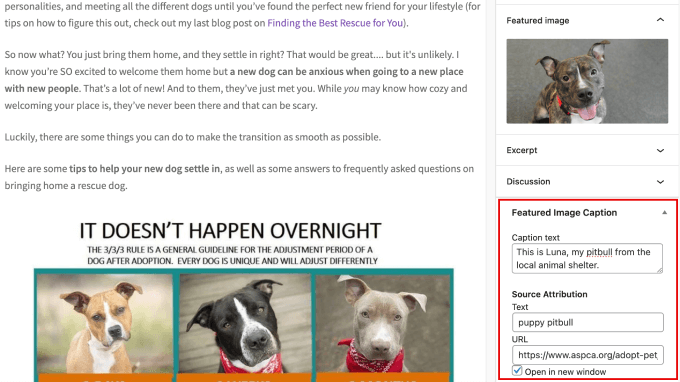
Dopo aver scaricato il plugin, si dovrebbe vedere apparire un pannello di didascalia dell’immagine in primo piano sulla destra, proprio sotto la foto caricata.
È sufficiente assegnare all’immagine in primo piano la didascalia appropriata alla voce “Testo della didascalia”.
Aggiungete pure l’attribuzione della fonte dell’immagine in evidenza per dare credito al proprietario della foto.

Una volta impostata la didascalia, non resta che premere il pulsante “Aggiorna” o “Pubblica”.
In questo modo si evita di perdere le modifiche apportate.

Se visitate il vostro post, potete vedere la didascalia in azione. Notate come appare proprio sotto l’immagine in primo piano.
Ecco fatto! Ora potete aggiungere facilmente didascalie a tutte le vostre immagini in evidenza, in modo che i lettori possano capire meglio di cosa si tratta prima di continuare a leggere il vostro blog.

Bonus: Aggiunta di didascalie alle immagini in WordPress
Ora che sapete come aggiungere le didascalie alle immagini in primo piano, probabilmente vorrete aggiungerle anche a tutte le immagini.
È un buon modo per aggiungere un contesto, soprattutto se si vogliono descrivere le varie immagini utilizzate nel post. Potrebbe trattarsi di schermate esplicative, infografiche o persino di foto di repertorio. Fornisce agli utenti un’esperienza migliore
È sufficiente caricare l’immagine nella libreria multimediale. Nel pannello di destra sono visualizzati il testo alt, il titolo, la didascalia e la descrizione.
Alla voce “Didascalia”, digitare la frase o l’espressione per fornire ai lettori un contesto aggiuntivo sull’immagine. Quindi fare clic su “Seleziona” per inserire l’immagine.

Detto questo, se volete una guida più approfondita, potete consultare il nostro tutorial completo per principianti su come aggiungere didascalie alle immagini in WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere didascalie alle immagini in primo piano in WordPress. Potreste anche voler imparare a scegliere il miglior software di web design o dare un’occhiata alle nostre scelte degli esperti per i migliori page builder drag and drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
Great tips on adding captions to featured images!
one question though:- while captions provide helpful context, I’ve noticed my site getting flagged by Google PageSpeed Insights for missing alt text on images.
from an accessibility standpoint, would you recommend prioritizing adding alt text descriptions over captions??
WPBeginner Comments says
You will want to use at least the alt text.
Think of the alt text as a description for the image itself. The caption helps add context to that description.
Dennis Muthomi says
ok…that makes total sense now, thanks for the clarification!
Anonimus says
Thanks
WPBeginner Support says
You’re welcome
Admin
Zlatev says
Built-in in 4.6 –
Chris says
How?
Frank says
no alt text????
zaib azhar says
in which file?
Moyen says
Hello,
I tried to get the featured image by calling the specific post ID and get_post function but everything is okay except featured image. It does not show featured image.
is there problem to call by post ID and get_post(); ?
my code?
// custome template (community)
post_title; ?>
post_content; ?>
Please any idea?
WPBeginner Support says
We are sorry we can not see the code. You can put your code in http://pastebin.com/ and then share the link in the comment.
Admin
Sabir says
This is very great and very helpful. Thank you so much!
Trisha says
Thank you for explaining this! I just needed to add the image captions and spent a lot of time searching for a solution…..I found a lot of other answers on the WP support forum, but none of them explained how featured images are stored……such a simple thing now that I understand.
Vali_REK says
Hello, great post.
Please explain if I can do that in other website.
I d like to show article or category from wordpress blog on opencart website.
Thank you
WPBeginner Support says
You can fetch WordPress content into OpenCart website using RSS Feed.
Admin
Aneas Nemorosus says
Where can I buy you a coffee????
Editorial Staff says
You can send us a donation using the forms here:
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike says
I still don’t know what or where the “loop” is. Sorry.
Yannick says
Sry, I don´t rly get it…
In which loop exactly do i have to paste the code?
Maybe it´s just me being brain-afk, sry for that.
Editorial Staff says
In the loop where you want to display thumbnails with captions. This could be your single.php file, or any other files.
Admin
Dejan says
Thank you for this!!!
Jhon Edison Bueno Martinez says
Thanks a lot, I have been looking for this and this is the best and simple explanation of how to add the image caption for featured images.
Thanks
Editorial Staff says
Use this article:
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87 says
Short neat and to the point. Only critic goes for not providing example output for the short article. For other readers: Remember to read the related posts!
Gary says
How can I style the caption?
It is rendering the caption line outside of the DIV class in the source code? What am I doing wrong.
Thanks in advance,
Gary
Editorial Staff says
You can wrap the echo content in a div of its own.
Admin
t.diaz says
I have been banging my head against a wall for about 4 hours trying to figure out how to wrap the echo content in its own div. (PHP noob here).
Can you give me an example of how it would look to wrap the div on that echo?
Editorial Staff says
Do it like this:
echo ‘open div here’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘close div here’;
karen says
This is great. Very helpful. Thank you so much! But it would really be helpful to show a screenshot of the result.
Bronson says
This little gem comes in handy when wanting to spruce up most of the free themes out there… nice, quick and easy.