Volete aggiungere didascalie alle vostre immagini in WordPress?
Le didascalie sono brevi descrizioni di testo che si possono aggiungere alle immagini. In genere vengono utilizzate per fornire ulteriori dettagli su un’immagine.
WordPress offre la possibilità di aggiungere facilmente una didascalia e altri metadati, tra cui il titolo e il testo alternativo per ogni immagine.
In questa guida per principianti, vi mostreremo come aggiungere facilmente una didascalia alle immagini in WordPress.

Perché aggiungere una didascalia alle immagini in WordPress?
Un’immagine può valere più di mille parole, ma non mostra tutta la storia. Le didascalie sono brevi descrizioni da aggiungere alle immagini. Aiutano a descrivere l’immagine e a fornire un contesto.
Ad esempio, se avete un negozio online, potete aggiungere didascalie alle immagini dei prodotti. Questo aiuta a fornire informazioni aggiuntive ai potenziali clienti. È possibile descrivere le diverse caratteristiche e i vantaggi, favorendo la conversione dei visitatori.
Allo stesso modo, se avete un sito web di fotografia naturalistica, potete usare le didascalie per aggiungere la posizione dell’immagine o dare credito ad altri che hanno contribuito a catturare il momento.
Inoltre, le immagini con didascalie possono contribuire ad aumentare la SEO di WordPress. È possibile includere parole chiave pertinenti nelle didascalie e aiutare i motori di ricerca a scoprire e comprendere facilmente le immagini.
Detto questo, vediamo come aggiungere didascalie alle immagini in WordPress:
Aggiungere didascalie alle immagini in WordPress
Per prima cosa, creare un nuovo post o modificarne uno esistente. Quindi, nella schermata di modifica del post, fare clic sull’icona ‘+’ e selezionare il blocco Immagine.

Successivamente, è necessario caricare un’immagine o selezionarne una dalla libreria multimediale.
Facendo clic su di esso, il blocco immagine verrà aggiunto al post.

È ora possibile fare clic sul pulsante “Carica” per selezionare e caricare un’immagine dal computer a WordPress. È anche possibile selezionare un’immagine caricata in precedenza facendo clic sul pulsante “Libreria multimediale”.
Per saperne di più, consultate il nostro articolo su come aggiungere e allineare le immagini in WordPress.
Non appena si aggiunge un’immagine, questa appare nell’editor con una casella di testo intitolata “Aggiungi didascalia” sotto di essa.
È qui che si può aggiungere una didascalia per l’immagine.

Una volta terminato, è possibile salvare il post facendo clic sul pulsante “Pubblica” o “Aggiorna”. Non è stato facile?
Aggiungere didascalie alle immagini della galleria
L’editor di contenuti di WordPress è dotato anche di un blocco Galleria. Permette di caricare più immagini e di visualizzarle in un layout a griglia con righe e colonne.
Vediamo come aggiungere didascalie alle immagini in un blocco Galleria di WordPress.
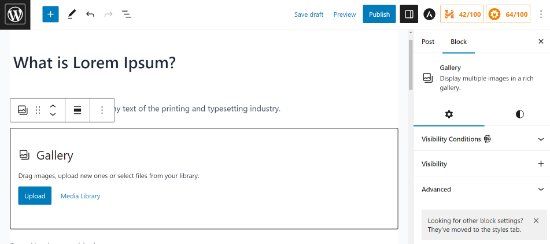
Per creare una galleria, creare o aprire un post o una pagina esistente nell’editor dei blocchi. Quindi fare clic sull’icona ‘+’ e selezionare il blocco Galleria.

Vedrete il blocco Galleria aggiunto alla vostra pagina/post.
A questo punto, è possibile caricare le immagini una per una dal computer o selezionare le immagini precaricate dalla libreria multimediale.

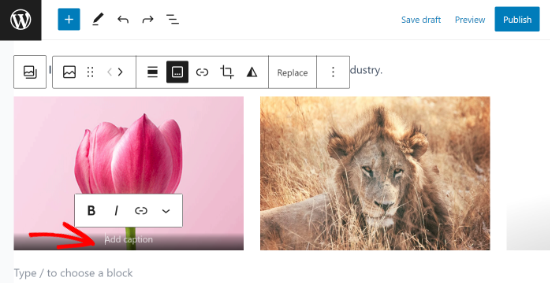
Se si caricano le immagini singolarmente, è possibile aggiungere una didascalia dopo averle caricate.
Quando si carica un’immagine, è sufficiente fare clic sull’immagine per visualizzare il campo “Aggiungi didascalia”. È possibile aggiungere una didascalia facendo clic su di essa e digitando il testo nel campo.

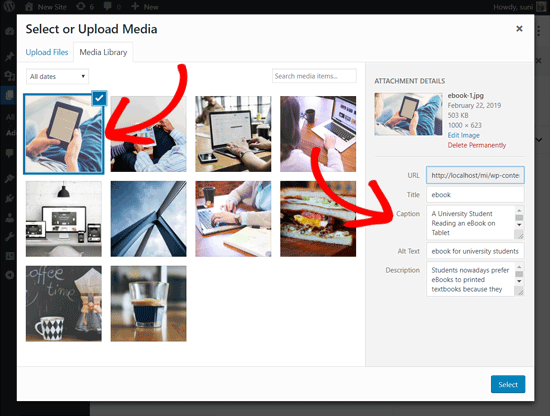
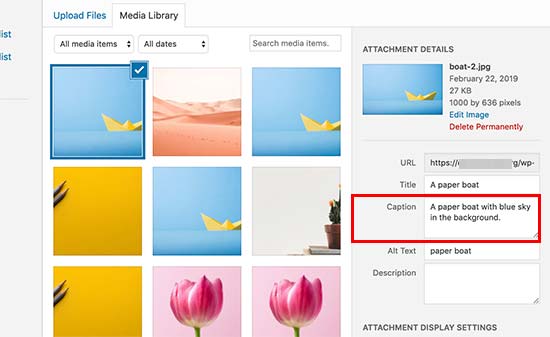
Se si selezionano immagini pre-aggiunte dalla libreria, è possibile aggiungere una didascalia a ciascuna di esse nel campo “Didascalia” sulla destra.
Se le foto hanno già una didascalia, non è necessario aggiungerla nuovamente.

Se volete creare una galleria di immagini più avanzata in WordPress, vi consigliamo di utilizzare il plugin Envira Gallery.
Envira è dotato di modelli moderni per creare splendide gallerie, di un costruttore di gallerie drag-and-drop e della possibilità di aggiungere didascalie alle immagini, effetti lightbox, filigrane e altro ancora.
Per maggiori dettagli, consultate il nostro tutorial su come creare una galleria di immagini in WordPress.
Aggiunta di didascalie alle immagini nella libreria multimediale di WordPress
WordPress consente di caricare le immagini direttamente nella libreria multimediale senza incorporarle in un post o in una pagina.
Qui vi mostreremo come aggiungere didascalie alle immagini quando le caricate direttamente nella Libreria multimediale.
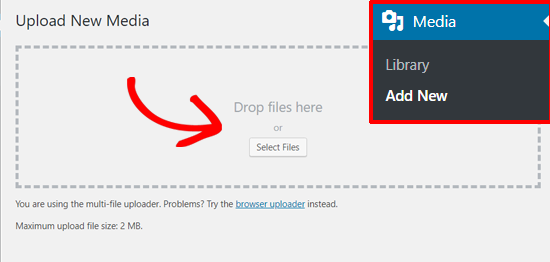
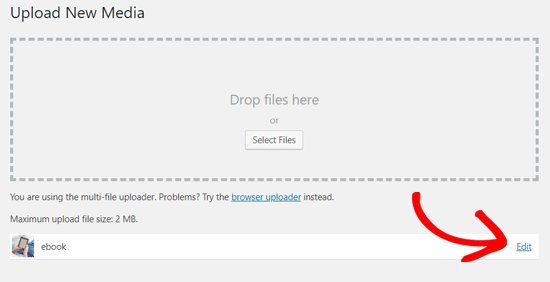
Per prima cosa, è necessario visitare la pagina Media ” Aggiungi nuovo nell’area di amministrazione di WordPress.

Da qui è possibile caricare un’immagine trascinandola o selezionandola dal computer.
Una volta fatto questo, si vedrà l’immagine caricata sotto la casella “Carica nuovi media”. Per modificarla, fare clic sul link “Modifica”.

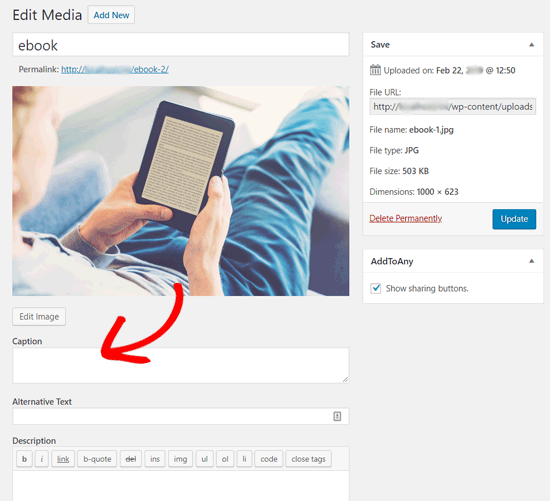
Si aprirà la pagina Modifica media in una nuova scheda. Si può notare che l’aspetto è simile alla schermata di modifica dei post. Questo perché WordPress tratta gli allegati (ad esempio, le immagini) come un tipo di post predefinito.
Ciò consente di memorizzare i metadati delle immagini, come titolo, descrizione e didascalia, nel database di WordPress.
Da questa schermata è possibile modificare il titolo dell’immagine e aggiungere metadati all’immagine, tra cui una didascalia, un testo alternativo e una descrizione.

Una volta aggiunte le informazioni necessarie, è possibile aggiornare l’immagine. I metadati dell’immagine saranno ora salvati nella libreria multimediale.
È possibile aggiungere questa immagine a tutti i post che si desidera senza dover aggiungere nuovamente la didascalia e gli altri metadati. Ogni volta che aggiungete questa immagine al vostro post dalla libreria multimediale, essa viene fornita con i metadati già salvati.

Aggiunta di didascalie alle immagini in WordPress con l’editor classico
Se state ancora utilizzando il vecchio editor classico sul vostro sito WordPress, ecco come aggiungere didascalie alle immagini in WordPress.
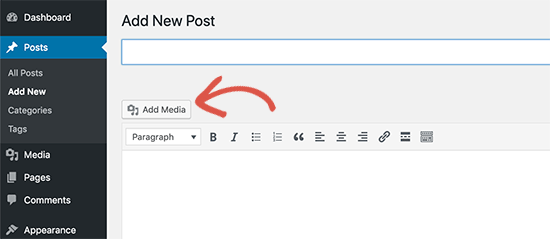
È sufficiente fare clic sul pulsante “Aggiungi media” sopra l’editor del post per caricare un’immagine o selezionarne una dalla libreria multimediale.

Una volta caricata l’immagine, è possibile inserire metadati come il titolo, il testo alt e la didascalia.
Quindi, è sufficiente fare clic sul pulsante “Inserisci nel post” per aggiungere l’immagine al post o alla pagina.

Ora sarà possibile vedere l’anteprima dell’immagine nell’editor di post con la didascalia.
È possibile salvare le modifiche e visualizzare l’anteprima del post per vedere come apparirà sul sito live.

Aggiungere didascalie alle immagini della galleria in WordPress con l’editor classico
È possibile aggiungere didascalie alle immagini anche quando si crea una galleria con l’Editor classico.
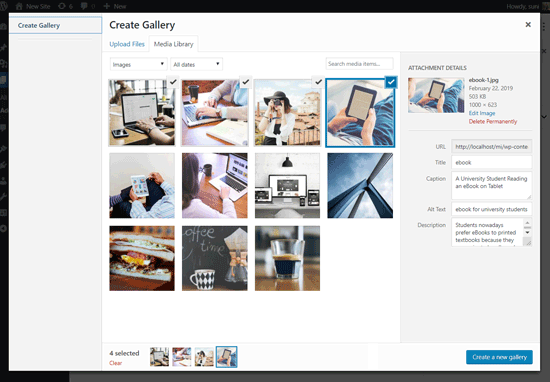
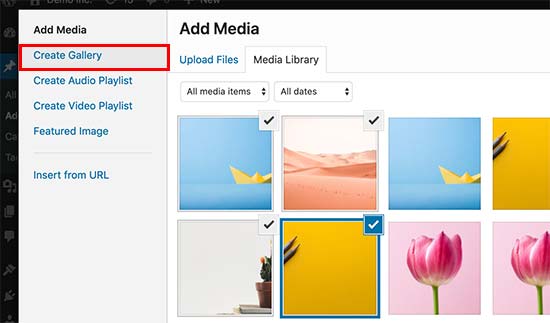
È sufficiente caricare e selezionare più immagini, quindi fare clic sul link “Crea galleria” nella colonna di sinistra.

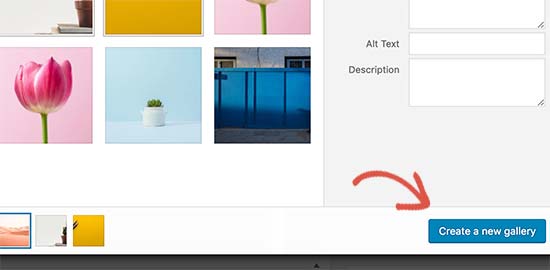
Successivamente, è necessario fare clic sul pulsante “Crea una nuova galleria” nell’angolo in basso a destra del popup.
Da qui è possibile aggiungere didascalie a ciascuna immagine.

È possibile aggiungere didascalie direttamente sotto ogni immagine o fare clic su un’immagine per caricarne le impostazioni nella colonna di destra e quindi aggiungere la didascalia.
Ora è possibile fare clic sul pulsante “Inserisci galleria” per aggiungere la galleria al post o alla pagina di WordPress.
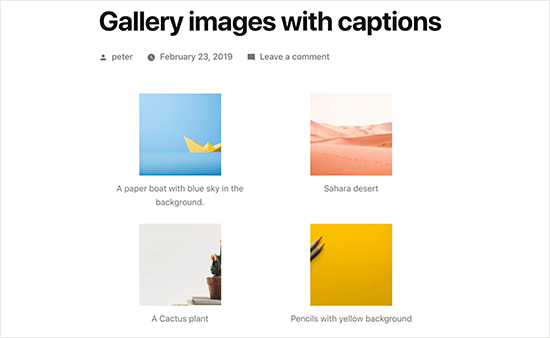
Ecco come appaiono le immagini sul nostro sito web dimostrativo.

Speriamo che questo articolo vi abbia aiutato ad aggiungere testo di didascalia alle vostre immagini in WordPress. Potreste anche consultare la nostra guida su come risolvere i problemi più comuni con le immagini in WordPress e la nostra scelta dei migliori plugin per i social media per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Samuel says
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support says
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams says
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support says
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard says
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support says
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha says
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support says
At the moment we do not have a simple method we would recommend.
Admin
Supreet says
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support says
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk says
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support says
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio says
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support says
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen says
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder says
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support says
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption { font-size:16px; color: #40404; }1-click Use in WordPress
Admin
Cecile Ramirez says
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support says
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela says
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert says
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna says
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich says
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru says
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read says
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support says
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter says
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support says
That’s a good idea, we will try to cover this in a future article.
Admin
panonski says
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support says
We have not found a solution we would recommend at the moment
shakir suratwala says
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly says
Helpful. Thank you!
Linda says
Is there a character limit for captions?
Mark Molinoff says
Very helpful video. Short and to the point. Thanks.
Jay says
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka says
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice says
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support says
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan says
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles says
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support says
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger says
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra says
hi, thanks for the tutorials, is a good way to learn day by day
Trevor says
Thanks, very useful as I work on my first blog.
Keep up the good work!