Volete risolvere i problemi più comuni relativi alle immagini in WordPress?
WordPress è dotato di alcuni strumenti molto interessanti per la gestione e la modifica delle immagini. È possibile caricare facilmente le immagini, allinearle e persino modificarle all’interno di WordPress. Tuttavia, gli utenti possono impiegare un po’ di tempo per scoprire queste funzioni di modifica delle immagini.
In questo articolo tratteremo i problemi più comuni relativi alle immagini in WordPress e come risolverli.

Poiché si tratta di un articolo dettagliato, ecco l’elenco dei problemi relativi alle immagini che verranno trattati in questo articolo. È possibile utilizzare questi collegamenti rapidi per passare a un determinato argomento:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Find Free Images for Your WordPress Blog Posts
- How to Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent Image Theft in WordPress
Come caricare le immagini in WordPress
WordPress consente di caricare con estrema facilità le immagini nei post, nelle pagine e nelle aree non contenute, come le barre laterali.
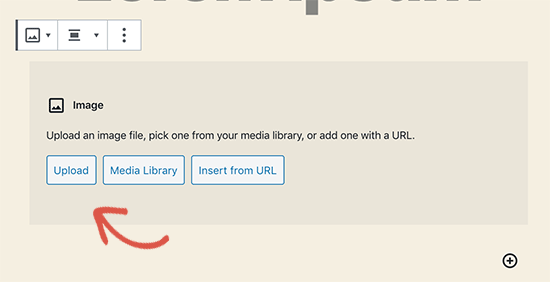
Per caricare immagini nei post e nelle pagine di WordPress, è sufficiente aggiungere il blocco Immagine all’editor dei contenuti.

È possibile aggiungere il blocco immagine anche digitando semplicemente /image in un blocco paragrafo.
L’editor inizierà a mostrare i blocchi che si possono inserire non appena si inizia a digitare.

WordPress aggiungerà ora il blocco immagine all’editor.
È necessario fare clic sul pulsante “Carica” per selezionare e caricare l’immagine dal computer.

È anche possibile selezionare un’immagine caricata in precedenza dalla Libreria multimediale.
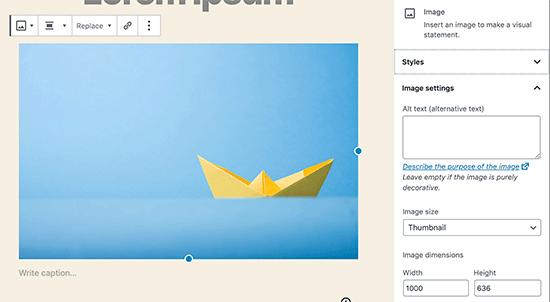
Dopo aver caricato l’immagine, si vedrà un’anteprima live dell’immagine nell’editor dei contenuti.

Nel pannello di destra sono presenti anche le impostazioni dell’immagine. Da qui è possibile fornire il testo alt dell’immagine, selezionare le dimensioni dell’immagine e personalizzare lo stile dell’immagine.
Come allineare un’immagine a sinistra o a destra in WordPress
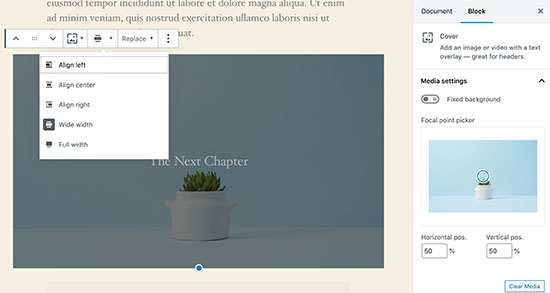
Con WordPress, allineare le immagini a sinistra, a destra o al centro è facile. È sufficiente selezionare l’immagine facendo clic su di essa, quindi fare clic sul pulsante di allineamento dalla barra degli strumenti del blocco.

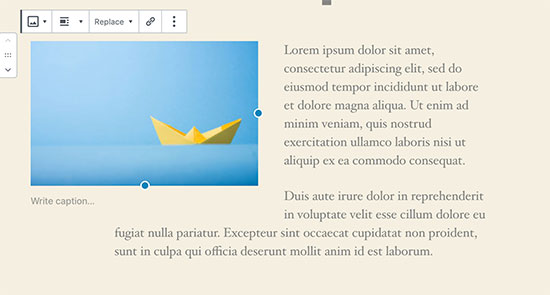
Avrete notato che alcuni blog WordPress popolari utilizzano immagini con testo avvolto intorno ad esse.
Ciò avviene utilizzando la funzione di allineamento.

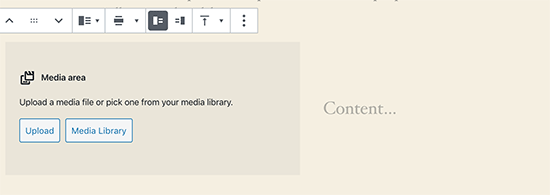
In alternativa, è possibile utilizzare il blocco Media e testo al posto del blocco Immagine.
Questo blocco è stato creato appositamente per aggiungere immagini accanto al testo.

È quindi possibile caricare un’immagine e un testo affiancati.
È inoltre possibile utilizzare la barra degli strumenti del blocco per modificare il lato dell’immagine o del testo.

Per una guida dettagliata, potete consultare la nostra guida su come allineare le immagini utilizzando l’editor di blocchi di WordPress.
Come aggiungere didascalie sotto le immagini
WordPress consente di aggiungere facilmente didascalie alle immagini. Dopo aver caricato un’immagine, vedrete l’opzione per aggiungere una didascalia proprio sotto l’anteprima dell’immagine.

Allo stesso modo, è possibile aggiungere didascalie alle gallerie di immagini in WordPress. Per maggiori dettagli, consultate la nostra guida su come aggiungere didascalie alle immagini in WordPress.
Come visualizzare le foto in colonne e righe
Spesso gli utenti ci chiedono come visualizzare ordinatamente le foto in colonne e righe.
Supponiamo di voler condividere le foto di una festa di compleanno o le foto di una vacanza. È possibile aggiungerle una per una in un post, ma sembreranno un lungo elenco di immagini.
Il modo migliore per raggruppare le foto è creare gallerie di immagini.
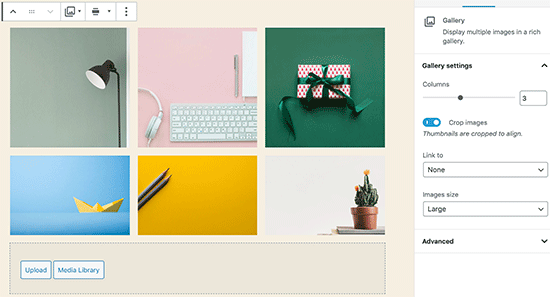
WordPress è dotato di un blocco Galleria integrato che consente di aggiungere facilmente immagini in righe e colonne con anteprime.
È sufficiente aggiungere il blocco Galleria all’editor del post e selezionare le immagini che si desidera caricare.

Per istruzioni più dettagliate, consultate la nostra guida su come creare una galleria di immagini in WordPress.
Come creare gallerie di immagini reattive in WordPress
Noterete che le gallerie di immagini predefinite di WordPress mancano di diverse funzionalità. Ad esempio, non sono molto facili da sfogliare.
Se caricate spesso immagini e fotografie sul vostro sito WordPress, avrete bisogno di un plugin per la galleria fotografica di WordPress.
Vi consigliamo di utilizzare Envira Gallery. Permette di creare facilmente gallerie di immagini bellissime e completamente mobile-friendly sul vostro sito WordPress.

La parte migliore è che aggiunge funzionalità aggiuntive come album, modelli di galleria, condivisione sociale, slideshow, filigrana, paginazione, protezione con password, tagging, visualizzazione a schermo intero e molto altro ancora.
Un altro popolare plugin per la galleria fotografica di WordPress è NextGEN Gallery. Offre molti layout di galleria e una bella galleria lightbox per la visualizzazione delle immagini in WordPress.

NextGEN Gallery include anche potenti funzioni per i fotografi professionisti, come le prove di stampa, la realizzazione di stampe, la protezione delle immagini, l’addon per Adobe Lightroom, i gateway di pagamento PayPal e Stripe e altro ancora.
Come correggere le anteprime mancanti dei post/immagini in primo piano
La maggior parte dei temi di WordPress consente di visualizzare un’immagine in evidenza con i propri articoli. Vediamo come impostare un’immagine in evidenza in WordPress per evitare di perdere le miniature.

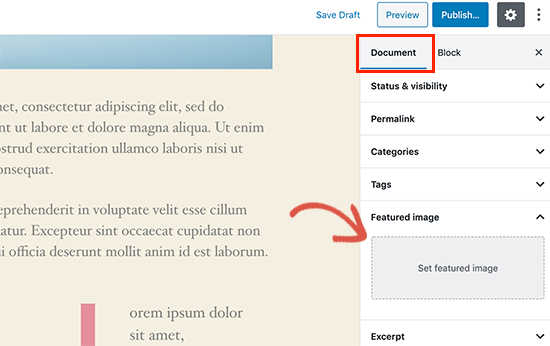
Per prima cosa, è necessario fare clic su “Imposta immagine in primo piano” per caricare la miniatura del post.
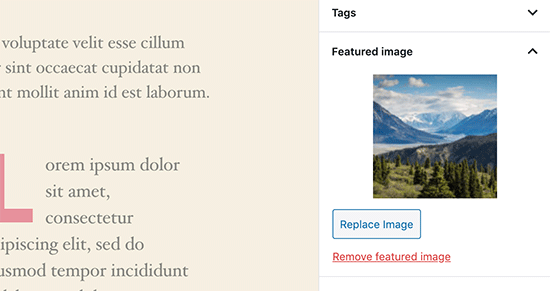
Dopo aver caricato l’immagine, sarà possibile vedere la miniatura del post nel riquadro delle immagini in primo piano, come in questo caso.

Per maggiori dettagli, consultate la nostra guida su come aggiungere un’immagine in evidenza o una miniatura del post in WordPress.
Come aggiungere immagini di copertina nei post e nelle pagine di WordPress
Le immagini di copertina sono immagini larghe o a tutta larghezza che possono essere utilizzate come separatore tra le diverse sezioni di un articolo o di una lunga pagina di vendita.
Sono molto coinvolgenti e aiutano gli utenti a scansionare facilmente una pagina senza sentirsi sopraffatti da troppo testo.
Per aggiungere un’immagine di copertina, è sufficiente aggiungere il blocco Cover all’editor dei contenuti.

Successivamente, è necessario caricare l’immagine che si desidera utilizzare dal computer o selezionarne una dalla Libreria multimediale. Se non si desidera utilizzare un’immagine, è possibile selezionare uno sfondo a colori come copertina.
Suggerimento: per ottenere un risultato migliore, è meglio utilizzare un’immagine di grandi dimensioni.
Ora viene visualizzata un’anteprima live dell’immagine di copertina nell’editor. È possibile modificare le opzioni di visualizzazione dell’immagine di copertina dalla barra degli strumenti del blocco o utilizzare le impostazioni a destra.

Per saperne di più, consultate la nostra guida sulla differenza tra immagine di copertina e immagine in primo piano in WordPress e su come utilizzarle in modo efficace.
Come risolvere il problema dell’immagine in primo piano che appare due volte
Inserire l’immagine in evidenza all’interno del contenuto è un errore comune dei principianti.
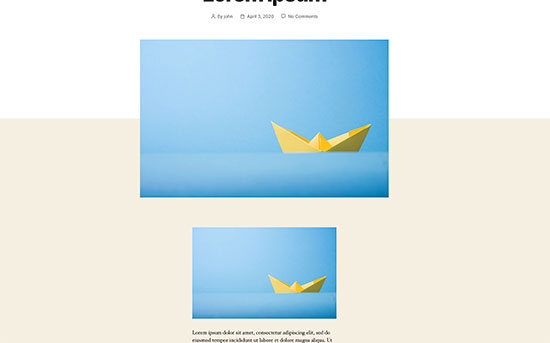
Una volta impostata un’immagine in primo piano, non è necessario inserirla nel post insieme al contenuto.
In questo modo l’immagine in primo piano apparirà due volte. Una volta come immagine in evidenza e una volta come immagine all’interno del post.

È possibile aggiungere altre immagini all’interno del post, ma l’immagine in primo piano va nel riquadro dell’immagine in primo piano.
Per maggiori dettagli, consultate la nostra guida su come correggere le immagini in primo piano che appaiono due volte nei post di WordPress.
Come ritagliare le immagini in WordPress
Quando si caricano immagini dal telefono o dalla fotocamera, di solito sono troppo grandi.
WordPress crea automaticamente immagini di dimensioni piccole, medie e grandi per il caricamento originale. A volte, però, potrebbe essere necessario ritagliare l’immagine in una dimensione diversa.
WordPress non è Photoshop, ma è dotato di alcune funzioni di base per l’editing delle immagini, come scalare, ritagliare, capovolgere e ruotare le immagini.
Basta andare su Media ” Aggiungi nuovo e caricare l’immagine. Dopo aver caricato l’immagine, si vedrà un link “Modifica” accanto all’immagine caricata.
Facendo clic su di essa si aprirà la schermata Modifica media, dove si vedrà un pulsante “Modifica immagine” proprio sotto l’immagine. Questo aprirà l’editor di immagini di WordPress.

Da qui è possibile fare clic sul pulsante “Modifica immagine” sotto l’anteprima dell’immagine. Si aprirà la schermata di modifica dell’immagine.
Nella schermata dell’editor di immagini, sono presenti i pulsanti per eseguire alcune operazioni di modifica di base delle immagini, come ritagliare, ruotare, ridimensionare, ecc.

Se si utilizza l’editor di blocchi, è possibile ritagliare le immagini utilizzando la funzione di ritaglio integrata nella barra degli strumenti delle immagini.
È sufficiente fare clic su un blocco di immagini e selezionare l’icona ‘Ritaglia’ nella barra degli strumenti.

Successivamente, è possibile regolare il rapporto di aspetto dell’immagine e l’area ritagliata dell’immagine in base alle proprie preferenze.
È possibile utilizzare il rapporto di aspetto originale o uno predefinito da WordPress.

Per istruzioni più dettagliate, consultate la nostra guida su come ritagliare, ruotare, scalare e capovolgere le immagini in WordPress.
Come aggiungere un’immagine di intestazione in WordPress
L’immagine di intestazione in WordPress è una caratteristica del tema. Molti temi WordPress gratuiti e premium sono dotati di supporto per le immagini di intestazione.
Alcuni temi WordPress consentono di impostare un’immagine di intestazione per tutto il sito, mentre altri permettono di impostare un’immagine di intestazione solo per la homepage.
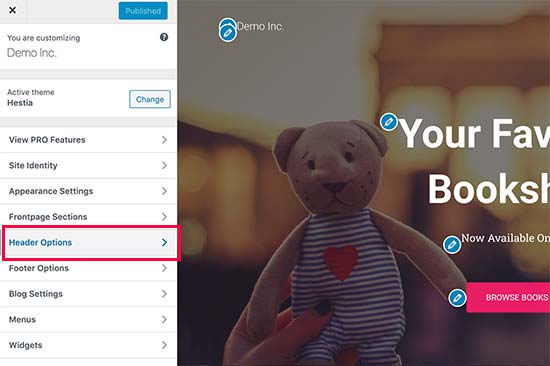
È possibile caricare la propria immagine di intestazione personalizzata dalla pagina Aspetto ” Personalizza.

Se si utilizza un tema Block, la posizione per modificare l’intestazione del tema è diversa.
Per prima cosa, è necessario andare su Aspetto ” Editor.

Quindi, selezionare “Modelli”.
Si accede così a una pagina in cui è possibile accedere al modello di intestazione del tema.

Successivamente, scorrere fino alla sezione Template Parts.
Una volta fatto ciò, basta selezionare “Intestazione” e fare clic sul modello di intestazione per modificarlo.

Da qui, è possibile aggiungere un blocco di immagini al modello di intestazione, come nella prima sezione di questo articolo.
Come aggiungere un’immagine di sfondo in WordPress
Proprio come l’immagine di intestazione personalizzata, anche l’immagine di sfondo personalizzata è una caratteristica dei temi WordPress. Molti temi WordPress sono dotati di supporto per le immagini di sfondo personalizzate.
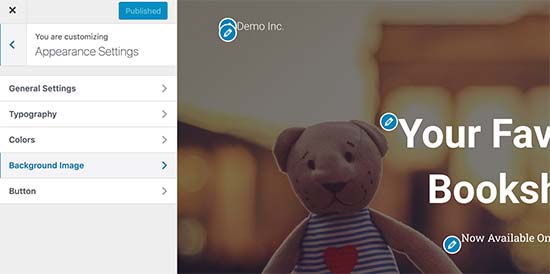
Visitare Aspetto ” Personalizzazione per avviare il Theme Customizer. Se è possibile visualizzare l’opzione Immagine di sfondo, significa che il tema supporta sfondi personalizzati.

Si tratta di una caratteristica del tema, per cui varia da un tema all’altro. A seconda del tema, si vedranno diverse opzioni per lo stile dell’immagine di sfondo.
Se il vostro tema non supporta un’immagine di sfondo, potete comunque utilizzare un plugin per aggiungere immagini di sfondo a schermo intero al vostro sito web.
Come trovare immagini gratuite per i post del vostro blog WordPress

Le immagini possono far risaltare i vostri articoli. Tuttavia, è necessario rispettare i diritti d’autore di altre persone e trovare immagini che si possono usare legalmente.
I nostri lettori ci chiedono spesso come trovare le migliori immagini royalty-free da utilizzare nei loro post.
Esistono molti siti web in cui è possibile trovare immagini gratuite da utilizzare. Tuttavia, noterete subito che le immagini presenti su questi siti appaiono abusate e generiche.
Consultate il nostro elenco delle migliori fonti di immagini gratuite di pubblico dominio e con licenza CC0 su Internet.
Come taggare le immagini in WordPress
Se gestite un blog di fotografia, noterete che WordPress non consente di ordinare le foto e le immagini.
Non sarebbe fantastico se poteste aggiungere dei tag alle vostre immagini in modo che voi e i vostri utenti possiate sfogliarle facilmente?
Fortunatamente, esistono alcuni ottimi plugin che permettono di fare proprio questo.
Per un blog di fotografia, l’opzione migliore è quella di utilizzare Envira Gallery, che viene fornito con un componente aggiuntivo per aggiungere tag.
Envira Gallery consente di creare bellissime gallerie fotografiche in WordPress, pronte per i dispositivi mobili. Utilizzando i tag, gli utenti possono facilmente filtrare e ordinare le foto senza ricaricare la pagina.

Per maggiori dettagli, consultate il nostro articolo su come aggiungere categorie e tag alla libreria multimediale di WordPress.
Come importare immagini esterne in WordPress
Questa domanda si pone spesso durante la migrazione del sito a WordPress. Alcune immagini del vostro sito web potrebbero ancora puntare a una posizione precedente.
Questo vale soprattutto per gli utenti che importano blog da Blogger, Squarespace o WordPress.com.
Anche se le immagini sul sito vengono visualizzate correttamente, vengono comunque caricate da una fonte esterna. Per risolvere questo problema, è sufficiente installare e attivare il plugin Auto Upload Images.

Il plugin controlla la presenza di immagini esterne quando si aggiorna o si salva un post o una pagina. È possibile farlo manualmente per ogni post o pagina, oppure modificare in blocco tutti i post e fare semplicemente clic sul pulsante di aggiornamento.
Per istruzioni dettagliate, consultate la nostra guida su come importare immagini esterne in WordPress.
Come richiedere immagini in primo piano per i post in WordPress
Quando si gestisce un sito multi-autore in WordPress, alcuni autori potrebbero non avere familiarità con la funzionalità delle immagini in primo piano.
In questo caso, potreste voler ricordare a voi stessi o ai vostri utenti di caricare un’immagine in evidenza ogni volta che inviano un post in WordPress.
È possibile farlo installando e attivando il plugin PublishPress Checklists.
Una volta attivato, il plugin visualizzerà un punto esclamativo rosso e una scheda Checklist per informare gli utenti che questo post richiede un’immagine in primo piano.

Voi e i vostri utenti potrete salvare i post come bozze, ma non potrete pubblicare il post finché non avrete aggiunto un’immagine in evidenza.
Per ulteriori istruzioni, consultate il nostro articolo su come richiedere immagini in primo piano per i post in WordPress.
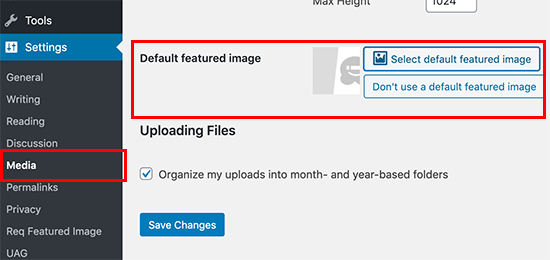
Come impostare un’immagine in primo piano predefinita in WordPress
Trovare l’immagine in evidenza perfetta per ogni post o articolo è un compito difficile. A volte non si vuole aggiungere un’immagine in primo piano a un post, ma il tema potrebbe apparire scomodo senza di essa.
È qui che può essere utile un’immagine in primo piano predefinita. Un’immagine in primo piano predefinita viene utilizzata quando un articolo non ha un’immagine in primo piano propria.
È possibile impostare un’immagine in primo piano predefinita utilizzando il plugin Default featured image.

Per ulteriori istruzioni, consultare la nostra guida su come impostare un’immagine in primo piano predefinita in WordPress.
Come creare dimensioni aggiuntive per le immagini in WordPress
Per impostazione predefinita, WordPress crea e salva diverse dimensioni delle immagini caricate, comprese le miniature. Anche il vostro tema WordPress potrebbe generare immagini di dimensioni diverse.
Se volete creare immagini di dimensioni aggiuntive per il vostro sito WordPress, dovrete registrarle aggiungendo del codice personalizzato al file functions.php del vostro tema.
Per saperne di più, consultate la nostra guida su come creare immagini di dimensioni aggiuntive in WordPress.
Come prevenire il furto di immagini in WordPress
A volte gli utenti possono rubare immagini dal vostro sito WordPress per utilizzarle sui propri siti. Questo può essere molto frustrante, soprattutto se scattate le vostre foto o create la vostra grafica.
Fortunatamente, è possibile prevenire il furto di immagini disabilitando il clic con il tasto destro del mouse, aggiungendo un watermark alle immagini, disabilitando l’hotlinking e aggiungendo avvisi di copyright.
Per saperne di più, consultate la nostra guida su come prevenire il furto di immagini in WordPress.
Speriamo che questo articolo vi abbia aiutato a risolvere alcuni dei più comuni problemi di immagine in WordPress. Potreste anche voler consultare il nostro elenco degli errori più comuni di WordPress e come risolverli e le nostre scelte di esperti sui migliori plugin WordPress per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Admin
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Admin
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Admin
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Admin
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
Kym says
Great article – thanks!
I was looking for info on ‘missing images’
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Admin
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Admin
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Admin
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Admin
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Admin
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Admin
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Admin
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‘expert’ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Admin
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Admin
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Admin
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Admin
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the “6. How to Fix Missing Post Thumbnails / Featured Image?” section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Admin
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Admin
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Admin
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Admin
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Admin
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Admin
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Admin
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Admin
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Admin
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Admin
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Admin
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ‘em with exact one size …
Mean they all show with one size
Here it is