¿Quieres corregir problemas comunes de imágenes en WordPress?
WordPress incluye herramientas muy útiles para gestionar y editar imágenes. Puedes subir imágenes fácilmente, alinearlas e incluso editarlas dentro de WordPress. Sin embargo, los usuarios pueden tardar un poco en descubrir estas características de edición de imágenes.
En este artículo, trataremos los problemas de imagen más comunes en WordPress y cómo corregirlos.

Dado que se trata de un artículo detallado, aquí tiene la lista de los problemas / conflictos / incidencias relacionados con las imágenes que trataremos en este artículo. Puede utilizar estos enlaces rápidos para omitir un determinado debate:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Find Free Images for Your WordPress Blog Posts
- How to Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent Image Theft in WordPress
Cómo subir imágenes en WordPress
WordPress facilita enormemente la subida de imágenes a tus entradas, páginas y zonas sin contenido, como las barras laterales.
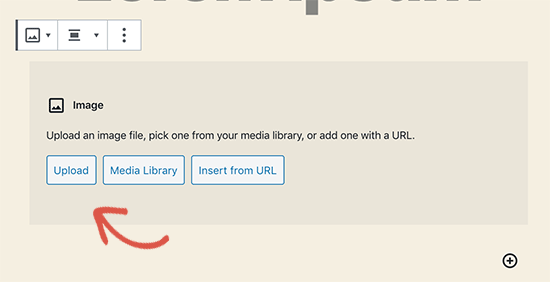
Para subir imágenes en entradas y páginas de WordPress, sólo tiene que añadir el bloque Imagen al editor de contenido.

También puede añadir el bloque Imagen simplemente escribiendo /image en un bloque Párrafo.
El editor empezará a mostrar bloques que puedes insertar en cuanto empieces a escribir.

Ahora WordPress añadirá el bloque Imagen al editor.
Debe hacer clic en el botón “Subir” para seleccionar y subir la imagen desde su ordenador.

También puede seleccionar una imagen subida anteriormente desde su biblioteca de medios.
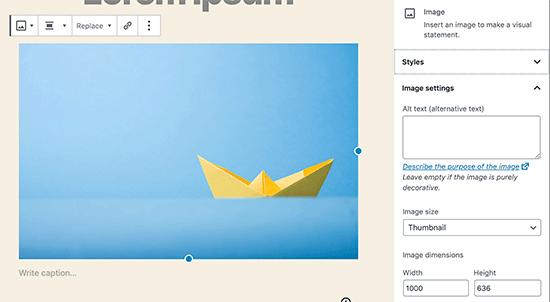
Después de subir la imagen, verá una vista previa en directo de la imagen en el editor de contenido.

También verás ajustes de imagen en el panel derecho. Desde allí, puede proporcionar el texto alternativo de la imagen, seleccionar el tamaño de la imagen y personalizar el estilo de la imagen.
Cómo alinear una imagen a la izquierda o a la derecha en WordPress
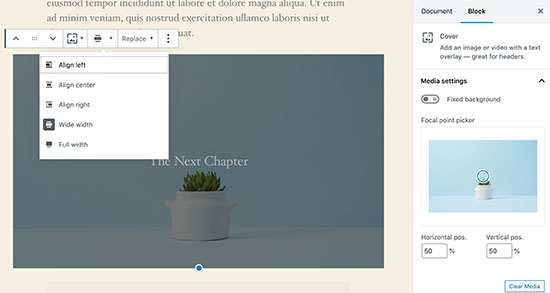
Con WordPress, alinear imágenes a la izquierda, a la derecha o al centro es fácil. Basta con seleccionar la imagen al hacer clic sobre ella y, a continuación, hacer clic en el botón de alineación de la barra de herramientas de bloque.

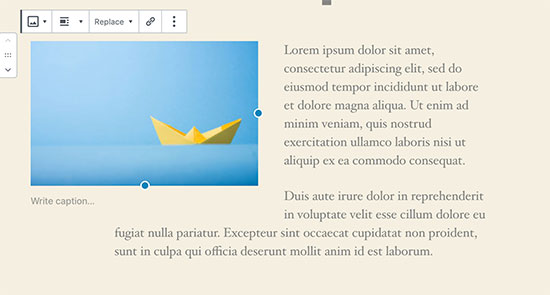
Es posible que haya advertido que algunos blogs populares de WordPress utilizan imágenes rodeadas de texto.
Para ello se utiliza la característica de alineación.

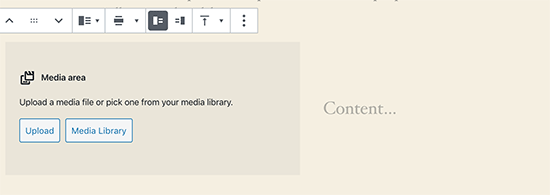
También puede utilizar el bloque Medios y texto en lugar del bloque Imagen.
Este bloque está hecho específicamente para añadir imágenes a continuación del texto.

A continuación, puedes subir una imagen y un texto uno al lado del otro.
También puede utilizar la barra de herramientas de bloque para cambiar el lado de la imagen o del texto.

Para una guía detallada, puede comprobar nuestra guía sobre cómo alinear imágenes utilizando el editor de bloques de WordPress.
Cómo añadir leyendas debajo de las imágenes
WordPress te permite añadir fácilmente leyendas a las imágenes. Después de subir una imagen, verá la opción de añadir una leyenda justo debajo de la vista previa de la imagen.

Del mismo modo, también puede añadir leyendas a las galerías de imágenes en WordPress. Para más detalles, consulte nuestra guía sobre cómo añadir leyendas a las imágenes en WordPress.
Cómo mostrar fotos en columnas y filas
A menudo, los usuarios nos preguntan cómo mostrar ordenadamente las fotos en columnas y filas.
Supongamos que quieres compartir fotos de una fiesta de cumpleaños o de las vacaciones. Puedes añadirlas una a una en una entrada, pero parecerá una larga lista de imágenes.
La mejor forma de agrupar tus fotos es creando galerías de imágenes.
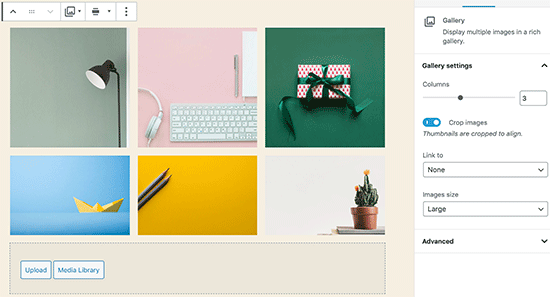
WordPress incorpora un bloque Galería que permite añadir fácilmente imágenes en filas y columnas con vistas previas en miniatura.
Sólo tiene que añadir el bloque Galería al editor de entradas y seleccionar las imágenes que desea subir.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Cómo crear galerías de imágenes adaptables en WordPress
Usted notará que las galerías de imágenes por defecto de WordPress carecen de varias características. Por ejemplo, tampoco son muy fáciles de navegar.
Si suele subir imágenes y fotografías a su sitio de WordPress, entonces necesitará un plugin de WordPress para galerías de fotos.
Le recomendamos que utilice Envira Gallery. Le permite crear fácilmente galerías de imágenes hermosas y totalmente adaptadas a dispositivos móviles en su sitio de WordPress.

Lo mejor es que añade funciones adicionales como álbumes, plantillas de galerías, uso compartido en redes sociales, pases de diapositivas, marcas de agua, paginación, protección por contraseña, etiquetado, vista a pantalla completa y mucho más.
Otro popular plugin de WordPress para galerías de fotos es NextGEN Gallery. Ofrece muchos diseños de galería y una hermosa caja de luz galería para mostrar imágenes en WordPress.

NextGEN Gallery también incluye potentes características para fotógrafos profesionales como pruebas de fotos, realización de impresiones, protección de imágenes, extensión para Adobe Lightroom, pasarelas de pago de PayPal y Stripe, y mucho más.
Cómo corregir la falta de miniaturas de entradas / imagen destacada
La mayoría de los temas de WordPress te permiten mostrar una imagen destacada con tus artículos. Veamos cómo establecer una imagen destacada en WordPress para evitar que falten miniaturas.

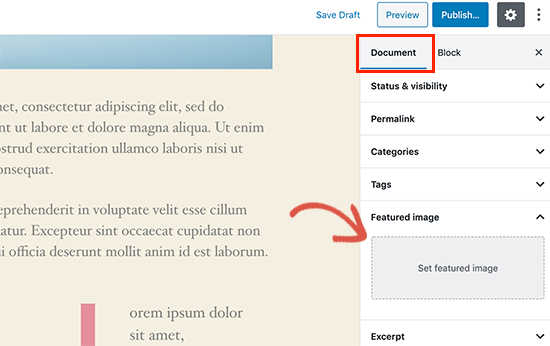
En primer lugar, tienes que hacer clic en “Establecer imagen destacada” para subir la miniatura de tu entrada.
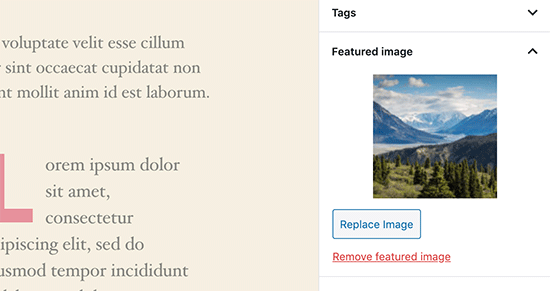
Después de subir la imagen, podrás ver la miniatura de tu entrada en la caja meta de imágenes destacadas, de la siguiente manera.

Para más detalles, consulte nuestra guía sobre cómo añadir una imagen destacada o una miniatura de entrada en WordPress.
Cómo añadir imágenes de portada en entradas y páginas de WordPress
Las imágenes de portada son imágenes anchas o de ancho completo que pueden utilizarse como separador entre las distintas secciones de un artículo o una página de ofertas extensa.
Son muy atractivos y ayudan a los usuarios a explorar fácilmente una página sin sentirse abrumados por demasiado texto.
Para añadir una imagen de portada, basta con añadir el bloque Portada al editor de contenido.

A continuación, deberá subir la imagen que desee utilizar desde su ordenador o seleccionar una de la biblioteca de medios. Si no desea utilizar una imagen, también puede seleccionar un fondo de color como portada.
Consejo: Es mejor utilizar una imagen grande para obtener un mejor resultado.
Ahora verás una vista previa de tu imagen de portada en el editor. Puede cambiar las opciones de visualización de la imagen de portada desde la barra de herramientas del bloque o utilizar los ajustes de la derecha.

Para obtener más información, consulte nuestra guía sobre la diferencia entre imagen de portada e imagen destacada en WordPress y cómo utilizarlas de forma eficaz.
Cómo corregir el problema de la imagen destacada que aparece dos veces
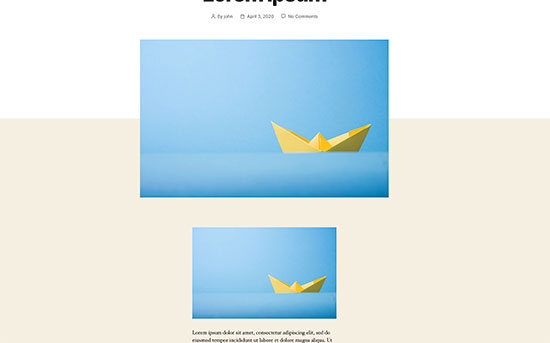
Insertar la imagen destacada dentro del contenido es un error común que cometen los principiantes.
Una vez establecida la imagen destacada, no es necesario insertarla en la entrada junto con el contenido.
Si lo haces, la imagen destacada aparecerá dos veces. Una como imagen destacada y otra como imagen dentro de la entrada.

Puedes añadir otras imágenes dentro de tu entrada, pero tu imagen destacada va en el cuadro de imagen destacada.
Para más detalles, consulte nuestra guía sobre cómo corregir las imágenes destacadas que aparecen dos veces en las entradas de WordPress.
Cómo recortar imágenes en WordPress
Cuando subes imágenes desde tu teléfono o cámara, suelen ser demasiado grandes.
WordPress crea automáticamente tamaños de imagen pequeños, medianos y grandes para tu subida original. Pero a veces, es posible que necesite recortar la imagen en un tamaño diferente.
WordPress no es Photoshop, pero incluye algunas características básicas de edición de imágenes, como escalar, recortar, voltear y rotar imágenes.
Simplemente vaya a Medios ” Añadir nuevo y suba su imagen. Después de subir la imagen, verá un enlace “Editar” junto a la imagen subida.
Al hacer clic se abrirá la pantalla Editar medios, donde verá un botón ‘Editar imagen’ justo debajo de la imagen. Esto abrirá el editor de imágenes de WordPress.

Desde aquí, puedes hacer clic en el botón “Editar imagen” situado debajo de la vista previa de la imagen. Se abrirá la pantalla de edición de imágenes.
En la pantalla del editor de imágenes, verás botones para realizar algunas tareas básicas de edición de imágenes, como recortar, girar, cambiar el tamaño, etc.

Si utilizas el editor de bloques, puedes recortar imágenes utilizando la característica de recorte incorporada en la barra de herramientas de imagen.
Basta con hacer clic en un bloque de imagen y seleccionar el icono “Recortar” de la barra de herramientas.

Después, puedes ajustar la relación de aspecto de la imagen y el área recortada de la misma según tus preferencias.
Puedes usar tu relación de aspecto original o una predefinida por WordPress.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo recortar, rotar, escalar y voltear imágenes en WordPress.
Cómo añadir una imagen de cabecera en WordPress
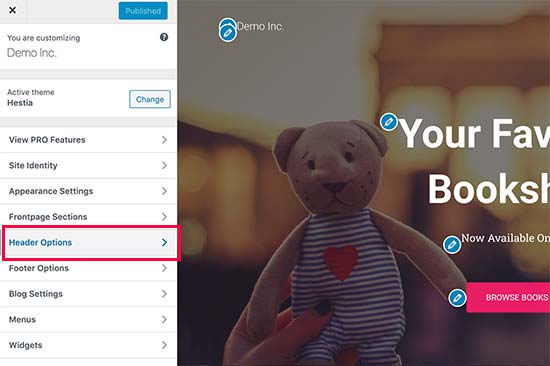
Una imagen de cabecera en WordPress es una característica del tema. Muchos temas gratuitos y premium de WordPress son compatibles con / dar soporte a las imágenes de cabecera.
Algunos temas de WordPress permiten establecer una imagen de cabecera para todo el sitio, mientras que otros solo permiten establecer una imagen de cabecera para la página de inicio.
Puedes subir tu propia imagen de cabecera personalizada desde la página Apariencia ” Personalizar.

Si utiliza un tema Block, la ubicación para editar la cabecera de su tema es diferente.
En primer lugar, tienes que ir a Apariencia ” Editor.

A continuación, selecciona “Patrones”.
Esto le llevará a una página donde podrá acceder al patrón de cabecera de su tema.

A continuación, desplácese hasta la sección Piezas de plantilla.
Una vez hecho esto, sólo tienes que seleccionar “Cabecera” y hacer clic en la plantilla de cabecera para editarla.

A partir de ahí, puede añadir un bloque de imagen al patrón de cabecera como lo haría en la primera sección de este artículo.
Cómo añadir una imagen de fondo en WordPress
Al igual que la imagen de cabecera personalizada, una imagen de fondo personalizada también es una característica de los temas de WordPress. Muchos temas de WordPress vienen con soporte para imágenes de fondo personalizadas.
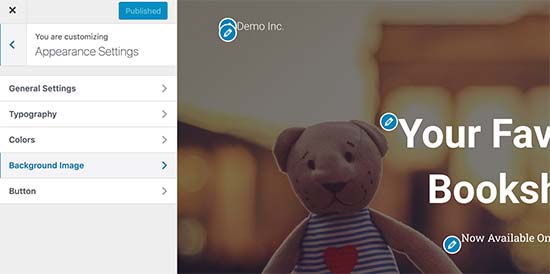
Visita Apariencia ” Personalizar para iniciar el Personalizador de temas. Si puede ver la opción Imagen de fondo, significa que su tema es compatible con fondos personalizados.

Es una característica del tema, por lo que varía de un tema a otro. Dependiendo de tu tema, verás diferentes opciones para dar estilo a tu imagen de fondo.
Si tu tema no es compatible con una imagen de fondo, puedes utilizar un plugin para añadir imágenes de fondo a pantalla completa a tu sitio web.
Cómo encontrar imágenes gratuitas para tus entradas de blog en WordPress

Las imágenes pueden hacer que tus artículos destaquen. Sin embargo, debes respetar los derechos de copyright de otras personas y encontrar imágenes que puedas utilizar legalmente.
Nuestros lectores nos preguntan a menudo acerca de cómo encontrar las mejores imágenes libres de derechos para utilizar en sus entradas.
Hay muchos sitios web donde puedes encontrar imágenes gratuitas. Sin embargo, pronto advertirá que las imágenes de esos sitios parecen sobreutilizadas y genéricas.
Consulta nuestro anuncio / catálogo / ficha de las mejores fuentes de imágenes gratuitas de dominio público y con licencia CC0 en Internet.
Cómo etiquetar imágenes en WordPress
Si tienes un blog de fotografía, habrás advertido que WordPress no te permite ordenar fotos e imágenes.
¿No sería estupendo poder añadir etiquetas a tus imágenes para que tú y tus usuarios podáis explorarlas fácilmente?
Por suerte, hay algunos plugins que te permiten hacer precisamente eso.
Para un blog relacionado con la fotografía, la mejor opción es utilizar Envira Gallery, que viene con una extensión para añadir etiquetas.
Envira Gallery le permite crear hermosas galerías de fotos listas para móviles en WordPress. Mediante el uso de etiquetas, los usuarios pueden filtrar y ordenar fácilmente las fotos sin necesidad de recargar la página.

Para más detalles, consulte nuestro artículo sobre cómo añadir categorías y etiquetas a la biblioteca de medios de WordPress.
Cómo importar imágenes externas en WordPress
Esta pregunta se plantea a menudo cuando se está migrando un sitio a WordPress. Es posible que algunas imágenes de su sitio web sigan apuntando a una ubicación antigua.
Esto es especialmente cierto para los usuarios que importan blogs de Blogger, Squarespace o WordPress.com.
Aunque las imágenes de su sitio aparezcan correctamente, siguen cargándose desde una fuente externa. Para resolver este problema, todo lo que necesitas hacer es instalar y activar el plugin Auto Upload Images.

El plugin comprobará si hay imágenes externas una vez que actualices o guardes cualquier entrada o página. Puede hacerlo manualmente para cada entrada o página, o puede editar por lotes todas las entradas y simplemente hacer clic en el botón de actualización.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo importar imágenes externas en WordPress.
Cómo Requerir Imágenes Destacadas para Entradas en WordPress
Si tiene un sitio con varios autores en WordPress, es posible que algunos de ellos no estén familiarizados con la función de imágenes destacadas.
En este caso, es posible que desee recordar a usted mismo o a sus usuarios que suban una imagen destacada cada vez que envíen una entrada en WordPress.
Puede hacerlo instalando y activando el plugin PublishPress Checklists.
Una vez activado, el plugin mostrará un signo de exclamación rojo y una pestaña Checklist informando a los usuarios de que esta entrada requiere una imagen destacada.

Tú y tus usuarios podréis guardar entradas como borradores, pero no podréis publicar la entrada hasta que añadáis una imagen destacada.
Consulte nuestro artículo sobre cómo exigir imágenes destacadas para entradas en WordPress para obtener más instrucciones.
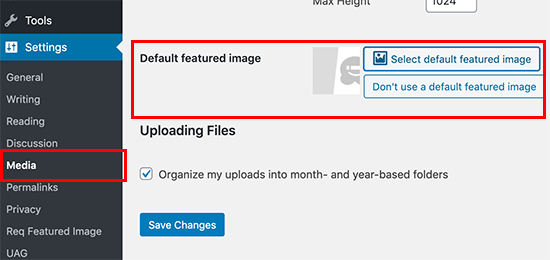
Cómo establecer una imagen destacada por defecto en WordPress
Encontrar la imagen destacada perfecta para cada entrada o artículo es una tarea difícil. A veces, es posible que no desee añadir una imagen destacada a una entrada, pero su tema puede parecer torpe sin uno.
Aquí es donde una imagen destacada por defecto puede ser útil. Una imagen destacada por defecto se utiliza cuando un artículo no tiene una imagen destacada propia.
Puedes establecer una imagen destacada por defecto utilizando el plugin Imagen destacada por defecto.

Para más instrucciones, consulte nuestra guía sobre cómo establecer una imagen destacada por defecto en WordPress.
Cómo crear tamaños de imagen adicionales en WordPress
Por defecto, WordPress crea y ahorra diferentes tamaños de las imágenes subidas, incluyendo miniaturas. Es posible que tu tema de WordPress también genere diferentes tamaños de imagen.
Si desea crear tamaños de imagen adicionales para su sitio web WordPress, deberá registrarlos añadiendo código personalizado al archivo functions.php de su tema.
Para obtener más información, consulte nuestra guía sobre cómo crear tamaños de imagen adicionales en WordPress.
Cómo evitar el robo de imágenes en WordPress
A veces, los usuarios pueden robar imágenes de su sitio web WordPress para utilizarlas en sus propios sitios. Esto puede ser muy frustrante, sobre todo si haces tus propias fotos o creas tus propios gráficos.
Por suerte, puedes evitar el robo de imágenes desactivando el botón derecho del ratón, añadiendo una marca de agua a tus imágenes, desactivando los enlaces directos y añadiendo avisos de copyright.
Para obtener más información, consulte nuestra guía sobre cómo evitar el robo de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a corregir algunos de los problemas de imagen más comunes en WordPress. Puede que también quieras ver nuestra lista de los errores más comunes de WordPress y cómo corregirlos y nuestras selecciones de expertos de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I really like your Gutenberg editor tutorials. I learned WordPress with Elementor and ignored Gutenberg the whole time. It’s catching up with me now when I have to make sites for people who don’t have Elementor and sometimes the items in Gutenberg are really pretty hidden. Your how to and what to do series with the block editor are great.
Mike says
I am out of things to try. All of a sudden, when I upload a photo to the media, it uploads normally, but when it opens up it is a blank page.
WPBeginner Support says
The most common reason for that would be if your folder permissions were acting strange, you may want to try the recommendations from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrador
Chevonne says
Hi When I upload an image to the page in edit screen it shows put when I preview the pages nothing shows. The images space is there but the website won’t display the image please help.
WPBeginner Support says
If it is only on the front end of your site, you may want to check with any caching you have on your site as that would be the most likely reason for it not displaying for your visitors but will display for you.
Administrador
Mickey says
Hi,
I have experienced similar issues, I exported my post from another website to another new site I am building when I tried importing, it didn’t come with the featured images. So after a serious research, I realized that, I need to export both post and media as well. When I exported post and media and imported on my new site everything was fine eventually. I felt I should post it here for those having same issues.
Niek Biemond says
I got a shop page and the product pictures won’t load clearly and they are all blurry but when I use the zoom tool they are fully clear ( the pics are 3000×3000 px and 300 dpi) how can I fix the render quality?
WPBeginner Support says
You would want to check with your theme’s support to ensure you’re not having the images reduced due to the image sizes.
Administrador
Daniel T says
Is there a way of setting the thumbnail/feature image, but not having that same picture in the actual post? This seems to be standard with my Theme (or is it for all?) , but i cant find an option to change that.
WPBeginner Support says
It would depend on your specific theme for how that is set.
Administrador
adam smith says
My site, I changed themes, but the header image doesn’t show up. I can see it in the theme options, I can crop it, I can publish it, but it just doesn’t show on the page. Help!
WPBeginner Support says
For an issue like that, we would recommend reaching out to the support for your specific theme and they should be able to assist if clearing your cache does not work. For how to clear your cache you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Administrador
Caroline Street says
When I add featured image and then check the preview to see if everything is correct this text appears under featured image and the post text disappears?
<p value="
Please help! Thank you.
WPBeginner Support says
That appears to be an issue with your theme itself, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Administrador
Kym says
Great article – thanks!
I was looking for info on ‘missing images’
There were images on my site yesterday and today there is not!
Would you have a resource or article you could point me to please?
WPBeginner Support says
For the most common reason for that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Somy says
THAK YOU
I love you ..you solved all my problems
WPBeginner Support says
Glad our guide was helpful
Administrador
Moazzam says
When I upload image from header image option in 2017 theme or even 2016 theme the next thing I see is nothing, image does not appear, only I see the select and crop button at bottom left. I’ve tried even changing browsers, using various sizes of images, small large, jpg, png…but can’t get the image. What am I missing?
WPBeginner Support says
If none of the methods in this article help, you would want to try taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Ken says
My featured image are all of different sizes. I have set the Thumbnail size 150×150 in the Settings=> Media, but the featured image does not seem to follow any standard sizing. What could be wrong?
WPBeginner Support says
You would want to reach out to your specific theme’s support and they would be able to help fix that issue.
Administrador
Gaby says
Hello,
I am having the worst time uploading an image that is the right size for the thumbnail photo in WordPress.
I tried changing the setting in media, the customized feature, changed in illustrator and still cannot get the main image or thumbnail to not be “zoomed” and “blurry”. Any advice?
WPBeginner Support says
Reach out to the support for your specific theme you are using to ensure they’re not doing something that would be overriding what you are doing.
Administrador
sachintha says
Ihad a word press website , but when loading the website some images on my homepage are not loading(alt text is show on that image ). The same problem is on some article images .How am i fix this ?
WPBeginner Support says
For the most common method to fix that issue, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-http-image-upload-error-in-wordpress/
Administrador
Kobby Nartey says
Please my site icon is showing on every blog post as the thumbnail and not my featured image when I share it on WhatsApp. Please what should I do to make the featured image visible instead?
WPBeginner Support says
You would want to reach out to your theme’s support to ensure there is not an issue with the theme itself.
Administrador
Curtis says
Hello,
I have a new developer working on my WordPress (Art Portfolio) site. He’s posted many horizontal images, but one kept coming up vertical. He tried and tried to post the image horizontally, but nothing worked. He checked the site and told me he saw no problems.
I then went to view my site on Chrome (I’ve always used Firefox to view it). When I got to the image, it was posted horizontally! Why would this happen?
WPBeginner Support says
For that issue, you would want to take a look at our article below for the reason and how to prevent the issue
https://www.wpbeginner.com/plugins/how-to-fix-upside-down-or-flipped-images-in-wordpress/
Administrador
Cur says
Thank you… much appreciated!
Sivuyile says
Hi there, i have a problem with displaying background images on mobile devices. all images show on all devices but background images do not show on a mobile device, i have uploaded these images for all devices (desktop, tablet, and mobile) but background images won’t show when i view my site using my mobile phone and others, they do show when i use my PC, even when i reduce my screen to mobile they show, the problem occurs only when i view the site using a mobile. Your help will be highly appreciated, thanks.
WPBeginner Support says
You would want to reach out to your theme’s support for them to be able to take a look for any theme specific styling that could be causing your issue.
Administrador
Ian Whyte says
Thanks for a very comprehensive post on WordPress image problems.
A short while ago I was very frustrated after loading an image onto a site.
It appeared to load fine and looked great in the Images file. However when it was looked at on the site it was slightly out of focus. Nothing I seemed to do made any change on the post.
Then an ‘expert’ whispered in my ear and said use the full sized image. Not the small or medium one which WordPress will choose by default. Voila – once this was done the out of focus disappeared just like that.
WPBeginner Support says
You’re welcome, and thanks for sharing what was able to help you with your image issue
Administrador
Arun Verma says
really good Article for everyone who wants to start learning something about how to use images in WordPress, and superb stuff by sharing an outbound link of the different site for free pics.
WPBeginner Support says
Glad you found our article helpful
Administrador
Byron Gordon says
Hello, got a question for wpbeginner.com. When you embed a link into an image in WordPress, it doesn’t seem to make the entire image clickable. For example, I’ve uploaded an image on the homepage of our website with an embedded link but when you put your mouse over the image, only the left and right portions of the image become clickable while the center portion of the image is not clickable. Is there anyway to get that fixed?
WPBeginner Support says
You may want to go through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
As that sounds like there could be a conflict with your theme or a plugin causing that
Administrador
mahmoud says
Hi, I am using a Publisher theme. But when I share the link on Facebook, the picture does not appear. i Use Yoast plugin too
WPBeginner Support says
For that issue, you would want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
fereshteh says
Hello
thank you for really useful article. I can see My Featured Image section but I can’t edit it when I want to change its image to new one. Is this for updating my woocommerce to new version (3.7.1)? how can I fix this? or how can I find the previous version?
WPBeginner Support says
For being unable to change your featured image, you would want to start by going through our troubleshooting steps here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Lori says
My Featured Images are not showing up on my Home Page. In fact, my Home Page is blank except for the right side bar, which works perfect. I’ve watched SO MANY videos and believe I have set up all my widgets correctly…I even compared my settings with another successful blogger, but my Home Page is still blank. Any suggestions? Thank you so much!
WPBeginner Support says
For this question, you would want to reach out to the support for your current theme to ensure there isn’t a theme-specific setting that is overriding the default home page setting
Administrador
anurag dubey says
You can choose static 2 diffrent page for homepage and blog. I recommend go to reding into setting and choose your homepage display you latest post and delete the page name home and blog and then in the menu you copy your site link and make custom link and name it to home.
Robb says
Thank you SOOOOO MUCH for this article!
Especially the “6. How to Fix Missing Post Thumbnails / Featured Image?” section. I’ve been pulling my hairs out about those greyed-out thumbnails on my portfolios, I’ve tried a lot a fixing routines, but this simple and effective article did the trick!
Thank you very much!
WPBeginner Support says
Glad our recommendations could help
Administrador
ViralMusk says
Hello,
My website isnt displaying images at the front homepage, but all images appears on the post page….What’s the issue and how to resolve it
WPBeginner Support says
There are multiple possible reasons, to start you would want to go through our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Dominic says
Kindly advice what the issue may be image not showing on website
WPBeginner Support says
There are a few possible reasons, for starting out you may want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
Administrador
Wendy says
Hi… I am using WordPress 5.2 (latest version) and php is 7.2. I have been trying to set featured images on posts but the image is not displaying? However my images are showing for my previously loaded posts ( from several years ago) but not the two new additional posts. I upload and attach from within the WordPress Editor. I have tried everything suggested on the WP Site and other sites and cannot find any useful information, anywhere that is helping. Featured image is still not showing on pages. Do you have any insight or suggestions?
WPBeginner Support says
It is hard to say the specific reason, have you had any error messages on your site or when you’re uploading the image?
Administrador
Ashley says
Hi! I am having difficulty editing the image that comes up when someone sends our website link via facebook or messenger, how do I change this? Thanks!
WPBeginner Support says
For fixing that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Administrador
Denise says
I am using WordPress 5.2 (latest version). I have been trying to set my featured image. I upload and attached from within the WordPress Editor. Within moments, the featured image disappears! So does my written excerpt. I cannot find any useful information, anywhere. I have installed the Health Check plug in. I updated my PHP. I went through all of my JetPack setting. Nope. Featured image still keeps disappearing. Do you have any insight?
WPBeginner Support says
It could likely be a plugin conflict. For a starting point, you would want to try the steps in our troubleshooting article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Administrador
Arun Dixit says
Thanks for amazing article. I am a new blogger. I use twenty seventeen theme (default wp theme). I have one image at the start of every post. (Not a featured image). I have a blog page where latest 3 posts are listed WITHOUT image I put on the post. My query is what needs to be done so that this blog page lists latest 3 posts WITH images?
awaiting reply on my above mail.
thanks again
Arun Dixit
WPBeginner Support says
For the image that appears on the blog page, you would need to set the featured image on the post itself and be sure to clear any caching on your site for it to appear properly.
Administrador
Alexandra says
The issue I am having is with Kale (Basic) Header Image. My header image yesterday was definitely centered with the rest of my main page. Today it goes all the way to the right of the screen. It looks really unprofessional and very off centered. I can’t figure out for the life of me why this is happening.
WPBeginner Support says
For errors with a specific theme, if you reach out to the theme’s support they should be able to assist you with the site not displaying correctly.
Administrador
Carol says
My problem is different from any of the above. I added some Amazon graphics of book covers and all was well. Now they have disappeared completely, instead little boxes show as placeholders. Clicking on a box takes you to the Amazon site, however. I had done nothing in the meantime except create content, and suddenly this happened. The html coding was added in the Text part of the page. What happened and how do I fix it?
WPBeginner Support says
You may want to check your media library that the images are still there as well as ensure there hasn’t been a hiccup with your site’s file permissions: https://www.wpbeginner.com/beginners-guide/how-to-fix-file-and-folder-permissions-error-in-wordpress/
Administrador
Kirtish says
While trying to insert image in the middle of post, cursor auto jump to top of the page and unable to add image .Looking for help tried in explorer,chrome and firefox
Jason McGathey says
Hi everyone. I’m trying to create an image with multiple links inside of it, depending upon where the mouse is clicked. I believe this is known as creating an HTML map for the image. All of the explanations seem really simple and straightforward online – and are pretty much the same wherever I go – but none of it works. Does anyone know of some common reasons why this wouldn’t work correctly on WordPress? Someone suggested I might have an image optimization plug-in which is blocking this feature somehow. Someone else suggested I try changing themes. So far following through on these ideas hasn’t helped, however. Any advice would be appreciated!
WPBeginner Support says
Hi Jason,
You can try using a plugin to achieve that. Please see our article on how to create interactive images in WordPress.
Administrador
Glasgow says
When sharing my blog posts, the featured image of the post doesn’t appear as the post’s favicon anymore. Can you help?
esther says
I have just updated my WP theme (to Revelar). In most of my previous posts I have actually not used a featured image. Since the change, my posts display the first image twice, unless I had set a featured images- where the featured image is set, the post displays the featured images first, followed by the actual first image. I have checked the Setting for Featured Images for each post and they are empty (where not set in the past). What I would expect is the post to look as designed and the Featured image only to be visible in FB and the like. Certainly no duplication within the post. Is this an issue with that theme, or are there any other settings that I might have missed?
Molly says
I’m having issues with my custom header. Ive added it to my blog and it looks perfectly fine on a desktop and tablet, but it doesn’t fit properly on a mobile. its really zoomed in and cut off. Do you have any tips/advice on how to fix this? thanks!
Dan says
When I post my blog on FaceBook or Twitter, my featured image doesn’t appear; only a blank box to the left of my title. Can this be fixed?
WPBeginner Support says
Hi Dan,
Please see our guide on Facebook incorrect thumbnail issue in WordPress.
Administrador
Steven Green says
Good article, but for some reason my photos and text are not displaying properly now when they did before. When I align left or right it shows the text next to the photo in the edit page screen (visual) but when I load the site up the text is all below the image leaving a big gap. I’d appreciate some advice please.
Thanks
Norma elliott says
Hi great site and lots of helpful information. I was wondering if you would have some advice on something I’m having a problem with on my blog . I post an article and attach pictures then few weeks down the line the articles can only be viewed on large electronic devices and not mobile devices . They were seen originally on mobile devices then disappear. I have attached a plug in update which was advised by HostGator. This did not rectify anything though
WPBeginner Support says
Hi Norma,
You can go go to Appearance > Themes page and then switch to a default WordPress theme like twenty seventeen. See if this solves the problem, if it does, then your theme is causing the issue and you need to find a different theme.
Administrador
Hannah says
All of my images, no matter where I place them on the page will only show at the top of the post when published or previewed.
How do I make them stay in place within the text?
David says
I’ve scaled all my featured images down to 320 x 200 from 800 x 500, to enhance load times, but I’m not seeing any savings in Pingdom and GT Metrix.
It’s as if WordPress is telling me the images are now minute, 14 kb instead of 80 kb, but the actual full size original images are still being downloaded?
Frustrating!! Can you please advise. Thanks.
Ken James says
I have an image that is 1700 X 500 of a product label I need to show clearly. I upload it at the regular size, I have my settings to accept an image this large, yet it puts a miniscule picture on the page – everytime. What do I need to do to put a picture on a page the size I want it? Is that something too difficult to ask for? Why does WP make everything so ^)&)*)_) complicated. This is basic stuff here.
Susan Dawson says
On my WP site the featured image sometime needs to be a different size. It appears to be set to populate in my blog at the same size which happens most posts. But every once in a while the image comes into the blog through the featured image extra big. How can I adjust this?
Laura says
Hi there, this is a great article, thanks. I’ve followed the instructions for adding a header image but all I get is grey. It thinks there is an image because it shows a thumbnail in the customization panel. What am I doing wrong? Thanks
Danielle says
Hello! Thank you so much for this article. It was very helpful.
Perhaps I missed this information, but I am still having an issue.
My readers and I cannot see my sitewide banner when we access my website.
I can see the sitewide banner when I access my website from my account on WordPress but when I look at it through my phone, an incognito window, or someones else’s laptop the banner is not visible. Instead, a question mark or tiny image box is where the banner usually is.
Any suggestions on how to fix this issue would be absolutely amazing.
Thank you in advance!
Prasad Dusane says
hi,
my website is not showing the images,
I deactivate wp smush, w3total catch and jetpack still this problem is happening.
please tell me what should I do?
WPBeginner Support says
Hi Prasad,
Please check your file and folder permissions.
Administrador
Stuart Simpson says
My problem with WordPress 2017 is that the featured image appears on the blog post and website, but does not appear as a thumbnail when posting to Facebook. I have Yoast and all seems okay but when try to post, only website link appears, but no featured image!
Ali says
Websites like you is the reason we use adblockers. DO NOT USE FULLSCREEN ADS
Editorial Staff says
Hi Ali,
You saw a fullscreen ad on our website? We do not sell any ads of this sort.
Are you talking about our email optin exit-pop? If so that should only show once for a user.
-Syed
Administrador
Shawn says
Could not resist this.
States they use A Blockers, assuming. But still got a popup.
Lets ponder on that for a few here……..
Any ways… what we need is tutorials on how NOT to send your images to your web developers. Nothing beats chopped up images that generate faceless thumbs o.O. Feaken awesome when you receive camera photos, but not all the same size and odd shapes that cause faceless (Chopped at mouth in some instances) photos. WP does great thumb generation. Now to deal with user flaws.
framipek says
Can you help me… i would like to delete and upload new illustration image. I start to upload to gallery and then a system goes wrong…
Uploaded file cannot be moved to wp-content/uploads/2015/11
Shannon Costill says
Wow – such a great article!! Lots of tips I need to revisit later.
Do you know of a plugin that finds unused images you may have uploaded and never used?
I had a habit of doing this, not realizing it would slow down my site…. now I can’t remember what I used and what I didn’t use.
Thanks so much!
Shannon
Ehtisham says
Hello there, I have posted some posts in my category and they all have featured images but they are all showing different sizes on the page…So is there any method that I can fix all of ‘em with exact one size …
Mean they all show with one size
Here it is