¿Quieres corregir problemas comunes de imágenes en WordPress?
WordPress incluye herramientas muy útiles para gestionar y editar imágenes. Puedes subir imágenes fácilmente, alinearlas e incluso editarlas dentro de WordPress. Sin embargo, los usuarios pueden tardar un poco en descubrir estas características de edición de imágenes.
En este artículo, trataremos los problemas de imagen más comunes en WordPress y cómo corregirlos.

Dado que se trata de un artículo detallado, aquí tiene la lista de los problemas / conflictos / incidencias relacionados con las imágenes que trataremos en este artículo. Puede utilizar estos enlaces rápidos para omitir un determinado debate:
- How to Upload Images in WordPress
- How to Align an Image to the Left or Right in WordPress
- How to Add Captions Below Images
- How to Display Photos in Columns and Rows
- How to Create Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix the Featured Image Appearing Twice Issue
- How to Crop Images in WordPress
- How to Add a Header Image in WordPress
- How to Add a Background Image in WordPress
- How to Find Free Images for Your WordPress Blog Posts
- How to Tag Images in WordPress
- How to Import External Images in WordPress
- How to Require Featured Images for Posts in WordPress
- How to Set a Default Featured Image in WordPress
- How to Create Additional Image Sizes in WordPress
- How to Prevent Image Theft in WordPress
Cómo subir imágenes en WordPress
WordPress facilita enormemente la subida de imágenes a tus entradas, páginas y zonas sin contenido, como las barras laterales.
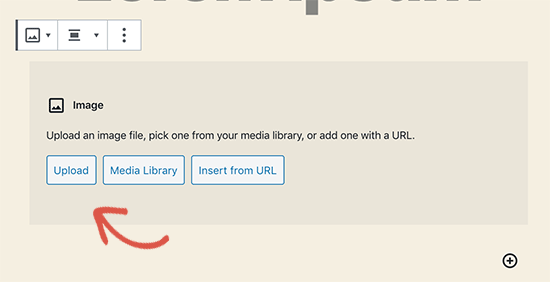
Para subir imágenes en entradas y páginas de WordPress, sólo tiene que añadir el bloque Imagen al editor de contenido.

También puede añadir el bloque Imagen simplemente escribiendo /image en un bloque Párrafo.
El editor empezará a mostrar bloques que puedes insertar en cuanto empieces a escribir.

Ahora WordPress añadirá el bloque Imagen al editor.
Debe hacer clic en el botón “Subir” para seleccionar y subir la imagen desde su ordenador.

También puede seleccionar una imagen subida anteriormente desde su biblioteca de medios.
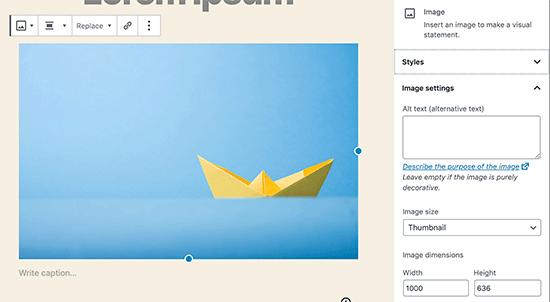
Después de subir la imagen, verá una vista previa en directo de la imagen en el editor de contenido.

También verás ajustes de imagen en el panel derecho. Desde allí, puede proporcionar el texto alternativo de la imagen, seleccionar el tamaño de la imagen y personalizar el estilo de la imagen.
Cómo alinear una imagen a la izquierda o a la derecha en WordPress
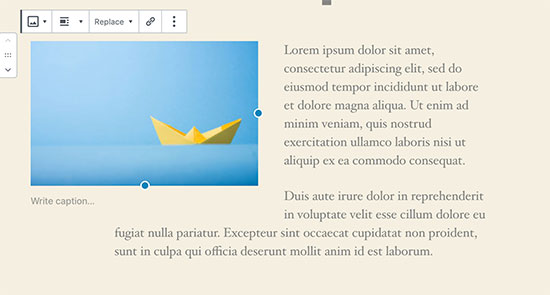
Con WordPress, alinear imágenes a la izquierda, a la derecha o al centro es fácil. Basta con seleccionar la imagen al hacer clic sobre ella y, a continuación, hacer clic en el botón de alineación de la barra de herramientas de bloque.

Es posible que haya advertido que algunos blogs populares de WordPress utilizan imágenes rodeadas de texto.
Para ello se utiliza la característica de alineación.

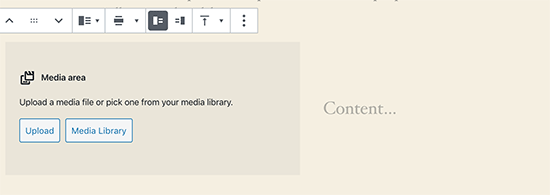
También puede utilizar el bloque Medios y texto en lugar del bloque Imagen.
Este bloque está hecho específicamente para añadir imágenes a continuación del texto.

A continuación, puedes subir una imagen y un texto uno al lado del otro.
También puede utilizar la barra de herramientas de bloque para cambiar el lado de la imagen o del texto.

Para una guía detallada, puede comprobar nuestra guía sobre cómo alinear imágenes utilizando el editor de bloques de WordPress.
Cómo añadir leyendas debajo de las imágenes
WordPress te permite añadir fácilmente leyendas a las imágenes. Después de subir una imagen, verá la opción de añadir una leyenda justo debajo de la vista previa de la imagen.

Del mismo modo, también puede añadir leyendas a las galerías de imágenes en WordPress. Para más detalles, consulte nuestra guía sobre cómo añadir leyendas a las imágenes en WordPress.
Cómo mostrar fotos en columnas y filas
A menudo, los usuarios nos preguntan cómo mostrar ordenadamente las fotos en columnas y filas.
Supongamos que quieres compartir fotos de una fiesta de cumpleaños o de las vacaciones. Puedes añadirlas una a una en una entrada, pero parecerá una larga lista de imágenes.
La mejor forma de agrupar tus fotos es creando galerías de imágenes.
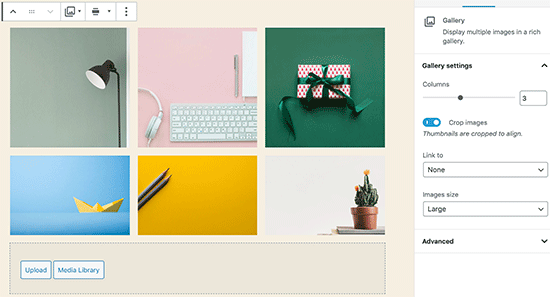
WordPress incorpora un bloque Galería que permite añadir fácilmente imágenes en filas y columnas con vistas previas en miniatura.
Sólo tiene que añadir el bloque Galería al editor de entradas y seleccionar las imágenes que desea subir.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una galería de imágenes en WordPress.
Cómo crear galerías de imágenes adaptables en WordPress
Usted notará que las galerías de imágenes por defecto de WordPress carecen de varias características. Por ejemplo, tampoco son muy fáciles de navegar.
Si suele subir imágenes y fotografías a su sitio de WordPress, entonces necesitará un plugin de WordPress para galerías de fotos.
Le recomendamos que utilice Envira Gallery. Le permite crear fácilmente galerías de imágenes hermosas y totalmente adaptadas a dispositivos móviles en su sitio de WordPress.

Lo mejor es que añade funciones adicionales como álbumes, plantillas de galerías, uso compartido en redes sociales, pases de diapositivas, marcas de agua, paginación, protección por contraseña, etiquetado, vista a pantalla completa y mucho más.
Otro popular plugin de WordPress para galerías de fotos es NextGEN Gallery. Ofrece muchos diseños de galería y una hermosa caja de luz galería para mostrar imágenes en WordPress.

NextGEN Gallery también incluye potentes características para fotógrafos profesionales como pruebas de fotos, realización de impresiones, protección de imágenes, extensión para Adobe Lightroom, pasarelas de pago de PayPal y Stripe, y mucho más.
Cómo corregir la falta de miniaturas de entradas / imagen destacada
La mayoría de los temas de WordPress te permiten mostrar una imagen destacada con tus artículos. Veamos cómo establecer una imagen destacada en WordPress para evitar que falten miniaturas.

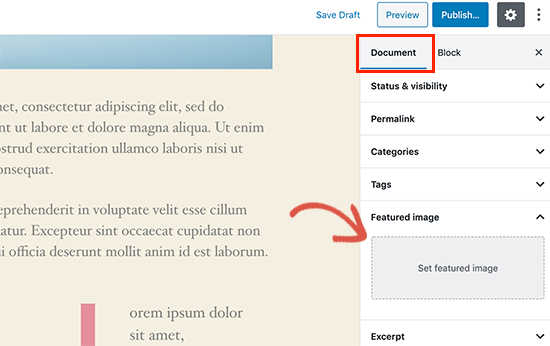
En primer lugar, tienes que hacer clic en “Establecer imagen destacada” para subir la miniatura de tu entrada.
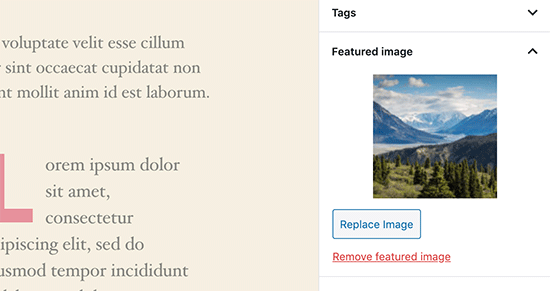
Después de subir la imagen, podrás ver la miniatura de tu entrada en la caja meta de imágenes destacadas, de la siguiente manera.

Para más detalles, consulte nuestra guía sobre cómo añadir una imagen destacada o una miniatura de entrada en WordPress.
Cómo añadir imágenes de portada en entradas y páginas de WordPress
Las imágenes de portada son imágenes anchas o de ancho completo que pueden utilizarse como separador entre las distintas secciones de un artículo o una página de ofertas extensa.
Son muy atractivos y ayudan a los usuarios a explorar fácilmente una página sin sentirse abrumados por demasiado texto.
Para añadir una imagen de portada, basta con añadir el bloque Portada al editor de contenido.

A continuación, deberá subir la imagen que desee utilizar desde su ordenador o seleccionar una de la biblioteca de medios. Si no desea utilizar una imagen, también puede seleccionar un fondo de color como portada.
Consejo: Es mejor utilizar una imagen grande para obtener un mejor resultado.
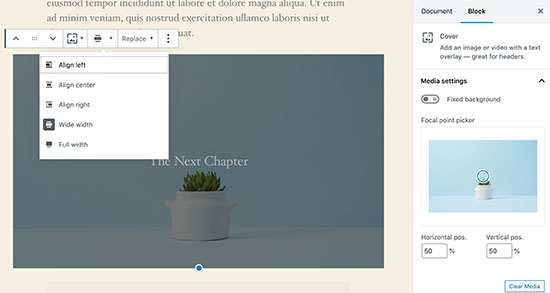
Ahora verás una vista previa de tu imagen de portada en el editor. Puede cambiar las opciones de visualización de la imagen de portada desde la barra de herramientas del bloque o utilizar los ajustes de la derecha.

Para obtener más información, consulte nuestra guía sobre la diferencia entre imagen de portada e imagen destacada en WordPress y cómo utilizarlas de forma eficaz.
Cómo corregir el problema de la imagen destacada que aparece dos veces
Insertar la imagen destacada dentro del contenido es un error común que cometen los principiantes.
Una vez establecida la imagen destacada, no es necesario insertarla en la entrada junto con el contenido.
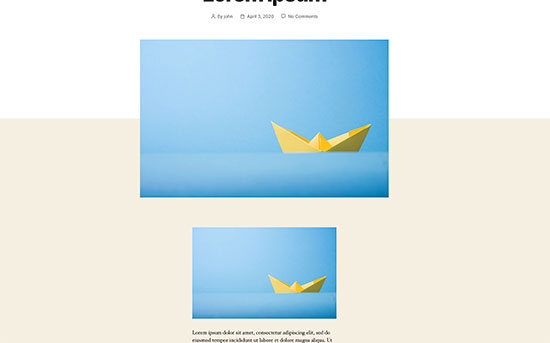
Si lo haces, la imagen destacada aparecerá dos veces. Una como imagen destacada y otra como imagen dentro de la entrada.

Puedes añadir otras imágenes dentro de tu entrada, pero tu imagen destacada va en el cuadro de imagen destacada.
Para más detalles, consulte nuestra guía sobre cómo corregir las imágenes destacadas que aparecen dos veces en las entradas de WordPress.
Cómo recortar imágenes en WordPress
Cuando subes imágenes desde tu teléfono o cámara, suelen ser demasiado grandes.
WordPress crea automáticamente tamaños de imagen pequeños, medianos y grandes para tu subida original. Pero a veces, es posible que necesite recortar la imagen en un tamaño diferente.
WordPress no es Photoshop, pero incluye algunas características básicas de edición de imágenes, como escalar, recortar, voltear y rotar imágenes.
Simplemente vaya a Medios ” Añadir nuevo y suba su imagen. Después de subir la imagen, verá un enlace “Editar” junto a la imagen subida.
Al hacer clic se abrirá la pantalla Editar medios, donde verá un botón ‘Editar imagen’ justo debajo de la imagen. Esto abrirá el editor de imágenes de WordPress.

Desde aquí, puedes hacer clic en el botón “Editar imagen” situado debajo de la vista previa de la imagen. Se abrirá la pantalla de edición de imágenes.
En la pantalla del editor de imágenes, verás botones para realizar algunas tareas básicas de edición de imágenes, como recortar, girar, cambiar el tamaño, etc.

Si utilizas el editor de bloques, puedes recortar imágenes utilizando la característica de recorte incorporada en la barra de herramientas de imagen.
Basta con hacer clic en un bloque de imagen y seleccionar el icono “Recortar” de la barra de herramientas.

Después, puedes ajustar la relación de aspecto de la imagen y el área recortada de la misma según tus preferencias.
Puedes usar tu relación de aspecto original o una predefinida por WordPress.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo recortar, rotar, escalar y voltear imágenes en WordPress.
Cómo añadir una imagen de cabecera en WordPress
Una imagen de cabecera en WordPress es una característica del tema. Muchos temas gratuitos y premium de WordPress son compatibles con / dar soporte a las imágenes de cabecera.
Algunos temas de WordPress permiten establecer una imagen de cabecera para todo el sitio, mientras que otros solo permiten establecer una imagen de cabecera para la página de inicio.
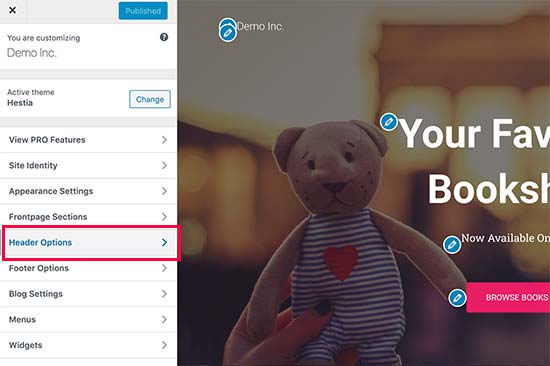
Puedes subir tu propia imagen de cabecera personalizada desde la página Apariencia ” Personalizar.

Si utiliza un tema Block, la ubicación para editar la cabecera de su tema es diferente.
En primer lugar, tienes que ir a Apariencia ” Editor.

A continuación, selecciona “Patrones”.
Esto le llevará a una página donde podrá acceder al patrón de cabecera de su tema.

A continuación, desplácese hasta la sección Piezas de plantilla.
Una vez hecho esto, sólo tienes que seleccionar “Cabecera” y hacer clic en la plantilla de cabecera para editarla.

A partir de ahí, puede añadir un bloque de imagen al patrón de cabecera como lo haría en la primera sección de este artículo.
Cómo añadir una imagen de fondo en WordPress
Al igual que la imagen de cabecera personalizada, una imagen de fondo personalizada también es una característica de los temas de WordPress. Muchos temas de WordPress vienen con soporte para imágenes de fondo personalizadas.
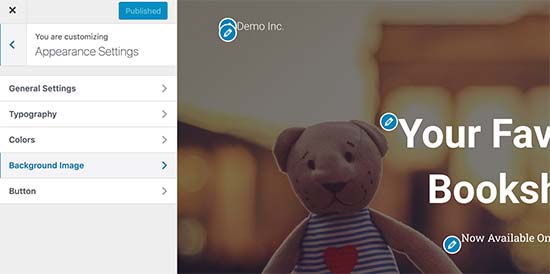
Visita Apariencia ” Personalizar para iniciar el Personalizador de temas. Si puede ver la opción Imagen de fondo, significa que su tema es compatible con fondos personalizados.

Es una característica del tema, por lo que varía de un tema a otro. Dependiendo de tu tema, verás diferentes opciones para dar estilo a tu imagen de fondo.
Si tu tema no es compatible con una imagen de fondo, puedes utilizar un plugin para añadir imágenes de fondo a pantalla completa a tu sitio web.
Cómo encontrar imágenes gratuitas para tus entradas de blog en WordPress

Las imágenes pueden hacer que tus artículos destaquen. Sin embargo, debes respetar los derechos de copyright de otras personas y encontrar imágenes que puedas utilizar legalmente.
Nuestros lectores nos preguntan a menudo acerca de cómo encontrar las mejores imágenes libres de derechos para utilizar en sus entradas.
Hay muchos sitios web donde puedes encontrar imágenes gratuitas. Sin embargo, pronto advertirá que las imágenes de esos sitios parecen sobreutilizadas y genéricas.
Consulta nuestro anuncio / catálogo / ficha de las mejores fuentes de imágenes gratuitas de dominio público y con licencia CC0 en Internet.
Cómo etiquetar imágenes en WordPress
Si tienes un blog de fotografía, habrás advertido que WordPress no te permite ordenar fotos e imágenes.
¿No sería estupendo poder añadir etiquetas a tus imágenes para que tú y tus usuarios podáis explorarlas fácilmente?
Por suerte, hay algunos plugins que te permiten hacer precisamente eso.
Para un blog relacionado con la fotografía, la mejor opción es utilizar Envira Gallery, que viene con una extensión para añadir etiquetas.
Envira Gallery le permite crear hermosas galerías de fotos listas para móviles en WordPress. Mediante el uso de etiquetas, los usuarios pueden filtrar y ordenar fácilmente las fotos sin necesidad de recargar la página.

Para más detalles, consulte nuestro artículo sobre cómo añadir categorías y etiquetas a la biblioteca de medios de WordPress.
Cómo importar imágenes externas en WordPress
Esta pregunta se plantea a menudo cuando se está migrando un sitio a WordPress. Es posible que algunas imágenes de su sitio web sigan apuntando a una ubicación antigua.
Esto es especialmente cierto para los usuarios que importan blogs de Blogger, Squarespace o WordPress.com.
Aunque las imágenes de su sitio aparezcan correctamente, siguen cargándose desde una fuente externa. Para resolver este problema, todo lo que necesitas hacer es instalar y activar el plugin Auto Upload Images.

El plugin comprobará si hay imágenes externas una vez que actualices o guardes cualquier entrada o página. Puede hacerlo manualmente para cada entrada o página, o puede editar por lotes todas las entradas y simplemente hacer clic en el botón de actualización.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo importar imágenes externas en WordPress.
Cómo Requerir Imágenes Destacadas para Entradas en WordPress
Si tiene un sitio con varios autores en WordPress, es posible que algunos de ellos no estén familiarizados con la función de imágenes destacadas.
En este caso, es posible que desee recordar a usted mismo o a sus usuarios que suban una imagen destacada cada vez que envíen una entrada en WordPress.
Puede hacerlo instalando y activando el plugin PublishPress Checklists.
Una vez activado, el plugin mostrará un signo de exclamación rojo y una pestaña Checklist informando a los usuarios de que esta entrada requiere una imagen destacada.

Tú y tus usuarios podréis guardar entradas como borradores, pero no podréis publicar la entrada hasta que añadáis una imagen destacada.
Consulte nuestro artículo sobre cómo exigir imágenes destacadas para entradas en WordPress para obtener más instrucciones.
Cómo establecer una imagen destacada por defecto en WordPress
Encontrar la imagen destacada perfecta para cada entrada o artículo es una tarea difícil. A veces, es posible que no desee añadir una imagen destacada a una entrada, pero su tema puede parecer torpe sin uno.
Aquí es donde una imagen destacada por defecto puede ser útil. Una imagen destacada por defecto se utiliza cuando un artículo no tiene una imagen destacada propia.
Puedes establecer una imagen destacada por defecto utilizando el plugin Imagen destacada por defecto.

Para más instrucciones, consulte nuestra guía sobre cómo establecer una imagen destacada por defecto en WordPress.
Cómo crear tamaños de imagen adicionales en WordPress
Por defecto, WordPress crea y ahorra diferentes tamaños de las imágenes subidas, incluyendo miniaturas. Es posible que tu tema de WordPress también genere diferentes tamaños de imagen.
Si desea crear tamaños de imagen adicionales para su sitio web WordPress, deberá registrarlos añadiendo código personalizado al archivo functions.php de su tema.
Para obtener más información, consulte nuestra guía sobre cómo crear tamaños de imagen adicionales en WordPress.
Cómo evitar el robo de imágenes en WordPress
A veces, los usuarios pueden robar imágenes de su sitio web WordPress para utilizarlas en sus propios sitios. Esto puede ser muy frustrante, sobre todo si haces tus propias fotos o creas tus propios gráficos.
Por suerte, puedes evitar el robo de imágenes desactivando el botón derecho del ratón, añadiendo una marca de agua a tus imágenes, desactivando los enlaces directos y añadiendo avisos de copyright.
Para obtener más información, consulte nuestra guía sobre cómo evitar el robo de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a corregir algunos de los problemas de imagen más comunes en WordPress. Puede que también quieras ver nuestra lista de los errores más comunes de WordPress y cómo corregirlos y nuestras selecciones de expertos de los mejores plugins de WordPress para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Patricia Mulvey says
I’m having trouble with featured images warping when published. They look fine in the media library, but they distort horizontally when I set them as featured images.
Guest says
When I am sharing my post the image is not coming up as a thumbnail on other social sites…. ? How to fix that ?
Meenakshi says
Hi, I am using the cutomizr theme on wordpress. The “Add media” button doesn’t work, because of this I am not able to upload any images.
Can you please provide some help in this regard?
Patricia Goertzen says
I can’t believe this! I just spent 20 minutes typing out my problem and then had to sign in and everything I worked on seems to be lost!
I guess I have to start over. I am Executive Director of a Not-for-Profit. I picked WordPress because it was supposed to be user friendly. But I have not found that to be the case; especially when updating. Our theme doesn’t work properly and I’m afraid to update WP because last time it blocked my site completely and I had no way to get in. I had to have our server manager access the site to disable plugins. Anyway, right now we are running a Christmas fair as a fundraiser and I have a vendors map that has to be updated a number of times a week. We create the jpeg and no matter how we upload – using drag and drop to the media file or directly to the post, or select files to either of those, or the different browser scenario – multi or otherwise, there is no consistency as to whether the post will show as the new picture or the old picture, even when we can see that the post and media show the new picture, when we log in to the front end with more than one different computer and check the link on the post for the picture, the last uploaded one shows up. We have not been able to figure out how we finally upload and it usually takes an hour or more of trying. There should be a consistent way to upload the new image directly to the post and then be able to click the hyperlink on the front end to get the new picture. I don’t know how to do code.
Brian Schoedel says
Thanks you for the helpful fix on the featured images.
chris says
I am Using Nextgen gallery for slideshow in my posts. Previously it was working fine. I am not sure what went wrong, it is not working like before. I can upload images to create nextgen gallery , but not able to see the thumbnails. If i click that broken thumbnail it’s displaying an image. Getting an error message saying “GD Library missing” . Suggest me to fix this issue. Thanks in advance.
Gil says
I’m new to WordPress. I just imported 400 plus posts with images and the images doubled on every post. Any fix?Do I have to remove the featured images manually?!?!
WPBeginner Staff says
To troubleshoot this issue, we would recommend you to deactivate all plugins and switch to a default WordPress theme like Twenty Twelve or Thirteen. After that try to reupload the images that caused issues earlier. If you are unable to reproduce the problem then this means there is an issue with your theme or a plugin on your site.
Hope this helps
Manuel Echeverry says
I’ll do that, thanks
JoshFrets says
Whenever I include a caption on a photo, the photo gets cropped––a chunk gets taken off the right side. Without a caption, every photo is perfectly responsive.
Has anyone else had this issue? Is it a WP thing, or my theme?
Manuel Echeverry says
need some help here. On some post when I publish them the images wont load, it shows a broken image icon, but if you click the icon the image opens fine.
i detected that this happens with some pictures with dimensions bigger that 3.000 x 3.000 pixels but it ts not always and reducing the resolution not allways solve the problem.
I also notices that the problematic images change the URL type from multimedia to custom URL, so y changed it to multimedia URL when edit the post and the image loads fine again.
so my question is, why the wordpress editor change the url of some of my images to custom URL generating this load image problem? and how to solve it
WPBeginner Staff says
Their are two common causes of this issue.
1. Your theme is displaying images that are not regenerated for the image size used by the theme for featured images. In this case, you need to regenerate new image sizes
2. Your theme does not have an image size associated with featured image and it is using the img width and height parameters to scale images down to fit in the thumbnail area. In this case, you need to add a new image size for your thumbnails.
Elizabeth says
How do I keep a featured image from becoming distorted or stretched out?
Gabriel says
Hello WPBeginner Community!
I have a question about WordPress that has left me dumbfounded. I am currently running version 3.9.1, and something weird happened. In the image editor window, the tabs have disappeared, so I can no longer toggle between Edit Image and Advanced Settings. I was wondering if you know how I can restore the tabs.
Thank you in advance.
Best,
Gabriel
kelly says
Thanks for the tip on Importing External Images! Just wondering if any one came across a problem with uploading gifs, only to have them automatically renamed (by wordpress) as a jpg (via add media)? And when you physically check your files via FTP or file manager, the so-called .jpg file is just not there. How to solve this problem?
guil2209 says
The text doesn’t always align correctly anyway. The problem with text wrapping is that if your last line is too short the sentence is cut and ends below the picture instead of being align with the rest of the paragraph. That looks like shit.. I have solved most of these issues by using tables.
Like:
your photo or text
your photo or text>
That solution works great for me. It prevents pictures from resizing and it makes the text aligned perfectly and prevents some other issues. I create a third cell that I leave blanc to have a space between the two cells.
Dan says
I am new to WordPress and I notice sometime when I add a photo to a web page the photo is simply white (not the photo I selected). If I click on the photo, I can see the image I was trying to upload onto the page but when I hit the back arrow the image goes back to being just white. Have you an idea how to fix this. It doesn’t happen all the time.
WPBeginner Staff says
Try regenerating image sizes.
WPBeginner Staff says
Contact your web host. Check the support threads for all the plugins you have installed, see if someone else is having the similar issue. Also check your theme’s support forums to see if some users have reported similar issue.
Secret Style says
Some great tips! I generally do not have problems with images, only once posts are over 6 months old. I do a lot of beauty and product reviews so even after 12 months my posts are still valid and searched for but images seem to disappear from the post? Even on my pages, every 8 months or so I have to re-load images as they just disappear.
Any suggestions?
WPBeginner Staff says
Doesn’t sound like a WordPress issue. Are you able to see images in the Media Library when they disappear from your site? It could be a plugin or server configuration issue.
Secret Style says
No they are not in the media library either, http://www.secretstylefile.com/wedding-style-%E2%99%A5-most-memorable-movie-and-television-wedding-dresses/ this post is a prime example, it was a really popular post but as the images have disappeared including the gallery it might as well not be there. The images from when I was not self-hosted (wordpress.com) are still inn my media library so this problem is only since I moved over to a self-hosted site. Please help!
Lara G says
Hi. I’m having a different problem and am wondering if you can help. I am using the adament theme. It creates sliders for the galleries in a portfolio. However, the slider is cutting off everyone’s faces and showing only feet, and is also too big. Is there any way to fix this?
WPBeginner Support says
Sorry but we are unable to provide support for individual WordPress themes. Please contact theme developers and they will be able to help you better.
Administrador
Dan says
I am still wondering about something. I removed the default image linking. When I go into my wordpress media files, they all have their own web addresses than can allow comments, allow me to do seo, etc.. Can I get rid of those webpages? It is a different address than the one that was used in image linking before I removed it.
Thank You.
WPBeginner Support says
We are not sure we understand your question. Can you please provide more details?
Administrador
Connor Doherty says
I have been using WordPress since September and I have found it to be a great way to publish articles with an insane amount of GIFs and images! Before I used to be able to simply paste everything (gifs and photos) from my google doc into my wordpress post without any issue. But now it seems that whenever I try to do so the images and GIFs don’t come up and I have to input them (add media) into the article individually. Is there a reason for this change? I find that it’s a lot more time consuming and tedious and I’m not sure why it’s this way now. Am I missing something?
WPBeginner Support says
Connor, we never tried copy pasting an article with images from Google Docs into WordPress. We believe that on your older posts WordPress was able to show images as remote images, this means your images were probably stored with public viewing access on Google docs. It seems like they are not publicly viewable on Google docs so when you copy paste your article from Google Docs to WordPress, it is unable to display the images.
It might be tedious and a bit extra work for you, but we think that importing images through media is a much better approach. Also you can try Import External Images plugin and see if it helps you easily import images.
Administrador
Deborah Maas says
I have an image question – I publish posts with no problem, but when it comes to sharing them on Facebook, I am only able to select a thumbnail from an option of three images, even though I include many more than that, and the one I want to be the thumbnail with the link I share on Facebook, is unavailable, even if I have set it to featured image. How can I specifically select the exact image I want to appear beside the Facebook link?
WPBeginner Support says
This is a known issue with facebook. When a Post is shared through the Like button on a site facebook correctly detects featured image. However, when the URL is posted in the status box, then facebook fetches the images inside the article and ignores the featured image.
Administrador
Catherine says
Hi,
I’m facing problem with featured image when i make a new post, successfully set featured image, but the image isn’t show up after posting. I’d checked the screen options, and the featured image is selected. What did I do wrong ?
Need your advice.
Thanks.
WPBeginner Support says
Featured Images are basically a theme feature, this means how a featured image is displayed on your site is handled by your WordPress Theme. There are thousands of WordPress themes so it is difficult for us to provide you theme specific support. Please contact your theme support and they will be help you better in this regard.
Administrador
Nikhil says
thanks for all these helpful tips. I have a problem on my wordpress blog which i hope you can solve. I have a tempera theme installed and have manually set the width of the content area and sidebar widget area. however when i upload photos to my posts, the images get cut off from the right side. They also appear really stretched out in the “Add new post” composer. How do I resolve this problem?
Thanks
nikhil
WPBeginner Support says
Nikhil it seems like your modifications to the theme are not working as you expected. First backup your theme files so that your modifications are safe. Then install a fresh copy of theme and try it on. If the image problems do not appear in the theme with no modifications, then you need to fix the changes you made to your theme.
Administrador
SM-Mahdavi says
Thanks,, its very usefull and easy to learn for begginers.
David Weight says
This is a very useful site, very helpful. One thing I’m having a problem with that I’ve not seen a question about.
I’ve got a page for a client that lists everyone there. I’ve needed to add a new person to the gallery – image and details, all done and correct. The order of the gallery has been correct, the new person needs to show on the page as the last person. This looks correct in the order in the gallery, but when I publish the updated page, they’re appearing first in the column, not last.
I’m sure it’s something really obvious that I’m missing… any one got any suggestions? It would be really helpful.
Doreen says
Lately when I’ve been adding a permalink to a SM site such as FB or Google +, the image that appears automatically has nothing to do with the post I want to feature but with another post I wrote about three months ago.
Any clue as to why this is happening?
Thanks so much!
Gord says
Facebook has a size limit and sometimes this is all it is. I say sometimes because in my experience, FB is full of surprises. I believe any dimension must be at least 400px. Works for me.
amber says
one of my fav features was being able to customize the size once a picture was added to a post by clicking on the buttons in the top left hand corner – this afternoon i updated my site and now it seems those buttons aren’t working. they still appear but don’t lead anywhere.
HELP?? :))
Valerie says
Hi – I’m following your instructions, but I’m having a lot of trouble “wrapping’ text around images in WP. Sometimes the text will wrap, but when I do the exact same thing on the next page, it won’t. Also, sometimes the images will resize for me, sometimes not. It’s getting frustrating.
I’ve googled for the answer to this but the closest I could come up with was this post on your blog (I’m a subscriber to you guys – great info).
I’m not new to WP, but this is a new portfolio site for my writing and I want it to look nicer than what I’ve been doing and have some consistency across the pages… again, frustrating when the behavior of the CMS isn’t consistent.
Any advice you can give me would be great. Thanks!
WPBeginner Support says
Valerie, if you use the Visual post editor, then after adding an image you will be able to see how the text around the image behaves inside the post editor. Or you can click on the preview button to see how it behaves. In visual post editor all you need to do is click on edit image button on the image and then adjust the alignment. Hope this helps.
Administrador
Aliona says
Hi, I have a problem. I can’t add any pictures to Media Library, it says ” Error saving media attachment” or ” “xxxxxx.jpg” has failed to upload due to an error
Unable to create directory wp-content/uploads/2014/02. Is its parent directory writable by the server?”
I tried to change file permissions for /wp-content/uploads/ folder to 755 but it still the same problem. Do you have any idea what can i do?
Many thanks.
WPBeginner Support says
Try changing Folder permissions to 755 for /wp-content/ directory.
Administrador
Liz says
I am working on localdev of a new site using content downloaded from the current live site. I was told by the guy who hosts it that I could export posts, pages etc but not the images. In localdev, I am seeing images, even in the media library, but no image is rendering properly on the new theme because of sizing being different.
I thought I’d go in an upload new resized images and add to all our old posts replacing the former ones. However, even if I do remove featured image and place the new sized one, I am still seeing the old image skewy. What’s the problem here, and will it be resolved only when I move the localdev site to live hosting? I am not sure what to do. Thanks.
WPBeginner Support says
Try regenerating image sizes.
Administrador
Diandra Landa says
My posts have several images. Being a food/cooking blog I tend to put the end results at the end of the posts. However, that leaves me with a picture of dough as the main image (that shows up as a big picture in the carousel on the homepage). I seem to have no contol over what image is chosen. Is it possible for me to choose the image shown?
Kelly says
thanks for the tips. I am wondering if you can help me. I am trying to add a gallery onto a page. The images all get uploaded, but will not save? I try to click save and its as though it is frozen nothing happens? Any thoughts? TIA!!
WPBeginner Support says
Quick fix: if the images were successfully uploaded to media library you can create a gallery by selecting images from media library. As for frozen issue, there could be a few things. Check your directory permissions, increase php memory limit on your site, try testing by uploading one image at a time.
Administrador
Saeed Ghazi Joolaee says
Hi,
Very useful basic information, But I have a strange problem in my wordpress. You talked about broken images in library and permission problems. But mine is another thing.
Images in media library are OK but when I want edit them for example to crop a specific area for thumbnail image,(just this page http://cdn3.wpbeginner.com/wp-content/uploads/2013/10/crope-image-wordpress.jpg) the broken image is shown and I can’t edit my images totally. What’s wrong? please help me?
Thanks in advance
Mike Ogburn says
I created a simple animated GIF. When I place it in WordPress, Responsive theme, all I see is a non-animated image with the background changed from white to black (checked multiple browsers to see if this was just a Chrome issue — wasn’t). The uploaded image in the media library, however, is animated and looks just as it should. It just doesn’t work when placed on my page.
Any solutions/work arounds?
Thanks.
WPBeginner Support says
The most likely cause of this could be the image sizes. When you upload an image to WordPress, it automatically creates several copies of the image in different sizes those copies will not have your animation frames. You need to insert the image in full size to make sure it works.
Administrador
Christine Goodnough says
Very interesting information. What I’ve had trouble with is getting an e-mail picture –or scanning an image– and trying to include that in my post.
I save the image in My Pictures and can see it there. I upload it to my Media file and can see it there. I can edit it and save the edit. I click Add media and see it in the draft. But when I post the article the picture doesn’t show up in my post. Rather, a few words like –Family photo– will show up and if you click on that, the image comes up separately.
Why won’t this picture go into my post? I like to draw and am dismayed that I can’t post my own scanned pictures.
WPBeginner Support says
This could happen due to a variety of reasons. Try switching to a default WordPress theme like twenty fourteen or twenty thirteen and see if this resolves your issue.
Administrador
Lee Spencer says
I have posts with the link to photo’s to a old domain name that I no longer have. is there a way to change the links is each post with out editing each of the one at a time?
WPBeginner Support says
Lee you can try using Broken Link Checker plugin. If this does not work for you then try importing external images. Make sure to backup your WordPress site first.
Administrador
Syed Balal Rumy says
After uploading image on wordpress, my image is coming very small. i am not able to fix this small size. please help ?
WPBeginner Support says
You probably need to change the image size to medium, or large. If that does not work, go to Media > Library and make sure that your uploaded image is there and is available in Full Size.
Administrador
Kamesjvara says
I have a problem with the featured image
If i’m using set featured image, caption on the image will not show in the post, but if i’m using add media the caption for the image will show.
how to fix that ? if i have 2 different gallery that not problem, but if the post is only need one photo it will be double post thumbnails
Jeff Harris says
Regarding images for a moment, I’ve been having this problem uploading images.
I keep getting this “Error saving media attachment..” I changed my site’s settings. My host changed permissions. And the error persists. I can’t upload anything to the site, and for an image-heavy site like mine, that’s a bad thing.
This has been plaguing me for a month, and I need help.
WPBeginner Support says
The most common reason for this error is usually either file permissions or file size limit. Try changing file permissions for /wp-content/uploads/ folder to 755 or ask your host to do this for you.
Administrador
hans says
How to align or wrap gallery to the left or right (text) in WordPress?
Franco says
Hi!
May be you can help with resolving one more issue related to images.
If a website uses front-posting or guest posts then how to restrict user access to their own images?
The problem is users can see all images in Media Library.
Thanks in advance!
WPBeginner Support says
It actually depends on user permissions on your website. If the registered users on your site have access to the media library, then they can view the images. See our guide on user submitted posts and how to add or remove capabilities to user roles in WordPress.
Administrador
Emily says
My dream is that some site like this will have a grandma adviser. Not that you have to be an elder to be a know-not-much about techie stuff. Young people too haven’t a clue.
I post images by putting them in my Open Office, and pasting the whole thing in. Works okay.
Grandma Kc says
GREAT information! I have a question — maybe you can help? It makes me crazy that after uploading multiple images to the media library if you click edit next to one of the images to add a caption or alternate text it opens in a new tab which does not close when you hit update! So you can end up with the dashboard open in a bunch of tabs. I am running 3.6.1 and this didn’t happen with older versions — I think it started with 3.5 — do you know a way around this? Thanks!
WPBeginner Support says
Unfortunately there is no way around this. The Edit link is supposed to open in the new tab so that users can edit multiple images at once. We understand that you would want that new tab to close when you hit the update button, we agree it is kind of annoying to have these tabs opened. However, for other users clicking the update button does not necessarily mean that they are done editing image so I guess this is why the does not close automatically.
Administrador
Grandma Kc says
Thanks for the answer! I appreciate it. Must admit I liked the old way better….. But thank you!
Nandu Choudhary says
awesome tips – thanks!
Lee Blue says
The first couple tips seemed very obvious, but as I progressed down the list it got more and more interesting. The gallery tips and fixing the double image post issue were my two favorite tips.
yuda says
awesome tips – thanks!
Waqas says
Awesome
Venu Hyderabad says
Recently i subscribe in your website, i got a lot of knowledge, especially in this post everything explained and easy to understand any one. thanks to share this image related post thanks a lot and share more knowledge as well..
Ankit Chugh says
Super useful article… really liked the gallery option for posts…