¿Quieres aceptar pagos con Stripe en WordPress?
Stripe facilita a los propietarios de sitios web la aceptación de pagos en sus sitios web de WordPress. Es una pasarela de pago líder que puedes utilizar para tu tienda online, sitio web de blog, sitio web de donaciones y mucho más.
En este artículo, le mostraremos cómo aceptar pagos fácilmente con Stripe en WordPress.

¿Por qué utilizar Stripe para aceptar pagos en WordPress?
Stripe es una pasarela de pago líder que permite a los propietarios de empresas aceptar pagos en línea sin esfuerzo.
Se integra fácilmente con todo tipo de sitios web WordPress, ya sea una tienda de comercio electrónico, un sitio blog, un sitio web sin ánimo de lucro o un sitio de membresía. Con Stripe, puede gestionar pagos periódicos u ofrecer a los usuarios una forma de pagar por su compra única.
Tenga en cuenta que Stripe requiere que su sitio utilice cifrado SSL/HTTPS. Si aún no dispone de un certificado SSL para su sitio web, consulte nuestra guía paso a paso sobre cómo añadir SSL en WordPress.
Dicho esto, hay diferentes maneras de aceptar pagos con Stripe en WordPress. Vamos a cubrir 4 métodos diferentes, para que puedas elegir el que mejor se adapte a tus necesidades.
Para navegar rápidamente, no dude en utilizar los siguientes enlaces:
Personalizar Stripe formularios de pedido en WordPress con WPForms
WPForms es el mejor plugin de formularios para WordPress. Te permite crear formularios de pago personalizados y aceptar pagos fácilmente en tu sitio WordPress usando Stripe y PayPal.
Para este tutorial, utilizaremos el plan WPForms Pro porque incluye la extensión Stripe Pro, que ofrece campos de formulario de pago más potentes y sin cuotas de transacción adicionales.
Nota: También hay una versión WPForms Lite que puede utilizar de forma gratuita. Le permite aceptar pagos de Stripe, pero hay una cuota de transacción del 3% para los pagos realizados a través de sus formularios.
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede obtener esta clave de licencia desde su cuenta en el sitio web de WPForms.

Después de la verificación, debe dirigirse a la página WPForms ” Extensiones.
Desplácese hacia abajo hasta “Stripe Addon” y haga clic en el botón “Instalar extensión” situado a su lado.

WPForms instalará y activará automáticamente la extensión Stripe forms.
A continuación, debe visitar la página WPForms ” Ajustes y hacer clic en la pestaña ‘Pagos’.
Una vez allí, deberá hacer clic en el botón “Conectar con Stripe”.

Después de eso, acceda / acceda a su cuenta de Stripe y conecte su cuenta con WPForms.
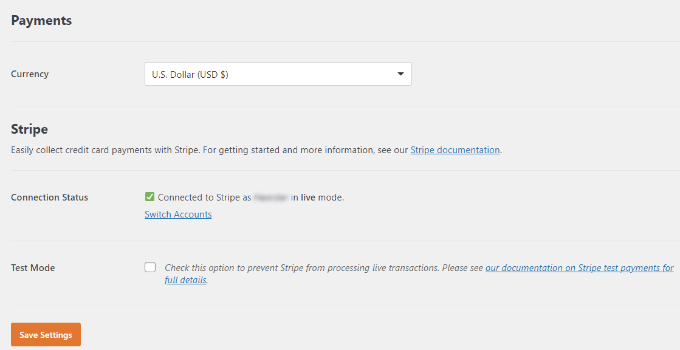
Una vez hecho esto, será redirigido de nuevo a la página de ajustes de pago de WPForms. Podrá ver una marca verde en la sección Estado de la conexión, que indica que su cuenta está conectada.

A continuación, debe crear un formulario para aceptar pagos en su sitio de WordPress.
Simplemente diríjase a la página WPForms ” Añadir nuevo. Esto iniciará la interfaz del editor de arrastrar y soltar formularios WPForms.

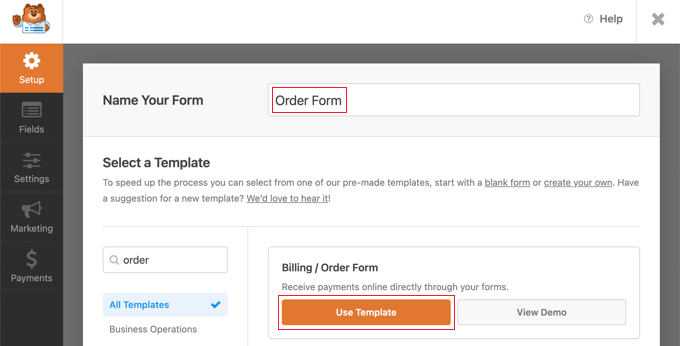
WPForms viene con plantillas de formularios listas para usar.
Puede seleccionar un formulario de pedido / factura, un formulario de donaciones o crear un formulario en blanco para aceptar pagos de Stripe.

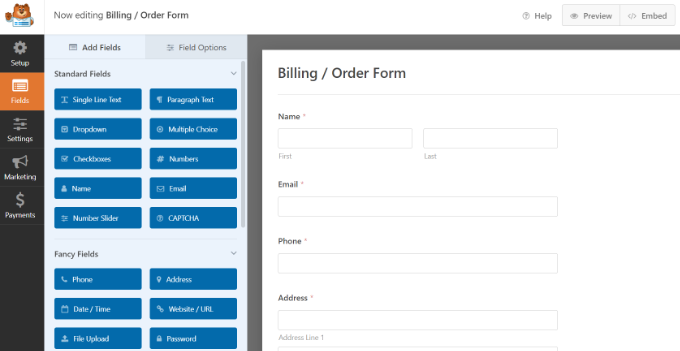
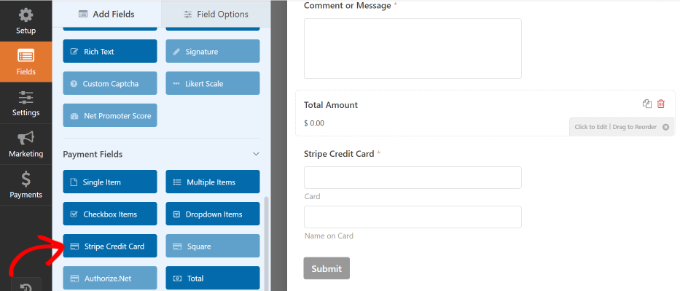
Puede añadir nuevos campos de formulario simplemente arrastrándolos y soltándolos desde la columna de la izquierda a la plantilla. También puede editar un campo de formulario simplemente haciendo clic en él.
Para aceptar pagos en línea, tendrá que añadir un campo de formulario ‘Tarjeta de crédito Stripe’. Puede encontrar el campo en la sección Campos de pago.

Si a continuación hace clic en el campo Tarjeta de crédito de Stripe, encontrará más opciones de personalización, como editar la etiqueta y añadir una descripción.
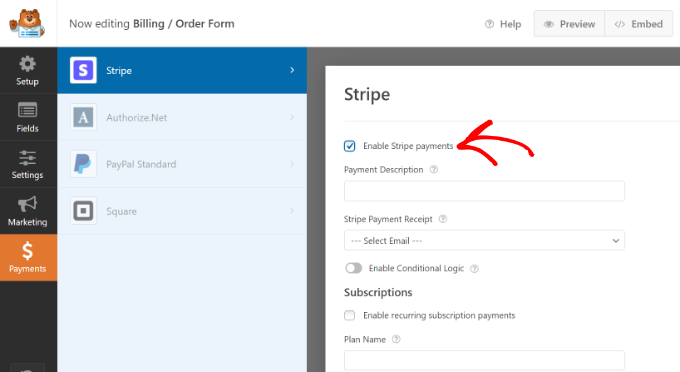
Una vez que esté satisfecho con el formulario, debe hacer clic en la pestaña Pagos ” Stripe en el maquetador de formularios WPForms.

Ahora debe marcar la casilla situada junto a la opción “Activar pagos de Stripe” e introducir una descripción del pago. También puede seleccionar el envío de un recibo de pago.
No olvides guardar tus ajustes cuando hayas terminado.
Ya está listo para añadir este formulario a cualquier entrada o página de WordPress que desee.
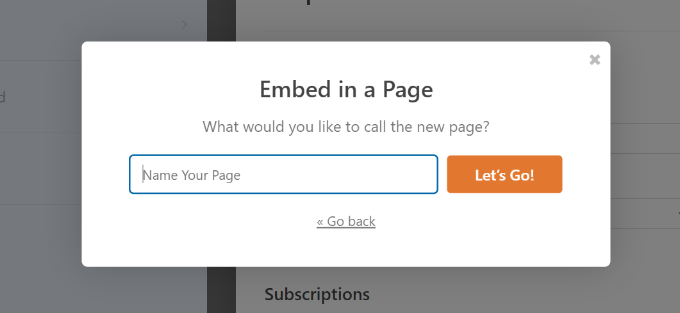
Hay varias formas de incrustar su formulario de pago. Basta con hacer clic en el botón “Incrustar” del maquetador de formularios y seleccionar una página existente o crear una nueva.

Para este tutorial, elegiremos la opción “Crear nueva página”.
Ahora, introduce un nombre para tu página y haz clic en el botón “¡Vamos!”.

WPForms añadirá ahora el formulario a su editor de contenido de WordPress.
También puede añadir manualmente el formulario a su sitio web utilizando el bloque WPForms y eligiendo su formulario en el menú desplegable.

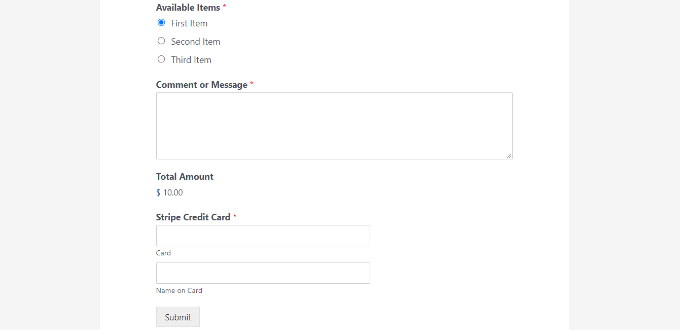
A continuación, haga clic en el botón de vista previa para ver el aspecto de su formulario.
Después, publique la página y visite su sitio web para ver el formulario de pago de Stripe en acción.

Botón de compra Stripe con WP Simple Pay plugin
Otro método que puede utilizar para aceptar pagos en línea es mediante el uso de WP Simple Pay. Es el mejor plugin de pago de Stripe para WordPress y te permite cobrar pagos sin establecer un carrito de la compra.
Para este tutorial, usaremos el plan WP Simple Pay Pro porque te permite mostrar un formulario de pago en tu sitio web. Además, obtienes más opciones de pago y permite a los usuarios pagar una sola vez o establecer pagos periódicos. También hay una versión gratuita de WP Simple Pay que puedes usar para aceptar pagos de Stripe.
Lo primero que tienes que hacer es instalar y activar el plugin WP Simple Pay. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin iniciará el asistente de configuración. Solo tienes que hacer clic en el botón “Empecemos”.

A continuación, el asistente de instalación le pedirá que introduzca la clave de licencia. Puedes encontrar tu clave de licencia de WP Simple Pay en el área de cuenta bajo Licencias.
Después de introducir la clave, siga adelante y haga clic en el botón “Activar y continuar”.

Ahora, tendrás que conectar WP Simple Pay con tu cuenta de Stripe.
Para ello, basta con hacer clic en el botón “Conectar con Stripe”.

En el siguiente paso, acceda / acceda a su cuenta de Stripe y siga las instrucciones en pantalla para conectar la cuenta con el plugin WP Simple Pay.
Una vez que la cuenta esté correctamente conectada, se le redirigirá de nuevo al asistente de configuración.
Ahora, introduzca su dirección de correo electrónico y configure los avisos por correo electrónico que desea recibir. Por ejemplo, puedes activar correos electrónicos para recibos de pago, próximas facturas y avisos de pago.

Sigue adelante y haz clic en el botón “Guardar y continuar”.
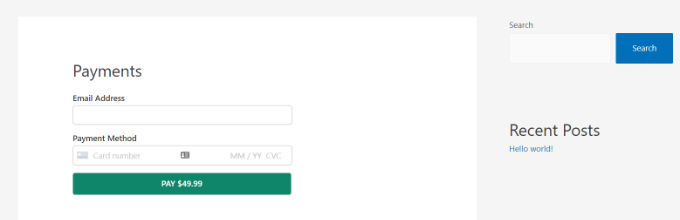
El último paso del asistente de configuración es crear un formulario de pago. Basta con hacer clic en el botón “Crear un formulario de pago”.

A continuación, verá diferentes ajustes del formulario de pago.
En la pestaña General, puede editar el título del formulario, la descripción, el tipo de formulario y seleccionar las opciones de la página de pago correcto. También hay una opción para activar reCAPTCHA.

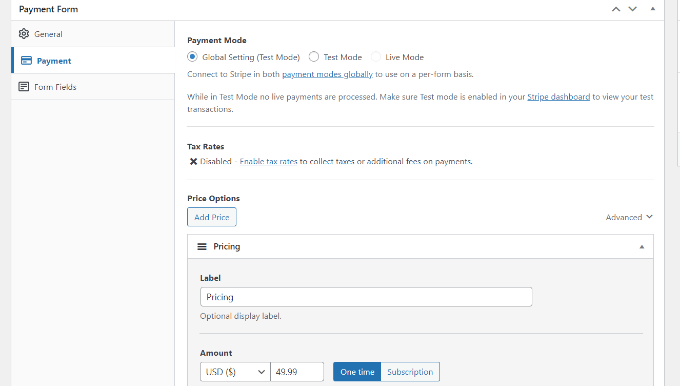
A continuación, puede dirigirse a la pestaña “Pago”.
Aquí encontrarás opciones para introducir los precios de tus productos y servicios. WP Simple Pay también te permite seleccionar una opción de pago único o una opción de suscripción periódica.

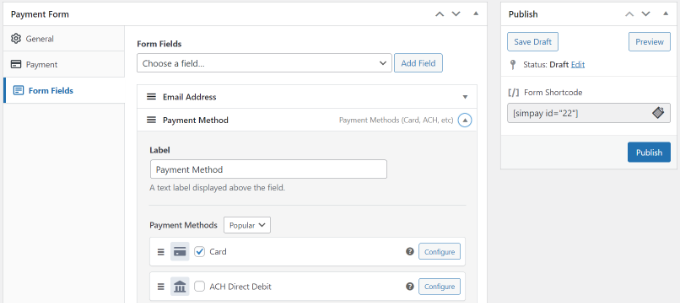
Por último, puede ir a la pestaña “Campos del formulario” del maquetador de formularios. En esta pestaña, puede añadir más campos de formulario y reorganizar su orden.
Además, puedes ampliar el campo “Método de pago” y elegir varias opciones de pago para tus clientes, como tarjetas de crédito, Apple Pay, pagos ACH, compra ahora y paga después, y mucho más.

Cuando haya terminado de personalizar su formulario de pago, sólo tiene que hacer clic en el botón “Publicar”.
A continuación, puede añadir el formulario de pago en cualquier lugar de su sitio web WordPress utilizando el bloque WP Simple Pay.
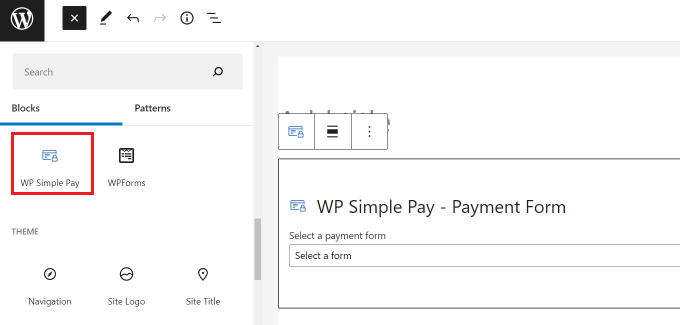
Simplemente añade una nueva página o edita una existente. Una vez que estés en el editor de contenido de WordPress, haz clic en el botón ‘+’ y añade un bloque WP Simple Pay.

Después, seleccione su formulario en el menú desplegable del bloque WP Simple Pay.
Ahora, puede obtener una vista previa y publicar la página. Para ver el formulario de pago en acción, simplemente visite su sitio web.

Añadir pasarela de pago Stripe en WooCommerce
Si tiene una tienda online en WordPress con WooCommerce, aquí le explicamos cómo aceptar pagos con Stripe.
En primer lugar, necesitas instalar y activar el plugin gratuito Stripe Payment Gateway for WooCommerce, creado por FunnelKit. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, haga clic en el botón “Iniciar asistente de puesta en marcha”.

Esto abrirá una página donde puedes conectar tu tienda WooCommerce a tu cuenta de Stripe al hacer clic en el botón ‘Conectar con Stripe’.

A continuación, se le indicará que introduzca la dirección de correo electrónico y la contraseña de su cuenta de Stripe.
Después, haga clic en el botón “Acceder” para continuar.

A continuación, seleccione la cuenta de Stripe que desea conectar con el plugin Stripe Payment Gateway for WooCommerce.
A continuación, haz clic en el botón “Conectar”.

Ahora, puedes activar todas las pasarelas de pago que quieras ofrecer en tu tienda WooCommerce, incluyendo Stripe, Débito Directo SEPA, iDEAL, y más.
Después, haz clic en el botón “Guardar y continuar”.

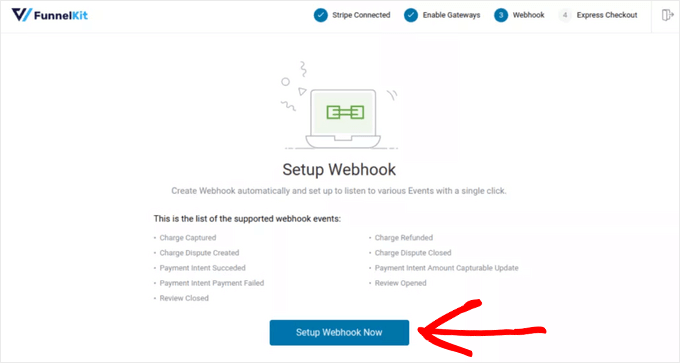
A continuación, tendrás que configurar los webhooks. Para ello, basta con hacer clic en el botón “Setup Webhook Now”.

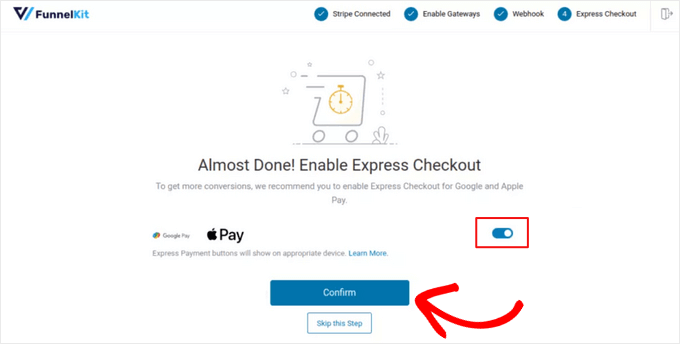
A continuación, el plugin te indicará que actives la opción de finalizar compra / pago exprés, que permite a los clientes pagar a través de Google Pay y Apple Pay.
Para activar el pago exprés, ponga el conmutador en “Activado” y haga clic en el botón “Confirmar”. De lo contrario, puede omitir este paso.

En el último paso del asistente de puesta en marcha, puede seleccionar si desea ejecutarlo en modo “Prueba” o en modo “Activo”.
A continuación, haga clic en el botón “Guardar y reseñar ajustes”.

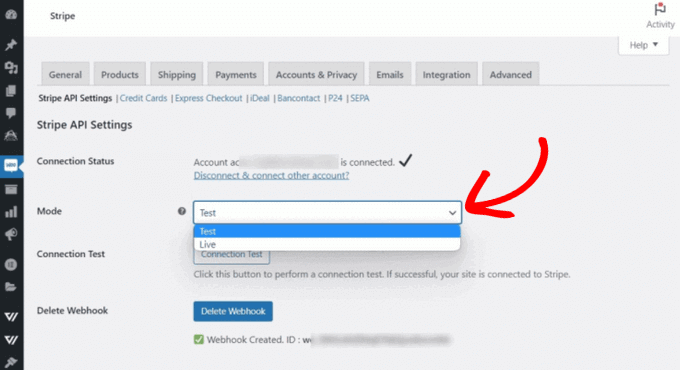
Ahora será redirigido a la página de ajustes de Stripe en WooCommerce.
Si antes elegiste el modo “Prueba” para probar el proceso de pago en tu tienda, aquí puedes cambiarlo al modo “En vivo” cuando estés listo para aceptar pagos reales.

No olvides guardar los cambios para almacenar tus ajustes.
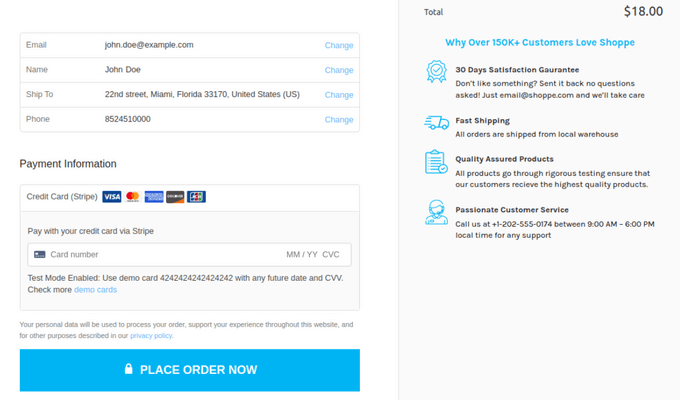
Sus usuarios verán ahora Stripe como opción de pago en la página de finalizar compra / pago.

Relacionado: Consulta este tutorial sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
Pagos de Stripe con Easy Digital Downloads
Easy Digital Downloads es uno de los mejores plugins de comercio electrónico para WordPress del mercado. Te permite vender fácilmente productos digitales desde tu sitio WordPress.
Lo primero que debe hacer es instalar y activar Easy Digital Downloads. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
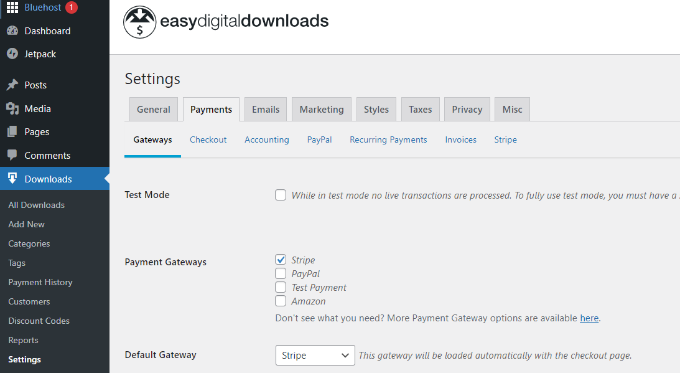
Para activarlo, visite la página Descargas ” Ajustes y haga clic en la pestaña “Pagos”.
A continuación, marque la casilla situada junto a “Stripe” para activar Stripe como pasarela de pago en su sitio web.

Haz clic en el botón Guardar cambios, situado en la parte inferior de la página, para establecer los ajustes.
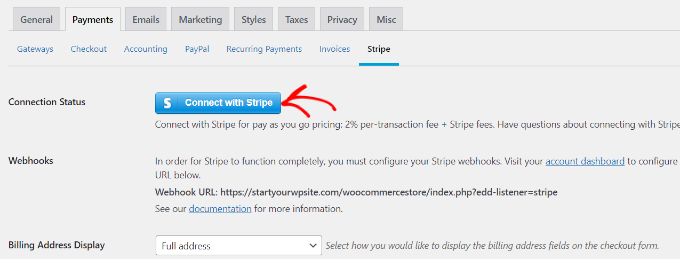
A continuación, debe ir a la sección de ajustes de Stripe en la pestaña Pagos de Easy Digital Downloads. Aquí, haz clic en el botón “Conectar con Stripe”.

A continuación, acceda a su cuenta de Stripe y siga las instrucciones para conectarla con Easy Digital Downloads.
No olvides guardar los cambios cuando hayas terminado.
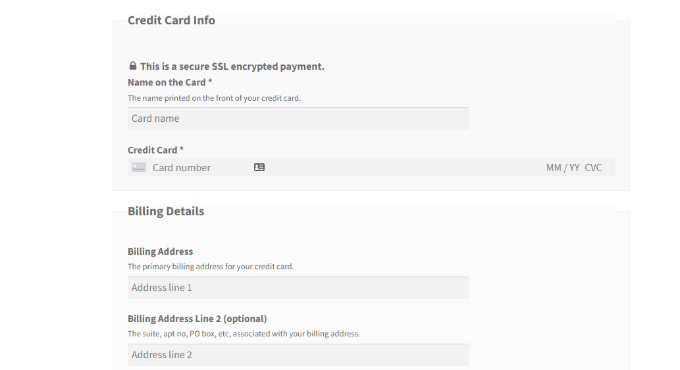
Sus usuarios ahora verán la opción de pagar usando Stripe al finalizar compra / pago.

Esperamos que este artículo te haya ayudado a aprender cómo aceptar pagos con Stripe en WordPress. Puede que también quieras ver nuestra lista de 24 plugins de WordPress imprescindibles para sitios web de negocios y cómo empezar un blog de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chirag swami says
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support says
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Administrador
Balu says
Are there any free plugins?
WPBeginner Support says
The WooCommerce plugin is one free plugin.
Administrador
alzihad says
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support says
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Administrador
Jaymin says
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah says
Please make a video tutorial. I will be thankful to you.
WPBeginner Support says
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Administrador
Deb Harrison says
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind says
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support says
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Administrador
Dmitry says
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support says
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Administrador
Kanishk Mathur says
I want to ask that how you create featured images of your posts.