Deseja aceitar pagamentos com o Stripe no WordPress?
O Stripe torna mais fácil para os proprietários de sites aceitarem pagamentos em seus sites WordPress. É um gateway de pagamento líder que você pode usar para sua loja on-line, site de blog, site de doações e muito mais.
Neste artigo, mostraremos como aceitar facilmente pagamentos com o Stripe no WordPress.

Por que usar o Stripe para aceitar pagamentos no WordPress?
O Stripe é um gateway de pagamento líder que facilita a aceitação de pagamentos on-line pelos proprietários de empresas.
Ele se integra facilmente a todos os tipos de sites WordPress, seja uma loja de comércio eletrônico, um blog, um site sem fins lucrativos ou um site de associação. Com o Stripe, você pode lidar com pagamentos recorrentes ou oferecer aos usuários uma maneira de pagar por uma compra única.
Observe que o Stripe exige que seu site use criptografia SSL/HTTPS. Se você ainda não tiver um certificado SSL para seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
Dito isso, há diferentes maneiras de aceitar pagamentos com o Stripe no WordPress. Abordaremos quatro métodos diferentes, para que você possa escolher o que melhor atende às suas necessidades.
Para uma navegação rápida, sinta-se à vontade para usar os links de navegação abaixo:
Formulários de pedido personalizados do Stripe no WordPress com WPForms
O WPForms é o melhor plug-in de formulário do WordPress. Ele permite que você crie formulários de pagamento personalizados e aceite facilmente pagamentos em seu site WordPress usando o Stripe e o PayPal.
Para este tutorial, usaremos o plano WPForms Pro porque ele inclui o complemento Stripe Pro, que oferece campos de formulário de pagamento mais avançados e nenhuma taxa de transação adicional.
Observação: Há também uma versão do WPForms Lite que você pode usar gratuitamente. Ela permite que você aceite pagamentos do Stripe, mas há uma taxa de transação de 3% para pagamentos feitos por meio de seus formulários.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode obter essa chave de licença em sua conta no site do WPForms.

Após a verificação, você precisa ir até a página WPForms ” Addons.
Role para baixo até “Stripe Addon” e clique no botão “Install Addon” ao lado dele.

O WPForms instalará e ativará automaticamente o complemento de formulários Stripe.
Em seguida, você precisa acessar a página WPForms ” Configurações e clicar na guia “Pagamentos”.
Uma vez lá, você precisa clicar no botão “Connect with Stripe”.

Depois disso, faça login na sua conta Stripe e conecte sua conta ao WPForms.
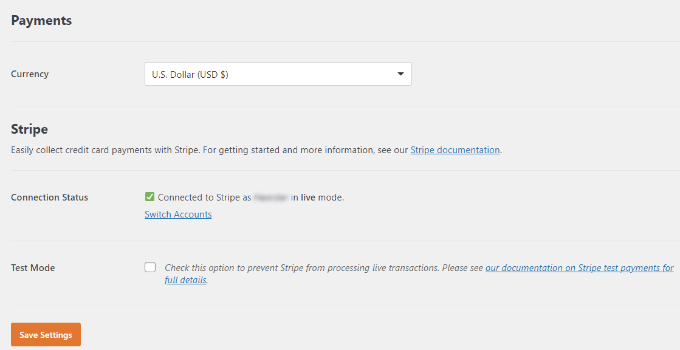
Quando isso for feito, você será redirecionado para a página de configurações de pagamento do WPForms. Você poderá ver uma marca verde na seção Connection Status (Status da conexão), mostrando que sua conta está conectada.

Em seguida, você precisa criar um formulário para aceitar pagamentos em seu site WordPress.
Basta ir até a página WPForms ” Adicionar novo. Isso abrirá a interface do construtor de formulários de arrastar e soltar do WPForms.

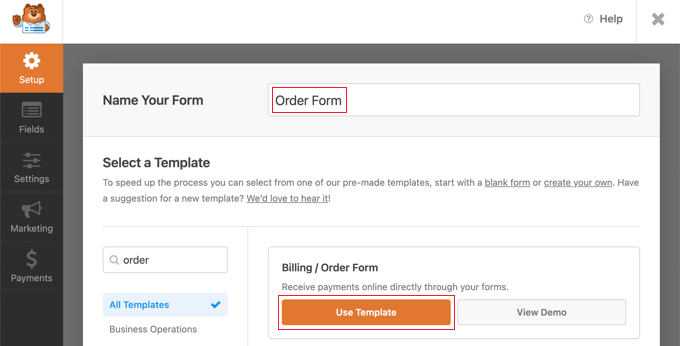
O WPForms vem com modelos de formulários prontos para uso.
Você pode selecionar um formulário de pedido/faturamento, um formulário de doações ou criar um formulário em branco para aceitar pagamentos do Stripe.

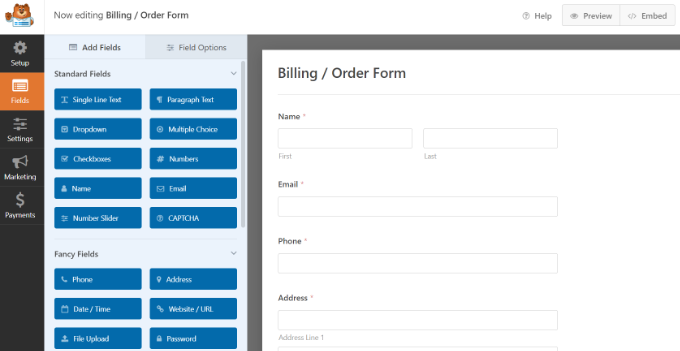
Você pode adicionar novos campos de formulário simplesmente arrastando e soltando-os da coluna da esquerda para o modelo. Você também pode editar um campo de formulário simplesmente clicando nele.
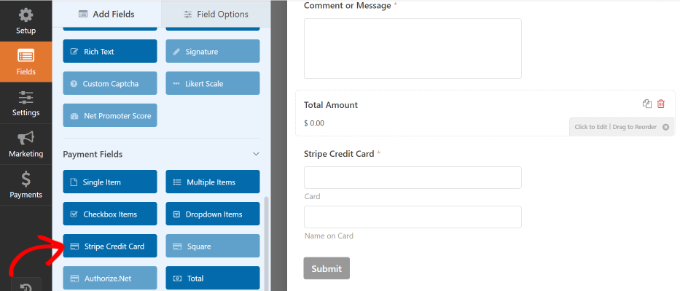
Para aceitar pagamentos on-line, você precisará adicionar um campo de formulário “Stripe Credit Card”. Você pode encontrar o campo na seção Payment Fields (Campos de pagamento).

Se você clicar no campo Stripe Credit Card (Cartão de crédito Stripe), encontrará mais opções de personalização, como editar a etiqueta e adicionar uma descrição.
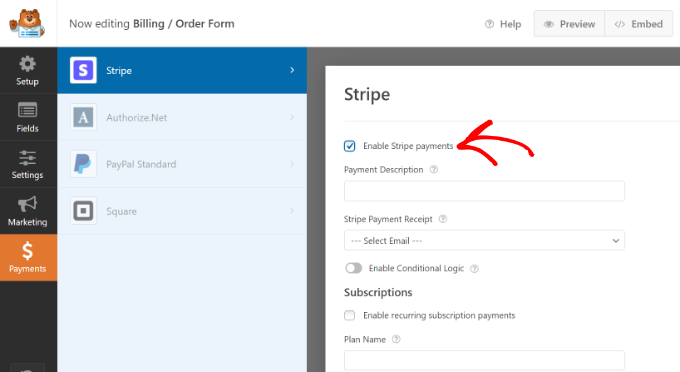
Quando estiver satisfeito com o formulário, você precisará clicar na guia Pagamentos ” Stripe no construtor de formulários do WPForms.

Agora você precisa marcar a caixa ao lado da opção “Enable Stripe payments” (Ativar pagamentos Stripe) e inserir uma descrição para o pagamento. Você também pode optar por enviar um recibo de pagamento.
Não se esqueça de salvar suas configurações quando terminar.
Agora você está pronto para adicionar esse formulário a qualquer post ou página do WordPress que desejar.
Há várias maneiras de incorporar seu formulário de pagamento. Você pode simplesmente clicar no botão “Incorporar” no construtor de formulários e selecionar uma página existente ou criar uma nova página.

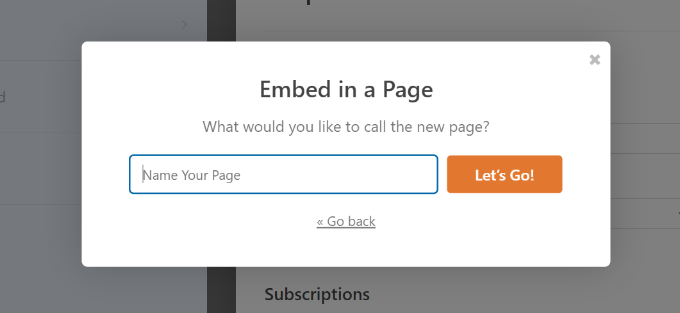
Para este tutorial, escolheremos a opção “Create New Page” (Criar nova página).
Agora, digite um nome para sua página e clique no botão “Let’s Go!” (Vamos lá!).

O WPForms agora adicionará o formulário ao seu editor de conteúdo do WordPress.
Você também pode adicionar manualmente o formulário ao seu site usando o bloco WPForms e escolhendo o formulário no menu suspenso.

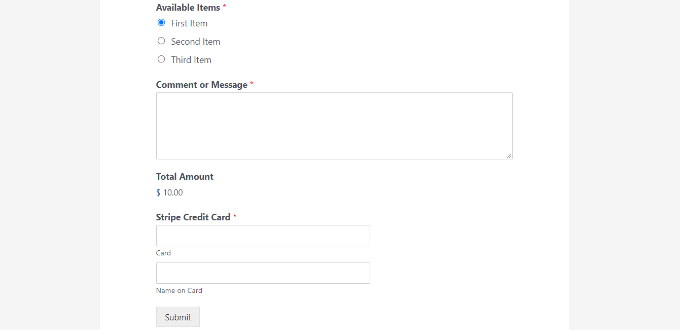
Em seguida, clique no botão de visualização para ver a aparência do formulário.
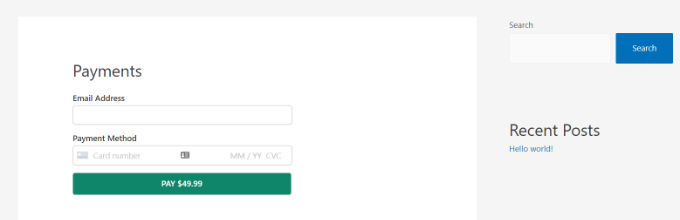
Depois disso, publique a página e visite seu site para ver o formulário de pagamento do Stripe em ação.

Botão de compra do Stripe com o plug-in WP Simple Pay
Outro método que você pode usar para aceitar pagamentos on-line é o WP Simple Pay. É o melhor plugin de pagamento Stripe para WordPress e permite que você receba pagamentos sem configurar um carrinho de compras.
Para este tutorial, usaremos o plano WP Simple Pay Pro porque ele permite que você exiba um formulário de pagamento em seu site. Além disso, você tem mais opções de pagamento e permite que os usuários paguem uma única vez ou configurem pagamentos recorrentes. Há também uma versão gratuita do WP Simple Pay que você pode usar para aceitar pagamentos com o Stripe.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Simple Pay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará o assistente de configuração. Basta clicar no botão “Let’s Get Started” (Vamos começar).

Em seguida, o assistente de configuração solicitará que você insira a chave de licença. Você pode encontrar sua chave de licença do WP Simple Pay na área da conta, em Licenses (Licenças).
Depois de inserir a chave, clique no botão “Activate and Continue”.

Agora, você precisará conectar o WP Simple Pay à sua conta do Stripe.
Para fazer isso, basta clicar no botão “Connect with Stripe”.

Na próxima etapa, faça login na sua conta Stripe e siga as instruções na tela para conectar a conta com o plug-in WP Simple Pay.
Quando a conta for conectada com sucesso, você será redirecionado para o assistente de configuração.
Agora, digite seu endereço de e-mail e configure as notificações por e-mail que gostaria de receber. Por exemplo, você pode ativar e-mails para recibos de pagamento, faturas futuras e notificações de pagamento.

Em seguida, clique no botão “Save and Continue” (Salvar e continuar).
A etapa final do assistente de configuração é a criação de um formulário de pagamento. Você pode simplesmente clicar no botão “Create a Payment Form” (Criar um formulário de pagamento).

Em seguida, você verá diferentes configurações de formulário de pagamento.
Na guia General (Geral), você pode editar o título do formulário, a descrição, o tipo de formulário e selecionar as opções da página de sucesso do pagamento. Há também uma opção para ativar o reCAPTCHA.

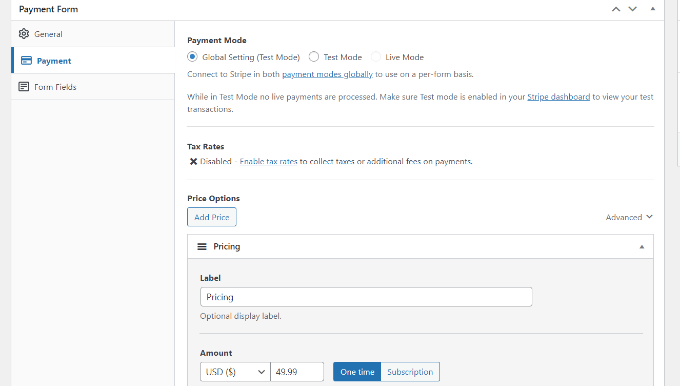
Depois disso, você pode ir até a guia “Payment” (Pagamento).
Aqui, você encontrará opções para inserir os preços de seus produtos e serviços. O WP Simple Pay também permite que você selecione uma opção de pagamento único ou uma opção de assinatura recorrente.

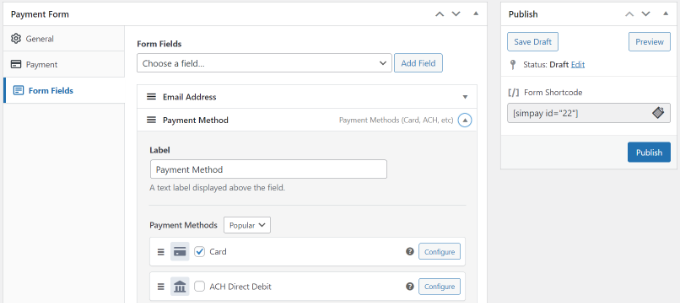
Por fim, você pode navegar até a guia “Form Fields” (Campos do formulário) no construtor de formulários. Nessa guia, você pode adicionar mais campos de formulário e reorganizar a ordem deles.
Além disso, você pode expandir o campo “Payment Method” (Método de pagamento) e escolher várias opções de pagamento para seus clientes, como cartões de crédito, Apple Pay, pagamentos ACH, compre agora, pague depois e muito mais.

Quando terminar de personalizar seu formulário de pagamento, basta clicar no botão “Publish” (Publicar).
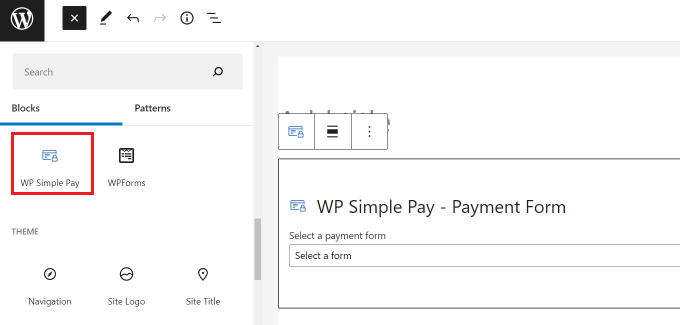
Em seguida, você pode adicionar o formulário de pagamento em qualquer lugar do seu site WordPress usando o bloco WP Simple Pay.
Basta adicionar uma nova página ou editar uma já existente. Quando você estiver no editor de conteúdo do WordPress, clique no botão “+” e adicione um bloco do WP Simple Pay.

Depois disso, selecione seu formulário no menu suspenso no bloco WP Simple Pay.
Agora, você pode visualizar e publicar a página. Para ver o formulário de pagamento em ação, basta acessar seu site.

Adição do gateway de pagamento Stripe no WooCommerce
Se você estiver administrando uma loja on-line com o WordPress usando o WooCommerce, veja como aceitar pagamentos usando o Stripe.
Primeiro, você precisa instalar e ativar o plug-in gratuito Stripe Payment Gateway for WooCommerce, criado pelo FunnelKit. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Quando o plug-in estiver ativado, clique no botão “Start Onboarding Wizard” (Iniciar assistente de integração).

Isso abrirá uma página na qual você poderá conectar sua loja WooCommerce à sua conta Stripe clicando no botão “Connect with Stripe”.

Em seguida, será solicitado que você digite o endereço de e-mail e a senha da sua conta Stripe.
Depois disso, clique no botão “Log in” para continuar.

Em seguida, selecione a conta do Stripe que você deseja conectar ao plug-in Stripe Payment Gateway for WooCommerce.
Em seguida, clique no botão “Connect” (Conectar).

Agora, você pode ativar todos os gateways de pagamento que deseja oferecer em sua loja WooCommerce, incluindo Stripe, SEPA Direct Debit, iDEAL e muito mais.
Depois disso, clique no botão “Save and Continue” (Salvar e continuar).

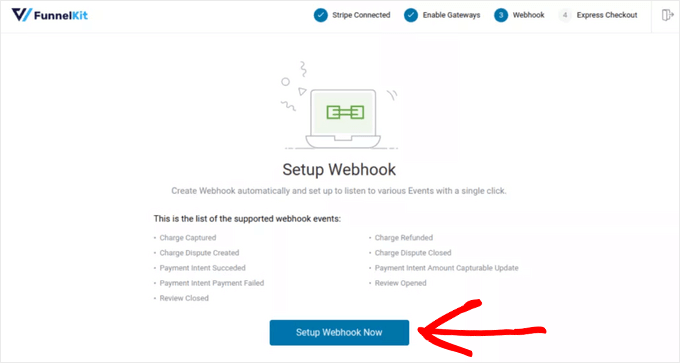
Em seguida, você precisará configurar webhooks. Para fazer isso, basta clicar no botão “Setup Webhook Now”.

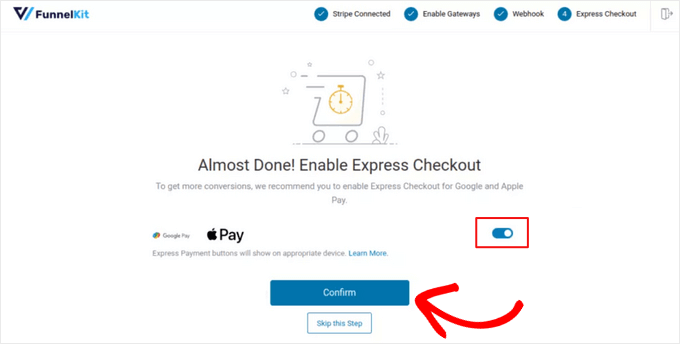
O plug-in solicitará que você ative a opção de checkout expresso, que permite que os clientes paguem via Google Pay e Apple Pay.
Para ativar o checkout expresso, alterne a opção para “On” e clique no botão “Confirm”. Caso contrário, você pode clicar no botão “Skip this Step” (Pular esta etapa).

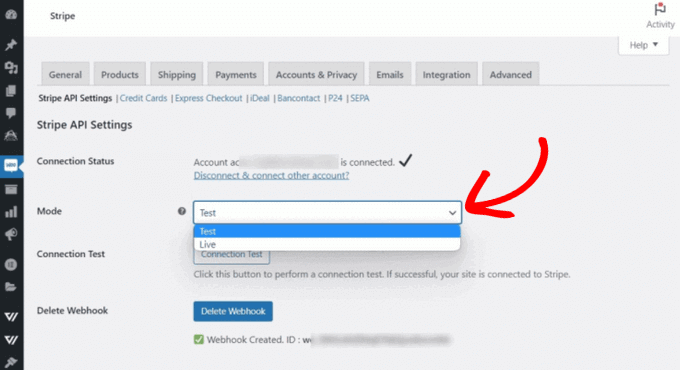
Na etapa final do assistente de integração, você pode selecionar se deseja executar no modo “Test” ou no modo “Live”.
Em seguida, clique no botão “Save and Review Settings” (Salvar e revisar configurações).

Agora você será redirecionado para a página de configurações do Stripe no WooCommerce.
Se você escolheu o modo “Test” anteriormente para experimentar o processo de pagamento em sua loja, poderá alterá-lo para o modo “Live” aqui quando estiver pronto para aceitar pagamentos reais.

Não se esqueça de salvar as alterações para armazenar suas configurações.
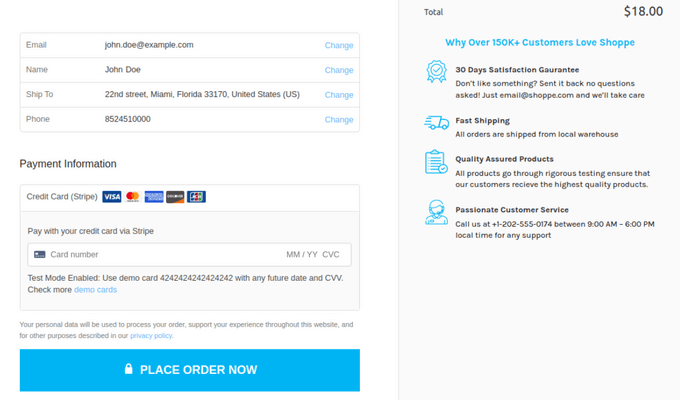
Seus usuários agora verão o Stripe como uma opção de pagamento na página de checkout.

Relacionado: Veja este tutorial sobre como personalizar a página de checkout do WooCommerce.
Pagamentos Stripe com Easy Digital Downloads
OEasy Digital Downloads é um dos melhores plug-ins de comércio eletrônico para WordPress do mercado. Ele permite que você venda facilmente produtos digitais em seu site WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o Easy Digital Downloads. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
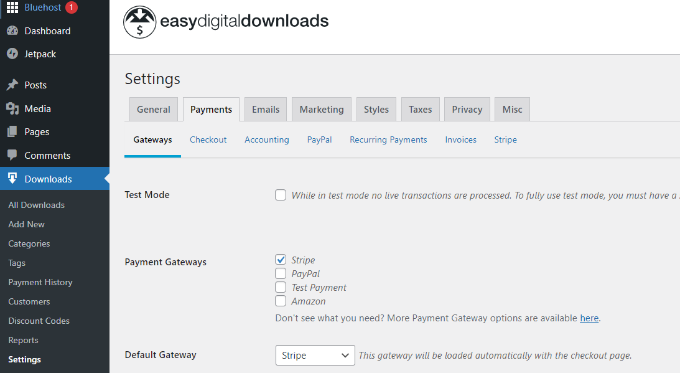
Após a ativação, você precisa acessar a página Downloads ” Configurações e, em seguida, clicar na guia “Pagamentos”.
Depois disso, marque a caixa ao lado de “Stripe” para ativar o Stripe como um gateway de pagamento em seu site.

Clique no botão salvar alterações na parte inferior da página para armazenar suas configurações.
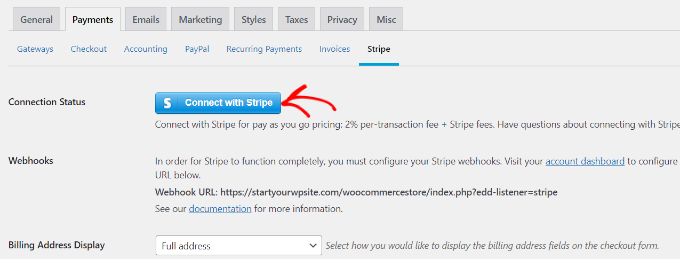
Em seguida, você precisa ir para a seção de configurações do Stripe na guia Payments (Pagamentos) no Easy Digital Downloads. Aqui, clique no botão “Connect with Stripe” (Conectar com o Stripe).

Em seguida, faça login na sua conta Stripe e siga as instruções para conectá-la ao Easy Digital Downloads.
Não se esqueça de salvar as alterações para armazená-las quando terminar.
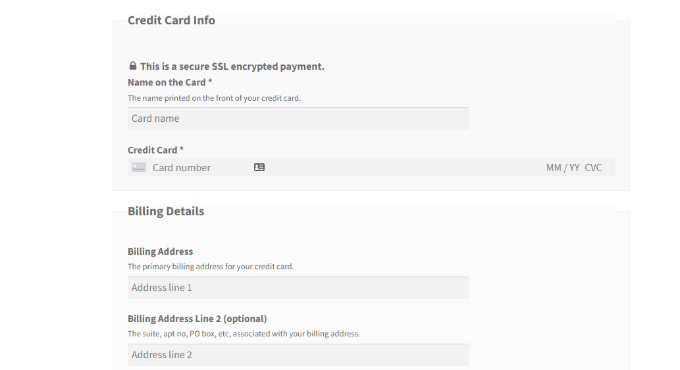
Seus usuários agora verão a opção de pagar usando o Stripe no checkout.

Esperamos que este artigo tenha ajudado você a aprender como aceitar pagamentos com o Stripe no WordPress. Talvez você também queira ver nossa lista de 24 plug-ins obrigatórios do WordPress para sites de negócios e como iniciar um blog no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chirag swami says
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support says
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Administrador
Balu says
Are there any free plugins?
WPBeginner Support says
The WooCommerce plugin is one free plugin.
Administrador
alzihad says
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support says
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Administrador
Jaymin says
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah says
Please make a video tutorial. I will be thankful to you.
WPBeginner Support says
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Administrador
Deb Harrison says
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind says
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support says
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Administrador
Dmitry says
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support says
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Administrador
Kanishk Mathur says
I want to ask that how you create featured images of your posts.