Möchten Sie Zahlungen mit Stripe in WordPress akzeptieren?
Stripe macht es Website-Besitzern leichter, Zahlungen auf ihren WordPress-Websites zu akzeptieren. Es ist ein führendes Zahlungs-Gateway, das Sie für Ihren Online-Shop, Ihre Blog-Website, Ihre Spenden-Website und mehr verwenden können.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ganz einfach Zahlungen mit Stripe akzeptieren können.

Warum Stripe verwenden, um Zahlungen in WordPress zu akzeptieren?
Stripe ist ein führendes Zahlungs-Gateway, das es Geschäftsinhabern mühelos ermöglicht, Online-Zahlungen zu akzeptieren.
Es lässt sich problemlos in alle Arten von WordPress-Websites integrieren, sei es ein eCommerce-Shop, eine Blog-Website, eine gemeinnützige Website oder eine Website für Mitglieder. Mit Stripe können Sie wiederkehrende Zahlungen abwickeln oder Nutzern eine Möglichkeit bieten, für ihren einmaligen Kauf zu bezahlen.
Beachten Sie bitte, dass Stripe für Ihre Website eine SSL/HTTPS-Verschlüsselung benötigt. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung, wie Sie SSL in WordPress hinzufügen.
Es gibt jedoch verschiedene Möglichkeiten, Zahlungen mit Stripe in WordPress zu akzeptieren. Wir werden 4 verschiedene Methoden behandeln, damit Sie diejenige auswählen können, die Ihren Bedürfnissen am besten entspricht.
Zum schnellen Durchblättern können Sie die nachstehenden Navigationslinks verwenden:
Benutzerdefinierte Stripe-Bestellformulare in WordPress mit WPForms
WPForms ist das beste WordPress-Formular-Plugin. Es ermöglicht Ihnen, benutzerdefinierte Zahlungsformulare zu erstellen und einfach Zahlungen auf Ihrer WordPress-Website mit Stripe und PayPal zu akzeptieren.
Für dieses Tutorial werden wir die WPForms Pro Plan, weil es die Stripe Pro Addon, die mehr leistungsfähige Zahlung Formularfelder und keine zusätzlichen Transaktionsgebühren bietet umfasst.
Hinweis: Es gibt auch eine WPForms Lite-Version, die Sie kostenlos nutzen können. Es ermöglicht Ihnen, Stripe-Zahlungen zu akzeptieren, aber es gibt eine 3% Transaktionsgebühr für Zahlungen über Ihre Formen gemacht.
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie WPForms “ Einstellungen Seite besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Lizenzschlüssel von Ihrem Konto auf WPForms Website erhalten.

Nach der Überprüfung, müssen Sie über den Kopf zu WPForms “ Addons Seite.
Scrollen Sie nach unten zu „Stripe Addon“ und klicken Sie auf die Schaltfläche „Addon installieren“ daneben.

WPForms installiert und aktiviert automatisch das Stripe-Formular-Addon.
Als nächstes müssen Sie die Seite WPForms “ Einstellungen besuchen und auf die Registerkarte „Zahlungen“ klicken.
Dort müssen Sie auf die Schaltfläche „Mit Stripe verbinden“ klicken.

Danach melden Sie sich bei Ihrem Stripe-Konto an und verbinden Ihr Konto mit WPForms.
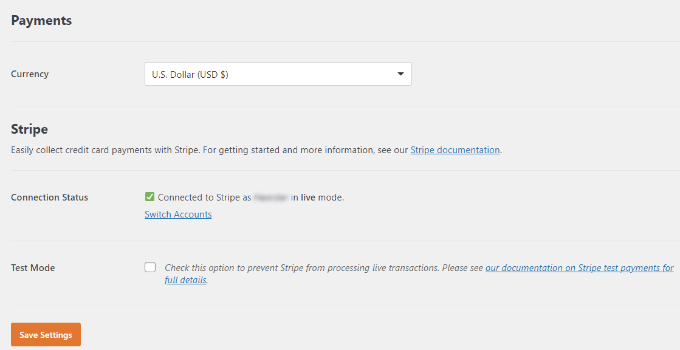
Sobald das geschehen ist, werden Sie zurück auf die WPForms Zahlungseinstellungen Seite umgeleitet werden. Sie können ein grünes Häkchen im Abschnitt Verbindungsstatus sehen, das anzeigt, dass Ihr Konto verbunden ist.

Als Nächstes müssen Sie ein Formular erstellen, um Zahlungen auf Ihrer WordPress-Website zu akzeptieren.
Gehen Sie einfach auf die Seite WPForms “ Add New. Dies wird die WPForms Drag & Drop Form Builder-Schnittstelle zu starten.

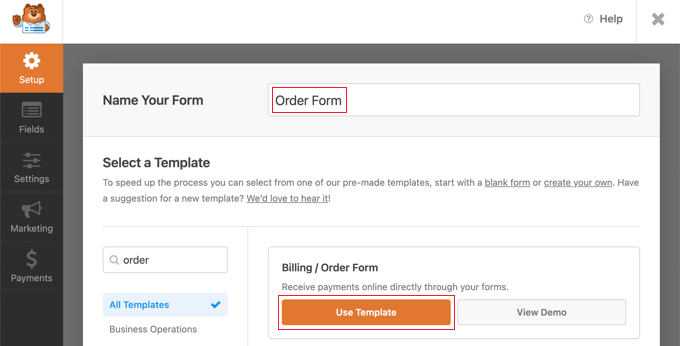
WPForms kommt mit gebrauchsfertigen Formularvorlagen.
Sie können ein Bestell-/Rechnungsformular, ein Spendenformular oder ein leeres Formular für die Annahme von Stripe-Zahlungen auswählen.

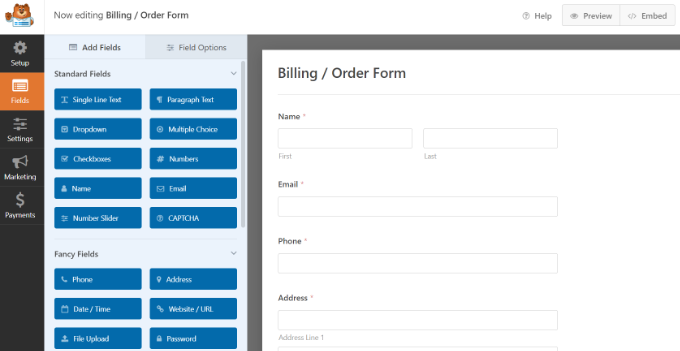
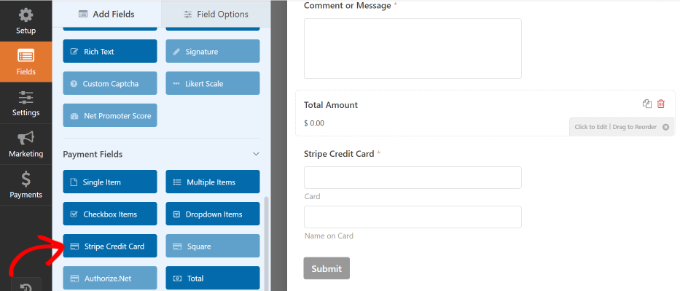
Sie können neue Formularfelder hinzufügen, indem Sie sie einfach per Drag & Drop aus der linken Spalte auf die Vorlage ziehen. Sie können ein Formularfeld auch bearbeiten, indem Sie es einfach anklicken.
Um Online-Zahlungen zu akzeptieren, müssen Sie ein Formularfeld „Stripe Credit Card“ hinzufügen. Sie finden das Feld unter dem Abschnitt „Zahlungsfelder“.

Wenn Sie dann auf das Feld für die Stripe-Kreditkarte klicken, finden Sie weitere Optionen zur Anpassung, wie z. B. die Bearbeitung des Etiketts und das Hinzufügen einer Beschreibung.
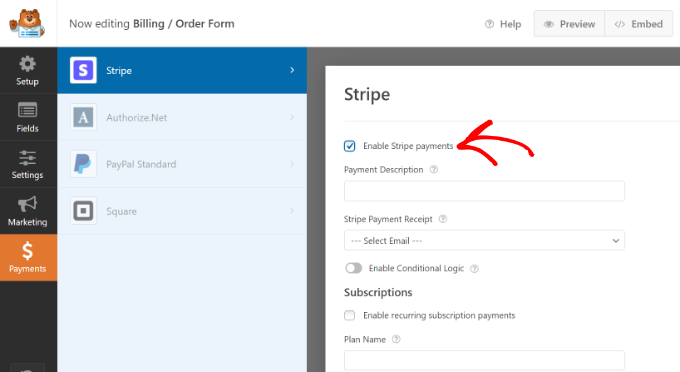
Sobald Sie mit dem Formular zufrieden sind, müssen Sie auf die Registerkarte Payments “ Stripe in der WPForms Form Builder klicken.

Jetzt müssen Sie das Kästchen neben der Option „Stripe-Zahlungen aktivieren“ ankreuzen und eine Beschreibung für die Zahlung eingeben. Sie können auch auswählen, dass eine Zahlungsbestätigung gesendet wird.
Vergessen Sie nicht, Ihre Einstellungen zu speichern, wenn Sie fertig sind.
Jetzt können Sie dieses Formular in jeden beliebigen WordPress-Beitrag oder jede beliebige Seite einfügen.
Es gibt mehrere Möglichkeiten, Ihr Zahlungsformular einzubetten. Sie können einfach auf die Schaltfläche „Einbetten“ in der Formularerstellung klicken und entweder eine bestehende Seite auswählen oder eine neue Seite erstellen.

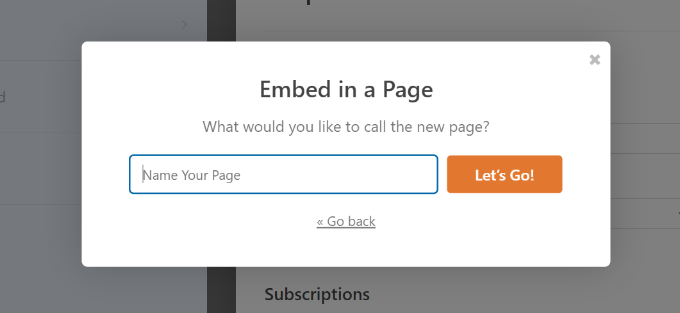
Für diesen Lehrgang wählen wir die Option „Neue Seite erstellen“.
Geben Sie nun einen Namen für Ihre Seite ein und klicken Sie auf die Schaltfläche „Los geht’s“.

WPForms fügt nun das Formular zu Ihrem WordPress Content Editor hinzu.
Sie können das Formular auch manuell zu Ihrer Website hinzufügen, indem Sie den WPForms-Block verwenden und Ihr Formular aus dem Dropdown-Menü auswählen.

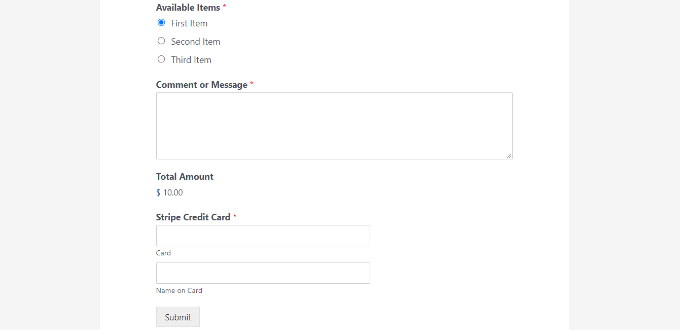
Klicken Sie anschließend auf die Schaltfläche Vorschau, um zu sehen, wie Ihr Formular aussieht.
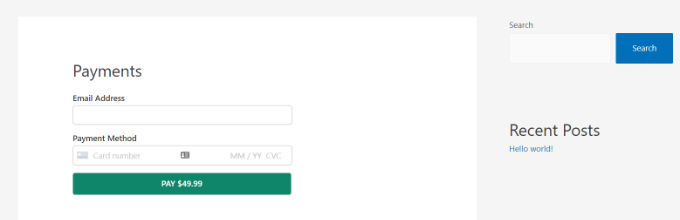
Danach veröffentlichen Sie die Seite und besuchen Ihre Website, um das Stripe-Zahlungsformular in Aktion zu sehen.

Stripe Purchase Button mit WP Simple Pay Plugin
Eine weitere Methode, mit der Sie Online-Zahlungen akzeptieren können, ist die Verwendung von WP Simple Pay. Es ist das beste Stripe-Zahlungsplugin für WordPress und ermöglicht es Ihnen, Zahlungen zu sammeln, ohne einen Einkaufswagen einzurichten.
Für dieses Tutorial werden wir den WP Simple Pay Pro Plan verwenden, weil er es Ihnen ermöglicht, ein Zahlungsformular auf Ihrer Website anzuzeigen. Außerdem erhalten Sie mehr Zahlungsoptionen und können Nutzern erlauben, einmalig zu zahlen oder wiederkehrende Zahlungen einzurichten. Es gibt auch eine kostenlose Version von WP Simple Pay, die Sie verwenden können, um Stripe-Zahlungen zu akzeptieren.
Als Erstes müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Klicken Sie einfach auf die Schaltfläche „Let’s Get Started“.

Als nächstes werden Sie vom Einrichtungsassistenten aufgefordert, den Lizenzschlüssel einzugeben. Sie finden Ihren WP Simple Pay-Lizenzschlüssel im Kontobereich unter Lizenzen.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Aktivieren und fortfahren“.

Jetzt müssen Sie WP Simple Pay mit Ihrem Stripe-Konto verbinden.
Klicken Sie dazu einfach auf die Schaltfläche „Mit Stripe verbinden“.

Im nächsten Schritt melden Sie sich bei Ihrem Stripe-Konto an und folgen den Anweisungen auf dem Bildschirm, um das Konto mit dem WP Simple Pay-Plugin zu verbinden.
Sobald das Konto erfolgreich verbunden ist, werden Sie zum Einrichtungsassistenten zurückgeleitet.
Geben Sie nun Ihre E-Mail-Adresse ein und konfigurieren Sie die E-Mail-Benachrichtigungen, die Sie erhalten möchten. Sie können zum Beispiel E-Mails für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen aktivieren.

Klicken Sie anschließend auf die Schaltfläche „Speichern und weiter“.
Der letzte Schritt des Einrichtungsassistenten besteht darin, ein Zahlungsformular zu erstellen. Sie können einfach auf die Schaltfläche „Zahlungsformular erstellen“ klicken.

Als Nächstes sehen Sie verschiedene Einstellungen für das Zahlungsformular.
Auf der Registerkarte „Allgemein“ können Sie den Formulartitel, die Beschreibung und den Formulartyp bearbeiten und die Optionen für die Seite mit dem Zahlungserfolg auswählen. Es gibt auch eine Option zum Aktivieren von reCAPTCHA.

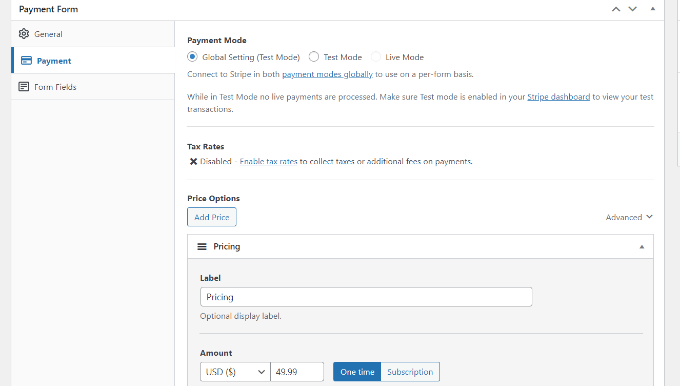
Danach können Sie auf die Registerkarte „Zahlung“ wechseln.
Hier finden Sie Optionen zur Eingabe der Preise für Ihre Produkte und Dienstleistungen. Mit WP Simple Pay können Sie auch eine einmalige Zahlungsoption oder eine wiederkehrende Abonnementoption auswählen.

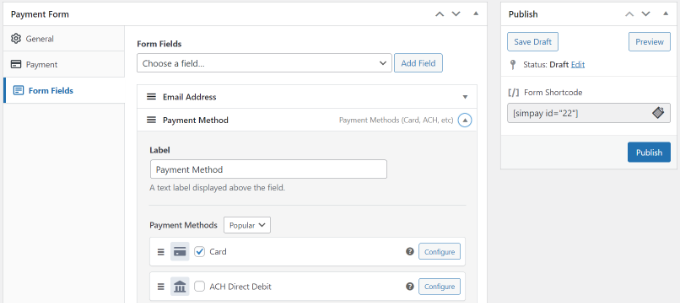
Schließlich können Sie zur Registerkarte „Formularfelder“ im Formularersteller navigieren. Auf dieser Registerkarte können Sie weitere Formularfelder hinzufügen und deren Reihenfolge neu anordnen.
Außerdem können Sie das Feld „Zahlungsmethode“ erweitern und mehrere Zahlungsoptionen für Ihre Kunden auswählen, z. B. Kreditkarten, Apple Pay, ACH-Zahlungen, „Jetzt kaufen, später bezahlen“ und mehr.

Wenn Sie mit dem Anpassen Ihres Zahlungsformulars fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
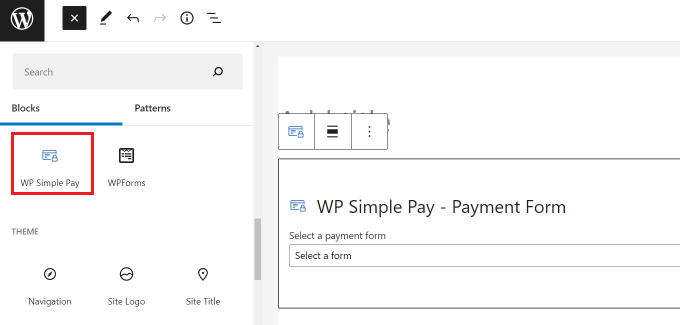
Als Nächstes können Sie das Zahlungsformular an beliebiger Stelle auf Ihrer WordPress-Website einfügen, indem Sie den WP Simple Pay-Block verwenden.
Fügen Sie einfach eine neue Seite hinzu oder bearbeiten Sie eine bestehende Seite. Sobald Sie sich im WordPress-Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“ und fügen einen WP Simple Pay-Block hinzu.

Danach wählen Sie Ihr Formular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
Jetzt können Sie eine Vorschau anzeigen und die Seite veröffentlichen. Um das Zahlungsformular in Aktion zu sehen, besuchen Sie einfach Ihre Website.

Hinzufügen von Stripe Payment Gateway in WooCommerce
Wenn Sie einen Online-Shop mit WordPress und WooCommerce betreiben, erfahren Sie hier, wie Sie Zahlungen mit Stripe akzeptieren können.
Zunächst müssen Sie das kostenlose Stripe Payment Gateway for WooCommerce-Plugin von FunnelKit installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, klicken Sie auf die Schaltfläche „Start Onboarding Wizard“.

Daraufhin wird eine Seite geöffnet, auf der Sie Ihren WooCommerce-Shop mit Ihrem Stripe-Konto verbinden können, indem Sie auf die Schaltfläche „Mit Stripe verbinden“ klicken.

Sie werden dann aufgefordert, die E-Mail-Adresse und das Passwort für Ihr Stripe-Konto einzugeben.
Klicken Sie anschließend auf die Schaltfläche „Anmelden“, um fortzufahren.

Wählen Sie anschließend das Stripe-Konto aus, das Sie mit dem Stripe Payment Gateway for WooCommerce Plugin verbinden möchten.
Klicken Sie dann auf die Schaltfläche „Verbinden“.

Jetzt können Sie alle Zahlungsgateways aktivieren, die Sie in Ihrem WooCommerce-Shop anbieten möchten, einschließlich Stripe, SEPA-Lastschrift, iDEAL und mehr.
Klicken Sie anschließend auf die Schaltfläche „Speichern und weiter“.

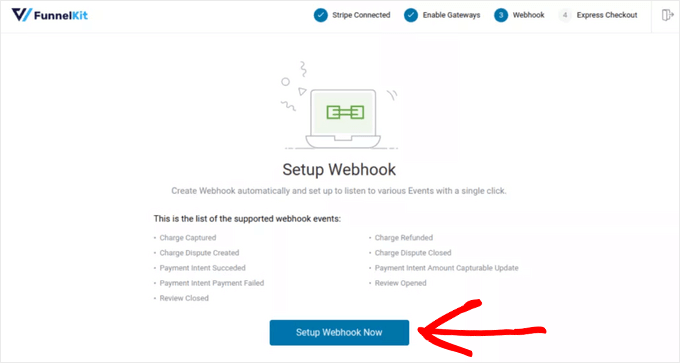
Als nächstes müssen Sie Webhooks einrichten. Klicken Sie dazu einfach auf die Schaltfläche „Webhook jetzt einrichten“.

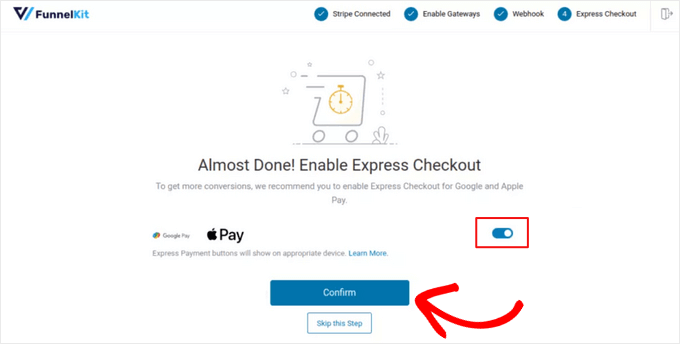
Das Plugin fordert Sie dann auf, die Express-Kaufoption zu aktivieren, mit der Kunden über Google Pay und Apple Pay bezahlen können.
Um die Express-Kaufabwicklung zu aktivieren, schalten Sie den Schalter auf „Ein“ und klicken Sie auf die Schaltfläche „Bestätigen“. Andernfalls können Sie auf die Schaltfläche „Diesen Schritt überspringen“ klicken.

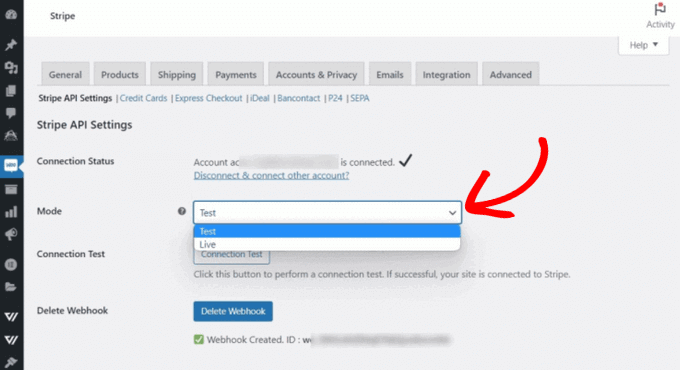
Im letzten Schritt des Onboarding-Assistenten können Sie auswählen, ob Sie im „Test“-Modus oder im „Live“-Modus arbeiten möchten.
Klicken Sie dann auf die Schaltfläche „Einstellungen speichern und überprüfen“.

Sie werden nun zur Seite mit den Stripe-Einstellungen in WooCommerce weitergeleitet.
Wenn Sie zuvor den Modus „Test“ gewählt haben, um den Zahlungsvorgang in Ihrem Shop zu testen, können Sie hier in den Modus „Live“ wechseln, wenn Sie bereit sind, echte Zahlungen zu akzeptieren.

Vergessen Sie nicht, die Änderungen zu speichern, um Ihre Einstellungen zu sichern.
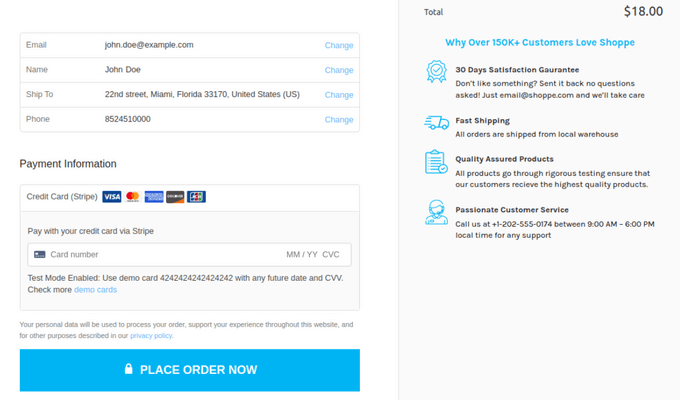
Ihre Benutzer sehen nun Stripe als Zahlungsoption auf der Kassenseite.

Verwandt: In diesem Tutorial erfahren Sie , wie Sie die WooCommerce-Kassenseite anpassen können.
Stripe-Zahlungen mit Easy Digital Downloads
Easy Digital Downloads ist eines der besten WordPress eCommerce-Plugins auf dem Markt. Es ermöglicht Ihnen den einfachen Verkauf digitaler Produkte über Ihre WordPress-Website.
Als Erstes müssen Sie Easy Digital Downloads installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
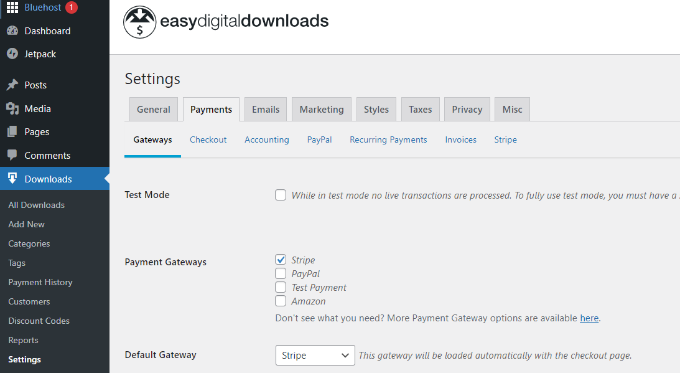
Nach der Aktivierung müssen Sie die Seite Downloads “ Einstellungen aufrufen und dann auf die Registerkarte „Zahlungen“ klicken.
Aktivieren Sie anschließend das Kästchen neben „Stripe“, um Stripe als Zahlungs-Gateway auf Ihrer Website zu aktivieren.

Klicken Sie auf die Schaltfläche „Änderungen speichern“ unten auf der Seite, um Ihre Einstellungen zu speichern.
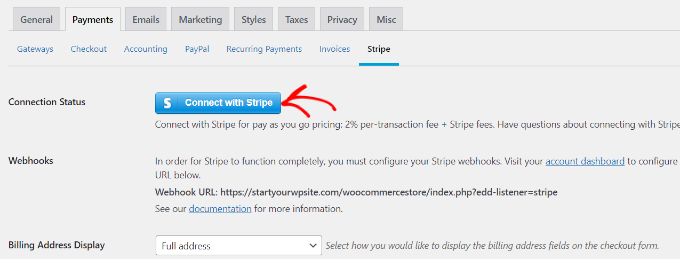
Als Nächstes müssen Sie in Easy Digital Downloads auf der Registerkarte „Zahlungen“ den Abschnitt „Stripe-Einstellungen“ aufrufen. Klicken Sie hier auf die Schaltfläche „Mit Stripe verbinden“.

Melden Sie sich dann bei Ihrem Stripe-Konto an und folgen Sie den Anweisungen, um es mit Easy Digital Downloads zu verbinden.
Vergessen Sie nicht, die Änderungen zu speichern, wenn Sie fertig sind.
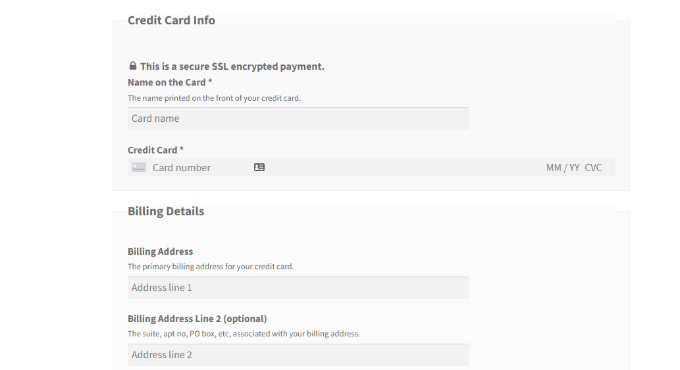
Ihre Nutzer sehen nun die Möglichkeit, an der Kasse mit Stripe zu bezahlen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Zahlungen mit Stripe in WordPress akzeptieren können. Vielleicht interessieren Sie sich auch für unsere Liste der 24 unverzichtbaren WordPress-Plugins für Business-Websites und wie man einen WordPress-Blog startet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chirag swami says
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support says
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu says
Are there any free plugins?
WPBeginner Support says
The WooCommerce plugin is one free plugin.
Admin
alzihad says
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support says
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‚Confirmation‘ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin says
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah says
Please make a video tutorial. I will be thankful to you.
WPBeginner Support says
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison says
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind says
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support says
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry says
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support says
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur says
I want to ask that how you create featured images of your posts.