Do you want to accept payments with Stripe in WordPress?
Stripe makes it easier for site owners to accept payments on their WordPress websites. It’s a leading payment gateway that you can use for your online store, blog website, donation website, and more.
In this article, we will show you how to easily accept payments with Stripe in WordPress.

Why Use Stripe to Accept Payments in WordPress?
Stripe is a leading payment gateway that makes it effortless for business owners to accept online payments.
It easily integrates with all types of WordPress websites, be it an eCommerce store, a blog site, non profit website, or a membership site. With Stripe, you can handle recurring payments or offer users a way to pay for their one-time purchase.
Just note that Stripe requires your site to be using SSL/HTTPS encryption. If you don’t already have an SSL certificate for your website, then please see our step-by-step guide on how to add SSL in WordPress.
That said, there are different ways to accept payments with Stripe in WordPress. We will cover 4 different methods, so you can choose the one that best suits your needs.
For quick browsing, feel free to use the navigation links below:
Custom Stripe Order Forms in WordPress with WPForms
WPForms is the best WordPress form plugin. It allows you to create custom payment forms and easily accept payments on your WordPress site using Stripe and PayPal.
For this tutorial, we’ll use the WPForms Pro plan because it includes the Stripe Pro addon, which offers more powerful payment form fields and no additional transaction fees.
Note: There’s also a WPForms Lite version that you can use for free. It allows you to accept Stripe payments, but there’s a 3% transaction fee for payments made through your forms.
The first thing you need to do is install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit WPForms » Settings page to enter your license key. You can get this license key from your account on WPForms website.

After verification, you need to head over to WPForms » Addons page.
Scroll down to ‘Stripe Addon’ and click on the ‘Install Addon’ button next to it.

WPForms will automatically install and activate the Stripe forms addon.
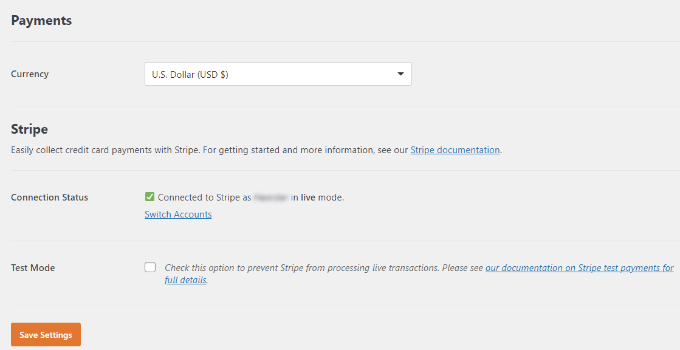
Next, you need to visit the WPForms » Settings page and click on the ‘Payments’ tab.
Once there, you need to click on the ‘Connect with Stripe’ button.

After that, login to your Stripe account and connect your account with WPForms.
Once that’s done, you’ll be redirected back to the WPForms payment settings page. You can see a green tick mark in the Connection Status section, showing that your account is connected.

Next, you need to create a form to accept payments on your WordPress site.
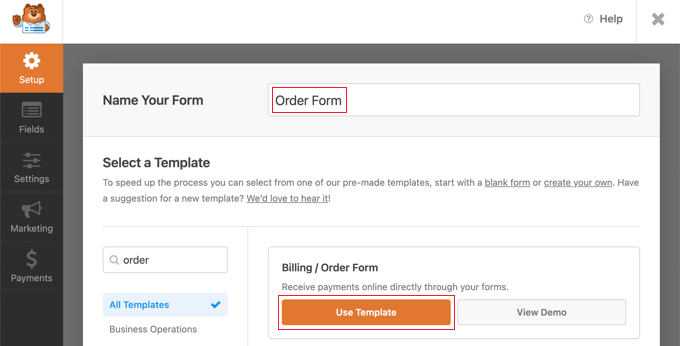
Simply head over to the WPForms » Add New page. This will launch the WPForms drag and drop form builder interface.

WPForms comes with ready-to-use form templates.
You can select an Order/Billing form, donations form, or create a blank form to accept Stripe payments.

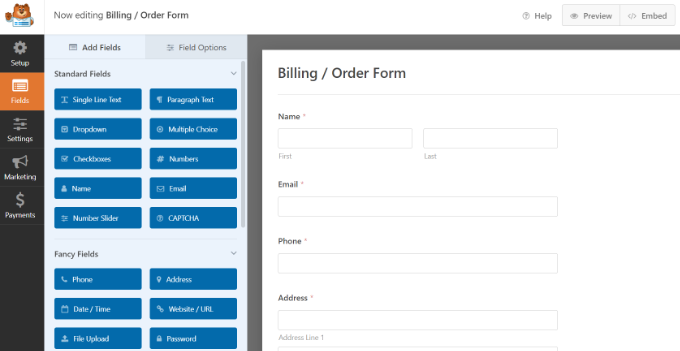
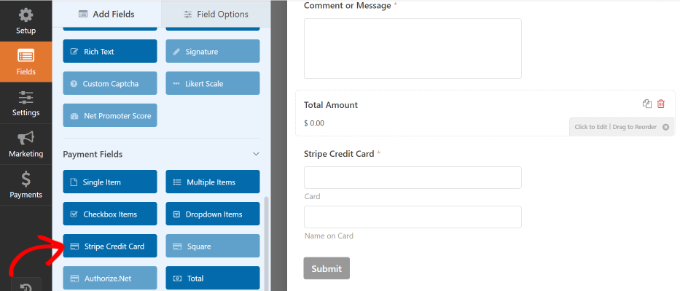
You can add new form fields by simply dragging and dropping them from the left column onto the template. You can also edit a form field by simply clicking on it.
To accept online payments, you’ll need to add a ‘Stripe Credit Card’ form field. You can find the field under the Payment Fields section.

If you then click on the Stripe Credit Card field, you’ll find more options for customization, like editing the label and adding a description.
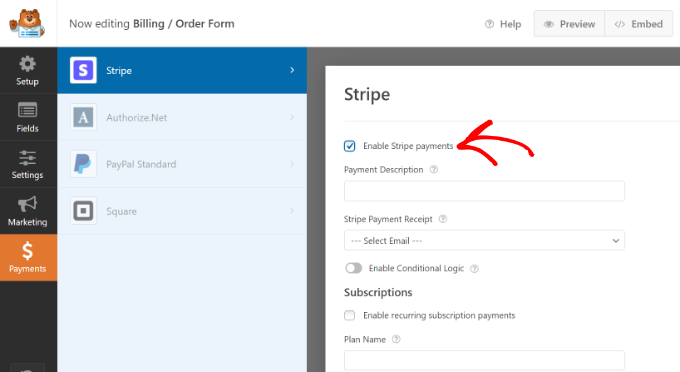
Once you are satisfied with the form, you need to click on the Payments » Stripe tab in the WPForms form builder.

Now you need to check the box next to the ‘Enable Stripe payments’ option and enter a description for the payment. You can also select to send a payment receipt.
Don’t forget to save your settings when you’re done.
You are now ready to add this form to any WordPress post or page you want.
There are multiple ways to embed your payment form. You can simply click the ‘Embed’ button in the form builder and select either an existing page or create a new page.

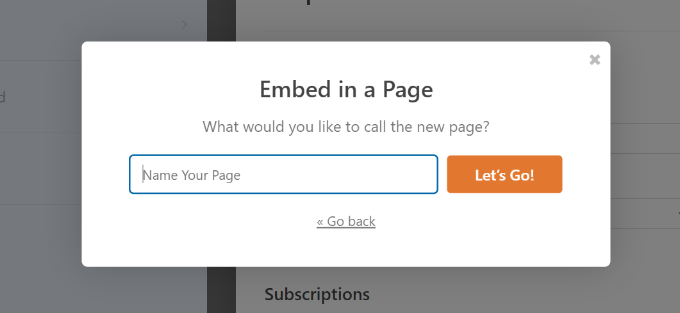
For this tutorial, we’ll choose the ‘Create New Page’ option.
Now, enter a name for your page and click the ‘Let’s Go!’ button.

WPForms will now add the form to your WordPress content editor.
You can also manually add the form to your website by using the WPForms block and choosing your form from the dropdown menu.

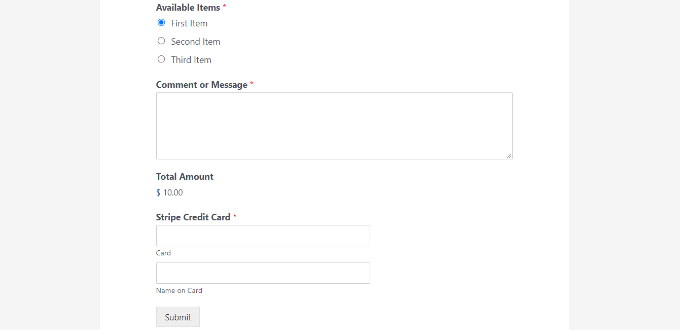
Next, click on the preview button to see how your form looks.
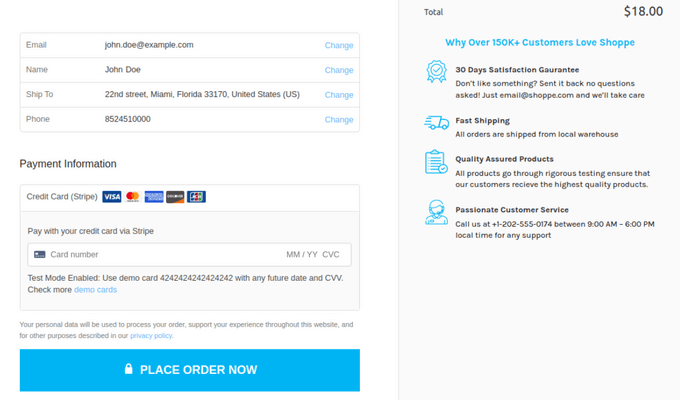
After that, publish the page and visit your website to see the Stripe payment form in action.

Stripe Purchase Button with WP Simple Pay Plugin
Another method you can use to accept online payments is by using WP Simple Pay. It’s the best Stripe payment plugin for WordPress and allows you to collect payments without setting up a shopping cart.
For this tutorial, we’ll use the WP Simple Pay Pro plan because it allows you to show a payment form on your website. Plus, you get more payment options and allow users to pay one time or set up recurring payments. There is also a free version of WP Simple Pay that you can use to accept Stripe payments.
The first thing you need to do is install and activate the WP Simple Pay plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the plugin will launch the setup wizard. Simply click the ‘Let’s Get Started’ button.

Next, the setup wizard will require you to enter the license key. You can find your WP Simple Pay license key in the account area under Licenses.
After entering the key, go ahead and click the ‘Activate and Continue’ button.

Now, you’ll need to connect WP Simple Pay with your Stripe account.
To do that, simply click the ‘Connect with Stripe’ button.

In the next step, login to your Stripe account and follow the onscreen instructions to connect the account with the WP Simple Pay plugin.
Once the account is successfully connected, you’ll be redirected back to the setup wizard.
Now, enter your email address and configure the email notifications you’d like to receive. For instance, you can enable emails for payment receipts, upcoming invoices, and payment notifications.

Go ahead and click the ‘Save and Continue’ button.
The final step in the setup wizard is to create a payment form. You can simply click the ‘Create a Payment Form’ button.

Next, you’ll see different payment form settings.
In the General tab, you can edit the form title, description, form type, and select payment success page options. There’s also an option to enable reCAPTCHA.

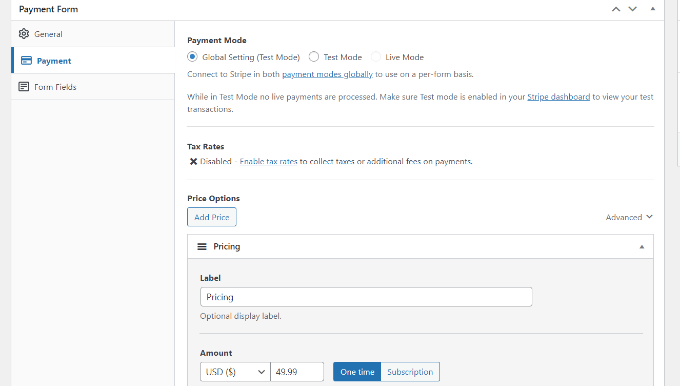
After that, you can head over to the ‘Payment’ tab.
Here, you’ll find options to enter the prices for your products and services. WP Simple Pay also lets you select a one-time payment option or a recurring subscription option.

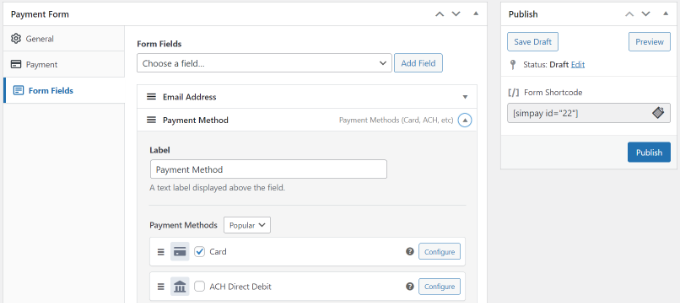
Lastly, you can navigate to the ‘Form Fields’ tab in the form builder. In this tab, you can add more form fields and rearrange their order.
Plus, you can expand the ‘Payment Method’ field and choose multiple payment options for your customers, like credit cards, Apple Pay, ACH payments, buy now pay later, and more.

When you’re done customizing your payment form, simply click the ‘Publish’ button.
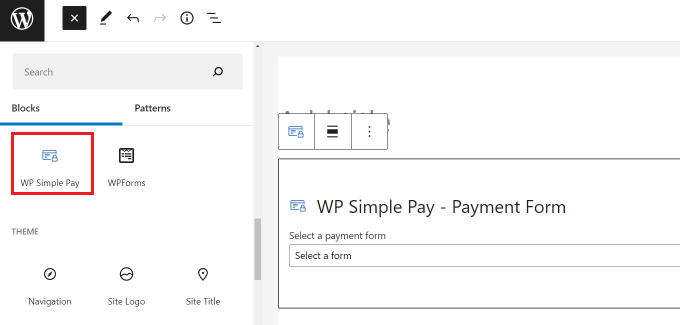
Next, you can add the payment form anywhere on your WordPress website by using the WP Simple Pay block.
Simply add a new page or edit an existing one. Once you’re in the WordPress content editor, click the ‘+’ button and add a WP Simple Pay block.

After that, select your form from the dropdown menu in the WP Simple Pay block.
Now, you can preview and publish the page. To see the payment form in action, simply visit your website.

Adding Stripe Payment Gateway in WooCommerce
If you are running an online store with WordPress using WooCommerce, then here is how you can accept payments using Stripe.
First, you need to install and activate the free Stripe Payment Gateway for WooCommerce plugin, created by FunnelKit. For more details, see our step by step guide on how to install a WordPress plugin.
Once the plugin is activated, click on the ‘Start Onboarding Wizard’ button.

This will open up a page where you can connect your WooCommerce store to your Stripe account by clicking on the ‘Connect with Stripe’ button.

You’ll then be prompted to enter the email address and password for your Stripe account.
After that, click on the ‘Log in’ button to continue.

Next, select the Stripe account that you want to connect with the Stripe Payment Gateway for WooCommerce plugin.
Then, click on the ‘Connect’ button.

Now, you can activate all of the payment gateways that you want to offer on your WooCommerce store, including Stripe, SEPA Direct Debit, iDEAL, and more.
After that, click the ‘Save and Continue’ button.

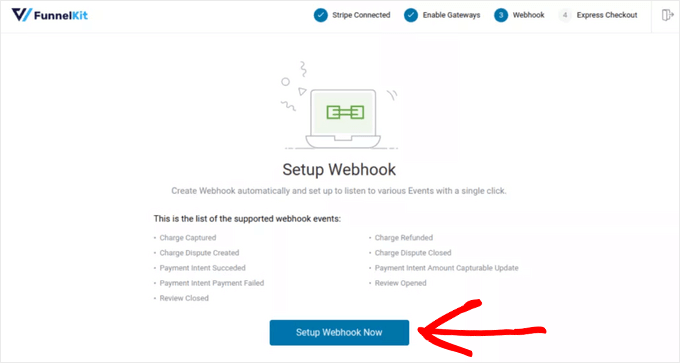
Next, you’ll need to setup webhooks. To do that, simply click on the ‘Setup Webhook Now’ button.

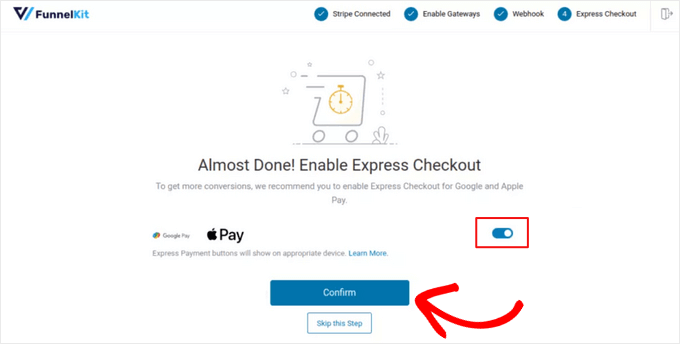
The plugin will then prompt you to enable the express checkout option, which allows customers to pay via Google Pay and Apple Pay.
To enable express checkout, toggle the switch to ‘On’ and click the ‘Confirm’ button. Otherwise, you can hit the ‘Skip this Step’ button.

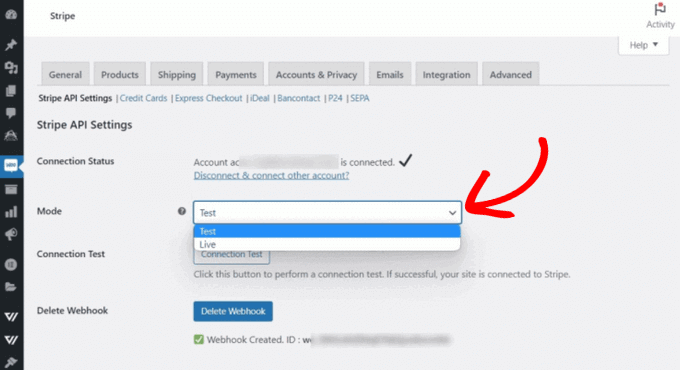
In the final step of the onboarding wizard, you can select whether you want to run on ‘Test’ mode or ‘Live’ mode.
Then, click the ‘Save and Review Settings’ button.

You’ll now be redirected to the Stripe settings page in WooCommerce.
If you chose ‘Test’ mode earlier to try out the payment process on your store, you can change it to ‘Live’ mode here when you’re ready to accept real payments.

Don’t forget to save changes to store your settings.
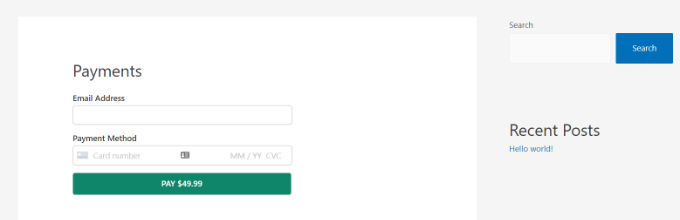
Your users will now see Stripe as a payment option on the checkout page.

Related: See this tutorial on how to customize the WooCommerce checkout page.
Stripe Payments with Easy Digital Downloads
Easy Digital Downloads is one of the best WordPress eCommerce plugins on the market. It allows you to easily sell digital products from your WordPress site.
The first thing you need to do is install and activate Easy Digital Downloads. For more details, see our step by step guide on how to install a WordPress plugin.
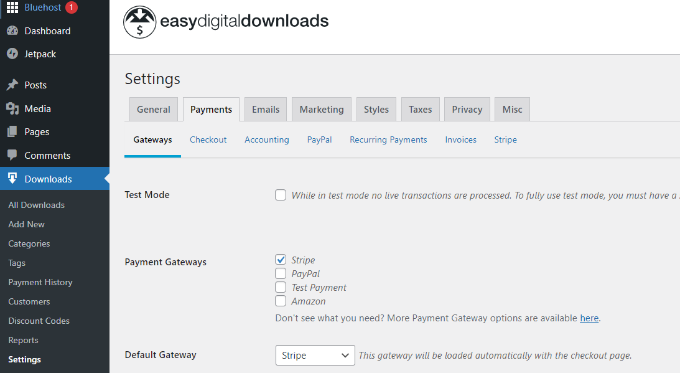
Upon activation, you need to visit Downloads » Settings page and then click on ‘Payments’ tab.
After that, check the box next to ‘Stripe’ to enable Stripe as a payment gateway on your website.

Click on the save changes button at the bottom of the page to store your settings.
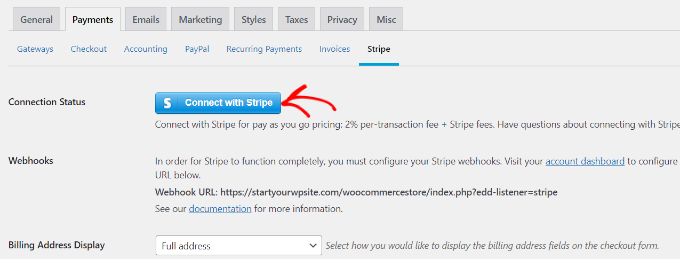
Next, you need to go to the Stripe settings section in the Payments tab in Easy Digital Downloads. Here, click on the ‘Connect with Stripe’ button.

Next, login to your Stripe account and follow the instructions to connect it with Easy Digital Downloads.
Don’t forget to the save changes to store your changes when you’re done.
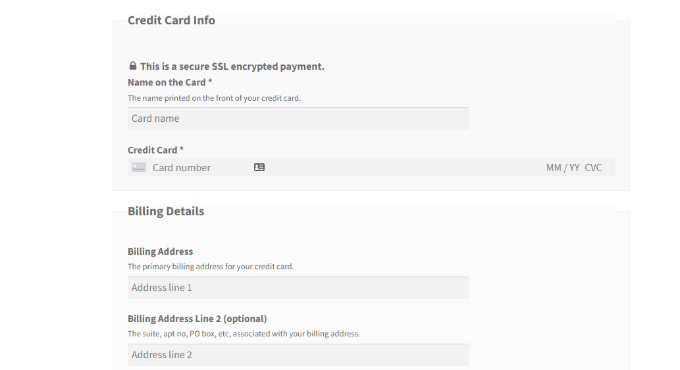
Your users will now see the option to pay using Stripe at checkout.

We hope this article helped you learn how to accept payments with Stripe in WordPress. You may also want to see our list of 24 must have WordPress plugins for business websites and how to start a WordPress blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for this clear guide! I’ve been struggling with PayPal’s fees (which unfortunately are not small) for a while, so Stripe seems like a great alternative for me (Im using Paypal for donate on my blog). I’ve been scouring the web for a step-by-step guide that actually makes sense, and this is exactly what I needed. Your explanation for connecting Stripe to WordPress was refreshingly simple. Now I can finally set up payments without the confusion. Over time, I would also like to connect Stripe to WooCommerce, where e-books will be sold, but I assume that the process will be very similar to this one?
WPBeginner Support says
You should be able to follow the WooCommerce steps in this article to connect Stripe.
Admin
Chirag swami says
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support says
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu says
Are there any free plugins?
WPBeginner Support says
The WooCommerce plugin is one free plugin.
Admin
alzihad says
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support says
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin says
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah says
Please make a video tutorial. I will be thankful to you.
WPBeginner Support says
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison says
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind says
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support says
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry says
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support says
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur says
I want to ask that how you create featured images of your posts.