Volete accettare pagamenti con Stripe in WordPress?
Stripe rende più facile per i proprietari di siti accettare pagamenti sui loro siti web WordPress. È un gateway di pagamento leader nel settore che potete utilizzare per il vostro negozio online, il sito web del blog, il sito web delle donazioni e altro ancora.
In questo articolo vi mostreremo come accettare facilmente pagamenti con Stripe in WordPress.

Perché utilizzare Stripe per accettare pagamenti in WordPress?
Stripe è un gateway di pagamento leader nel settore che consente ai proprietari di aziende di accettare pagamenti online senza alcuno sforzo.
Si integra facilmente con tutti i tipi di siti web WordPress, sia che si tratti di un negozio di e-commerce, di un blog, di un sito web senza scopo di lucro o di un sito associativo. Con Stripe è possibile gestire pagamenti ricorrenti o offrire agli utenti un modo per pagare un solo acquisto.
Si noti che Stripe richiede che il sito utilizzi la crittografia SSL/HTTPS. Se non disponete già di un certificato SSL per il vostro sito, consultate la nostra guida passo passo su come aggiungere un SSL in WordPress.
Detto questo, esistono diversi modi per accettare pagamenti con Stripe in WordPress. Tratteremo 4 metodi diversi, in modo che possiate scegliere quello più adatto alle vostre esigenze.
Per una rapida navigazione, non esitate a utilizzare i link di navigazione qui sotto:
Moduli d’ordine Stripe personalizzati in WordPress con WPForms
WPForms è il miglior plugin per moduli WordPress. Permette di creare moduli di pagamento personalizzati e di accettare facilmente pagamenti sul vostro sito WordPress utilizzando Stripe e PayPal.
Per questo tutorial, utilizzeremo il piano WPForms Pro perché include l’addon Stripe Pro, che offre campi di pagamento più potenti e nessuna spesa aggiuntiva per le transazioni.
Nota: esiste anche una versione Lite di WPForms che si può usare gratuitamente. Consente di accettare pagamenti con Stripe, ma prevede una commissione del 3% per i pagamenti effettuati tramite i moduli.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. La chiave di licenza può essere ottenuta dal proprio account sul sito web di WPForms.

Dopo la verifica, è necessario andare alla pagina WPForms ” Addons.
Scorrete verso il basso fino a “Stripe Addon” e fate clic sul pulsante “Installa Addon” accanto ad esso.

WPForms installerà e attiverà automaticamente il modulo aggiuntivo Stripe.
Successivamente, è necessario visitare la pagina WPForms ” Impostazioni e fare clic sulla scheda “Pagamenti”.
Una volta lì, è necessario fare clic sul pulsante “Connect with Stripe”.

Dopodiché, accedere al proprio account Stripe e collegare l’account a WPForms.
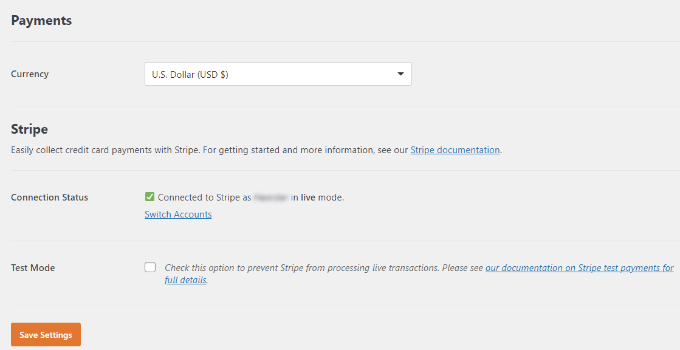
Una volta terminato, si verrà reindirizzati alla pagina delle impostazioni di pagamento di WPForms. Si può vedere un segno di spunta verde nella sezione Stato della connessione, che indica che il vostro account è connesso.

Successivamente, è necessario creare un modulo per accettare i pagamenti sul vostro sito WordPress.
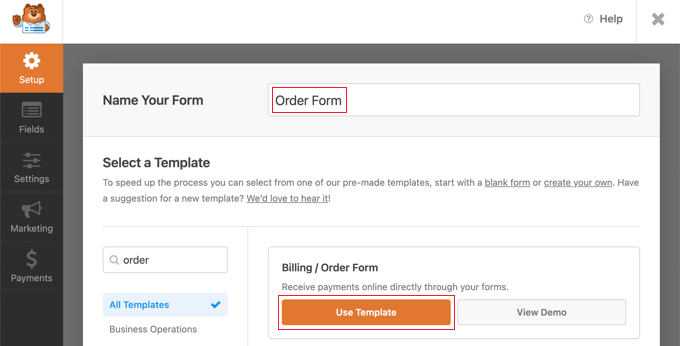
Basta andare alla pagina WPForms ” Aggiungi nuovo. In questo modo si aprirà l’interfaccia del costruttore di moduli WPForms.

WPForms è dotato di modelli di moduli pronti all’uso.
È possibile selezionare un modulo per ordini/fatturazione, un modulo per le donazioni o creare un modulo vuoto per accettare pagamenti con Stripe.

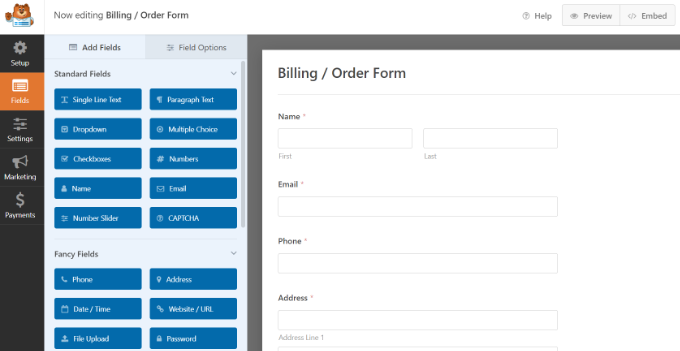
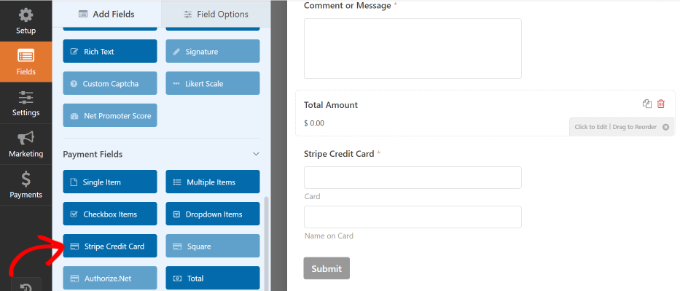
È possibile aggiungere nuovi campi modulo semplicemente trascinandoli dalla colonna di sinistra al modello. È anche possibile modificare un campo del modulo facendo semplicemente clic su di esso.
Per accettare pagamenti online, è necessario aggiungere un campo del modulo “Carta di credito Stripe”. Il campo si trova nella sezione Campi di pagamento.

Se poi si fa clic sul campo Carta di credito Stripe, si trovano altre opzioni di personalizzazione, come la modifica dell’etichetta e l’aggiunta di una descrizione.
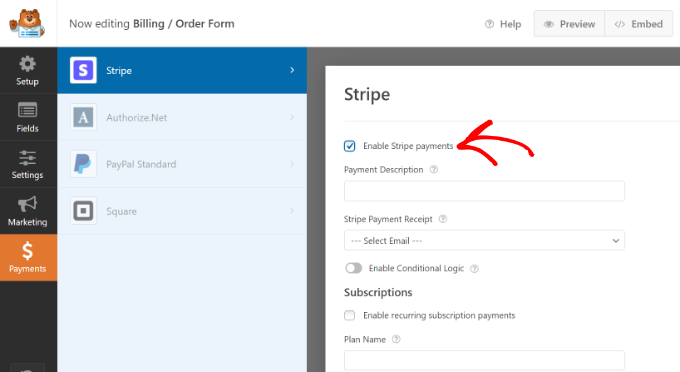
Una volta soddisfatti del modulo, è necessario fare clic sulla scheda Pagamenti ” Stripe nel costruttore di moduli di WPForms.

A questo punto è necessario selezionare la casella accanto all’opzione “Abilita pagamenti Stripe” e inserire una descrizione per il pagamento. È inoltre possibile selezionare l’invio di una ricevuta di pagamento.
Non dimenticate di salvare le impostazioni una volta terminate.
Ora siete pronti ad aggiungere questo modulo a qualsiasi post o pagina di WordPress.
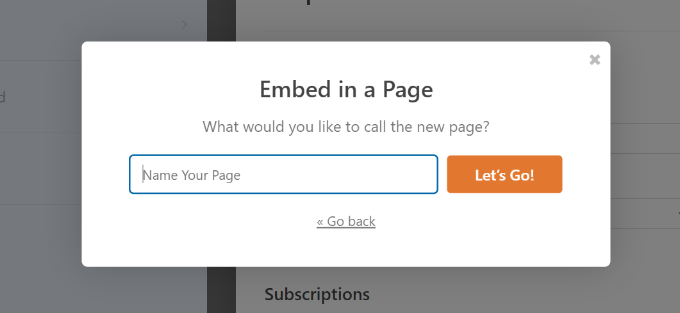
Esistono diversi modi per incorporare il modulo di pagamento. È sufficiente fare clic sul pulsante “Incorpora” nel costruttore di moduli e selezionare una pagina esistente o creare una nuova pagina.

Per questa esercitazione, sceglieremo l’opzione “Crea nuova pagina”.
A questo punto, inserite un nome per la vostra pagina e fate clic sul pulsante “Let’s Go!

WPForms aggiungerà ora il modulo all’editor di contenuti di WordPress.
Potete anche aggiungere manualmente il modulo al vostro sito web utilizzando il blocco WPForms e scegliendo il vostro modulo dal menu a discesa.

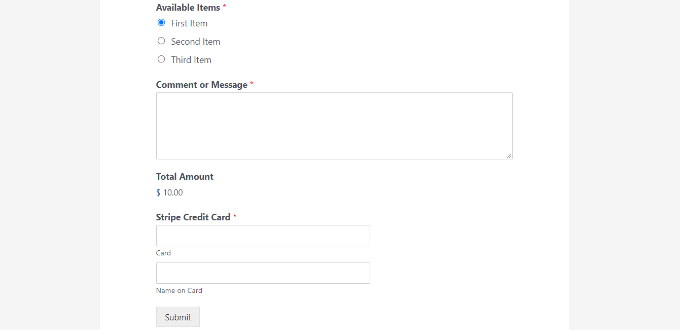
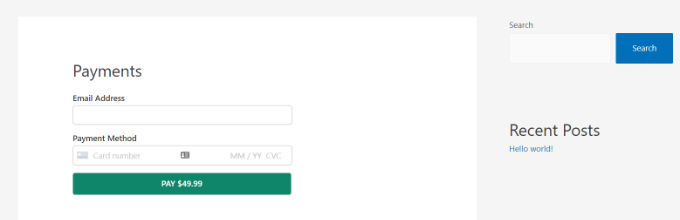
Quindi, fare clic sul pulsante di anteprima per vedere l’aspetto del modulo.
Quindi, pubblicare la pagina e visitare il sito web per vedere il modulo di pagamento Stripe in azione.

Pulsante di acquisto Stripe con il plugin WP Simple Pay
Un altro metodo per accettare pagamenti online è l’utilizzo di WP Simple Pay. È il miglior plugin di pagamento Stripe per WordPress e consente di raccogliere pagamenti senza impostare un carrello della spesa.
Per questo tutorial, utilizzeremo il piano WP Simple Pay Pro, che consente di mostrare un modulo di pagamento sul sito web. Inoltre, si hanno più opzioni di pagamento e si può consentire agli utenti di pagare una sola volta o di impostare pagamenti ricorrenti. Esiste anche una versione gratuita di WP Simple Pay che può essere utilizzata per accettare pagamenti con Stripe.
La prima cosa da fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin avvia la procedura di configurazione guidata. È sufficiente fare clic sul pulsante “Cominciamo”.

Successivamente, la procedura guidata di installazione richiederà l’inserimento della chiave di licenza. La chiave di licenza di WP Simple Pay si trova nell’area dell’account, alla voce Licenze.
Dopo aver inserito la chiave, fate clic sul pulsante “Attiva e continua”.

A questo punto, dovrete collegare WP Simple Pay con il vostro account Stripe.
Per farlo, è sufficiente fare clic sul pulsante “Connetti con Stripe”.

Nella fase successiva, accedere al proprio account Stripe e seguire le istruzioni sullo schermo per collegare l’account con il plugin WP Simple Pay.
Una volta che l’account è stato collegato correttamente, si verrà reindirizzati alla procedura guidata di configurazione.
A questo punto, inserite il vostro indirizzo e-mail e configurate le notifiche e-mail che desiderate ricevere. Ad esempio, è possibile attivare le e-mail per le ricevute di pagamento, le fatture in arrivo e le notifiche di pagamento.

Fare clic sul pulsante “Salva e continua”.
L’ultimo passo della procedura guidata è la creazione di un modulo di pagamento. È sufficiente fare clic sul pulsante “Crea un modulo di pagamento”.

Successivamente, verranno visualizzate diverse impostazioni del modulo di pagamento.
Nella scheda Generale, è possibile modificare il titolo del modulo, la descrizione, il tipo di modulo e selezionare le opzioni della pagina di successo del pagamento. C’è anche un’opzione per abilitare il reCAPTCHA.

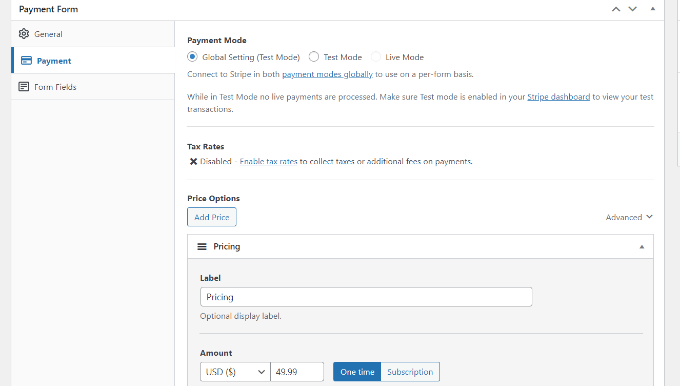
Dopodiché, si può passare alla scheda “Pagamento”.
Qui troverete le opzioni per inserire i prezzi dei vostri prodotti e servizi. WP Simple Pay consente inoltre di selezionare un’opzione di pagamento unico o un’opzione di abbonamento ricorrente.

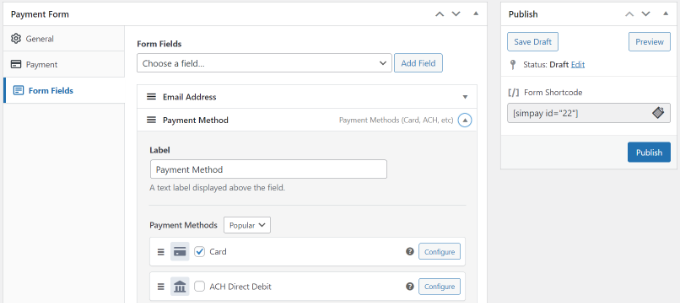
Infine, è possibile navigare nella scheda “Campi del modulo” del costruttore di moduli. In questa scheda è possibile aggiungere altri campi del modulo e riorganizzarne l’ordine.
Inoltre, è possibile espandere il campo “Metodo di pagamento” e scegliere più opzioni di pagamento per i clienti, come carte di credito, Apple Pay, pagamenti ACH, acquisto immediato, pagamento successivo e altro ancora.

Una volta terminata la personalizzazione del modulo di pagamento, è sufficiente fare clic sul pulsante “Pubblica”.
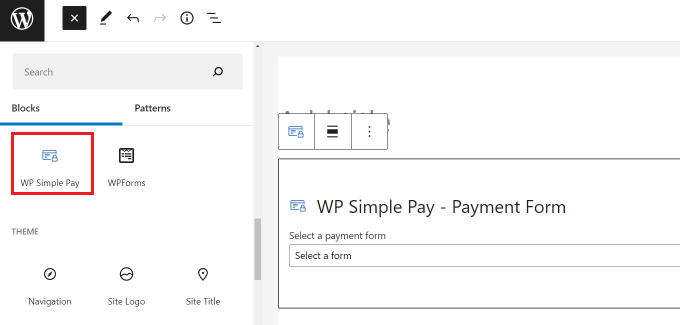
Successivamente, potete aggiungere il modulo di pagamento in qualsiasi punto del vostro sito WordPress utilizzando il blocco WP Simple Pay.
È sufficiente aggiungere una nuova pagina o modificarne una esistente. Una volta entrati nell’editor di contenuti di WordPress, fate clic sul pulsante “+” e aggiungete un blocco WP Simple Pay.

Successivamente, selezionate il vostro modulo dal menu a discesa nel blocco WP Simple Pay.
Ora è possibile visualizzare l’anteprima e pubblicare la pagina. Per vedere il modulo di pagamento in azione, basta visitare il vostro sito web.

Aggiunta del gateway di pagamento Stripe in WooCommerce
Se gestite un negozio online con WordPress utilizzando WooCommerce, ecco come potete accettare pagamenti utilizzando Stripe.
Per prima cosa, è necessario installare e attivare il plugin gratuito Stripe Payment Gateway for WooCommerce, creato da FunnelKit. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Una volta attivato il plugin, fare clic sul pulsante “Avvia Onboarding Wizard”.

Si aprirà una pagina in cui è possibile collegare il negozio WooCommerce al proprio account Stripe facendo clic sul pulsante “Connect with Stripe”.

Verrà quindi richiesto di inserire l’indirizzo e-mail e la password del proprio account Stripe.
Quindi, fare clic sul pulsante “Accedi” per continuare.

Quindi, selezionare l’account Stripe che si desidera collegare al plugin Stripe Payment Gateway for WooCommerce.
Quindi, fare clic sul pulsante “Connetti”.

Ora è possibile attivare tutti i gateway di pagamento che si desidera offrire sul proprio negozio WooCommerce, tra cui Stripe, SEPA Direct Debit, iDEAL e altri ancora.
Quindi, fare clic sul pulsante “Salva e continua”.

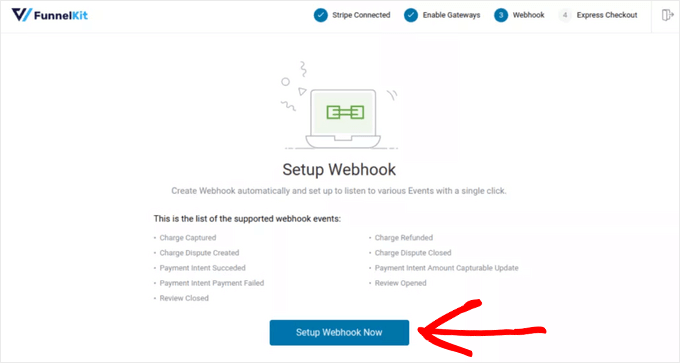
Successivamente, è necessario impostare i webhook. Per farlo, è sufficiente fare clic sul pulsante “Setup Webhook Now”.

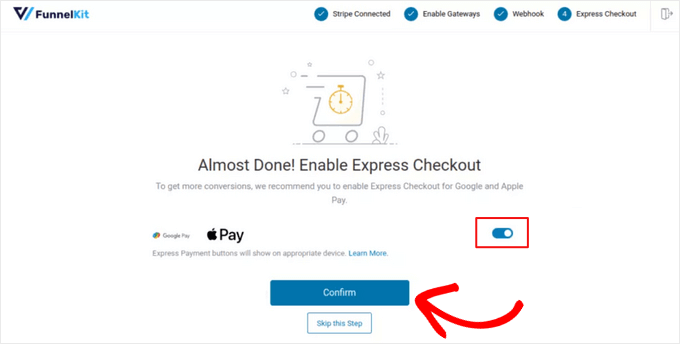
Il plugin chiederà quindi di attivare l’opzione di checkout espresso, che consente ai clienti di pagare tramite Google Pay e Apple Pay.
Per attivare il checkout espresso, selezionare l’interruttore su “On” e fare clic sul pulsante “Conferma”. Altrimenti, potete premere il pulsante “Salta questo passaggio”.

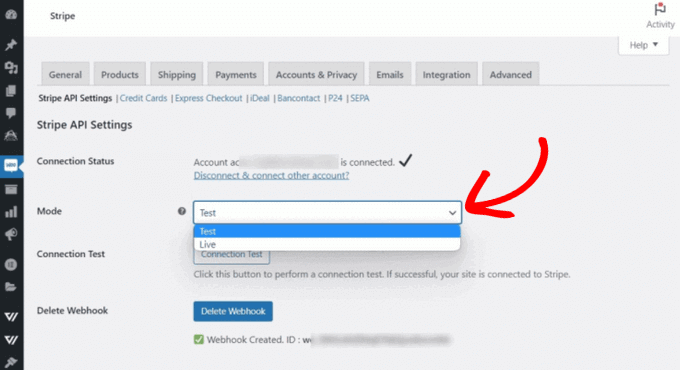
Nella fase finale della procedura guidata di onboarding, è possibile selezionare se si desidera eseguire la procedura in modalità “Test” o “Live”.
Quindi, fare clic sul pulsante “Salva e rivedi le impostazioni”.

Ora sarete reindirizzati alla pagina delle impostazioni di Stripe in WooCommerce.
Se prima avete scelto la modalità “Test” per provare il processo di pagamento sul vostro negozio, potete passare alla modalità “Live” quando sarete pronti ad accettare pagamenti reali.

Non dimenticate di salvare le modifiche per memorizzare le impostazioni.
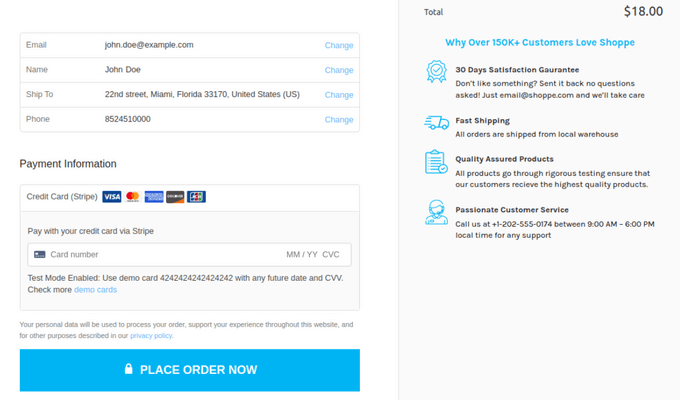
I vostri utenti vedranno ora Stripe come opzione di pagamento nella pagina di checkout.

Correlato: Vedere questo tutorial su come personalizzare la pagina di checkout di WooCommerce.
Pagamenti con Stripe con Easy Digital Downloads
Easy Digital Downloads è uno dei migliori plugin eCommerce per WordPress presenti sul mercato. Vi permette di vendere facilmente prodotti digitali dal vostro sito WordPress.
La prima cosa da fare è installare e attivare Easy Digital Downloads. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
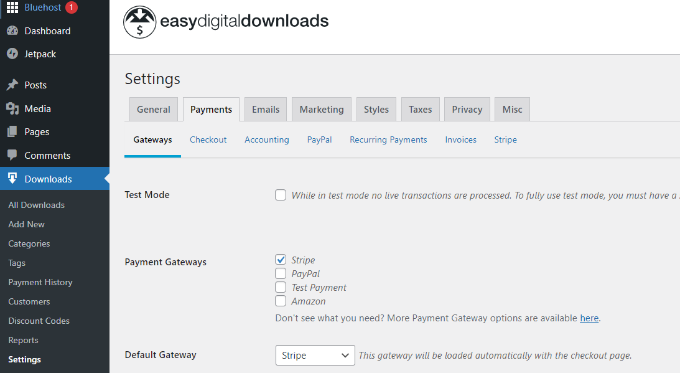
Dopo l’attivazione, è necessario visitare la pagina Download ” Impostazioni e fare clic sulla scheda “Pagamenti”.
Successivamente, selezionare la casella accanto a “Stripe” per abilitare Stripe come gateway di pagamento sul proprio sito web.

Fare clic sul pulsante Salva modifiche in fondo alla pagina per memorizzare le impostazioni.
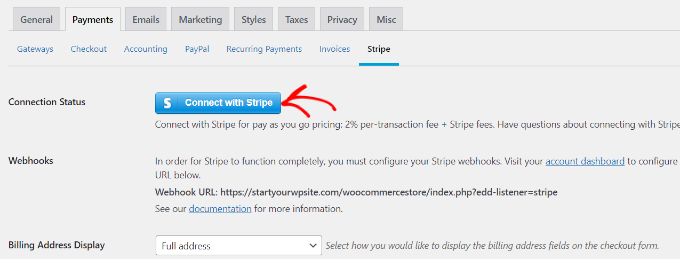
Successivamente, è necessario andare alla sezione delle impostazioni di Stripe nella scheda Pagamenti di Easy Digital Downloads. Qui, fate clic sul pulsante “Connetti con Stripe”.

Quindi, accedere al proprio account Stripe e seguire le istruzioni per collegarlo a Easy Digital Downloads.
Non dimenticate di salvare le modifiche per memorizzarle una volta terminate.
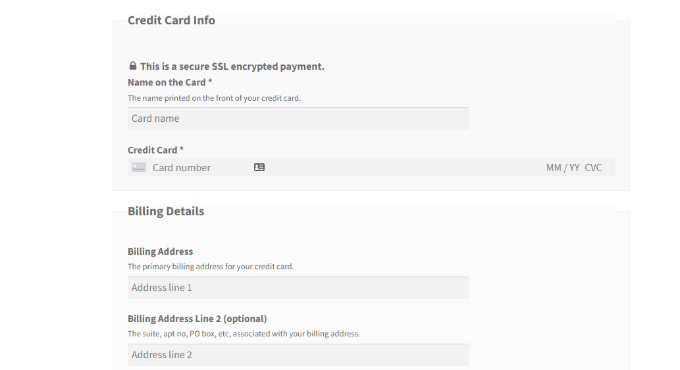
I vostri utenti vedranno ora l’opzione di pagare con Stripe al momento del checkout.

Speriamo che questo articolo vi abbia aiutato a capire come accettare pagamenti con Stripe in WordPress. Potreste anche voler consultare il nostro elenco di 24 plugin WordPress indispensabili per i siti web aziendali e come avviare un blog WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Chirag swami says
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support says
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu says
Are there any free plugins?
WPBeginner Support says
The WooCommerce plugin is one free plugin.
Admin
alzihad says
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support says
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin says
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah says
Please make a video tutorial. I will be thankful to you.
WPBeginner Support says
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison says
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind says
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support says
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry says
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support says
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur says
I want to ask that how you create featured images of your posts.