La maggior parte degli utenti di WordPress trascorre la maggior parte del tempo utilizzando l’editor di contenuti per scrivere post e creare pagine. WordPress è dotato di un intuitivo editor di blocchi Gutenberg, molto facile da usare.
Tuttavia, in qualità di power user, potete aumentare significativamente la vostra produttività imparando alcuni trucchi meno conosciuti. Questo vi permetterà di creare contenuti altamente coinvolgenti in meno tempo.
In questo articolo condivideremo i nostri consigli da esperti per padroneggiare l’editor di contenuti di WordPress. Questi consigli vi insegneranno a usare l’editor di contenuti di WordPress come un professionista.
1. Imparare i blocchi di base
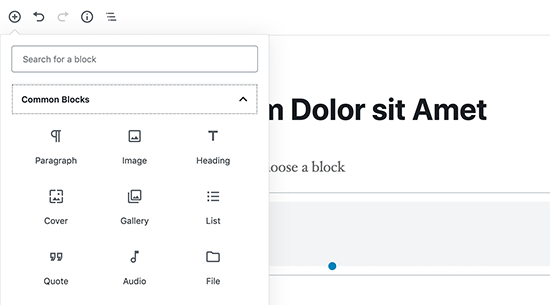
I blocchi sono i principali elementi costitutivi dell’editor di contenuti di WordPress, motivo per cui a volte viene chiamato “editor di blocchi”.
Ogni elemento del contenuto è costituito da blocchi. Per impostazione predefinita, WordPress è dotato di molti blocchi comunemente utilizzati, come paragrafi, elenchi, immagini, gallerie e altro ancora.
È possibile utilizzare questi blocchi per creare bellissimi layout di contenuto. Per questo è importante esplorare i diversi blocchi e imparare a utilizzarli nei propri contenuti. Alcuni di questi blocchi verranno menzionati anche in seguito, nel corso di questo articolo.
2. Iniziare a usare le scorciatoie da tastiera
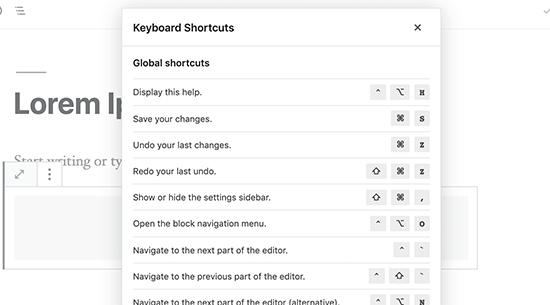
È inefficiente muovere il mouse solo per rendere un testo in grassetto o aggiungere un link. L’editor di contenuti è dotato di diverse utili scorciatoie da tastiera che consentono di eseguire le operazioni di formattazione più comuni senza usare il mouse.
L’uso delle scorciatoie da tastiera consente di risparmiare tempo e di diventare uno scrittore più veloce. Consultate la nostra guida sulle scorciatoie da tastiera più utili per risparmiare tempo in WordPress.
3. Interlinea singola e doppia
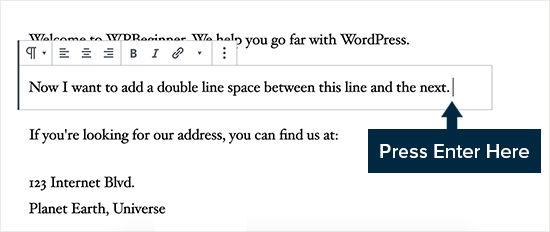
Molti utenti principianti hanno difficoltà a capire come creare paragrafi e interruzioni di riga in WordPress.
Per aggiungere un nuovo paragrafo nell’editor dei contenuti, è sufficiente premere il tasto Invio. WordPress aggiungerà un nuovo paragrafo con doppia interlinea.
Tuttavia, se si desidera un’interruzione di riga singola, è necessario premere insieme i tasti Maiusc + Invio.
Consultate la nostra guida su come aggiungere l’interlinea singola/doppia in WordPress.
4. Riorganizzare la schermata di modifica
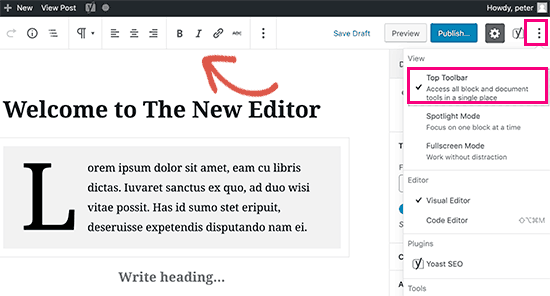
L’editor di contenuti è fondamentalmente una tela pulita con una barra superiore e una colonna a destra. In questo modo si ottiene un’interfaccia utente pulita per creare i post.
L’editor visualizza una barra degli strumenti sopra il blocco che si sta modificando. È possibile spostare la barra degli strumenti facendo clic sul menu a tre punti nell’angolo superiore destro dello schermo.
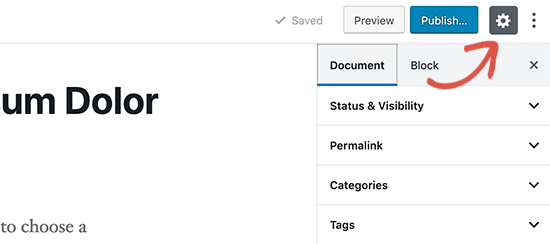
È inoltre possibile mostrare e nascondere la colonna delle impostazioni facendo clic sull’icona dell’ingranaggio in alto.
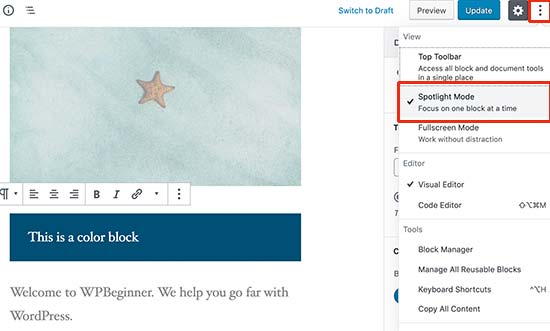
WordPress consente anche di passare facilmente alla modalità Spotlight, che rende più evidente il blocco in cui ci si trova oscurando il resto del contenuto.
Avete bisogno di più spazio bianco sullo schermo? Passate alla modalità a schermo intero, che vi offre una tela pulita con solo la barra degli strumenti in alto.

5. Cambiare la dimensione dei caratteri nell’editor visuale di WordPress
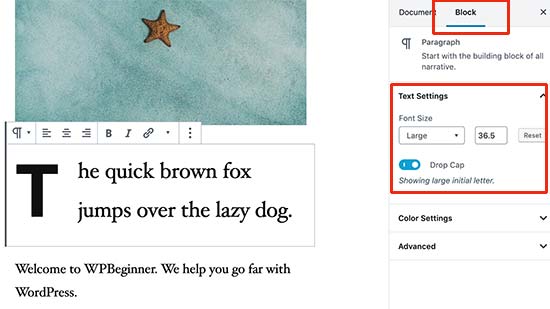
Sappiamo che la tipografia gioca un ruolo molto importante nei contenuti web. Potreste voler utilizzare diverse dimensioni di carattere per catturare l’attenzione del pubblico o per evidenziare diverse sezioni in un lungo articolo.
È sufficiente selezionare il blocco in cui si desidera modificare la dimensione del carattere e si vedrà l’opzione della dimensione del carattere nelle impostazioni del blocco sulla destra.
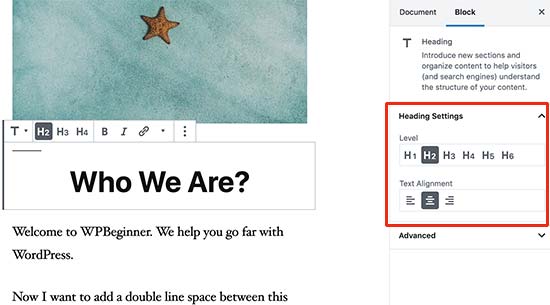
6. Aggiungere titoli agli articoli
I titoli svolgono un ruolo importante nel migliorare la leggibilità. Per questo motivo i motori di ricerca come Google considerano i titoli importanti anche per la SEO. L’uso delle parole chiave (le parole che gli utenti useranno per cercare) nei titoli aiuta i motori di ricerca a capire l’importanza di quelle parole chiave.
L’editor di contenuti consente di aggiungere facilmente titoli ai vostri articoli. È sufficiente selezionare un blocco di titoli e poi scegliere la dimensione e l’allineamento del testo dalle impostazioni del blocco.
È inoltre possibile aggiungere un link al titolo, renderlo in grassetto o in corsivo.
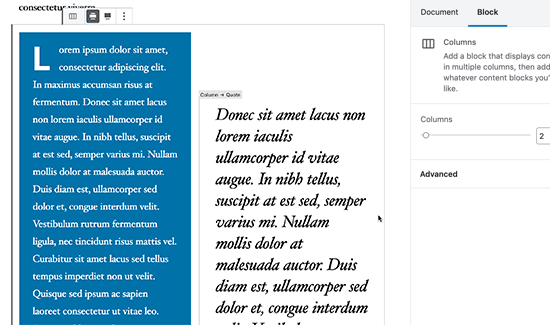
7. Aggiungere colonne ai post
L’editor di contenuti di WordPress è dotato di un blocco colonne integrato, che consente di aggiungere contenuti in colonne. In questo modo è facile dare al testo un aspetto simile a una rivista.
È sufficiente selezionare e aggiungere un blocco colonne all’editor. È possibile selezionare il numero di colonne che si desidera aggiungere dalle impostazioni del blocco.
Ogni colonna conterrà automaticamente un blocco paragrafo. È possibile aggiungere facilmente qualsiasi altro blocco desiderato all’interno di ogni colonna. Ad esempio, blockquote, immagini, paragrafi e altro ancora.
Tuttavia, se si desidera aggiungere un’immagine accanto a del testo, si consiglia di consultare il suggerimento successivo.
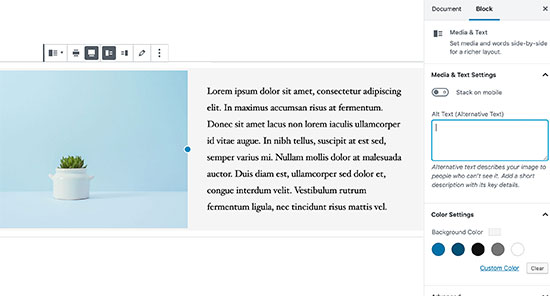
8. Aggiungere un’immagine accanto al testo
Nelle versioni precedenti di WordPress, era piuttosto difficile aggiungere un’immagine accanto a un testo con un allineamento corretto. Questo problema è stato risolto con il blocco Media e testo.
Esso consente di aggiungere un’immagine accanto al blocco di testo. Regola automaticamente la larghezza e la spaziatura tra i due blocchi.
È possibile rendere il blocco a tutta larghezza e utilizzare le opzioni di formattazione del blocco di testo.
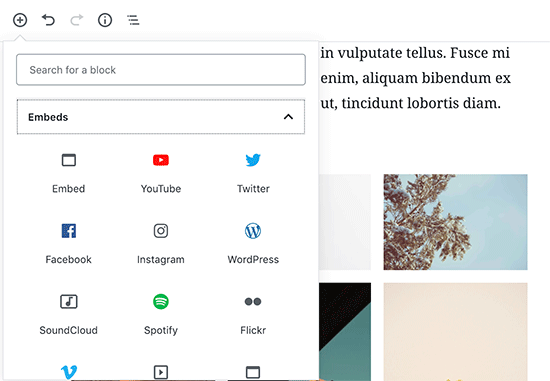
9. Aggiungere video di YouTube in WordPress
È possibile caricare video sul proprio sito WordPress. Tuttavia, WordPress non è fatto per essere utilizzato come piattaforma di streaming e la maggior parte delle società di hosting di WordPress non è in grado di servire file di grandi dimensioni in modo adeguato.
Per saperne di più, consultate il nostro articolo sul perché non dovreste mai caricare video sul vostro sito WordPress.
Si consiglia invece di caricare i video su YouTube o altri siti di streaming e di incorporarli poi nei post e nelle pagine di WordPress.
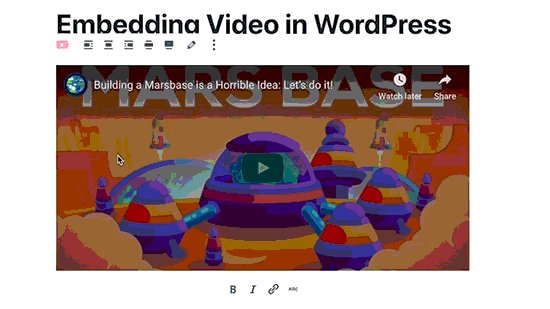
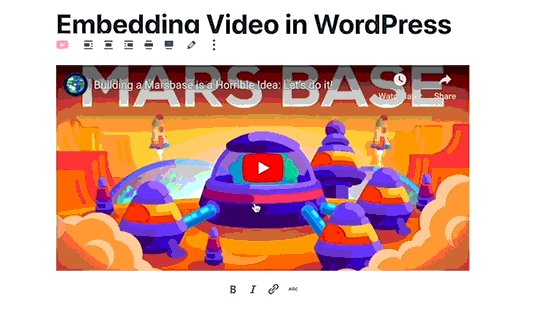
Potete usare il blocco di YouTube per incollare semplicemente l’URL del video che volete aggiungere e WordPress lo incorporerà automaticamente per voi.
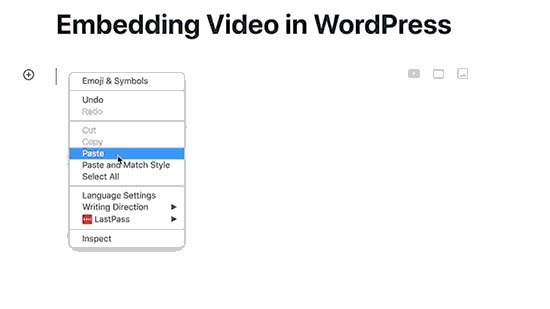
Potete anche incollare l’URL del video all’interno di un paragrafo o di un qualsiasi blocco di testo e WordPress lo convertirà automaticamente nel blocco YouTube.
10. Creare tabelle nei post di WordPress
L’editor di post è dotato anche di un blocco per aggiungere facilmente tabelle nei post e nelle pagine di WordPress.
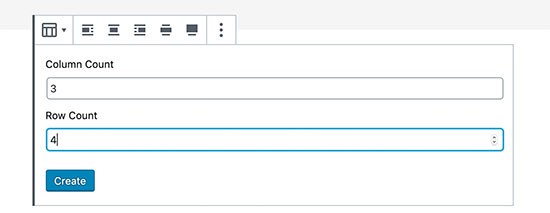
È sufficiente aggiungere il blocco tabella e selezionare il numero di colonne e righe che si desidera aggiungere. Non preoccupatevi, potrete sempre aggiungere altre colonne e righe in seguito, se necessario.
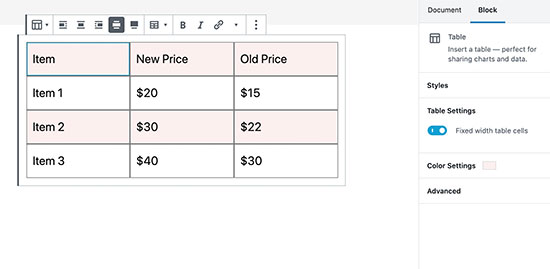
Successivamente, verrà visualizzata una tabella semplice. È possibile aggiungere contenuto alle celle della tabella e scegliere i colori e lo stile della tabella dalle impostazioni del blocco.
Il blocco tabella di WordPress è buono per le tabelle di base, ma manca di molte funzioni. Ad esempio, non è possibile selezionare la riga di intestazione, rendere ordinabili le colonne, evidenziare le righe e altro ancora.
Per questo motivo vi consigliamo di utilizzare TablePress. Si tratta di un plugin gratuito che consente di creare bellissime tabelle e di aggiungerle ai post e alle pagine di WordPress.
Per saperne di più, consultate la nostra guida su come aggiungere facilmente tabelle nei post di WordPress.
11. Aggiungere pulsanti nei post e nelle pagine di WordPress
I pulsanti svolgono un ruolo importante quando si vuole aggiungere un invito all’azione nei post o nelle pagine di WordPress.
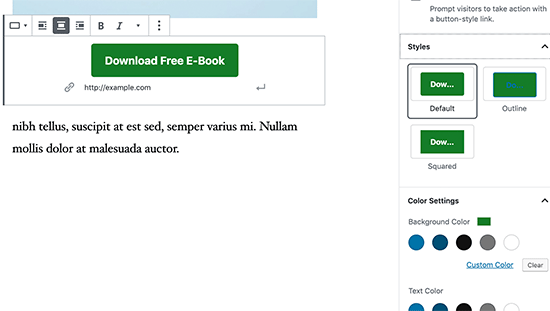
L’editor di contenuti è dotato di un blocco di pulsanti di base che consente di aggiungere rapidamente un pulsante al contenuto.
Il pulsante è disponibile in tre stili: quadrato, arrotondato e con un bordo. È inoltre possibile selezionare lo sfondo, il colore del testo e allineare il pulsante al centro, a sinistra o a destra.
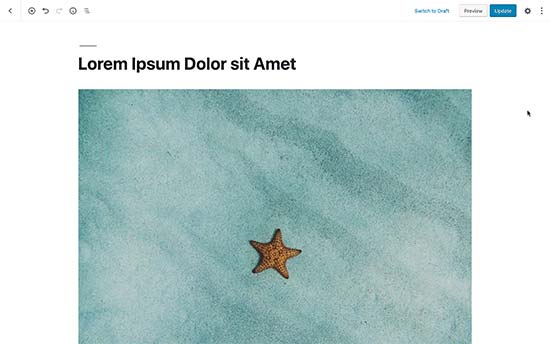
12. Aggiungere immagini di copertina nei post di WordPress
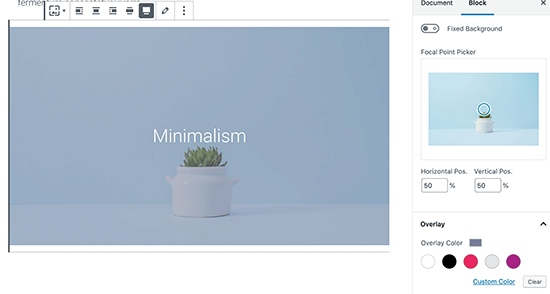
Potreste aver visto le immagini di copertina utilizzate al centro di un articolo su pubblicazioni popolari come il New York Times. Un’immagine di copertina è semplicemente un’immagine posta al centro di un articolo, a volte con un testo in sovrimpressione.
Lo scopo dell’immagine di copertina è quello di rendere il contenuto più accattivante. Inoltre, consente agli utenti di interrompere la lettura del testo e di guardare un’immagine che catturi la loro attenzione.
L’editor dei contenuti consente di aggiungere facilmente immagini di copertina ai post. È sufficiente aggiungere un blocco Immagine di copertina e caricare l’immagine che si desidera utilizzare. L’ideale sarebbe un file di immagine più grande, che abbia un bell’aspetto nel formato largo.
Per maggiori dettagli, consultate il nostro articolo sull’immagine di copertina e sull’immagine in evidenza e su come utilizzarle nel vostro blog.
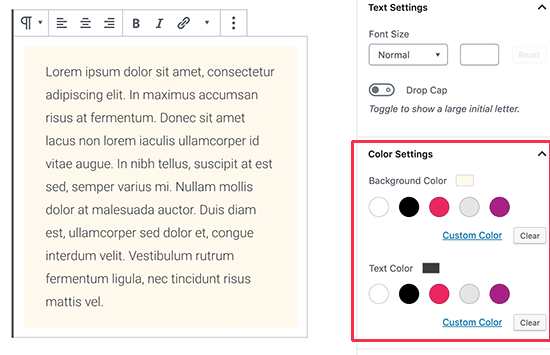
13. Cambiare i colori dei paragrafi
Un altro accorgimento che spesso passa inosservato è la possibilità di cambiare i colori. La maggior parte delle persone vuole mantenere il testo coerente in tutto l’articolo.
Tuttavia, l’uso occasionale dei colori può aiutare a reindirizzare l’attenzione dell’utente e a evidenziare le parti importanti di un articolo.
L’editor di contenuti mostra le opzioni di colore nella colonna di destra, e si possono scegliere tutti i colori che si desiderano. Assicuratevi solo che la combinazione di colori dello sfondo e del testo scelta sia di facile lettura.
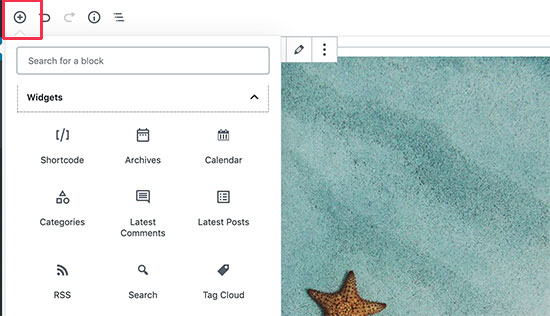
14. Aggiungere widget ai post
Iwidget sono abbastanza simili ai blocchi. Permettono di aggiungere elementi web al vostro sito WordPress senza aggiungere codice.
In genere, i widget sono comunemente utilizzati nelle barre laterali o nel piè di pagina di un sito web. Tuttavia, è possibile aggiungere alcuni widget anche all’area dei contenuti, come i moduli di contatto.
È sufficiente cercare la sezione Widget sotto il pulsante Aggiungi blocchi. Da qui è possibile utilizzare i widget più comuni nei post e nelle pagine.
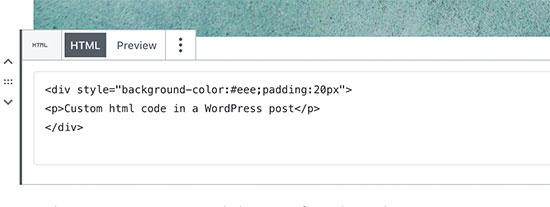
15. Aggiunta di HTML personalizzato nei post di WordPress
L’editor di contenuti di WordPress è un editor WYSIWYG completamente visivo. Tuttavia, se necessario, è possibile aggiungere codice HTML.
Il modo più semplice per farlo è aggiungere il blocco HTML personalizzato al post. Dopodiché, si può semplicemente incollare l’HTML che si desidera aggiungere.
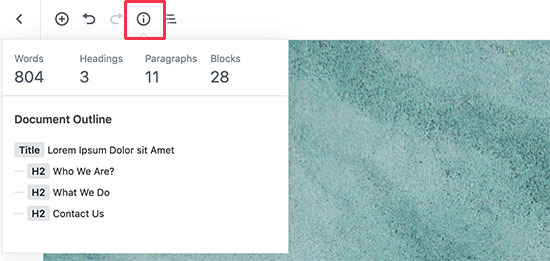
16. Ottenere il conteggio delle parole e altre statistiche per i vostri post
Quando si lavora su un articolo lungo, è possibile che si voglia vedere il sommario dell’articolo, il numero di parole e il modo in cui è posizionato.
La barra degli strumenti dell’editor dei contenuti presenta due pulsanti a questo scopo nella parte superiore. Il primo è il pulsante Info, che mostra il numero di parole, i paragrafi, i blocchi e lo schema dell’articolo in base ai titoli utilizzati.
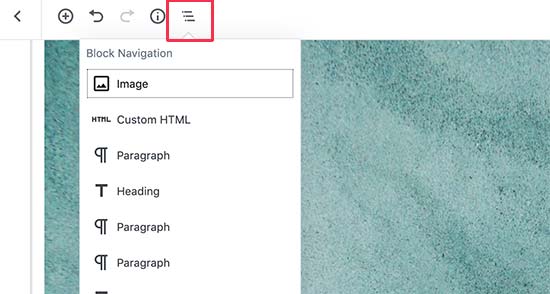
Accanto a questo pulsante si trova il pulsante di navigazione dei blocchi. Mostra tutti i blocchi utilizzati nell’articolo e si può fare clic su un blocco per passare direttamente ad esso.
Per ottenere dati più dettagliati, potete consultare la nostra guida su come ottenere statistiche sul conteggio delle parole in WordPress.
Speriamo che questo articolo vi abbia aiutato a scoprire nuovi suggerimenti per padroneggiare l’editor di contenuti di WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail e ottenere più traffico sul blog.
Se vi è piaciuto questo articolo, iscrivetevi al nostro canale YouTube per i video tutorial su WordPress. Potete trovarci anche su Twitter e Facebook.



























Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support says
You’re welcome, glad we could share how to do this in the block editor
Admin
Kadir says
This is a really complete guide. Thanks
WPBeginner Support says
You’re welcome
Admin
Khalid says
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support says
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Admin
Sanavi says
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support says
Glad you found our article helpful
Admin
Michael Torres says
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support says
Glad our article could be helpful
Admin
Bob says
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support says
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Admin
Abhijit Bangal says
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support says
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Admin
Kurt says
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support says
Glad we could teach you something new and hope this trick helps with your content
Admin
Michael Walther says
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support says
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Admin
Mohamed Hassan says
Thanks, an informative useful post.
WPBeginner Support says
You’re welcome, glad our post could be helpful
Admin
Valentin Born says
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh says
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda says
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel says
Thanx much! much learned, much appreciated!
kittkatt123 says
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan says
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support says
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Admin
Hamid says
thanks for sharing such valuable tips.
Nadeem says
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B says
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed says
Great tips, thanks
jagmohan singh negi says
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff says
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen says
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan says
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff says
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter says
Yep, you are quite correct!
Derek Wyatt says
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter says
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin says
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill says
Hi, Thanks for the summary, that should save some time.
Dave Porter says
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave