A maioria dos usuários do WordPress passa a maior parte do tempo usando o editor de conteúdo para escrever posts e criar páginas. O WordPress vem com um editor de blocos Gutenberg intuitivo que é muito fácil de usar.
No entanto, como um usuário avançado, você pode aumentar significativamente sua produtividade aprendendo alguns truques menos conhecidos. Isso permitirá que você crie conteúdo altamente envolvente em menos tempo.
Neste artigo, compartilharemos nossas dicas de especialistas para dominar o editor de conteúdo do WordPress. Essas dicas ensinarão você a usar o editor de conteúdo do WordPress como um profissional.
1. Aprendendo os blocos básicos
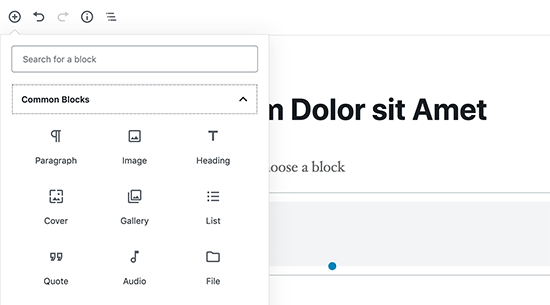
Os blocos são os principais elementos de construção do editor de conteúdo do WordPress, e é por isso que às vezes ele é chamado de editor de blocos.
Cada elemento de seu conteúdo é composto de blocos. Por padrão, o WordPress vem com muitos blocos comumente usados, como parágrafo, listas, imagens, galerias e outros.
Você pode usar esses blocos para criar belos layouts de conteúdo. Por isso, é importante explorar diferentes blocos e saber como usá-los em seu conteúdo. Mencionaremos alguns dos blocos mais adiante neste artigo.
2. Comece a usar atalhos de teclado
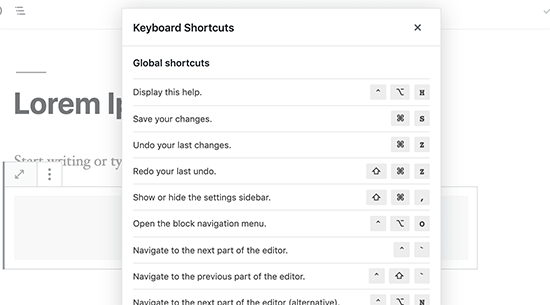
Não é eficiente mover o mouse apenas para colocar um texto em negrito ou adicionar um link. O editor de conteúdo vem com vários atalhos de teclado úteis que o ajudam a realizar tarefas comuns de formatação sem usar o mouse.
O uso de atalhos de teclado ajuda a economizar tempo e a torná-lo um escritor mais rápido. Confira nosso guia sobre os atalhos de teclado que mais economizam tempo no WordPress.
3. Espaçamento entre linhas simples e duplas
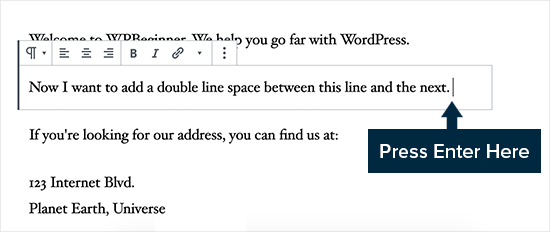
Muitos usuários iniciantes têm dificuldade em descobrir como criar parágrafos e quebras de linha no WordPress.
Para adicionar um novo parágrafo no editor de conteúdo, basta pressionar a tecla Enter. O WordPress adicionará um novo parágrafo com espaçamento duplo entre linhas.
No entanto, se você quiser apenas uma quebra de linha, deverá pressionar as teclas Shift + Enter juntas.
Confira nosso guia sobre como adicionar espaçamento de linha simples/duplo no WordPress.
4. Reorganização da tela de edição
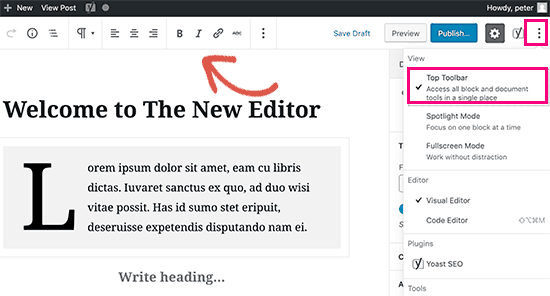
O editor de conteúdo é basicamente uma tela limpa com uma barra superior e uma coluna à direita. Isso lhe dá uma interface de usuário limpa para criar suas postagens.
O editor exibe uma barra de ferramentas na parte superior do bloco que você está editando. Você pode mover a barra de ferramentas clicando no menu de três pontos no canto superior direito da tela.
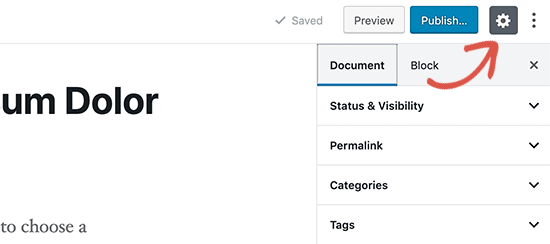
Você também pode mostrar e ocultar a coluna de configurações clicando no ícone de engrenagem na parte superior.
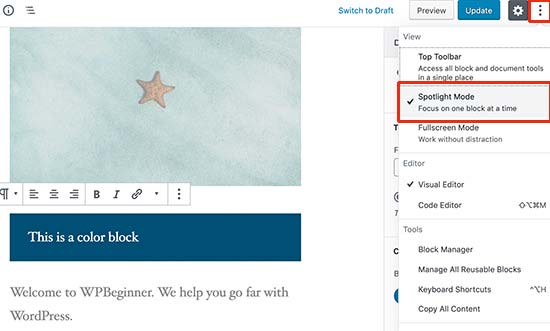
O WordPress também facilita a mudança para o modo Spotlight, que torna o bloco em que você está mais visível, escurecendo o restante do conteúdo.
Precisa de mais espaço em branco na tela? Alterne para o modo de tela cheia, que oferece uma tela limpa com apenas a barra de ferramentas na parte superior.

5. Alteração do tamanho da fonte no editor visual do WordPress
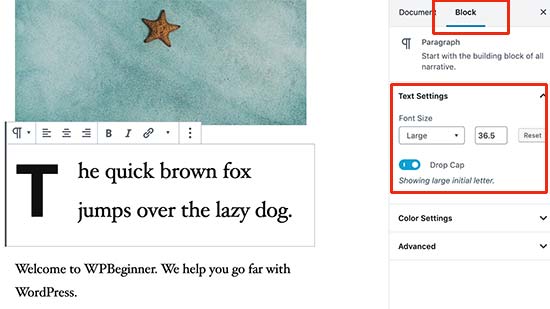
Entendemos que a tipografia desempenha um papel muito importante no conteúdo da Web. Talvez você queira usar tamanhos de fonte diferentes para chamar a atenção do público ou destacar seções diferentes em um artigo extenso.
Basta selecionar o bloco em que deseja alterar o tamanho da fonte e você verá a opção de tamanho da fonte nas configurações do bloco à direita.
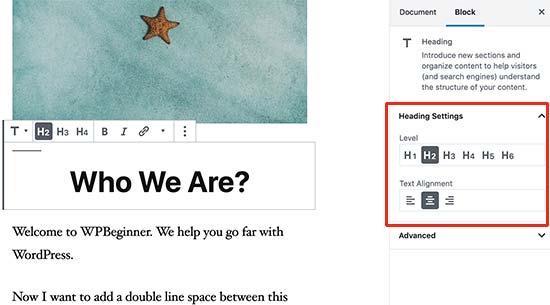
6. Adicionar títulos em seus artigos
Os títulos desempenham um papel importante para melhorar a legibilidade. É por isso que os mecanismos de busca, como o Google, também consideram os títulos importantes para o SEO. O uso de suas palavras-chave de foco (palavras que os usuários usarão para pesquisar) nos títulos ajuda os mecanismos de pesquisa a entender a importância dessas palavras-chave.
O editor de conteúdo facilita a adição de títulos aos seus artigos. Basta selecionar um bloco de títulos e, em seguida, selecionar o tamanho do título e o alinhamento do texto nas configurações do bloco.
Você também pode adicionar um link ao título, torná-lo em negrito ou em itálico.
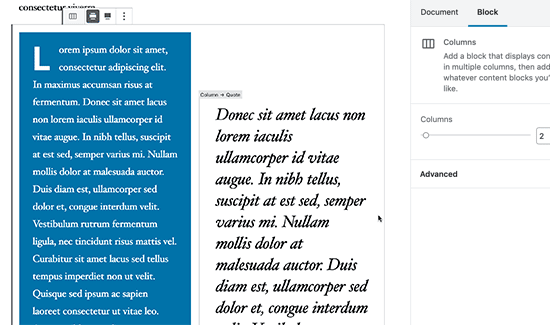
7. Adição de colunas às suas publicações
O editor de conteúdo do WordPress vem com um bloco de colunas integrado, que permite adicionar conteúdo em colunas. Isso facilita dar ao seu texto uma aparência de revista.
Basta selecionar e adicionar um bloco de colunas ao seu editor. Você pode selecionar o número de colunas que deseja adicionar nas configurações do bloco.
Cada coluna conterá automaticamente um bloco de parágrafo. Você pode adicionar facilmente quaisquer outros blocos que desejar dentro de cada coluna. Por exemplo, citações de bloco, imagens, parágrafos e muito mais.
No entanto, se você quiser adicionar uma imagem ao lado de um texto, consulte a próxima dica.
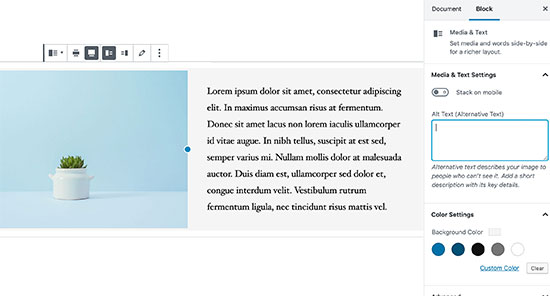
8. Adição de imagem ao lado do texto
Em versões mais antigas do WordPress, era bastante desafiador adicionar uma imagem ao lado de um texto com o alinhamento adequado. Esse problema foi corrigido com o bloco Media & Text.
Ele permite que você adicione uma imagem ao lado do bloco de texto. Ele ajusta automaticamente a largura e o espaçamento entre os dois blocos.
Você pode tornar o bloco de largura total e usar as opções de formatação do bloco de texto.
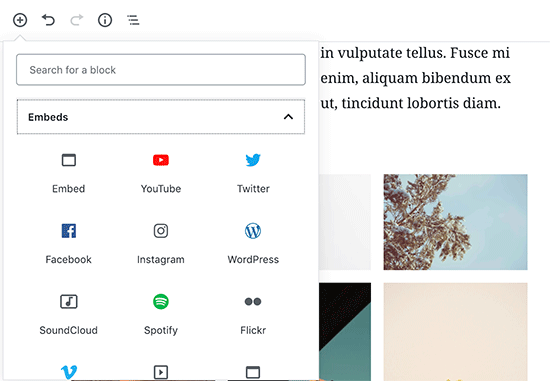
9. Adição de vídeos do YouTube no WordPress
Você pode carregar vídeos em seu site WordPress. No entanto, o WordPress não foi feito para ser usado como uma plataforma de streaming e a maioria das empresas de hospedagem do WordPress não consegue atender adequadamente a arquivos grandes.
Para saber mais sobre isso, consulte nosso artigo sobre por que você nunca deve carregar vídeos em seu site WordPress.
Em vez disso, recomendamos que você carregue seus vídeos no YouTube ou em outros sites de streaming e, em seguida, incorpore-os em seus posts e páginas do WordPress.
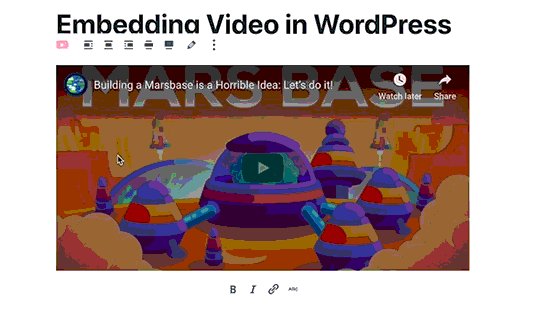
Você pode usar o bloco do YouTube para simplesmente colar o URL do vídeo que deseja adicionar, e o WordPress o incorporará automaticamente para você.
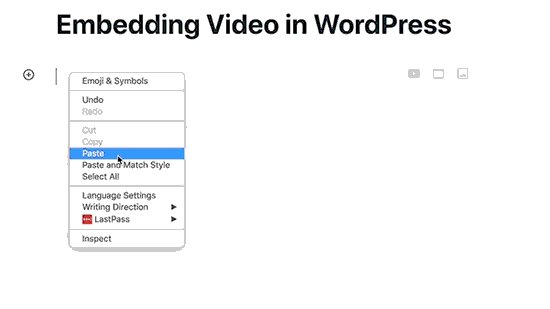
Você também pode colar o URL do vídeo em um parágrafo ou em qualquer bloco de texto, e o WordPress o converterá automaticamente no bloco do YouTube.
10. Criação de tabelas em posts do WordPress
O editor de postagens também vem com um bloco para adicionar facilmente tabelas às suas postagens e páginas do WordPress.
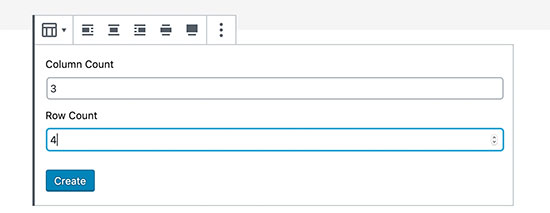
Basta adicionar o bloco de tabela e selecionar o número de colunas e linhas que deseja adicionar. Não se preocupe, você sempre poderá adicionar mais colunas e linhas posteriormente, conforme necessário.
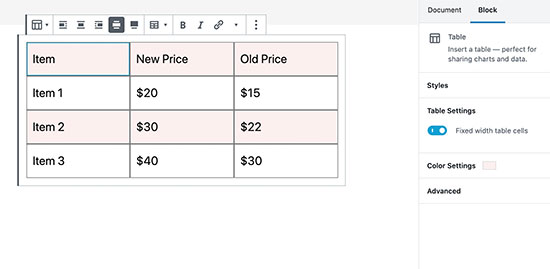
Depois disso, você verá uma tabela simples. Você pode adicionar conteúdo às células da tabela e escolher as cores/estilo da tabela nas configurações do bloco.
O bloco de tabela do WordPress é bom para tabelas básicas, mas carece de muitos recursos. Por exemplo, você não pode selecionar a linha do cabeçalho, tornar as colunas classificáveis, destacar linhas e muito mais.
É por isso que recomendamos o uso do TablePress. Trata-se de um plug-in gratuito que permite criar belas tabelas e adicioná-las às suas postagens e páginas do WordPress.
Para saber mais, consulte nosso guia sobre como adicionar facilmente tabelas em posts do WordPress.
11. Adição de botões em posts e páginas do WordPress
Os botões desempenham um papel importante quando você deseja adicionar uma chamada para ação em seus posts ou páginas do WordPress.
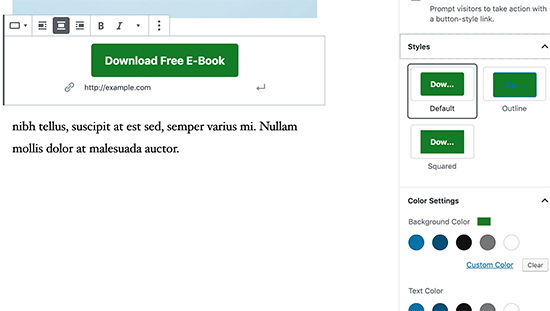
O editor de conteúdo vem com um bloco de botões básico que permite adicionar rapidamente um botão ao seu conteúdo.
O botão vem com três estilos: quadrado, arredondado e com uma borda. Você também pode selecionar o plano de fundo, a cor do texto e alinhar o botão ao centro, à esquerda ou à direita.
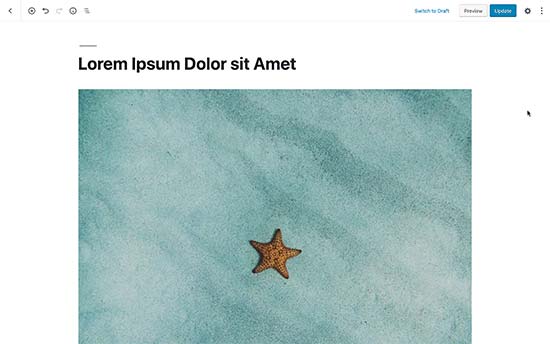
12. Adicionar imagens de capa em publicações do WordPress
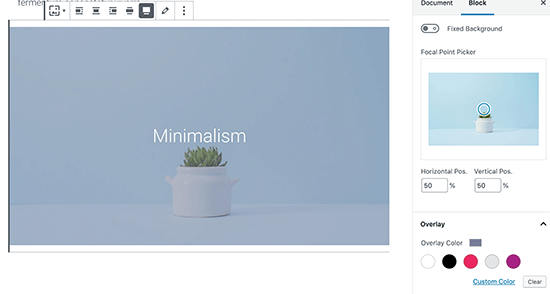
Você já deve ter visto imagens de capa usadas no meio de um artigo em publicações populares como o New York Times. Uma imagem de capa é simplesmente uma imagem colocada no meio de um artigo, às vezes com um texto sobreposto.
O objetivo da imagem de capa é tornar seu conteúdo mais atraente. Ela também permite que os usuários parem de ler o texto e olhem para uma imagem que prenda a atenção deles.
O editor de conteúdo facilita a adição de imagens de capa em suas postagens. Basta adicionar um bloco de imagem de capa e carregar a imagem que você deseja usar. O ideal é que seja um arquivo de imagem maior que fique bem no formato amplo.
Para obter mais detalhes, consulte nosso artigo sobre imagem de capa versus imagem em destaque e como usá-las em seu blog.
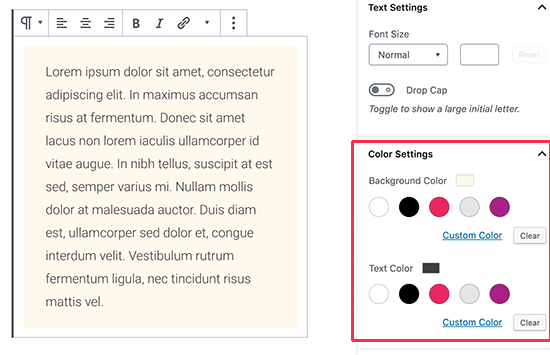
13. Alterar as cores dos parágrafos
Outro truque interessante que muitas vezes passa despercebido é a possibilidade de alterar as cores. A maioria das pessoas deseja manter o texto consistente em todo o artigo.
Entretanto, ocasionalmente, o uso de cores pode ajudá-lo a redirecionar a atenção do usuário e destacar partes importantes de um artigo.
O editor de conteúdo mostra opções de cores na coluna da direita, e você pode escolher as cores que quiser. Apenas certifique-se de que a combinação de cores de fundo e de texto que você escolher seja fácil de ler.
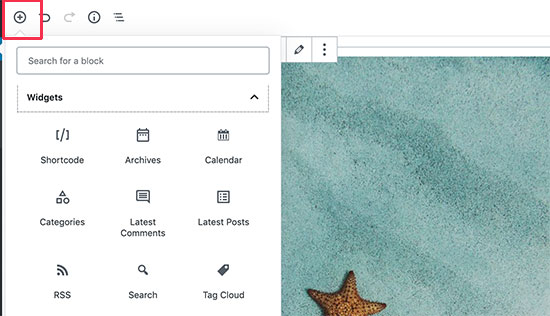
14. Adicionar widgets em seus posts
Os widgets são bastante semelhantes aos blocos. Eles permitem que você adicione elementos da Web ao seu site WordPress sem adicionar código.
Normalmente, os widgets são usados nas barras laterais ou na área do rodapé de um site. No entanto, também é possível adicionar alguns widgets à área de conteúdo, como formulários de contato.
Basta procurar a seção Widgets no botão Adicionar blocos. A partir daí, você pode usar os widgets comumente usados em seus posts e páginas.
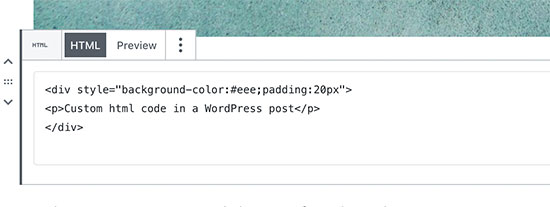
15. Adição de HTML personalizado em publicações do WordPress
O editor de conteúdo do WordPress é um editor WYSIWYG totalmente visual. No entanto, você ainda pode adicionar código HTML, se necessário.
A maneira mais fácil de fazer isso é adicionar o bloco HTML personalizado à sua postagem. Depois disso, você pode simplesmente colar o HTML que deseja adicionar.
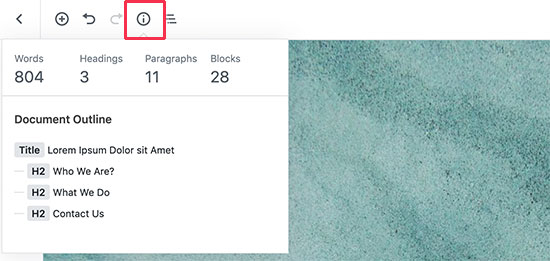
16. Obtenha a contagem de palavras e outras estatísticas de seus posts
Ao trabalhar em um artigo extenso, talvez você queira ver o esboço rápido do artigo, quantas palavras ele tem e como tudo está posicionado.
A barra de ferramentas do editor de conteúdo tem dois botões para isso na parte superior. Primeiro, o botão de informações que mostra a contagem de palavras, os parágrafos, os blocos e o esboço do artigo com base nos títulos que você usou.
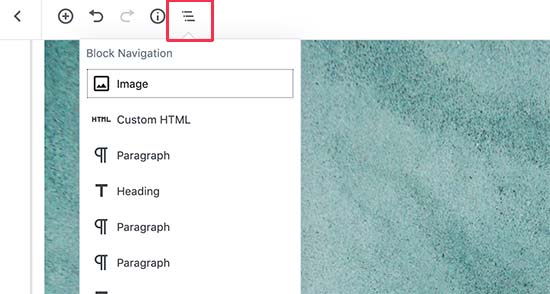
Logo ao lado está o botão de navegação por blocos. Ele mostra todos os blocos que você usou em seu artigo, e você pode clicar em um bloco para ir diretamente para ele.
Para obter dados mais detalhados, consulte nosso guia sobre como obter estatísticas de contagem de palavras no WordPress.
Esperamos que este artigo tenha ajudado você a descobrir novas dicas para dominar o editor de conteúdo do WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e obter mais tráfego no blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



























Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support says
You’re welcome, glad we could share how to do this in the block editor
Administrador
Kadir says
This is a really complete guide. Thanks
WPBeginner Support says
You’re welcome
Administrador
Khalid says
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support says
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Administrador
Sanavi says
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support says
Glad you found our article helpful
Administrador
Michael Torres says
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support says
Glad our article could be helpful
Administrador
Bob says
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support says
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Administrador
Abhijit Bangal says
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support says
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Administrador
Kurt says
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support says
Glad we could teach you something new and hope this trick helps with your content
Administrador
Michael Walther says
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support says
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Administrador
Mohamed Hassan says
Thanks, an informative useful post.
WPBeginner Support says
You’re welcome, glad our post could be helpful
Administrador
Valentin Born says
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh says
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda says
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel says
Thanx much! much learned, much appreciated!
kittkatt123 says
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan says
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support says
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Administrador
Hamid says
thanks for sharing such valuable tips.
Nadeem says
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B says
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed says
Great tips, thanks
jagmohan singh negi says
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff says
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen says
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan says
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff says
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter says
Yep, you are quite correct!
Derek Wyatt says
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter says
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin says
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill says
Hi, Thanks for the summary, that should save some time.
Dave Porter says
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave