La majorité des utilisateurs/utilisatrices de WordPress passent le plus clair de leur temps à utiliser l’éditeur de contenu pour rédiger des publications et créer des pages. WordPress est livré avec un éditeur de blocs Gutenberg intuitif qui est très facile à utiliser.
Cependant, en tant qu’utilisateurs/utilisatrices chevronnés, vous pouvez augmenter considérablement votre productivité en apprenant certaines astuces moins connues. Cela vous permettrait de créer du contenu très engageant en moins de temps.
Dans cet article, nous allons partager nos astuces d’experts pour maîtriser l’éditeur de contenu de WordPress. Ces astuces vous apprendront à utiliser l’éditeur de contenu de WordPress comme un pro.
1. Apprendre les éléments de base
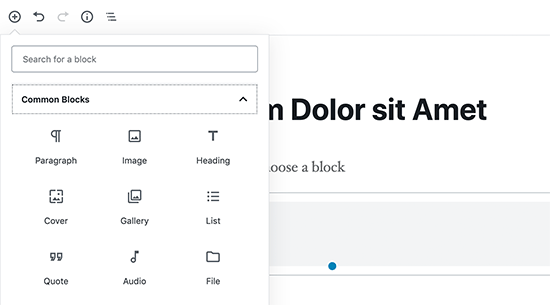
Les versions sont les principaux éléments de construction de l’éditeur de contenu de WordPress, c’est pourquoi il est parfois appelé l’éditeur de blocs.
Chaque élément de votre contenu est constitué de blocs. Par défaut, WordPress est livré avec de nombreux blocs couramment utilisés, tels que les paragraphes, les listes, les images, les galeries, etc.
Vous pouvez utiliser ces blocs pour créer de belles mises en page de contenu. Il est donc important d’explorer les différents blocs et d’apprendre comment les utiliser dans votre contenu. Nous mentionnerons également certains de ces blocs ultérieurement dans cet article.
2. Commencer à utiliser les raccourcis clavier
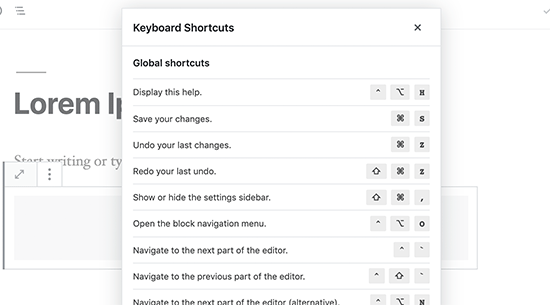
Il est inefficace de déplacer la souris pour mettre un texte en gras ou ajouter un lien. L’éditeur de contenu est livré avec plusieurs raccourcis clavier utiles qui vous aident à accomplir des tâches de mise en forme courantes sans utiliser la souris.
L’utilisation des raccourcis clavier vous aide à enregistrer du temps et à rédiger plus rapidement. Gagnez du temps en consultant notre guide sur les raccourcis clavier les plus efficaces de WordPress.
3. Interligne simple et double
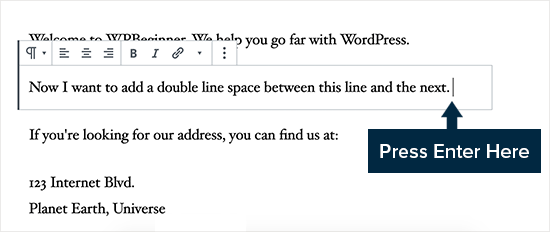
De nombreux utilisateurs/utilisatrices débutants trouvent difficile de comprendre comment créer des paragraphes et des retours à la ligne dans WordPress.
Pour ajouter un nouveau paragraphe dans l’éditeur de contenu, il suffit d’appuyer sur la touche Entrée. WordPress ajoutera un nouveau paragraphe avec un double interligne.
Toutefois, si vous souhaitez uniquement un interligne simple, vous devez appuyer simultanément sur les touches Maj + Entrée.
Consultez notre guide sur la façon d’ajouter un interligne simple/double dans WordPress.
4. Réorganisation de l’écran de modification
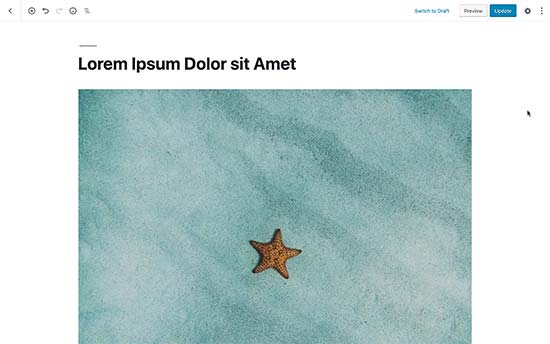
L’éditeur de contenu est essentiellement une toile propre avec une barre supérieure et une colonne sur la droite. Vous disposez ainsi d’une interface utilisateur propre pour créer vos publications.
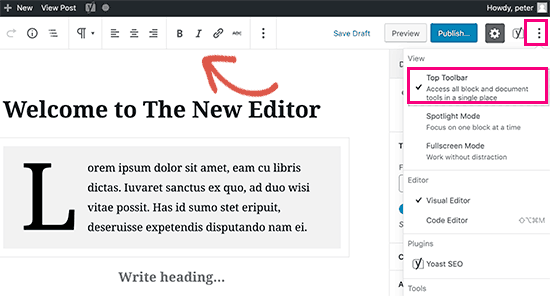
L’éditeur affiche une barre d’outils en haut du bloc que vous êtes en train de modifier. Vous pouvez déplacer la barre d’outils en cliquant sur le menu à trois points dans le coin supérieur droit de l’écran.
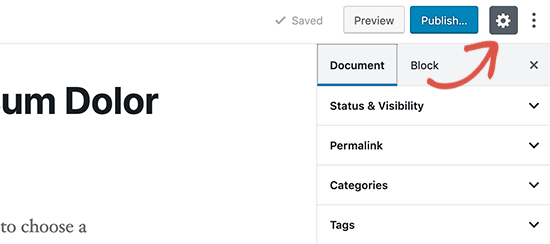
Vous pouvez également afficher et masquer la colonne des Réglages en cliquant sur l’icône en forme d’engrenage en haut de l’écran.
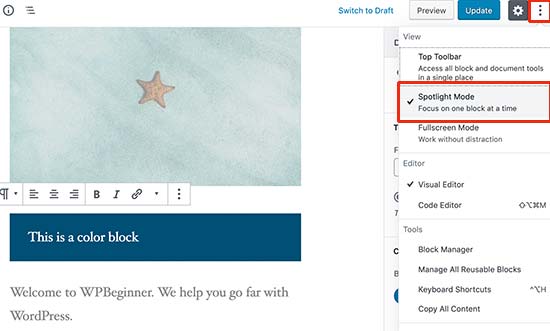
WordPress permet également de passer facilement au mode Spotlight, qui rend le bloc dans lequel vous vous trouvez plus perceptible en atténuant le reste du contenu.
Vous avez besoin de plus d’espace blanc sur l’écran ? Passez en mode plein écran, qui vous donne une toile propre avec seulement la barre d’outils en haut de l’écran.

5. Modifier la taille de la police dans l’éditeur visuel de WordPress
Nous comprenons que la typographie joue un rôle très important dans le contenu web. Vous pouvez utiliser différentes tailles de police pour attirer l’attention de votre public ou mettre en évidence différentes sections d’un long article.
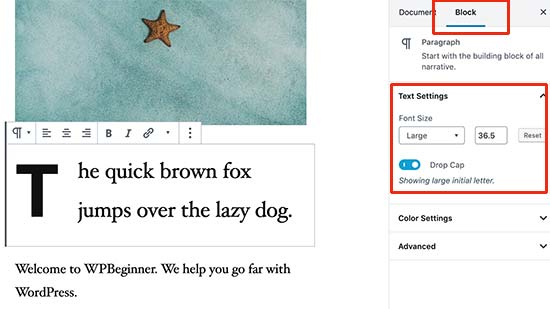
Il vous suffit de sélectionner le bloc dans lequel vous souhaitez modifier la taille de la police, et vous verrez l’option de taille de la police dans les Réglages du bloc à droite.
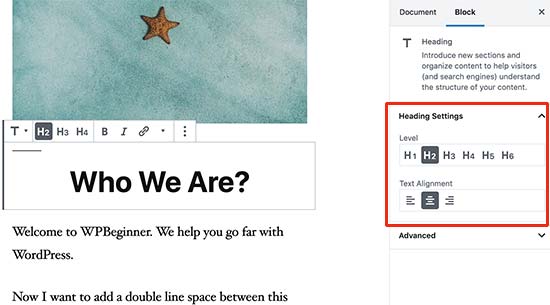
6. Ajouter des titres à vos articles
Les titres jouent un rôle important dans l’amélioration de la lisibilité. C’est pourquoi les moteurs de recherche comme Google considèrent également que les titres sont importants pour le référencement. L’utilisation de vos mots-clés principaux (mots que les utilisateurs/utilisatrices utiliseront pour rechercher) dans les titres aide les moteurs de recherche à comprendre l’importance de ces mots-clés.
L’éditeur/éditrices de contenu facilite l’ajout de titres à vos articles. Il vous suffit de sélectionner un bloc de titres, puis de choisir la taille du titre et l’alignement du texte dans les Réglages du bloc.
Vous pouvez également ajouter un Link à votre Titre, le mettre en gras ou en italique.
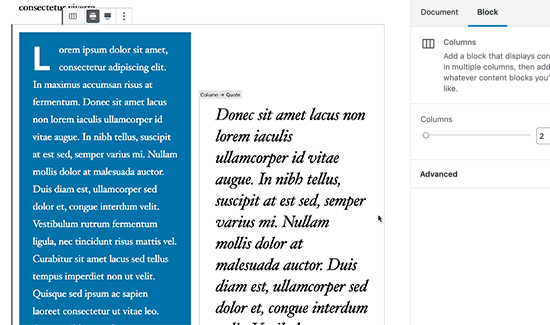
7. Ajouter des colonnes à vos publications
L’éditeur de contenu de WordPress est livré avec un bloc de colonnes intégré, qui vous permet d’ajouter du contenu en colonnes. Il est ainsi facile de donner à votre texte l’aspect d’un magazine.
Il suffit de sélectionner et d’ajouter un bloc de colonnes à votre éditeur. Vous pouvez sélectionner le nombre de colonnes que vous souhaitez ajouter dans les Réglages du bloc.
Chaque colonne contiendra automatiquement un conteneur de paragraphe. Vous pouvez facilement ajouter d’autres blocs à l’intérieur de chaque colonne. Par exemple, des guillemets, des images, des paragraphes, etc.
Toutefois, si vous souhaitez ajouter une image à côté d’un texte, consultez l’astuce suivante.
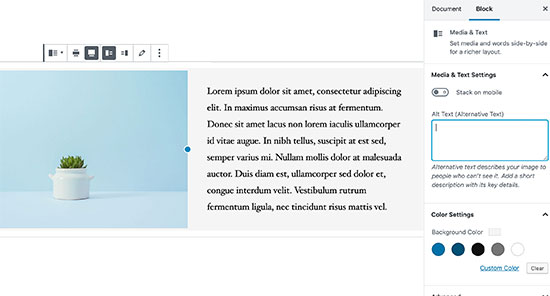
8. Ajout d’une image à côté d’un texte
Dans les anciennes versions de WordPress, il était assez difficile d’ajouter une image juste à côté d’un texte avec un alignement correct. Ce problème a été corrigé avec le bloc Média & Texte.
Il vous permet d’ajouter une image à côté du bloc de texte. Il ajuste automatiquement la largeur et l’espacement entre les deux blocs.
Vous pouvez rendre le bloc pleine largeur et utiliser les options de mise en forme du bloc de texte.
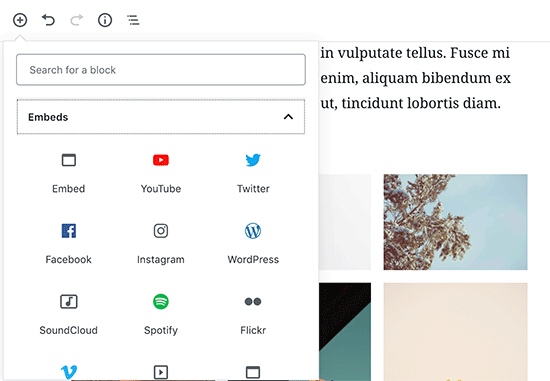
9. Ajout de vidéos YouTube dans WordPress
Vous pouvez téléverser des vidéos sur votre site WordPress. Cependant, WordPress n’est pas conçu pour être utilisé comme une plateforme de diffusion en direct et la plupart des hébergeurs WordPress ne peuvent pas servir de gros fichiers de manière adéquate.
Pour en savoir plus, consultez notre article sur les raisons pour lesquelles vous ne devriez jamais téléverser de vidéos sur votre site WordPress.
Nous vous recommandons plutôt de téléverser vos vidéos sur YouTube ou d’autres sites de diffusion en direct, puis de les intégrer dans vos publications et pages WordPress.
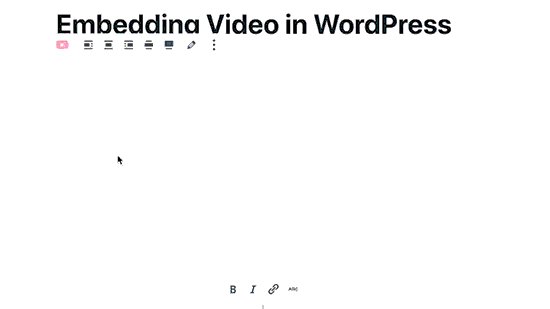
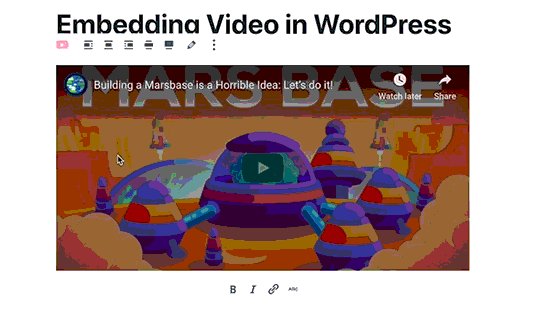
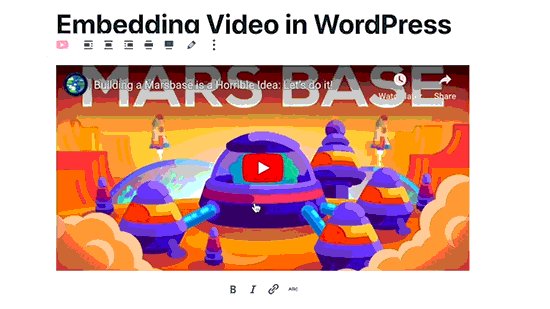
Vous pouvez utiliser le bloc YouTube pour coller simplement l’URL de la vidéo que vous souhaitez ajouter, et WordPress l’intégrera automatiquement pour vous.
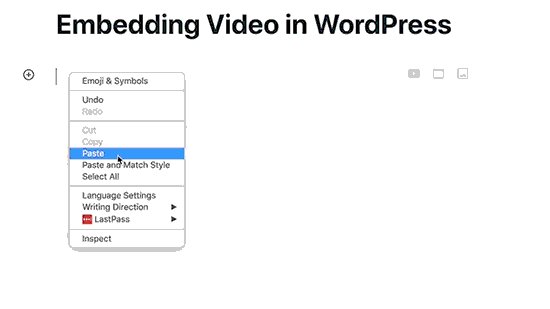
Vous pouvez également coller l’URL de la vidéo à l’intérieur d’un paragraphe ou de tout autre bloc de texte, et WordPress la convertira automatiquement en bloc YouTube.
10. Création de tableaux dans les publications WordPress
L’éditeur d’articles est également livré avec un bloc permettant d’ajouter facilement des tableaux dans vos articles et pages WordPress.
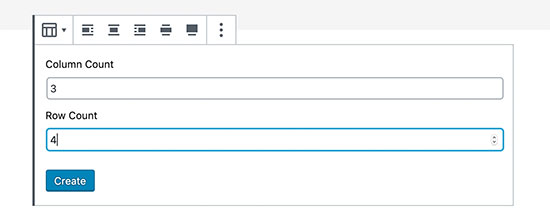
Il suffit d’ajouter le bloc de tableau et de sélectionner le nombre de colonnes et de lignes que vous souhaitez ajouter. Ne vous inquiétez pas vous seriez toujours en mesure d’ajouter plus de colonnes et de lignes ultérieurement en fonction des besoins.
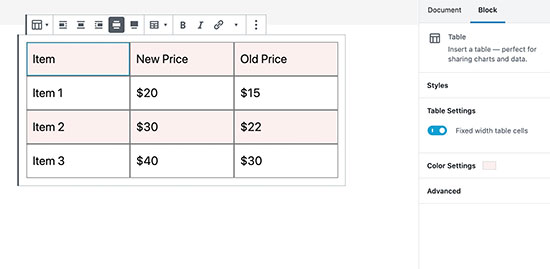
Après cela, vous verrez un tableau simple. Vous pouvez ajouter du contenu aux cellules du tableau et choisir les couleurs et le style du tableau dans les Réglages du bloc.
Le bloc de tableau WordPress est bon pour les tableaux de base, mais il manque de nombreuses fonctionnalités. Par exemple, vous ne pouvez pas sélectionner la ligne d’en-tête, rendre les colonnes triables, mettre en évidence les lignes, et plus encore.
C’est pourquoi nous vous recommandons d’utiliser TablePress. C’est une extension gratuite qui vous permet de créer de beaux tableaux et de les ajouter à vos publications et pages WordPress.
Pour en savoir plus, consultez notre guide sur la façon d’ajouter facilement des tableaux dans les publications WordPress.
11. Ajouter des boutons dans les publications et les pages de WordPress
Les boutons jouent un rôle important lorsque vous souhaitez ajouter un appel à l’action dans vos publications ou pages WordPress.
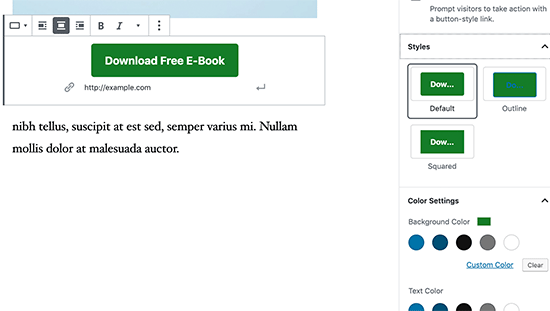
L’éditeur de contenu est livré avec un bloc de boutons de base qui vous permet d’ajouter rapidement un bouton dans votre contenu.
Le bouton est disponible en trois styles : carré, arrondi et avec une bordure. Vous pouvez également sélectionner l’arrière-plan, la couleur du texte et aligner le bouton au centre, à gauche ou à droite.
12. Ajouter des images de couverture dans les publications WordPress
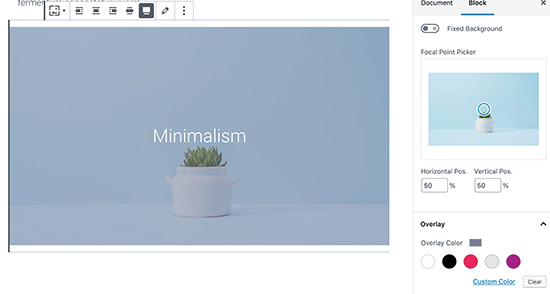
Vous avez peut-être vu des images de couverture utilisées au milieu d’un article sur des publications populaires comme le New York Times. Une image de couverture est simplement une image placée au milieu d’un article, parfois avec un texte en superposition.
L’objectif de l’image de couverture est de rendre votre contenu plus attrayant. Elle permet également à vos utilisateurs/utilisatrices de faire une pause dans la lecture du texte et de regarder une image pour capter leur attention.
L’éditeur de contenu facilite l’ajout d’images de couverture dans vos publications. Il vous suffit d’ajouter un bloc Image de couverture, puis de téléverser l’image que vous souhaitez utiliser. Idéalement, il devrait s’agir d’un fichier d’image plus grand qui s’adapte bien au format large.
Pour plus de détails, consultez notre article sur l’image de couverture par rapport à l’image fonctionnalité et comment les utiliser sur votre blog.
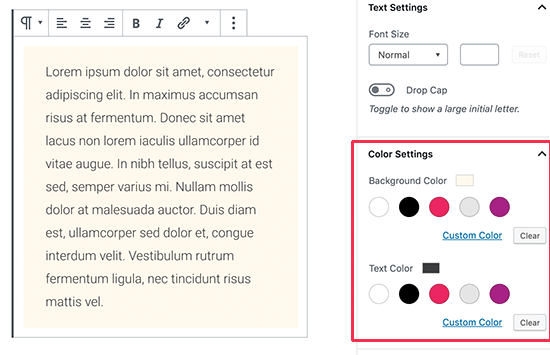
13. Modifier les couleurs des paragraphes
Une autre astuce qui passe souvent inaperçue est la possibilité de modifier les couleurs. La plupart des gens veulent que leur texte reste cohérent tout au long de l’article.
Cependant, l’utilisation occasionnelle de couleurs peut vous aider à rediriger l’attention de l’utilisateur et à mettre en évidence les parties importantes d’un article.
L’éditeur de contenu affiche des options de couleurs dans la colonne de droite. Vous pouvez choisir toutes les couleurs que vous souhaitez. Confirmez simplement que la combinaison de couleurs d’arrière-plan et de texte que vous choisissez est facile à lire.
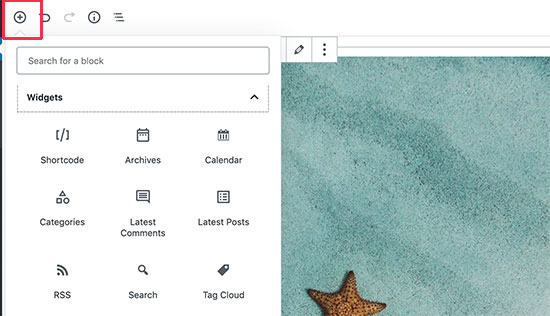
14. Ajouter des widgets à vos publications
Leswidgets sont assez similaires aux blocs. Ils vous permettent d’ajouter des éléments web à votre site WordPress sans ajouter de code.
Généralement, les widgets sont couramment utilisés dans les colonnes latérales ou la zone de pied de page d’un site. Cependant, vous pouvez également ajouter certains widgets à la zone de contenu, tels que les formulaires de contact.
Il vous suffit de rechercher la section Widgets sous le bouton d’ajout de blocs. À partir de là, vous pouvez utiliser les widgets couramment utilisés dans vos publications et vos pages.
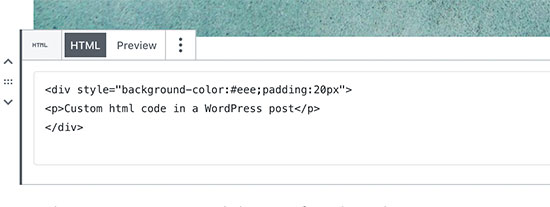
15. Ajouter du HTML personnalisé dans les publications WordPress
L’éditeur de contenu de WordPress est un éditeur WYSIWYG entièrement visuel. Cependant, vous pouvez toujours ajouter du code HTML si vous en avez besoin.
La façon la plus simple de le faire est d’ajouter le bloc HTML personnalisé à votre publication. Après cela, vous pouvez simplement coller le HTML que vous souhaitez ajouter.
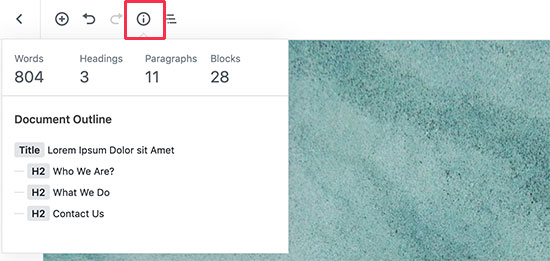
16. Obtenir le nombre de mots et d’autres statistiques pour vos publications
Lorsque vous travaillez sur un long article, vous pouvez avoir envie de voir le plan rapide de l’article, le nombre de mots qu’il contient et la façon dont tout est placé.
La barre d’outils de l’éditeur/éditrices de contenu comporte deux boutons à cet effet en haut. Le premier est le bouton d’information, qui affiche le nombre de mots, les paragraphes, les blocs et le plan de l’article en fonction des titres que vous avez utilisés.
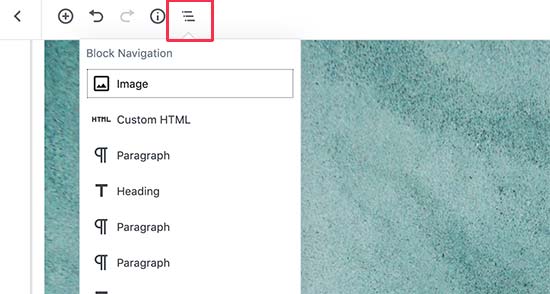
Juste à côté se trouve le bouton de navigation par bloc. Il affiche tous les blocs que vous avez utilisés dans votre article, et vous pouvez cliquer sur un bloc pour y accéder directement.
Pour obtenir des données plus détaillées, vous pouvez consulter notre guide sur la façon d’obtenir des statistiques sur le nombre de mots dans WordPress.
Nous espérons que cet article vous a aidé à découvrir de nouvelles astuces pour maîtriser l’éditeur de contenu de WordPress. Vous pouvez également consulter notre guide sur la façon de créer une newsletter par e-mail et d’obtenir plus de trafic sur votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour découvrir des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



























Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support says
You’re welcome, glad we could share how to do this in the block editor
Administrateur
Kadir says
This is a really complete guide. Thanks
WPBeginner Support says
You’re welcome
Administrateur
Khalid says
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support says
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Administrateur
Sanavi says
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support says
Glad you found our article helpful
Administrateur
Michael Torres says
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support says
Glad our article could be helpful
Administrateur
Bob says
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support says
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Administrateur
Abhijit Bangal says
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support says
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Administrateur
Kurt says
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support says
Glad we could teach you something new and hope this trick helps with your content
Administrateur
Michael Walther says
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support says
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Administrateur
Mohamed Hassan says
Thanks, an informative useful post.
WPBeginner Support says
You’re welcome, glad our post could be helpful
Administrateur
Valentin Born says
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh says
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda says
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel says
Thanx much! much learned, much appreciated!
kittkatt123 says
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan says
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support says
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Administrateur
Hamid says
thanks for sharing such valuable tips.
Nadeem says
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B says
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed says
Great tips, thanks
jagmohan singh negi says
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff says
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen says
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the « preview » button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan says
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff says
You are confusing « Paste as Text » button with « Paste From Word » button which is no longer available since 3.9.
Dave Porter says
Yep, you are quite correct!
Derek Wyatt says
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter says
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin says
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill says
Hi, Thanks for the summary, that should save some time.
Dave Porter says
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave