La mayoría de los usuarios de WordPress pasan la mayor parte de su tiempo utilizando el editor de contenido para escribir entradas y crear páginas. WordPress viene con un intuitivo editor de bloques Gutenberg que es muy fácil de usar.
Sin embargo, como usuario avanzado, puedes aumentar significativamente tu productividad aprendiendo algunos de los trucos menos conocidos. Esto te permitiría crear contenido altamente participativo en menos tiempo.
En este artículo, compartiremos nuestros consejos de expertos para dominar el editor de contenido de WordPress. Estos consejos le enseñarán a utilizar el editor de contenido de WordPress como un profesional.
1. Aprender los bloques básicos
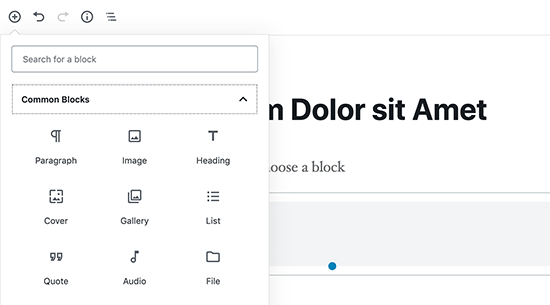
Los bloques son los principales elementos de construcción del editor de contenido de WordPress, razón por la cual a veces se le conoce como el editor de bloques.
Cada elemento dentro de su contenido se compone de bloques. Por defecto, WordPress viene con un montón de bloques de uso común, tales como párrafo, listas, imágenes, galerías, y mucho más.
Puedes usar estos bloques para crear hermosas disposiciones de contenido. Esto hace que sea importante explorar los diferentes bloques y aprender cómo puede utilizarlos en su contenido. También mencionaremos algunos de los bloques más adelante en este artículo.
2. Empieza a usar atajos de teclado
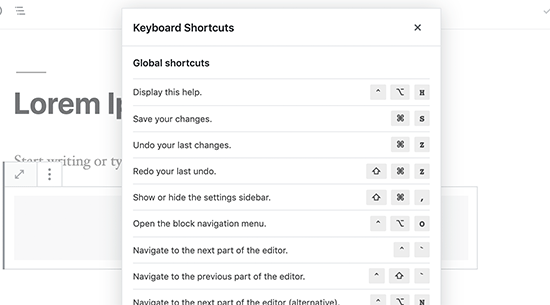
Resulta ineficaz mover el ratón para poner un texto en negrita o añadir un enlace. El editor de contenido viene con varios atajos de teclado útiles que le ayudan a realizar tareas comunes de formato sin usar el ratón.
El uso de atajos de teclado te ayuda a guardar o ahorrar tiempo y te convierte en un escritor más rápido. Comprueba nuestra guía sobre los atajos de teclado que más tiempo ahorran en WordPress.
3. Interlineado simple y doble
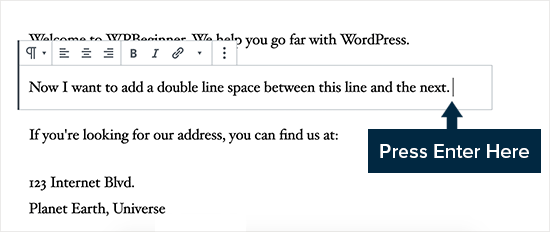
A muchos usuarios principiantes les resulta difícil averiguar cómo crear párrafos y saltos de línea en WordPress.
Para añadir un nuevo párrafo en el editor de contenido, sólo tiene que pulsar la tecla Intro. WordPress añadirá un nuevo párrafo con doble interlineado.
Sin embargo, si solo quieres un salto de línea, tienes que pulsar las teclas Shift + Enter a la vez.
Compruebe nuestra guía sobre cómo añadir un interlineado sencillo/doble en WordPress.
4. Reorganización de la pantalla de edición
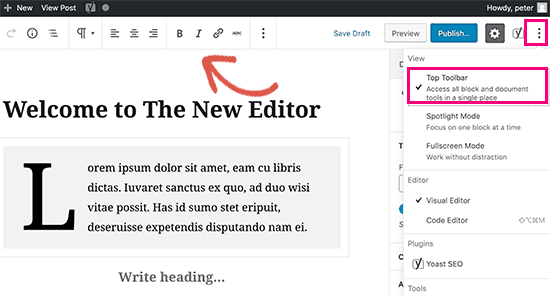
El editor de contenido es básicamente un lienzo limpio con una barra superior y una columna a la derecha. Esto te da una interfaz de usuario limpia para crear tus entradas.
El editor muestra una barra de herramientas encima del bloque que estás editando. Puedes mover la barra de herramientas al hacer clic en el menú de tres puntos en la esquina superior derecha de la pantalla.
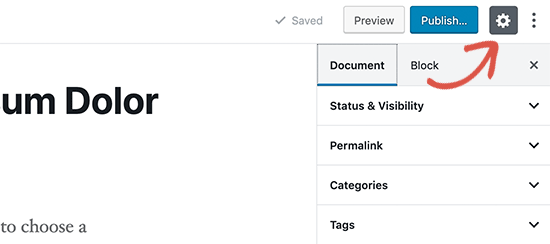
También puede mostrar y ocultar la columna de ajustes haciendo clic en el icono de engranaje de la parte superior.
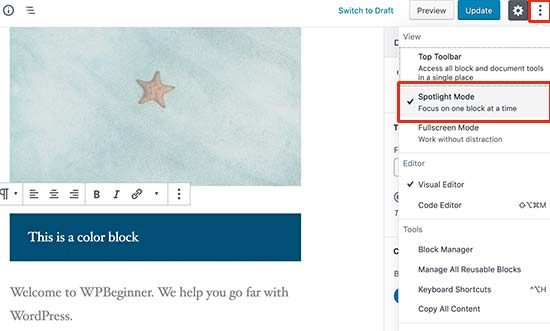
WordPress también facilita el cambio al modo Spotlight, que hace más visible el bloque en el que te encuentras al atenuar el resto del contenido.
¿Necesitas más espacio en blanco en la pantalla? Cambia al modo de pantalla completa que te da un lienzo limpio con sólo la barra de herramientas en la parte superior.

5. Cambiar el tamaño de fuente en el editor visual de WordPress
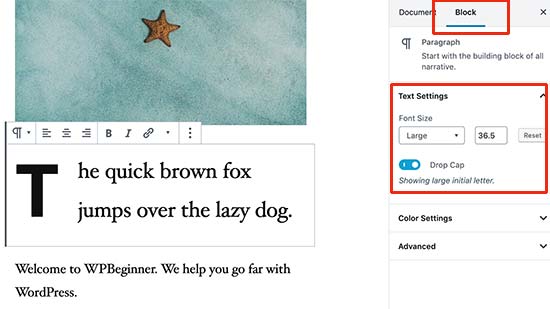
Entendemos que la tipografía juega un perfil muy importante en el contenido web. Es posible que desee utilizar diferentes tamaños de fuente para captar la atención de su público o resaltar diferentes secciones en un artículo largo.
Sólo tienes que seleccionar el bloque en el que quieres cambiar el tamaño de la fuente, y verás la opción de tamaño de fuente en los ajustes del bloque de la derecha.
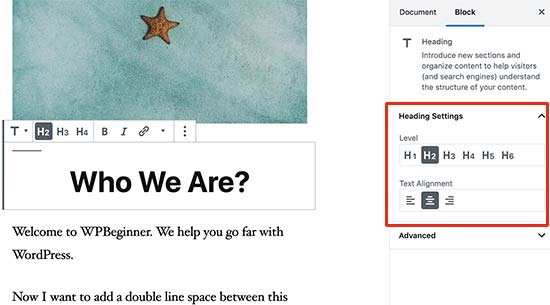
6. Añade encabezados a tus artículos
Los encabezados desempeñan un perfil importante para mejorar la legibilidad. Por eso, los motores de búsqueda como Google también consideran que los encabezados son importantes para el SEO. El uso de sus palabras clave (palabras que los usuarios utilizarán para buscar) en los encabezados ayuda a los motores de búsqueda a comprender la importancia de esas palabras clave.
El editor de contenido facilita la tarea de añadir encabezados a sus artículos. Sólo tiene que seleccionar un bloque de encabezados y, a continuación, elegir el tamaño del encabezado y la alineación del texto en los ajustes del bloque.
También puedes añadir un enlace al encabezado, ponerlo en negrita o en cursiva.
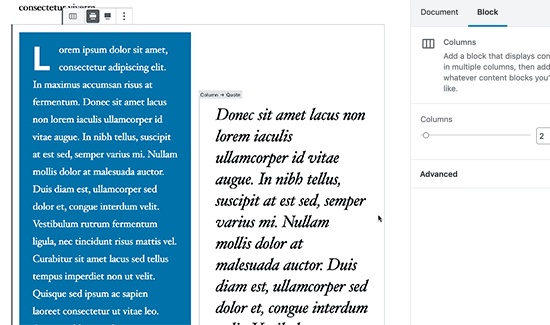
7. Añadir columnas a tus entradas
El editor de contenido de WordPress viene con un bloque de columnas incorporado, que te permite añadir contenido en columnas. Esto hace que sea fácil dar a su texto un aspecto de revista.
Simplemente seleccione y añada un bloque de columnas a su editor. Puedes seleccionar el número de columnas que quieres añadir desde los ajustes del bloque.
Cada columna contendrá automáticamente un bloque de párrafo. Puedes añadir fácilmente cualquier otro bloque que desees dentro de cada columna. Por ejemplo, citas, imágenes, párrafos, etc.
Sin embargo, si desea añadir una imagen junto a un texto, deberá comprobar el siguiente consejo.
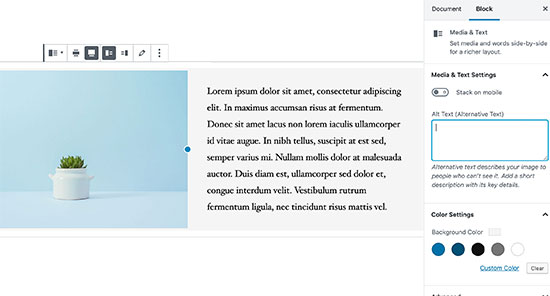
8. Añadir una imagen junto a un texto
En versiones anteriores de WordPress, era todo un reto añadir una imagen justo al lado de un texto con la alineación adecuada. Este problema fue corregido con el bloque de medios y texto.
Le permite añadir una imagen a continuación del bloque de texto. Ajusta automáticamente la anchura y el espaciado entre los dos bloques.
Puede hacer que el bloque sea de ancho completo y utilizar las opciones de formato del bloque de texto.
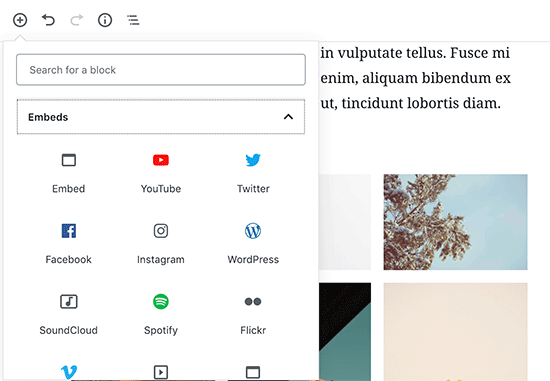
9. Añadir vídeos de YouTube en WordPress
Puedes subir vídeos a tu sitio WordPress. Sin embargo, WordPress no está hecho para ser utilizado como una plataforma de transimisión y la mayoría de las empresas de alojamiento de WordPress no pueden servir archivos grandes adecuadamente.
Para saber más acerca de esto, consulta nuestro artículo sobre por qué nunca debes subir vídeos a tu sitio WordPress.
En su lugar, le recomendamos que suba sus vídeos a YouTube o a otros sitios de transimisión y luego los incruste en sus entradas y páginas de WordPress.
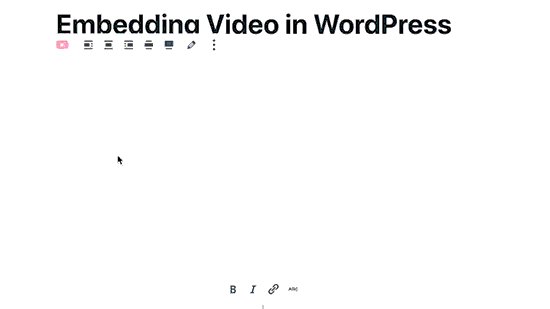
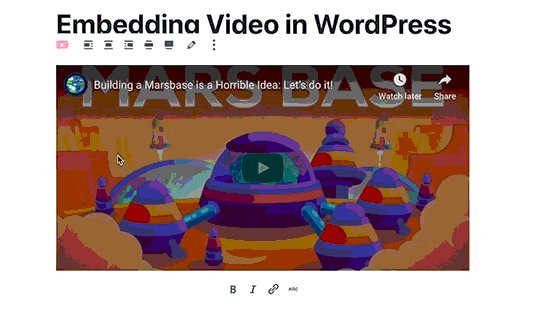
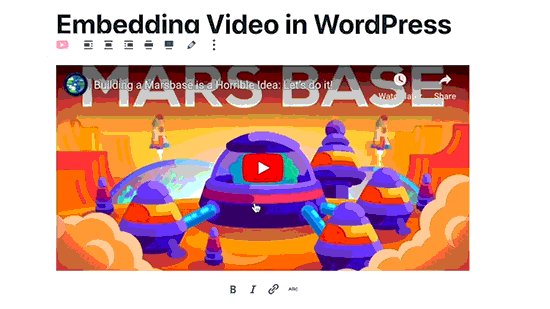
Puedes utilizar el bloque de YouTube para pegar la URL del vídeo que quieres añadir y WordPress lo incrustará automáticamente.
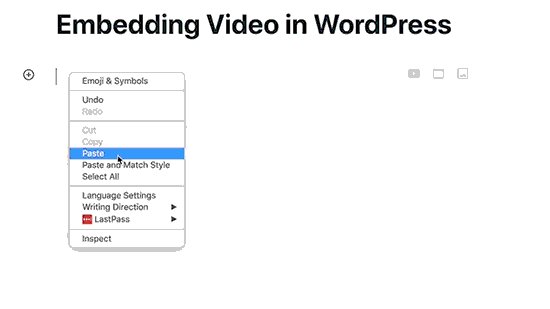
También puedes pegar la URL del vídeo dentro de un párrafo o cualquier bloque de texto, y WordPress lo convertirá automáticamente en el bloque de YouTube.
10. Creación de tablas en entradas de WordPress
El editor de entradas también viene con un bloque para añadir fácilmente tablas en tus entradas y páginas de WordPress.
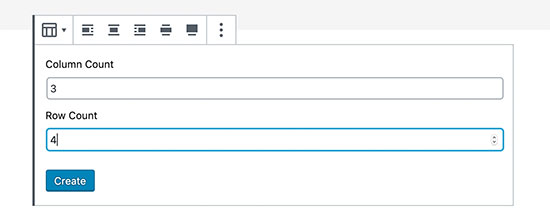
Simplemente añade el bloque de tabla y selecciona el número de columnas y filas que quieres añadir. No te preocupes, siempre podrás añadir más columnas y filas cuando sea necesario.
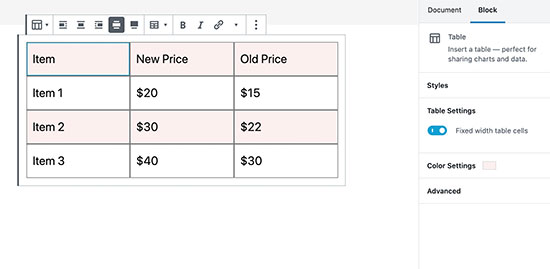
Después de eso, verás una tabla simple. Puedes añadir contenido a las celdas de la tabla y elegir los colores / estilo de la tabla desde los ajustes del bloque.
El bloque de tabla de WordPress es bueno para tablas básicas, pero carece de muchas características. Por ejemplo, no se puede seleccionar la fila de cabecera, hacer columnas ordenables, resaltar filas, y más.
Por eso recomendamos usar TablePress. Es un plugin gratuito que te permite crear bonitas tablas y añadirlas a tus entradas y páginas de WordPress.
Para obtener más información, consulte nuestra guía sobre cómo añadir fácilmente tablas en entradas de WordPress.
11. Añadir botones en entradas y páginas de WordPress
Los botones juegan un perfil importante cuando quieres añadir una llamada a la acción en tus entradas o páginas de WordPress.
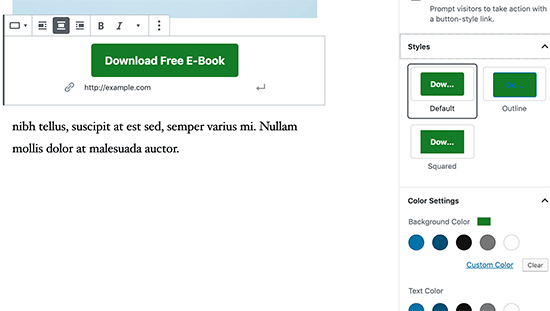
El editor de contenido viene con un bloque de botón básico que le permite añadir rápidamente un botón en su contenido.
El botón viene con tres estilos: cuadrado, redondeado y con borde. También puede seleccionar el fondo, el color del texto y alinear el botón al centro, a la izquierda o a la derecha.
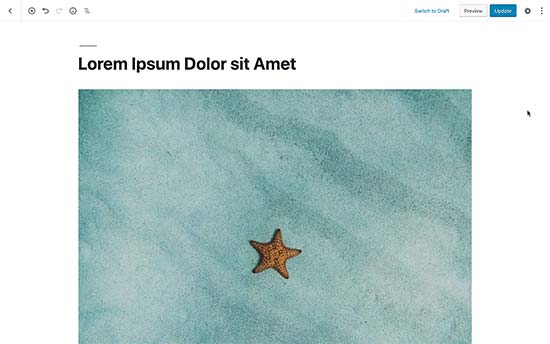
12. Añadir imágenes de portada en entradas de WordPress
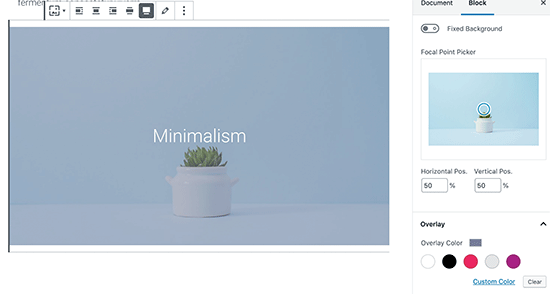
Es posible que haya visto imágenes de portada utilizadas en el medio de un artículo en publicaciones populares como el New York Times. Una imagen de portada es simplemente una imagen colocada en el medio de un artículo, a veces con un texto superpuesto.
El objetivo de la imagen de portada es aumentar la participación en el contenido. También proporciona a sus usuarios un descanso de la lectura del texto y mirar una imagen para captar su atención.
El editor de contenidos facilita la tarea de añadir imágenes de portada a tus entradas. Simplemente añade un bloque de Imagen de Portada y luego sube la imagen que quieras utilizar. Lo ideal es que sea un archivo de imagen más grande que se vea bien en el formato panorámico.
Para más detalles, consulta nuestro artículo sobre imagen de portada vs imagen destacada y cómo utilizarlas en tu blog.
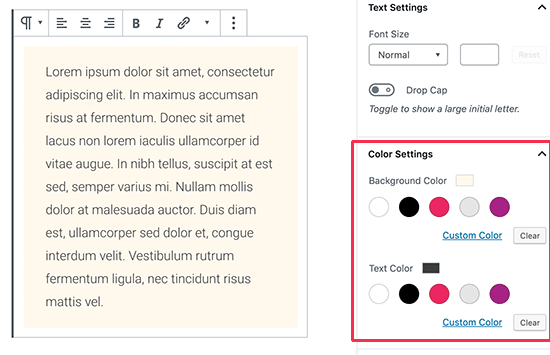
13. Cambiar los colores de los párrafos
Otro buen truco que a menudo pasa desapercibido, es la posibilidad de cambiar los colores. La mayoría de la gente quiere mantener su texto coherente en todo el artículo.
Sin embargo, el uso ocasional de colores puede ayudar a redirigir la atención del usuario y resaltar partes importantes de un artículo.
El editor de contenido te muestra opciones de color en la columna derecha, puedes elegir los colores que quieras. Sólo asegúrese de que la combinación de colores de fondo y texto que elija sea fácil de leer.
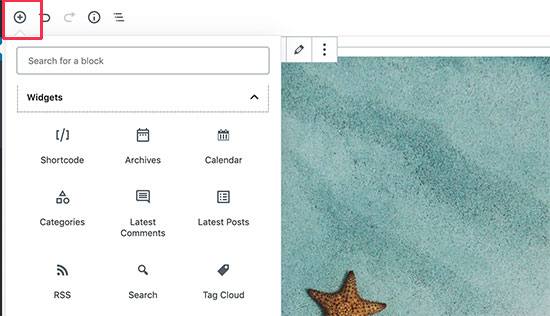
14. Añadir widgets a tus entradas
Loswidgets son bastante similares a los bloques. Te permiten añadir elementos web a tu sitio WordPress sin añadir código.
Normalmente los widgets se utilizan en las barras laterales o en el pie de página de un sitio web. Sin embargo, también puede añadir algunos widgets al área de contenido, como formularios de contacto.
Simplemente busca la sección Widgets debajo del botón añadir bloques. Desde aquí, puedes utilizar los widgets más comunes en tus entradas y páginas.
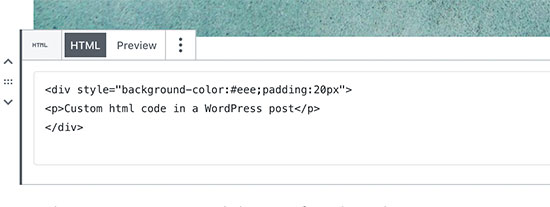
15. Añadir HTML personalizado en entradas de WordPress
El editor de contenido en WordPress es un editor WYSIWYG completamente visual. Sin embargo puedes añadir código HTML si lo necesitas.
La forma más fácil de hacerlo es añadiendo el bloque HTML personalizado a tu entrada. Después de eso, puedes simplemente pegar el HTML que quieras añadir.
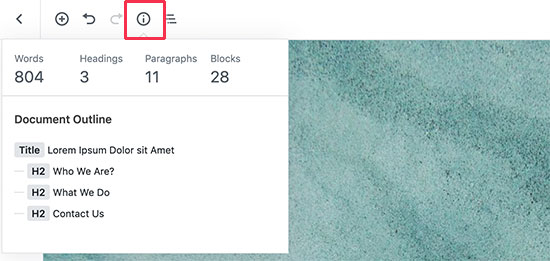
16. Obtenga el recuento de palabras y otras estadísticas de sus entradas
Cuando trabajas en un artículo largo, puede que quieras ver el esquema rápido del artículo, cuántas palabras tiene y cómo está colocado todo.
La barra de herramientas del editor de contenido tiene dos botones para eso en la parte superior. En primer lugar, el botón de información, que te muestra el recuento de palabras, los párrafos, los bloques y el esquema del artículo en función de los encabezados que hayas utilizado.
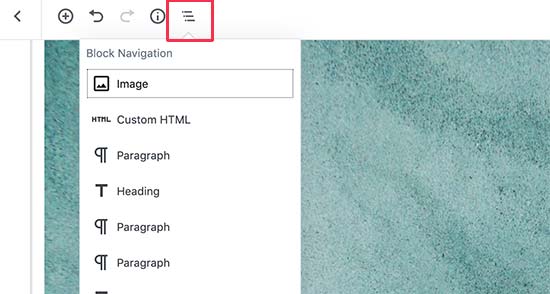
Justo al lado está el botón de navegación por bloques. Te muestra todos los bloques que has utilizado en tu artículo, y puedes hacer clic en un bloque para saltar directamente a él.
Para obtener datos más detallados, puedes consultar nuestra guía sobre cómo obtener estadísticas de recuento de palabras en WordPress.
Esperamos que este artículo te haya ayudado a descubrir nuevos trucos para dominar el editor de contenidos de WordPress. También puedes consultar nuestra guía sobre cómo crear un boletín de correo electrónico y conseguir más tráfico en tu blog.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.


























Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Nice post.
I didn’t see any way to see word count, number of paragraphs,l and others in block before, I used to switch to Classic editor to do it.
This post just teach me with block editor. Their are many things we still need to know about WordPress and blogging generally.
Thanks.
WPBeginner Support says
You’re welcome, glad we could share how to do this in the block editor
Administrador
Kadir says
This is a really complete guide. Thanks
WPBeginner Support says
You’re welcome
Administrador
Khalid says
I cannot find the heading block in my editor. Is it that I have inadvertently deleted it. How can I have it back.
WPBeginner Support says
Your theme’s header is decided by your theme, not the post/page editor. For changing it you would normally go under Appearance>Customize.
Administrador
Sanavi says
Very helpful for beginners. Bookmarking this article. I will surely implement these tips in my blog.
WPBeginner Support says
Glad you found our article helpful
Administrador
Michael Torres says
Very helpful for new blogger like me. Basics are very important.
WPBeginner Support says
Glad our article could be helpful
Administrador
Bob says
Good article, looks to be a great tool for beginners like me, are there
any video tutorials as I like to be shown what to do?
WPBeginner Support says
For that, you would want to take a look at our video section here: https://videos.wpbeginner.com/
Administrador
Abhijit Bangal says
I was trying to use the new gallery plugin for testing how it’d work with new blocks, which are now more flexible than before. But I stumbled upon the columns thing and tried out a few combinations. I think, to an extent, I’ll use less of the gallery plugin and more of columns. Of course, the columns cannot be everything that a gallery plugin can do/does. But to me, it’s helped me save a lot of time and energy.
Extremely helpful! Thanks team!
WPBeginner Support says
Thanks for sharing how you’re using the block editor, while it won’t have all the features it can help those looking for a custom gallery setup
Administrador
Kurt says
Single line break…Shift + Enter…sweet. Wish I had known about that before now.
WPBeginner Support says
Glad we could teach you something new and hope this trick helps with your content
Administrador
Michael Walther says
Very good article about the Gutenberg editor. However, I am still not convinced. For me, the Gutenberg editor stays what it is – an excellent answer to a question that I did not ask. Like a huge SUV to drive my daughter to kindergarten. Don’t get me wrong, shiny huge SUVs are a fine thing, but I am just a wordpress author. I’ll stick with my trusty Toyota (ie the ‘old’ WP editor via plugin) as long as I possibly can.
WPBeginner Support says
Understandable, as the block editor improves it should become more useful for new WordPress users and have tools that those who have used the classic editor want to use
Administrador
Mohamed Hassan says
Thanks, an informative useful post.
WPBeginner Support says
You’re welcome, glad our post could be helpful
Administrador
Valentin Born says
Nice overview … but
`By default, WordPress visual editor allows you to change the font size into paragraph text, headings, etc.`
This is incorrect (and implies terrible advice)—don’t use “paragraph“, “heading“ etc. for font-sizes (… but for marking up paragraphs and headings)! While you offer a slightly better option in your mentioned article on how to change font sizes (namely, adding a font-sizes dialog, e.g. using TinyMCE Advanced), only at the very bottom of that article do give the important advice:
`Note: If you want to change the font size of all paragraphs (i.e the entire post content), then DO NOT use the TinyMCE advanced. Rather, you would need to adjust the styling in your style.css file.`
This should even be expanded upon: “If you ever want to change the font-size of a piece of content for purely stylistic purposes, create a class for that and add it to that element“ (perhaps with the help of a plugin)—otherwise you will manually have to crawl through every post and page, readjusting those manually set font-sizes, every time you change your theme’s base font-size.
Pawan Singh says
Hi Admin, would you please tell all your readers which editor you use. i’m impressed with the styling of text.
Amanda says
Great article! I learned some very helpful things, and was reminded of other helpful things I’ve learned from you! Thanks so much!
Bob Diebel says
Thanx much! much learned, much appreciated!
kittkatt123 says
Is there a keyboard shortcut to switch between the text editor and the visual editor? Or do I have to click every time?
Rick Teisan says
I asked how to add a visual to the media library. I was directed to thispage. There isnothing about adding a visual to the library. SUCKS. 39 MINUTES JUST TRYING TO ADD A PHOTO TO THE LIBRARY TO PUT IT IN THE BLOG POST.
MAKE IT EASY
!!!!!!
WPBeginner Support says
Hi Rick,
On the post edit screen you will see a button labeled ‘Add Media’ you can click on it and then upload your photo.
You can also add a photo to your WordPress library by visiting Media > Add New page in your WordPress admin area.
Let us know if this solved your issue.
Administrador
Hamid says
thanks for sharing such valuable tips.
Nadeem says
Thanks so much for this easy and simple explanation of all the necessary suggestions for writing an article on wordpress. Keep posting such amazing articles.
Rufus B says
One of the best news letters yet from you guys. The links to other recommended articles was super helpful.
Ahmed says
Great tips, thanks
jagmohan singh negi says
hi syed , its my first landing page of my secrch in google and i dont think i have to go to other sourses to find any information about wprdpress ,blog ,adsense etc.
really nice post with complete information and presentaion is 10/9 in my view.
WPBeginner Staff says
WordPress themes are responsible for handling all things related to the visual appearance of your content. Having said that, since each WordPress theme is different, the Visual Editor can not automatically guess what styles to use. To solve this issue, it is a standard practice to add an editor stylesheet in WordPress themes. It seems like your theme does not have one. You can ask your theme developer for support. Or you can create your own editor-style.css file and copy the rules from your theme’s main stylesheet.
Gary Neal Hansen says
Thanks for the great tips. At the beginning you say the visual editor is a WYSIWYG environment — but I don’t see what I type in its proper format and font until I hit the “preview” button. Is there a setting to have the editor function as true WYSIWYG?
Chris Finnegan says
Excellent roundup, I’ll be using the keyboard shortcuts for headings from now on!
WPBeginner Staff says
You are confusing “Paste as Text” button with “Paste From Word” button which is no longer available since 3.9.
Dave Porter says
Yep, you are quite correct!
Derek Wyatt says
When switching from HTML to Visual editor and vice versa, how do you keep the html information from stripping away? I haven’t noticed a pattern as to how this happens, it just springs up when I least want it to…
As a safety measure, I just stick to the HTML editor because I don’t want to lose my formatting. Unless someone knows a way to prevent this?
Dave Porter says
Hi Derek, check out Tiny MCE Advanced
https://wordpress.org/plugins/tinymce-advanced/
And checkout the settings – there is an option to not strip out html like and
John Mauldin says
I must say that anyone who doesn’t know about all the wonderful information your site supplies is really missing out on a Great opportunity. I love the fact that you present the information in direct, no b.s., format and written in easily understandable language most anyone can digest. Keep up the GREAT work! JM
Roger Lill says
Hi, Thanks for the summary, that should save some time.
Dave Porter says
isn’t #13 obsolete with WP 3.9 ?
And ‘TinyMCE Advanced’ is worth a mention
Dave