Möchten Sie Google Pay auf Ihrer WordPress-Website akzeptieren?
Wenn Sie Ihren Kunden die Möglichkeit geben, ihre bevorzugte Zahlungsmethode zu wählen, schaffen Sie Vertrauen und erhöhen die Konversionsrate auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie Google Pay in WordPress akzeptieren können.

Warum Google Pay in WordPress akzeptieren?
Wenn Sie auf Ihrer WordPress-Website Produkte oder Dienstleistungen verkaufen oder um Spenden bitten, ist es wichtig, dass Ihre Besucher mit der von ihnen bevorzugten Methode bezahlen können.
Oft wollen sie mit Kreditkarte oder PayPal bezahlen, aber neuere Methoden wie Google Pay und Apple Pay werden immer beliebter.
Google Pay ist in 40 Ländern auf der ganzen Welt verfügbar und macht Online-Zahlungen einfach. Ihre Kunden können es jedoch nur nutzen, wenn sie ein Android-Gerät mit der Version Lollipop 5.0 oder höher verwenden. Daher möchten Sie wahrscheinlich zusätzliche Zahlungsoptionen für Personen mit anderen Geräten anbieten.
Werfen wir also einen Blick darauf, wie Sie Google Pay in Ihrem Online-Shop akzeptieren können.
Hinweis: Wir zeigen Ihnen, wie Sie eine Google Pay-Option in WordPress hinzufügen können, ohne einen vollständigen eCommerce-Warenkorb hinzuzufügen.
Wie man Google Pay in WordPress akzeptiert
Als Erstes müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WP Simple Pay ist ein einfaches, aber leistungsstarkes WordPress-Plugin für Rechnungen und Zahlungen. Das Beste daran ist, dass WP Simple Pay Ihnen keine zusätzlichen Transaktionsgebühren berechnet und Sie es ohne die Komplexität eines Warenkorb-Systems einrichten können.
Sie können Apple Pay, Google Pay, Kreditkarten- und ACH-Bankzahlungen hinzufügen, so dass Sie den Nutzern mehrere Zahlungsoptionen anbieten können, was die Konversion verbessert.
Es gibt zwar eine kostenlose Version des Plugins, aber Sie benötigen das Pro-Plugin, um Google Pay zu akzeptieren, Zahlungsformulare vor Ort zu erstellen und vieles mehr.
Nach der Aktivierung wird der Einrichtungsassistent von WP Simple Pay automatisch gestartet. Sie müssen lediglich auf die Schaltfläche „Los geht’s“ klicken, um fortzufahren.

Auf der ersten Seite werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WP Simple Pay-Website finden.
Danach müssen Sie auf die Schaltfläche „Aktivieren und fortfahren“ klicken, um zum nächsten Schritt zu gelangen.

Auf der zweiten Seite müssen Sie WP Simple Pay mit Stripe verbinden. Stripe ist ein beliebtes Zahlungs-Gateway und die einfachste Möglichkeit, Google Pay zu Ihrer Website hinzuzufügen. Es unterstützt auch alle gängigen Kredit- und Debitkarten, Apple Pay, ACH-Zahlungen und mehr.
Klicken Sie einfach auf die Schaltfläche „Mit Stripe verbinden“. Von dort aus können Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues Konto erstellen. Jeder, der ein legitimes Unternehmen hat, kann ein Stripe-Konto erstellen und Zahlungen online akzeptieren.

Hinweis: Stripe erfordert, dass Ihre Website eine SSL/HTTPS-Verschlüsselung verwendet. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, sehen Sie sich bitte unsere Schritt-für-Schritt-Anleitung an , wie Sie SSL in WordPress hinzufügen.
Sobald Sie eine Verbindung zu Stripe hergestellt haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.
Die Optionen für Zahlungs- und Rechnungs-E-Mails an Ihre Kunden sind bereits für Sie aktiviert worden. Ebenso die Option für den Versand von Zahlungsbenachrichtigungs-E-Mails.

Sie müssen nur die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen.
Sobald Sie das getan haben, müssen Sie auf die Schaltfläche „Speichern und fortfahren“ klicken, um Ihre Einrichtung von WP Simple Pay abzuschließen.

Google Pay ist standardmäßig aktiviert, wenn Sie Stripe Checkout verwenden, und wird Android-Nutzern in den teilnehmenden Ländern automatisch angeboten.
Wenn Sie sich entscheiden, Google Pay in Zukunft zu deaktivieren, müssen Sie die Einstellungen für die Zahlungsmethode im Stripe Dashboard ändern.
Erstellen eines Zahlungsformulars in WordPress
Als nächstes müssen Sie ein Zahlungsformular erstellen.
Klicken Sie dazu auf die Schaltfläche „Zahlungsformular erstellen“ auf der letzten Seite des Einrichtungsassistenten. Dadurch werden Sie automatisch auf die Seite WP Simple Pay “ Add New geleitet.
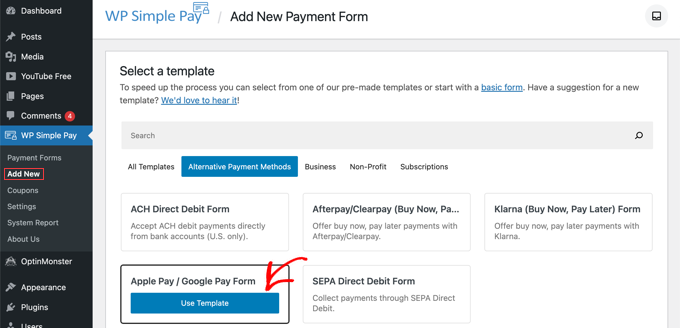
Es wird eine Liste von Zahlungsformularvorlagen angezeigt. Scrollen Sie nach unten, bis Sie die Vorlage für Apple Pay/Google Pay gefunden haben.
Bewegen Sie einfach den Mauszeiger über die Vorlage und klicken Sie auf die Schaltfläche „Vorlage verwenden“, wenn sie angezeigt wird.

Dadurch gelangen Sie zum Zahlungsformular-Editor.
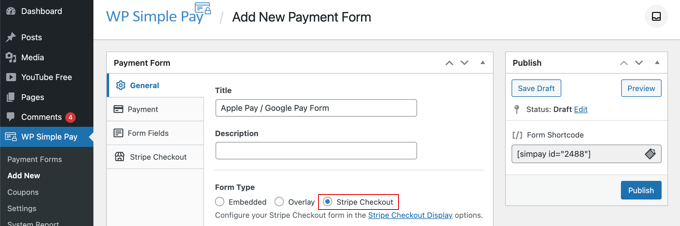
Wenn Sie möchten, können Sie das Formular umbenennen und ihm eine Beschreibung geben. Danach müssen Sie unter Formulartyp die Option „Stripe Checkout“ auswählen.

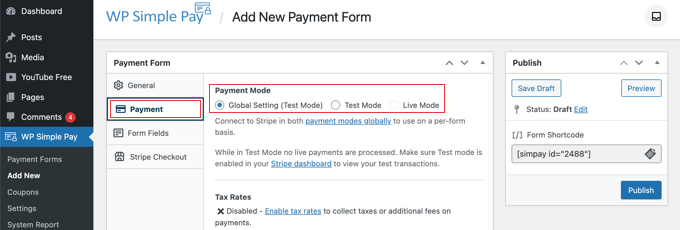
Nachdem Sie das getan haben, gehen wir zur Registerkarte „Zahlung“ über.
Hier können Sie den Zahlungsmodus entweder auf „live“ oder „testweise“ einstellen. Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich berechnet werden, damit Sie sicherstellen können, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails gesendet werden.
Vergessen Sie nicht, dies auf „Live“ zu ändern, wenn Sie die Tests abgeschlossen haben und bereit sind, Zahlungen von Ihren Kunden zu empfangen.

Sie können auch die Produkte oder Dienstleistungen, die Sie anbieten, zusammen mit ihren Preisen und der Angabe, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt, hinzufügen.
Klicken Sie einfach auf die Schaltfläche „Preis hinzufügen“, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen. Danach müssen Sie für jeden Preis eine Bezeichnung und einen Preis hinzufügen. Sie können auch andere Optionen auswählen, z. B. wiederkehrende Zahlungen, oder der Nutzer kann den Preis bestimmen, wie bei einer Spende.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil auf der rechten Seite klicken.
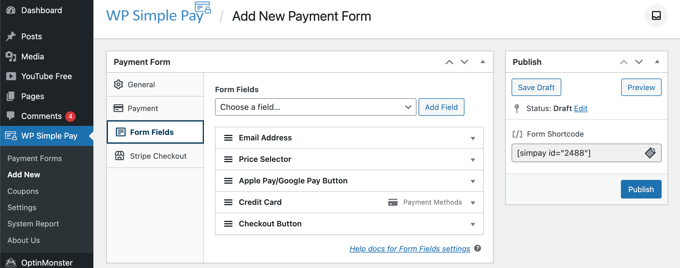
Als Nächstes gehen wir auf die Registerkarte „Formularfelder“. Beachten Sie, dass dem Formular bereits die wichtigsten Felder hinzugefügt wurden, darunter eine Schaltfläche „Apple Pay / Google Pay“, Kreditkartendaten und eine Schaltfläche „Kasse“.

Über die Dropdown-Liste „Formularfelder“ können Sie zusätzliche Felder auswählen und durch Klicken auf die Schaltfläche „Feld hinzufügen“ hinzufügen. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.
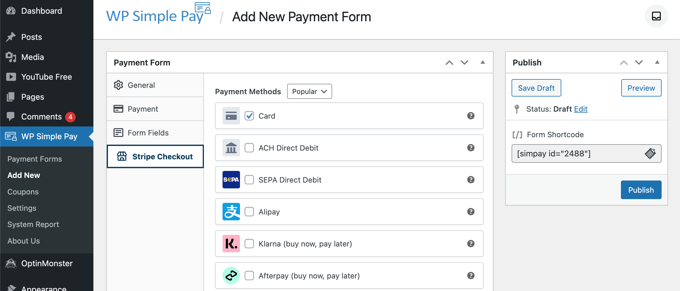
Auf der Registerkarte „Stripe Checkout“ schließlich können Sie zusätzliche Zahlungsmethoden auswählen und das Kassenformular anpassen, das angezeigt wird, nachdem der Benutzer auf die Schaltfläche „Bezahlen“ geklickt hat.
Für dieses Tutorial lassen wir diese Einstellungen so, wie sie sind.

Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Einstellungen zu speichern und das Formular live zu schalten.
Jetzt können wir das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht es super einfach, Formulare überall auf Ihrer Website hinzuzufügen.
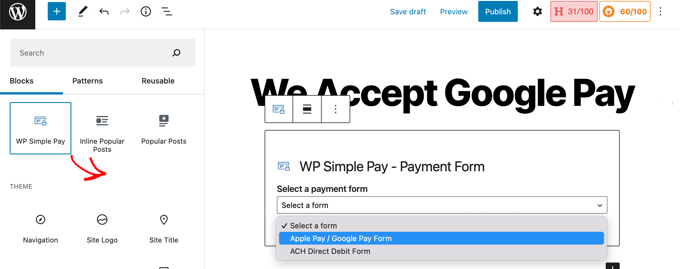
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) am oberen Rand und fügen Sie im WordPress-Block-Editor einen WP Simple Pay-Block hinzu.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
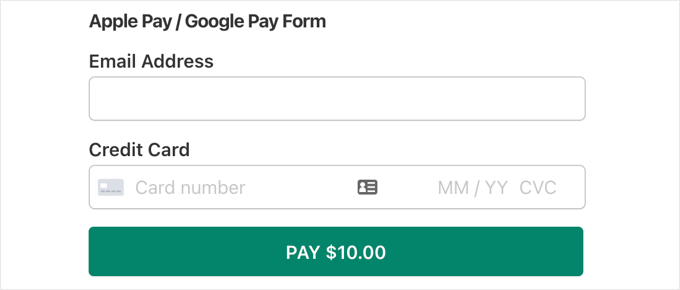
Sobald Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf die Schaltfläche Vorschau klicken, um Ihr Formular in Aktion zu sehen.

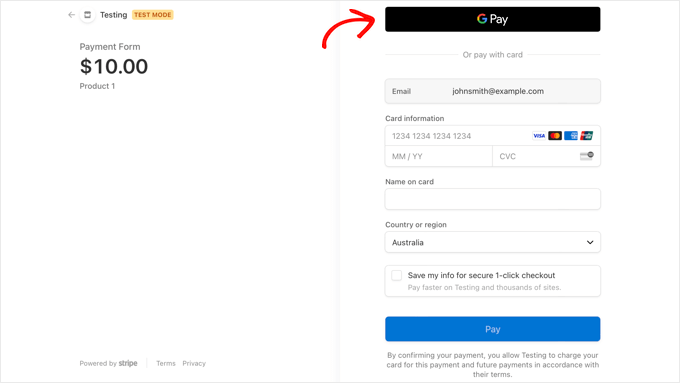
Wenn Ihre Benutzer auf die Schaltfläche Bezahlen klicken, wird das Stripe-Kassenformular angezeigt.
Wenn sie ein Android-Gerät mit Lollipop 5.0 oder höher verwenden, wird die Google Pay-Option oben auf dem Formular angezeigt. Andernfalls wird die Google Pay-Option ausgeblendet, und Ihre Kunden können mit einer Kreditkarte bezahlen.

Wenn Sie nach anderen Möglichkeiten suchen, Google Pay in WordPress hinzuzufügen, können Sie vollständige eCommerce-Lösungen wie Easy Digital Downloads oder WooCommerce verwenden. Beide bieten Unterstützung für Apple Pay und Google Pay-Optionen.
Für WooCommerce-Shops können Sie auch das kostenlose Stripe Payment Gateway Plugin von FunnelKit verwenden. Es bietet zusätzliche Funktionen wie Express-Checkouts mit einem Klick für Apple und Google Pay, automatische Webhook-Erstellung und mehr.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Google Pay in WordPress akzeptieren können. Vielleicht möchten Sie auch erfahren, wie Sie einen E-Mail-Newsletter erstellen, oder sich unsere Expertenauswahl der besten Kontaktformular-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!