Möchten Sie wiederkehrende Zahlungen auf Ihrer WordPress-Website akzeptieren?
Mit der wiederkehrenden Rechnungsstellung können Sie Ihre Kunden in einem bestimmten Zeitintervall, z. B. wöchentlich, monatlich, vierteljährlich, jährlich oder sogar in benutzerdefinierten Intervallen abrechnen.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress auf einfache Weise wiederkehrende Zahlungen mit verschiedenen Methoden akzeptieren können.

Warum sollten Sie wiederkehrende Zahlungen in WordPress akzeptieren?
Das Hinzufügen von wiederkehrenden Rechnungen zu Ihrer WordPress-Website bietet viele Vorteile.
Erstens hilft es, den Rechnungsstellungsprozess zu automatisieren und Zeit zu sparen. Mit wiederkehrenden Zahlungen müssen Sie keine Zeit damit verbringen, manuell Rechnungen zu versenden und auf Zahlungen Ihrer Kunden zu warten.
Automatische wiederkehrende Zahlungen können Ihnen auch dabei helfen, leichter Geld mit Ihrer WordPress-Website zu verdienen, ohne dass es zu Zahlungsverzögerungen und Fehlern kommt.
Da Sie Ihre Kunden nicht mit Zahlungsaufforderungen belästigen, kann die automatisierte Rechnungsstellung auch die Kundenerfahrung verbessern und Ihnen helfen, Ihre Kunden zu binden.
Werfen wir also einen Blick darauf, wie Sie wiederkehrende Zahlungen in WordPress akzeptieren können. Verwenden Sie einfach die Links unten, um direkt zu der von Ihnen bevorzugten Methode zu springen:
Methode 1. Akzeptieren Sie wiederkehrende Zahlungen mit WPForms Stripe Addon
Eine Möglichkeit, wiederkehrende Zahlungen zu akzeptieren, ist das Hinzufügen eines Formulars zu Ihrer Website. Diese Methode wird für Anfänger und kleine Unternehmen empfohlen, da sie schnell und einfach einzurichten ist.
Um ein Formular für wiederkehrende Zahlungen zu erstellen, benötigen Sie ein benutzerfreundliches und flexibles Formularerstellungs-Plugin.
WPForms ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt. Es ermöglicht Ihnen, jede Art von Formular für Ihre Website zu erstellen, einschließlich Formulare, die wiederkehrende Zahlungen sammeln.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Für diese Anleitung werden wir WPForms Pro verwenden, weil es Ihnen Zugang zum Stripe Pro Addon gibt. Dieses Addon macht es einfach, wiederkehrende Zahlungen mit Stripe zu sammeln.
Hinweis: Es gibt zwar eine kostenlose Version des WPForms-Plugins, wir empfehlen jedoch die Verwendung der Pro-Version. Das kostenlose Plugin kann nur einmalige Stripe-Zahlungen sammeln.
Stripe ist ein beliebter Zahlungsabwickler, mit dem Sie Kreditkartenzahlungen auf Ihrer Website akzeptieren können, ohne ein separates Händlerkonto einrichten zu müssen.
Wenn Sie noch kein Stripe-Konto haben, machen Sie sich keine Sorgen. WPForms wird Sie Schritt für Schritt durch den Prozess der Erstellung eines Kontos führen.
Nachdem Sie das WPForms-Plugin aktiviert haben, gehen Sie zu WPForms “ Einstellungen und geben Sie Ihren WPForms-Lizenzschlüssel ein.

Sie können diesen Schlüssel finden, indem Sie sich bei Ihrem WPForms-Konto anmelden.
Danach müssen Sie zu WPForms “ Addons gehen. Dieser Bildschirm zeigt alle Addons, die Sie installieren können.

Scrollen Sie einfach, bis Sie das „Stripe Addon“ finden.
Klicken Sie dann auf die Schaltfläche „Addon installieren“.

Sobald Sie das Stripe-Addon aktiviert haben, besteht Ihre nächste Aufgabe darin, Stripe mit Ihrer WordPress-Website zu verbinden.
Gehen Sie dazu auf WPForms “ Einstellungen “ Zahlungen.

Suchen Sie auf diesem Bildschirm die Schaltfläche „Mit Stripe verbinden“ und klicken Sie darauf.
WPForms führt Sie nun durch den Prozess der Anmeldung bei Ihrem Stripe-Konto oder der Erstellung eines neuen Kontos.
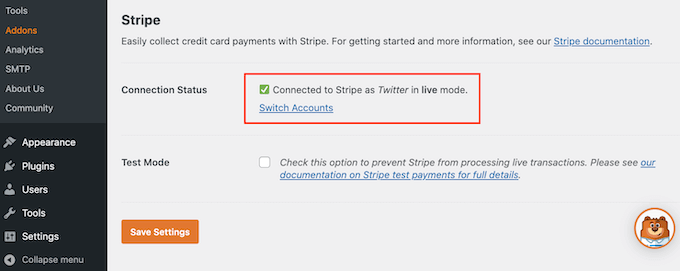
Sobald Sie das getan haben, werden Sie auf die Seite „Einstellungen“ von WPForms weitergeleitet.
Die „Connect Status“ sollte nun ein grünes Häkchen, um zu zeigen, dass WPForms mit Ihrem Konto Stripe verbunden ist.

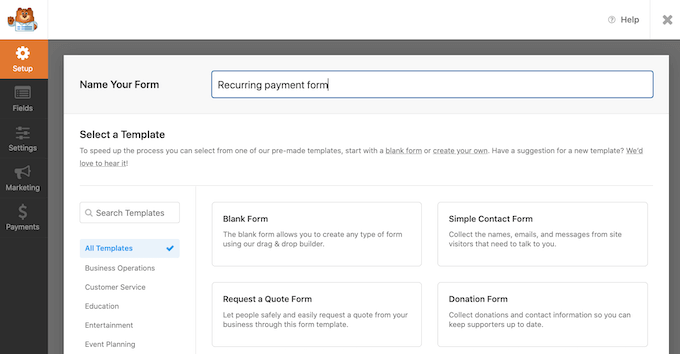
Der nächste Schritt ist die Erstellung eines Online-Bestellformulars und die Aktivierung der wiederkehrenden Zahlungsoption von Stripe. Zuerst navigieren wir zu WPForms “ Add New.
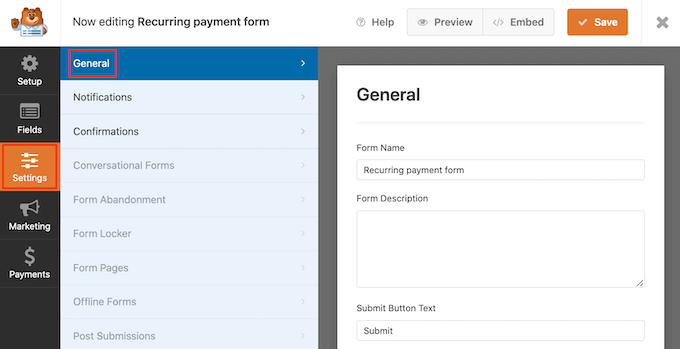
Daraufhin wird der WPForms-Editor geöffnet. Sie können nun einen Namen für Ihr Formular für wiederkehrende Zahlungen in das Feld „Name Your Form“ eingeben.
Ihre Website-Besucher werden den Namen nicht sehen, er dient also nur als Referenz.

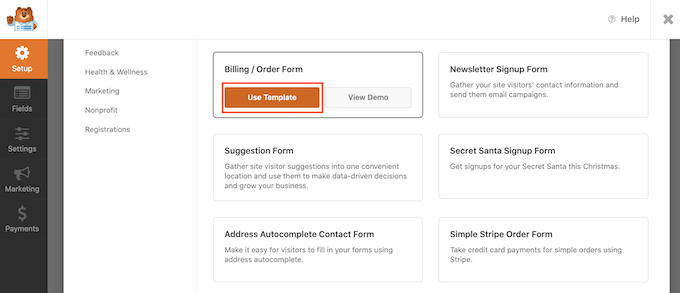
WordPress zeigt nun alle vorgefertigten WPForms-Vorlagen an, die Ihnen den Einstieg erleichtern können. Für diesen Leitfaden werden wir die Vorlage „Rechnungs-/Bestellformular“ verwenden.
Um diese Vorlage auszuwählen, bewegen Sie den Mauszeiger über die Vorlage. Dann müssen Sie nur noch auf die Schaltfläche „Vorlage verwenden“ klicken.

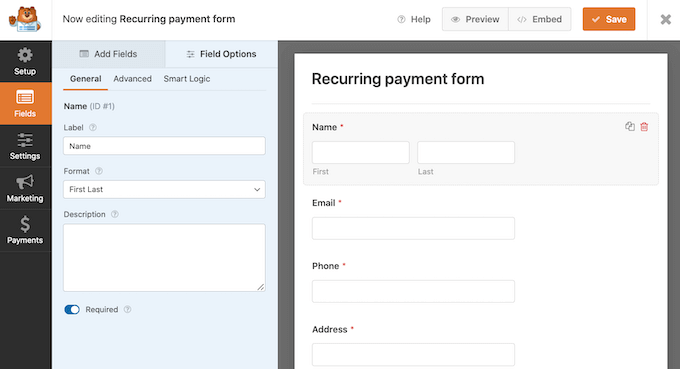
WPForms wird diese Vorlage im Formularersteller öffnen.
Sie können nun alle Felder dieser Vorlage nach Ihren Wünschen anpassen. Um ein Feld zu bearbeiten, klicken Sie es einfach an.
Im linken Menü werden dann alle Einstellungen für das gewählte Feld angezeigt.

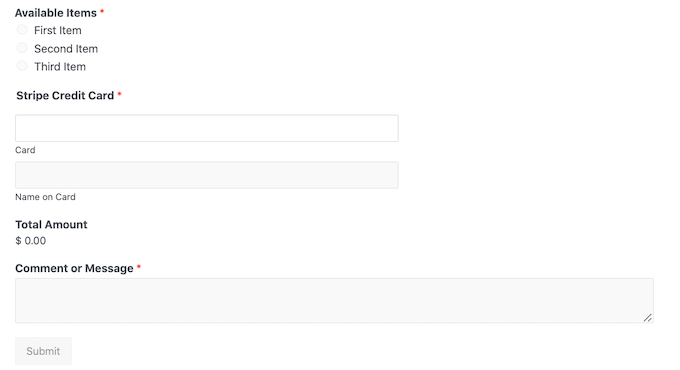
Sobald Sie diese Felder angepasst haben, müssen Sie ein Stripe-Kreditkartenfeld in Ihr Formular einfügen. Dieses Feld ermöglicht es Ihnen, wiederkehrende Zahlungen von Ihren Kunden einzuziehen.
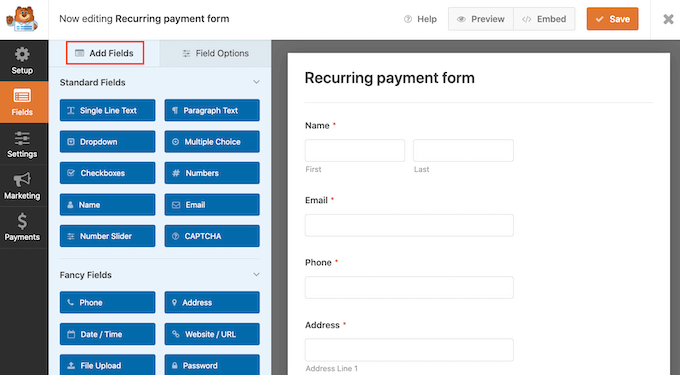
Wählen Sie im linken Menü die Registerkarte „Felder hinzufügen“.

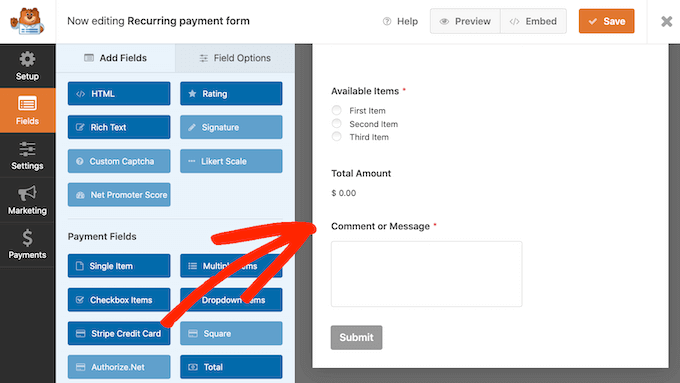
Blättern Sie dann zum Abschnitt „Zahlungsfelder“.
Danach ziehen wir das Feld „Stripe Credit Card“ per Drag & Drop auf Ihr Formular.

Sobald Sie mit dem Aussehen Ihres Formulars zufrieden sind, können Sie auf der Registerkarte „Zahlungen“ wiederkehrende Zahlungen einrichten.
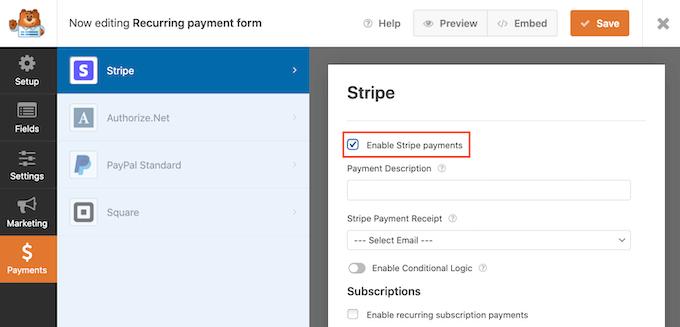
Dann klicken Sie einfach auf „Stripe“.

Aktivieren Sie dann das Kästchen neben „Stripe-Zahlungen aktivieren“.
Ihr Formular ist für die Annahme von Zahlungen über Stripe eingerichtet.

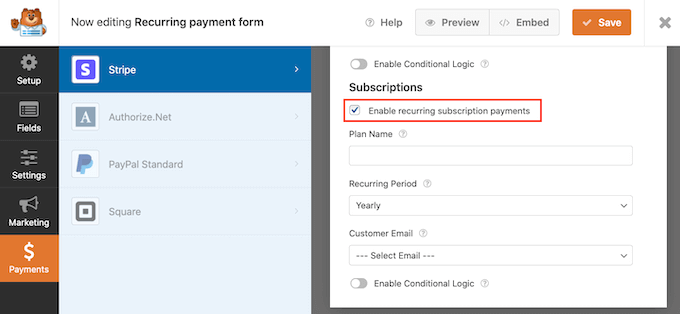
Wenn Sie das getan haben, blättern Sie zum Abschnitt „Abonnements“.
Sie können dann das Kästchen „Wiederkehrende Abonnementzahlungen aktivieren“ aktivieren.

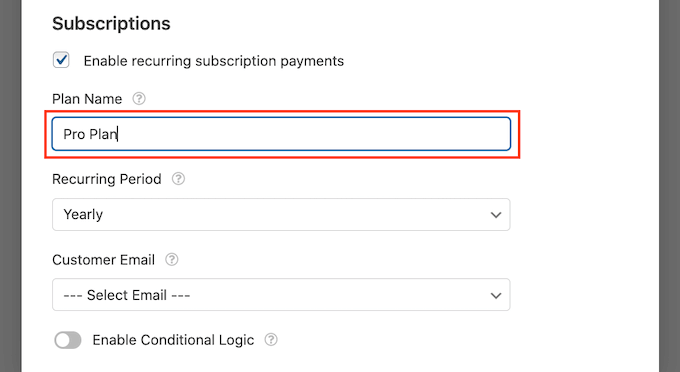
Sie können jetzt einen Plannamen erstellen, der in Ihren Stripe-Transaktionen angezeigt wird. So können Sie sehen, woher die einzelnen Zahlungen stammen.
Sie können diesen Namen in das Feld „Plan-Name“ eingeben.
Wenn Sie dieses Feld leer lassen, wird WPForms den Namen des Formulars als Name für den Plan verwenden.

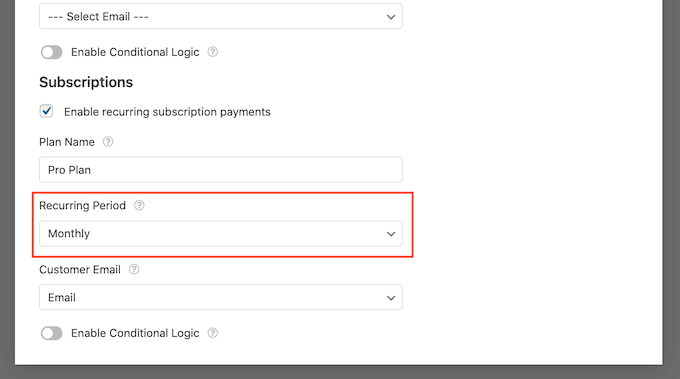
Als Nächstes wählen Sie im Dropdown-Menü „Wiederkehrender Zeitraum“ aus, wie häufig Sie Ihren Kunden die Kosten in Rechnung stellen möchten.
Sie können von täglich wiederkehrenden Zahlungen bis hin zu jährlichen Zahlungen alles auswählen.

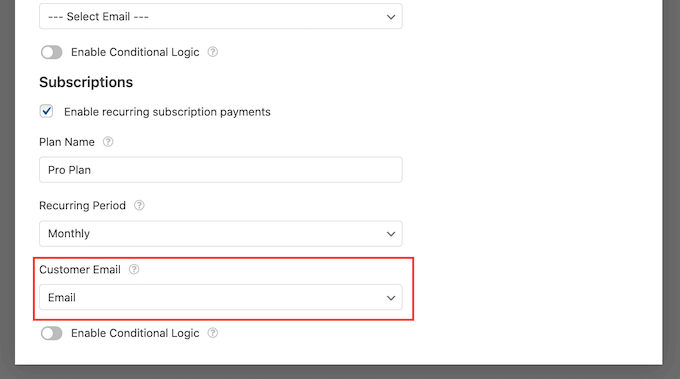
Wenn Sie wiederkehrende Zahlungen über Stripe verkaufen möchten, müssen Sie Stripe die E-Mail-Adresse des Kunden mitteilen. Dies gibt Stripe die Möglichkeit, Kunden über eventuelle Probleme mit ihrer Zahlung zu informieren.
Um Stripe Zugriff auf diese Informationen zu geben, öffnen Sie einfach das Dropdown-Menü „Kunden-E-Mail“ und wählen Sie „E-Mail“.

Als nächstes müssen Sie AJAX-Formularübermittlungen aktivieren. Dadurch können Ihre Kunden das Formular für wiederkehrende Zahlungen übermitteln, ohne die gesamte Seite neu laden zu müssen. Dies verbessert das Kundenerlebnis.
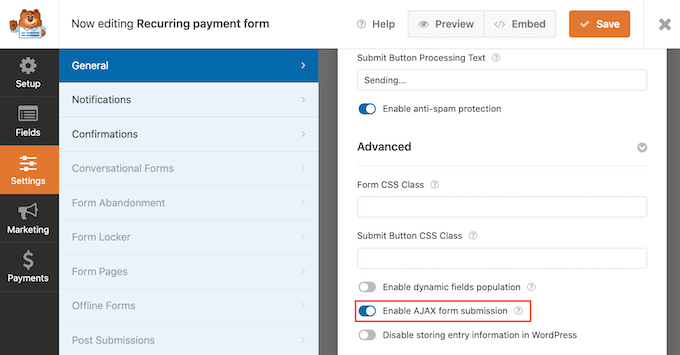
Um AJAX-Formularübermittlungen zu aktivieren, gehen Sie zu Einstellungen “ Allgemein.

Hier können Sie auf den Abschnitt „Erweitert“ klicken, um ihn zu erweitern.
Jetzt können wir das Kästchen „AJAX-Formularübermittlung aktivieren“ aktivieren.

Wenn Sie damit fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Formulareinstellungen zu speichern.
Fügen Sie das Formular für wiederkehrende Zahlungen zu Ihrer Website hinzu
Mit WPForms können Sie überall auf Ihrer Website oder in Ihrem WordPress-Blog Formulare hinzufügen.
Um Ihr Formular für wiederkehrende Zahlungen zu veröffentlichen, öffnen Sie einfach die Seite oder den Beitrag, auf der/dem Sie das Formular anzeigen möchten.
Klicken Sie auf dem Bildschirm des WordPress-Inhaltseditors auf die Schaltfläche „+ Block hinzufügen“.

Geben Sie dann „WPForms“ ein, um den richtigen Block zu finden.
Sobald Sie auf den WPForms-Block klicken, fügt WordPress diesen Block zu Ihrer Seite oder Ihrem Beitrag hinzu.

Als Nächstes müssen Sie das Dropdown-Menü öffnen und das Formular auswählen, das Sie zuvor erstellt haben.
Sie sehen nun eine Vorschau Ihres Formulars direkt im WordPress-Editor.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, können Sie auf „Veröffentlichen“ oder „Aktualisieren“ klicken, um die Änderungen zu aktivieren.
Jetzt können Sie Ihre Website besuchen, um Ihr Formular für wiederkehrende Zahlungen zu sehen.
Nach der Veröffentlichung eines Formulars ist es eine gute Idee, seine Statistiken zu überwachen, um herauszufinden, was funktioniert und was nicht. Weitere Details finden Sie in unserem vollständigen Leitfaden für WordPress Conversion Tracking leicht gemacht.
Methode 2. Akzeptieren Sie wiederkehrende Zahlungen mit MemberPress
Sie erstellen eine Mitgliederseite und möchten wiederkehrende Zahlungen für Ihre Abonnenten einrichten?
Hier kommt MemberPress ins Spiel.
MemberPress ist das beste WordPress-Mitgliedschafts-Plugin auf dem Markt. Sie können dieses Plugin verwenden, um Abonnements, Online-Kurse und Gruppenmitgliedschaften für Unternehmensteams zu verkaufen.
MemberPress ermöglicht es Ihnen auch, Mitgliedschaftsstufen zu erstellen, Zahlungen einzuziehen, den Zugang auf der Grundlage von Mitgliedschaftsstufen zu beschränken und vieles mehr.
Zunächst müssen Sie eine Website für Mitglieder erstellen. Folgen Sie unserer Schritt-für-Schritt-Anleitung zur Erstellung einer WordPress-Mitgliedswebsite, um loszulegen.
Sobald Sie eine Mitgliederseite erstellt haben, benötigen Sie eine Möglichkeit, wiederkehrende Zahlungen einzuziehen.
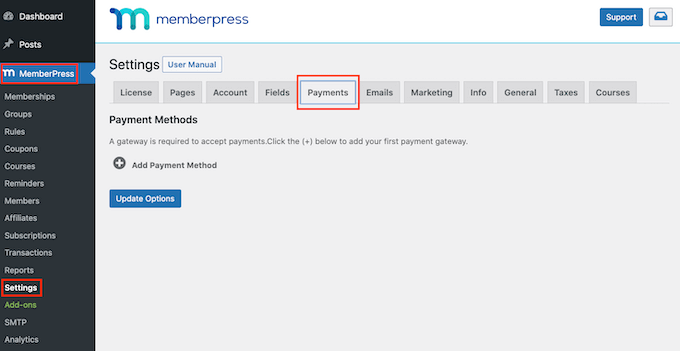
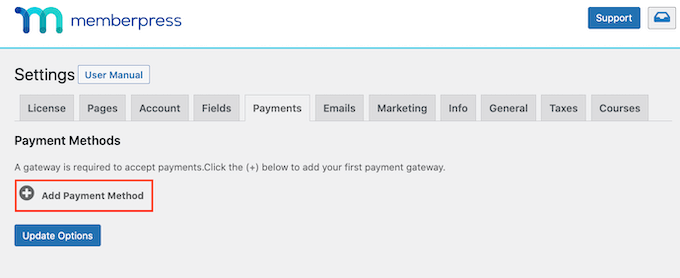
Um Ihre Zahlungsoptionen einzurichten, gehen Sie zu MemberPress “ Einstellungen. Klicken Sie dann einfach auf die Registerkarte „Zahlung“.

Um wiederkehrende Zahlungen einzurichten, müssen Sie mindestens ein Zahlungsgateway hinzufügen.
Um eine Zahlungsoption hinzuzufügen, klicken Sie auf die Schaltfläche „Zahlungsmethode hinzufügen“.

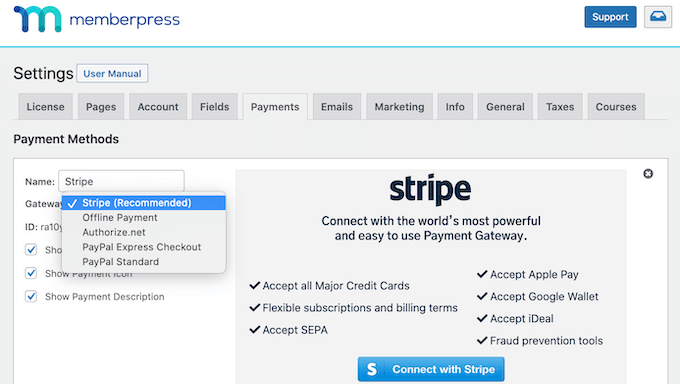
Sie können nun in das Feld „Name“ einen Namen für dieses Zahlungsgateway eingeben.
Öffnen Sie anschließend das Dropdown-Menü „Gateway“ und wählen Sie „Stripe (empfohlen)“ als Zahlungs-Gateway.

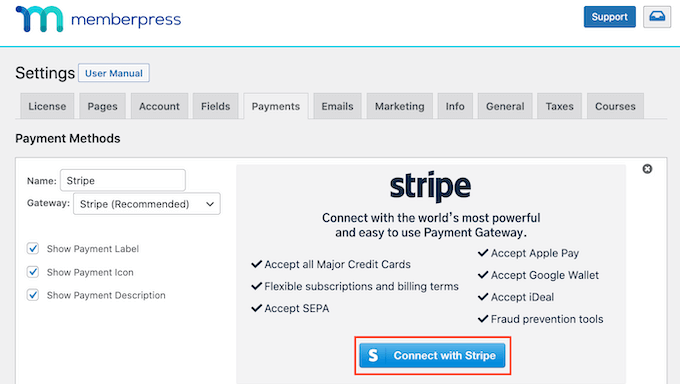
MemberPress zeigt nun einige neue Optionen an, die Sie zum Einrichten von Stripe verwenden können.
Um loszulegen, klicken Sie auf die Schaltfläche „Mit Stripe verbinden“.

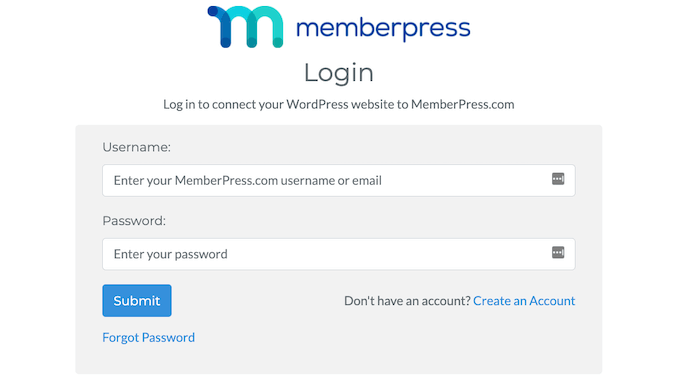
Sie werden nun aufgefordert, sich bei Ihrem MemberPress-Konto anzumelden.
Nachdem Sie Ihren Benutzernamen und Ihr Passwort eingegeben haben, klicken Sie auf die Schaltfläche „Absenden“.

Sobald Sie in Ihrem MemberPress-Konto eingeloggt sind, können Sie MemberPress mit Stripe verbinden.
Wenn Sie noch kein Stripe-Konto haben, machen Sie sich keine Sorgen. MemberPress wird Sie Schritt für Schritt durch den Prozess der Erstellung eines Kontos führen.
Auf dem nächsten Bildschirm wird MemberPress nach einer E-Mail-Adresse fragen.
Wenn Sie bereits ein Stripe-Konto haben, ist es wichtig, dass Sie die mit Ihrem Konto verknüpfte E-Mail-Adresse eingeben.

Sie haben noch kein Stripe-Konto? Dann können Sie einfach die E-Mail-Adresse eingeben, die Sie für Ihr neues Stripe-Konto verwenden möchten.
Klicken Sie anschließend auf die Schaltfläche „Weiter“.
MemberPress überprüft nun, ob ein Stripe-Konto mit Ihrer E-Mail-Adresse verknüpft ist.
Wenn es ein Konto findet, fragt MemberPress nach Ihrem Stripe-Passwort. Sie können dieses in das Feld „Passwort“ eingeben und dann auf „Weiter“ klicken.

Wenn MemberPress kein Stripe-Konto für Ihre E-Mail-Adresse findet, hilft Ihnen der Einrichtungsassistent, ein Konto zu erstellen.
Nachdem Sie den Einrichtungsassistenten abgeschlossen haben, werden Sie zu Ihrem WordPress-Dashboard weitergeleitet.
Als Nächstes müssen Sie mindestens eine Mitgliedschaft einrichten, die eine wiederkehrende Zahlung vorsieht.
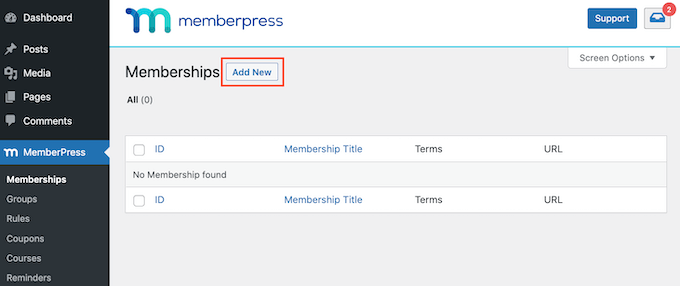
Gehen Sie in Ihrem WordPress-Dashboard zu MemberPress “ Mitgliedschaften. Sie können dann auf die Schaltfläche „Neu hinzufügen“ klicken.

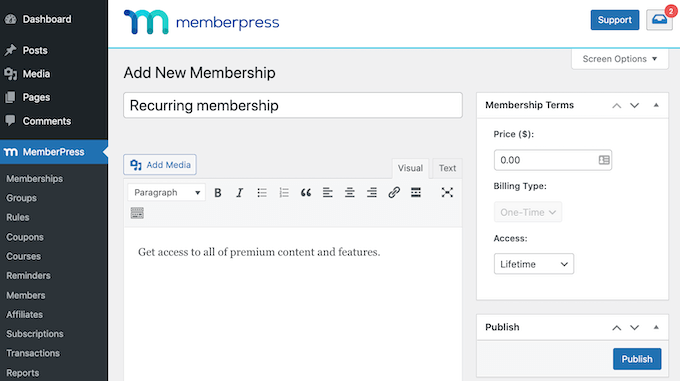
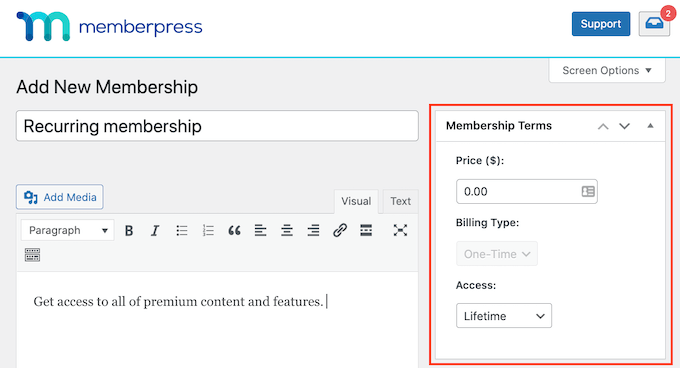
Danach müssen Sie einen Namen für diese Mitgliedsstufe in das Feld „Titel hinzufügen“ eingeben.
Dieser Bildschirm verfügt auch über einen Texteditor, mit dem Sie Bilder und Text hinzufügen können.
Alle diese Inhalte werden auf Ihrer WordPress-Website angezeigt, so dass Sie hier die Möglichkeit haben, für Ihre Mitgliedschaftsstufe zu werben. Sie könnten zum Beispiel über die exklusiven Inhalte und Funktionen sprechen, zu denen die Mitglieder Zugang erhalten.

Sobald Sie das getan haben, finden Sie den Abschnitt „Mitgliedschaftsbedingungen“ auf der rechten Seite des Bildschirms.
Hier geben Sie alle Zahlungsdaten für dieses wiederkehrende Abonnement ein.

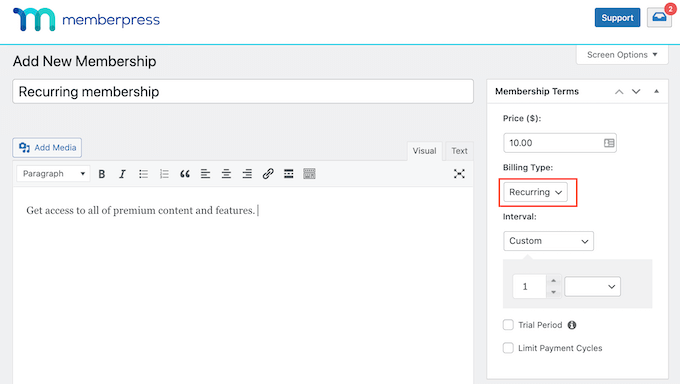
Geben Sie zunächst in das Feld „Preis“ ein, wie viel diese Mitgliedschaft kosten wird.
Sie können dann die Dropdown-Liste „Abrechnungsart“ öffnen und „Wiederkehrend“ wählen.

Als nächstes müssen Sie das Abrechnungsintervall für diese wiederkehrende Zahlung festlegen. Dies ist die Häufigkeit, mit der Ihre Mitglieder belastet werden.
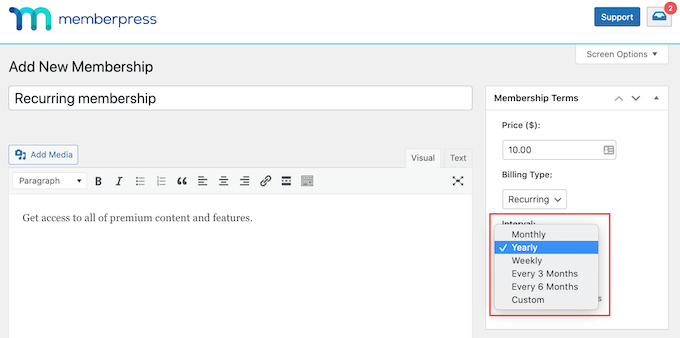
Um Ihre Optionen zu sehen, öffnen Sie das Dropdown-Menü „Intervall“. Klicken Sie nun einfach auf eine Option aus dieser Liste, z. B. ein monatliches oder jährliches Abrechnungsintervall.

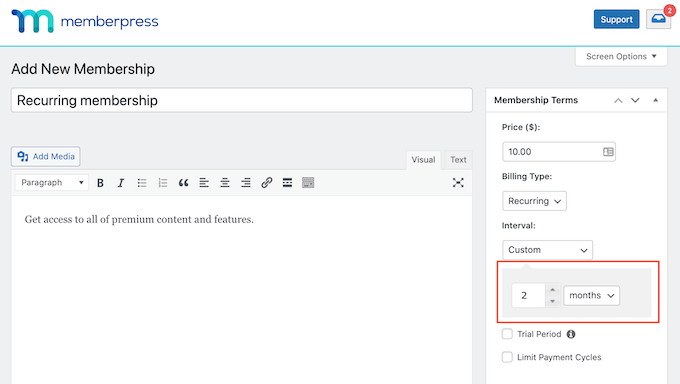
Möchten Sie ein anderes Intervall verwenden? Dann wählen Sie stattdessen einfach „Benutzerdefiniert“.
WordPress fügt nun einige Steuerelemente hinzu, mit denen Sie ein benutzerdefiniertes Intervall erstellen können.

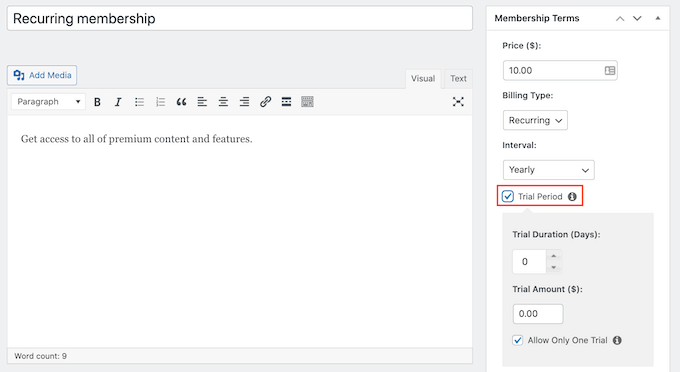
Viele Websites mit Mitgliedschaft bieten eine kostenlose Testversion an. Dies gibt potenziellen Neukunden die Möglichkeit, den Inhalt und die Funktionen, die sie durch den Kauf einer Mitgliedschaft erhalten, zu testen.
Wenn Sie eine kostenlose Testversion anbieten möchten, kreuzen Sie das Feld „Testzeitraum“ an.

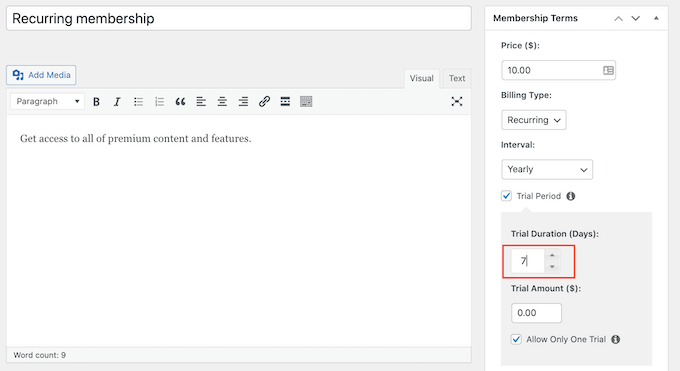
Sie können nun mit den Einstellungen „Versuchsdauer (Tage)“ festlegen, wie lange dieser Versuch dauern soll.
Klicken Sie einfach auf die Pfeile, um Ihre kostenlose Testphase zu verlängern oder zu verkürzen.

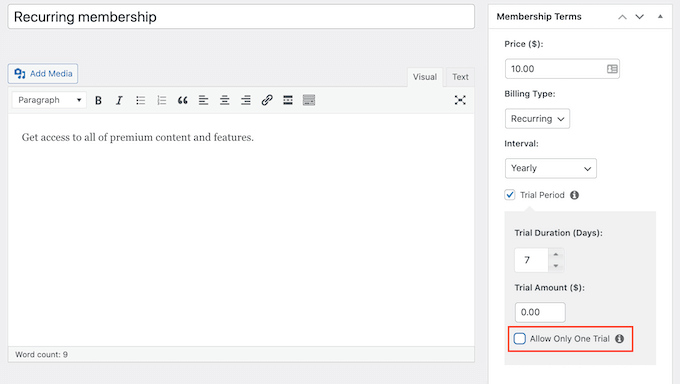
Standardmäßig bietet MemberPress nur eine kostenlose Testversion für jeden Kunden an.
Wenn ein Mitglied sein Abonnement kündigt und dann versucht, sich erneut anzumelden, erhält es keine zweite kostenlose Testphase.
Eine andere Möglichkeit besteht darin, diese Beschränkung aufzuheben und jedem Kunden eine unbegrenzte Anzahl kostenloser Testversionen anzubieten. Deaktivieren Sie dazu das Kontrollkästchen „Nur eine Testversion zulassen“.

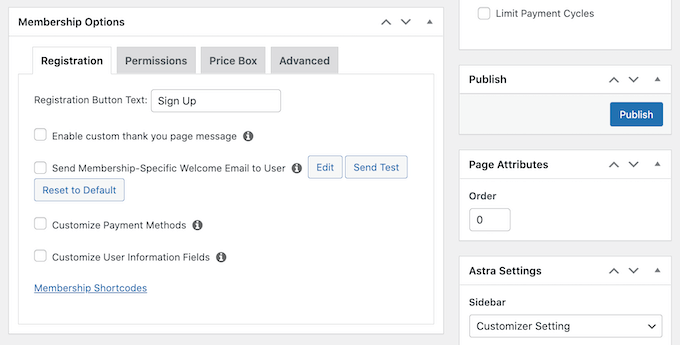
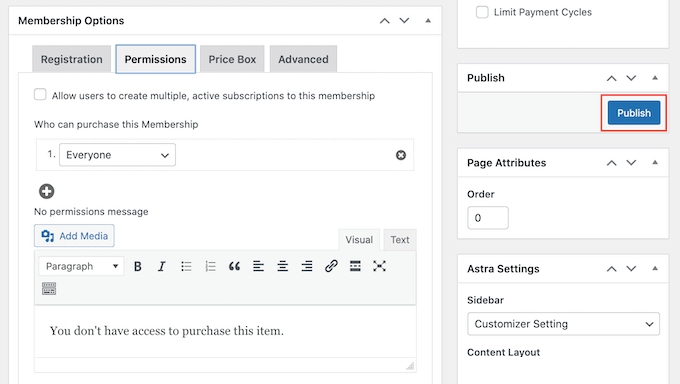
Danach können Sie nach unten scrollen und die Mitgliedschaftsoptionen in das Metafeld unterhalb des Beitragseditors eingeben.
Hier können Sie den Text ändern, den WordPress auf Ihrer Schaltfläche für die Mitgliederregistrierung anzeigt, und die E-Mails anpassen, die Sie an Ihre Mitglieder senden.

Stellen Sie sicher, dass alle von Ihrer Mitglieder-Website gesendeten E-Mails im Posteingang des Mitglieds und nicht im Spam-Ordner landen.
Der beste Weg, dies zu tun, ist die Verwendung eines SMTP-Dienstanbieters, um die Zustellbarkeit von E-Mails zu verbessern. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Sobald Sie mit der Einrichtung dieser Mitgliedsstufe zufrieden sind, können Sie Ihre Stufe veröffentlichen.
Klicken Sie einfach auf die Schaltfläche „Veröffentlichen“. Die Besucher Ihrer Website können sich nun für eine wiederkehrende Mitgliedschaft anmelden.

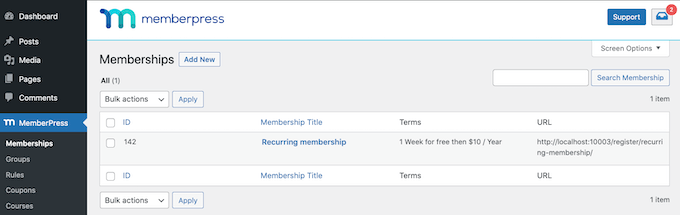
Um zu sehen, wie Ihre neue Mitgliederregistrierung für die Besucher Ihrer Website aussehen wird, gehen Sie einfach zu MemberPress “ Mitgliedschaften.
Auf diesem Bildschirm sehen Sie die Mitgliedschaftsstufe, die Sie gerade erstellt haben.

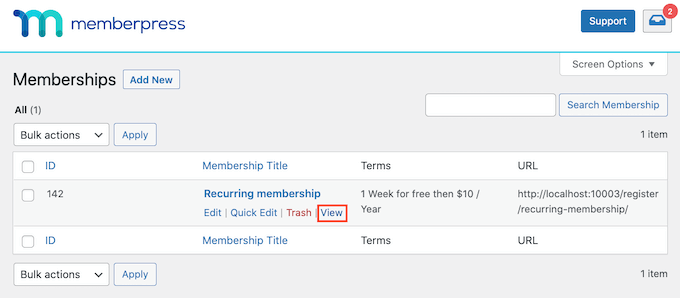
Sie können nun mit dem Mauszeiger über diese Mitgliedsstufe fahren.
Klicken Sie dann einfach auf den Link „Anzeigen“.

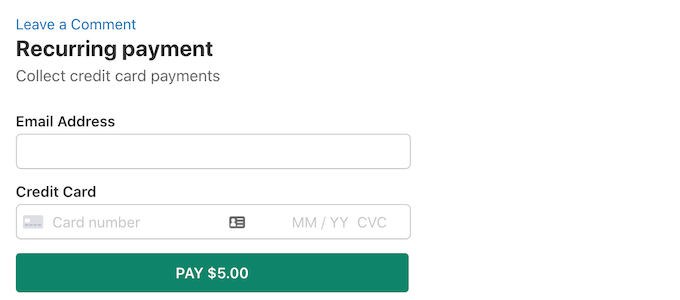
WordPress zeigt nun Ihr Anmeldeformular für die Mitgliedschaft in einem neuen Tab an.
Möchten Sie Ihren Besuchern eine Auswahl an wiederkehrenden Mitgliedschaften anbieten? Folgen Sie einfach dem oben beschriebenen Verfahren, um weitere Mitgliedschaftsstufen zu erstellen.
Sobald Sie eine wiederkehrende Mitgliedschaft eingerichtet haben, sollten Sie Besucher dazu ermutigen, Mitglied zu werden. Um mehr Anmeldungen zu erhalten, können Sie Vergünstigungen wie exklusive Werbegeschenke und Wettbewerbe, einen E-Mail-Newsletter nur für Mitglieder oder zusätzliche Episoden Ihres Podcasts anbieten.
Um mehr zu erfahren, lesen Sie unseren ausführlichen MemberPress Test.
Methode 3. Wiederkehrende Zahlungen mit WP Simple Pay akzeptieren
Eine weitere Methode zur Annahme von wiederkehrenden Zahlungen auf Ihrer WordPress-Website ist WP Simple Pay.
WP Simple Pay ist das beste WordPress-Plugin für Stripe-Zahlungen auf dem Markt. Wie Sie im folgenden Bild sehen können, können Sie WP Simple Pay verwenden, um ein einfaches Formular für wiederkehrende Zahlungen zu erstellen. Sie brauchen nicht einmal ein eCommerce- oder Mitgliedschafts-Plugin zu installieren.

Zunächst müssen Sie das Plugin WP Simple Pay erwerben.
Nachdem Sie dieses Plugin gekauft haben, erhalten Sie eine E-Mail mit Ihrem Lizenzschlüssel und einem Link zum Download des Plugins.
Sie können nun WP Simple Pay installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
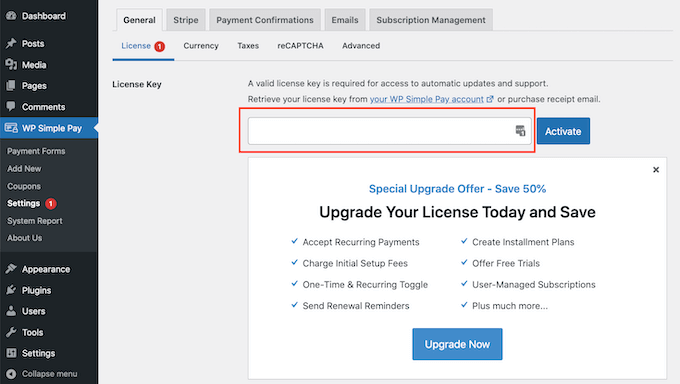
Nach der Aktivierung müssen Sie als erstes Ihren Lizenzschlüssel hinzufügen.
Um loszulegen, gehen Sie zu WP Simple Pay “ Einstellungen. Sie können nun entweder Ihren Schlüssel in das Feld Lizenzschlüssel eingeben oder kopieren/einfügen.

Sie finden diesen Schlüssel in Ihrer Kaufbestätigungs-E-Mail.
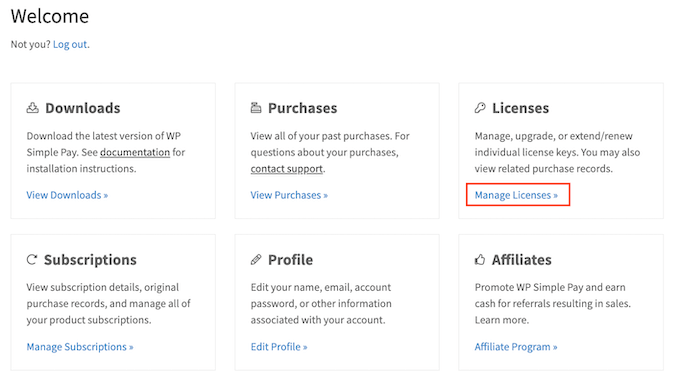
Sie können den Lizenzschlüssel auch erhalten, indem Sie sich bei Ihrem WP Simple Pay-Konto anmelden. Sobald Sie in Ihrem Konto sind, klicken Sie auf den Link „Lizenzen verwalten“.

Nach Eingabe Ihres Lizenzschlüssels startet WP Simple Pay automatisch den Einrichtungsassistenten.
Klicken Sie jetzt einfach auf die Schaltfläche „Los geht’s“ (Let’s Get Started).

Der nächste Schritt ist die Verbindung von WP Simple Pay mit Ihrem Stripe-Konto.
Wenn Sie noch kein Stripe-Konto haben, führt Sie WP Simple Pay Schritt für Schritt durch den Prozess der Erstellung eines neuen Kontos.
Um loszulegen, klicken Sie auf die Schaltfläche „Mit Stripe verbinden“.

Auf dem nächsten Bildschirm wird WP Simple Pay nach einer E-Mail-Adresse fragen.
Wenn Sie bereits bei Stripe registriert sind, geben Sie bitte die E-Mail-Adresse ein, die mit Ihrem Stripe-Konto verknüpft ist.

Sie können nun den Anweisungen auf dem Bildschirm folgen, um WP Simple Pay mit Stripe zu verbinden.
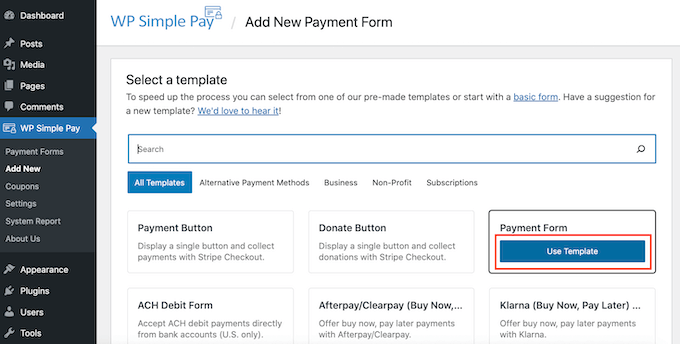
Sobald Sie das getan haben, ist es an der Zeit, Ihr Formular für wiederkehrende Zahlungen zu erstellen, indem Sie zu WP Simple Pay “ Add New gehen.

Fahren Sie nun mit der Maus über „Zahlungsformular“.
Nach ein paar Augenblicken sehen Sie eine neue Schaltfläche „Vorlage verwenden“. Klicken Sie auf diese Schaltfläche.

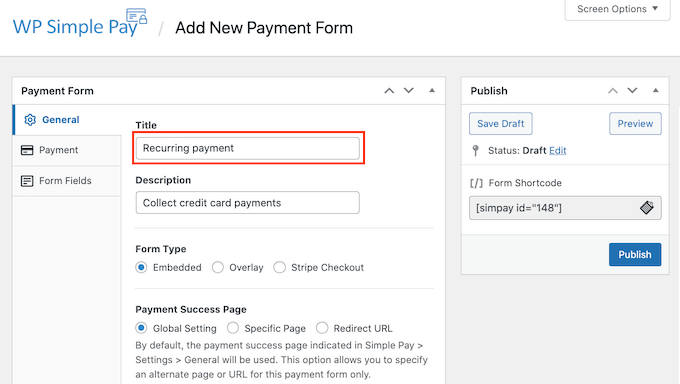
Diese Vorlage wird nun im WP Simple Pay-Editor geöffnet und kann von Ihnen angepasst werden.
Geben Sie zunächst einen Namen für dieses Zahlungsformular in das Feld „Titel“ ein. Ihre Website-Besucher werden diesen Namen nicht sehen, da er nur für Sie selbst bestimmt ist.

Klicken Sie anschließend im linken Menü auf die Registerkarte „Zahlung“.
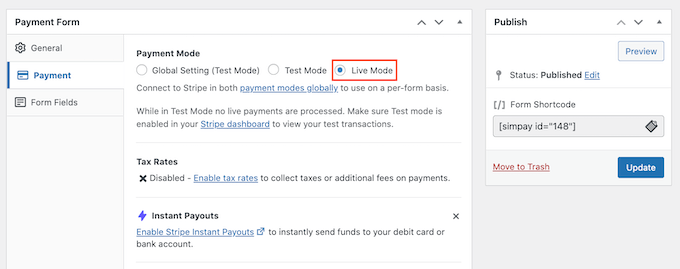
Standardmäßig wird WP Simple Pay dieses Formular im Testmodus erstellen. Während es sich in diesem Modus befindet, wird WP Simple Pay keine Zahlungen verarbeiten, wenn das Formular übermittelt wird.
Wenn Sie mit dem Testen fertig sind und sicherstellen möchten, dass Ihr Formular Zahlungen erfassen und verarbeiten kann, klicken Sie auf die Schaltfläche „Live-Modus“.

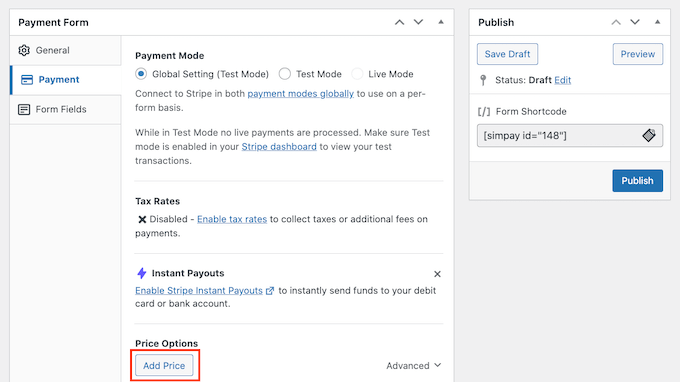
Blättern Sie dann zum Abschnitt Preisoptionen.
Hier müssen Sie nur auf die Schaltfläche „Preis hinzufügen“ klicken.

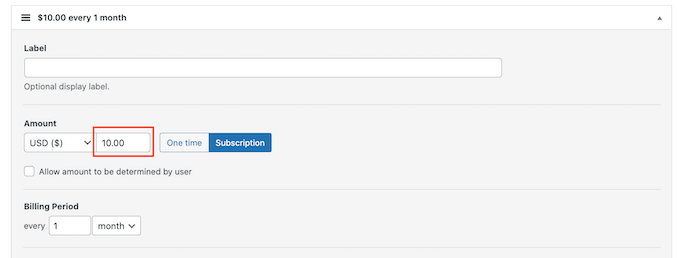
Dadurch wird ein neuer Abschnitt „Betrag“ hinzugefügt.
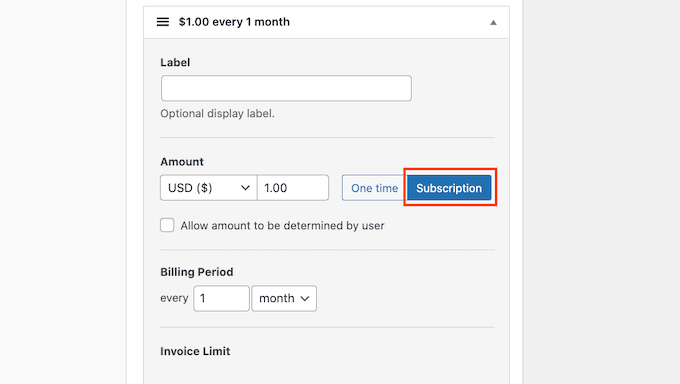
Die Standardeinstellung ist „USD ($) 1.00“, was eine einmalige Zahlung darstellt. Da wir ein Formular für wiederkehrende Zahlungen erstellen wollen, klicken Sie auf die Schaltfläche „Abonnement“.

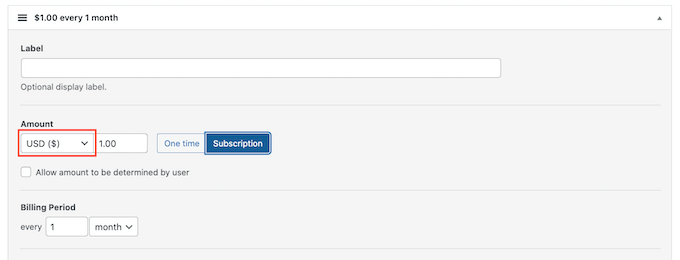
WP Simple Pay zieht seine Zahlungen standardmäßig in US-Dollar ein.
Wenn Sie Ihre Zahlungen in einer anderen Währung erhalten möchten, klicken Sie einfach auf das Feld „USD ($)“. Sie können nun eine neue Währung aus dem Dropdown-Menü auswählen.

Geben Sie in das Feld „Betrag“ ein, wie viel dieses wiederkehrende Produkt oder diese Dienstleistung kosten wird.
Dies ist der Betrag, der Ihren Kunden in jedem Abrechnungszeitraum in Rechnung gestellt wird.

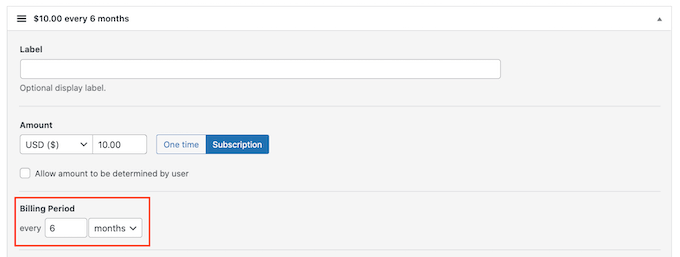
Gehen Sie dann zum Abschnitt „Abrechnungszeitraum“. Hier können Sie festlegen, wie oft WP Simple Pay diesen Betrag von Ihren Kunden einzieht.
Sie könnten Ihren Kunden zum Beispiel 10 Dollar pro Monat oder 100 Dollar pro Jahr in Rechnung stellen.

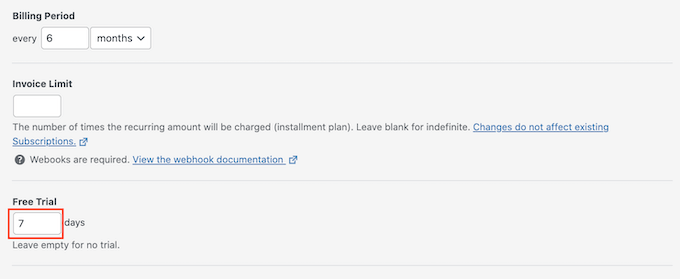
Kostenlose Testversionen können ein cleveres Angebot sein, um Besucher zu ermutigen, Ihren Produkten oder Dienstleistungen eine Chance zu geben. Wenn Sie eine kostenlose Testversion anbieten möchten, blättern Sie zum Abschnitt „Kostenlose Testversion“.
Sie können nun eingeben, wie viele Tage Ihre kostenlose Testversion dauern soll.

Wenn Sie keine kostenlose Testversion anbieten möchten, lassen Sie dieses Feld einfach leer.
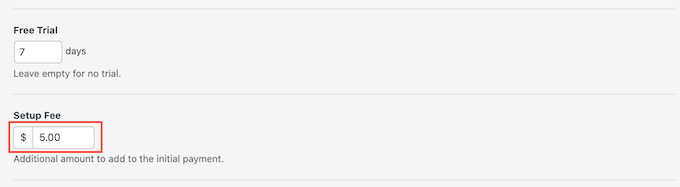
Es kann vorkommen, dass Sie neuen Abonnenten eine einmalige Einrichtungsgebühr berechnen möchten. Wenn dies der Fall ist, können Sie diese Gebühr in das Feld „Einrichtungsgebühr“ eingeben.

Sobald Sie mit Ihren Einstellungen zufrieden sind, können Sie Ihr Formular für wiederkehrende Zahlungen erstellen.
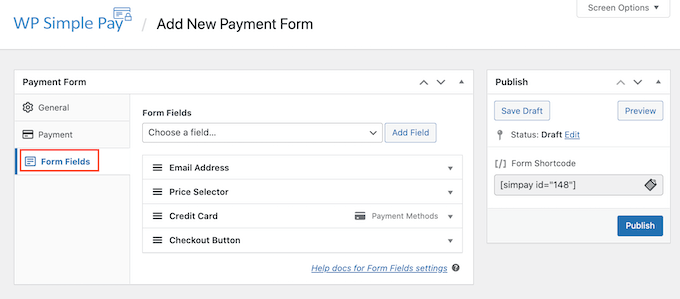
Klicken Sie einfach auf die Registerkarte „Formularfelder“, um den Formularersteller von WP Simple Pay zu starten.

Sie können nun jedes der Standardfelder des Formulars anpassen.
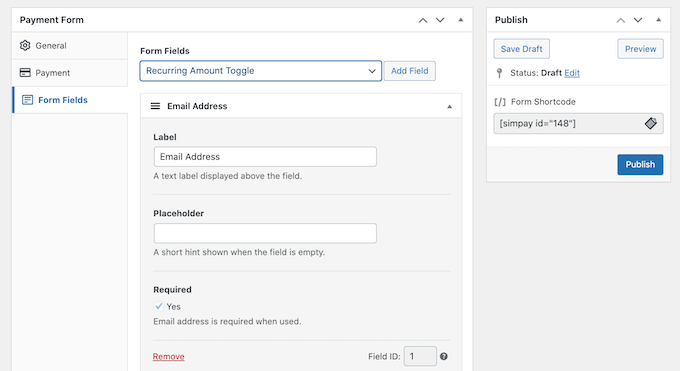
Um ein Feld zu bearbeiten, klicken Sie es einfach an. Dieser Bereich wird nun erweitert und zeigt alle Einstellungen an, die Sie anpassen können, wie z. B. die Änderung der Feldbezeichnung oder das Hinzufügen eines Platzhaltertextes.

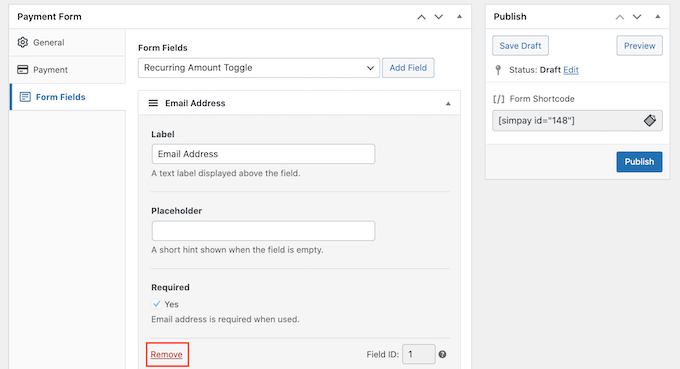
Sie können auch Felder aus Ihrem Formular für wiederkehrende Zahlungen entfernen.
Um ein Feld zu löschen, klicken Sie einfach auf den Link „Entfernen“.

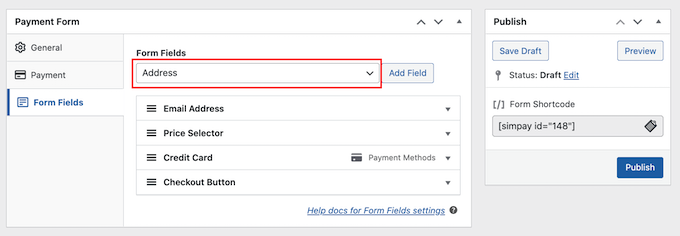
Sie können auch weitere Felder zu Ihrem Formular für wiederkehrende Zahlungen hinzufügen, indem Sie auf das Dropdown-Menü „Formularfelder“ klicken. Sie könnten zum Beispiel nach der Lieferadresse oder der Telefonnummer Ihrer Kunden fragen.
Wählen Sie dann einfach ein Feld aus dem Dropdown-Menü.

Nachdem Sie ein Feld ausgewählt haben, klicken Sie auf die Schaltfläche „Feld hinzufügen“. WordPress fügt nun dieses Feld zu Ihrem Formular für wiederkehrende Zahlungen hinzu.
Schließlich können Sie die Reihenfolge der Felder, die in Ihrem Formular erscheinen, mit Hilfe der Drag-and-Drop-Funktion ändern.
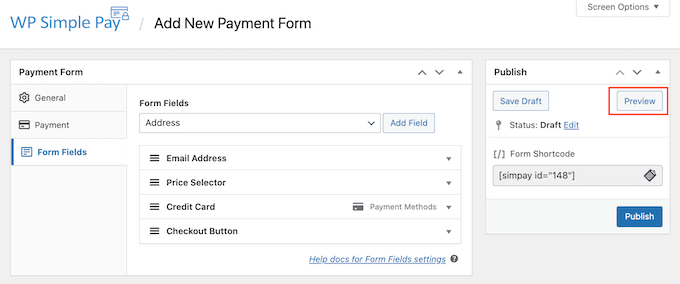
Während Sie Ihr Formular anpassen, können Sie überprüfen, wie es für Ihre Besucher aussehen wird. Klicken Sie dazu auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke.

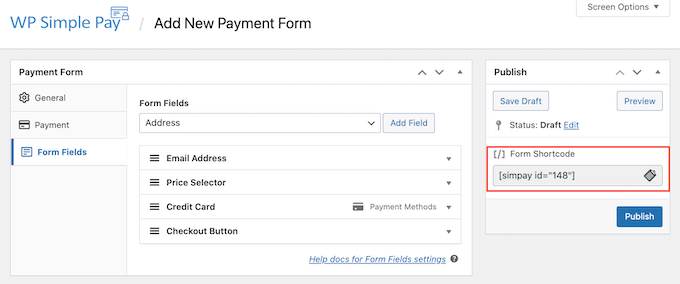
Wenn Sie mit dem Aussehen Ihres Formulars zufrieden sind, klicken Sie auf „Veröffentlichen“.
Sie können dieses Formular nun in Ihre Website einfügen, indem Sie den ‚Form Shortcode‘ kopieren.

Jetzt müssen Sie diesen Shortcode nur noch in eine beliebige Seite, einen Beitrag oder ein Widget einfügen, in dem Sie das Formular für wiederkehrende Zahlungen anzeigen möchten.
Weitere Einzelheiten zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Methode 4. Akzeptieren Sie wiederkehrende Zahlungen mit WooCommerce
WooCommerce ist die größte eCommerce-Plattform der Welt. Es ist eines der besten eCommerce-Plugins für WordPress, weil es kostengünstig und einfach zu verwalten ist und Sie es für den Verkauf von physischen Waren, Dienstleistungen und Abonnements verwenden können.
Wenn Sie bereits eine WordPress-Website haben, können Sie das WooCommerce-Plugin einfach installieren und aktivieren.
Wenn Sie noch keine Website haben, müssen Sie einen Domainnamen, ein SSL-Zertifikat und ein WooCommerce-Hosting-Konto kaufen.
Wenn es um WooCommerce-Hosting geht, empfehlen wir die Verwendung von Bluehost.
Bluehost ist ein offizieller, von WordPress empfohlener Hosting-Anbieter und bietet WPBeginner-Benutzern einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat und einen großzügigen Rabatt auf WooCommerce-Hosting.
Um sich anzumelden, gehen Sie auf die Bluehost-Website und klicken Sie auf die Schaltfläche „Get Started Now“.

Wählen Sie dann einen Tarif Ihrer Wahl.
Inhabern von Online-Geschäften wird empfohlen, sich für den Plan „Online Store“ zu entscheiden.

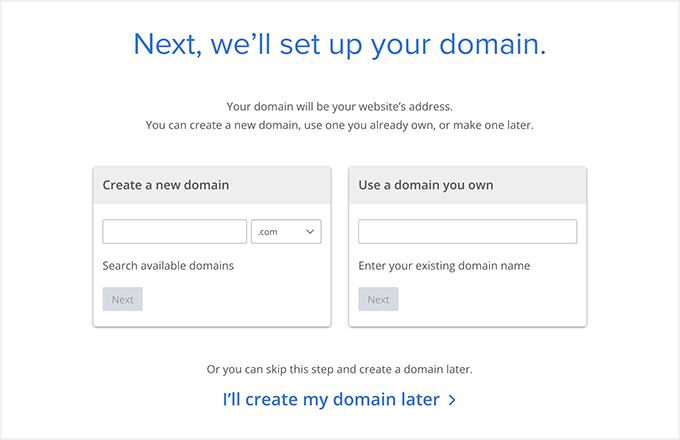
Danach können Sie einen Domainnamen für Ihren WooCommerce-Shop eingeben oder einen bestehenden mit Ihrer Website verbinden.
Sie können diesen Schritt auch überspringen und einfach später einen Domänennamen kaufen.

Bluehost wird Sie dann nach Ihren Konto- und Paketinformationen fragen. Es werden auch einige optionale Paket-Extras vorgeschlagen, die Sie Ihrer Bestellung hinzufügen können.
Wenn Sie sich nicht sicher sind, ob Sie diese Extras brauchen, lassen Sie sie vorerst weg. Sie können sie später jederzeit zu Ihrem Hosting-Konto hinzufügen. Danach müssen Sie nur noch Ihre Zahlung abschließen und sich in das Bluehost-Dashboard einloggen.

Das Beste an der Nutzung von Bluehost ist, dass es WordPress für Sie installieren wird.
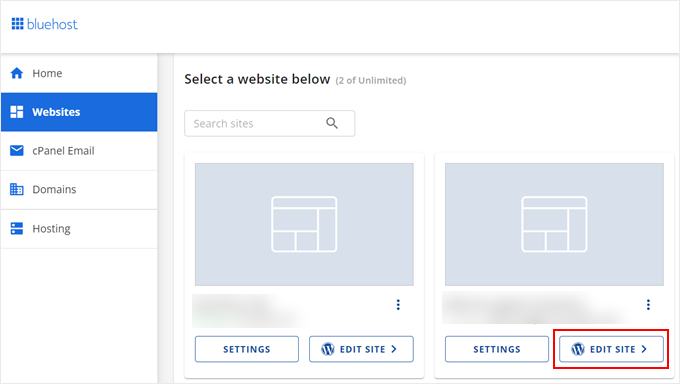
Wenn Sie sich bei Ihrem Hosting-Dashboard anmelden, navigieren Sie zur Registerkarte „Websites“. Dort finden Sie Ihre Website aufgelistet. Um sich in den Verwaltungsbereich einzuloggen, klicken Sie einfach auf „Website bearbeiten“.

Sie sind nun bereit, WooCommerce einzurichten. Eine Schritt-für-Schritt-Anleitung zum Einrichten finden Sie in unserem vollständigen Tutorial „WooCommerce leicht gemacht „.
Einrichten von wiederkehrenden Zahlungen in WooCommerce
Bevor Sie wiederkehrende Zahlungen in WooCommerce einrichten können, müssen Sie mindestens ein Zahlungsgateway hinzufügen.
Es gibt viele WooCommerce-Zahlungsgateways, die Sie verwenden können, aber Stripe ist die beste Zahlungslösung.
Standardmäßig bietet WooCommerce Stripe nicht als Zahlungsoption an. Sie können jedoch wiederkehrende Zahlungen mit Stripe akzeptieren, indem Sie das WooCommerce Stripe Payment Gateway installieren.
Zunächst müssen Sie das WooCommerce Stripe Payment Gateway herunterladen, installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
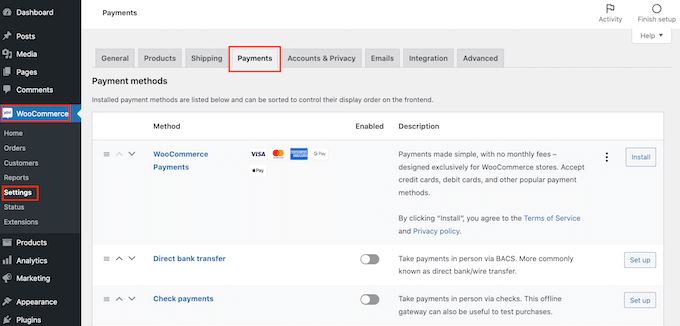
Nachdem Sie dieses Plugin aktiviert haben, gehen Sie zu WooCommerce “ Einstellungen. Wählen Sie dann die Registerkarte „Zahlungen“.

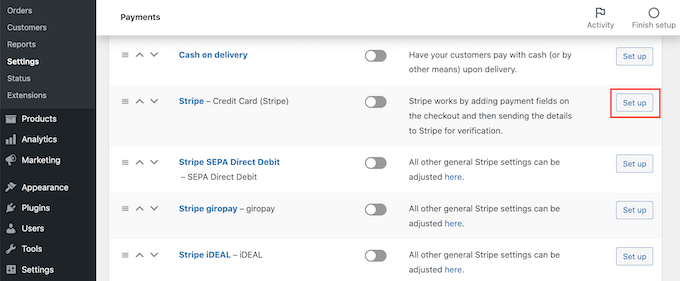
Blättern Sie nun zu der Option „Stripe – Kreditkarte“.
Klicken Sie hier auf die Schaltfläche „Einrichten“.

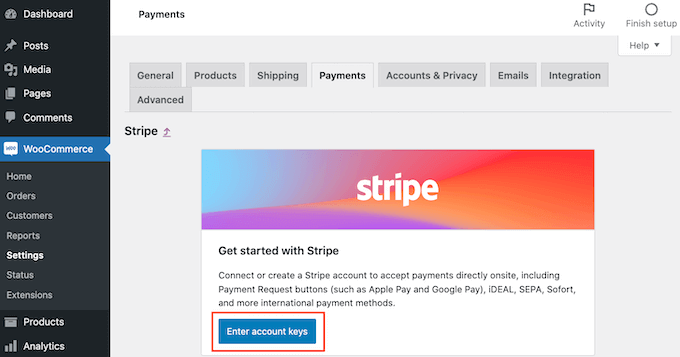
Dadurch wird ein Einrichtungsassistent gestartet, der Ihnen zeigt, wie Sie WooCommerce mit Stripe verbinden können.
Klicken Sie auf dem nächsten Bildschirm auf die Schaltfläche „Kontoschlüssel eingeben“.

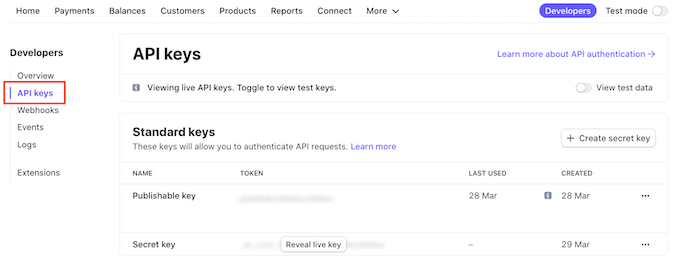
WooCommerce fragt nun nach Ihren Stripe-Kontonummern. Um diese Informationen zu erhalten, melden Sie sich in einer neuen Registerkarte bei Ihrem Stripe-Dashboard an.
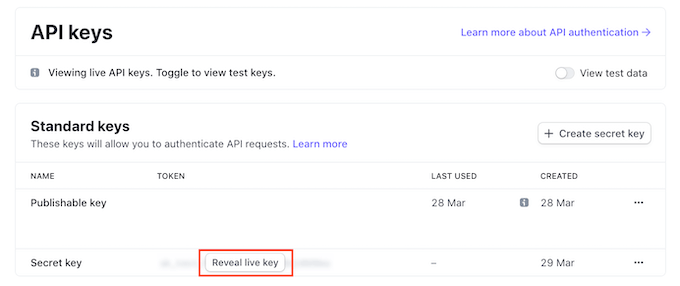
Wählen Sie im Stripe-Dashboard aus dem linken Menü die Option „API-Schlüssel“.

Sie können nun den ‚Publishable key‘ kopieren.
Wechseln Sie dann zurück zu Ihrem WordPress-Dashboard und fügen Sie diesen Schlüssel in das Feld „Live publishable key“ ein.

Wenn Sie damit fertig sind, wechseln Sie zurück zu Ihrem Stripe-Dashboard und klicken Sie auf die Schaltfläche „Reveal live key“.
Hier wird Ihr geheimer Schlüssel angezeigt.

Sie können nun zu Ihrem WordPress-Dashboard zurückkehren und diesen Schlüssel in das Feld „Live secret key“ einfügen.
Danach klicken Sie einfach auf den Link „Verbindung testen“.

Nach ein paar Augenblicken sehen Sie die Meldung „Verbindung erfolgreich“. Dies bedeutet, dass WooCommerce jetzt mit Ihrem Stripe-Konto verbunden ist.
Sie können nun auf die Schaltfläche „Live-Schlüssel speichern“ klicken.

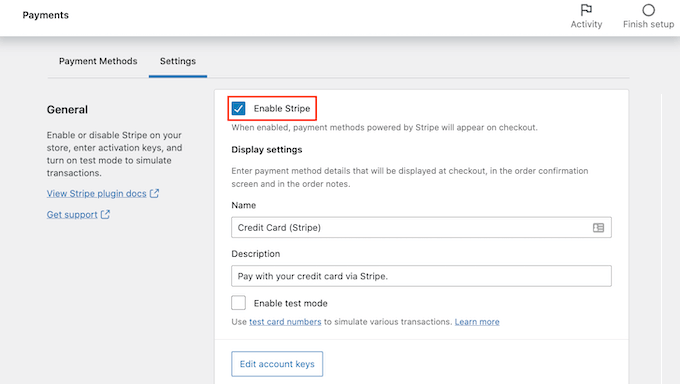
Dadurch gelangen Sie zum Bildschirm „Einstellungen“ von Stripe.
Aktivieren Sie auf diesem Bildschirm das Kontrollkästchen „Enable Stripe“.

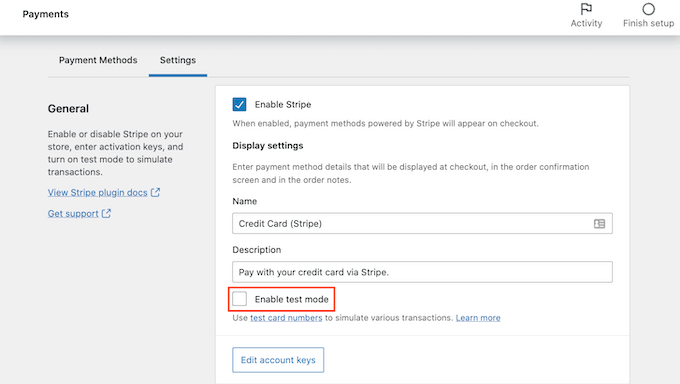
Deaktivieren Sie auch das Kontrollkästchen „Testcode aktivieren“.
Dadurch wird Ihre Stripe-Verbindung aus dem Testmodus herausgenommen, so dass Sie sofort mit der Annahme von Zahlungen Ihrer Kunden beginnen können.

Blättern Sie dann bis zum Ende des Bildschirms und klicken Sie auf die Schaltfläche „Änderungen speichern“.
Danach müssen Sie die WooCommerce Subscriptions-Erweiterung installieren und aktivieren. Sie können diese Erweiterung genau wie jedes andere WordPress-Plugin installieren. Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
WooCommerce Subscriptions ist eine kostenpflichtige Erweiterung und kostet $199 pro Jahr.
Sobald Sie die Erweiterung heruntergeladen und aktiviert haben, können Sie wiederkehrende Zahlungen zu jedem WooCommerce-Produkt hinzufügen.
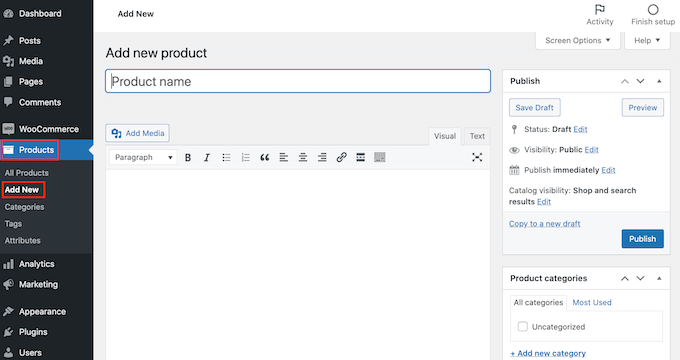
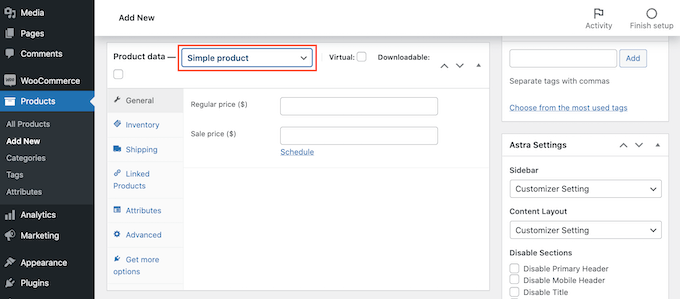
Schauen wir uns an, wie Sie ein neues Produkt mit einer wiederkehrenden Zahlung erstellen können. Gehen Sie in Ihrem WordPress-Dashboard auf Produkte “ Neu hinzufügen.

Blättern Sie dann zum Feld „Produktdaten“.
Sie können nun auf klicken, um das Dropdown-Menü „Produktdaten“ zu öffnen. In diesem Dropdown-Menü sehen Sie zwei neue Optionen: „Einfaches Abonnement“ und „Variables Abonnement“.

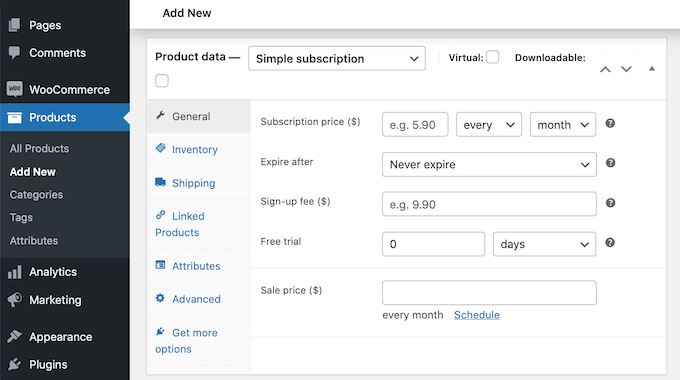
Wenn Sie „Einfaches Abonnement“ wählen, zeigt WordPress Felder an, in denen Sie den Abonnementpreis und das Abrechnungsintervall festlegen können.
Sie können auch den Ablaufzeitraum wählen und optional eine Anmeldegebühr hinzufügen.
Um Kunden zum Kauf eines Abonnements zu bewegen, können Sie auch eine kostenlose Testversion anbieten.

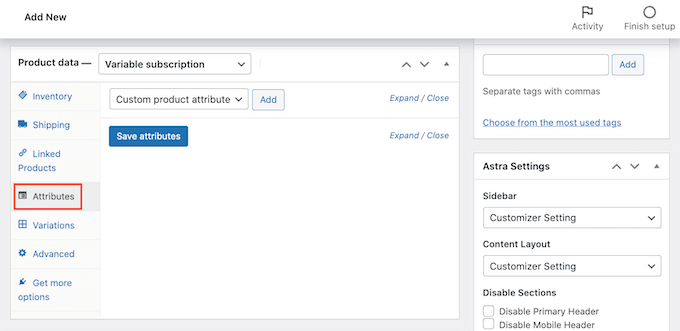
Eine weitere Option ist die Auswahl „Variables Abonnement“ aus dem Dropdown-Menü. Diese variablen Abonnements sind ähnlich wie die variablen Produkte von WooCommerce.
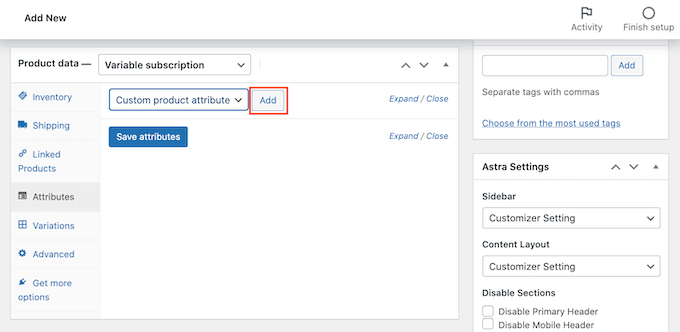
Wenn Sie „Variables Abonnement“ wählen, müssen Sie Produktvarianten erstellen. Klicken Sie dazu auf die Registerkarte „Attribute“.

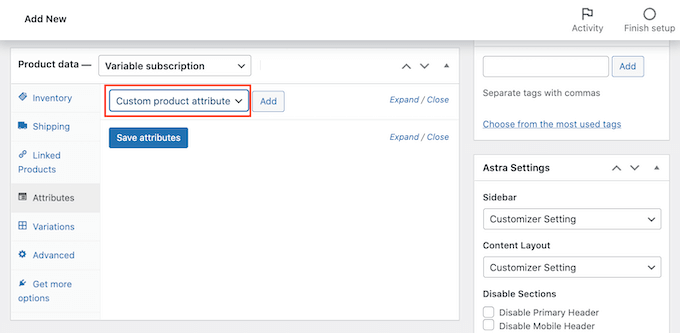
Wenn Sie bereits einige Produktattribute erstellt haben, können Sie auf das Dropdown-Menü „Benutzerdefiniertes Produktattribut“ klicken.
Sie können dann ein beliebiges Attribut aus dem Dropdown-Menü auswählen.

Eine andere Möglichkeit besteht darin, ein neues Attribut zu erstellen und es zu Ihrem variablen Abonnement hinzuzufügen.
Um ein Attribut zu erstellen, klicken Sie auf die Schaltfläche „Hinzufügen“.

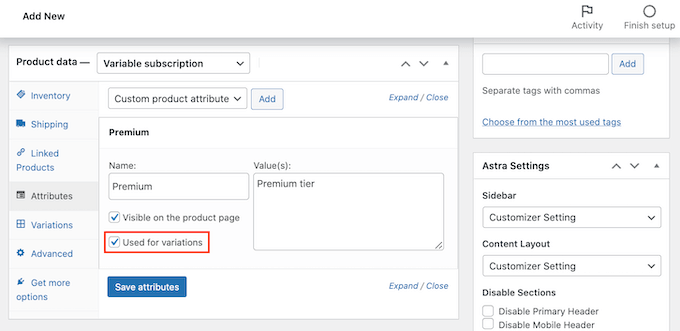
Sie sehen nun einen neuen Bereich, in dem Sie Ihre Produktattribute anlegen können.
Sie möchten diese Attribute zu Ihren Produktvarianten hinzufügen. Stellen Sie daher sicher, dass Sie das Kästchen „Für Variationen verwendet“ markieren.

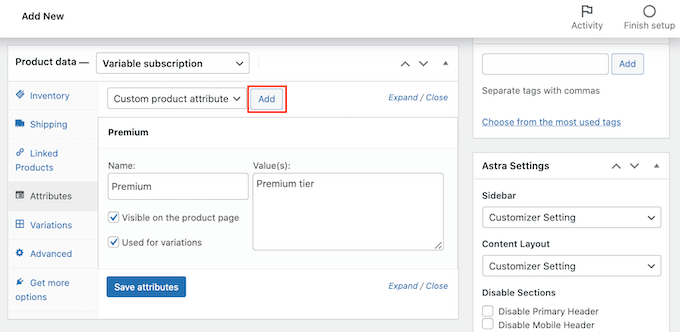
Sobald Sie alle Informationen für dieses Attribut eingegeben haben, klicken Sie auf „Hinzufügen“.
Um weitere Attribute zu erstellen, folgen Sie einfach dem oben beschriebenen Prozess.

Wenn Sie mit Ihren neuen Attributen zufrieden sind, klicken Sie auf „Attribute speichern“.
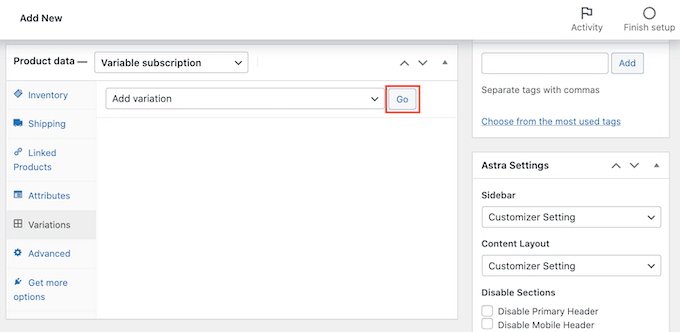
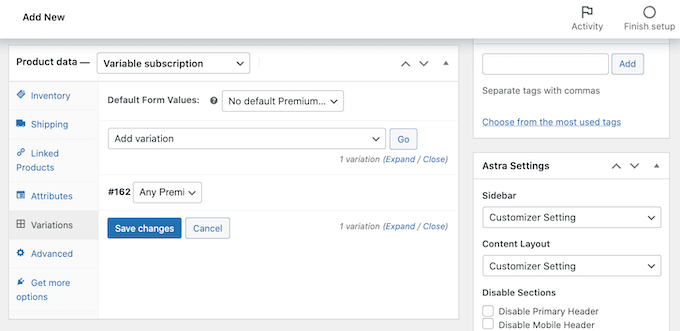
Klicken Sie dann auf die Registerkarte „Variationen“ und anschließend auf die Schaltfläche „Los“.

WooCommerce fügt nun einen neuen Abschnitt hinzu.
Sie können diese neuen Einstellungen verwenden, um Abonnementvariationen mit den Attributen zu erstellen, die Sie im vorherigen Schritt hinzugefügt haben.

Wenn Sie mit den Einstellungen für das Produkt zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
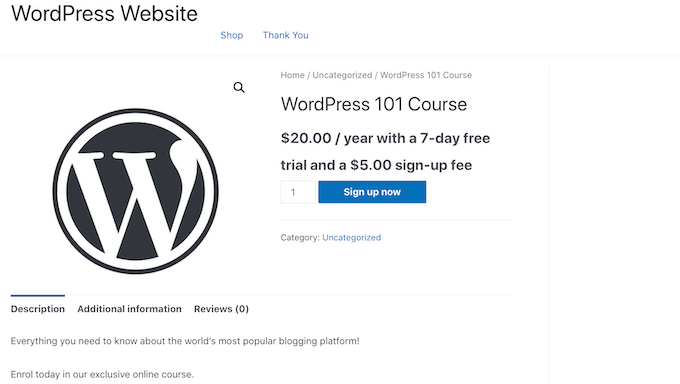
Jetzt können Sie Ihre Website besuchen, um dieses neue WooCommerce-Produkt live zu sehen.

Sobald Sie Ihrer WooCommerce-Website erfolgreich wiederkehrende Zahlungen hinzugefügt haben, möchten Sie die Besucher auf Ihre Produktseiten leiten.
Wie das geht, erfahren Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines WooCommerce-Popups zur Umsatzsteigerung oder in unserer Auswahl der besten WooCommerce-Plugins für Ihren Shop.
Alternative: Sie können zwar das standardmäßige Stripe-Addon von WooCommerce verwenden, wie wir in diesem Tutorial gezeigt haben, aber wir empfehlen stattdessen die Verwendung des kostenlosen Stripe Payment Gateway Plugins von FunnelKit.
Es verfügt über zusätzliche Funktionen wie einen einfachen Einrichtungsassistenten, automatische Webhooks, Plugin-Integrationen für Abonnements und vieles mehr.
Welches ist das beste WordPress Plugin für wiederkehrende Zahlungen?
Welches WordPress-Plugin für wiederkehrende Zahlungen am besten geeignet ist, hängt von Ihren Geschäftszielen und Bedürfnissen ab. Wenn Sie nur wiederkehrende Zahlungen ohne den Aufwand eines vollständigen Warenkorb-Plugins akzeptieren möchten, dann sind sowohl WPForms als auch WP Simple Pay eine gute Wahl.
Wenn Sie hingegen abonnementbasierte Mitgliedschaften verkaufen möchten, dann ist MemberPress die beste Lösung. Mit diesem Plugin können Sie wiederkehrende Zahlungen akzeptieren und verfügen sogar über einen integrierten Online-Kurs-Builder, mit dem Sie digitale Kurse erstellen und verkaufen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie wiederkehrende Zahlungen in WordPress akzeptieren können. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre Website erhalten, oder für unseren Expertenvergleich der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alnisa S. says
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support says
Glad you found our guide helpful!
Admin
Rao Abid says
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support says
Glad you found our guide helpful
Admin