Vous souhaitez accepter des paiements récurrents sur votre site WordPress ?
La facturation récurrente vous permet de facturer vos clients à un intervalle de temps défini, par exemple chaque semaine, chaque mois, chaque trimestre, chaque année ou même à des intervalles personnalisés.
Dans cet article, nous allons vous afficher comment accepter facilement des paiements récurrents dans WordPress en utilisant plusieurs méthodes.

Pourquoi accepter les paiements récurrents sur WordPress ?
L’ajout de la facturation récurrente sur votre site WordPress présente de nombreux avantages.
Tout d’abord, il aide à automatiser le processus de facturation et peut vous faire gagner du temps. Avec les paiements récurrents, vous n’avez pas à passer du temps à envoyer manuellement des factures et à attendre les paiements de vos clients/clientes.
Les paiements récurrents automatiques peuvent également vous aider à gagner plus facilement de l’argent avec votre site WordPress, avec moins de retards de paiement et d’erreurs.
Comme vous ne dérangez pas vos clients avec des demandes de paiement, la facturation automatisée peut également améliorer leur expérience et vous aider à les fidéliser.
Ceci étant dit, voyons comment accepter des paiements récurrents dans WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1. Accepter les paiements récurrents en utilisant le module Stripe de WPForms
L’une des façons d’accepter les paiements récurrents est d’ajouter un formulaire à votre site. Cette méthode est recommandée pour les débutants et les petites entreprises, car elle est rapide et facile à configurer.
Pour créer un formulaire de paiement récurrent, vous aurez besoin d’un plugin de construction de formulaires simple/simple d’utilisation.
WPForms est la meilleure extension de constructeur de formulaires WordPress sur le marché. Il vous permet de créer n’importe quel type de formulaire pour votre site, y compris des formulaires qui collectent des paiements récurrents.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, vous pouvez suivre notre guide sur l’installation d’une extension WordPress.
Pour ce guide, nous utiliserons WPForms Pro car il vous donne accès au module Stripe Pro. Ce module permet de collecter facilement des paiements récurrents à l’aide de Stripe.
Note : Bien qu’il existe une version gratuite de l’extension WPForms, nous recommandons d’utiliser la version Pro. L’extension gratuite peut uniquement collecter des paiements Stripe à usage unique.
Stripe est un processeur de paiement populaire qui vous permet d’accepter les paiements par carte bancaire sur votre site sans avoir à configurer un compte marchand distinct.
Si vous n’avez pas encore de compte Stripe, ne vous inquiétez pas. WPForms vous guidera tout au long du processus de création d’un compte, étape par étape.
Après avoir activé l’extension WPForms, allez dans WPForms » Réglages et saisissez votre clé de licence WPForms.

Vous pouvez trouver cette clé en vous connectant à votre compte WPForms.
Après cela, vous voudrez aller dans WPForms » Modules. Cet écran affiche tous les modules que vous pouvez installer.

Défilez simplement jusqu’à ce que vous trouviez le « module Stripe ».
Cliquez ensuite sur le bouton « Installer le module ».

Une fois que vous avez activé le module Stripe, votre prochaine tâche consiste à connecter Stripe à votre site WordPress.
Pour ce faire, rendez-vous dans WPForms » Réglages » Paiements.

Sur cet écran, trouvez le bouton « Connecter avec Stripe » et cliquez dessus.
WPForms va maintenant vous guider à travers le processus de connexion à votre compte Stripe ou de création d’un nouveau compte.
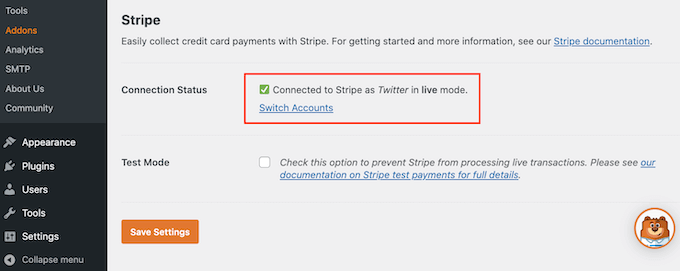
Une fois que vous avez fait cela, vous serez redirigé vers la page « Réglages » de WPForms.
L' »état de connexion » devrait maintenant avoir une coche verte pour afficher que WPForms est connecté à votre compte Stripe.

L’étape suivante consiste à créer un formulaire de commande en ligne afin d’activer l’option de paiement récurrent Stripe. Tout d’abord, nous allons naviguer vers WPForms » Add New.
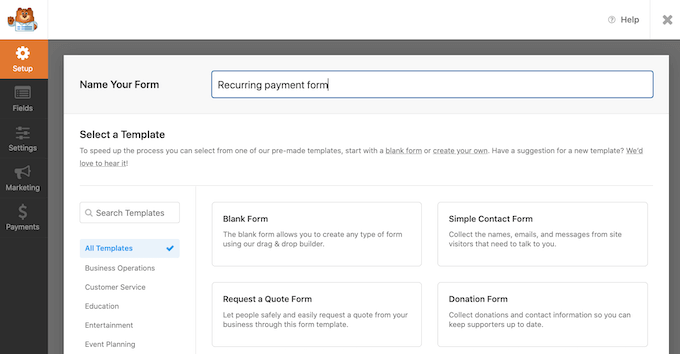
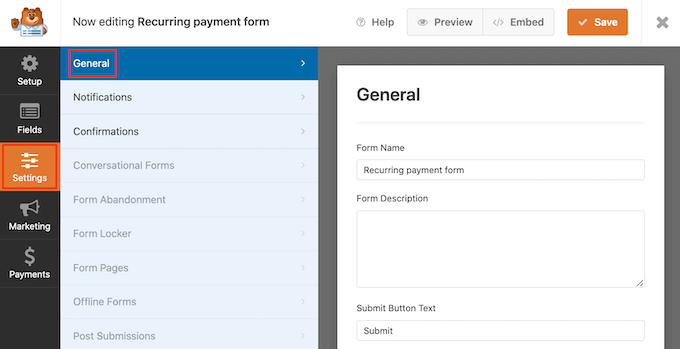
Ceci ouvrira l’éditeur/éditrices WPForms. Vous pouvez maintenant saisir un nom pour votre formulaire de paiement récurrent dans le champ ‘Nom de votre formulaire’.
Les internautes ne verront pas le nom, il s’agit donc d’une simple référence.

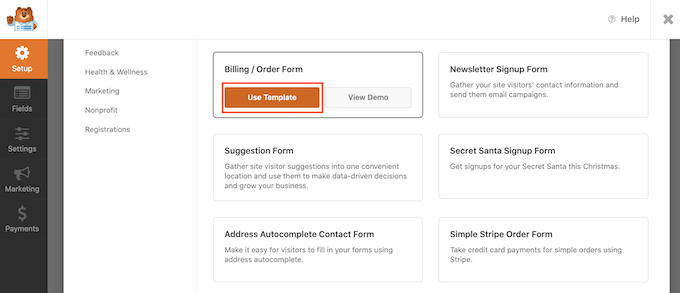
WordPress va maintenant afficher tous les modèles WPForms prêts à l’emploi qui peuvent vous aider à Premiers pas. Pour ce guide, nous utiliserons le modèle » Formulaire de facturation / commande « .
Pour choisir ce Modèle, survolez-le avec votre souris. Il vous suffit ensuite de cliquer sur le bouton « Utiliser le Modèle ».

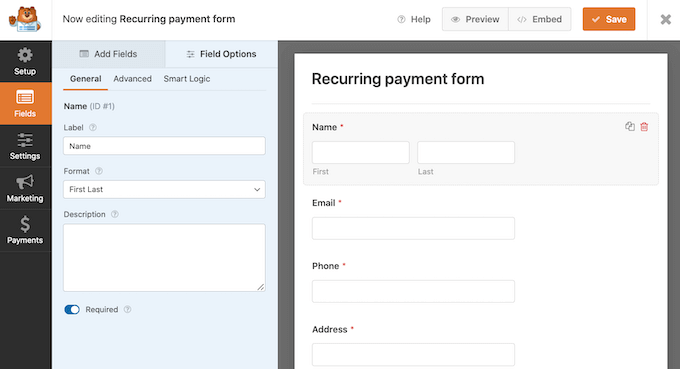
WPForms ouvrira ce Modèle dans le Constructeur de formulaires.
Vous pouvez désormais personnaliser tous les champs de ce modèle en fonction de vos besoins. Pour modifier un champ, il suffit de cliquer dessus.
Le menu de gauche affiche alors tous les Réglages pour le domaine choisi.

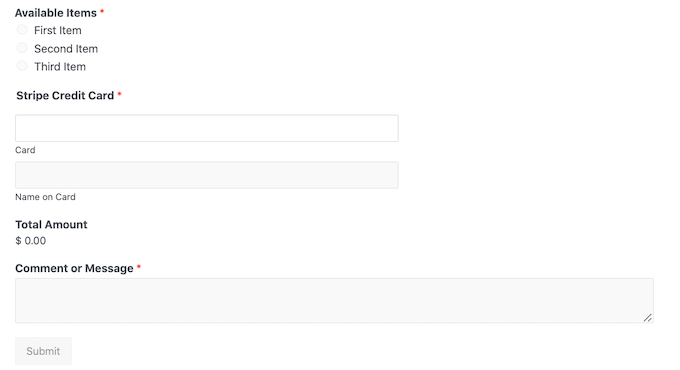
Une fois que vous aurez fini de personnaliser ces champs, vous devrez ajouter un champ Carte de crédit Stripe à votre formulaire. Ce champ vous permet de collecter des paiements récurrents auprès de vos clients/clientes.
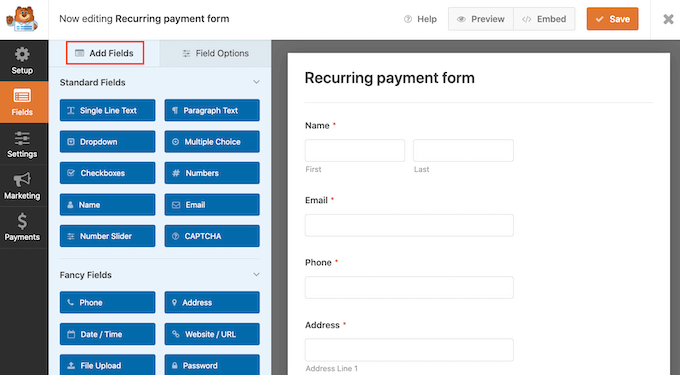
Dans le menu de gauche, sélectionnez l’onglet « Ajouter des champs ».

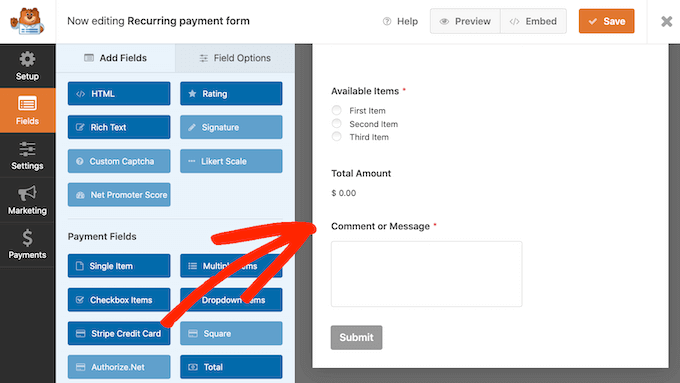
Défilez ensuite jusqu’à la section « Champs de paiement ».
Ensuite, nous allons faire glisser et déposer le champ « Carte bancaire Stripe » sur votre formulaire.

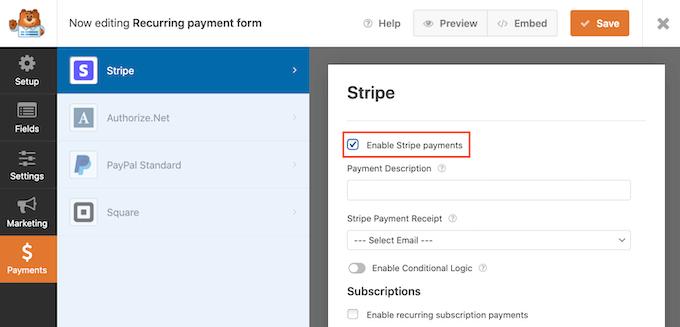
Une fois que vous êtes satisfait de l’apparence de votre formulaire, il est temps de configurer des paiements récurrents en sélectionnant l’onglet « Paiements ».
Cliquez ensuite sur « Stripe ».

Ensuite, cochez la case située à côté de « Activer les paiements Stripe ».
Votre formulaire est configuré pour accepter les paiements à l’aide de Stripe.

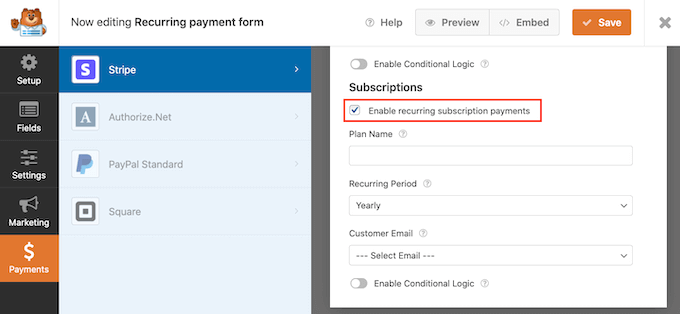
Une fois cette étape franchie, défilez jusqu’à la section « Abonnements ».
Vous pouvez ensuite cocher la case « Activer les paiements récurrents par abonnement ».

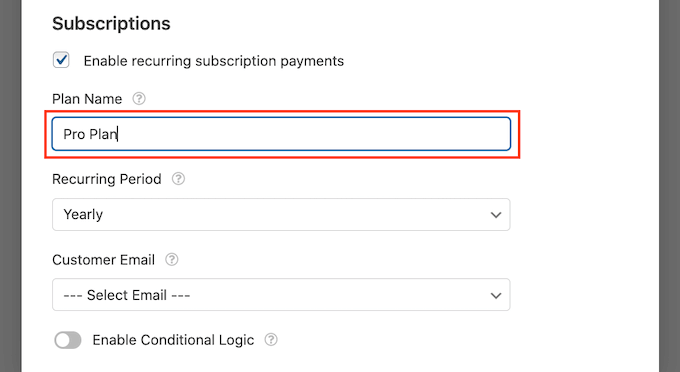
Vous pouvez désormais créer un nom d’offre, qui apparaîtra dans vos transactions Stripe. Cela vous aide à voir d’où provient chaque paiement.
Vous pouvez saisir ce nom dans le champ « Nom de l’expéditeur ».
Si vous laissez ce champ vide, WPForms utilisera le nom du formulaire comme nom d’offre.

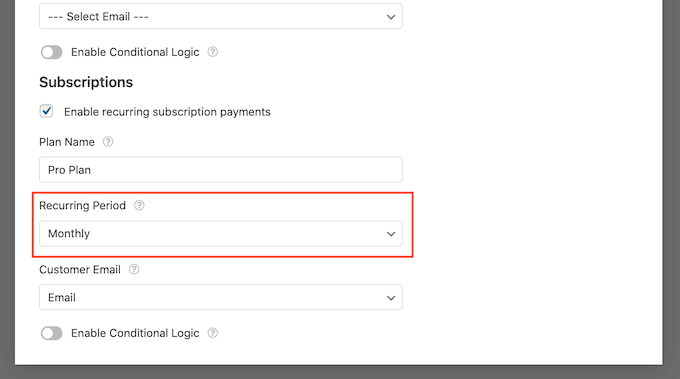
Choisissez ensuite la fréquence à laquelle vous facturerez vos clients à l’aide du menu déroulant « Période récurrente ».
Vous pouvez sélectionner des paiements récurrents quotidiens ou annuels.

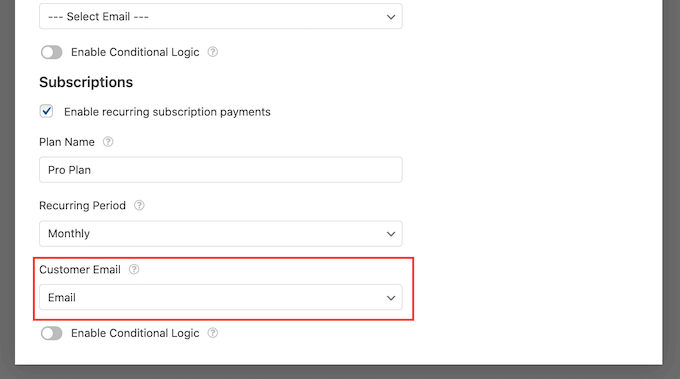
Si vous souhaitez vendre des paiements récurrents en utilisant Stripe, vous devez fournir à Stripe l’adresse e-mail du client/cliente. Stripe dispose ainsi d’un moyen d’informer les clients/clientes de tout problème lié à leur paiement.
Pour permettre à Stripe d’accéder à ces informations, il suffit d’ouvrir le menu déroulant » E-mail/cliente » et de personnaliser » E-mail « .

Ensuite, vous devrez activer les entrées de formulaire AJAX. Cela permet à vos clients d’envoyer le formulaire de paiement récurrent sans avoir à recharger la page entière. L’expérience du client/cliente s’en trouvera améliorée.
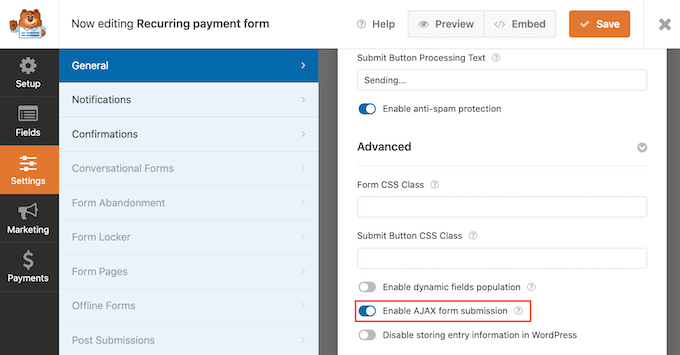
Pour activer les entrées de formulaire AJAX, allez dans Réglages » Général.

Ici, vous pouvez cliquer pour déplier la section « Avancé ».
Nous sommes maintenant prêts à cocher la case « Activer l’entrée des formulaires AJAX ».

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour enregistrer les réglages de votre formulaire.
Ajoutez le formulaire de paiement récurrent à votre site
WPForms permet d’ajouter facilement des formulaires n’importe où sur votre site ou votre blog WordPress.
Pour publier votre formulaire de paiement récurrent, il vous suffit d’ouvrir la page ou la publication où vous souhaitez afficher ce formulaire.
Sur l’écran de l’éditeur de contenu de WordPress, cliquez sur le bouton » + Ajouter un module « .

Tapez ensuite « WPForms » pour trouver le bon bloc.
Une fois que vous avez cliqué sur le bloc WPForms, WordPress ajoute ce bloc à votre page ou publication.

Ensuite, vous devez ouvrir le menu déroulant et sélectionner le formulaire que vous avez créé plus tôt.
Vous verrez maintenant une Prévisualisation de votre formulaire à l’intérieur de l’éditeur WordPress.

Si vous êtes satisfait de l’aspect du formulaire, vous pouvez cliquer sur « Publier » ou « Mettre à jour » pour que les modifications soient directes.
Maintenant, vous pouvez visiter votre site pour voir votre formulaire de paiement récurrent.
Après avoir publié un formulaire, il est bon de surveiller ses statistiques pour trouver ce qui fonctionne et ce qui ne fonctionne pas. Pour plus de détails, veuillez consulter notre guide complet sur le suivi des conversions WordPress terminé.
Méthode 2. Accepter les paiements récurrents avec MemberPress
Vous créez un site d’adhésion et souhaitez configurer des paiements récurrents pour vos abonnés/abonnés ?
C’est là qu’intervient MemberPress.
MemberPress est la meilleure extension d’adhésion WordPress du marché. Vous pouvez utiliser cette extension pour vendre des abonnements, des cours en ligne et des adhésions de groupe pour les équipes d’entreprise.
MemberPress vous permet également de créer des niveaux d’adhésion, de collecter des paiements, de restreindre l’accès en fonction des niveaux d’adhésion, et plus encore.
Tout d’abord, vous devrez créer un site d’adhésion. Vous pouvez suivre notre guide étape par étape sur la création d’un site d’adhésion WordPress pour commencer.
Une fois que vous avez créé un site d’adhésion, vous devez trouver un moyen de collecter des paiements récurrents.
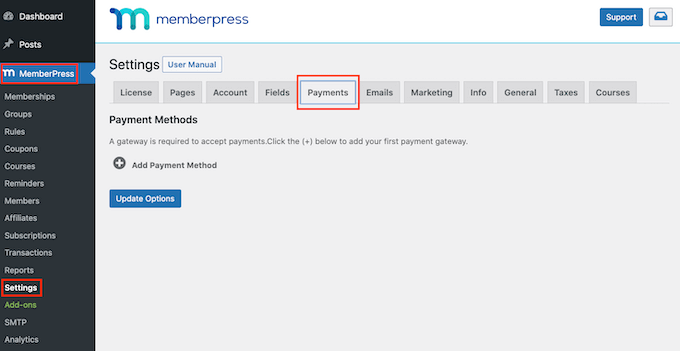
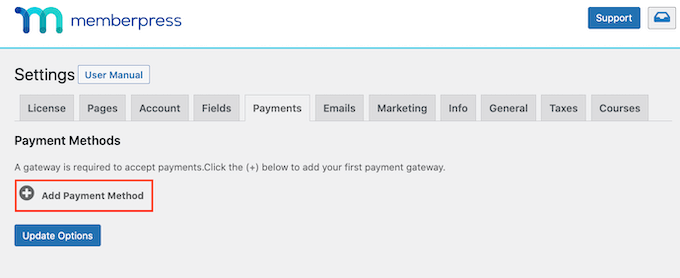
Pour configurer vos options de paiement, allez dans MemberPress » Réglages. Ensuite, il vous suffit de cliquer sur l’onglet » Paiement « .

Pour configurer des paiements récurrents, vous devez ajouter au moins une passerelle de paiement.
Pour ajouter une option de paiement, cliquez sur le bouton « Ajouter un moyen de paiement ».

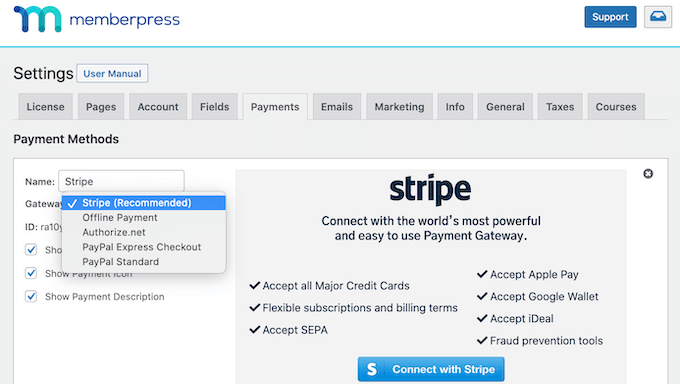
Vous pouvez maintenant saisir un nom pour cette passerelle de paiement dans le champ « Nom ».
Ensuite, ouvrez le menu déroulant « Passerelle » et choisissez « Stripe (recommandé) » comme passerelle de paiement.

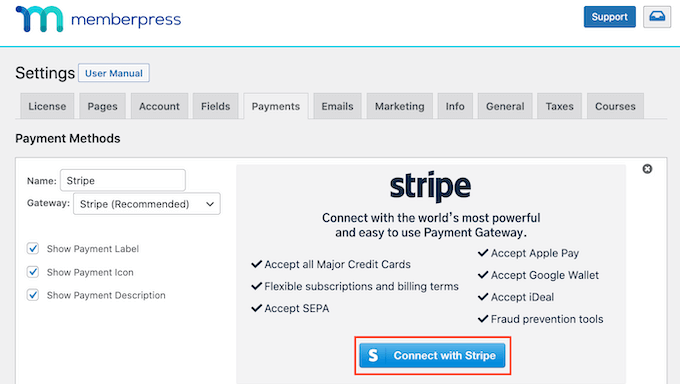
MemberPress affichera désormais quelques nouvelles options que vous pouvez utiliser pour configurer Stripe.
Pour Premiers pas, cliquez sur le bouton « Connecter avec Stripe ».

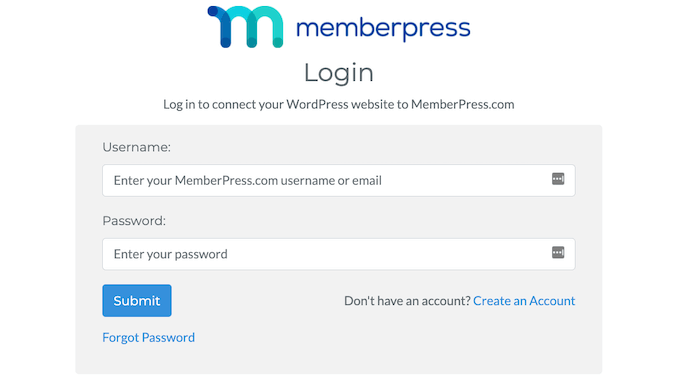
Il vous sera maintenant demandé de vous connecter à votre compte MemberPress.
Après avoir saisi votre identifiant et votre mot de passe, cliquez sur le bouton « Envoyer ».

Une fois que vous êtes connecté à votre compte MemberPress, vous êtes prêt à connecter MemberPress à Stripe.
Si vous n’avez pas encore de compte Stripe, ne vous inquiétez pas. MemberPress vous accompagnera dans le processus de création d’un compte, étape par étape.
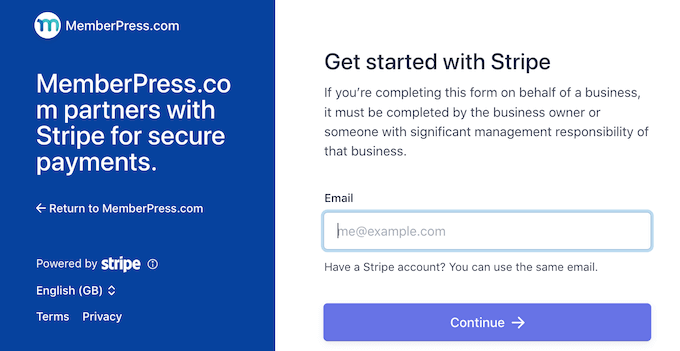
Sur l’écran suivant, MemberPress vous demandera une adresse e-mail.
Si vous avez déjà un compte Stripe, il est important de saisir l’adresse e-mail qui est liée à votre compte.

Vous n’avez pas de compte Stripe ? Dans ce cas, il vous suffit de saisir l’adresse e-mail que vous souhaitez utiliser pour votre nouveau compte Stripe.
Une fois que vous avez fait cela, cliquez sur le bouton « Continuer ».
MemberPress va maintenant vérifier s’il y a un compte Stripe lié à votre adresse e-mail.
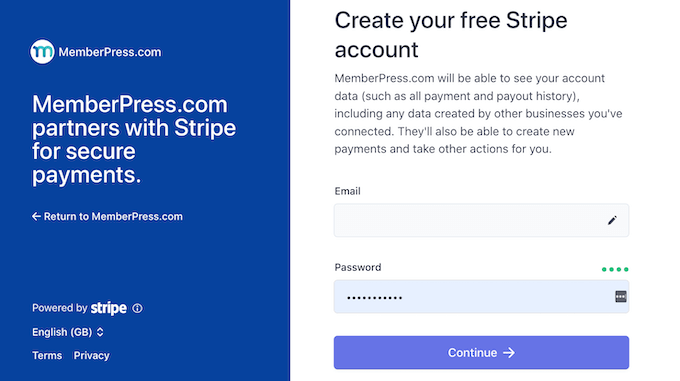
S’il trouve un compte, MemberPress vous demandera votre mot de passe Stripe. Vous pouvez le saisir dans le » champ mot de passe « , puis cliquer sur » Continuer « .

Si MemberPress ne trouve pas de compte Stripe pour votre adresse e-mail, l’assistant de configuration vous aidera à créer un compte.
Après avoir terminé l’assistant de configuration, vous serez redirigé vers votre tableau de bord WordPress.
Ensuite, vous devrez créer au moins une adhésion qui collectera un paiement récurrent.
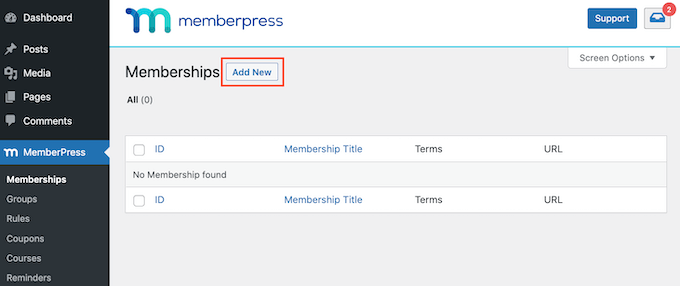
Dans votre tableau de bord WordPress, allez dans MemberPress » Adhésion. Vous pouvez ensuite cliquer sur le bouton » Ajouter une nouvelle « .

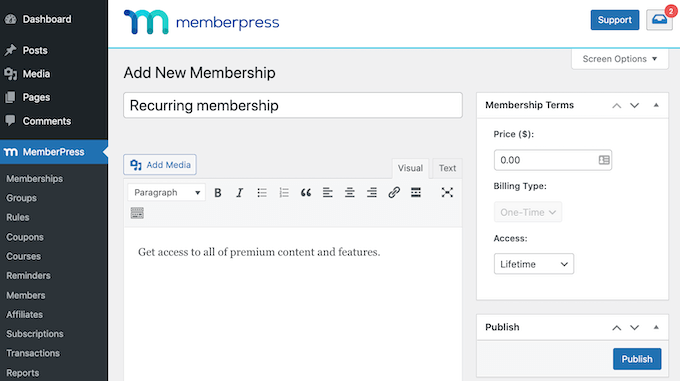
Ensuite, vous devez saisir un nom pour ce niveau d’adhésion dans le champ « Ajouter un titre ».
Cet écran dispose également d’un éditeur/éditrices de texte où vous pouvez ajouter des images et du texte.
Tout ce contenu sera affiché sur votre site WordPress, c’est donc l’occasion de promouvoir votre niveau d’adhésion. Par exemple, vous pourriez vouloir parler du contenu exclusif et des fonctionnalités auxquelles les membres auront accès.

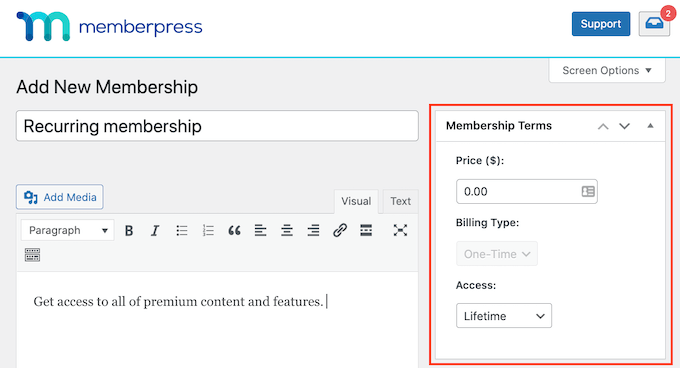
Une fois que vous avez fait cela, trouvez la section « Termes de l’adhésion » vers le côté droit de l’écran.
C’est ici que vous saisirez tous les détails de paiement pour cet abonnement récurrent.

Pour commencer, saisissez le montant de l’adhésion dans le champ « Prix ».
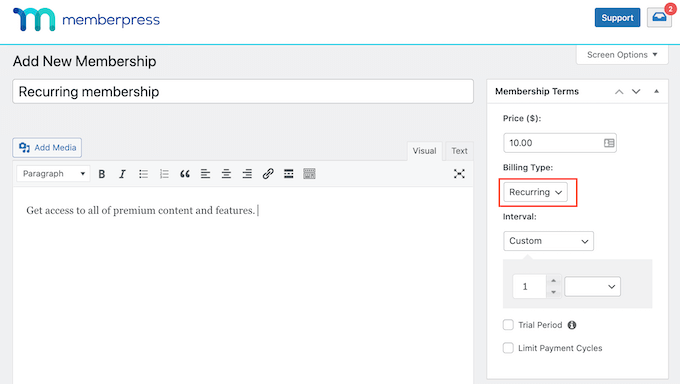
Vous pouvez ensuite ouvrir le menu déroulant « Type de facturation » et choisir « récurrent ».

Ensuite, vous devez définir l’intervalle de facturation pour ce paiement récurrent. Il s’agit de la fréquence à laquelle vos membres seront facturés.
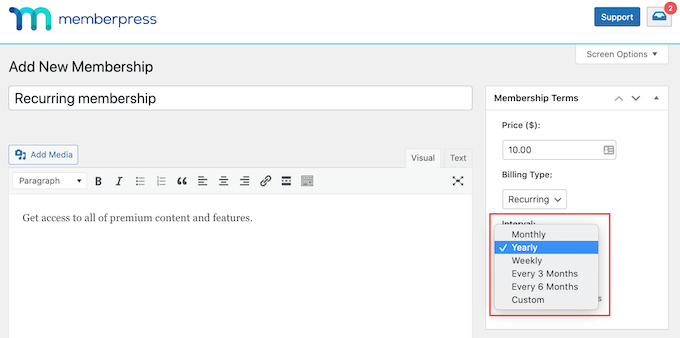
Pour connaître les options qui s’offrent à vous, ouvrez le menu déroulant « Intervalle ». Il vous suffit alors de cliquer pour choisir une option dans cette liste, par exemple un intervalle de facturation mensuel ou annuel.

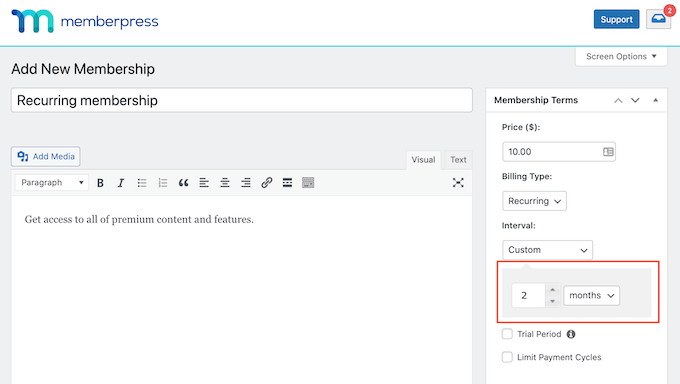
Vous souhaitez utiliser un autre intervalle ? Il vous suffit alors de sélectionner « Outil de personnalisation ».
WordPress va maintenant ajouter quelques contrôles que vous pouvez utiliser pour créer un intervalle personnalisé.

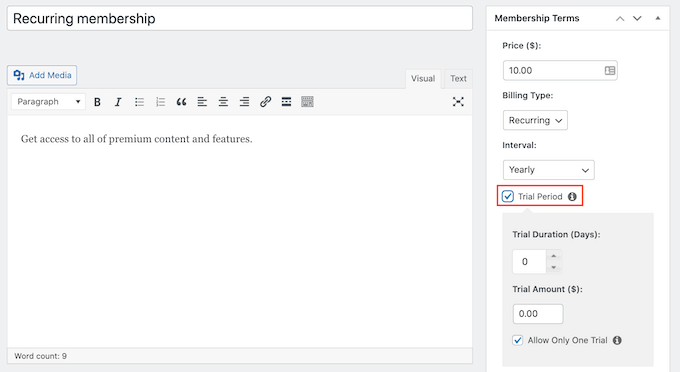
De nombreux sites d’adhésion proposent une version d’essai gratuite. Les clients/clientes potentiels ont ainsi la possibilité de prévisualiser le contenu et les fonctionnalités qu’ils obtiendront en achetant une adhésion.
Si vous décidez de proposer un essai gratuit, cochez la case « Période d’essai ».

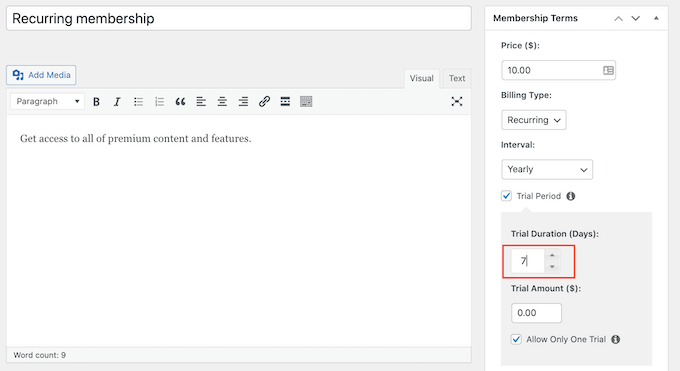
Vous pouvez maintenant définir la durée de l’essai à l’aide des Réglages « Durée de l’essai (jours) ».
Il vous suffit de cliquer sur les flèches pour allonger ou raccourcir la durée de votre essai gratuit.

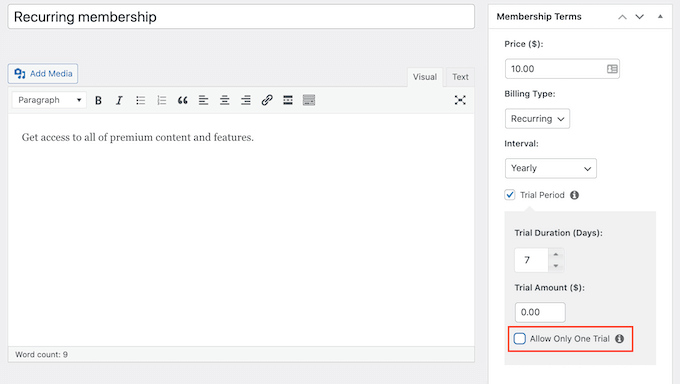
Par défaut, MemberPress propose uniquement un essai gratuit à chaque client/cliente.
Si un membre annule son abonnement et tente ensuite de se réabonner, il ne bénéficiera pas d’un deuxième essai gratuit.
Une autre option consiste à retirer cette restriction et à offrir des essais gratuits illimités à chaque client/cliente. Pour ce faire, décochez la case « Permettre uniquement un essai ».

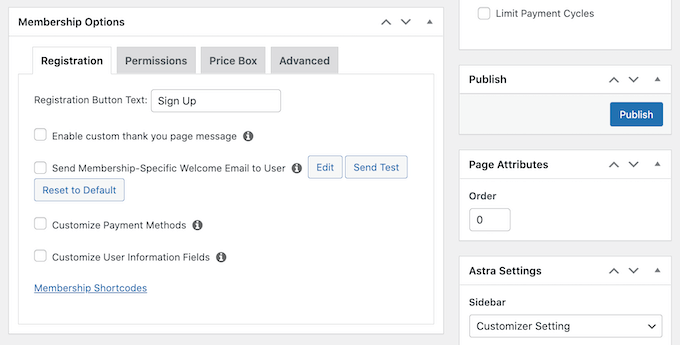
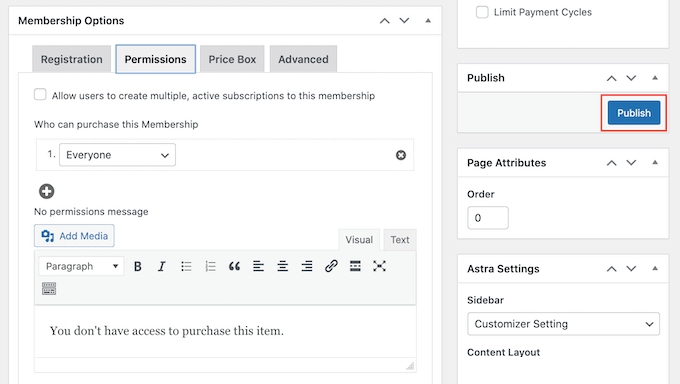
Ensuite, vous pouvez défiler vers le bas et saisir les options d’adhésion dans la boîte de méta située sous l’éditeur de posts.
Ici, vous pouvez modifier le texte que WordPress affiche sur votre bouton d’Inscription et personnaliser les e-mails que vous envoyez à vos adhérents.

Confirmez que tous les E-mails envoyés à partir de votre site d’adhésion vont bien dans la boîte de réception de l’adhérent et non dans le dossier indésirable.
La meilleure façon de le faire est d’utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur comment corriger le problème de WordPress qui n’envoie pas d’e-mail.
Une fois que vous êtes satisfait de la façon dont ce niveau d’adhésion est configuré, vous pouvez publier votre niveau.
Cliquez simplement sur le bouton « Publier ». Les personnes qui visitent votre site peuvent désormais s’inscrire à une adhésion récurrente.

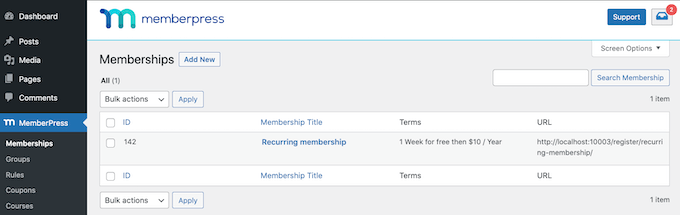
Pour voir à quoi ressemblera votre nouvelle inscription à l’adhésion pour les personnes qui visitent votre site, il vous suffit de vous rendre dans MemberPress » Inscriptions.
Sur cet écran, vous verrez le niveau d’adhésion que vous venez de créer.

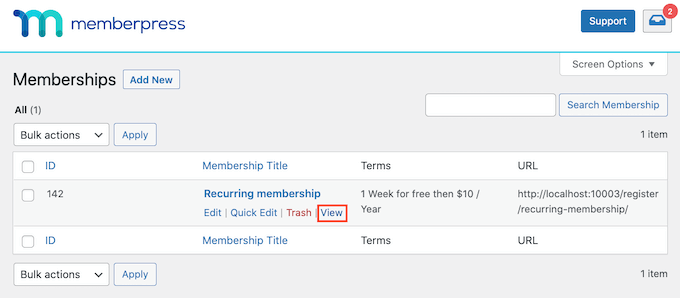
Vous pouvez maintenant survoler ce niveau d’adhésion avec votre souris.
Il suffit ensuite de cliquer sur le lien « Vue ».

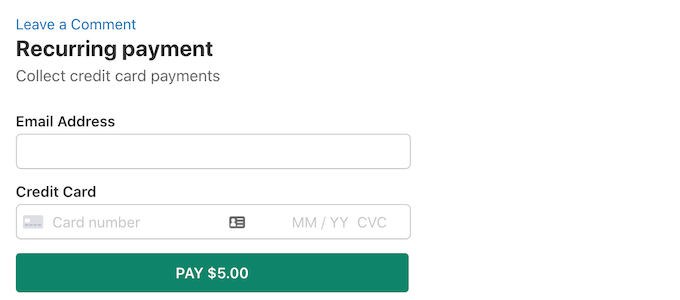
WordPress affichera désormais votre formulaire d’adhésion dans un nouvel onglet.
Vous souhaitez proposer à vos internautes un choix d’adhésions récurrentes ? Il vous suffit de suivre le même processus que ci-dessus pour créer d’autres niveaux d’adhésion.
Une fois que vous avez créé une adhésion récurrente, vous devez encourager les internautes à devenir membres. Pour obtenir davantage d’inscriptions, vous pouvez offrir des avantages tels que des cadeaux et des concours exclusifs, un bulletin d’information par e-mail réservé aux membres ou des épisodes supplémentaires de votre podcast.
Pour en savoir plus, consultez notre avis détaillé sur MemberPress.
Méthode 3. Accepter des paiements récurrents avec WP Simple Pay
Un autre moyen d’accepter des paiements récurrents sur votre site WordPress est de passer par WP Simple Pay.
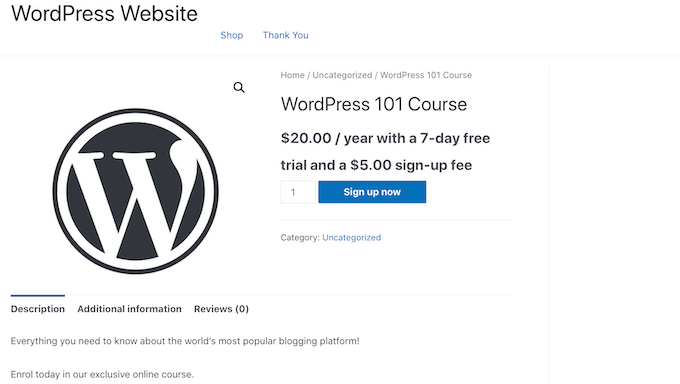
WP Simple Pay est la meilleure extension WordPress de paiements Stripe sur le marché. Comme vous pouvez le voir dans l’image suivante, vous pouvez utiliser WP Simple Pay pour créer un simple formulaire de paiement récurrent. Vous n’avez même pas besoin d’installer une extension e-commerce ou d’adhésion.

Tout d’abord, vous devez acheter l’extension WP Simple Pay.
Après avoir acheté cette extension, vous recevrez un e-mail contenant votre clé de licence et un lien pour télécharger votre extension.
Vous pouvez maintenant installer et activer WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
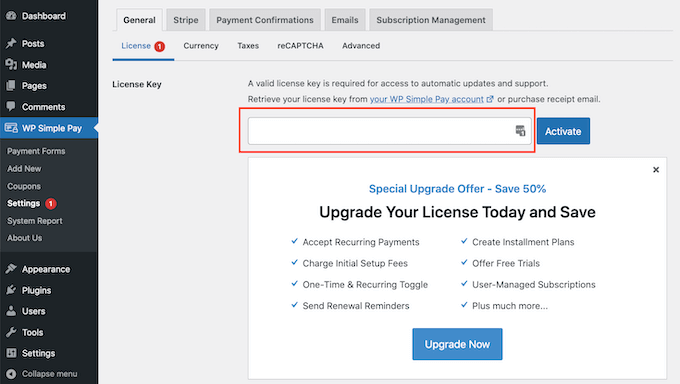
Lors de l’activation, la première étape consiste à ajouter votre clé de licence.
Pour Premiers pas, rendez-vous sur WP Simple Pay » Réglages. Vous pouvez maintenant taper ou copier/coller votre clé dans le champ Clé de licence.

Vous trouverez cette clé dans votre e-mail de confirmation d’achat.
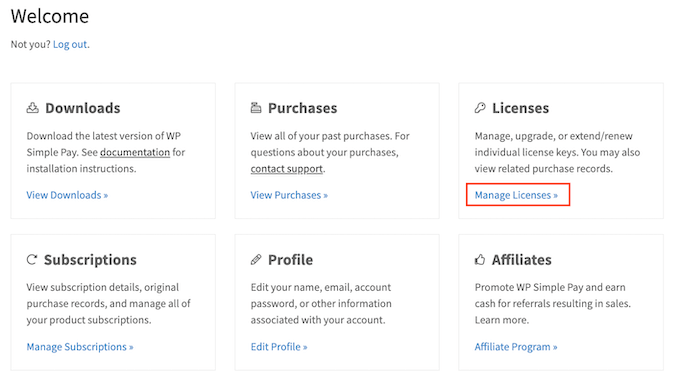
Vous pouvez également obtenir la clé de licence en vous connectant à votre compte WP Simple Pay. Une fois dans votre compte, cliquez sur le lien « Gérer les licences ».

Après avoir saisi/saisie votre clé de licence, WP Simple Pay lancera automatiquement l’assistant de configuration.
Il ne vous reste plus qu’à cliquer sur le bouton « Premiers pas ».

L’étape suivante consiste à connecter WP Simple Pay à votre compte Stripe.
Si vous n’avez pas encore de compte Stripe, alors WP Simple Pay vous accompagnera dans le processus de création d’un nouveau compte, étape par étape.
Pour Premiers pas, cliquez sur le bouton « Connecter avec Stripe ».

Sur l’écran suivant, WP Simple Pay vous demandera une adresse e-mail.
Si vous êtes déjà inscrit à Stripe, assurez-vous de saisir l’adresse e-mail liée à votre compte Stripe.

Vous pouvez maintenant suivre les instructions à l’écran pour connecter WP Simple Pay à Stripe.
Une fois que vous avez fait cela, il est temps de créer votre formulaire de paiement récurrent en allant sur WP Simple Pay » Ajouter une nouvelle.

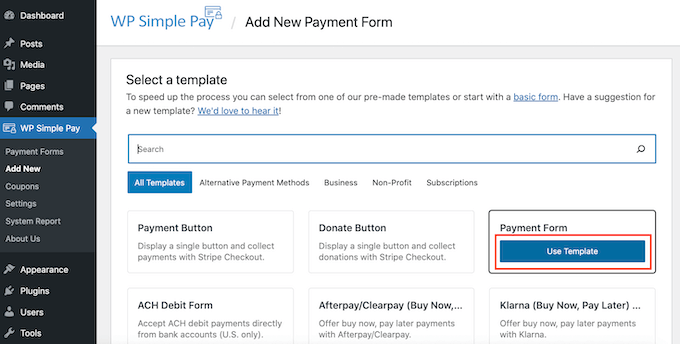
Survolez ensuite la rubrique « Formulaire de paiement ».
Après quelques instants, vous verrez apparaître un nouveau bouton « Utiliser le Modèle ». Cliquez sur ce bouton.

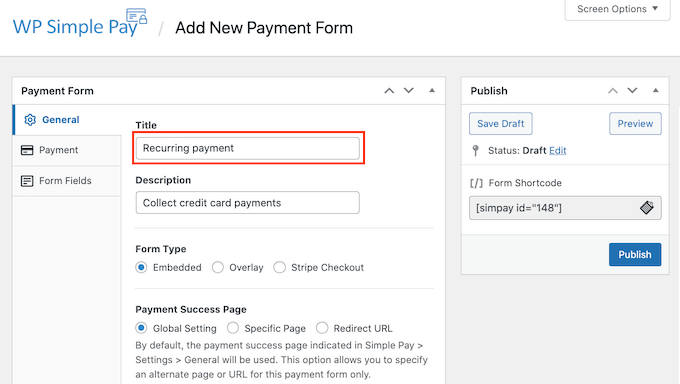
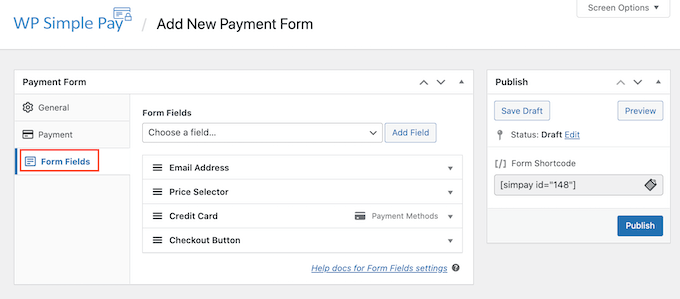
Ce Modèle s’ouvrira maintenant dans l’éditeur WP Simple Pay, prêt à être personnalisé.
Pour commencer, saisissez un nom pour ce formulaire de paiement dans le champ « Titre ». Les internautes ne verront pas ce nom puisqu’il est uniquement destiné à votre propre référence.

Cliquez ensuite sur l’onglet « Paiement » dans le menu de gauche.
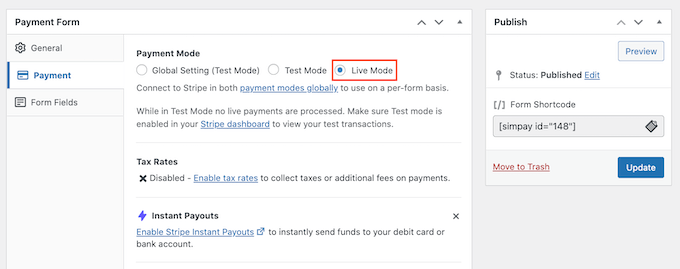
Par défaut, WP Simple Pay créera ce formulaire en mode test. Pendant qu’il est dans ce mode, WP Simple Pay ne traitera aucun paiement lorsque le formulaire sera envoyé.
Une fois les tests terminés, pour vous assurer que votre formulaire peut collecter et traiter les paiements, cliquez sur le bouton « Mode direct ».

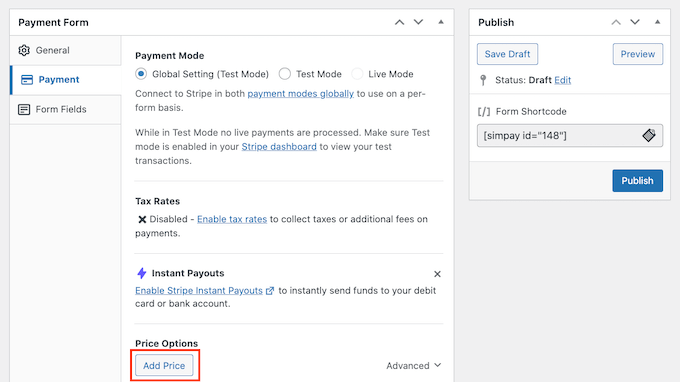
Ensuite, défilez jusqu’à la section Options de prix.
Ici, il vous suffit de cliquer sur le bouton « Ajouter un prix ».

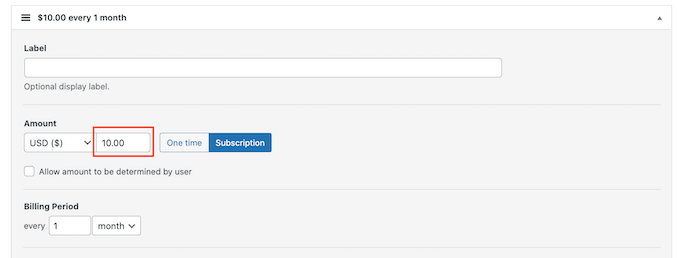
Une nouvelle section « Montant » est ajoutée.
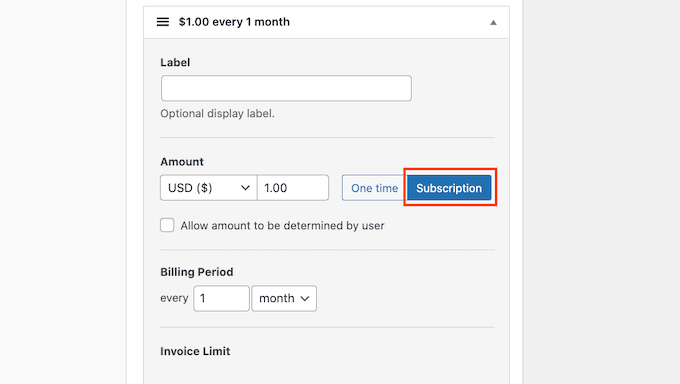
Le réglage par défaut est « USD ($) 1.00 », ce qui correspond à un paiement unique. Puisque nous créons un formulaire de paiement récurrent, cliquez sur le bouton « Abonnement ».

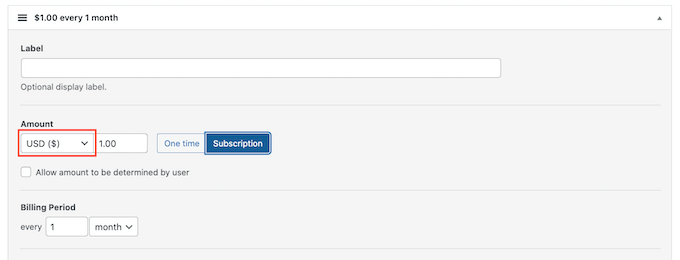
WP Simple Pay collecte ses paiements en dollars américains par défaut.
Si vous souhaitez recevoir vos paiements dans une autre devise, il vous suffit de cliquer sur le champ « USD ($) ». Vous pouvez maintenant choisir une nouvelle devise dans le menu déroulant.

Dans le champ « Montant », indiquez le coût de ce produit ou service récurrent.
Il s’agit du Montant qui sera facturé à vos clients/clientes lors de chaque période de facturation.

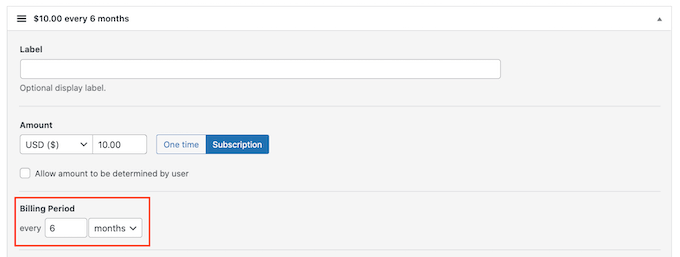
Ensuite, passez à la section « Période de facturation ». Ici, vous pouvez spécifier à quelle fréquence WP Simple Pay collectera ce montant auprès de vos clients/clientes.
Par exemple, vous pouvez facturer à vos clients 10 dollars par mois ou 100 dollars une fois par an.

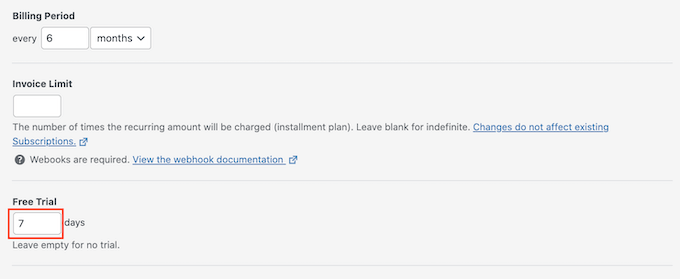
Les essais gratuits peuvent être une offre intelligente pour encourager les internautes à donner une chance à vos produits ou services. Si vous souhaitez proposer un essai gratuit, défilez jusqu’à la section « Essai gratuit ».
Vous pouvez maintenant indiquer le nombre de jours que durera votre essai gratuit.

Si vous ne souhaitez pas proposer d’essai gratuit, laissez ce champ vide.
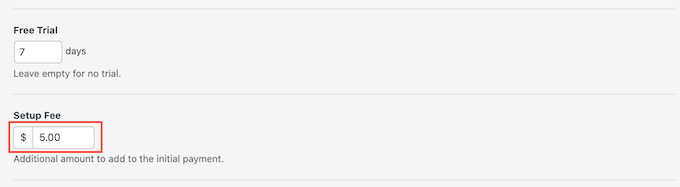
Il peut arriver que vous souhaitiez facturer des frais de configuration uniques aux abonnés/abonnées nouveaux. Dans ce cas, vous pouvez saisir ces frais dans la case « Frais de configuration ».

Une fois que vous êtes satisfait de vos réglages, il est temps de créer votre formulaire de paiement récurrent.
Il suffit de cliquer sur l’onglet » Champs de formulaire » pour lancer le Constructeur de formulaires de WP Simple Pay.

Vous pouvez désormais personnaliser tous les champs par défaut du formulaire.
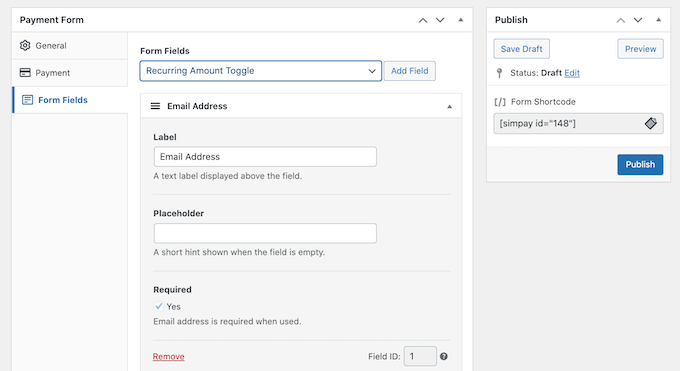
Pour modifier un champ, il suffit de cliquer dessus. Cette section se dépliera alors pour afficher tous les réglages que vous pouvez personnaliser, comme la modification du libellé du champ ou l’ajout d’un texte de remplacement.

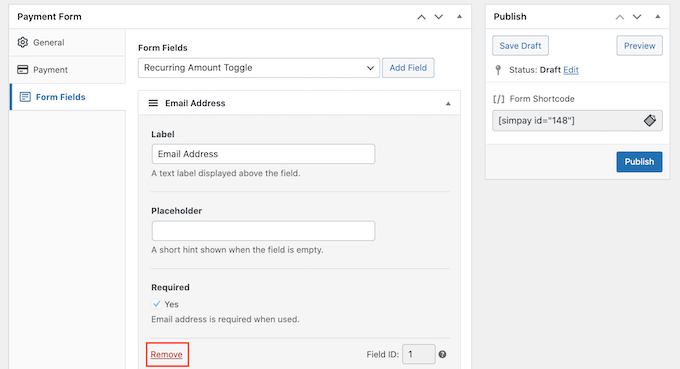
Vous pouvez également retirer des champs de votre formulaire de paiement récurrent.
Pour supprimer un champ, il suffit de cliquer sur son lien « Retirer ».

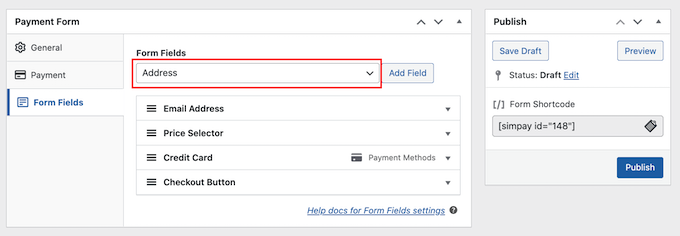
Vous pouvez également ajouter d’autres champs à votre formulaire de paiement récurrent en cliquant sur le menu déroulant » Champs du formulaire « . Vous pouvez par exemple demander l’adresse de livraison ou le numéro de téléphone de vos clients/clientes.
Il suffit ensuite de choisir un champ dans le menu déroulant.

Après avoir sélectionné un champ, cliquez sur le bouton » Ajouter un champ « . WordPress va maintenant ajouter ce champ à votre formulaire de paiement récurrent.
Enfin, vous pouvez modifier l’ordre dans lequel les champs apparaissent dans votre formulaire à l’aide de la fonctionnalité « glisser-déposer ».
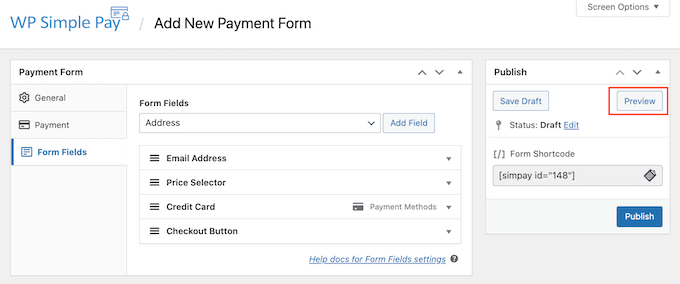
Au fur et à mesure que vous personnalisez votre formulaire, vous voudrez peut-être vérifier l’aspect qu’il aura pour vos internautes. Pour ce faire, cliquez sur le bouton « Prévisualisation » dans le coin supérieur droit.

Lorsque vous êtes satisfait de l’aspect de votre formulaire, cliquez sur « Publier ».
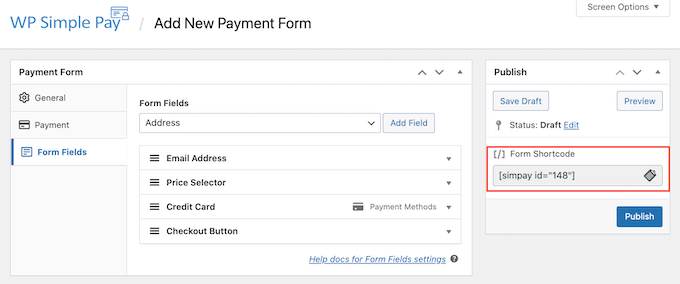
Vous pouvez maintenant ajouter ce formulaire à votre site en copiant le « code court du formulaire ».

Il ne vous reste plus qu’à coller ce code court dans n’importe quelle page, publication ou widget où vous souhaitez afficher le formulaire de paiement récurrent.
Pour plus de détails sur le placement du code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Méthode 4. Accepter les paiements récurrents avec WooCommerce
WooCommerce est la plus grande plateforme d’e-commerce au monde. C’est l’une des meilleures extensions e-commerce pour WordPress car elle est rentable et facile à gérer, et vous pouvez l’utiliser pour vendre des biens physiques, des services et des abonnements.
Si vous disposez déjà d’un site WordPress, il vous suffit d’installer et d’activer l’extension WooCommerce.
Si vous n’avez pas de site web, alors vous devrez acheter un nom de domaine, un certificat SSL et un compte d’ hébergement WooCommerce.
En ce qui concerne l’hébergeur WooCommerce, nous vous recommandons d’utiliser Bluehost.
Bluehost est un fournisseur d’hébergement officiel recommandé par WordPress, et ils offrent aux utilisateurs/utilisatrices de WPBeginner un nom de domaine gratuit, un certificat SSL gratuit, et une remise généreuse sur l’hébergement WooCommerce.
Pour vous inscrire, rendez-vous sur le site de Bluehost et cliquez sur le bouton « Premiers pas ».

Sélectionnez ensuite l’offre de votre choix.
Il est recommandé aux propriétaires d’entreprises en ligne d’opter pour l’offre « Boutique en ligne ».

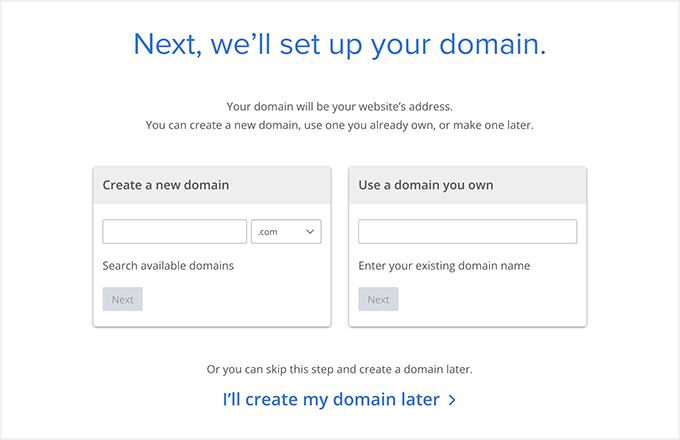
Ensuite, vous pouvez saisir un nom de domaine pour votre magasin WooCommerce ou en connecter un existant à votre site.
Vous pouvez également passer à/au cette étape et acheter un nom de domaine ultérieurement.

Bluehost vous demandera alors les informations relatives à votre compte et à votre forfait. Il vous proposera également des options facultatives que vous pourrez ajouter à votre commande.
Si vous n’êtes pas sûr d’avoir besoin de ces extras, laissez-les de côté pour l’instant. Vous pourrez toujours les ajouter à votre compte d’hébergeur à l’avenir. Après cela, il vous suffit de terminer votre paiement et de vous connecter au Tableau de bord Bluehost.

L’avantage d’utiliser Bluehost est qu’il installe WordPress pour vous.
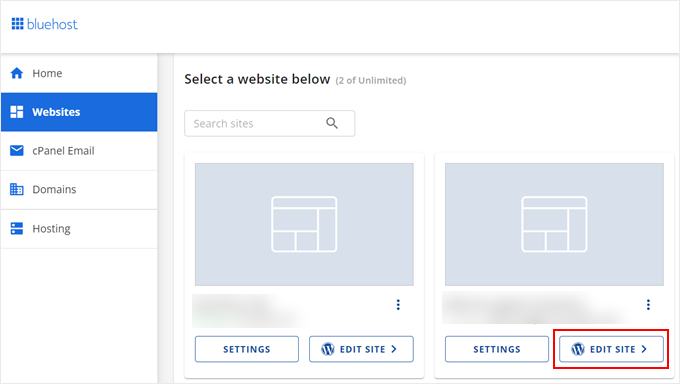
Lorsque vous vous connectez à votre tableau de bord d’hébergeur, naviguez jusqu’à l’onglet ‘Sites web’. Vous y trouverez votre site. Pour vous connecter à la zone d’administration, il vous suffit de cliquer sur « Modifier le site ».

Vous êtes maintenant prêt à configurer WooCommerce. Pour obtenir des instructions étape par étape sur la façon de le configurer, vous pouvez lire notre tutoriel complet WooCommerce made simple.
Configurer les paiements récurrents dans WooCommerce
Avant de pouvoir configurer des paiements récurrents dans WooCommerce, vous devrez ajouter au moins une passerelle de paiement.
Il existe de nombreuses passerelles de paiement WooCommerce que vous pouvez utiliser, mais Stripe est la meilleure solution de paiement.
Par défaut, WooCommerce ne propose pas Stripe comme option de paiement. Cependant, vous pouvez accepter les paiements récurrents à l’aide de Stripe en installant la passerelle de paiement Stripe de WooCommerce.
Tout d’abord, vous devrez télécharger, installer et activer la passerelle de paiement WooCommerce Stripe. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
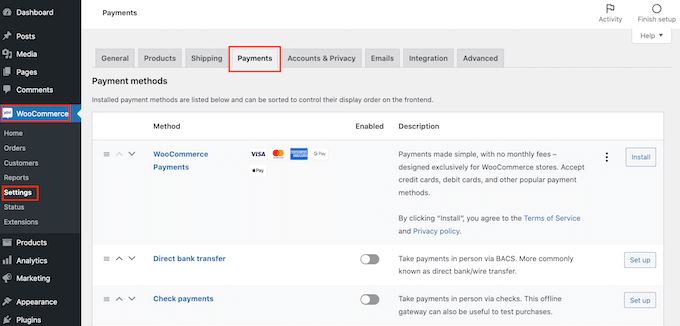
Après avoir activé cette extension, rendez-vous dans WooCommerce » Réglages. Cliquez ensuite pour sélectionner l’onglet » Paiements « .

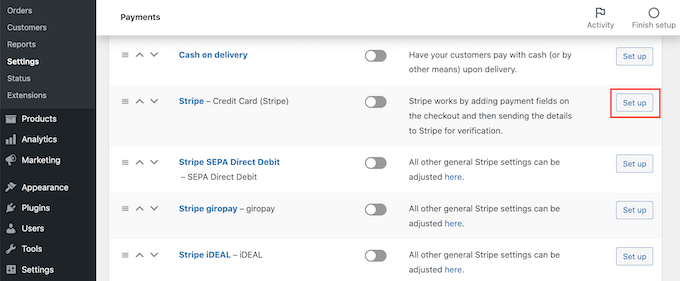
Défilez ensuite jusqu’à l’option « Stripe – Carte bancaire ».
Cliquez sur le bouton « Configurer ».

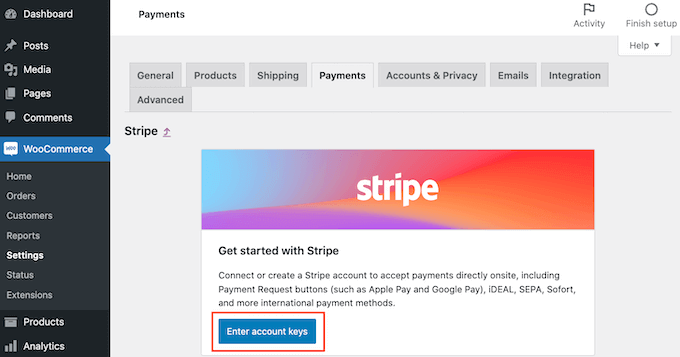
Cela lance un assistant de configuration qui vous affichera comment connecter WooCommerce à Stripe.
Dans l’écran suivant, cliquez sur le bouton « Saisir les clés du compte ».

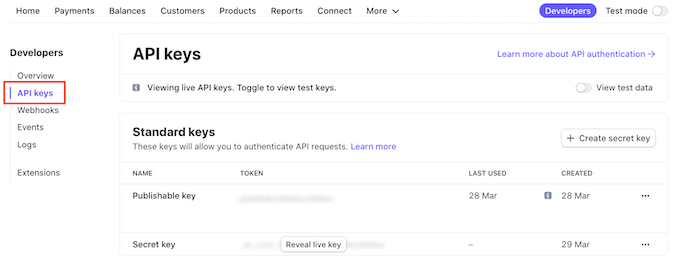
WooCommerce va maintenant vous demander les clés de votre compte Stripe. Pour obtenir ces informations, connectez-vous à votre tableau de bord Stripe dans un nouvel onglet.
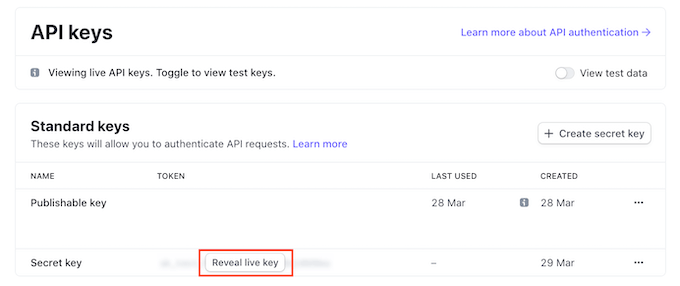
Dans le Tableau de bord Stripe, sélectionnez « Clés API » dans le menu de gauche.

Vous pouvez maintenant copier la « clé publiable ».
Ensuite, retournez dans votre Tableau de bord WordPress et collez cette clé dans le champ « Clé publiable en direct ».

En direct, retournez dans votre Tableau de bord Stripe et cliquez sur le bouton « Révéler la clé en direct ».
Cela affichera votre clé secrète.

Vous pouvez maintenant retourner dans votre Tableau de bord WordPress et coller cette clé dans le champ « Clé secrète En direct ».
Ensuite, il suffit de cliquer sur le lien « Tester la connexion ».

Après quelques instants, vous verrez apparaître le message » Connexion réussie « . Cela signifie que WooCommerce est maintenant connecté à votre compte Stripe.
Vous pouvez maintenant cliquer sur le bouton « Enregistrer les clés directes ».

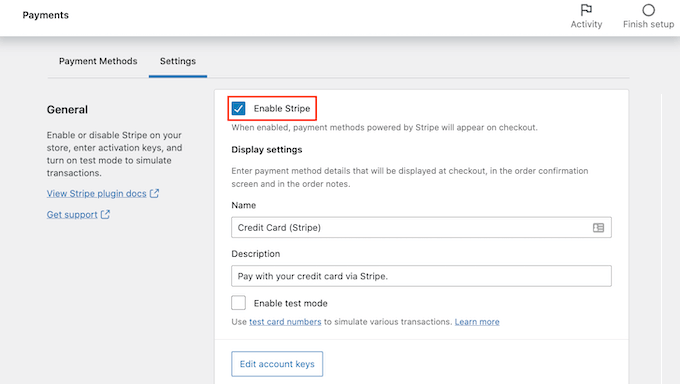
Vous accéderez à l’écran « Réglages » de Stripe.
Sur cet écran, cochez la case « Activer Stripe ».

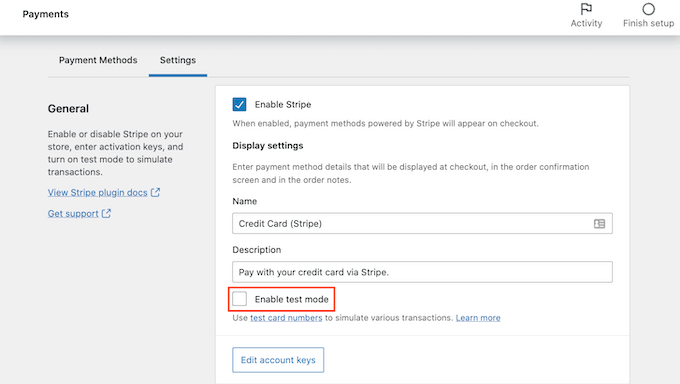
Vous devez également décocher la case « Activer le code de test ».
Votre connexion Stripe sort ainsi du mode de paiement test, ce qui vous permet de commencer à accepter des paiements de la part de vos clients/clientes immédiatement.

Ensuite, défilez tout en bas de l’écran et cliquez sur le bouton « Enregistrer les modifications ».
Après cela, vous devrez installer et activer l’extension WooCommerce Compléments. Vous pouvez installer cette extension comme n’importe quelle autre extension WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
WooCommerce Compléments est une extension payante et vous coûtera 199 $ par an.
Une fois que vous avez téléchargé et activé l’extension, vous pouvez ajouter des paiements récurrents à n’importe quel produit WooCommerce.
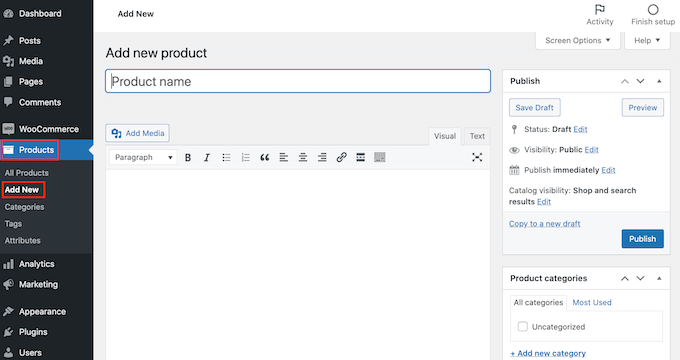
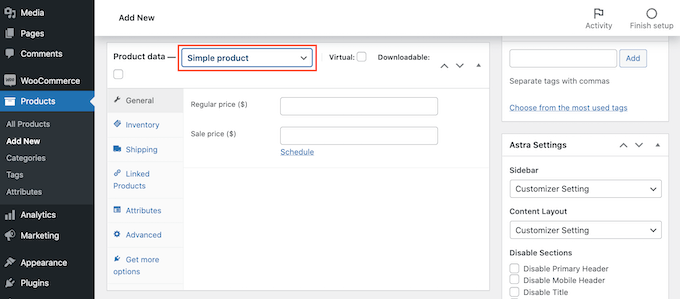
Voyons comment vous pouvez créer un nouveau produit avec un paiement récurrent. Dans votre Tableau de bord WordPress, allez dans Produits » Ajouter nouveau.

Défilez ensuite jusqu’à la case « Product Data ».
Vous pouvez maintenant cliquer sur pour ouvrir le menu déroulant « Données produit ». Dans ce menu déroulant, vous verrez deux nouvelles options : ‘Abonnement simple’ et ‘Abonnement variable’.

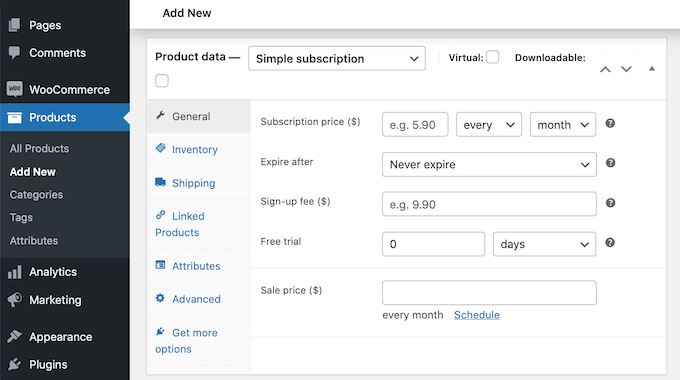
Si vous sélectionnez « Abonnement simple », WordPress affichera des champs dans lesquels vous pourrez définir le prix de l’abonnement et l’intervalle de facturation.
Vous pouvez également choisir la période d’expiration et ajouter des frais d’inscription facultatifs.
Pour encourager les gens à souscrire un abonnement, vous pouvez également proposer un essai gratuit.

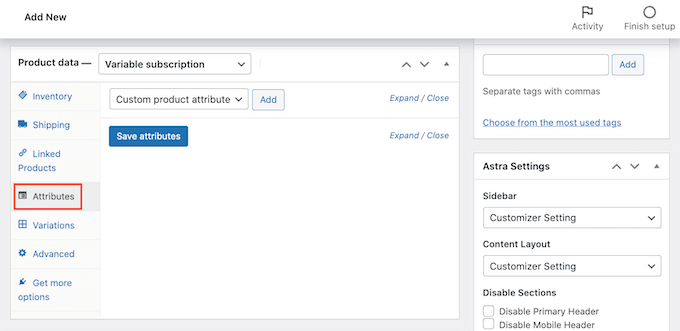
Une autre option consiste à choisir » Abonnement variable » dans le menu déroulant. Ces abonnements variables sont similaires aux produits variables de WooCommerce.
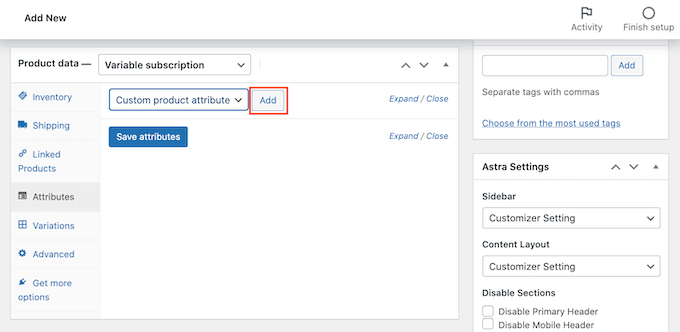
Si vous sélectionnez « Abonnement variable », vous devrez créer des variantes de produits. Pour ce faire, cliquez sur l’onglet « Attributs ».

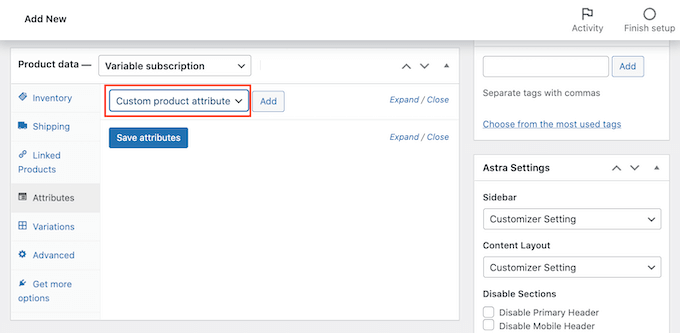
Si vous avez déjà créé des attributs de produit, vous pouvez cliquer sur le menu déroulant « Attributs de produit personnalisés ».
Vous pouvez alors choisir n’importe quel attribut dans le menu déroulant.

Une autre option consiste à créer un nouvel attribut et à l’ajouter à votre abonnement variable.
Pour créer un attribut, cliquez sur le bouton « Ajouter ».

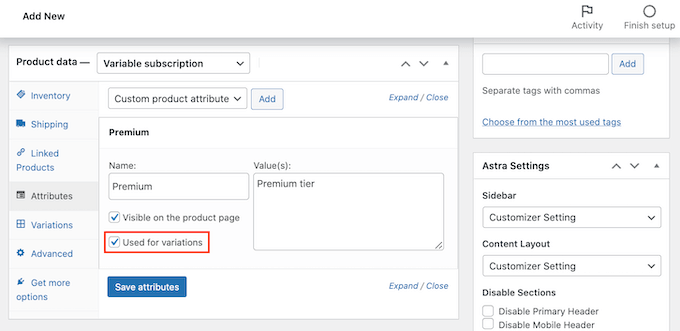
Vous verrez maintenant une nouvelle section dans laquelle vous pourrez créer les attributs de votre produit.
Vous devez ajouter ces attributs aux variations de vos produits. Dans cette optique, veillez à cocher la case « Utilisé pour les variations ».

Une fois que vous avez saisi/saisie toutes les informations relatives à cet attribut, cliquez sur « Ajouter ».
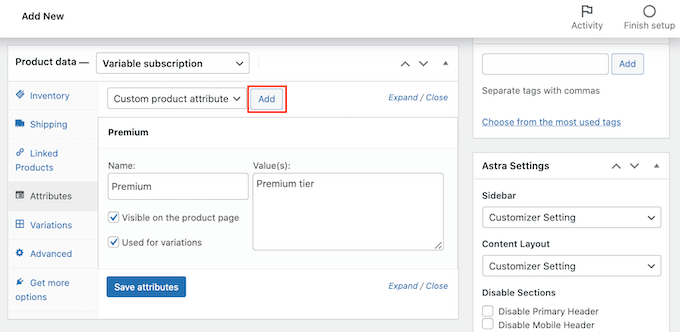
Pour créer d’autres attributs, il suffit de suivre la même procédure que celle décrite ci-dessus.

Lorsque vous êtes satisfait de vos nouveaux attributs, cliquez sur « Enregistrer les attributs ».
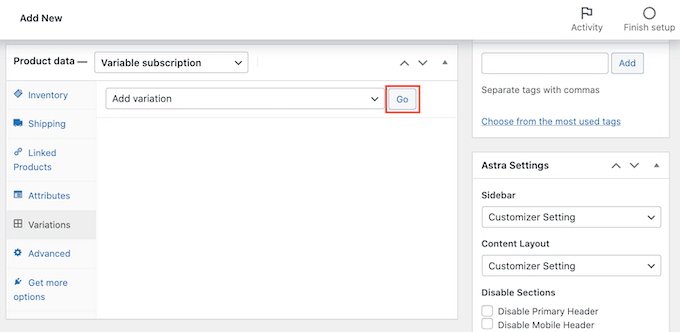
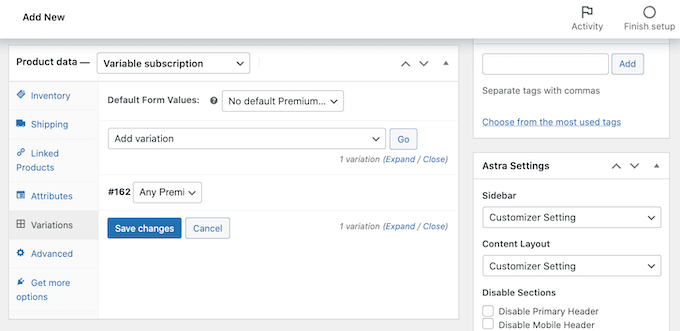
Cliquez ensuite sur l’onglet « Variations », puis sur le bouton « Go ».

WooCommerce va maintenant ajouter une nouvelle section.
Vous pouvez utiliser ces nouveaux réglages pour créer des variantes d’abonnement à l’aide des attributs que vous avez ajoutés à l’étape précédente.

Une fois que vous êtes satisfait des réglages du produit, cliquez sur le bouton « Publier ».
Maintenant, vous pouvez visiter votre site pour voir ce nouveau produit WooCommerce en direct.

Une fois que vous avez bien ajouté les paiements récurrents à votre site WooCommerce, vous voudrez conduire les gens vers vos pages de produits.
Vous pouvez apprendre à le faire dans notre guide étape par étape sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes ou voir notre sélection des meilleures extensions WooCommerce pour votre stocker.
Alternative : Bien que vous puissiez utiliser le module Stripe par défaut de WooCommerce, comme nous l’avons affiché dans ce tutoriel, nous vous recommandons d’utiliser plutôt l’extension gratuite Stripe Payment Gateway de FunnelKit.
Il est livré avec des fonctionnalités avant comme un assistant de configuration facile, des WPForms Webhooks automatiques, des intégrations de plugins d’abonnement, et plus encore.
Quelle est la meilleure extension WordPress pour les paiements récurrents ?
La meilleure extension WordPress de paiement récurrent dépend de vos objectifs commerciaux et de vos besoins. Si vous voulez juste accepter des paiements récurrents sans les tracas d’une extension de panier d’achat complète, alors WPForms et WP Simple Pay sont tous deux de bons choix.
D’autre part, si vous souhaitez vendre des adhésions basées sur des abonnements, alors MemberPress est la meilleure solution. Cette extension vous permet d’accepter les paiements récurrents et est même livrée avec un constructeur de cours en ligne intégré que vous pouvez utiliser pour créer et vendre des cours numériques.
Nous espérons que cet article vous a aidé à apprendre comment accepter des paiements récurrents sur WordPress. Vous pouvez également consulter notre guide sur la façon d’obtenir un certificat SSL gratuit pour votre site ou notre comparaison d’experts du meilleur logiciel de discussion en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alnisa S. says
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support says
Glad you found our guide helpful!
Administrateur
Rao Abid says
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support says
Glad you found our guide helpful
Administrateur