Vous souhaitez accepter facilement les paiements par carte bancaire sur votre site WordPress ?
Par défaut, WordPress ne propose pas d’options de paiement par carte bancaire, mais il existe de nombreuses extensions et outils qui peuvent aider à résoudre ce problème.
Dans cet article, nous partagerons 2 façons faciles d’accepter les paiements par carte bancaire sur votre site WordPress.

Pourquoi accepter les paiements par carte bancaire dans WordPress ?
Les cartes bancaires sont le formulaire de paiement en ligne le plus répandu dans le monde.
Si vous vendez des produits ou des services sur votre site WordPress, il est important d’accepter les paiements par carte bancaire.
Accepter les paiements par carte bancaire améliorera votre taux de conversion et réduira les abandons de panier.
Note : Vous devrez activer le protocole HTTPS/SSL sur votre site afin de pouvoir accepter les paiements par carte bancaire en toute sécurité. Pour plus de détails, vous pouvez suivre notre guide sur la façon d’obtenir un certificat SSL gratuit pour votre site WordPress.
Souvent, les utilisateurs/utilisatrices ne souhaitent pas configurer une boutique en ligne à part entière avec un panier d’achat pour accepter les paiements par carte bancaire. Cela a beaucoup de sens, surtout si vous vendez uniquement un produit unique ou si vous acceptez des paiements pour des conseils ou des services.
Dans ce cas, il suffit d’un simple formulaire de commande en ligne avec une option de paiement par carte bancaire.
Ceci étant dit, voyons comment vous pouvez accepter les paiements par carte sur votre site. Il vous suffit d’utiliser les liens ci-dessous pour passer à la méthode que vous préférez.
Méthode 1. Accepter les paiements par carte bancaire sur WordPress avec WP Simple Pay
Pour cette méthode, nous utiliserons WP Simple Pay, la meilleure extension de paiement Stripe sur le marché. Avec WP Simple Pay, vous pouvez accepter des paiements sans avoir à configurer et à utiliser une extension e-commerce compliquée.
WP Simple Pay s’intègre à la plateforme de traitement des cartes bancaires Stripe. Comme tous les processeurs de paiement, Stripe facture des frais minimes par transaction. Cependant, l’inscription à Stripe est gratuite.
Pour ce moyen, nous allons créer un bouton de paiement que vous pourrez ajouter à n’importe quelle page ou publication.
Nous utiliserons WP Simple Pay Lite car il est 100% gratuit. Si vous avez besoin de fonctionnalités plus avant, il y a aussi WP Simple Pay Pro. Cette version offre plus d’options de personnalisation, un constructeur de formulaires par glisser-déposer et des e-mails de réception de paiement personnalisés.
Tout d’abord, vous devrez installer et activer l’extension WP Simple Pay. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
Une fois activé, le plugin lancera automatiquement l’assistant de configuration de WP Simple Pay. Pour commencer à accepter les paiements par carte bancaire, cliquez sur le bouton » Premiers pas « .

La première étape consiste à connecter WP Simple Pay à votre compte Stripe.
Si vous n’avez pas encore de compte Stripe, ne vous inquiétez pas. L’assistant de configuration vous guidera pas à pas dans la création d’un nouveau compte.
Cliquez d’abord sur le bouton « Connecter avec Stripe ».

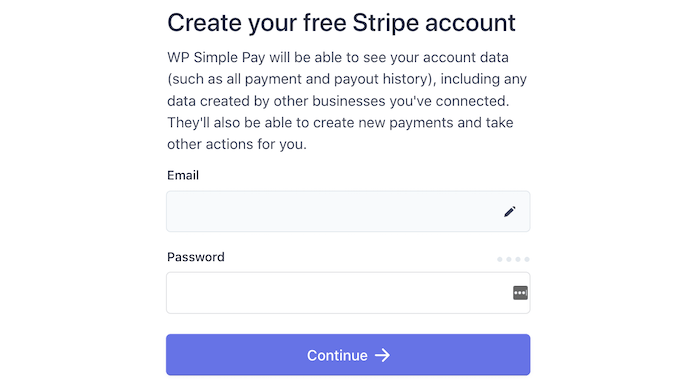
Sur l’écran suivant, WP Simple Pay vous demandera une adresse e-mail.
Si vous êtes déjà inscrit à Stripe, assurez-vous de saisir l’adresse qui est liée à votre compte Stripe.

Vous n’avez pas de compte Stripe ? Saisissez alors l’adresse e-mail que vous souhaitez utiliser pour votre nouveau compte Stripe.
Il suffit ensuite de cliquer sur le bouton Continuer.
WP Simple Pay va maintenant vérifier s’il y a un compte Stripe lié à votre adresse e-mail. S’il trouve un compte, WP Simple Pay vous demandera votre mot de passe Stripe.
S’il ne trouve pas de compte, alors WP Simple Pay vous guidera dans le processus d’inscription auprès de Stripe. Il suffit de suivre les instructions à l’écran pour créer un compte, et le connecter à WP Simple Pay.

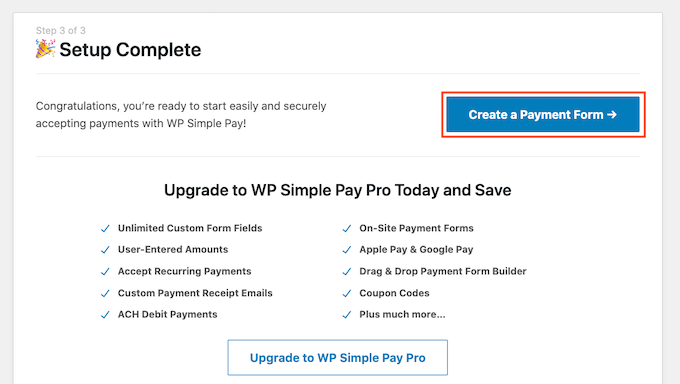
Après avoir connecté WP Simple Pay et Stripe, vous êtes prêt à créer votre bouton de paiement.
Il suffit de cliquer sur « Créer un formulaire de paiement ».

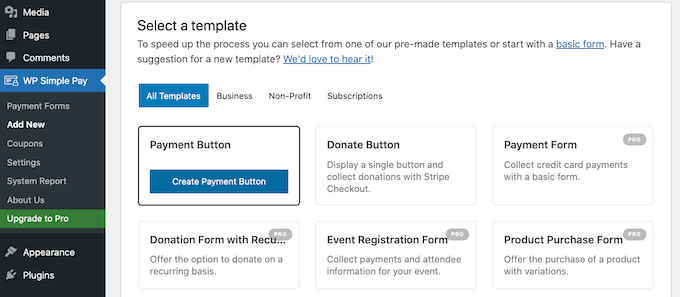
Vous pouvez également créer un bouton de paiement en vous rendant sur WP Simple Pay » Ajouter une nouvelle.

Il vous suffit maintenant de survoler le modèle « Bouton de paiement » avec votre souris.
Cliquez ensuite sur « Créer un bouton de paiement ».

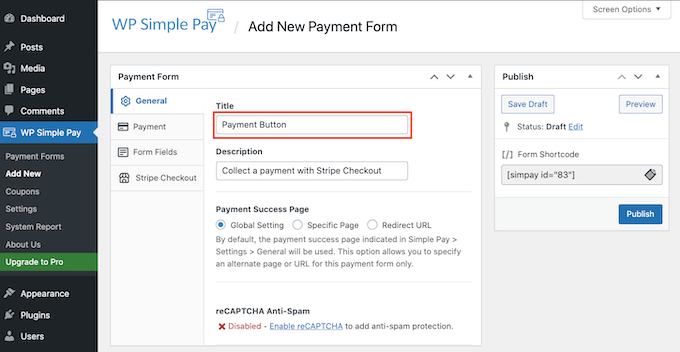
Saisissez maintenant un nom pour votre bouton de paiement dans le champ « Titre ».
Les internautes ne verront pas ce nom puisqu’il s’agit uniquement de votre propre référence.

Vous pouvez également ajouter des détails dans le champ Description. Là encore, WordPress ne l’affichera pas pour les internautes, mais cela peut être utile pour votre propre référence.
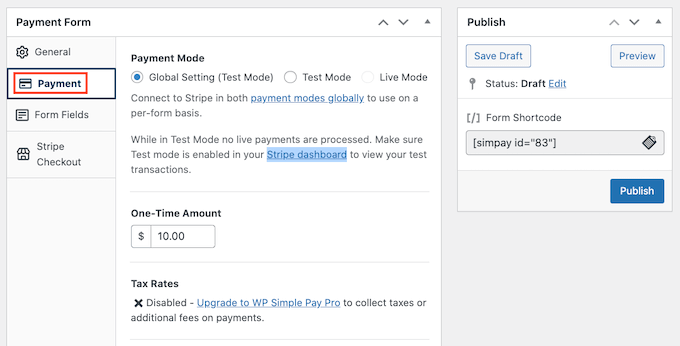
Il vous suffit maintenant de cliquer sur l’onglet Paiement.

A partir de là, vous pouvez décider du montant à débiter avec votre bouton de paiement.
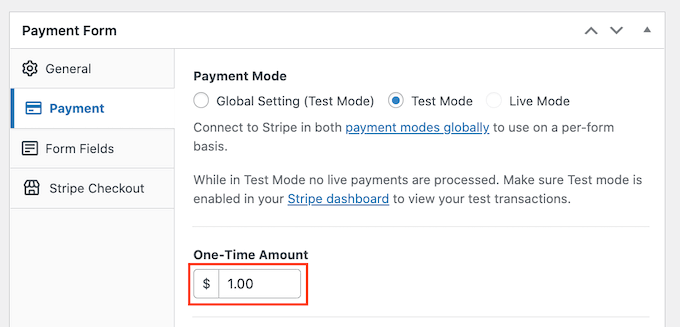
Saisissez ce champ numérique dans le champ « Montant unique ».

WP Simple Pay utilise par défaut la devise dollar.
Si vous souhaitez accepter les paiements dans une autre devise, rendez-vous sur WP Simple Pay » Réglages. Vous pouvez ensuite sélectionner l’onglet Général » Devise. Vous y trouverez tout ce dont vous avez besoin pour modifier la devise par défaut.
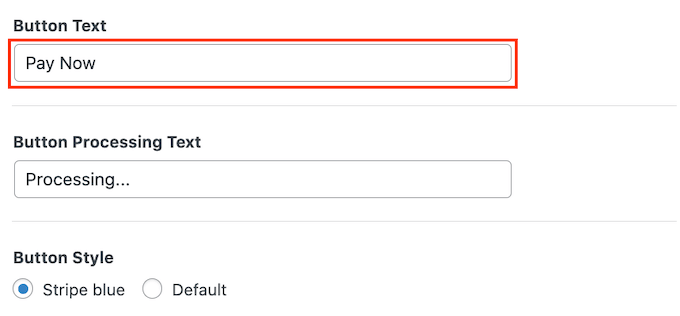
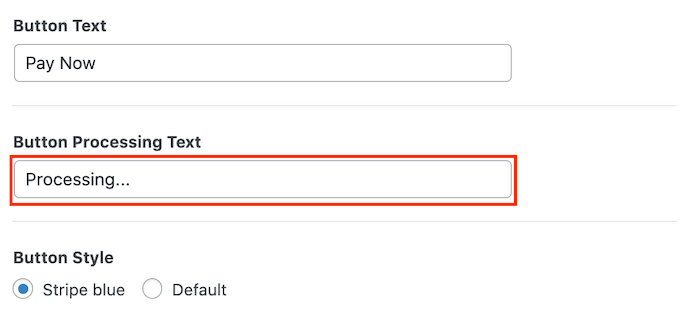
Défilez ensuite jusqu’à la section Texte du bouton.
C’est le texte que WordPress affichera sur votre bouton. Par défaut, WP Simple Pay utilise ‘Pay Now’ comme libellé du bouton.
Pour modifier cela, il suffit de saisir un nouveau texte dans le champ Texte du bouton.

Dans cette section, vous pouvez également modifier le texte de traitement du bouton.
C’est le texte que WP Simple Pay affichera aux internautes pendant qu’il traite leurs informations de paiement.

WP Simple Pay utilise le style de bouton de votre thème WordPress pour le style de bouton ‘par défaut’.
Une autre option consiste à utiliser le style « Stripe blue », qui utilise un dégradé et des coins arrondis.

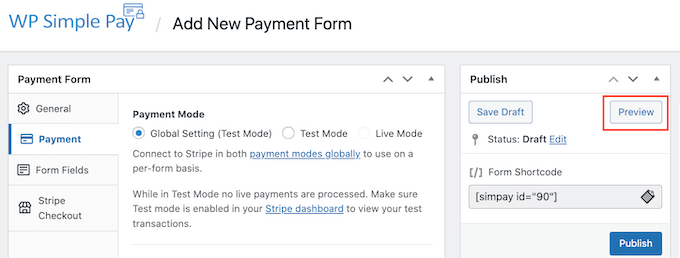
Pendant que vous effectuez ces modifications, vous pouvez vérifier l’aspect de votre bouton de paiement pour vos internautes.
Pour prévisualiser le produit fini, cliquez sur le bouton Prévisualisation.

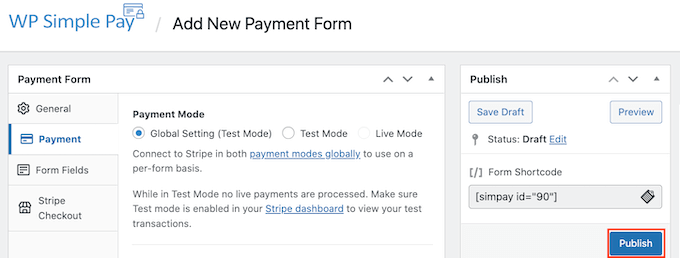
Une fois que vous êtes satisfait de ce que vous voyez dans la Prévisualisation, il est temps d’ajouter le bouton à votre site WordPress.
Pour ce faire, cliquez sur le bouton Publier.

Vous pouvez maintenant ajouter votre bouton à n’importe quelle page ou publication pour accepter les paiements par carte bancaire sur votre site WordPress, y compris vos pages de produits et vos pages d’atterrissage. Vous pouvez également ajouter le bouton à n’importe quelle zone de votre site prête à recevoir un widget.
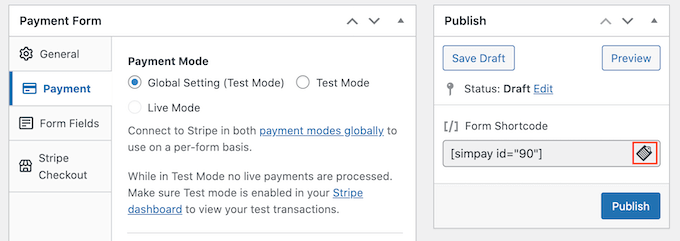
Tout ce dont vous avez besoin est un morceau de code court que WP Simple Pay crée automatiquement.
Pour récupérer ce code, il suffit de trouver le champ « Form Shortcode ». Cliquez ensuite sur le bouton « Copier ».

Vous pouvez maintenant coller ce code court dans n’importe quelle page, publication ou zone de widget. Pour plus de détails sur la façon de placer le code court, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
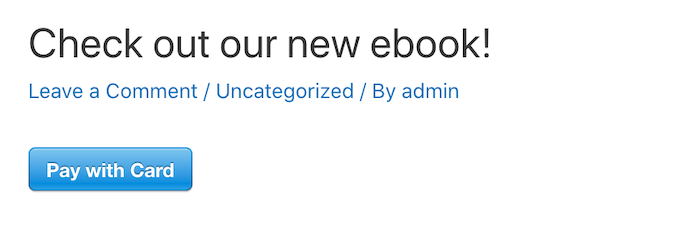
Après avoir collé ce code court, votre bouton de paiement apparaîtra sur votre site WordPress.
Avant de commencer à accepter des paiements, il est conseillé de tester votre bouton.
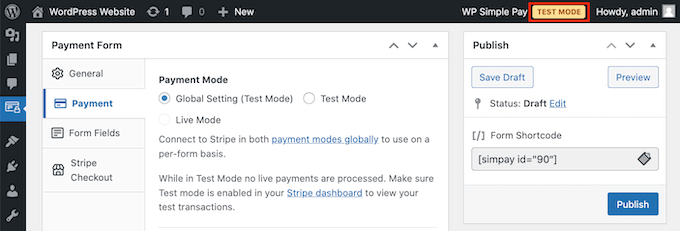
WP Simple Pay crée votre nouveau bouton de paiement en mode test par défaut. Votre site ne traitera aucun paiement par carte bancaire tant qu’il est en mode test.
Pour confirmer que WP Simple Pay est actuellement dans ce mode, regardez la barre d’outils en haut de votre Tableau de bord WordPress. Vous devriez y trouver la mention « Test Mode ».

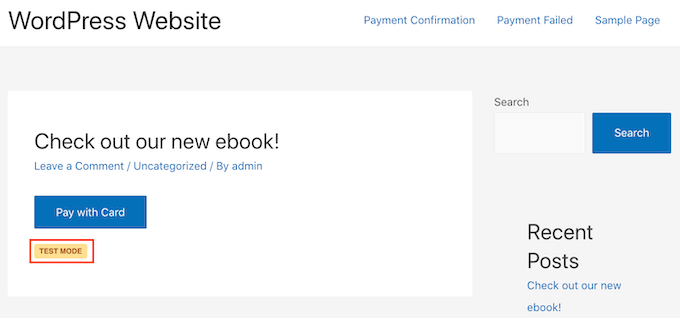
Si vous vous rendez sur la page ou la publication où vous avez ajouté ce bouton, vous devriez également voir « Mode test » directement sous votre bouton.

Lorsqu’il s’agit de tester votre bouton, il y a un problème.
Stripe n’affiche pas les paiements de test par défaut ! Heureusement, il existe un correctif facile à mettre en œuvre.
Pour voir vos données de test, il vous suffit de vous connecter à votre Tableau de bord Stripe dans un nouvel onglet. Cliquez ensuite sur l’onglet Paiements.

Cliquez ensuite sur le curseur « développeurs/développeuses » dans le coin supérieur droit.
Le Tableau de bord de Stripe s’actualise et affiche une bannière « Données de test ». Tous les paiements de test s’affichent désormais dans votre Tableau de bord Stripe.

Vous êtes maintenant prêt à mettre votre bouton à l’épreuve.
La façon la plus simple de le faire est de retourner sur votre site WordPress. Titre à la page où vous avez ajouté votre bouton pour accepter les paiements par carte bancaire.
Vous pouvez maintenant cliquer sur ce bouton. Il vous suffit ensuite de suivre les instructions à l’écran pour envoyer un paiement test. Après avoir envoyé le paiement test, basculez dans votre Tableau de bord Stripe. Vous verrez maintenant votre paiement test dans le tableau de bord.
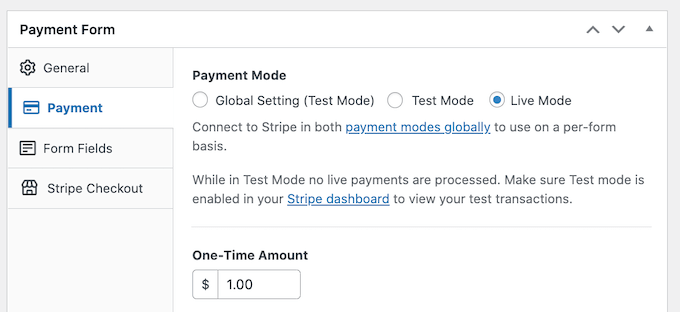
Maintenant que vous avez vérifié que tout fonctionne correctement, il est temps de sortir votre bouton du mode test.
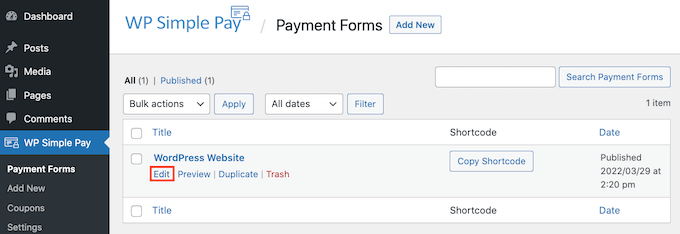
Il vous suffit d’aller sur WP Simple Pay » Formulaires de paiement. Vous pouvez alors survoler votre bouton de paiement avec votre souris, et cliquer sur le lien Modifier.

Trouvez l’onglet Paiement dans le menu de gauche et cliquez dessus.
Enfin, cochez la case « En direct » dans la zone « Mode de paiement ».

N’oubliez pas de cliquer sur le bouton « Mise à jour » en haut de votre écran pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site pour voir votre bouton de paiement en direct.
Méthode 2. Accepter les paiements par carte bancaire dans WordPress avec WPForms
Si vous souhaitez créer un bouton de paiement simple, la méthode WP Simple Pay affichée ci-dessus est un excellent choix.
En effet, il arrive que vous ayez besoin de collecter plus d’informations auprès de vos internautes en créant un formulaire de paiement.
Cela signifie que vous aurez besoin d’un plugin de Constructeur de formulaires flexible et puissant.
WPForms est la meilleure extension de formulaire de contact WordPress. Vous pouvez l’utiliser pour ajouter rapidement tout type de formulaire, y compris les formulaires de paiement, à votre site WordPress.
WPForms dispose même d’une tonne de modèles de paiement et de cartes bancaires qui peuvent vous aider à démarrer rapidement.

Pour ce tutoriel, nous utiliserons la version WPForms Pro car elle vous donne accès au module Stripe Pro. Ce puissant module vous permet d’accepter les paiements par carte bancaire dans WordPress en utilisant la populaire passerelle de paiement Stripe, sans frais de transaction supplémentaires.
Vous pouvez également utiliser WPForms pour accepter les paiements par carte bancaire en utilisant Square, Authorize.net, et PayPal. Nous recommandons Stripe car c’est ce que nous utilisons comme processeur de paiement.
Note : Il existe également une version gratuite de WPForms qui vous permet d’accepter les paiements via Stripe. Mais, il y a des frais supplémentaires de 3% sur les paiements effectués via vos formulaires.
Tout d’abord, vous aurez besoin d’installer et d’activer WPForms Pro. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Après avoir activé WPForms, allez dans WPForms » Réglages dans votre Tableau de bord WordPress.

Vous pouvez maintenant saisir votre clé de licence dans le champ ‘License Key’. Vous trouverez cette clé dans votre compte WPForms.
Après avoir activé le module cœur, il est temps d’installer le module Stripe.
Dans votre Tableau de bord WordPress, allez dans WPForms » Modules.

Défilez simplement jusqu’à ce que vous trouviez le module Stripe.
Cliquez ensuite sur le bouton « Installer le module ».

Ensuite, allez dans WPForms » Réglages.
Cliquez ensuite sur l’onglet Paiements.

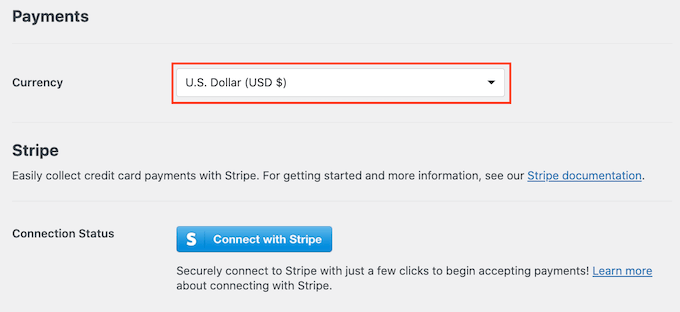
Par défaut, WPForms encaisse les paiements en dollars américains.
Si vous préférez accepter les paiements dans une autre devise, il vous suffit d’ouvrir le menu déroulant Devise et de choisir dans la liste.

L’étape suivante consiste à connecter WP Simple Pay à votre compte Stripe.
Pour établir cette connexion, défilez jusqu’à la section État de la connexion. Cliquez ensuite sur le bouton « Connecter avec Stripe ».

Un nouvel onglet s’ouvre. Vous pouvez maintenant suivre les instructions à l’écran pour créer un nouveau compte Stripe, ou connecter WPForms à votre compte Stripe existant.
Une fois que vous êtes bien connecté à Stripe, il est temps de créer votre formulaire de paiement. Pour ce faire, dirigez-vous vers WPForms » Ajouter une nouvelle.

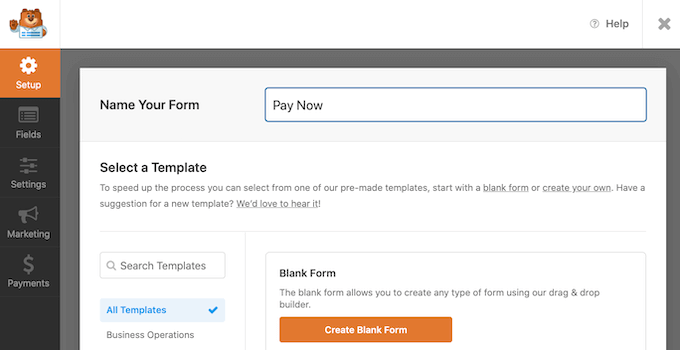
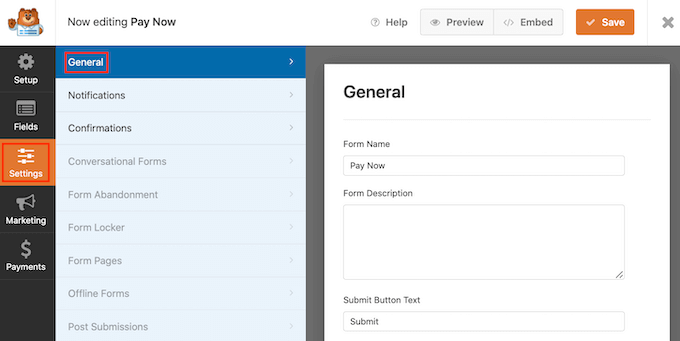
Vous pouvez maintenant saisir un nom pour votre formulaire dans le champ « Nom de votre formulaire ».
Les internautes ne verront pas le nom, il s’agit donc d’une simple référence.

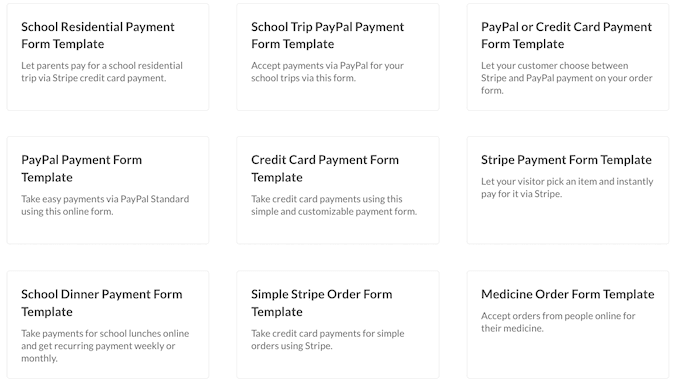
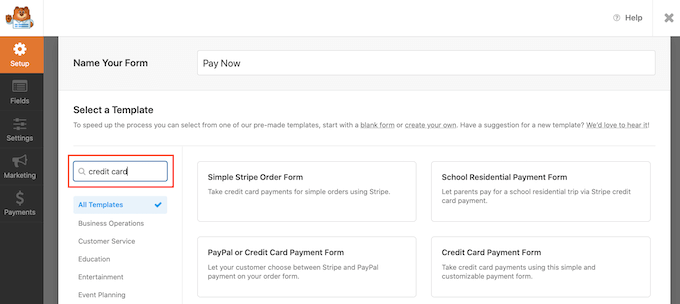
WPForms dispose de différents modèles afin que vous puissiez rapidement vous lancer et construire toutes sortes de formulaires. Puisque nous créons un formulaire de paiement, vous pouvez taper « paiement » ou « carte bancaire » dans le champ « Rechercher des modèles ».
Cela permet d’afficher tous les modèles dont le titre contient les mots « paiement » ou « carte bancaire ».

Pour examiner un modèle de plus près, il suffit de survoler ce modèle avec la souris.
Cliquez ensuite sur le bouton Voir la démo.

WPForms affichera désormais ce Modèle dans un nouvel onglet.
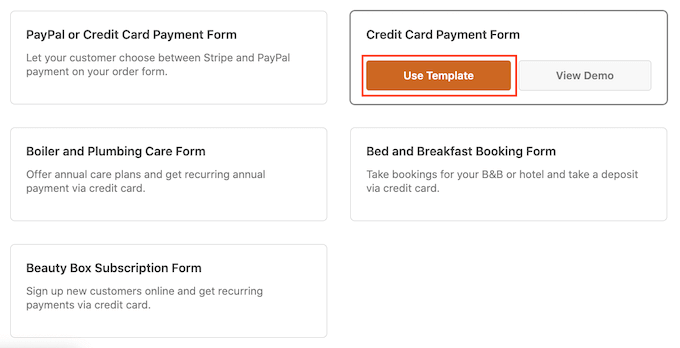
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur le bouton Utiliser le modèle. Pour ce tutoriel, nous utiliserons le Modèle de formulaire de paiement par carte bancaire.

Le modèle de WPForms que vous avez choisi s’ouvre dans un nouvel onglet, prêt à être personnalisé.
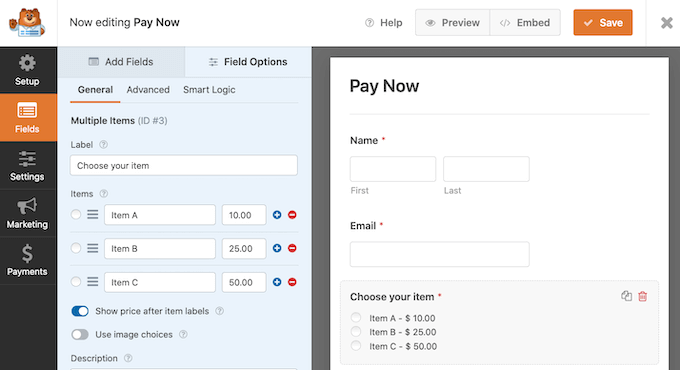
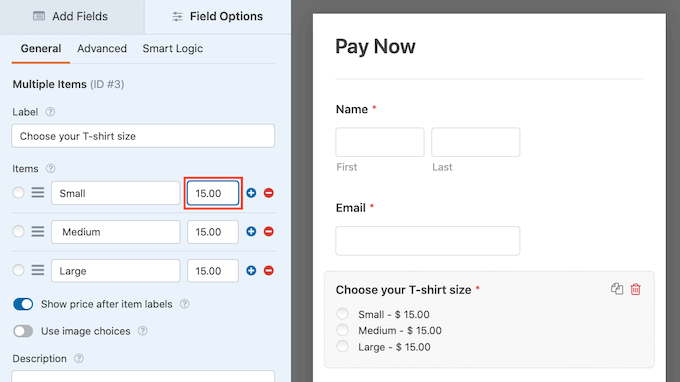
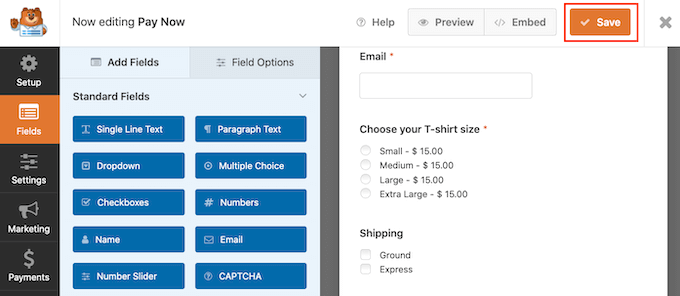
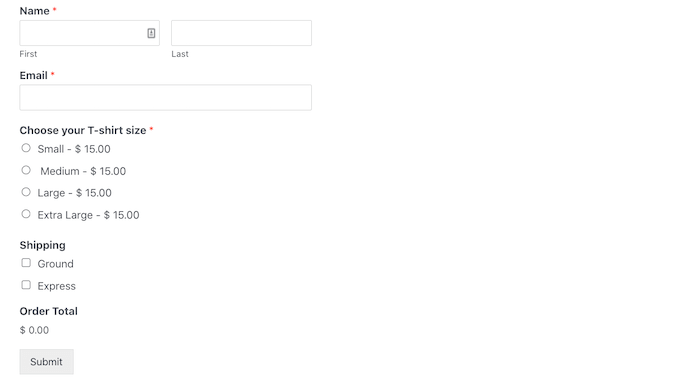
Le formulaire de paiement par carte bancaire comporte des champs où les clients peuvent saisir leur nom et leur adresse e-mail. Il comporte également une section « Choisissez votre article » où les internautes peuvent sélectionner l’article qu’ils souhaitent acheter.

Vous pouvez utiliser cette section pour proposer aux internautes un choix de produits ou de services.
Une autre option consiste à laisser les internautes personnaliser un seul produit. Par exemple, vous pouvez proposer le même T-shirt en différentes tailles ou couleurs.
Pour personnaliser cette section, il suffit de lui donner un clic. La colonne latérale de WPForms se met alors à jour pour afficher tous les réglages de cette section.
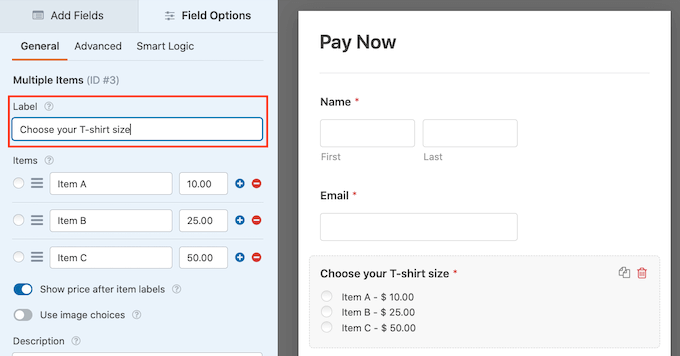
Pour modifier un texte, il suffit de supprimer le texte par défaut, puis de taper le mot ou la phrase que vous souhaitez utiliser à la place. Par exemple, vous pouvez supprimer « Choisissez votre article » et le remplacer par « Choisissez votre taille de T-shirt ».

Vous pouvez également modifier le prix de chaque article.
Pour ce faire, il suffit de supprimer le numéro de l’espace réservé à cet article. Vous pouvez maintenant taper le nouveau Montant dans ce champ.

Vous pouvez également modifier le texte que WordPress utilise pour ses articles de remplacement en suivant le même processus que ci-dessus.
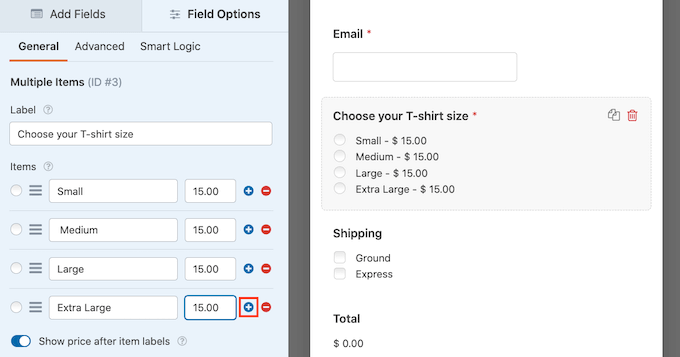
Par défaut, ce modèle permet aux internautes de choisir entre trois articles. Si vous souhaitez ajouter des options supplémentaires, il vous suffit de cliquer sur l’icône +.
Cela ajoute un nouvel « article », prêt à être personnalisé.

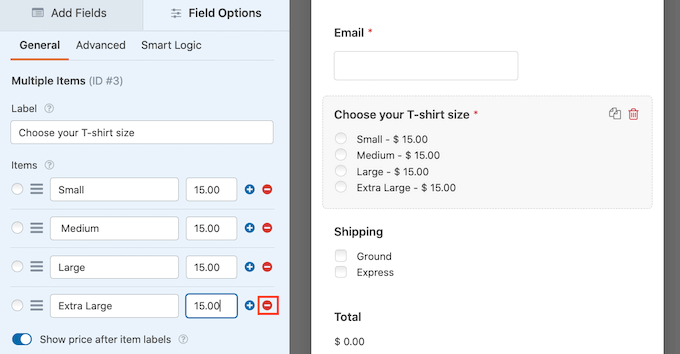
Pour retirer un article de cette section, cliquez sur son icône « -« .
Cette option disparaîtra désormais de votre formulaire de paiement par carte bancaire.

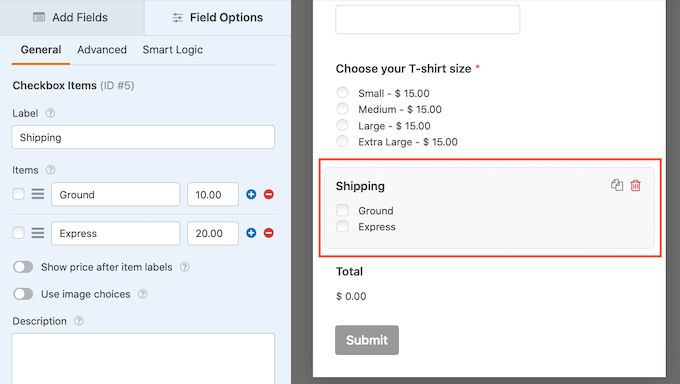
Ensuite, ce modèle propose aux internautes de choisir entre les modes de livraison « terrestre » et « express ».
Pour modifier cette section, il suffit de cliquer dessus. La colonne latérale de WPForms sera mise à jour pour afficher tous les Réglages de cette section.

Vous pouvez modifier le texte de l’espace réservé et ajouter ou retirer des options de Livraison en suivant la procédure décrite ci-dessus.
Vous pouvez également modifier le prix de chaque méthode de Livraison. Si vous souhaitez proposer des livraisons gratuites, il vous suffit de définir ce prix sur 0 $.
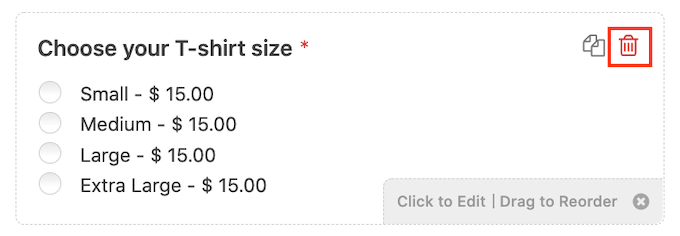
Une autre option consiste à supprimer complètement cette section.
Pour retirer une section de votre modèle, il vous suffit de survoler cette section avec votre souris. Cliquez ensuite sur l’icône de la corbeille.

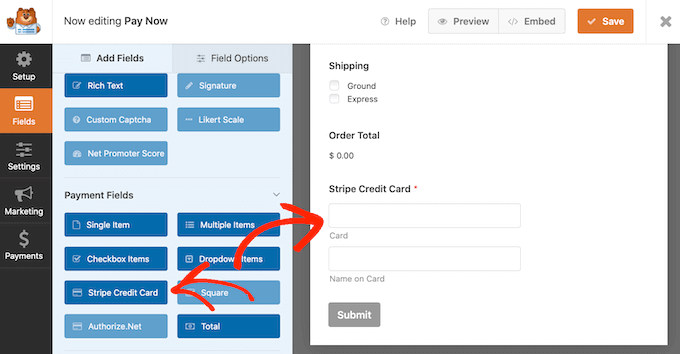
Ensuite, vous devez ajouter le champ Carte bancaire de Stripe à votre formulaire. Ce champ recueillera les informations de paiement du client/cliente.
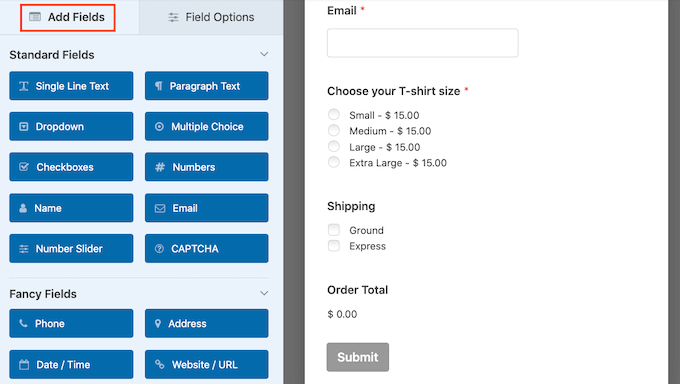
Pour ajouter ce champ, il suffit de cliquer sur l’onglet « Ajouter des champs ».

Défilez ensuite jusqu’à la section Champ de paiement.
Vous pouvez maintenant faire glisser le champ Carte bancaire de Stripe sur votre formulaire de paiement.

Vous souhaiterez peut-être ajouter quelques champs supplémentaires au Modèle pour recueillir plus d’informations auprès de vos internautes, comme leur adresse de livraison ou leur numéro de téléphone. Il vous suffit de répéter le processus ci-dessus pour ajouter de nouveaux champs à votre formulaire.
Vous pouvez également modifier l’ordre d’apparition de ces champs par « glisser-déposer ».
Maintenant que votre formulaire est configuré, activons les paiements pour ce formulaire. Pour cela, il vous suffit de cliquer sur l’onglet » Paiements » dans le menu de gauche, puis de sélectionner » Stripe « .

Ensuite, il vous suffit de cocher la case située à côté de l’option « Activer les paiements Stripe ».
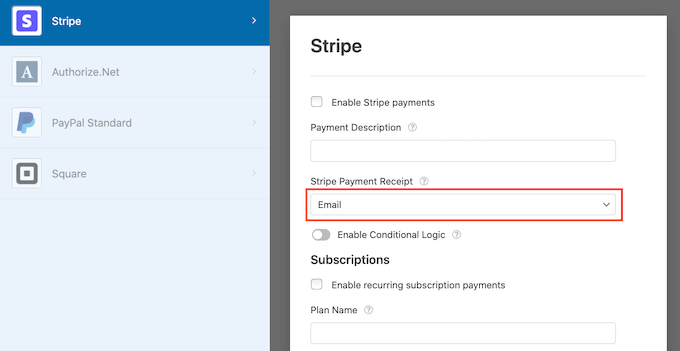
Vous pouvez maintenant saisir une description dans le champ Description du paiement. Ce texte apparaîtra sur le relevé de carte bancaire du client/cliente.
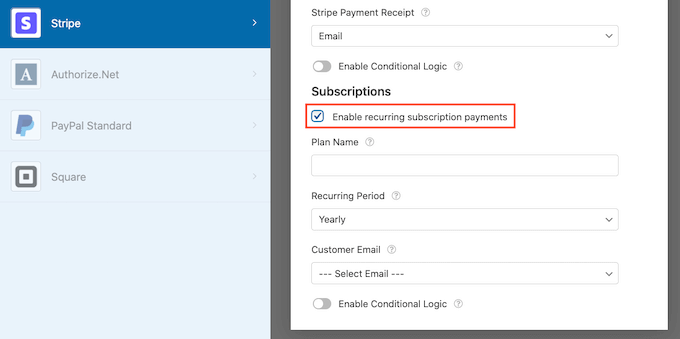
Vous avez également l’option d’envoyer un reçu par e-mail à vos clients/clients. Pour créer un reçu par e-mail, ouvrez le menu déroulant des reçus de paiement Stripe. Choisissez ensuite « E-mail ».

WPForms vous permet également de configurer une logique conditionnelle intelligente pour vos formulaires. C’est là que vous choisissez d’afficher ou de masquer le champ du formulaire de paiement en fonction des options sélectionnées par votre client/cliente.
Dans cet écran, vous pouvez également activer les paiements d’abonnements récurrents et sélectionner la période de récurrence. Cela peut être utile pour créer des abonnements et vendre des adhésions.

Ensuite, vous devrez activer les entrées de formulaire AJAX pour utiliser le champ de la carte bancaire Stripe. Les entrées de formulaire AJ AX permettent aux clients/clientes d’envoyer des formulaires sans avoir à recharger la page entière. Cela peut améliorer l’expérience du client/cliente.
Pour activer les entrées Ajax, il suffit de se rendre dans Réglages » Général.

Cliquez ensuite sur pour déplier la section Avancé.
Enfin, cochez la case « Activer l’entrée des formulaires AJAX ».

Lorsque vous êtes satisfait de l’aspect de votre formulaire de paiement par carte bancaire, il est temps d’enregistrer vos modifications.
Pour ce faire, il suffit de cliquer sur le bouton Enregistrer en haut de l’écran.

L’étape suivante consiste à configurer les notifications de votre formulaire.
Chaque fois qu’un client/cliente termine le formulaire de paiement, WPForms envoie par défaut un e-mail à votre administrateur WordPress.
Il peut arriver que vous ayez besoin d’envoyer ces e-mails à une adresse différente. Il se peut même que vous souhaitiez avertir plusieurs personnes.
Ceci est facile à faire en utilisant WPForms. Pour personnaliser vos notifications par e-mail, cliquez sur l’onglet Réglages. Sélectionnez ensuite Notifications.

Dans cet écran, trouvez le champ « Envoyer à l’adresse e-mail ». Par défaut, ce champ est défini sur {admin_email}. Il s’agit d’une valeur dynamique qui indique à WordPress d’utiliser l’e-mail de l’expéditeur.
Vous pouvez supprimer ce texte dynamique et le remplacer par n’importe quelle autre adresse e-mail. Il vous suffit de saisir la nouvelle adresse dans le champ « Envoyer à l’adresse e-mail ».
Si vous souhaitez envoyer un e-mail à plusieurs personnes, séparez chaque adresse par une virgule.

Vous pouvez également modifier le message de l’e-mail. Par exemple, vous souhaiterez probablement modifier la copie et l’objet de l’e-mail.
Après avoir créé ces e-mails, vous devez vous assurer qu’ils sont envoyés à la boîte de réception du destinataire et non au dossier indésirable.
La meilleure façon de le faire est d’utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur comment corriger le problème de WordPress qui n’envoie pas d’e-mail.
Vous pouvez également envoyer une notification distincte à vos clients/clientes. Par exemple, vous pouvez confirmer leur achat ou leur envoyer un message de remerciement. WPForms enverra cet e-mail automatiquement chaque fois qu’un client/cliente envoie le formulaire de paiement.
Pour envoyer un e-mail à vos clients, cliquez sur le bouton « Ajouter un nouveau module de notification ».

WPForms vous demandera de donner un nom à cette notification. Appelons-la « Notification client/cliente ».
Ensuite, WPForms affichera tous les champs de notification que vous pouvez personnaliser.

Pour vous assurer que WPForms envoie cette notification à la bonne adresse, cliquez sur le lien « Afficher les balises intelligentes » à côté de l’option « Envoyer à l’adresse e-mail ».
Ensuite, il suffit de sélectionner le champ « E-mail ». Cela permet à WPForms d’utiliser l’adresse e-mail que le client/cliente a envoyé lors de son paiement.

Vous pouvez maintenant personnaliser le reste de l’e-mail de notification. Par exemple, vous pouvez modifier l’objet ou ajouter du texte au message de l’e-mail.
Vous pouvez également personnaliser l’e-mail à l’aide de balises intelligentes. Vous pouvez par exemple ajouter le nom du client/cliente ou des informations sur le produit qu’il vient d’acheter.
Vous pouvez ensuite vous rendre dans l’onglet « Confirmations ».
WPForms utilise ‘Message’ comme option par défaut. Cela signifie que votre site affichera un message de remerciement chaque fois qu’un client/cliente enverra le formulaire de paiement.

Au lieu d’afficher un message, vous pouvez préférer afficher une page spécifique ou rediriger les clients/clientes vers une autre URL.
Pour effectuer cette modification, il suffit d’ouvrir le menu déroulant « Type de confirmation ». Vous pouvez maintenant choisir parmi les options disponibles.

La dernière étape consiste à ajouter ce formulaire à votre site WordPress.
Pour l’ajouter à une publication, il suffit d’ouvrir l’article de blog que vous souhaitez modifier.
Cliquez ensuite sur l’icône plus (+).

Dans la fenêtre surgissante, tapez « WPForms » pour trouver le bon bloc.
Une fois que vous aurez cliqué sur le bloc WPForms, celui-ci sera ajouté à votre page.

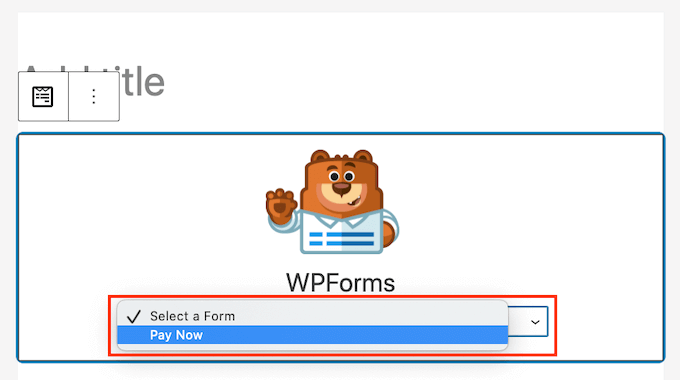
Dans votre nouveau bloc, cliquez sur pour ouvrir le menu déroulant.
Vous verrez maintenant une liste de tous les formulaires que vous avez créés à l’aide de WPForms. Il vous suffit de cliquer pour sélectionner votre formulaire de paiement.

Si vous êtes satisfait de l’aspect du formulaire, vous pouvez publier ou mettre à jour la page.
Vous pouvez maintenant visiter votre site pour voir votre formulaire en direct. Vous êtes prêt à accepter les paiements par carte bancaire sur votre site WordPress.

Bonus pour accepter les paiements par carte bancaire sur WordPress
Bien que WP Simple Pay et WPForms soient les moyens les plus simples d’accepter les paiements par carte bancaire dans WordPress, certains utilisateurs/utilisatrices peuvent avoir des besoins différents.
Par exemple, vous pouvez vouloir créer un magasin en ligne pour vendre des produits physiques, vendre des ebooks, vendre des cours en ligne, ou même accepter des donateurs/donatrices.
Dans ce cas, vous pouvez avoir besoin d’une solution aux fonctionnalités complètes pour votre cas d’utilisation spécifique :
- MemberPress – C’est une excellente solution pour vendre des cours en ligne ou des adhésions. Il offre des auteurs/autrices pour accepter les paiements par carte bancaire à l’aide de Stripe et Authorize.Net.
- Easy Digital Downloads – Cette solution est parfaite pour vendre des téléchargements numériques tels que des livres électroniques, de la musique, des logiciels, etc. EDD vous permet d’accepter les cartes bancaires ainsi que d’avoir plusieurs options de paiement dans le panier.
- WooCommerce – Il s’agit d’une extension WordPress populaire pour l ‘e-commerce qui vous permet de vendre des produits physiques en ligne. WooCommerce vous permet d’accepter les paiements par carte bancaire par défaut. Vous pouvez également utiliser l’extension gratuite Stripe Payment Gateway for WooCommerce, qui comporte des mis en avant.
Nous espérons que cet article vous a aidé à apprendre comment accepter facilement les paiements par carte bancaire sur votre site WordPress. Vous pouvez également consulter notre liste des extensions WordPress incontournables pour les sites d’entreprises, ou consulter notre guide sur la création d’une newsletter par e-mail dans les règles de l’art.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Todd Starks says
I am working on a site and they want to accept payments for any amount. There is no specific product, just simple payment. Will this plugin work for that?
WPBeginner Support says
You can set it to be a user-defined amount if you wanted.
Administrateur
mustafa says
is this way available for both individual and companies ?
i am individual person who d like to sell my services on my WordPress site.. is it OK to use this method?
WPBeginner Support says
Yes, you can use this as an individual
Administrateur
Lasha says
I want client to pay with credit card and this payment to go to my bak account, not paypal. Is it possible?
WPBeginner Support says
You would use Stripe from this guide if you wanted to avoid PayPal.
Administrateur
Brenda Davis says
Hello my name is Brenda I’m very new to building my website .I’m having a hard time connecting woocommerce and pay pal to my site which doubles as a store and blog .. My domain is through Blue host and WordPress . I have reset my site at 6 times. Once I began to put what I was told several pluggins in and it crashed my website. Luckily blue host reset it back . and I hadn’t lost my design. But now woo commerce will not link or pay pal . Please help . thanking you in advance for your time .
Brenda
WPBeginner Support says
It would depend on the specific error you are running into for linking PayPal but you would likely want to check with WooCommerce to ensure there isn’t any issue with the plugin itself.
Administrateur
Moolah says
I want to start new business solutions! Can you please give some advice.
WPBeginner Support says
It would depend on what you’re looking for. If you’re looking for ways to monetize your site you could take a look at our article here: https://www.wpbeginner.com/beginners-guide/make-money-online/
Administrateur
Mason Canyon says
I’m trying to find out if a can put a Paypal widget on any version of WordPress or if I need a certain level. I understand I can’t add it on a free version, but what about the Blogger, Personal or Premium plans. Does it have to be the Business Plan? Thanks for any help you can give me in this matter.
WPBeginner Support says
To clarify, it sounds like you’re on WordPress.com and our tutorials are for WordPress.org sites: https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
You would likely need the business plan on WordPress.com to add custom HTML
Administrateur
Rob says
what about international WordPress site owners who can not register at paypal or stripe because their countries is not listed !! is there another method to add a payment gateway so that customers can pay for their purchases. Thanks
WPBeginner Support says
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out
Administrateur
s sah says
How can i accept debit card payment?
WPBeginner Support says
Stripe is one method you could use to accept debit cards.
Administrateur
Patrick says
you forgot to mention that you need to buy the plugin first!
WPBeginner Support says
Apologies if we did not make this clear enough, we’ll certainly take a look at improving that, we do state in the article: « While they have a Lite version that’s free, you will need their PRO plan to access the payment add-ons. »
Administrateur
O Moses says
Thanks for this wonderful article
I would like to know how to integrate this payment method to my local bank account.
I mean when a customer makes a purchase on my website using the above described payment method, how will the money drop into my local bank account
WPBeginner Support says
Hi,
When you sign up for an Stripe account, you can add your bank account details into your Stripe account. Once the money arrives in your Stripe account, you can transfer it to your bank.
Administrateur
Dave Wilde says
Hello.
So Stripe, PayPal and Payeezy plugin work with WordPress. Any other gateways or VT’s that work inside WordPress or with WP?
Thanks,
Dave
Richard Rottman says
If you have a First Data Payeezy account and want to take credit card payments in WordPress, I created a free plugin and it’s in the WordPress plugin repository.
https://wordpress.org/plugins/wp-payeezy-pay/
Jonathan says
It’s not mentioned here but with Stripe you get two sets of Api keys one for a live site and one for a testing environment.
I would use the test keys first make a few « payments » to see if everything works as expected. When happy then change to the live keys. (obviously make sure pages are not accessible to customers with test keys)
If you use the live keys first and things don’t work as expected then you end up with problems with customers